Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Painel de controle do usuário
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Painel de controle do usuário
Painel de controle do usuário
Qual é minha questão:
Olá,
Eu queria saber como criar um menu de utilizador como este aqui:
imagem - https://2img.net/r/ihimizer/img826/1276/semttuloddo.png
link de onde foi tirada a imagem - http://www.narutoportugal.com/forum/
Fico MUITO agradecido a quem me conseguir ajudar!
Atéé.
Medidas que eu tomei para corrigir o problema:
Penso que se tenha de fazer por widget.
Links e imagens do meu problema:
Endereço do meu fórum:
http://runescapetuga.forumeiro.com/
Versão do meu fórum:
PHPBB3
Olá,
Eu queria saber como criar um menu de utilizador como este aqui:
imagem - https://2img.net/r/ihimizer/img826/1276/semttuloddo.png
(estrutura incluída)
link de onde foi tirada a imagem - http://www.narutoportugal.com/forum/
(Necessita de fazer o login para ver)
Fico MUITO agradecido a quem me conseguir ajudar!
Atéé.
Medidas que eu tomei para corrigir o problema:
Penso que se tenha de fazer por widget.
Links e imagens do meu problema:
Endereço do meu fórum:
http://runescapetuga.forumeiro.com/
Versão do meu fórum:
PHPBB3
Última edição por dgy em 17.05.12 21:41, editado 2 vez(es)
 Re: Painel de controle do usuário
Re: Painel de controle do usuário
Olá dgy!
Painel de Controle Módulos
Módulos  Portal & Widgets
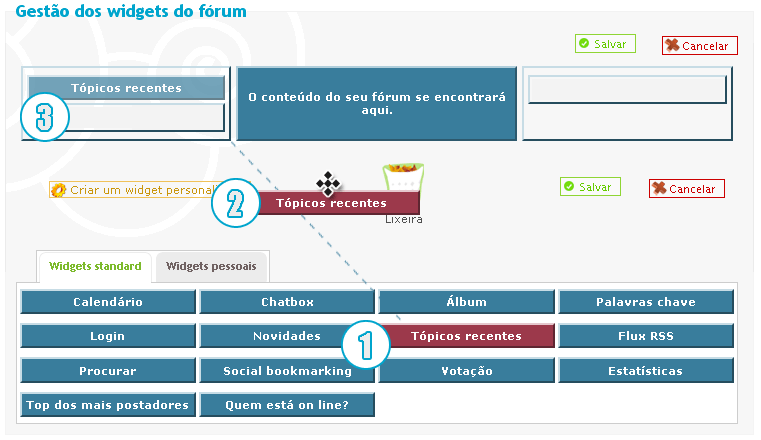
Portal & Widgets  Gestão dos widgets do fórum
Gestão dos widgets do fórum  Criar um widget personalizado e cole o código abaixo:
Criar um widget personalizado e cole o código abaixo:
Atenciosamente,
Shek
Tópico movido de 'Questões sobre a aparência do fórum' para 'Questões sobre códigos'
Painel de Controle
 Módulos
Módulos  Portal & Widgets
Portal & Widgets  Gestão dos widgets do fórum
Gestão dos widgets do fórum  Criar um widget personalizado e cole o código abaixo:
Criar um widget personalizado e cole o código abaixo:- Código:
<script src="http://illiweb.com/fa/js_16/collapsible_faq.js" type="text/javascript"></script>
<script>
jQuery(document).ready(function(){
jQuery.get('/profile?mode=editprofile&page_profil=avatars', function(data) {
link = jQuery('.panel dl:first img', data).attr('src');
jQuery('#avatar').attr('src', link);
});
});
</script>
<span style="font-size: 1.2em;"><img id="avatar" align="left" width="50"><font size="4">{USERLINK}</font><br />
<b>Mensagens:</b> {USERCOUNTPOST}<br />
<span id="friends_cook"></span><br />
<br /></span>
<dl class="faq" style="margin-bottom: -1px !important;"><dt></dt><dd onClick="return CFAQ.display('l7', false);">
