Agradecimento avançado
+5
cyllaz
Nickname
Dury
Konai
Thoth
9 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 2 • Compartilhe
Página 1 de 2 • 1, 2 
 Agradecimento avançado
Agradecimento avançado
Qual é minha questão:
Gostaria de saber como deixar meu botão de agradecimento desta maneira:

Como podem ver, quando a pessoa clica no sinal de '' + '', é adicionado +1 à contagem que aparece no tópico.
Assim é possível ver quantas pessoas agradeceram aquele tópico/post.
Eu coloquei um sistema disponibilizado aqui pelo suporte: https://ajuda.forumeiros.com/t47960-tutorial-reputacao-personalizada
Mas, não resultou como esperado.
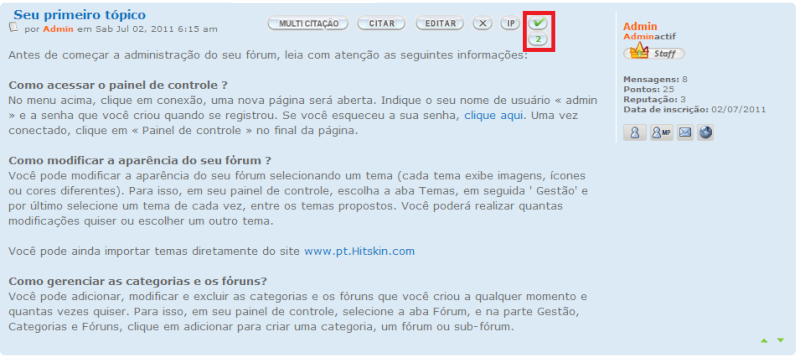
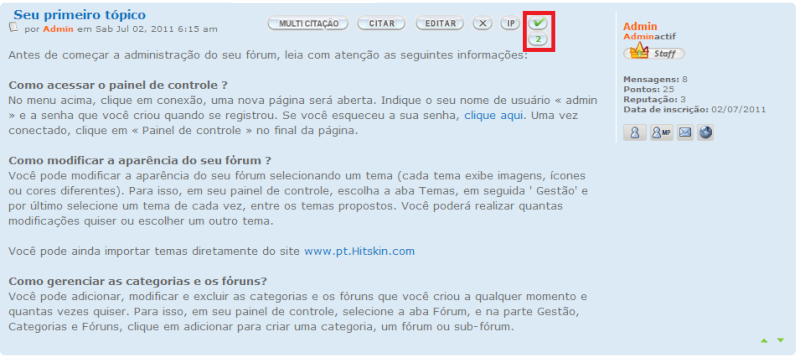
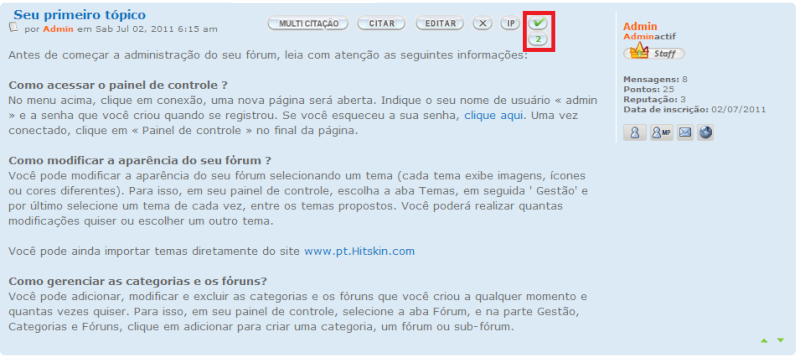
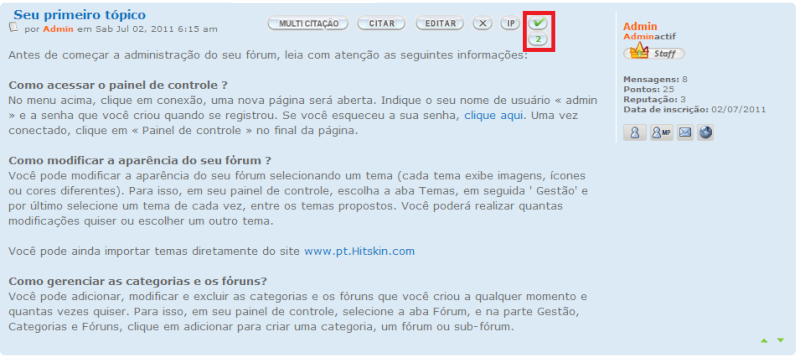
No tópico do tutorial, há uma imagem mostrando como deveria aparecer.
Veja:

Destacado em vermelho, há o resultado que deveria ficar no tópico.
Entretanto, ao colocá-lo em meu fórum, aparece o número e mais nada.
Veja:

Eu peguei o código js correspondente ao meu fórum, phpbb3.
Então, eu gostaria de saber como fazer aquele do +, citado primeiro ou fazer o segundo funcionar corretamente.
A primeira versão eu vi no suporte americano: http://help.forumotion.com/t100343-rules-added
Obrigado por sua atenção, Convidado
Medidas que eu tomei para corrigir o problema:
Links e imagens do meu problema:
Endereço do meu fórum:
http://masterexp.forumeiro.com
Versão do meu fórum:
PHPBB3
Gostaria de saber como deixar meu botão de agradecimento desta maneira:

Como podem ver, quando a pessoa clica no sinal de '' + '', é adicionado +1 à contagem que aparece no tópico.
Assim é possível ver quantas pessoas agradeceram aquele tópico/post.
Eu coloquei um sistema disponibilizado aqui pelo suporte: https://ajuda.forumeiros.com/t47960-tutorial-reputacao-personalizada
Mas, não resultou como esperado.
No tópico do tutorial, há uma imagem mostrando como deveria aparecer.
Veja:

