Queria por o login e o buscar assim
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Queria por o login e o buscar assim
Queria por o login e o buscar assim
Qual é minha questão:
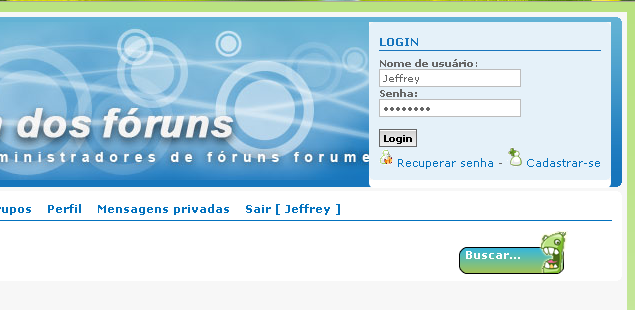
Olhando na imagem fiz uns negócios em preto queria por daquele geito +/- o login e o buscar tem jeito ? e o botão de login e o botão de buscas seja laranja se tiver como vlw ;D
Medidas que eu tomei para corrigir o problema:
-
Imagens do meu problema:
https://i.servimg.com/u/f40/17/10/49/98/dfsfds10.png
Endereço do meu fórum:
www.cheatshot.forumeiro.com
Versão do meu fórum:
PUNBB
Olhando na imagem fiz uns negócios em preto queria por daquele geito +/- o login e o buscar tem jeito ? e o botão de login e o botão de buscas seja laranja se tiver como vlw ;D
Medidas que eu tomei para corrigir o problema:
-
Imagens do meu problema:
https://i.servimg.com/u/f40/17/10/49/98/dfsfds10.png
Endereço do meu fórum:
www.cheatshot.forumeiro.com
Versão do meu fórum:
PUNBB
 Re: Queria por o login e o buscar assim
Re: Queria por o login e o buscar assim
LoginVá em Painel de controle > Módulos > Gestão dos Widgets > Adicionar um widget personalizado.
Adicione o seguinte código:
- Código:
<div class="user_login_form center"><label>Nome de usuário : <input class="post" type="text" size="10" name="username"></label> <label>Senha : <input class="post" type="password" size="10" name="password"></label> <label>Conexão automática : <input class="radio" type="checkbox" name="autologin" checked="checked"></label> <input class="mainoption button1" type="submit" name="login" value="Login"><span class="fb_or">Ou</span><fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="offline_access,email,user_birthday,user_website,user_location"><a class="fb_button fb_button_large"><span class="fb_button_text">Login</span></a></fb:login-button></div>
Depois vá em Painel de Controle > Visualização > Cores > Folha estilo CSS e coloque o seguinte código:
- Código:
.user_login_form {
-moz-background-clip: border;
-moz-background-inline-policy: continuous;
-moz-background-origin: padding;
background: #555 none repeat scroll 0 0;
left: 0;
opacity: .75;
position: fixed;
top: 0;
width: 100%;
}
.user_login_form {
margin-bottom: 5px;
}
Depois clique em validar.
Até MaisBuscar
Vá em:
Painel de controleVisualização
Cores
"Aba" Folha CSS.
Adicione o seguinte código:Mude 5px e 100px até ficar no ponto que você quer.
- Código:
#search-box {
float: right;
margin-right: 5px;
margin-top: 100px;
white-space: nowrap;
}

 Re: Queria por o login e o buscar assim
Re: Queria por o login e o buscar assim
Olá,
A caixa de Login você poderá fazer, mas sobre o"buscar" eu não consegui.
Retire o código abaixo de sua folha de estilo CSS: Painel de controle ->> Visualização ->> Imagens e Cores ->> Cores ->> Folha de estilo CSS ->>
Leia o conteúdo do spoiler para fazer o efeito com a caixa de login:
A caixa de Login você poderá fazer, mas sobre o"buscar" eu não consegui.
