Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Me passa este tutorial
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Me passa este tutorial
Me passa este tutorial
Olá, Convidado eu quero saber o link do tutorial colocar cor atras do avatar
alguém me passa este tutorial
alguém me passa este tutorial
 Re: Me passa este tutorial
Re: Me passa este tutorial
Olá!
Painel de controle ->> Módulos ->> HTML e JavaScript ->> Gestão dos códigos JavaScript ->> Criar um novo javascript
Investimento Em todas as páginas
Em todas as páginas
Código JS:
 Altere o nome, exemplo, para os administradores coloque "equipefundoadm";
Altere o nome, exemplo, para os administradores coloque "equipefundoadm";
URL_DA_IMAGEM Será o endereço eletrônico da imagem que será exibida após a postagem de um usuário.
Será o endereço eletrônico da imagem que será exibida após a postagem de um usuário.
Caso realizado, aceda á:
Painel de controle ->> Usuários e grupos ->> Ranks ->> Administração dos ranks ->>
Selecione um rank e clique em " ", no título do mesmo altere para este:
", no título do mesmo altere para este:
equipefundo Altere conforme mudar o valor "equipefundo" do código java script (o primeiro codigo), feito isto clique em salvar.
Altere conforme mudar o valor "equipefundo" do código java script (o primeiro codigo), feito isto clique em salvar.
Códigos para cada versão:
Atenciosamente,
Josh
Tópico movido de 'Discussões gerais' para 'Questões sobre códigos'
Painel de controle ->> Módulos ->> HTML e JavaScript ->> Gestão dos códigos JavaScript ->> Criar um novo javascript
Investimento
 Em todas as páginas
Em todas as páginasCódigo JS:
nomedorankjQuery(document).ready(function(){
jQuery(".postprofile:has('.nomedorank')").css('background','url(URL_DA_IMAGEM) repeat-y top right')});
 Altere o nome, exemplo, para os administradores coloque "equipefundoadm";
Altere o nome, exemplo, para os administradores coloque "equipefundoadm";URL_DA_IMAGEM
 Será o endereço eletrônico da imagem que será exibida após a postagem de um usuário.
Será o endereço eletrônico da imagem que será exibida após a postagem de um usuário.Caso realizado, aceda á:
Painel de controle ->> Usuários e grupos ->> Ranks ->> Administração dos ranks ->>
Selecione um rank e clique em "
 ", no título do mesmo altere para este:
", no título do mesmo altere para este:<span class="equipefundo">NOME DO RANK</span>
equipefundo
 Altere conforme mudar o valor "equipefundo" do código java script (o primeiro codigo), feito isto clique em salvar.
Altere conforme mudar o valor "equipefundo" do código java script (o primeiro codigo), feito isto clique em salvar.Códigos para cada versão:
- Spoiler:
- phpBB3jQuery(document).ready(function(){
jQuery("div.post:has('.nomedorank')").css('background','url(URL_DA_IMAGEM) repeat-y top right')});
phpBB2jQuery(document).ready(function(){
jQuery("td.row2:has('.nomedorank')").css('background','url(URL_DA_IMAGEM) repeat-y top right')});
PunBBjQuery(document).ready(function(){
jQuery(".post:has('.nomedorank')").css('background','url(URL_DA_IMAGEM) repeat-y top right')});
InvisionjQuery(document).ready(function(){
jQuery(".postprofile:has('.nomedorank')").css('background','url(URL_DA_IMAGEM) repeat-y top right')});
Atenciosamente,
Josh

Tópico movido de 'Discussões gerais' para 'Questões sobre códigos'
Última edição por Josh em 09.06.12 22:07, editado 1 vez(es)

Josh- Super Membro
- Membro desde : 03/03/2012
Mensagens : 1170
Pontos : 1512
 Re: Me passa este tutorial
Re: Me passa este tutorial
Olá!
Por enquanto não foi publicado pela moderação, mais o mesmo está aqui:
Atenciosamente,
Josh
Por enquanto não foi publicado pela moderação, mais o mesmo está aqui:
- Spoiler:

Imagem nas postagens
Neste tutorial iremos aprender a implantar uma imagem de fundo, que fica na postagem de um usuário integrante de um específico rank.--> Tutoriais, dicas e astúcias <--
Imagem nas postagens para raks especificos
1º - Explorando o código:
Há códigos disponíveis para cada versão:
jQuery(document).ready(function(){
phpBB3
jQuery("div.post:has('.nomedorank')").css('background','url(URL_DA_IMAGEM) repeat-y top right')});
phpBB2
jQuery(document).ready(function(){
jQuery("td.row2:has('.nomedorank')").css('background','url(URL_DA_IMAGEM) repeat-y top right')});
jQuery(document).ready(function(){
PunBB
jQuery(".post:has('.nomedorank')").css('background','url(URL_DA_IMAGEM) repeat-y top right')});
Invision
Os valores selecionados em vermelho deverá ser alterado pelo nome do rank, de acordo com o que iremos aprender ao longo do tutorial.jQuery(document).ready(function(){
jQuery(".postprofile:has('.nomedorank')").css('background','url(URL_DA_IMAGEM) repeat-y top right')});
2º - Inserindo código .JS:
Primeiro devemos adicionar o codigo .JS que irá fazer tal efeito em nosso forum, então deveremos aceder a:
Painel de Controle Módulos
Módulos  HTML & JAVASCRIPT
HTML & JAVASCRIPT  Gestão dos Códigos JavaScript
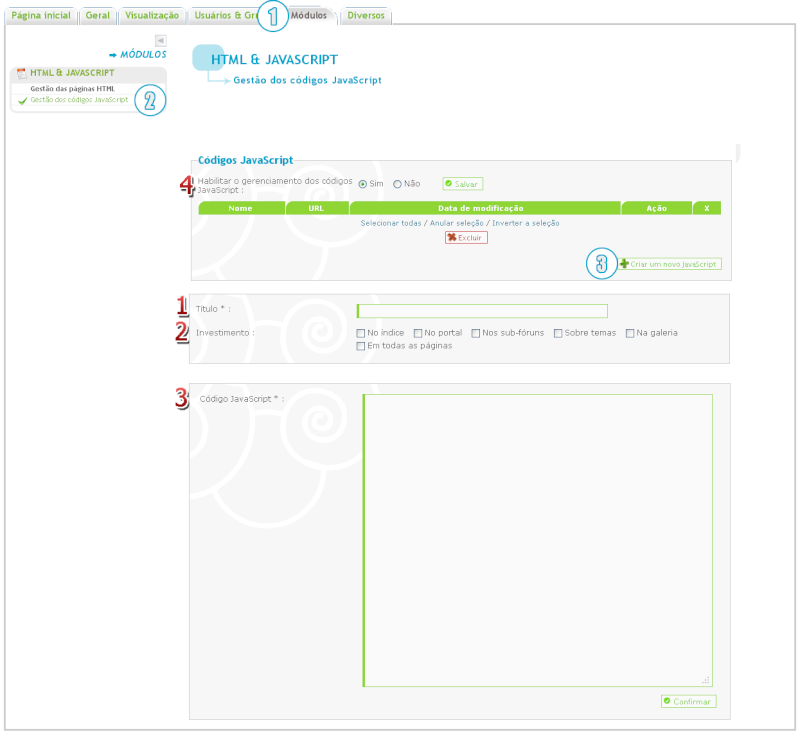
Gestão dos Códigos JavaScript  Criar um novo Java Script
Criar um novo Java Script 
 Título - Correspondente ao nome da página JavaScript/jQuery que será criada.
Título - Correspondente ao nome da página JavaScript/jQuery que será criada.
 Localização - No investimento, você deverá selecionar "Em todas as páginas".
Localização - No investimento, você deverá selecionar "Em todas as páginas".
 Código JavaScript Código JavaScript
Código JavaScript Código JavaScript
 Habilitar o gerenciamento dos códigos JavaScript - Ao selecionar a opção sim, estará ativando a função páginas Javascript no seu fórum. Se selecionar não, as páginas serão desabilitadas no fórum.
Habilitar o gerenciamento dos códigos JavaScript - Ao selecionar a opção sim, estará ativando a função páginas Javascript no seu fórum. Se selecionar não, as páginas serão desabilitadas no fórum.
3º - Modificando o rank:
Agora iremos modificar o rank no qual queremos que os usuarios do tal recebam o efeito, acederemos ao:
Painel de Controle Usuários
Usuários  Ranks
Ranks  Administração dos Ranks
Administração dos Ranks
Selecione um rank e clique no botão " ":
":
No campo "Título do rank" deverá substituir por este código:
O valor vermelho será o comando do código .JS - E o campo selecionado como verde será o título anterior do rank, por exemplo, "Administrador".<span class="nomedorank">Título do rank</span>
4º - Resultado através de uma imagem:--> FAQ do Tutorial <--
Imagem nas postagens para raks especificos- Vocês disponibilizam imagens para utilização?
Algumas sim, certas utilizadas no FdF:



Caso contrário poderá pedir uma modificação na seção de Criações gráficas.
© Fórum dos Fóruns
Se tiver alguma dúvida relacionada com este tópico crie um tópico com o seguinte título:
Imagem nas postagens para raks especificos- Vocês disponibilizam imagens para utilização?
Atenciosamente,
Josh


Josh- Super Membro
- Membro desde : 03/03/2012
Mensagens : 1170
Pontos : 1512
 Tópicos semelhantes
Tópicos semelhantes» Me passa este código porfavor
» Me passa esse código
» Ao passa o mause
» [Resolvido] Script de jogos
» Me passa esse código
» Me passa esse código
» Ao passa o mause
» [Resolvido] Script de jogos
» Me passa esse código
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com