Destacado em vermelho, há o resultado que deveria ficar no tópico.
Entretanto, ao colocá-lo em meu fórum, aparece o número e mais nada.
Veja:

Eu peguei o código js correspondente ao meu fórum, phpbb3.
Então, eu gostaria de saber como fazer aquele do +, citado primeiro ou fazer o segundo funcionar corretamente.
A primeira versão eu vi no suporte americano: http://help.forumotion.com/t100343-rules-added
Obrigado por sua atenção, Convidado
Medidas que eu tomei para corrigir o problema:
Links e imagens do meu problema:
Endereço do meu fórum:
http://masterexp.forumeiro.com
Versão do meu fórum:
PHPBB3
 Re: Agradecimento avançado
Re: Agradecimento avançado
Olá,
Por acaso seguiu os passos severamente ? Um passo invalido ou um esquecimento básico pode causar grandes mudanças e efeitos na conclusão .
Mande-nos seu código por favor.

Por acaso seguiu os passos severamente ? Um passo invalido ou um esquecimento básico pode causar grandes mudanças e efeitos na conclusão .
Mande-nos seu código por favor.

 Re: Agradecimento avançado
Re: Agradecimento avançado
Segui todos os passos.
Os códigos que usei foram retirados do tópico que apresentei.
Não fiz nenhuma alteração. Usei os códigos disponíveis no tópico.
Como dito antes o JS eu peguei o referente a fóruns Phpbb3 a qual é a versão do meu.
css:
JS:
Os códigos que usei foram retirados do tópico que apresentei.
Não fiz nenhuma alteração. Usei os códigos disponíveis no tópico.
Como dito antes o JS eu peguei o referente a fóruns Phpbb3 a qual é a versão do meu.
css:
- Código:
.vote {
float: right;
margin-left: 4px;
width: 9px;
}
.vote .vote-button {
font-weight: 700;
margin-left: -1px;
text-align: center;
}
.vote .vote-button a {
text-decoration: none !important;
}
.vote .vote-bar {
border: 1px solid #666666;
font-size: 0;
height: 50px;
margin: 0 auto;
width: 3px;
}
.vote .vote-no-bar {
letter-spacing: -2px;
margin-left: -2px;
white-space: nowrap;
}
.vote .vote-bar-plus {
background-color: #00FF00;
}
.vote .vote-bar-minus {
background-color: red;
}
div.vote-count {
background: url("sd-1.archive-host.com/membres/images/142586199450897653/FDF/button_count.png") no-repeat scroll 0 0 transparent;
color: #4AAE00;
font-size: 10px;
font-weight: 700;
height: 17px;
padding-top: 2px;
text-align: center;
width: 27px;
}
td.post-options li, ul.profile-icons li, .post-options li, .post-footer ul.misc-icons li{
color: transparent;
}
JS:
- Código:
function discat(cat){$('#menu > div').slideUp(500);$('#subcat'+cat).slideDown(900)}$(function(){$("dd.dterm[style*='489903.gif']").closest("dl.icon").addClass("t-uniq");$("#profile_field_2_-20").focus(function(){$(this).val(($(this).val()?$(this).val()+"\n":"")+new Date().getDate()+"/"+(new Date().getMonth()+1)+"/"+(new Date().getFullYear()-2000)+" ([b]"+$("#i_icon_mini_logout").attr("alt").replace(/^.*?\[ (.*) \]$/,"$1")+"[/b])"+" : ").unbind("focus")})});$(function(){$(".vote").each(function(){$(this).find(".vote-button:first a").html('<img src="http://sd-1.archive-host.com/membres/images/142586199450897653/FDF/buttonok.png" alt="Voter" title="Voter pour ce message" />').click(function(){$.get($(this).attr("href"));$(this).parent().html('<img src="http://sd-1.archive-host.com/membres/images/142586199450897653/FDF/buttonok_off.png" alt="Vote enregistré" title="Vote enregistré" />');return!1});$(this).closest(".postbody").find("ul.profile-icons").append("<li />").find("li:last").append($(this).find(".vote-button:first a")).append($(this).find(".vote-bar").length?' <div class="vote-count" title="Agradecimentos recebidos">'+$(this).find(".vote-bar").attr("title").replace(/^.*\(([0-9]*) .*?\)$/,"$1"):"")+'</div>';$(this).remove()});if($("code").filter(function(){var a=$(this).text().indexOf("["),b=$(this).text().indexOf("]"),c=$(this).text().indexOf("[/"),d=$(this).text().indexOf("<"),e=$(this).text().indexOf('"'),f=$(this).text().indexOf("'"),g=$(this).text().indexOf("/");return a==-1||b==-1||c==-1||a>b||b>c||d!=-1&&d<a||e!=-1&&e<a||f!=-1&&f<a||g!=-1&&g<a}).each(function(){$(this).wrapInner('<pre class="prettyprint'+($(this).text().indexOf("<")==-1&&/[\s\S]+{[\s\S]+:[\s\S]+}/.test($(this).text())?" lang-css":"")+' linenums" />')}).length){var s=document.createElement("script");s.type="text/javascript";s.async=!0;s.src="http://forum.forumactif.com/12076.js";document.getElementsByTagName("head")[0].appendChild(s)}});
 Re: Agradecimento avançado
Re: Agradecimento avançado
Olá,
Leia o seguinte tutorial caso os passos acima não resolvam.
https://ajuda.forumeiros.com/t47960-
Até mais!

Leia o seguinte tutorial caso os passos acima não resolvam.
https://ajuda.forumeiros.com/t47960-
Até mais!