Retire o código abaixo de sua folha de estilo CSS: Painel de controle ->> Visualização ->> Imagens e Cores ->> Cores ->> Folha de estilo CSS ->>
- Código:
#search-box {
float: right;
margin-right: 5px;
margin-top: 100px;
white-space: nowrap;
}
Leia o conteúdo do spoiler para fazer o efeito com a caixa de login:
- Spoiler:

Caixa de login fixa no logo
Neste incrível tutorial você vai desfrutar mais uma vez do que o CSS e os códigos html são capazes. Vamos adicionar uma caixa de login que geralmente encontramos em fóruns pagos, mas, vamos personalizar ao nosso estilo, ao estilo Forumeiros.--> Tutoriais dicas, e astúcias <--
Caixa de login fixa no logo
1º - Como usar a folha de estilo CSS para esta aplicação:
Geralmente, apresentamos o código HTML ou Javascript antes do CSS. Neste tutorial vamos então mostrar as propriedades que você poderá alterar na sua folha de estilo CSS.
Painel de controle ->> Visualização ->> Imagens e Cores ->> Cores ->> Folha de estilo CSS ->>
 Ver o CSS da base do seu fórum - Permite o administrador conferir o estilo padrão do CSS do fórum. Mesmo se você tiver aplicado algum código CSS na folha de estilo, esse CSS base não será alterado. Ele mostra os códigos que personalizam seu fórum sem a necessidade do CSS adicional, que no caso seria a da folha de estilo.
Ver o CSS da base do seu fórum - Permite o administrador conferir o estilo padrão do CSS do fórum. Mesmo se você tiver aplicado algum código CSS na folha de estilo, esse CSS base não será alterado. Ele mostra os códigos que personalizam seu fórum sem a necessidade do CSS adicional, que no caso seria a da folha de estilo.
 Procurar CSS - Com essa ferramenta, podemos fazer uma busca nos códigos existentes na folha de estilo CSS. Por exemplo, se você adicionou algum código na folha de estilo, e pelo fato dela ser muito grande você não estiver encontrando o código desejado, a partir do momento em que digitar o código no campo "Procurar CSS", o código será encontrado (se digitado corretamente).
Procurar CSS - Com essa ferramenta, podemos fazer uma busca nos códigos existentes na folha de estilo CSS. Por exemplo, se você adicionou algum código na folha de estilo, e pelo fato dela ser muito grande você não estiver encontrando o código desejado, a partir do momento em que digitar o código no campo "Procurar CSS", o código será encontrado (se digitado corretamente).
 Desativar o CSS de base - Caso desabilite essa opção, o CSS base do seu fórum será desativado, deixando apenas o CSS da folha de estilo.
Desativar o CSS de base - Caso desabilite essa opção, o CSS base do seu fórum será desativado, deixando apenas o CSS da folha de estilo.
 Melhorar seu CSS - Com essa função ativa, a capacidade de carregamento da página é aumentada, facilitando a navegação nas páginas de seu fórum. Mas é importante lembrar que, para que a função funcione normalmente como prometida, você terá que adicionar o código correto na folha de estilo.
Melhorar seu CSS - Com essa função ativa, a capacidade de carregamento da página é aumentada, facilitando a navegação nas páginas de seu fórum. Mas é importante lembrar que, para que a função funcione normalmente como prometida, você terá que adicionar o código correto na folha de estilo.
Agora que já conhece a sua folha de estilo CSS, vamos trabalhar com o CSS para finalmente chegar ao resultado esperado. Antes de tudo, veja no código que as propriedades de localização do objeto estão marcas em "0". Isso não significa nada até o momento, pois, ainda não adicionamos o código DIV ID que vai chamar o CSS para fazer o resultado que esperamos.#flutuante {
position:absolute;
bottom:0%;
margin-left:0%;
float:left;
border-radius:5px;-moz-border-radius:5px;
-webkit-border-radius:5px;
background-color:#fff;
padding:0 0 2px 0;z-index:10;
}
#pageshare .sbutton {float:left;clear:both;margin:5px 5px 0 5px;}
.fb_share_count_top {width:100px !important;}
.fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px !important; -moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;}Tabelas de cores do código CSSÍndigo Posição Absolute determina que o objeto fique "fixado" no mesmo local que será configurada nas cordenas de esquerda e direita na cr abaixo Verde Posição do objeto para cima, ou para baixo. Valores maiores, o objeto desce, valores menores o objeto sobe. Azul Posição do objeto para esquerda ou direita. Laranja Lado no qual a tabela ficará (esquerda, direita ou centro). Preto Cor de fundo do objeto flutuante.
2º - Código HTML fonte de Login:
Vamos ver então, o código ao qual vamos usar e quais alterações poderão ser feitas nele para o gosto do administrador. Vamos aplicar esse código HTML em um widget.
