Painél de Activity e Comments do facebook
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Painél de Activity e Comments do facebook
Painél de Activity e Comments do facebook
Qual é minha questão:
Olá pessoal! Gostaria de saber se é possível colocar uma caixa de comentários do facebook no meu fórum, assim como vejo em alguns sites por aí. O facebook dispõe alguns códigos porém, antes de saber como incluí-los, gostaria de saber se iriam funcionar. Encontrei isso através da sessão de developers do face: https://developers.facebook.com/docs/plugins/
Obrigado!
Medidas que eu tomei para corrigir o problema:
Tentei criar um novo JavaScript no fórum e incluir o código gerado no face, mas nada aconteceu.
Links e imagens do meu problema:
Endereço do meu fórum:
bluedragonsguild.forumeiros.com
Versão do meu fórum:
PHPBB3
Olá pessoal! Gostaria de saber se é possível colocar uma caixa de comentários do facebook no meu fórum, assim como vejo em alguns sites por aí. O facebook dispõe alguns códigos porém, antes de saber como incluí-los, gostaria de saber se iriam funcionar. Encontrei isso através da sessão de developers do face: https://developers.facebook.com/docs/plugins/
Obrigado!
Medidas que eu tomei para corrigir o problema:
Tentei criar um novo JavaScript no fórum e incluir o código gerado no face, mas nada aconteceu.
Links e imagens do meu problema:
Endereço do meu fórum:
bluedragonsguild.forumeiros.com
Versão do meu fórum:
PHPBB3
 Re: Painél de Activity e Comments do facebook
Re: Painél de Activity e Comments do facebook
Olá Leia o Conteúdo do Spoiler
- Spoiler:

Colocando botão "Curtir" nas mensagens
O Facebook disponibilizou-nos o botão “Curtir” para ser adicionado junto ao seu fórum mas, veja nesse tutorial como poderá integrar isso. Quando adicionar em seu fórum o efeito será bem simples: o visitante/membro poderá marcar que gostou de seu conteúdo que aparecerá na lista dele no mural do Facebook indicando que ele gostou do mesmo.
Só será possível adicionar nas versões Phpbb3 e Invision. --> Tutoriais dicas, e astúcias <--
Colocando botão "Curtir" nas mensagens
1º - Criar uma página HTML personalizada:
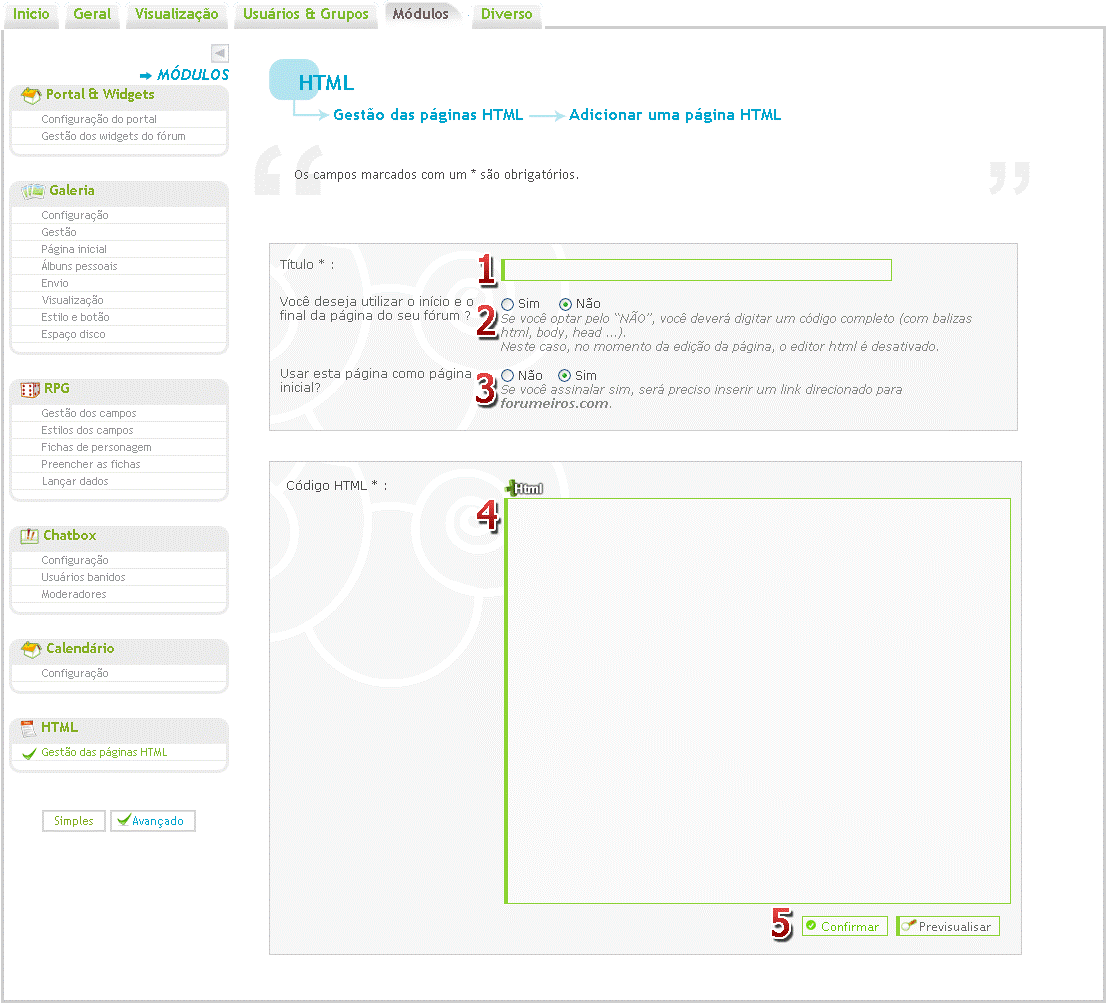
Vamos ceder a: Painel de controle ->> Módulos ->> HTML ->> Gestão das páginas HTML ->> Adicionar uma página HTML ->>
 Título - Neste campo terá de adicionar um título para a sua página HTML, servirá para identificar a sua página na lista de páginas HTMl, do Painel de Cntrole, e fará também parte do endereço da página. Por exemplo:
Título - Neste campo terá de adicionar um título para a sua página HTML, servirá para identificar a sua página na lista de páginas HTMl, do Painel de Cntrole, e fará também parte do endereço da página. Por exemplo:
Título: Forumeiros
Endereço da página: .../forumeiros-h1.html
ATENÇÃO: A designação que aparece à frete do nome da página, no endereço, modifica consoante a número da página criada. Se for a primeira página a ser criada, então será -h1, se for a quarta página a ser criada será -h4, etc. 
 Você deseja utilizar o início e o final da página do seu fórum? - Se optar pelo "Sim", a sua página apresentará o cabeçalho (Logo e menu do Fórum) e o rodapé (barra de links úteis). Uma das vantagens desta escolha, é que terá de personalizar menos o seu texto, por exemplo, pois, poderá utilizar as classes CSS, do seu próprio Fórum, e também não necessita de criar uma estrutura HTML, apenastem de adicionar o código de conteúdo.
Você deseja utilizar o início e o final da página do seu fórum? - Se optar pelo "Sim", a sua página apresentará o cabeçalho (Logo e menu do Fórum) e o rodapé (barra de links úteis). Uma das vantagens desta escolha, é que terá de personalizar menos o seu texto, por exemplo, pois, poderá utilizar as classes CSS, do seu próprio Fórum, e também não necessita de criar uma estrutura HTML, apenastem de adicionar o código de conteúdo.
Se optar pelo "Não" a página torna-se independente da estrutura do Fórum, mas neste caso terá de adicionar a própria estrutura, com as balizas html, head, body, etc.
 Usar esta página como página inicial? - Se pretende que a página seja utiliza como a página inicial do Fórum, deverá colocar "Sim", mas se optar por esta opção, terá de adicionar o endereço do site Forumeiros.com. (ver FAQ)
Usar esta página como página inicial? - Se pretende que a página seja utiliza como a página inicial do Fórum, deverá colocar "Sim", mas se optar por esta opção, terá de adicionar o endereço do site Forumeiros.com. (ver FAQ)
 Código HTML - Neste campo, terá de adicionar o conteúdo da sua página HTML, se colocou não na opção 2, então terá de criar uma estrutura de uma página HTML.
Código HTML - Neste campo, terá de adicionar o conteúdo da sua página HTML, se colocou não na opção 2, então terá de criar uma estrutura de uma página HTML.
 Confirmar / Previsualizar - Nestes dois botões poderá confirmara criação da sua página HTML, carregando em "Confirmar". Ou poderá visualizar o resultado que a página terá quando ele for visualizada por todos os usuários, carregando em "Previsualizar".
Confirmar / Previsualizar - Nestes dois botões poderá confirmara criação da sua página HTML, carregando em "Confirmar". Ou poderá visualizar o resultado que a página terá quando ele for visualizada por todos os usuários, carregando em "Previsualizar".
2º - Configuração e administração do código:
Azul: Endereço do seu fórum. Exemplo: https://ajuda.forumeiros.com/jQuery(document).ready(function() {
jQuery('p.author').after('<iframe src="http://www.facebook.com/plugins/like.php?href=ENDERECO-DO-FORUM&layout=standard&show_faces=true&width=450&action=like&colorscheme=light&height=80" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px; height:80px;" allowTransparency="true"></iframe> ');
});
Vermelho: Largura do código que será exibido quando os tópicos forem postados. Neste código é possível visualizar quantas pessoas curtiram, caso queira ocultar e deixar apenas o botão basta diminuir o valor.
Verde: Altura do objeto mostrado. Neste caso poderemos determinar a distância entre a mensagem e o botão "Curtir" do facebook.
Para aplicar, vamos ter que usar o endereço da mesma e colocar na descrição do site.
Painel de controle ->> Geral ->> Fórum ->> Configuração ->>
Vamos procurar pelo campo "Descrição do site" e adicionar um Script.
Ao lugar do "Y" apenas coloque o número da página que criamos com o código do botão curtir.<script src=/hY-></script>
Exemplo:- Código:
<script src=/h1-></script>
- Resultado:

--> Tutoriais dicas, e astúcias <--
Colocando botão "Curtir" nas mensagens- A posição do perfil nas mensagens tem que estar em "Direita"?
Não! Esse código fixa-se apenas nas mensagens, logo se colocar à posição do perfil e mensagens à esquerda não fará diferenças ao ponto de danificar o botão do Facebook.
© Fórum dos Fóruns & Needke
Se tiver alguma dúvida relacionada com este tópico crie um tópico com o seguinte título:
[Dúvida] Colocando botão "Curtir" nas mensagens
 Re: Painél de Activity e Comments do facebook
Re: Painél de Activity e Comments do facebook
Olá! Eu fiz este tutorial para o botão de curtir e deu certo. Porém, não sei como fazer para comentários. No face, quando escolho gerar o código da caixa de comentários, ele gera o seguinte:
Place the code for your plugin wherever you want the plugin to appear on your page.
Esse código o fórum lê?
- Spoiler:
- <div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/pt_BR/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Place the code for your plugin wherever you want the plugin to appear on your page.
- Spoiler:
- <div class="fb-comments" data-href="http://bluedragonsguild.forumeiros.com" data-num-posts="5" data-width="470"></div>
Esse código o fórum lê?
 Re: Painél de Activity e Comments do facebook
Re: Painél de Activity e Comments do facebook
Essa faq eu conhecia, mas não entendi para que usaria ela.
Eu gostaria de que houvesse abaixo de cada caixa de comentários um espaço para comentários de usuários que estão logados no facebook, como vejo em muitos blogs e sites por aí. Eu vejo que tem vários tutoriais em outros sites ou no próprio facebook mas não sei como aplicá-los no fórum. Aqui tem um exemplo de como eu gostaria:

Eu gostaria de que houvesse abaixo de cada caixa de comentários um espaço para comentários de usuários que estão logados no facebook, como vejo em muitos blogs e sites por aí. Eu vejo que tem vários tutoriais em outros sites ou no próprio facebook mas não sei como aplicá-los no fórum. Aqui tem um exemplo de como eu gostaria:

 Re: Painél de Activity e Comments do facebook
Re: Painél de Activity e Comments do facebook
Olá tentei em meu Fórum de teste e Creio que não vai ser Possível
 Re: Painél de Activity e Comments do facebook
Re: Painél de Activity e Comments do facebook
Hummm, que pena então =(
Obrigado de qualquer forma ^^
Obrigado de qualquer forma ^^
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por MickMinuzzi 17.04.12 19:47
por MickMinuzzi 17.04.12 19:47




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
