Ícone de online
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Ícone de online
Ícone de online
Qual é minha questão:
nao ta apareceno o icone de online nos topicos
mesmo quando o usuario sou eu nao aparece
Medidas que eu tomei para corrigir o problema:
--'
Links e imagens do meu problema:
--'
Endereço do meu fórum:
www.maniacoscheats.forumais.com
Versão do meu fórum:
PHPBB3
nao ta apareceno o icone de online nos topicos
mesmo quando o usuario sou eu nao aparece
Medidas que eu tomei para corrigir o problema:
--'
Links e imagens do meu problema:
--'
Endereço do meu fórum:
www.maniacoscheats.forumais.com
Versão do meu fórum:
PHPBB3
 Re: Ícone de online
Re: Ícone de online
Olá leia o Conteúdo do Spoiler
- Spoiler:
- Adicionar ícone Online / Offline
1º - Teremos de aceder à "Folha de estilo CSS":
Para que possamos personalizar ao fundo das categorias, é necessário adicionar códigos CSS para criarmos o efeito desejado, sendo assim, teremos de aceder a:
Painel de Controle -> Visualização -> Imagens e cores -> Cores -> Folha de estilo CSS
2º - Ter uma noção de CSS em relação ás imagens:
Antes de adicionarmos o código, temos de saber o que estamos a personalizar, pois não basta adicionar o link da imagem, melhor dizendo, temos de saber trabalhar a aparência.
O que podemos utilizar para personalizar a nossa caixa de texto:- background-image:
Esta propriedade, é das principais, pois ela permitirá adicionar a imagem pretendida para que se possa ter uma imagem de fundo.EXEMPLO escreveu:background-image: url(https://2img.net/i/bl/logo.png); - background-repeat:
Definirá se haverá repetição da imagem ou não (no-repeat), podendo esta repetição fazer-se somente na horizontal (repeat-x), na vertical (repeat-y) ou também nos dois planos (repeat).EXEMPLO escreveu:background-repeat: no-repeat; - background-position:
Para definir a posição da imagem, se no topo (top), em baixo (bottom), à esquerda (left), à direita (right) ao centro (center), ou então por definição de valores em percentagem (%) ou em píxeis (px).
Atenção pois quando é utilizado palavras deve a primeiras variar entre top/center/bottom e a segunda entre left/center/right.EXEMPLO escreveu:background-position: 100% 0%;
3º - Agora deverão copiar o código:
Este código deverá ser adicionado na Folha de estilos CSS, depois que as propriedades que desejar sejam aplicadas e o código esteja pronto para ser utilizado.
Adicionar ícone Online
Adicionar ícone Offline.online {
propriedades
}div.post {
propriedades
}
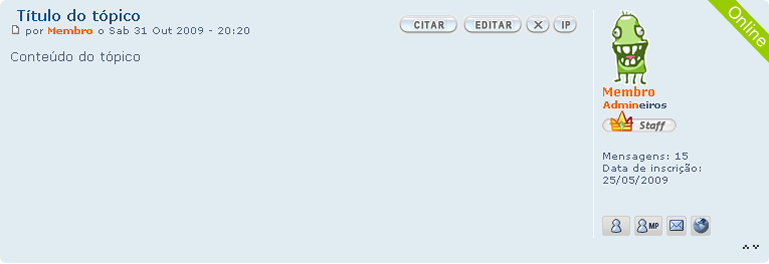
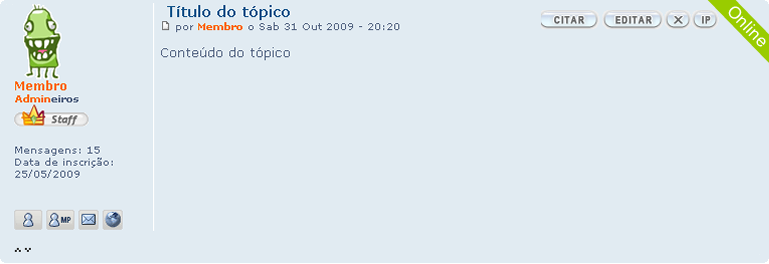
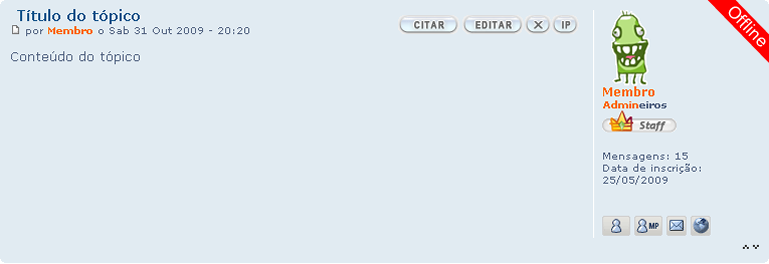