<div style="cursor: pointer;" onClick="return CFAQ.display('l7', true);" onfocus="this.blur();"><img src="http://2img.net/i/fa/admin/icones/editer.png" style="width: 15px;height: 15px" border="0"> Alterar</div></dd><dd style="display:none;" id="l7"><span style="margin: 0pt 0px 0pt 0px; display: block;"><a href="../profile?mode=editprofile&page_profil=informations" target="_blank"> Informações </a></span><span style="font-size: ;">
<a href="../profile?mode=editprofile&page_profil=preferences" target="_blank"> Preferências </a></span><span style="font-size: ;"><br /><a href="../profile?mode=editprofile&page_profil=avatars" target="_blank"> Avatar </a></span></dd><dd onClick="return CFAQ.display('l8', false);">
<div style="cursor: pointer;" onClick="return CFAQ.display('l8', true);" onfocus="this.blur();"><img src="http://2img.net/i/fa/admin/icones/small_ico/support.png" style="width: 15px;height: 15px" border="0"> Ver</div></dd>
<dd style="display:none;" id="l8"><span style="margin: 0pt 0px 0pt 0px; display: block;"><a href="../profile?mode=editprofile&page_profil=friendsfoes" target="_blank"> Amigos e ignorados</a></span><span style="font-size: ;"><a href="../search?search_id=watchsearch" target="_blank"> Tópicos supervisionados </a></span><br /><span style="font-size: ;"><a href="../search?search_id=draftsearch" target="_blank"> Rascunhos </a></span><br /><span style="font-size: ;"><a href="../search?search_id=favouritesearch" target="_blank"> Tópicos favoritos</a></span></dd><dd onClick="return CFAQ.display('l9', false);">
<div style="cursor: pointer;" onClick="return CFAQ.display('l9', true);" onfocus="this.blur();"><img src="http://i27.servimg.com/u/f27/15/07/56/36/2qban410.png" style="width: 15px;height: 15px" border="0"> Tópicos e mensagens</div></dd><dd style="display:none;" id="l9"><span style="margin: 0pt 0px 0pt 0px; display: block;"><a href="../msg.forum?folder=inbox" target="_blank"> Mensagens Privadas</a></span><span style="font-size: ;"><a href="../search?search_topics={USERNAME}" target="_blank"> Meus tópicos</a></span><br /><span style="font-size: ;"><a href="../search?search_id=egosearch" target="_blank"> Tópicos que participo </a></span><br /><span style="font-size: ;"><a href="../search?search_author={USERNAME}&show_results=posts" target="_blank"> Minhas mensagens</a></span><br /><span style="font-size: ;"><a href="../search?search_id=newposts" target="_blank"> Novas mensagens<br /> <small>({USERLASTVISIT})</small></a></span></dd></dl><span class="corners-bottom"><span></span></span>
Atenciosamente,
Shek
Tópico movido de 'Questões sobre a aparência do fórum' para 'Questões sobre códigos'

Convidad- Convidado
 Re: Painel de controle do usuário
Re: Painel de controle do usuário
Shek escreveu:Olá dgy!
