chat q abre e fecha
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 chat q abre e fecha
chat q abre e fecha
Qual é minha questão:
quero perguntar como colokar aquele chat q tem um botaozinho q vc clicka q tem o nome open quando vc clicka abre um chat na pagina eu quero saber como colokar alguem pode colokar um tuto bem explikado pra min
Medidas que eu tomei para corrigir o problema:
nennhuma nao entendo nada
Links e imagens do meu problema:
nennhuma nao entendo nada
Endereço do meu fórum:
http://dragonadopters.forumeiros.com/
Versão do meu fórum:
PHPBB3
quero perguntar como colokar aquele chat q tem um botaozinho q vc clicka q tem o nome open quando vc clicka abre um chat na pagina eu quero saber como colokar alguem pode colokar um tuto bem explikado pra min
Medidas que eu tomei para corrigir o problema:
nennhuma nao entendo nada
Links e imagens do meu problema:
nennhuma nao entendo nada
Endereço do meu fórum:
http://dragonadopters.forumeiros.com/
Versão do meu fórum:
PHPBB3

Convidado- Convidado
 Re: chat q abre e fecha
Re: chat q abre e fecha
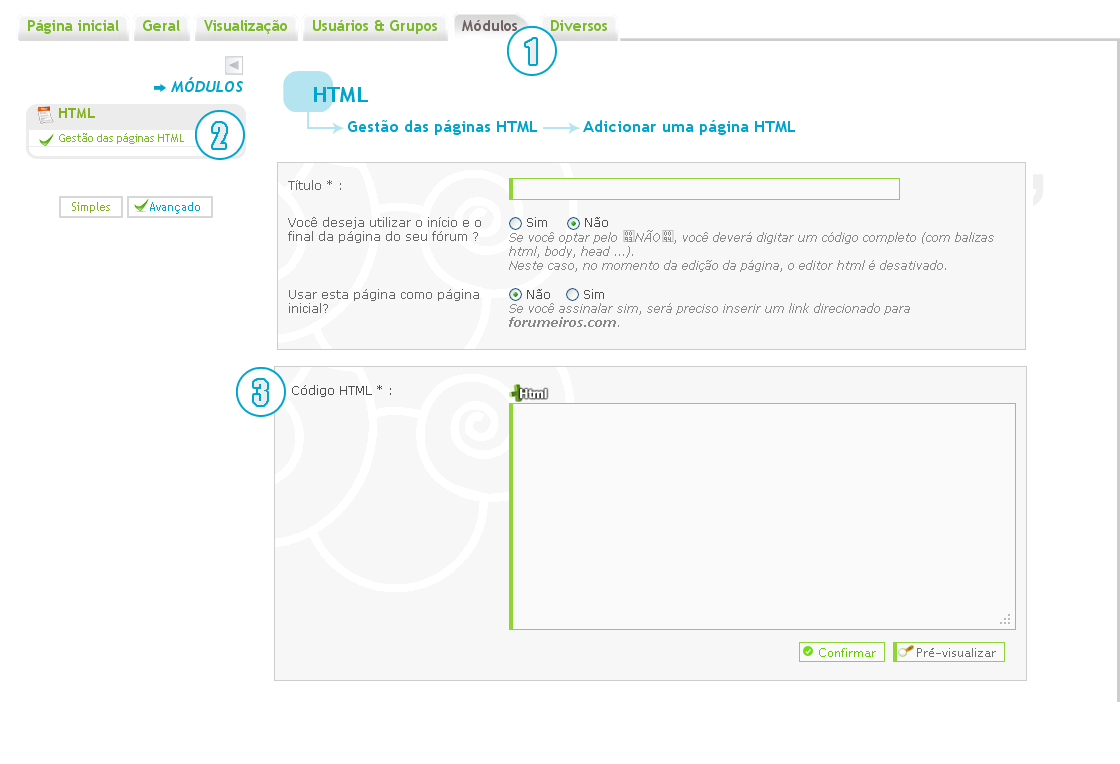
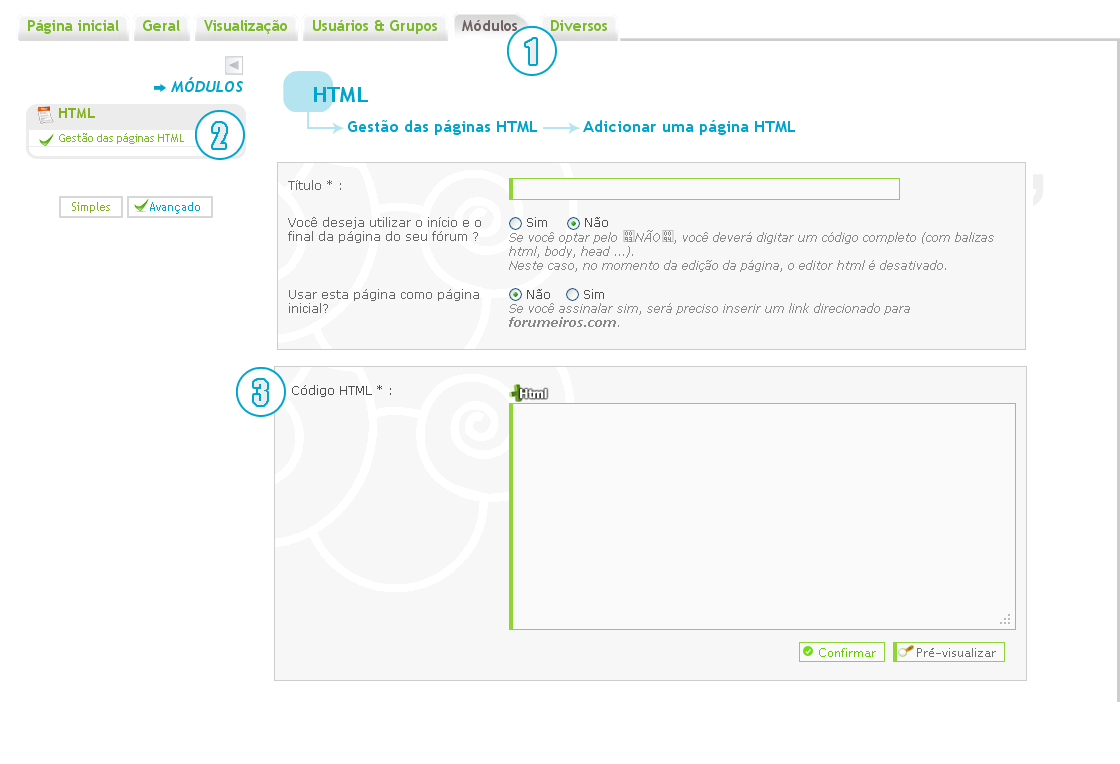
1º - Criar uma página HTML:
Vamos criar uma página personalizada, e colocar o código abaixo:
Painel de controle ->> Módulos ->> HTML ->> Gestão das páginas HTML ->> Criar uma nova página HTML ->>

