Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Como adicionar campos ao painel de usuario
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Como adicionar campos ao painel de usuario
Como adicionar campos ao painel de usuario
Qual é minha questão:
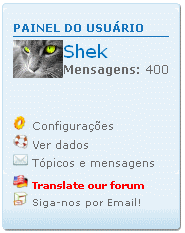
Eu queria saber como adicionar campos aopainel de usuario tipo aqui ''imagem de perfil,nome de perfil e etc''o campo de usuario do meu fórum só tem o numero de topicos e o numero de mp's gostaria de deixa-lo assim:

Links e imagens do meu problema:
Não é necessário.
Endereço do meu fórum:
http://habbolia-fansitee.forumeiros.com
Versão do meu fórum:
PHPBB2
Eu queria saber como adicionar campos aopainel de usuario tipo aqui ''imagem de perfil,nome de perfil e etc''o campo de usuario do meu fórum só tem o numero de topicos e o numero de mp's gostaria de deixa-lo assim:

Links e imagens do meu problema:
Não é necessário.
Endereço do meu fórum:
http://habbolia-fansitee.forumeiros.com
Versão do meu fórum:
PHPBB2
Última edição por meytheus. em 16.07.12 16:00, editado 1 vez(es)
 Re: Como adicionar campos ao painel de usuario
Re: Como adicionar campos ao painel de usuario
Bom dia senhor!
Leia o coneúdo do seguinte tópico: https://ajuda.forumeiros.com/t56732-tutorial-criacao-de-widget-cliques-rapidos-em-dropdown
Atenciosamente,
Shek
Leia o coneúdo do seguinte tópico: https://ajuda.forumeiros.com/t56732-tutorial-criacao-de-widget-cliques-rapidos-em-dropdown
Atenciosamente,
Shek

Convidad- Convidado
 Re: Como adicionar campos ao painel de usuario
Re: Como adicionar campos ao painel de usuario
Olá, bom dia.
Poderia me passar o link daonde viu tal painel?
Até mais.
Poderia me passar o link daonde viu tal painel?
Até mais.
 Re: Como adicionar campos ao painel de usuario
Re: Como adicionar campos ao painel de usuario
aqui mesmo,queria adicionar os campos, isto foi apenas uma montagem q eu fiz
 Re: Como adicionar campos ao painel de usuario
Re: Como adicionar campos ao painel de usuario
Olá!
O painel de usuário se tornou algo muito usado em todos os fóruns para melhor confortar os membros ao acesso as ferramentas, que através do botão perfil do menu de navegação pode demorar a resultar. Neste tutorial vamos conhecer o painel de usuário de cada versão.
1º - Gestão dos widgets do fórum:
Vamos criar um widget personalizado em nosso fórum e adicionar o código, como criar de forma correcta um widget, tendo em conta todas as suas opções:
2º - Códigos para cada versão:
Verifique abaixo o código disponível para sua versão:
Atenciosamente,
Shek
Painel de usuário de todas as versões (Estilo FDF) |
O painel de usuário se tornou algo muito usado em todos os fóruns para melhor confortar os membros ao acesso as ferramentas, que através do botão perfil do menu de navegação pode demorar a resultar. Neste tutorial vamos conhecer o painel de usuário de cada versão.
--> Tutoriais <--
Painel de usuário de todas as versões (Estilo FDF)
Painel de usuário de todas as versões (Estilo FDF)
1º - Gestão dos widgets do fórum:
Vamos criar um widget personalizado em nosso fórum e adicionar o código, como criar de forma correcta um widget, tendo em conta todas as suas opções:
(carregue na imagem para aumentar)


