Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Slideshow no meu fórum
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Slideshow no meu fórum
Slideshow no meu fórum
Qual é minha questão:
Olá, gostaria do código do slideshow deste site aqui. Se alguem puder me arrumar agradeço.
O site é:
http://levelupgames.uol.com.br/perfectworld/
o slideshow se encontra no topo.
Medidas que eu tomei para corrigir o problema:
nenhuma
Imagens do meu problema:
nenhuma
Endereço do meu fórum:
http://maconariaguild.forumeiros.com/
Versão do meu fórum:
INVISION
Olá, gostaria do código do slideshow deste site aqui. Se alguem puder me arrumar agradeço.
O site é:
http://levelupgames.uol.com.br/perfectworld/
o slideshow se encontra no topo.
Medidas que eu tomei para corrigir o problema:
nenhuma
Imagens do meu problema:
nenhuma
Endereço do meu fórum:
http://maconariaguild.forumeiros.com/
Versão do meu fórum:
INVISION
Última edição por pedro2010 em 09.12.11 0:57, editado 1 vez(es)
 Re: Slideshow no meu fórum
Re: Slideshow no meu fórum
Olá amigo,
Exatamente eu no momento não possuo o código. Mais há 2 códigos paralelos:
Abraços!
Exatamente eu no momento não possuo o código. Mais há 2 códigos paralelos:
- Spoiler:

Efeitos especiais: Slides
Slide é conhecido e usado basicamente em apresentações de projetos para empresas, que no caso é muito informativo a quem sabe usar o Microsoft Power Point. Agora, já pensou um Slide com transições fad in no seu fórum, mostrando as últimas novidades ou atualização dos seus serviço? Neste tutorial você vai explorar este universo.--> Tutoriais dicas, e astúcias <--
Slides
1º - Local de aplicação do código:
Podemos basicamente aplicar o efeito do slide em três pontos no fórum: Portal, Mensagem da página inicial ou página HTML. Por isso, fica a escolha do administrador onde colocar este slide.
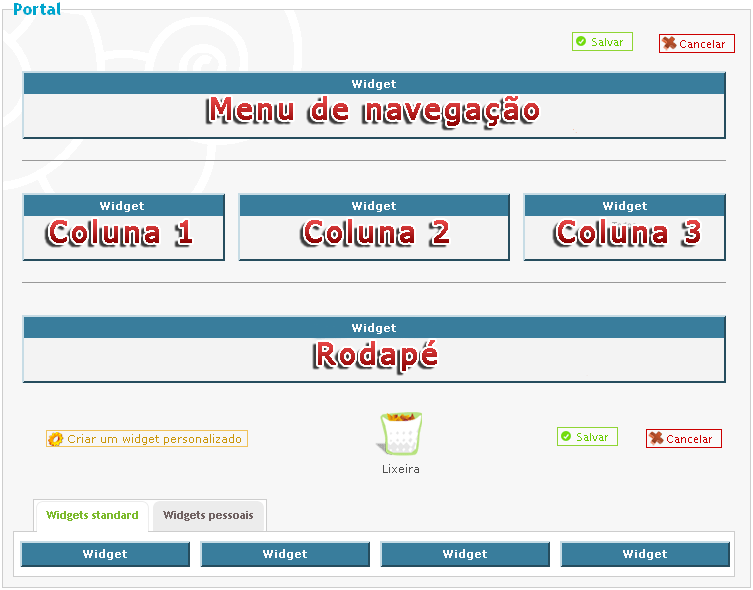
Painel de controle ->> Módulos ->> Portal e Widgets ->> Configuração do portal ->> Estrutura ->> Criar um widget personalizado ->>
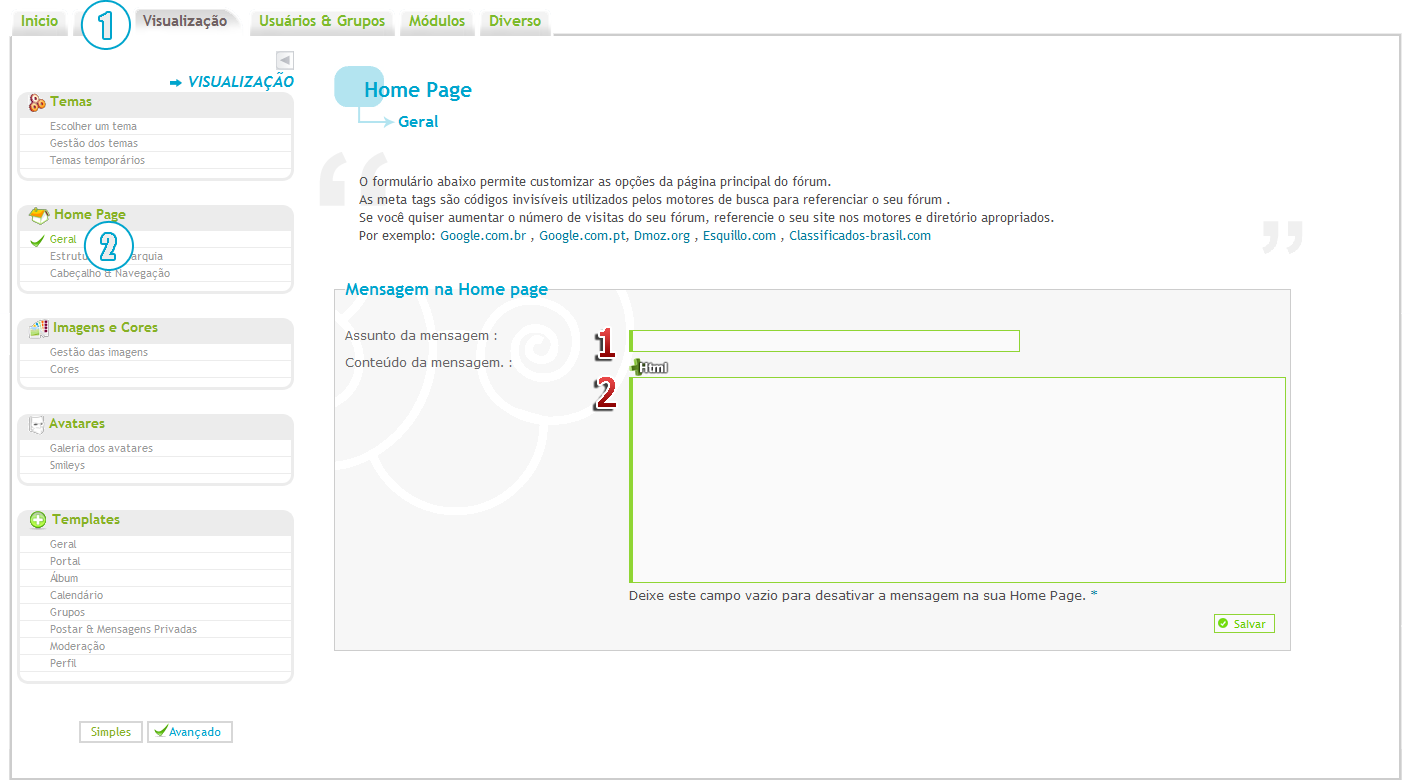