 Re: Agradecimento avançado
Re: Agradecimento avançado
Coleman, há vários tópicos onde vejo respostas suas e que as mesmas são erradas, equivocadas ou sem atenção.
Assim como a que deu agora.
Sugiro que fique mais atento ao responder um tópico e leia-o na íntegra, assim como as respostas dadas. Não apenas leia o título, veja superficialmente e coloque uma resposta qualquer.
Se ler o tópico, verá que eu já havia dito que segui este tópico. Coloquei-o até como citação.
Destacarei a parte.
Ainda indiquei através de imagem qual era o erro.
Se ler o post do nosso amigo #Flik , ele pergunta se eu segui os passos do tópico e eu em minha resposta a ele, disse que sim e coloquei a css e o js que usei pois ele havia solicitado também.
Espero que não leve a mal. Apenas tome esta mensagem como crítica construtiva e preste mais atenção, pois um moderadeiro dando respostas equivocadas e desnecessárias como vem fazendo nos tópicos, não é algo interessante.
Aguardo novas respostas.
Assim como a que deu agora.
Sugiro que fique mais atento ao responder um tópico e leia-o na íntegra, assim como as respostas dadas. Não apenas leia o título, veja superficialmente e coloque uma resposta qualquer.
Se ler o tópico, verá que eu já havia dito que segui este tópico. Coloquei-o até como citação.
Destacarei a parte.
Eu coloquei um sistema disponibilizado aqui pelo suporte: https://ajuda.forumeiros.com/t47960-tutorial-reputacao-personalizada
Mas, não resultou como esperado.
No tópico do tutorial, há uma imagem mostrando como deveria aparecer.
Ainda indiquei através de imagem qual era o erro.
Se ler o post do nosso amigo #Flik , ele pergunta se eu segui os passos do tópico e eu em minha resposta a ele, disse que sim e coloquei a css e o js que usei pois ele havia solicitado também.
Espero que não leve a mal. Apenas tome esta mensagem como crítica construtiva e preste mais atenção, pois um moderadeiro dando respostas equivocadas e desnecessárias como vem fazendo nos tópicos, não é algo interessante.
Aguardo novas respostas.
 Re: Agradecimento avançado
Re: Agradecimento avançado
Sim, mas mesmo lendo sua questão de ponta a ponta não consigo entender o que deseja. O número em questão já é o efeito esperado pelo tutorial. O que mais deu errado?
 Re: Agradecimento avançado
Re: Agradecimento avançado
Tambem Não Entendi
Especifique Sua Pergunta
Até Mais
Especifique Sua Pergunta
Até Mais
 Re: Agradecimento avançado
Re: Agradecimento avançado
A questão é que, como você pode ver na imagem apresentada no tutorial, os agradecimentos são contados e há uma imagem com um sinal de assinalado e em baixo, a quantidade de agradecimentos em cima de uma outra imagem.
Veja:

Já, em meu fórum de teste, não aparece nenhuma das duas imagens após o agradecimento. Apenas o número.

Espero que possam ajudar.
Veja:

Já, em meu fórum de teste, não aparece nenhuma das duas imagens após o agradecimento. Apenas o número.

Espero que possam ajudar.
 Re: Agradecimento avançado
Re: Agradecimento avançado
Essa imagem:

É para quem ainda não agradeceu, o que resultará no sinal para ele votar e quantos já votaram, como o senhor mesmo disse.
Se ele votar, só vai aparecer o resultado.


É para quem ainda não agradeceu, o que resultará no sinal para ele votar e quantos já votaram, como o senhor mesmo disse.

Se ele votar, só vai aparecer o resultado.

 Re: Agradecimento avançado
Re: Agradecimento avançado
Entendo.
Não há uma forma de manter a imagem?
Por que, veja no código JS.
Há a seguinte imagem

A meu ver, ela seria a imagem de agradecimento dado. Após o agradecimento, deveria aparecer esta imagem junto com o número, ficando desta forma.

Entretanto, a imagem aparece apenas por alguns segundos e desaparece.
Acha que isso tem solução?
Não há uma forma de manter a imagem?
Por que, veja no código JS.
Há a seguinte imagem

A meu ver, ela seria a imagem de agradecimento dado. Após o agradecimento, deveria aparecer esta imagem junto com o número, ficando desta forma.

Entretanto, a imagem aparece apenas por alguns segundos e desaparece.
Acha que isso tem solução?
 Re: Agradecimento avançado
Re: Agradecimento avançado
Bom dia!
Sendo sincero eu acho que não pode ser modificado. As imagens podem ser modificadas no código Jquery no tutorial. Então é algo que não podemos alterar no Jquery, entende?
Sendo sincero eu acho que não pode ser modificado. As imagens podem ser modificadas no código Jquery no tutorial. Então é algo que não podemos alterar no Jquery, entende?

 Re: Agradecimento avançado
Re: Agradecimento avançado
Então, mantendo essa linha do agradecimento avançado, sabe como posso fazer um sistema de agradecimento igual ao do suporte americano?
 Re: Agradecimento avançado
Re: Agradecimento avançado
O modo feito tanto no fórum Forumotion como no forum Forumactif são iguais ao do tutorial, aliás, o que pode fazer depois é ativar o sismtema de reputação. Fora isso, não precisará fazer mais nada. 