Painel de ControleMódulos
Portal & Widgets
Gestão dos widgets do fórum
Criar um widget personalizado e cole o código abaixo:
- Código:
<script src="http://illiweb.com/fa/js_16/collapsible_faq.js" type="text/javascript"></script>
<script>
jQuery(document).ready(function(){
jQuery.get('/profile?mode=editprofile&page_profil=avatars', function(data) {
link = jQuery('.panel dl:first img', data).attr('src');
jQuery('#avatar').attr('src', link);
});
});
</script>
<span style="font-size: 1.2em;"><img id="avatar" align="left" width="50"><font size="4">{USERLINK}</font><br />
<b>Mensagens:</b> {USERCOUNTPOST}<br />
<span id="friends_cook"></span><br />
<br /></span>
<dl class="faq" style="margin-bottom: -1px !important;"><dt></dt><dd onClick="return CFAQ.display('l7', false);">
<div style="cursor: pointer;" onClick="return CFAQ.display('l7', true);" onfocus="this.blur();"><img src="http://2img.net/i/fa/admin/icones/editer.png" style="width: 15px;height: 15px" border="0"> Alterar</div></dd><dd style="display:none;" id="l7"><span style="margin: 0pt 0px 0pt 0px; display: block;"><a href="../profile?mode=editprofile&page_profil=informations" target="_blank"> Informações </a></span><span style="font-size: ;">
<a href="../profile?mode=editprofile&page_profil=preferences" target="_blank"> Preferências </a></span><span style="font-size: ;"><br /><a href="../profile?mode=editprofile&page_profil=avatars" target="_blank"> Avatar </a></span></dd><dd onClick="return CFAQ.display('l8', false);">
<div style="cursor: pointer;" onClick="return CFAQ.display('l8', true);" onfocus="this.blur();"><img src="http://2img.net/i/fa/admin/icones/small_ico/support.png" style="width: 15px;height: 15px" border="0"> Ver</div></dd>
<dd style="display:none;" id="l8"><span style="margin: 0pt 0px 0pt 0px; display: block;"><a href="../profile?mode=editprofile&page_profil=friendsfoes" target="_blank"> Amigos e ignorados</a></span><span style="font-size: ;"><a href="../search?search_id=watchsearch" target="_blank"> Tópicos supervisionados </a></span><br /><span style="font-size: ;"><a href="../search?search_id=draftsearch" target="_blank"> Rascunhos </a></span><br /><span style="font-size: ;"><a href="../search?search_id=favouritesearch" target="_blank"> Tópicos favoritos</a></span></dd><dd onClick="return CFAQ.display('l9', false);">
<div style="cursor: pointer;" onClick="return CFAQ.display('l9', true);" onfocus="this.blur();"><img src="http://i27.servimg.com/u/f27/15/07/56/36/2qban410.png" style="width: 15px;height: 15px" border="0"> Tópicos e mensagens</div></dd><dd style="display:none;" id="l9"><span style="margin: 0pt 0px 0pt 0px; display: block;"><a href="../msg.forum?folder=inbox" target="_blank"> Mensagens Privadas</a></span><span style="font-size: ;"><a href="../search?search_topics={USERNAME}" target="_blank"> Meus tópicos</a></span><br /><span style="font-size: ;"><a href="../search?search_id=egosearch" target="_blank"> Tópicos que participo </a></span><br /><span style="font-size: ;"><a href="../search?search_author={USERNAME}&show_results=posts" target="_blank"> Minhas mensagens</a></span><br /><span style="font-size: ;"><a href="../search?search_id=newposts" target="_blank"> Novas mensagens<br /> <small>({USERLASTVISIT})</small></a></span></dd></dl><span class="corners-bottom"><span></span></span>
Atenciosamente,
Shek
Tópico movido de 'Questões sobre a aparência do fórum' para 'Questões sobre códigos'
Olá Shek!
Eu coloquei o código e cliquei em "salvar" mas depois fui para à página "about:blank".
Será por ter o site muito cheio e não ter espaço de memória ou alguma coisa parecida?
Até mais.
 Re: Painel de controle do usuário
Re: Painel de controle do usuário
Não. Não sei ao certo por que isto esta acontecendo mas sempre que adiciono algum código HTML ou JS nos widgets ou na home page sempre aparece isto.
Peço que vá nomante em:
Resulta?
Peço que vá nomante em:
Painel de ControleMódulos
Portal & Widgets
Gestão dos widgets do fórum
Widgets pessoais
Resulta?
 Re: Painel de controle do usuário
Re: Painel de controle do usuário
Depois que você cria um widget personalizado, você precisa movê-los:dgy escreveu:Olá Shek!
Eu coloquei o código e cliquei em "salvar" mas depois fui para à página "about:blank".
Será por ter o site muito cheio e não ter espaço de memória ou alguma coisa parecida?
