Queria coloca essas bordas ao redor das ultimas respostas e na quantidade de vistos
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Queria coloca essas bordas ao redor das ultimas respostas e na quantidade de vistos
Queria coloca essas bordas ao redor das ultimas respostas e na quantidade de vistos
Qual é minha questão:
Queria coloca essas bordas ao redor das ultimas respostas e na quantidade de vistos...
eu sei que ae nessa imagem n tem uma borda na parte de vistos, mais queria saber se tem como manda os dois cogigos, bordas nas ultimas respostas, e bordas nos ultimos vistos?
Links e imagens do meu problema:
https://2img.net/h/i1075.photobucket.com/albums/w425/bpa-samp/cats-9.jpg
Endereço do meu fórum:
http://bpa-samp.forumeiros.com
Versão do meu fórum:
PHPBB3
Queria coloca essas bordas ao redor das ultimas respostas e na quantidade de vistos...
eu sei que ae nessa imagem n tem uma borda na parte de vistos, mais queria saber se tem como manda os dois cogigos, bordas nas ultimas respostas, e bordas nos ultimos vistos?
Links e imagens do meu problema:
https://2img.net/h/i1075.photobucket.com/albums/w425/bpa-samp/cats-9.jpg
Endereço do meu fórum:
http://bpa-samp.forumeiros.com
Versão do meu fórum:
PHPBB3
 Re: Queria coloca essas bordas ao redor das ultimas respostas e na quantidade de vistos
Re: Queria coloca essas bordas ao redor das ultimas respostas e na quantidade de vistos
Destacar quantidade de tópicos e mensagens |
Da mesma forma que fazemos na versão PhpBB3 em destacar a quantidade de mensagens e tópicos, podemos realizar na versão Phpbb2 e Punbb. Vamos editar os templates de seu fórum aplicando em uma variável novas classes.
1º - Edição de template
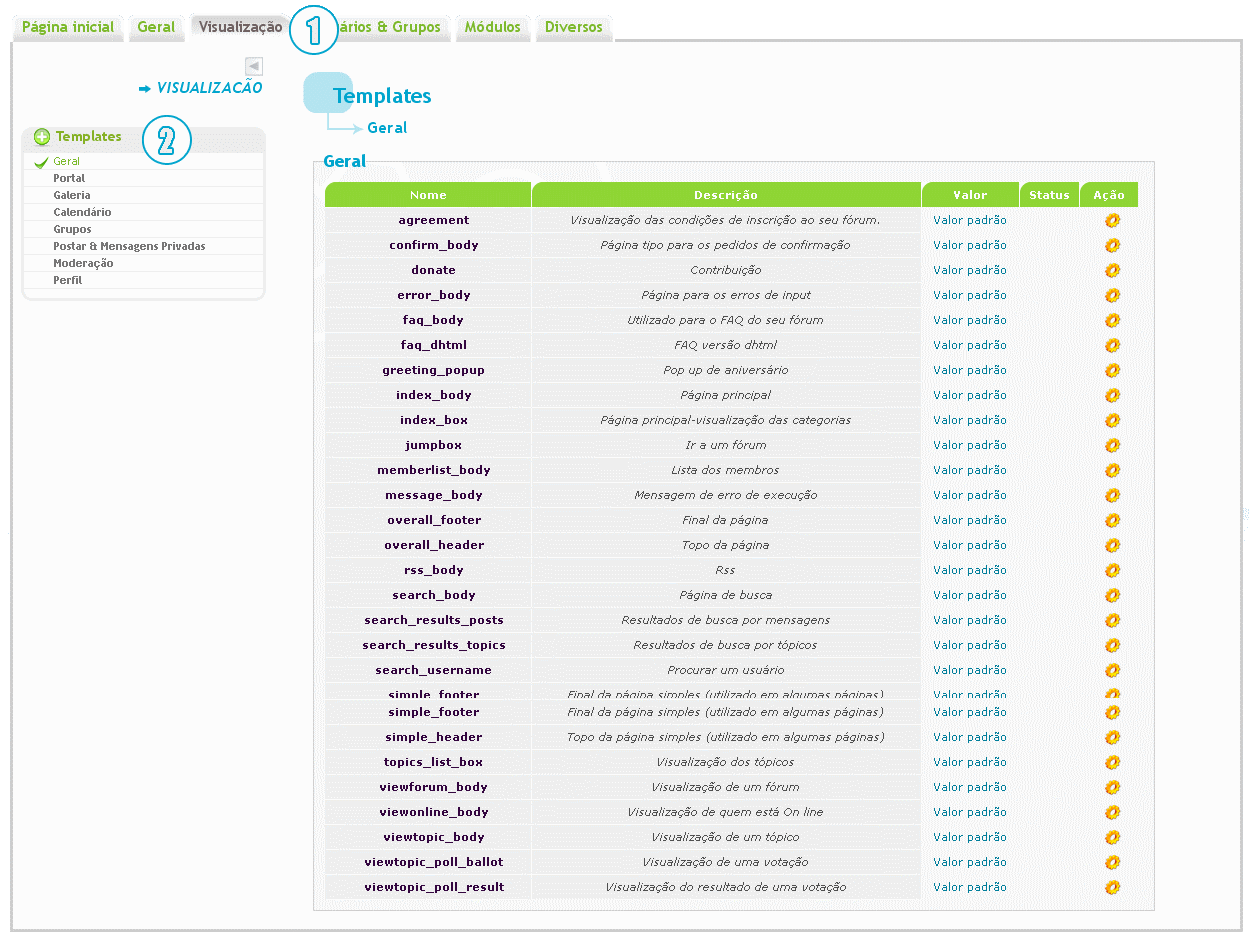
Para realizar a modificação, temos que ceder a Painel de controle > Visualização > Templates > Geral > index_box
Vamos buscar duas variáveis com valores 'class=""' já atribuídos, ou seja, vamos encontrar uma variável chamada class="tc2" que é responsável pela personalização do da quantidade de tópicos que aparece na página principal nos fóruns.
No template Index_body, procure as seguintes varáveis:
- Código:
<td class="tc2">{catrow.forumrow.TOPICS}</td>
<td class="tc3">{catrow.forumrow.POSTS}</td>
Vamos adicionar a tag "<div class=""></div>" no seu template, e entre as aspas vamos colocar a classe for_topics ou for_posts. Então o código será:
- Código:
<td class="tc2"><div class="for_topics">{catrow.forumrow.TOPICS}</div></td>
<td class="tc3"><div class="for_posts">{catrow.forumrow.POSTS}</div></td>
2º - Código CSS:
Para finalizar o efeito, temos que aplicar um código CSS.
- Código:
.for_topics {
width: 74px;
height: 33px;
background: url("http://i43.servimg.com/u/f43/14/53/79/27/fp10.png") no-repeat left top;
text-align: center;
font-size: 12px;
font-weight: bold;
line-height: normal;
color: #0e2c3e;
padding-top: 3px;
margin-left: 13px;
}
.for_topics span {
display: block;
color: #105289;
font-size: 10px;
}
.for_posts {
width: 74px;
height: 33px;
background: url("http://i43.servimg.com/u/f43/14/53/79/27/fp10.png") no-repeat left top;
text-align: center;
font-size: 12px;
font-weight: bold;
line-height: normal;
color: #0e2c3e;
padding-top: 3px;
margin-left: 13px;
}
.for_posts span {
display: block;
color: #105289;
font-size: 10px;
}
- Para as demais versões:
Em Phpbb2, você poderá modificar o template em Painel de controle
phpBB2  Visualização
Visualização  Templates
Templates  Geral
Geral  index_box
index_box  e procurar pelo seguinte código:
e procurar pelo seguinte código:- Código:
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
E substituir por esse:- Código:
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall"><div class="for_topics">{catrow.forumrow.TOPICS}</div></span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall"><div class="for_posts">{catrow.forumrow.POSTS}</div></span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>