Vamos adicionar o código abaixo:
Logo mais, vamos ceder:
Painel de controle ->> Geral ->> Fórum ->> Configuração ->>
Como de padrão, quando criamos uma página personalizada de HTML o fórum exibe um número, que também é o número da página no painel de controle como também o número externo (número do link externo). Vamos colocar esse código no campo da "Descrição do site":
Modificando o valor em "Vermelho", vamos colocar o número da página de HTML que seu fórum geriu. Desde já, poderemos visualizar o código parecido com o demonstrado abaixo:
Vamos criar uma página personalizada, e colocar o código abaixo:
Painel de controle ->> Módulos ->> HTML ->> Gestão das páginas HTML ->> Criar uma nova página HTML ->>

Vamos adicionar o código abaixo:
- Código:
var cb_new=1;
var cbmp3='http://tinyurl.com/ma-musique-fa';
jQuery(document).ready(function(){
jQuery('body').append('<span id="cbalarm"></span>');
});
$('body').append('<div style="border-top: 7px solid #000;border-left: 7px solid #000; border-radius: 20px 0 0 0; z-index: 10000; -moz-border-radius: 20px 0 0 0; -webkit-border-radius: 20px 0 0 0; background-color: #000; position: fixed; bottom: 0; right: 0;" onMousever="stopINT()" onClick="stopINT()" onClick="stopINT()" onMouseOut="stopINT()" id="chatbox_ret_cont"><div style="font-size: 12px; font-family: \'trebuchet ms\', serif; cursor: pointer; padding: 3px;" onClick="(document.getElementById(\'chatbox_ret\').style.display==\'block\')?my_setcookie(\'chatbox_ret\',\'0\',0,0):my_setcookie(\'chatbox_ret\',\'1\',1,0); $(\'#chatbox_ret\').toggle(\'normal\');"><span style="color:#22ec3a" id="chatbox_ret_online">?</span> & <span style="color:#ff4037" id="chatbox_ret_offline">?</span></div><iframe src="/chatbox/chatbox.forum" id="chatbox_ret" name="chatbox_ret" scrolling="no" marginwidth="0" marginheight="0" frameborder="0" style="width: 740px; height: 400px; display: none;" onLoad="if(cb_new) { cb_start(); cb_new=0; }"></iframe></div>')
if(parseInt(my_getcookie('chatbox_ret'))==1) document.getElementById('chatbox_ret').style.display='block';
if(!document.getElementById('i_icon_mini_login')){var oldCCB;var oldDCB;var pageTitle=document.title; var INTCB;function stopINT(){ if(INTCB!=undefined){clearInterval(INTCB);document.title=pageTitle;} return true;} function checkCB(){ if(parent.chatbox_ret.connected){ if(parent.chatbox_ret.document.getElementById('chatbox_members').childNodes.length==2) { if(parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[0].className=='member-title away') { document.getElementById('chatbox_ret_online').innerHTML=0;document.getElementById('chatbox_ret_offline').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[1].childNodes.length; } else { document.getElementById('chatbox_ret_offline').innerHTML=0;document.getElementById('chatbox_ret_online').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[1].childNodes.length; } } else if(parent.chatbox_ret.document.getElementById('chatbox_members').childNodes.length>2) { document.getElementById('chatbox_ret_online').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[1].childNodes.length;document.getElementById('chatbox_ret_offline').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[5].childNodes.length; }
document.getElementById('chatbox_ret_cont').style.backgroundColor='#0b940b';document.getElementById('chatbox_ret_cont').style.borderColor='#0b940b'; parent.chatbox_ret.document.getElementById('refresh_auto').checked=true; var newDCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].firstChild.innerHTML; if(newDCB!=oldDCB){oldDCB=newDCB;var newCCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].childNodes[2].innerHTML; stopINT();if(newCCB!=oldCCB){ oldCCB=newCCB; jQuery('#cbalarm').html('<object id="cbalarm" type="application/x-shockwave-flash" data="http://tinyurl.com/minidew-fa" width="0" height="0" style="visibility:hidden"><param name="movie" value="http://tinyurl.com/minidew-fa" /><param name="flashvars" value="mp3='+cbmp3+'&autoplay=1" /></object>');INTCB=setInterval("document.title=(document.title==pageTitle)?'!!! New Message !!!':pageTitle;",500); setTimeout('stopINT()',300000);}}}else { document.getElementById('chatbox_ret_cont').style.backgroundColor='#940b0b';document.getElementById('chatbox_ret_cont').style.borderColor='#940b0b'; stopINT();}} function cb_start() { if(parent.chatbox_ret.connected) { oldDCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].firstChild.innerHTML;oldCCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].childNodes[2].innerHTML; } else { oldDCB=''; oldCCB=''; } setInterval('checkCB()',1000); parent.chatbox_ret.onfocus= parent.chatbox_ret.onkeypress= parent.chatbox_ret.onclick= parent.chatbox_ret.onblur=stopINT;}}
Logo mais, vamos ceder:
Painel de controle ->> Geral ->> Fórum ->> Configuração ->>
Como de padrão, quando criamos uma página personalizada de HTML o fórum exibe um número, que também é o número da página no painel de controle como também o número externo (número do link externo). Vamos colocar esse código no campo da "Descrição do site":
<script src=-hY.htm></script>
Modificando o valor em "Vermelho", vamos colocar o número da página de HTML que seu fórum geriu. Desde já, poderemos visualizar o código parecido com o demonstrado abaixo:
- Código:
<script src=-h1.htm></script>
 Re: chat q abre e fecha
Re: chat q abre e fecha
nao deu certo mais esta diferente meu forum tipo la embaixo da pagina tem um link dizendo ir para o chat e abre uma nova guia q é um chat em tela cheia vou tirar uns prints do chat q estou falando