 Re: Agradecimento avançado
Re: Agradecimento avançado
Mas, no forumotion depois que eu clico no mais, ele continua aparecendo depois do agradecimento dado.
Acho estranho esse sistema apresentado aqui o qual as imagens simplesmente somem.
Acho estranho esse sistema apresentado aqui o qual as imagens simplesmente somem.
 Re: Agradecimento avançado
Re: Agradecimento avançado
Bom dia!
O sistema do tutorial é o mesmo, porém cada fórum de suporte pode mudar esse sistema ou não. No caso, pode até ser possível nós ter-mos colhido o código mas não com essa modificação.
O sistema do tutorial é o mesmo, porém cada fórum de suporte pode mudar esse sistema ou não. No caso, pode até ser possível nós ter-mos colhido o código mas não com essa modificação.
 Re: Agradecimento avançado
Re: Agradecimento avançado
Estou com o problema parecido com o do nosso amigo Thoth, mas como a versão do meu fórum é Punbb, o problema é um pouco diferente, é inverso, quando eu clico no botão verde, ele fica meio apagado apenas, e não apresenta nem um tipo de numero, somente a imagem que não esta aparecendo para o Thoth...
Acredito que aja algum tipo de fala neste tutorial, pois eu, como nosso amigo thoth, segui exatamente o tutorial, e não tive dificuldades para conclui-lo, mas o erro persiste...
Edit:
acredito que o tutorial deveria ficar exatamente como na imagem mostrada nele mesmo...

Acredito que aja algum tipo de fala neste tutorial, pois eu, como nosso amigo thoth, segui exatamente o tutorial, e não tive dificuldades para conclui-lo, mas o erro persiste...
Edit:
acredito que o tutorial deveria ficar exatamente como na imagem mostrada nele mesmo...

 Re: Agradecimento avançado
Re: Agradecimento avançado
este problema pode ser resolvido ?
pois acredito ser um erro no tutorial, sendo do códio ou da imagem de exemplo que nos ilude...
pois acredito ser um erro no tutorial, sendo do códio ou da imagem de exemplo que nos ilude...
 Re: Agradecimento avançado
Re: Agradecimento avançado
É, gostaria de que isso fosse solucionado.
Acredito que, assim com eu, os demais usuários não implementariam códigos os quais parecem com problemas, em seus fóruns.
Acho que uma revisão nesse código deveria ser feita. Como eu disse, no forumotion, após clicarmos em agradecer, a imagem deles permanece no tópico. Ela não simplesmente some como nesse código apresentado à nós aqui no forumeiros.
Acredito que, assim com eu, os demais usuários não implementariam códigos os quais parecem com problemas, em seus fóruns.
Acho que uma revisão nesse código deveria ser feita. Como eu disse, no forumotion, após clicarmos em agradecer, a imagem deles permanece no tópico. Ela não simplesmente some como nesse código apresentado à nós aqui no forumeiros.
 Re: Agradecimento avançado
Re: Agradecimento avançado
Então, ja são dois com o mesmo problema, e com versões de fórum diferentes...
o que podemos fazer para resolver isso ?
o que podemos fazer para resolver isso ?
 Re: Agradecimento avançado
Re: Agradecimento avançado
Ola,
Pois va em :
 Painel de controle
Painel de controle  Modulos
Modulos  Pontos e reputaçao
Pontos e reputaçao  Reputaçao
Reputaçao  Gestao de reputaçao
Gestao de reputaçaoMarque quantos pontos vc quer que a pessoa ganhe , pois se ele tira sua duvida