Painel de controle ->> Módulos ->> Portal e Widgets ->> Gestão dos widgets do fórum ->> Criar um widget personalizado ->><div id="flutuante">
<div class='sbutton' id='fb'>
<div class="module">
<div class="inner">
<span class="corners-top"><span></span></span>
<div class="h3" style="text-align:left;">Login</div>
<span></span></p><p>
<form action="/login" method="post" name="form_login">
<label for="username"><b>Nome de usuário</b>:</label></dt><dd><input type="text" tabindex="1" name="username" id="username" size="25" maxlength="40" value="" class="inputbox autowidth" /></dd></dl><dl><dt><label for="password"><b>Senha</b>:</label></dt><dd><input type="password" tabindex="2" id="password" name="password" size="25" maxlength="25" class="inputbox autowidth" />
<br></br>
<dd><input type="hidden" name="redirect" value="" /><input type="hidden" name="query" value="" /><input type="submit" name="login" tabindex="6" value="Login" class="button1" /></dd><p>
<a href="/register"><img src ="ENDEREÇO_DA_IMAGEM"/> TEXTO_DE_EXIBIÇÃO</a> - <a href="/profile?mode=sendpassword"><img src ="ENDEREÇO_DA_IMAGEM"/> TEXTO_DE_EXIBIÇÃO</a></p>
</form>
<span class="corners-bottom"><span></span></span></div></div><div style="height:2px"></div></div></div>Tabelas de cores do código HTMLVermelho escuro É importante lembrar que estes trechos não devem ser modificados. Azul Nome que localiza-se acima da caixa de texto. É chamada de "Login" e pode ser alterada neste código. Verde Nome que localiza-se abaixo da caixa de texto "Login". Pode ser alterada conforme o administrador desejar. Preto Texto que será exibido junto com uma imagem. Por exemplo: "Ajuda". Vermelho Poderá colocar uma imagem de exibição caso queira. De preferencia, queira colocar uma pequena, por exemplo: 
Violeta Endereço das página ao qual o visitante será direcionado após clicar no link. - Posso adicionar o cóodigo HTML em outro local?
Sim. Painel de controle ->> Visualização ->> Pagina principal ->> Configuração ->> Conteúdo da mensagem ->>
Pode ser adicionado em uma página HTML caso o administrador queira. - Posso adicionar o cóodigo CSS no mesmo local do HTML?
Sim. Porém, para que o CSS funcione normalmente como se estivesse na folha de estilo CSS é necessário que complemente no começo do código:
<style>SEU_CSS</style> - Resultado esperado:
- Posso adicionar o cóodigo HTML em outro local?
 Re: Queria por o login e o buscar assim
Re: Queria por o login e o buscar assim
Bom fiz tudo que tava escrito ai... mais não deu certo num aparece nada quando eu clico em validar ou salva, se eu errei não sei onde eu errei :S
 Re: Queria por o login e o buscar assim
Re: Queria por o login e o buscar assim
Na sua folha de estilo CSS, clique na caixa "Buscar" e procure pelo primeiro código:
Em relação ao Login, o senhor conseguiu?
- Código:
#search-box
Em relação ao Login, o senhor conseguiu?
 Re: Queria por o login e o buscar assim
Re: Queria por o login e o buscar assim
#search-box nao existe na minha folha CSS quando eu coloco num aparece nada ai quando eu só coloco # aparece um monte... :S
 Re: Queria por o login e o buscar assim
Re: Queria por o login e o buscar assim
Olá,
Segundo o que notei, o código está no final da folha de estilo. Não deu? Então tente só com o nome:
Segundo o que notei, o código está no final da folha de estilo. Não deu? Então tente só com o nome:
- Código:
search-box
 Re: Queria por o login e o buscar assim
Re: Queria por o login e o buscar assim
aaa se ta falando do código que vc me enviou eu retirei antes de fazer o que vc me pediu 

 Tópicos semelhantes
Tópicos semelhantes» Quero po o login e o buscar
» Queria caixa de texto do meu forum assim
» Queria deixa minha categoria assim
» Queria minha legenda assim
» Queria deixa meu perfil assim oh
» Queria caixa de texto do meu forum assim
» Queria deixa minha categoria assim
» Queria minha legenda assim
» Queria deixa meu perfil assim oh
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por felipeolegario 12.01.12 18:39
por felipeolegario 12.01.12 18:39