Adaptação do código "cor de fundo"
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Adaptação do código "cor de fundo"
Adaptação do código "cor de fundo"
Qual é minha questão:
Olá a todos!!
Implementei o código do MateusV. para inserir a cor de fundo.
Funcionou, porém, no meu fórum, o perfil fica do lado esquerdo!!
Preciso de uma adaptação do código, por favor.
Segue o código JavaScript:
Obrigado.
Medidas que eu tomei para corrigir o problema:
Olhei vários guias...
Links e imagens do meu problema:

https://i.servimg.com/u/f44/15/04/49/64/cordef10.jpg
Endereço do meu fórum:
http://tutorialdopw.com
Versão do meu fórum:
PHPBB3
Olá a todos!!
Implementei o código do MateusV. para inserir a cor de fundo.
Funcionou, porém, no meu fórum, o perfil fica do lado esquerdo!!
Preciso de uma adaptação do código, por favor.
Segue o código JavaScript:
- Código:
$(function(){$('div.post:has(".equipefundo"), div.postmain:has(".equipefundo")').css('background','url(http://i.imgur.com/OsHYs.png) repeat-y top left')});
Obrigado.
Medidas que eu tomei para corrigir o problema:
Olhei vários guias...
Links e imagens do meu problema:

https://i.servimg.com/u/f44/15/04/49/64/cordef10.jpg
Endereço do meu fórum:
http://tutorialdopw.com
Versão do meu fórum:
PHPBB3
 Re: Adaptação do código "cor de fundo"
Re: Adaptação do código "cor de fundo"
Troque por este
- Código:
$(function(){$('div.post:has(".equipefundo"), div.postmain:has(".equipefundo")').css('background','url(http://i.imgur.com/OsHYs.png) repeat-y top right')});
 Re: Adaptação do código "cor de fundo"
Re: Adaptação do código "cor de fundo"
Olá @Coper,
Este é código original, o que fará a cor ficar na direita, preciso que ela mantenha-se na esquerda (eu mudei para "left" o final do código), apenas precisava que a imagem ficasse invertida (creio eu).
Sendo assim, inverti a imagem, subi e inseri neste código:
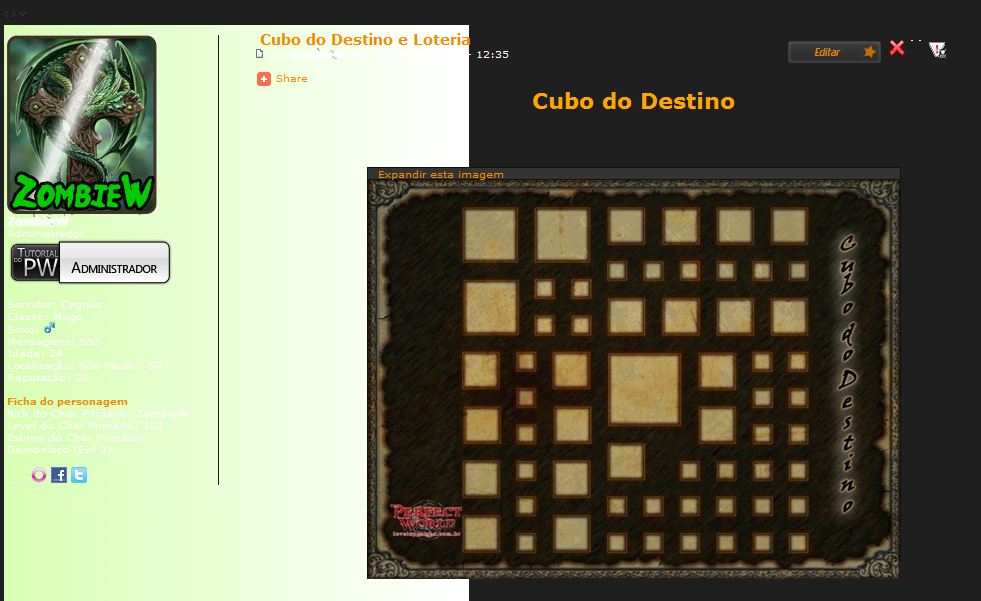
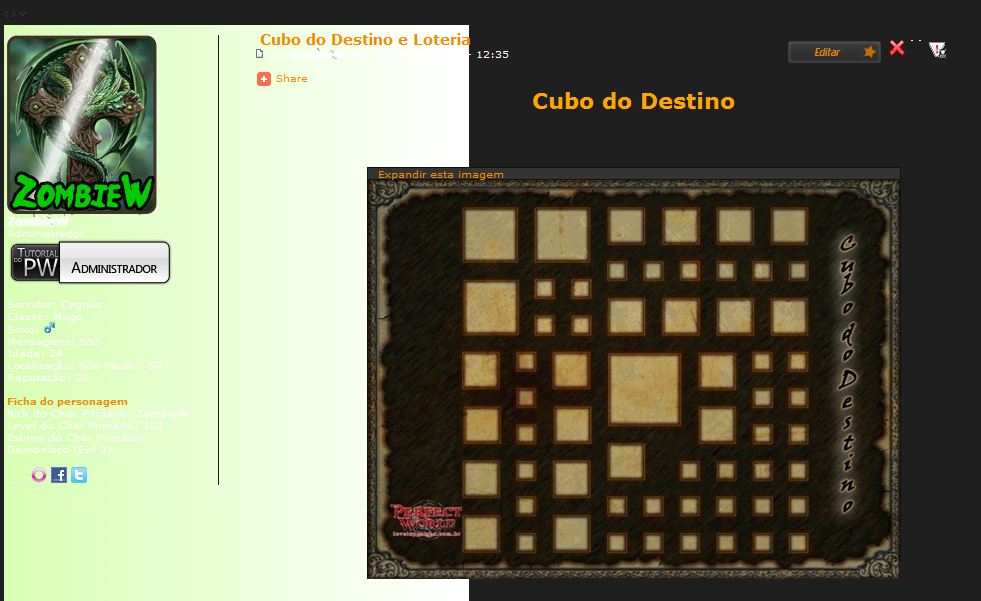
Resultou nisso:

https://i.servimg.com/u/f44/15/04/49/64/cordef11.jpg
Este é código original, o que fará a cor ficar na direita, preciso que ela mantenha-se na esquerda (eu mudei para "left" o final do código), apenas precisava que a imagem ficasse invertida (creio eu).
Sendo assim, inverti a imagem, subi e inseri neste código:
- Código:
$(function(){$('div.post:has(".equipefundo"), div.postmain:has(".equipefundo")').css('background','url(http://i44.servimg.com/u/f44/15/04/49/64/oshys10.png) repeat-y top left')});
Resultou nisso:

https://i.servimg.com/u/f44/15/04/49/64/cordef11.jpg
 Re: Adaptação do código "cor de fundo"
Re: Adaptação do código "cor de fundo"
Boa tarde ZombieW!
Painel de Controle Módulos
Módulos  HTML & JAVASCRIPT
HTML & JAVASCRIPT  Gestão dos Códigos JavaScript
Gestão dos Códigos JavaScript
Crie um novo java script com o investimento selecionado "Nos Tópicos", com o seguinte código:
Painel de Controle Usuários
Usuários  Ranks
Ranks  Administração dos Ranks
Administração dos Ranks
Clique no ícone " " no rank da administração e adicione o seguinte código no título do mesmo:
" no rank da administração e adicione o seguinte código no título do mesmo:
Passar bem.
Painel de Controle
 Módulos
Módulos  HTML & JAVASCRIPT
HTML & JAVASCRIPT  Gestão dos Códigos JavaScript
Gestão dos Códigos JavaScriptCrie um novo java script com o investimento selecionado "Nos Tópicos", com o seguinte código:
Altere o valor em negrito para o nome, exemplo, para os administradores coloque "equipefundoadm", mudando tambem o url da imagem, feito isso, ceda á:$(function(){$('div.post:has(".equipefundo"), div.postmain:has(".equipefundo")').css('background','url(https://2img.net/r/ihimizer/img809/1979/hjo8.png) repeat-y top right')});
Painel de Controle
 Usuários
Usuários  Ranks
Ranks  Administração dos Ranks
Administração dos RanksClique no ícone "
 " no rank da administração e adicione o seguinte código no título do mesmo:
" no rank da administração e adicione o seguinte código no título do mesmo:O valor em negrito modificará conforme mudar a parte em vermelha do codigo java script (o primeiro codigo), feito isto, confirme.<span class="equipefundo">NOME DO RANK</span>
Passar bem.