Painel de Controle -> Visualização -> Homepage -> Geral.
 Assunto da mensagem - Representa o título da mensagem da home page, ele será sempre em maior destaque do que os outros textos É permitido o uso de códigos HTML neste campo.
Assunto da mensagem - Representa o título da mensagem da home page, ele será sempre em maior destaque do que os outros textos É permitido o uso de códigos HTML neste campo.
 Conteúdo da mensagem - Aqui fica a mensagem propriamente dita. Poderá utilizar códigos HTML e BBCode. É importante lembrar também que esta mensagem será visível para todos.
Conteúdo da mensagem - Aqui fica a mensagem propriamente dita. Poderá utilizar códigos HTML e BBCode. É importante lembrar também que esta mensagem será visível para todos.
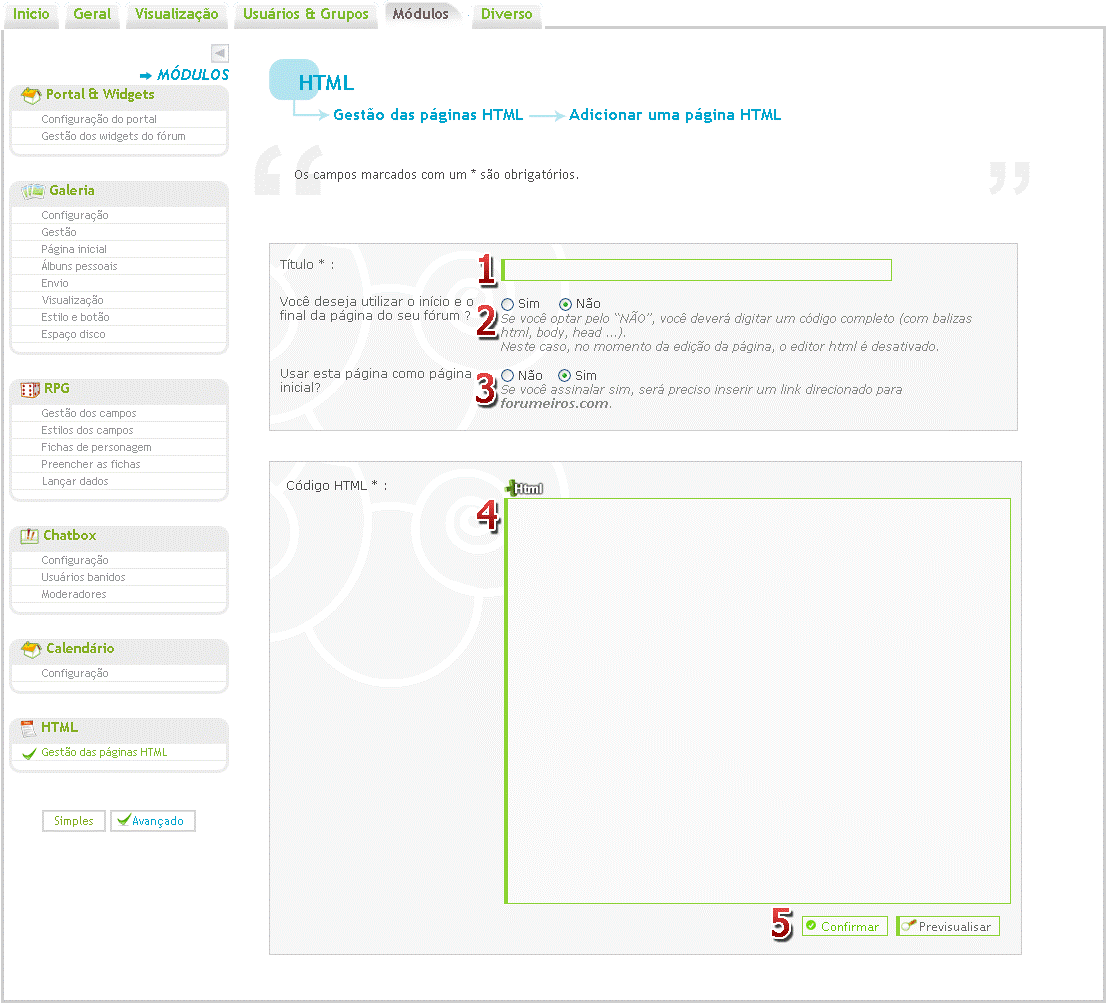
Painel de Controle -> Módulos -> HTML -> Gestão das Páginas HTML.
 Título - Neste campo terá de adicionar um título para a sua página HTML, servirá para identificar a sua página na lista de páginas HTMl, do Painel de Cntrole, e fará também parte do endereço da página. Por exemplo:
Título - Neste campo terá de adicionar um título para a sua página HTML, servirá para identificar a sua página na lista de páginas HTMl, do Painel de Cntrole, e fará também parte do endereço da página. Por exemplo:
Título: Forumeiros
Endereço da página: .../forumeiros-h1.html
ATENÇÃO: A designação que aparece à frete do nome da página, no endereço, modifica consoante a número da página criada. Se for a primeira página a ser criada, então será -h1, se for a quarta página a ser criada será -h4, etc. 
 Você deseja utilizar o início e o final da página do seu fórum? - Se optar pelo "Sim", a sua página apresentará o cabeçalho (Logo e menu do Fórum) e o rodapé (barra de links úteis). Uma das vantagens desta escolha, é que terá de personalizar menos o seu texto, por exemplo, pois, poderá utilizar as classes CSS, do seu próprio Fórum, e também não necessita de criar uma estrutura HTML, apenastem de adicionar o código de conteúdo.