 Re: Agradecimento avançado
Re: Agradecimento avançado
Não não, nada a ver, o problema esta no tutorial mesmo...
 Re: Agradecimento avançado
Re: Agradecimento avançado
como poderemos fazer para ficar igual ao do Tutorial ?
 Re: Agradecimento avançado
Re: Agradecimento avançado
Espero que alguém consiga responder.
 Re: Agradecimento avançado
Re: Agradecimento avançado
Tipo ninguém aqui tem contato com o fórum americano, pois o deles esta funcionando...
vou até la ver se eu acho esse tutorial...
vou até la ver se eu acho esse tutorial...
 Re: Agradecimento avançado
Re: Agradecimento avançado
Pelo menos digam que é impossível...
aew Thoth, ajuda eu a procurar nos tutoriais do fórum americano
aew Thoth, ajuda eu a procurar nos tutoriais do fórum americano
 Re: Agradecimento avançado
Re: Agradecimento avançado
uzumaki minato, é normal isso.
Já estou acostumado. Eu nunca faço perguntas triviais como normalmente tem aqui que visivelmente os membros são preguiçosos para usar a ferramenta de busca e ficam centenas criando tópicos perguntando as mesmas coisas. Sempre procuro informações antes de postar então, quando faço uma pergunta, ela sempre demora a ser respondida. Minha ultima pergunta demorou 1 mês com o tópico aberto para ela ser respondida...
Acredito que quem saiba responder nossa questão é apenas o Luciano98, como sempre é ele que consegue responder minhas dúvidas.
Temos que dar sorte dele visitar o tópico.
Mas vou ajudar a procurar sim.
Já estou acostumado. Eu nunca faço perguntas triviais como normalmente tem aqui que visivelmente os membros são preguiçosos para usar a ferramenta de busca e ficam centenas criando tópicos perguntando as mesmas coisas. Sempre procuro informações antes de postar então, quando faço uma pergunta, ela sempre demora a ser respondida. Minha ultima pergunta demorou 1 mês com o tópico aberto para ela ser respondida...
Acredito que quem saiba responder nossa questão é apenas o Luciano98, como sempre é ele que consegue responder minhas dúvidas.
Temos que dar sorte dele visitar o tópico.
Mas vou ajudar a procurar sim.
 Re: Agradecimento avançado
Re: Agradecimento avançado
aqui esta o tutorial, o difícil é fazer funcionar na versão Punbb, mas para phpbb3 não terá problemas ^^
 Re: Agradecimento avançado
Re: Agradecimento avançado
 | Avaliação positiva de uma mensagem |
Sempre gostamos de criar novas maneiras para aumentar a interatividade nas postagens, e dessa vez, você aprenderá através do tutorial a colocar um botão de avaliação positiva nas mensagens, onde cada clique representará o mesmo que "Curtir", como estamos acostumados na rede social Facebook.
--> Tutoriais, dicas e astúcias <--
Avaliação positiva de uma mensagem
Avaliação positiva de uma mensagem
 | Versão PunBB |
1º - Localizar a template:
Painel de Controle
 Visualização
Visualização  Templates
Templates  Geral
Geral  viewtopic_body
viewtopic_body  (
( ) Editar
) Editar2º - Adicionar o código:
Adicionem o seguinte script abaixo na última linha da template:
- Código:
<style type="text/css">div.ddvote{float:right;margin-left: 20px; height:20px;line-height:20px;font-size:12px;font-weight:bold;}</style>
<script type="text/javascript">
//< 2011 by Dion Designs. All Rights Reserved. Use and/or modification of this script is allowed, provided this entire copyright notice remains in the original or modified script. Distribution is not allowed without written consent from Dion Designs.';
2011 by Dion Designs. All Rights Reserved. Use and/or modification of this script is allowed, provided this entire copyright notice remains in the original or modified script. Distribution is not allowed without written consent from Dion Designs.';
var x=$('.vote').get();
for (i=x.length-1; i>=0; i--) {
var plus='0';
var vplus='<img style="margin-right:3px" title="Like" src="http://i45.servimg.com/u/f45/14/85/89/99/plus_110.png" />';
var y=$(x[i]).find('.vote-button a').get();
for (j=0; j<y.length; j++) {
if (y[j].innerHTML=='+') {vplus='<a href="'+y[j].href+'">'+vplus+'</a>';}
}
var y=$(x[i]).find('.vote-bar')[0];
if (y) {
var z=y.title.split(' ');
var pct=parseInt(z[3].replace(/%/,''))/100;
var num=parseInt(z[4].replace(/\(/,''));
plus=String(Math.round(num*pct));
}
$(x[i]).replaceWith('<div class="ddvote"> ' + vplus + plus + ' <div>');
}
//]]>
</script>
3º - Remover o bloco de votação:
Procure pelas seguintes linhas no template e remova-as: (busque apenas a primeira linha, depois veja até onde deletar)
- Código:
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
4º - Substituir outra linha da template:
Agora procure pela seguinte linha:
- Código:
<div id="p{postrow.displayed.U_POST_ID}" class="posthead"{postrow.displayed.THANK_BGCOLOR}>
Substitua-a por esta:
- Código:
<div id="p{postrow.displayed.U_POST_ID}" class="posthead clearfix"{postrow.displayed.THANK_BGCOLOR}>
5º - Adicionar o bloco de votação:
Agora, exatamente abaixo da linha que acabou de substituir, cole o código abaixo:
- Código:
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
6º - Salvar e publicar o template:
Ao terminar, clique em Salvar, na parte inferior da página e depois, no mesmo local em que clicou para ir até a edição do template, clique em Publicar (
Observações:
 Sim, eu poderia ter dado o template pronto para que vocês apenas o substituíssem. Mas não o fiz por duas razões.
Sim, eu poderia ter dado o template pronto para que vocês apenas o substituíssem. Mas não o fiz por duas razões.1) Seguindo o tutorial, você sabe exatamente o que fez para obter o resultado desejado, caso contrário, estaria confiando no código fornecido por mim sem saber as substituições e edições que fiz.
2) Muitos membros já podem ter feito alguma alteração na template através de outro tutorial ou modificação própria, então eu acabaria estragando as mesmas...
 Já fiz o tutorial utilizando a imagem que pediram, do FdF Inglês.
Já fiz o tutorial utilizando a imagem que pediram, do FdF Inglês.  | Versão Phpbb3 & Invision |
1º - Localizar a gestão dos códigos Javascript:
Painel de Controle
 Módulos
Módulos  Gestão dos códigos JavaScript
Gestão dos códigos JavaScript  Criar um novo Javascript
Criar um novo Javascript2º - Criar o código:
Título: Avaliação positiva de uma mensagem
Investimento: Em todas as páginas
Código Javascript:
- Phpbb3:
- Código:
var CopyrightNotice = 'Professional like/dislike bar for forumotion phpBB3 boards. Copyright 2011 by Dion Designs. All Rights Reserved. Use and/or modification of this script is allowed, provided this entire copyright notice remains in the original or modified script. Distribution is not allowed without written consent from Dion Designs.';
2011 by Dion Designs. All Rights Reserved. Use and/or modification of this script is allowed, provided this entire copyright notice remains in the original or modified script. Distribution is not allowed without written consent from Dion Designs.';
$(function() {
$('#main-content').prepend('<style type="text/css">ul.profile-icons li.ddvote{height:20px;line-height:20px;font-size:12px;font-weight:bold}ul.profile-icons li.ddvote a{display:inline}.postbody ul.profile-icons li.ddvote img{cursor:default;vertical-align:middle}.postbody ul.profile-icons li.ddvote a img{cursor:pointer}</style>');
var x=$('.vote').get();
for (i=x.length-1; i>=0; i--) {
var plus='0';
var vplus='<img style="position:relative;top:-3px;margin-right:3px" title="Like" src="http://i45.servimg.com/u/f45/14/85/89/99/plus_110.png" />';
var y=$(x[i]).find('.vote-button a').get();
for (j=0; j<y.length; j++) {
if (y[j].innerHTML=='+') {vplus='<a href="'+y[j].href+'">'+vplus+'</a>';}
}
var y=$(x[i]).find('.vote-bar')[0];
if (y) {
var z=y.title.split(' ');
var pct=parseInt(z[3].replace(/%/,''))/100;
var num=parseInt(z[4].replace(/\(/,''));
plus=String(Math.round(num*pct));
}
if (x[i].parentNode.parentNode.parentNode.className=='module row1') {
$(x[i].parentNode).find('.profile-icons').prepend('<li class="ddvote"> ' + vplus + plus + ' <li>');
$(x[i].parentNode).find('.h3').css('border','none');
}
else {
$(x[i].parentNode.childNodes[0]).prepend('<li class="ddvote"> ' + vplus + plus + ' <li>');
}
x[i].parentNode.removeChild(x[i]);
}
});
- Invision:
- Código:
var CopyrightNotice = 'Professional like/dislike bar for forumotion phpBB3 boards. Copyright 2011 by Dion Designs. All Rights Reserved. Use and/or modification of this script is allowed, provided this entire copyright notice remains in the original or modified script. Distribution is not allowed without written consent from Dion Designs.';
2011 by Dion Designs. All Rights Reserved. Use and/or modification of this script is allowed, provided this entire copyright notice remains in the original or modified script. Distribution is not allowed without written consent from Dion Designs.';
$(function() {
$('#main-content').prepend('<style type="text/css">ul.post-info li.ddvote{height:20px;line-height:20px;font-size:12px;font-weight:bold;}</style>');
var x=$('.vote').get();
for (i=x.length-1; i>=0; i--) {
var plus='0';
var vplus='<img style="position:relative;top:-3px;margin-right:3px" title="Like" src="http://i45.servimg.com/u/f45/14/85/89/99/plus_110.png" />';
var y=$(x[i]).find('.vote-button a').get();
for (j=0; j<y.length; j++) {
if (y[j].innerHTML=='+') {vplus='<a href="'+y[j].href+'">'+vplus+'</a>';}
}
var y=$(x[i]).find('.vote-bar')[0];
if (y) {
var z=y.title.split(' ');
var pct=parseInt(z[3].replace(/%/,''))/100;
var num=parseInt(z[4].replace(/\(/,''));
plus=String(Math.round(num*pct));
}
$(x[i].parentNode.previousSibling.childNodes[0]).prepend('<li class="ddvote"> ' + vplus + plus + ' <li>');
x[i].parentNode.removeChild(x[i]);
}
});
 Clique em Confirmar.
Clique em Confirmar. Resultado final:
Resultado final:Agora, acesse algum tópico ou mensagem no fórum que tenha sido criado por outro membro e veja o resultado em uma de suas postagens (com já 1 voto positivo computado):
(Desconsidere a versão de exemplo)