Josh- Super Membro
- Membro desde : 03/03/2012
Mensagens : 1170
Pontos : 1512
 Re: Adaptação do código "cor de fundo"
Re: Adaptação do código "cor de fundo"
Olá, como desejas que o codigo fique? A esquerda?
Cordialmente.
Tópico movido de 'Questões sobre o painel de controle do fórum' para 'Secção Js'
Cordialmente.

Tópico movido de 'Questões sobre o painel de controle do fórum' para 'Secção Js'
 Re: Adaptação do código "cor de fundo"
Re: Adaptação do código "cor de fundo"
@Josh
Isso já foi feito!
@MateusV.
Sim, gostaria que o efeito ficasse a esquerda.
Como eu mostrei antes, na 1ª foto eu mudei o "right" do código para "left", porém a imagem ficou errada.
Sendo assim, eu inverti a imagem e mantive ela na esquerda, mas acho que ficou errada.
Outra coisa, tenho como definir a largura da imagem? Pois, gostaria que ela ficasse até a linha divisória no perfil / mensagem.
Obrigado.
Isso já foi feito!
@MateusV.
Sim, gostaria que o efeito ficasse a esquerda.
Como eu mostrei antes, na 1ª foto eu mudei o "right" do código para "left", porém a imagem ficou errada.
Sendo assim, eu inverti a imagem e mantive ela na esquerda, mas acho que ficou errada.
Outra coisa, tenho como definir a largura da imagem? Pois, gostaria que ela ficasse até a linha divisória no perfil / mensagem.
Obrigado.
 Re: Adaptação do código "cor de fundo"
Re: Adaptação do código "cor de fundo"
Olá, na verdade o codigo que você usou não esta errado, mas sim sua imagem, veja que ao invés de ela estar com o fundo transparente ela esta com o fundo branco, por isto fica 'errada', terá que modificar a imagem, entende?
Cordialmente.
Cordialmente.

 Re: Adaptação do código "cor de fundo"
Re: Adaptação do código "cor de fundo"
Entendi, agradeço a explicação, irei pedir para alguém que a deixe transparente.
Quanto ao tamanho dela, tem como ser definido pelo código JavaScript?
Quanto ao tamanho dela, tem como ser definido pelo código JavaScript?
 Re: Adaptação do código "cor de fundo"
Re: Adaptação do código "cor de fundo"
Olá, há como sim, o codigo é este
Substitua oque esta em vermelho pelo tamanho desejado em pixels.
Cordialmente.
$(function(){$('div.post:has(".equipefundo"), div.postmain:has(".equipefundo")').css('background','url(https://i.imgur.com/OsHYs.png) repeat-y top left').css('width', '100px')});
Substitua oque esta em vermelho pelo tamanho desejado em pixels.
Cordialmente.