Você deseja utilizar o início e o final da página do seu fórum? - Se optar pelo "Sim", a sua página apresentará o cabeçalho (Logo e menu do Fórum) e o rodapé (barra de links úteis). Uma das vantagens desta escolha, é que terá de personalizar menos o seu texto, por exemplo, pois, poderá utilizar as classes CSS, do seu próprio Fórum, e também não necessita de criar uma estrutura HTML, apenastem de adicionar o código de conteúdo.
Se optar pelo "Não" a página torna-se independente da estrutura do Fórum, mas neste caso terá de adicionar a própria estrutura, com as balizas html, head, body, etc.
 Usar esta página como página inicial? - Se pretende que a página seja utiliza como a página inicial do Fórum, deverá colocar "Sim", mas se optar por esta opção, terá de adicionar o endereço do site Forumeiros.com. (ver FAQ)
Usar esta página como página inicial? - Se pretende que a página seja utiliza como a página inicial do Fórum, deverá colocar "Sim", mas se optar por esta opção, terá de adicionar o endereço do site Forumeiros.com. (ver FAQ)
 Código HTML - Neste campo, terá de adicionar o conteúdo da sua página HTML, se colocou não na opção 2, então terá de criar uma estrutura de uma página HTML.
Código HTML - Neste campo, terá de adicionar o conteúdo da sua página HTML, se colocou não na opção 2, então terá de criar uma estrutura de uma página HTML.
 Confirmar / Previsualizar - Nestes dois botões poderá confirmara criação da sua página HTML, carregando em "Confirmar". Ou poderá visualizar o resultado que a página terá quando ele for visualizada por todos os usuários, carregando em "Previsualizar".
Confirmar / Previsualizar - Nestes dois botões poderá confirmara criação da sua página HTML, carregando em "Confirmar". Ou poderá visualizar o resultado que a página terá quando ele for visualizada por todos os usuários, carregando em "Previsualizar".
2º - Tipos de slides:
Neste passo vamos então chegar onde queria-mos. Temos neste vídeo-tutorial alguns projetos já postados para os administradores de fóruns Forumeiros, se por acaso não encontrar por exemplo, o slide desejado, poderá entrar em contato com o suporte Forumeiros e sanar sua questão.