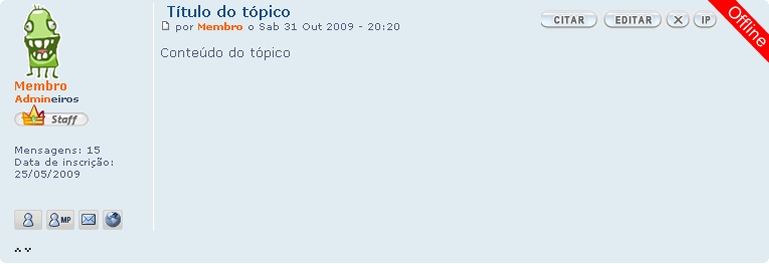
4º - Resultado final:TÍTULOSUBTÍTULOPerfil do lado direito - Online Perfil do lado esquerdo - Online Perfil do lado direito - Offline Perfil do lado esquerdo - Offline --> FAQ do Tutorial <--
Adicionar ícone Online / Offline- Posso atribuir um ícone de online para as outras versões?
Sim! para isso aceda à:
Painel de Controle -> Visualização -> Imagens e cores -> Gestão das imagens -> Modo Avançado / Botões
Localize a palavra "conectado", a frente terá o campo para definir a imagem que será reproduzida quando o membro estiver online.
© Fórum dos Fóruns
Se tiver alguma dúvida relacionada com este tópico crie um tópico com o seguinte título:
[Dúvida] Adicionar ícone Online / Offline - background-image:
 Re: Ícone de online
Re: Ícone de online
- Código:
.online {
background-image: url(http://2img.net/i/fa/prosilver/icon_user_online_en.png);
background-repeat: no-repeat;
background-position: 1263px 35px;
}
div.post{
background-image: url(http://2img.net/i/fa/offline.png);
background-repeat: no-repeat;
background-position: 1300px 35px;
}
 Re: Ícone de online
Re: Ícone de online
Vá em Painel de Controle  Visualização
Visualização  Imagens e Cores
Imagens e Cores  Gestão das Imagens
Gestão das Imagens  Modo Avançado
Modo Avançado  Botões
Botões
 Procure por "conectado :" , adicione o link da imagem e salve!
Procure por "conectado :" , adicione o link da imagem e salve!
 Resulta ?
Resulta ?
 Visualização
Visualização  Imagens e Cores
Imagens e Cores  Gestão das Imagens
Gestão das Imagens  Modo Avançado
Modo Avançado  Botões
Botões Procure por "conectado :" , adicione o link da imagem e salve!
Procure por "conectado :" , adicione o link da imagem e salve! Resulta ?
Resulta ? Re: Ícone de online
Re: Ícone de online
Troca o código por este
- Código:
div.post div.postbody {
background-image: url(http://2img.net/i/fa/prosilver/icon_user_online_en.png);
background-repeat: no-repeat;
background-position: 100% 100%;
}
.online {
background-image: url(http://2img.net/i/fa/prosilver/icon_user_online_en.png);
background-repeat: no-repeat;
background-position: 100% 100%;
}
 Re: Ícone de online
Re: Ícone de online
Olá troque o código por este
- Código:
div.post div.postbody {
background-image: url(http://2img.net/i/fa/offline.png);
background-repeat: no-repeat;
background-position: 100% 100%;
}
.online {
background-image: url(http://2img.net/i/fa/prosilver/icon_user_online_en.png);
background-repeat: no-repeat;
background-position: 100% 100%;
}
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por Lukas' 17.04.12 3:05
por Lukas' 17.04.12 3:05