phpBB3 - Código:
.lastpost {
-moz-border-radius: 7px;
-moz-box-shadow: 0 0 8px #666;
-webkit-border-radius: 7px;
-webkit-box-shadow: 0 0 8px #666;
border: 2px solid #EEE;
border-image: initial;
border-radius: 10px;
box-shadow: 0 0 7px #666;
margin: 3px;
width: auto;
}

Invision - Código:
tbody .row1 span{
-moz-border-radius: 7px;
-moz-box-shadow: 0 0 8px #666;
-webkit-border-radius: 7px;
-webkit-box-shadow: 0 0 8px #666;
border: 2px solid #EEE;
border-image: initial;
border-radius: 10px;
box-shadow: 0 0 7px #666;
padding: 3px;
height: 100px;
width: 100px;
}
- Resultado:

Convidad- Convidado
 Re: Queria coloca essas bordas ao redor das ultimas respostas e na quantidade de vistos
Re: Queria coloca essas bordas ao redor das ultimas respostas e na quantidade de vistos
n ficou assim, eu ja tenho esse, esse fica bordando nas ultimas mensagens, eu quero oq borde nas ultimas respostas e ultimos vistos, como ta na imagem , n nas ultimas postagem
 Re: Queria coloca essas bordas ao redor das ultimas respostas e na quantidade de vistos
Re: Queria coloca essas bordas ao redor das ultimas respostas e na quantidade de vistos
Olá!
Aceda à "Folha de estilo CSS":
Painel de Controle Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSS
Código:
Valide.
Aceda à "Folha de estilo CSS":
Painel de Controle
 Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSSCódigo:
- Código:
.forabg dd.lastpost, .forabg dd.posts, .forabg dd.topics {
margin: 3px;
}
ul.forums dd {
border-color:
transparent;
border-left-style: solid;
border-left-width: 1px;
}
ul.topiclist dd {
border-left: 1px solid
transparent;
display: block;
float: left;
padding: 4px 0;
}
dd.lastpost {
font-size: 1.1em;
width: 20%;
}
.lastpost {
-moz-border-radius: 7px;
-moz-box-shadow: 0 0 8px #666;
-webkit-border-radius: 7px;
-webkit-box-shadow: 0 0 8px
#666;
border: 2px solid
#EEE;
border-radius: 7px;
box-shadow: 0 0 8px
#666;
margin: 3px;
width: auto;
}
.row .posts, .row .topics {
background-color: white;
border-radius: 5px;
moz-border-radius: 5px;
-webkit-border-radius: 5px;
box-shadow: 0 0 5px black;
moz-box-shadow: 0 0 5px black;
-webkit-box-shadow: 0 0 5px black;
}
Valide.

 Tópicos semelhantes
Tópicos semelhantes» Contorno ultimas respostas
» Bordas ao redor do layout
» Como colocar bordas ao redor do perfil
» Visualização quantidade tópicos/respostas
» Como arredondar essas bordas?
» Bordas ao redor do layout
» Como colocar bordas ao redor do perfil
» Visualização quantidade tópicos/respostas
» Como arredondar essas bordas?
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por Junior_Cunha 16.06.12 21:08
por Junior_Cunha 16.06.12 21:08