Dois exemplos de slides.
CSS:- Código:
* {
margin : 0;
padding : 0;
}
html {
height : 100%;
}
div#header {
margin : -1px 0 0;
}
div#video-header {
height : 250px;
margin : -1px 0 0;
}
div#header div.wrap {
height : 250px;
/*background : url(images/header-bg.png) no-repeat 50% 0;*/
}
div#header div#slide-holder {
z-index : 40;
width : 790px;
height : 250px;
position : absolute;
}
div#header div#slide-holder div#slide-runner {
top : 0px;
left : 0px;
width : 790px;
height : 250px;
overflow : hidden;
position : absolute;
}
div#header div#slide-holder img {
margin : 0;
display : none;
position : absolute;
}
div#header div#slide-holder div#slide-controls {
left : 0;
bottom : 0px;
width : 790px;
height : 46px;
display : none;
position : absolute;
background : url(img/home/slide-bg.png) 0 0;
}
div#header div#slide-holder div#slide-controls p.text {
float : left;
color: #000;
display : inline;
font-size : 12px;
line-height : 16px;
margin : 15px 0 0 20px;
text-transform : uppercase;
font-weight:bold;
}
div#header div#slide-holder div#slide-controls p#slide-nav {
float : right;
height : 24px;
display : inline;
margin : 11px 15px 0 0;
}
div#header div#slide-holder div#slide-controls p#slide-nav a {
float : left;
width : 24px;
height : 24px;
display : inline;
font-size : 11px;
margin : 0 5px 0 0;
line-height : 24px;
font-weight : bold;
text-align : center;
text-decoration : none;
background-position : 0 0;
background-repeat : no-repeat;
}
div#header div#slide-holder div#slide-controls p#slide-nav a.on {
background-position : 0 -24px;
}
div#header div#slide-holder div#slide-controls p#slide-nav a {
background-image : url(img/home/silde-nav.png);
}
div#nav ul li a {
background : url(img/home/nav.png) no-repeat;
}
<div id="header"><div class="wrap">
<div id="slide-holder">
<div id="slide-runner">
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-1" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-2" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-3" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-4" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-5" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-6" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-7" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-8" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-9" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<div id="slide-controls">
<p id="slide-client" class="text"><strong> </strong><span></span></p>
<!--<p id="slide-desc" class="text"> </p>-->
<p id="slide-nav"></p>
</div>
</div>
<!--content featured gallery here -->
</div>
<script type="text/javascript">
if(!window.slider) var slider={};slider.data=[
{"id":"slide-img-1","client":"NET abre sinal de oito canais","desc":""},
{"id":"slide-img-2","client":"Sony Spin abre sinal para final de temporada de Teen Wolf","desc":""},
{"id":"slide-img-3","client":"Discovery Science apresenta nova identidade visual","desc":""},
{"id":"slide-img-4","client":"Warner estreia 9ª temp. de Two and a Half Men","desc":""},
{"id":"slide-img-5","client":"Warner Channel estreia The Secret Circle na próxima semana ","desc":""},
{"id":"slide-img-6","client":"Dezembro: Confira as estréias da HBO","desc":""},
{"id":"slide-img-7","client":"A&E sem infomerciais em novembro! Exemplo a ser seguido ","desc":""},
{"id":"slide-img-8","client":"Confira as Superestreias do Telecine Premium em dezembro","desc":""},
{"id":"slide-img-9","client":"Barriga de Aluguel reestreia no Viva em dezembro","desc":""},
];
</script>
</div></div><!--/header-->
CSS:- Código:
.main_view {
float: left;
position: relative;
}
.window {
height:286px; width: 790px;
overflow: hidden;
position: relative;
}
.image_reel {
position: absolute;
top: 0; left: 0;
}
.image_reel img {float: left;}
.paging {
position: absolute;
bottom: 40px; right: -7px;
width: 178px; height:47px;
z-index: 100; /*--Assures the paging stays on the top layer--*/
text-align: center;
line-height: 40px;
background: url(paging_bg2.png) no-repeat;
display: none;
}
.paging a {
padding: 5px;
text-decoration: none;
color: #fff;
}
.paging a.active {
font-weight: bold;
background: #920000;
border: 1px solid #610000;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
-webkit-border-radius: 3px;
}
.paging a:hover {font-weight: bold;}
Código do Slide:<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script><script>$(document).ready(function() {
$(".paging").show();
$(".paging a:first").addClass("active");
var imageWidth = $(".window").width();
var imageSum = $(".image_reel img").size();
var imageReelWidth = imageWidth * imageSum;
$(".image_reel").css({'width' : imageReelWidth});
rotate = function(){
var triggerID = $active.attr("rel") - 1;
var image_reelPosition = triggerID * imageWidth;
$(".paging a").removeClass('active');
$active.addClass('active');