 Re: Adaptação do código "cor de fundo"
Re: Adaptação do código "cor de fundo"
MateusV.,
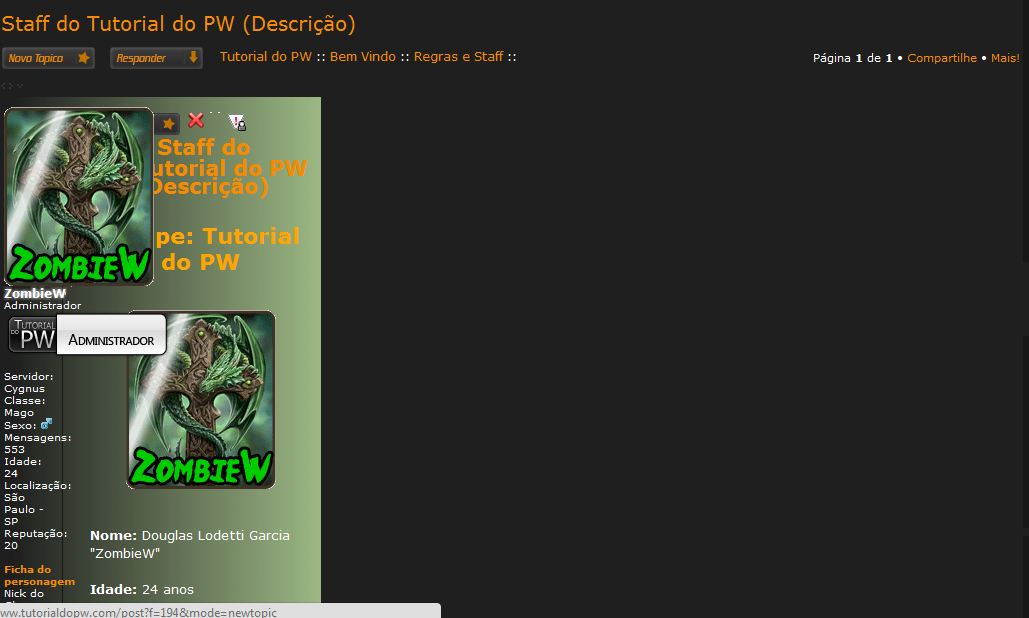
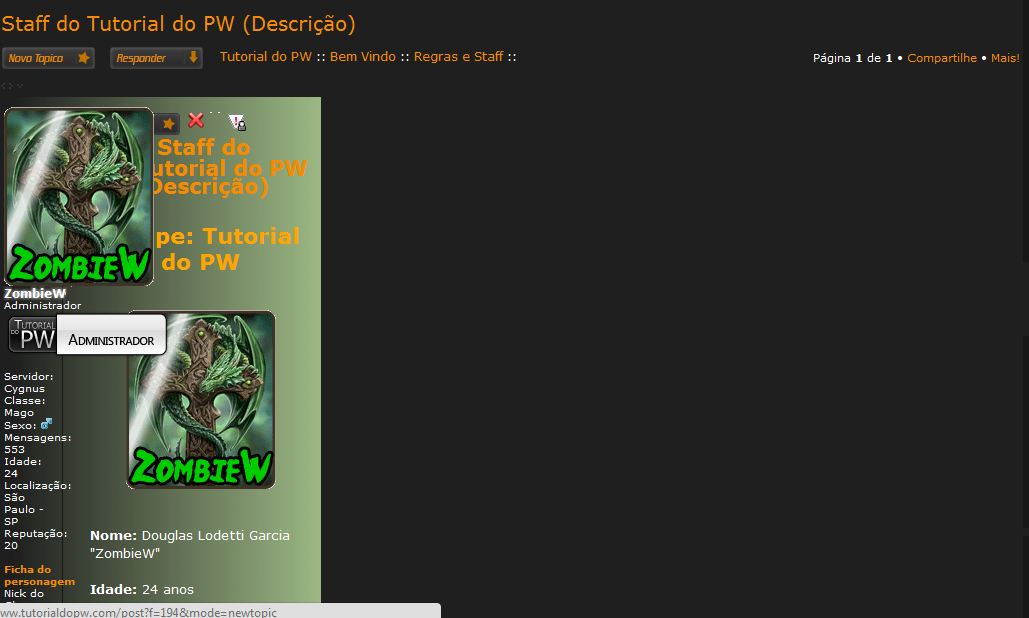
Esse último comando está a alterar o layout do fórum:
Resultado:

https://i.servimg.com/u/f44/15/04/49/64/cordef12.jpg
Esse último comando está a alterar o layout do fórum:
- Código:
$(function(){$('div.post:has(".equipefundo"), div.postmain:has(".equipefundo")').css('background','url(http://i.imgur.com/OsHYs.png) repeat-y top left').css('width', '300px')})
Resultado:

https://i.servimg.com/u/f44/15/04/49/64/cordef12.jpg
 Re: Adaptação do código "cor de fundo"
Re: Adaptação do código "cor de fundo"
Olá, então neste caso, não será possivel, mesmo colocando uma Class CSS no codigo do rank ainda sim afetaria todo o perfil, lamento.
Cordialmente.
Cordialmente.

 Re: Adaptação do código "cor de fundo"
Re: Adaptação do código "cor de fundo"
Ok então, obrigado!
Pode fechar!
Pode fechar!
 Tópicos semelhantes
Tópicos semelhantes» Código que coloquei sem fundo
» Código assinatura fundo
» Fundo de um código
» Código de fundo
» Código - fundo dos anuncios
» Código assinatura fundo
» Fundo de um código
» Código de fundo
» Código - fundo dos anuncios
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por ZombieW 21.03.12 15:24
por ZombieW 21.03.12 15:24





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