© Fórum dos Fóruns & Heisenburg
Última edição por Heisenburg em 13.02.12 9:51, editado 1 vez(es)
 Re: Agradecimento avançado
Re: Agradecimento avançado
Heisenburg, simplesmente fantástico!
Muito obrigado!
Ajudou não só a mim mas todos da forumeiros que gostam de ter recursos mais profissionais em seus fóruns!
Levou meu agradecimento e certamente seu tópico deveria ser colocado em tutoriais , dicas e astúcias!
Vou passá-lo ao administrador!
Muito obrigado!
Ajudou não só a mim mas todos da forumeiros que gostam de ter recursos mais profissionais em seus fóruns!
Levou meu agradecimento e certamente seu tópico deveria ser colocado em tutoriais , dicas e astúcias!
Vou passá-lo ao administrador!
 Re: Agradecimento avançado
Re: Agradecimento avançado
Olá!
Funcionou certinho então?
Bom, a ideia do tutorial é essa... Pode deixar que se a equipe achar importante eles mesmos pegarão o tutorial...
Abraço.
Funcionou certinho então?

Bom, a ideia do tutorial é essa... Pode deixar que se a equipe achar importante eles mesmos pegarão o tutorial...

Abraço.
 Re: Agradecimento avançado
Re: Agradecimento avançado
Ixi não funciona nos Blogs o.O
sebem o por que ????
sebem o por que ????
 Re: Agradecimento avançado
Re: Agradecimento avançado
uzumaki minato escreveu:Ixi não funciona nos Blogs o.O
sebem o por que ????
Porque na versão PunBB o template dos blogs é outro. Precisaria para os blogs também?
 Re: Agradecimento avançado
Re: Agradecimento avançado
Alarme falso...
Infelizmente ele só está funcionando em um tópico aqui...
O primeiro que criei após colocar o código...
Os demais tópicos estão sem o sistema de reputação.... :S
Infelizmente ele só está funcionando em um tópico aqui...
O primeiro que criei após colocar o código...
Os demais tópicos estão sem o sistema de reputação.... :S
 Re: Agradecimento avançado
Re: Agradecimento avançado
Thoth escreveu:Alarme falso...
Infelizmente ele só está funcionando em um tópico aqui...
O primeiro que criei após colocar o código...
Os demais tópicos estão sem o sistema de reputação.... :S
Mas ele só irá aparecer em mensagens e tópicos de outros membros... É como o sistema de reputação normal... Já tentou visualizar nas mensagens dos outros membros?
 Re: Agradecimento avançado
Re: Agradecimento avançado
Deveras aparece apenas para outras.
Equivoquei-me.
Equivoquei-me.
 Re: Agradecimento avançado
Re: Agradecimento avançado
Tentei colocar aos blogs e também tentei fazer para a versão Phpbb2 mas ambos não deram certo...
Enfim, o tópico está resolvido?
Enfim, o tópico está resolvido?
 Re: Agradecimento avançado
Re: Agradecimento avançado
Sobre falarem que não funciona nos blogs, em meu fórum ficou certinho...
vejam:

uso a versão phpbb3
vejam:

uso a versão phpbb3
 Re: Agradecimento avançado
Re: Agradecimento avançado
Thoth escreveu:Sobre falarem que não funciona nos blogs, em meu fórum ficou certinho...
vejam:
uso a versão phpbb3
É que na versão Phpbb3 e Invision é um código javascript que funciona em todas as páginas... Já na versão PunBB esse agradecimento avançado é feito atráves de edição nas templates, o que afeta apenas a página dos tópicos comuns e não dos blogs...