$(".image_reel").animate({
left: -image_reelPosition
}, 500 );
};
rotateSwitch = function(){
play = setInterval(function(){
$active = $('.paging a.active').next();
if ( $active.length === 0) {
$active = $('.paging a:first');
}
rotate();
}, 7000);
};
rotateSwitch();
$(".image_reel a").hover(function() {
clearInterval(play);
}, function() {
rotateSwitch();
});
//On Click
$(".paging a").click(function() {
$active = $(this);
clearInterval(play);
rotate();
rotateSwitch();
return false;
});
});
</script><div class="main_view">
<div class="window">
<div class="image_reel">
<a href="ENDEREÇO_DA_PAGINA"><img src="ENDEREÇO_DA_IMAGEM" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA"><img src="ENDEREÇO_DA_IMAGEM" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA"><img src="ENDEREÇO_DA_IMAGEM" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA"><img src="ENDEREÇO_DA_IMAGEM" alt="" /></a>
</div>
</div>
<div class="paging">
<a href="#" rel="1">1</a>
<a href="#" rel="2">2</a>
<a href="#" rel="3">3</a>
<a href="#" rel="4">4</a>
</div>
</div>© Fórum dos Fóruns
- Spoiler:

Slides em widgets
Usando como base este tutorial, pode-se adicionar imagens e textos em um determinado widget em forma de slides. Dessa forma, é possível adicionar imagens e de modo que as imagens fiquem mais organizadas e dando um tom de elegância ao fórum.--> Tutoriais & Astúcias <--
Slides em widgets

Para que possamos prosseguir com o tutorial, é preciso que tenha noção sobre a edição dos widgets, que serão necessários para a continuação deste tutorial. Para isso, veja: [FAQ] Gerenciar os Widgets do Fórum
Nº 1 - Código a ser utilizado:- Código:
<script type="text/javascript" src="http://steeph.vilabol.uol.com.br/slidedenovidades/slide3_script1.js"></script>
<script type="text/javascript" src="http://steeph.vilabol.uol.com.br/slidedenovidades/slide3_script2.js"></script>
<script>
var simpleGallery_navpanel={
panel: {height:'45px', opacity:0.5, paddingTop:'5px', fontStyle:'bold 11px Verdana'}, //customize nav panel container
images: [ 'http://img801.imageshack.us/img801/833/left.gif', 'http://img185.imageshack.us/img185/4655/playf.gif', 'http://img824.imageshack.us/img824/9263/right.gif', 'http://img291.imageshack.us/img291/3786/paused.gif' ], //nav panel images (in that order)
imageSpacing: {offsetTop:[-4, 0, -4], spacing:10}, //top offset of left, play, and right images, PLUS spacing between the 3 images
slideduration: 500 //duration of slide up animation to reveal panel
}
</script>
<script type="text/javascript">
var mygallery=new simpleGallery({
wrapperid: "simplegallery1", //ID of main gallery container,
dimensions: [500, 220], //width/height of gallery in pixels. Should reflect dimensions of the images exactly
imagearray: [
["Imagem", "Link]", "_new", "Título"],
],
autoplay: [true, 2500, 50], //[auto_play_boolean, delay_btw_slide_millisec, cycles_before_stopping_int]
persist: false, //remember last viewed slide and recall within same session?
fadeduration: 500, //transition duration (milliseconds)
oninit:function(){ //event that fires when gallery has initialized/ ready to run
//Keyword "this": references current gallery instance (ie: try this.navigate("play/pause"))
},
onslide:function(curslide, i){ //event that fires after each slide is shown
//Keyword "this": references current gallery instance
//curslide: returns DOM reference to current slide's DIV (ie: try alert(curslide.innerHTML)
//i: integer reflecting current image within collection being shown (0=1st image, 1=2nd etc)
}
})
</script><div class="slideshowborda" id="simplegallery1" style="z-index:1;">
</div>
Link -> Link de redireção de quando for clicado na imagem
Título -> O título que se apresenta no cabeçalho]
Nº 2 - Criar um widget para sustentar o código:
Para que possamos adicionar o código, teremos de criar um widget, que será onde o código ficará. Para isso é necessário aceder à:
Painel de controle Módulos
Módulos  Portal & Widgets
Portal & Widgets  Widgets
Widgets

 Nome do widget - Pode colocar o título que quiser para o widget, não irá afetar em nada.
Nome do widget - Pode colocar o título que quiser para o widget, não irá afetar em nada.
 Utilizar um table type : - Esta terá de ser obrigatóriamente sim. Caso marque-a, o código não irá funcionar adequadamente.
Utilizar um table type : - Esta terá de ser obrigatóriamente sim. Caso marque-a, o código não irá funcionar adequadamente.
 Título do widget : - O título que desejar, também não afeta em nada.
Título do widget : - O título que desejar, também não afeta em nada.
 Fonte do widget: - Coloque aqui o código que trabalhamos no item anterior.--> FAQ do Tutorial <--
Fonte do widget: - Coloque aqui o código que trabalhamos no item anterior.--> FAQ do Tutorial <--
Slides em widgets- Posso adicionar em qualquer widget?