Até mais.

Atenciosamente,
Shek

Convidad- Convidado
 Re: Painel de controle do usuário
Re: Painel de controle do usuário
Shek escreveu:Depois que você cria um widget personalizado, você precisa movê-los:dgy escreveu:Olá Shek!
Eu coloquei o código e cliquei em "salvar" mas depois fui para à página "about:blank".
Será por ter o site muito cheio e não ter espaço de memória ou alguma coisa parecida?
Até mais.
Atenciosamente,
Shek
Shek eu sei fazer isso! =P
O problema que quando coloco o código e depois salvar aquilo é como não se desse...
soluções?
 Re: Painel de controle do usuário
Re: Painel de controle do usuário
Olá!
Como assim, "não se desse"? Poderia me especificar o que deseja dizer? De preferência, me traga imagens do seu painel de controle nos widgets do fórum.
Atenciosamente,
Shek
Como assim, "não se desse"? Poderia me especificar o que deseja dizer? De preferência, me traga imagens do seu painel de controle nos widgets do fórum.
Atenciosamente,
Shek

Convidad- Convidado
 Re: Painel de controle do usuário
Re: Painel de controle do usuário
Olá shek,
aquilo da página em branco resolveu-se podemos passar à fase seguinte ,
,
se o site tiver com rank, irá se ver abaixo da imagem do perfil o nome do rank e a baixo do nome do rank imagem do rank?
(tal como mostra no exemplo: https://2img.net/r/ihimizer/img685/6190/semttulojww.png )
E se podia trocar esta imagem do "ver" https://2img.net/i/fa/admin/icones/small_ico/support.png por esta http://www.witsprogram.ca/images/families/binoculars.png ?
Obrigado, e
até mais.
aquilo da página em branco resolveu-se podemos passar à fase seguinte
 ,
,se o site tiver com rank, irá se ver abaixo da imagem do perfil o nome do rank e a baixo do nome do rank imagem do rank?
(tal como mostra no exemplo: https://2img.net/r/ihimizer/img685/6190/semttulojww.png )
E se podia trocar esta imagem do "ver" https://2img.net/i/fa/admin/icones/small_ico/support.png por esta http://www.witsprogram.ca/images/families/binoculars.png ?
Obrigado, e
até mais.
 Re: Painel de controle do usuário
Re: Painel de controle do usuário
dgy escreveu:Olá shek,
aquilo da página em branco resolveu-se podemos passar à fase seguinte,
se o site tiver com rank, irá se ver abaixo da imagem do perfil o nome do rank e a baixo do nome do rank imagem do rank?
(tal como mostra no exemplo: https://2img.net/r/ihimizer/img685/6190/semttulojww.png )
E se podia trocar esta imagem do "ver" https://2img.net/i/fa/admin/icones/small_ico/support.png por esta http://www.witsprogram.ca/images/families/binoculars.png ?
Obrigado, e
até mais.
Não é possível realizar o que o senhor deseja.
Já a segunda imagem, o senhor deve prescionar as teclas Ctrl + F do seu navegador e encontrar o endereço antigo, e adicionar o novo: http://www.witsprogram.ca/images/families/binoculars.png

Convidad- Convidado
 Re: Painel de controle do usuário
Re: Painel de controle do usuário
Acabei de resolver o problema da imagem!
Muito Obrigado pela sua ajuda!!
PS: é pena não dar para exibir o rank no menu do utilizador...
Muito Obrigado pela sua ajuda!!

PS: é pena não dar para exibir o rank no menu do utilizador...
 Tópicos semelhantes
Tópicos semelhantes» Painel de controle do usuário
» Painel de controle de usuário flutuante
» Painel de controle de usuário flutuante
» Criar painel de controle do usuário
» Painel de controle de usuário flutuante
» Painel de controle de usuário flutuante
» Painel de controle de usuário flutuante
» Criar painel de controle do usuário
» Painel de controle de usuário flutuante
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