Convidado- Convidado
 Re: chat q abre e fecha
Re: chat q abre e fecha
Painel de Controle  Módulos
Módulos  Portal & Widgets
Portal & Widgets  Gestão dos Widgets do fórum
Gestão dos Widgets do fórum
Procura por
Depois vai em
Painel de Controle Módulos
Módulos  Portal & Widgets
Portal & Widgets  Gestão dos Widgets do fórum
Gestão dos Widgets do fórum
Procura por
Procure o Widget que criou e depois Mova ele para cima
Observação : Os widgets tem que estar ativados
 Módulos
Módulos  Portal & Widgets
Portal & Widgets  Gestão dos Widgets do fórum
Gestão dos Widgets do fórum Procura por
Criar um widget personalizado
Nome do widget : ChatBox( Ou Outro )
Utilizar um table type : Ative esta opção se você quiser que o seu widget seja incluso no table standard do portal. Caso contrário, o texto será exibido diretamente.
Título do widget : Este título aparecerá no cabeçalho do widget caso você tenha ativado esta opção Utilizar um table type
Fonte do widget * : Adiciona o código Abaixo
- Código:
<div style="overflow: visible !important;"><object width="100%" height="560" id="obj_1330650462109"><param name="movie" value="http://ajudabf.chatango.com/group"><param name="wmode" value="transparent"><param name="AllowScriptAccess" value="always"><param name="AllowNetworking" value="all"><param name="AllowFullScreen" value="true"><param name="flashvars" value="cid=1330650462109&b=60&c=3366CC&d=999999&f=50&l=999999&s=1&aa=1"><embed id="emb_1330650462109" src="http://ajudabf.chatango.com/group" width="100%" height="560" wmode="transparent" allowscriptaccess="always" allownetworking="all" type="application/x-shockwave-flash" allowfullscreen="true" flashvars="cid=1330650462109&b=60&c=3366CC&d=999999&f=50&l=999999&s=1&aa=1"></object>
<br>
<a href="http://chatango.com/signupdir" target="_blank"><b>Cadastre-se no chat >>></b></a><br>
<a href=""><img src="http://i46.servimg.com/u/f46/14/56/85/28/tela-i10.gif" class="acende"></a></div>
Depois vai em
Painel de Controle
 Módulos
Módulos  Portal & Widgets
Portal & Widgets  Gestão dos Widgets do fórum
Gestão dos Widgets do fórum Procura por
Widgets Pessoais
Procure o Widget que criou e depois Mova ele para cima
Observação : Os widgets tem que estar ativados
 Re: chat q abre e fecha
Re: chat q abre e fecha
nao era esse deixa pra la entao acho q so estou a te encomodar

Convidado- Convidado
 Re: chat q abre e fecha
Re: chat q abre e fecha
Não esta a Incomodar poderia me Passar o site de algum Fórum que viu o Chat ?
 Re: chat q abre e fecha
Re: chat q abre e fecha
o chat q eu quero tem esse icone q vc clicka e ele abre na msm pagina 


Convidado- Convidado
 Re: chat q abre e fecha
Re: chat q abre e fecha
Troque o código que eu passei por este
- Código:
<div style="overflow: visible; position: fixed; bottom: 30px; height: 350px; right: 0px; z-index:1000;"><iframe src="/chatbox" id="chatboxpop" scrolling="yes" style="height: 350px; float: right; overflow-x: visible; overflow-y: visible; display: none; width:700px" marginwidth="0" marginheight="0" frameborder="0"></iframe><div onclick="jQuery('#chatboxpop').animate({width:'toggle'},1200); jQuery('#chatboxopen,#chatboxclose').toggle();" style="margin-top: 10px; cursor :pointer; float:left"><img src="http://i34.servimg.com/u/f34/16/04/51/75/open10.png" id="chatboxopen" style="display: inline; "><img src="http://i34.servimg.com/u/f34/16/04/51/75/close10.png" id="chatboxclose" style="cursor: pointer; display: none; "></div></div>
 Re: chat q abre e fecha
Re: chat q abre e fecha
funciono vlw entra la no forum e confira vlw te agradeço mt obg cara tu é 10

Convidado- Convidado
 Re: chat q abre e fecha
Re: chat q abre e fecha
Desculpa por ter mandando o código errado e porque não estava entendo oque você queria
Ate Mais
Ate Mais

 Re: chat q abre e fecha
Re: chat q abre e fecha
ok eu ja agradeci clickando em obrigado
vc vai ser minha fonte de conteudos vo perguntar tudo pra vc
vc vai ser minha fonte de conteudos vo perguntar tudo pra vc

Convidado- Convidado
 Tópicos semelhantes
Tópicos semelhantes» Como colocar parceiros abre e fecha no fórum
» Chat box que abre e recolhe
» Pop up de Login não fecha - Ajuda
» Chat no lugar do chat box lateral
» Spoiler não fecha dentro do Quote
» Chat box que abre e recolhe
» Pop up de Login não fecha - Ajuda
» Chat no lugar do chat box lateral
» Spoiler não fecha dentro do Quote
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Convidado 20.03.12 13:47
por Convidado 20.03.12 13:47




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