Sim pode adicionar em qualquer widget desde que siga as instruções do tutorial, poderá também utiliza-la no portal.
© Fórum dos Fóruns
Abraços!
 Re: Slideshow no meu fórum
Re: Slideshow no meu fórum
Como faço para centralizar meu slideshow ?
http://maconariaguild.forumeiros.com/
Usei o 2º slide do 1º spoiler.
Tentei colocar o SlideShow em mensagem na página inicial, e no portal mas não conseguim fiz tudo o que pediu e deu errado, aparecia só as imagens uma em baixo da outra...
Então resolvi criar uma nova página html para ser o indice do fórum =[
http://maconariaguild.forumeiros.com/
Usei o 2º slide do 1º spoiler.
Tentei colocar o SlideShow em mensagem na página inicial, e no portal mas não conseguim fiz tudo o que pediu e deu errado, aparecia só as imagens uma em baixo da outra...
Então resolvi criar uma nova página html para ser o indice do fórum =[
 Re: Slideshow no meu fórum
Re: Slideshow no meu fórum
Olá,
Para centralizar utilize no começo e no final este código:
 </center> No Final do código
</center> No Final do código
 <center> No Começo do código
<center> No Começo do código
Para centralizar utilize no começo e no final este código:
- Código:
<center> </center>
 </center> No Final do código
</center> No Final do código <center> No Começo do código
<center> No Começo do código Re: Slideshow no meu fórum
Re: Slideshow no meu fórum
Owner escreveu:Olá,
Para centralizar utilize no começo e no final este código:
- Código:
<center> </center>
</center> No Final do código
<center> No Começo do código
já tentei mas não deu certo...
vou tentar novamente.
EDIT: não funcionou msm

 Re: Slideshow no meu fórum
Re: Slideshow no meu fórum
CSS:
SlideShow:
- Código:
.main_view {
float: left;
position: relative;
}
.window {
height:370px; width: 790px;
overflow: hidden;
position: relative;
}
.image_reel {
position: absolute;
top: 0; left: 0;
}
.image_reel img {float: left;}
.paging {
position: absolute;
bottom: 40px; right: -2px;
width: 178px; height:47px;
z-index: 999; /*--Assures the paging stays on the top layer--*/
text-align: right;
line-height: 40px;
background: url(paging_bg2.png) no-repeat;
display: none;
}
.paging a {
padding: 5px;
text-decoration: none;
color: #fff;
}
.paging a.active {
font-weight: bold;
background: #920000;
border: 1px solid #610000;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
-webkit-border-radius: 3px;
}
.paging a:hover {font-weight: bold;}
SlideShow:
- Código:
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script><script>$(document).ready(function() {
$(".paging").show();
$(".paging a:first").addClass("active");
var imageWidth = $(".window").width();
var imageSum = $(".image_reel img").size();
var imageReelWidth = imageWidth * imageSum;
$(".image_reel").css({'width' : imageReelWidth});
rotate = function(){
var triggerID = $active.attr("rel") - 1;
var image_reelPosition = triggerID * imageWidth;
$(".paging a").removeClass('active');
$active.addClass('active');
$(".image_reel").animate({
left: -image_reelPosition
}, 500 );
};
rotateSwitch = function(){
play = setInterval(function(){
$active = $('.paging a.active').next();
if ( $active.length === 0) {
$active = $('.paging a:first');
}
rotate();
}, 7000);
};
rotateSwitch();
$(".image_reel a").hover(function() {
clearInterval(play);
}, function() {
rotateSwitch();
});
//On Click
$(".paging a").click(function() {
$active = $(this);
clearInterval(play);
rotate();
rotateSwitch();
return false;
});
});
</script><div class="main_view">
<div class="window">
<div class="image_reel">
<a href="http://www.elitejogos.com/"><img src="http://i1177.photobucket.com/albums/x346/pedropianho/Banner1-1.jpg" alt="" /></a>
<a href="http://www.elitejogos.com/"><img src="http://i1177.photobucket.com/albums/x346/pedropianho/Banner-2.jpg" alt="" /></a>
<a href="http://www.elitejogos.com/"><img src="http://i1177.photobucket.com/albums/x346/pedropianho/Bannaer3.jpg" alt="" /></a>
<a href="http://www.elitejogos.com/"><img src="http://i1177.photobucket.com/albums/x346/pedropianho/Banner-4.jpg" alt="" /></a>
</div>
</div>
<div class="paging">
<a href="#" rel="1">1</a>
<a href="#" rel="2">2</a>
<a href="#" rel="3">3</a>
<a href="#" rel="4">4</a>
</div>
</div>
 Re: Slideshow no meu fórum
Re: Slideshow no meu fórum
Olá,
CSS Troque o seu por este:
SlideShow troque o seu por este:
 Resulta?
Resulta?