Abraço.
 Re: Agradecimento avançado
Re: Agradecimento avançado
Eu fiz o mesmo procedimento para os blogs e não funciona, os botões aparecem perfeitamente, mas quando clico para votar, o voto não é registrado...
 Re: Agradecimento avançado
Re: Agradecimento avançado
Os blogs na versão PunBB não tem função de reputação, por isso o código não funcionará nos fóruns que forem desse estilo.
Abraço.
Abraço.
 Re: Agradecimento avançado
Re: Agradecimento avançado
tem sim amigo, sempre funcionou o.O
 Re: Agradecimento avançado
Re: Agradecimento avançado
Desculpe, havia me equivocado. Na edição que eu fiz a reputação acabou sumindo...
EDIT:
Já tentou realizar os mesmos passos na template viewcomments_body?
Refiz e funcionou direitinho, botões funcionando e imagem aparecendo...
Abraço.
EDIT:
Já tentou realizar os mesmos passos na template viewcomments_body?
Refiz e funcionou direitinho, botões funcionando e imagem aparecendo...
Abraço.
 Re: Agradecimento avançado
Re: Agradecimento avançado
Fiz sim mas não resultou
 Re: Agradecimento avançado
Re: Agradecimento avançado
Olá novamente.
Substitua a sua template viewcomments_body por esta:
(lembre-se de fazer backup antes se não utiliza o template padrão)
Abraço.
Substitua a sua template viewcomments_body por esta:
(lembre-se de fazer backup antes se não utiliza o template padrão)
- Código:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<li>
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</li>
<li><a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a></li>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<!-- BEGIN watchtopic -->
<li>{S_WATCH_TOPIC}</li>
<!-- END watchtopic -->
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<div class="pun-crumbs noprint">
<p class="crumbs">
<a href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC} »
<strong><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></strong>
</p>
</div>
<div class="main paged">
<div class="paged-head clearfix">
<!-- BEGIN topicpagination -->
<p class="paging">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="posting">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</p>
</div>
{POLL_DISPLAY}
<div class="main-head clearfix">
<p class="h2">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
{L_MESSAGE} [{PAGE_NUMBER}]
</p>
</div>
<div class="main-content topic">
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<div class="post"{postrow.displayed.THANK_BGCOLOR}>
<a name="{postrow.displayed.U_POST_ID}"></a>
<div class="postmain"{postrow.displayed.THANK_BGCOLOR}>
<div id="p{postrow.displayed.U_POST_ID}" class="posthead clearfix"{postrow.displayed.THANK_BGCOLOR}>
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<h2>
{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a> {postrow.displayed.POST_DATE_NEW}
</h2>
</div>
<div class="postbody"{postrow.displayed.THANK_BGCOLOR}>
<div class="user online">
<div class="user-ident">
<h4 class="username">{postrow.displayed.POSTER_NAME}</h4>
<div class="user-basic-info">
{postrow.displayed.POSTER_AVATAR}<br />
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
</div>
</div>
<div class="user-info">
{postrow.displayed.ONLINE_IMG}
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</div>
</div>
<div class="post-entry">
<div class="entry-content">
<div>
{postrow.displayed.MESSAGE}
<!-- BEGIN switch_attachments -->
<div class="clear"></div>
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
<p>
{postrow.displayed.EDITED_MESSAGE}
</p>
</div>
</div>
</div>
<!-- BEGIN switch_signature -->
<div class="sig-content">
<span class="sig-line"></span>
{postrow.displayed.SIGNATURE_NEW}
</div>
<!-- END switch_signature -->
<div class="postfoot clearfix">
<div class="user-contact">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</div>
<div class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</div>
</div>
</div>
</div>
<!-- END displayed -->
<!-- BEGIN hidden -->
<p class="p-hidden">{postrow.hidden.MESSAGE}</p>
<!-- END hidden -->
<!-- END postrow -->
</div>
<!-- BEGIN promot_trafic -->
<div class="main" id="ptrafic_close" style="display:none">
<div class="main-head clearfix">
<p class="h2">{PROMOT_TRAFIC_TITLE}</p>
<p class="options"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="" border="0" /></a></p>
</div>
</div>
<div class="main" id="ptrafic_open" style="display:''">
<div class="main-head clearfix">
<p class="h2">{PROMOT_TRAFIC_TITLE}</p>
<p class="options"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="" border="0" /></a></p>
</div>
<div class="main-content clearfix">
<!-- BEGIN link -->
» <a href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
</div>
<!-- END promot_trafic -->
<div id="bookmarks">
{L_BOOKMARKS}
<!-- BEGIN social_bookmarking -->
<a href="{social_bookmarking.URL}" title="{social_bookmarking.TITLE}" target="_blank" rel="nofollow">
<img class="{social_bookmarking.CLASS}" src="http://2img.net/i/fa/empty.gif" alt="{social_bookmarking.TITLE}" title="{social_bookmarking.TITLE}" />
</a>
<!-- END social_bookmarking -->
</div>
<div class="clear"></div>
<br />
<div class="main-content" id="blog_comments">
<!-- BEGIN comment -->
<!-- BEGIN displayed -->
<div class="post"{comment.displayed.THANK_BGCOLOR}>
<a name="{comment.displayed.U_POST_ID}"></a>
<div id="p{comment.displayed.U_POST_ID}" class="posthead"{comment.displayed.THANK_BGCOLOR}>
<div class="blog_comment-avatar">
{comment.displayed.POSTER_AVATAR}
</div>
<div class="h3">
<div class="blog_comment-title">
<a href="{comment.displayed.POST_URL}" name="{comment.displayed.U_POST_ID}">{comment.displayed.POST_SUBJECT}</a>
</div>
</div>
<p class="author"><img src="{comment.displayed.MINI_POST_IMG}" alt="{comment.displayed.L_MINI_POST_ALT}" title="{comment.displayed.L_MINI_POST_ALT}" /> {comment.displayed.POST_DATE_NEW} {L_TOPIC_BY} {comment.displayed.POSTER_NAME}{comment.displayed.L_ONLINE}</p>