CSS Troque o seu por este:
- Código:
.main_view {
float: left;
position: relative;
}
.window {
height:370px; width: 790px;
overflow: hidden;
position: relative;
}
.image_reel {
position: absolute;
top: 0; left: 0;
}
.image_reel img {float: left;}
.paging {
position: center;
bottom: 40px; right: -2px;
width: 178px; height:47px;
z-index: 999; /*--Assures the paging stays on the top layer--*/
text-align: right;
line-height: 40px;
background: url(paging_bg2.png) no-repeat;
display: none;
}
.paging a {
padding: 5px;
text-decoration: none;
color: #fff;
}
.paging a.active {
font-weight: bold;
background: #920000;
border: 1px solid #610000;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
-webkit-border-radius: 3px;
}
.paging a:hover {font-weight: bold;}
SlideShow troque o seu por este:
- Código:
<div style="text-align: center;"><script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script><script>$(document).ready(function() {
$(".paging").show();
$(".paging a:first").addClass("active");
var imageWidth = $(".window").width();
var imageSum = $(".image_reel img").size();
var imageReelWidth = imageWidth * imageSum;
$(".image_reel").css({'width' : imageReelWidth});
rotate = function(){
var triggerID = $active.attr("rel") - 1;
var image_reelPosition = triggerID * imageWidth;
$(".paging a").removeClass('active');
$active.addClass('active');
$(".image_reel").animate({
left: -image_reelPosition
}, 500 );
};
rotateSwitch = function(){
play = setInterval(function(){
$active = $('.paging a.active').next();
if ( $active.length === 0) {
$active = $('.paging a:first');
}
rotate();
}, 7000);
};
rotateSwitch();
$(".image_reel a").hover(function() {
clearInterval(play);
}, function() {
rotateSwitch();
});
//On Click
$(".paging a").click(function() {
$active = $(this);
clearInterval(play);
rotate();
rotateSwitch();
return false;
});
});
</script><div class="main_view">
<div class="window">
<div class="image_reel">
<a href="http://www.elitejogos.com/"><img src="http://i1177.photobucket.com/albums/x346/pedropianho/Banner1-1.jpg" alt="" /></a>
<a href="http://www.elitejogos.com/"><img src="http://i1177.photobucket.com/albums/x346/pedropianho/Banner-2.jpg" alt="" /></a>
<a href="http://www.elitejogos.com/"><img src="http://i1177.photobucket.com/albums/x346/pedropianho/Bannaer3.jpg" alt="" /></a>
<a href="http://www.elitejogos.com/"><img src="http://i1177.photobucket.com/albums/x346/pedropianho/Banner-4.jpg" alt="" /></a>
</div>
</div>
<div class="paging">
<a href="#" rel="1">1</a>
<a href="#" rel="2">2</a>
<a href="#" rel="3">3</a>
<a href="#" rel="4">4</a>
</div>
</div>
</div>
 Resulta?
Resulta?  Re: Slideshow no meu fórum
Re: Slideshow no meu fórum
Owner escreveu:Olá,
CSS Troque o seu por este:
- Código:
.main_view {
float: left;
position: relative;
}
.window {
height:370px; width: 790px;
overflow: hidden;
position: relative;
}
.image_reel {
position: absolute;
top: 0; left: 0;
}
.image_reel img {float: left;}
.paging {
position: center;
bottom: 40px; right: -2px;
width: 178px; height:47px;
z-index: 999; /*--Assures the paging stays on the top layer--*/
text-align: right;
line-height: 40px;
background: url(paging_bg2.png) no-repeat;
display: none;
}
.paging a {
padding: 5px;
text-decoration: none;
color: #fff;
}
.paging a.active {
font-weight: bold;
background: #920000;
border: 1px solid #610000;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
-webkit-border-radius: 3px;
}
.paging a:hover {font-weight: bold;}
SlideShow troque o seu por este:
- Código:
<div style="text-align: center;"><script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script><script>$(document).ready(function() {
$(".paging").show();
$(".paging a:first").addClass("active");
var imageWidth = $(".window").width();
var imageSum = $(".image_reel img").size();
var imageReelWidth = imageWidth * imageSum;
$(".image_reel").css({'width' : imageReelWidth});
rotate = function(){
var triggerID = $active.attr("rel") - 1;
var image_reelPosition = triggerID * imageWidth;
$(".paging a").removeClass('active');
$active.addClass('active');
$(".image_reel").animate({
left: -image_reelPosition
}, 500 );
};
rotateSwitch = function(){
play = setInterval(function(){
$active = $('.paging a.active').next();
if ( $active.length === 0) {
$active = $('.paging a:first');
}
rotate();
}, 7000);
};
rotateSwitch();
$(".image_reel a").hover(function() {
clearInterval(play);
}, function() {
rotateSwitch();
});
//On Click
$(".paging a").click(function() {
$active = $(this);
clearInterval(play);
rotate();
rotateSwitch();
return false;
});
});
</script><div class="main_view">
<div class="window">
<div class="image_reel">
<a href="http://www.elitejogos.com/"><img src="http://i1177.photobucket.com/albums/x346/pedropianho/Banner1-1.jpg" alt="" /></a>
<a href="http://www.elitejogos.com/"><img src="http://i1177.photobucket.com/albums/x346/pedropianho/Banner-2.jpg" alt="" /></a>
<a href="http://www.elitejogos.com/"><img src="http://i1177.photobucket.com/albums/x346/pedropianho/Bannaer3.jpg" alt="" /></a>
<a href="http://www.elitejogos.com/"><img src="http://i1177.photobucket.com/albums/x346/pedropianho/Banner-4.jpg" alt="" /></a>
</div>
</div>
<div class="paging">
<a href="#" rel="1">1</a>
<a href="#" rel="2">2</a>
<a href="#" rel="3">3</a>
<a href="#" rel="4">4</a>
</div>
</div>
</div>
Resulta?