<div class="clearfix"></div>
</div>
<div class="postbody"{comment.displayed.THANK_BGCOLOR}>
<div class="post-entry">
<div class="entry-content">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{comment.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{comment.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{comment.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{comment.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{comment.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{comment.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div>
{comment.displayed.MESSAGE}
<!-- BEGIN switch_attachments -->
<div class="clear"></div>
<dl class="attachbox">
<dt>{comment.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{comment.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{comment.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{comment.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {comment.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{comment.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {comment.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{comment.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em>{comment.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({comment.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {comment.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
<p>
{comment.displayed.EDITED_MESSAGE}
</p>
</div>
</div>
</div>
<div class="postfoot clearfix">
<div class="post-options">
{comment.displayed.THANK_IMG} {comment.displayed.MULTIQUOTE_IMG} {comment.displayed.QUOTE_IMG} {comment.displayed.EDIT_IMG} {comment.displayed.DELETE_IMG} {comment.displayed.IP_IMG} {comment.displayed.REPORT_IMG}
</div>
</div>
</div>
<!-- END displayed -->
<!-- BEGIN hidden -->
<p class="p-hidden">{comment.hidden.MESSAGE}</p>
<!-- END hidden -->
<!-- END comment -->
<!-- BEGIN no_comment -->
<div class="post">
<div class="postbody no_comment">
<p style="text-align:center">{no_comment.L_NO_COMMENT}</p>
</div>
</div>
<!-- END no_comment -->
<div class="main-foot clearfix">
<p class="h2">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a>
{L_MESSAGE} [{PAGE_NUMBER}]
</p>
<p class="options">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<!-- BEGIN viewtopic_bottom -->
{S_TOPIC_ADMIN}
<!-- END viewtopic_bottom -->
</p>
</div>
<a name="bottomtitle"></a>
<div class="paged-foot clearfix">
<!-- BEGIN topicpagination -->
<p class="paging">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="posting">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</p>
</div>
</div>
</div>
<div class="pun-crumbs">
<p class="crumbs">
<a href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC} »
<strong><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></strong>
</p>
</div>
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<div id="pun-info" class="main">
<div class="main-content">
<div id="stats">
<p>{L_TABS_PERMISSIONS} <br />{S_AUTH_LIST}</p>
</div>
</div>
</div>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.post-entry .entry-content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
<style type="text/css">div.ddvote{float:right;margin-left: 20px; height:20px;line-height:20px;font-size:12px;font-weight:bold;}</style>
<script type="text/javascript">
//<![CDATA[
var CopyrightNotice = 'Professional like/dislike bar for forumotion IPB2/Invision boards. Copyright © 2011 by Dion Designs. All Rights Reserved. Use and/or modification of this script is allowed, provided this entire copyright notice remains in the original or modified script. Distribution is not allowed without written consent from Dion Designs.';
var x=$('.vote').get();
for (i=x.length-1; i>=0; i--) {
var plus='0';
var vplus='<img style="margin-right:3px" title="Like" src="http://i45.servimg.com/u/f45/14/85/89/99/plus_110.png" />';
var y=$(x[i]).find('.vote-button a').get();
for (j=0; j<y.length; j++) {
if (y[j].innerHTML=='+') {vplus='<a href="'+y[j].href+'">'+vplus+'</a>';}
}
var y=$(x[i]).find('.vote-bar')[0];
if (y) {
var z=y.title.split(' ');
var pct=parseInt(z[3].replace(/%/,''))/100;
var num=parseInt(z[4].replace(/\(/,''));
plus=String(Math.round(num*pct));
}
$(x[i]).replaceWith('<div class="ddvote"> ' + vplus + plus + ' <div>');
}
//]]>
</script>
Abraço.
 Re: Agradecimento avançado
Re: Agradecimento avançado
nossa meu templante é 100% editado, você poderia me dizer o que tanto esta mudado nesse templante que você me passou ?
 Re: Agradecimento avançado
Re: Agradecimento avançado
Faça o seguinte...
Me passe seu template que eu o edito para colocar a reputação, creio que seja mais fácil...
Abraço.
Me passe seu template que eu o edito para colocar a reputação, creio que seja mais fácil...

Abraço.
 Re: Agradecimento avançado
Re: Agradecimento avançado
Olá novamente.
Seu template modificado (que me passou por MP) já têm alterações que envolvem o sistema de reputação, por isso não terei como resultar no que quer sem comprometer o template.
Por isso que com o template padrão eu consegui fazer funcionar sem nenhum problema.
Abraço.
Seu template modificado (que me passou por MP) já têm alterações que envolvem o sistema de reputação, por isso não terei como resultar no que quer sem comprometer o template.
Por isso que com o template padrão eu consegui fazer funcionar sem nenhum problema.
Abraço.
Página 1 de 2 • 1, 2 
 Tópicos semelhantes
Tópicos semelhantes» Botao de agradecimento + e -
» Botão de agradecimento
» Sistema de agradecimento
» Login avançado
» Funcionamento do botão de agradecimento
» Botão de agradecimento
» Sistema de agradecimento
» Login avançado
» Funcionamento do botão de agradecimento
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 2
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início

 por Thoth 29.01.12 22:17
por Thoth 29.01.12 22:17




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