não resultou

 Re: Slideshow no meu fórum
Re: Slideshow no meu fórum
Olá,
Painel de controle ->> Módulos ->> HTML e Javascript ->> Gestão das páginas HTML ->> Criar uma página HTML ->>
Marque a opção "Você deseja utilizar o início e o final da página do seu fórum" e marque Não.
Cole o seguinte código:
Painel de controle ->> Visualização ->> Página principal ->> Geral ->> Conteúdo da mensagem ->>
Cole este iframe:

Painel de controle ->> Módulos ->> HTML e Javascript ->> Gestão das páginas HTML ->> Criar uma página HTML ->>
Marque a opção "Você deseja utilizar o início e o final da página do seu fórum" e marque Não.
Cole o seguinte código:
- Código:
<style>.main_view {
float: left;
position: relative;
}
.window {
height:170px; width: 690px;
overflow: hidden;
position: relative;
}
.image_reel {
position: absolute;
top: 0; left: 0;
}
.image_reel img {float: left;}
.paging {
position: absolute;
bottom: 40px; right: -2px;
width: 178px; height:47px;
z-index: 999; /*--Assures the paging stays on the top layer--*/
text-align: right;
line-height: 40px;
background: url(paging_bg2.png) no-repeat;
display: none;
}
.paging a {
padding: 5px;
text-decoration: none;
color: #fff;
}
.paging a.active {
font-weight: bold;
background: #920000;
border: 1px solid #610000;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
-webkit-border-radius: 3px;
}
.paging a:hover {font-weight: bold;}</style>
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script><script>$(document).ready(function() {
$(".paging").show();
$(".paging a:first").addClass("active");
var imageWidth = $(".window").width();
var imageSum = $(".image_reel img").size();
var imageReelWidth = imageWidth * imageSum;
$(".image_reel").css({'width' : imageReelWidth});
rotate = function(){
var triggerID = $active.attr("rel") - 1;
var image_reelPosition = triggerID * imageWidth;
$(".paging a").removeClass('active');
$active.addClass('active');
$(".image_reel").animate({
left: -image_reelPosition
}, 500 );
};
rotateSwitch = function(){
play = setInterval(function(){
$active = $('.paging a.active').next();
if ( $active.length === 0) {
$active = $('.paging a:first');
}
rotate();
}, 7000);
};
rotateSwitch();
$(".image_reel a").hover(function() {
clearInterval(play);
}, function() {
rotateSwitch();
});
//On Click
$(".paging a").click(function() {
$active = $(this);
clearInterval(play);
rotate();
rotateSwitch();
return false;
});
});
</script><div class="main_view">
<div class="window">
<div class="image_reel">
<a href="http://www.elitejogos.com/"><img src="http://i1177.photobucket.com/albums/x346/pedropianho/Banner1-1.jpg" alt="" /></a>
<a href="http://www.elitejogos.com/"><img src="http://i1177.photobucket.com/albums/x346/pedropianho/Banner-2.jpg" alt="" /></a>
<a href="http://www.elitejogos.com/"><img src="http://i1177.photobucket.com/albums/x346/pedropianho/Bannaer3.jpg" alt="" /></a>
<a href="http://www.elitejogos.com/"><img src="http://i1177.photobucket.com/albums/x346/pedropianho/Banner-4.jpg" alt="" /></a>
</div>
</div>
<div class="paging">
<a href="#" rel="1">1</a>
<a href="#" rel="2">2</a>
<a href="#" rel="3">3</a>
<a href="#" rel="4">4</a>
</div>
</div>
Painel de controle ->> Visualização ->> Página principal ->> Geral ->> Conteúdo da mensagem ->>
Cole este iframe:
Até mais!<iframe frameborder="0" marginwidth="0" marginheight="0" scrolling="No" width="100%" height="100" style= " top: 0%; left: 0%;height: 50%;width: 100%;" src="ENDEREÇO_DA_PAGINA_HTML"></iframe>

 Tópicos semelhantes
Tópicos semelhantes» Slideshow no forum
» Slideshow desse forum
» Colocando um Slideshow no Fórum
» Slideshow no banner do fórum
» Como inserir um slideshow no fórum
» Slideshow desse forum
» Colocando um Slideshow no Fórum
» Slideshow no banner do fórum
» Como inserir um slideshow no fórum
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
 Artigos
Artigos