 |  Nome do widget - Terá de colocar um título para o widget, de forma a poder identifica-lo na lista dos widgets pessoais do Painel de Controle. Nome do widget - Terá de colocar um título para o widget, de forma a poder identifica-lo na lista dos widgets pessoais do Painel de Controle. |
 |  Utilizar um table type - Caso opte pale opção "Sim" o widget terá a moldura padrão dos restantes widgets, caso opte por "Não" o conteúdo não estará rodeado por qualquer moldura. Utilizar um table type - Caso opte pale opção "Sim" o widget terá a moldura padrão dos restantes widgets, caso opte por "Não" o conteúdo não estará rodeado por qualquer moldura. |
 |  Título do widget - Neste campo, terá de atribuir um título, o que será visualizado no seu fórum. Caso tenha marcado a opção "Não" na opção anterior, colocar ou não um título será indiferente. Título do widget - Neste campo, terá de atribuir um título, o que será visualizado no seu fórum. Caso tenha marcado a opção "Não" na opção anterior, colocar ou não um título será indiferente. |
 |  Fonte do widget - Aqui deverá colocar o conteúdo do widget, poderá colocar variáveis mas não poderá colocar BBcode e sim HTML. Veremos nos pontos seguintes como poderá utilizar o editor HTML. Fonte do widget - Aqui deverá colocar o conteúdo do widget, poderá colocar variáveis mas não poderá colocar BBcode e sim HTML. Veremos nos pontos seguintes como poderá utilizar o editor HTML. |
 |  Salvar - Por fim, após colocar o conteúdo, terá de "Salvar" o seu widget personalizado. Salvar - Por fim, após colocar o conteúdo, terá de "Salvar" o seu widget personalizado. |
2º - Códigos para cada versão:
Verifique abaixo o código disponível para sua versão:
 | Phpbb2 |
- Código:
<script src="http://illiweb.com/fa/js_16/collapsible_faq.js" type="text/javascript"></script>
<font size="4">{USERLINK}</font><script>
jQuery(document).ready(function(){
jQuery.get('/profile?mode=editprofile&page_profil=avatars', function(data) {
link = jQuery('#register .forumline td.row1 img', data).attr('src');
jQuery('#avatar').attr('src', link);
});
});
</script>
<span style="font-size: 1.2em;"><img id="avatar" align="left" width="50"><br />
<b>Mensagens:</b> {USERCOUNTPOST}<br />
<span id="friends_cook"></span><br />
<br /></span>
<dl class="faq" style="margin-bottom: -1px !important;"><dt></dt><dd onClick="return CFAQ.display('l7', false);">
<div style="cursor: pointer;" onClick="return CFAQ.display('l7', true);" onfocus="this.blur();"><img src="http://2img.net/i/fa/admin/icones/editer.png" style="width: 15px;height: 15px" border="0"> Alterar</div></dd><dd style="display:none;" id="l7"><span style="margin: 0pt 0px 0pt 0px; display: block;"><a href="../profile?mode=editprofile&page_profil=informations" target="_blank"> Informações </a></span><span style="font-size: ;">
<a href="../profile?mode=editprofile&page_profil=preferences" target="_blank"> Preferências </a></span><span style="font-size: ;"><br /><a href="../profile?mode=editprofile&page_profil=avatars" target="_blank"> Avatar </a></span></dd><dd onClick="return CFAQ.display('l8', false);">
<div style="cursor: pointer;" onClick="return CFAQ.display('l8', true);" onfocus="this.blur();"><img src="http://2img.net/i/fa/admin/icones/small_ico/support.png" style="width: 15px;height: 15px" border="0"> Ver</div></dd>
<dd style="display:none;" id="l8"><span style="margin: 0pt 0px 0pt 0px; display: block;"><a href="../profile?mode=editprofile&page_profil=friendsfoes" target="_blank"> Amigos e ignorados</a></span><span style="font-size: ;"><a href="../search?search_id=watchsearch" target="_blank"> Tópicos supervisionados </a></span><br /><span style="font-size: ;"><a href="../search?search_id=draftsearch" target="_blank"> Rascunhos </a></span><br /><span style="font-size: ;"><a href="../search?search_id=favouritesearch" target="_blank"> Tópicos favoritos</a></span></dd><dd onClick="return CFAQ.display('l9', false);">
<div style="cursor: pointer;" onClick="return CFAQ.display('l9', true);" onfocus="this.blur();"><img src="http://2img.net/i/fa/admin/icones/small_ico/boite_email.png" style="width: 15px;height: 15px" border="0"> Tópicos e mensagens</div></dd><dd style="display:none;" id="l9"><span style="margin: 0pt 0px 0pt 0px; display: block;"><a href="../msg.forum?folder=inbox" target="_blank"> Mensagens Privadas</a></span><span style="font-size: ;"><a href="../search?search_topics={USERNAME}" target="_blank"> Meus tópicos</a></span><br /><span style="font-size: ;"><a href="../search?search_id=egosearch" target="_blank"> Tópicos que participo </a></span><br /><span style="font-size: ;"><a href="../search?search_author={USERNAME}&show_results=posts" target="_blank"> Minhas mensagens</a></span><br /><span style="font-size: ;"><a href="../search?search_id=newposts" target="_blank"> Novas mensagens<br /> <small>({USERLASTVISIT})</small></a></span></dd></dl><span class="corners-bottom"><span></span></span>
 | Phpbb3 |
- Código:
<script src="http://illiweb.com/fa/js_16/collapsible_faq.js" type="text/javascript"></script>
<script>
jQuery(document).ready(function(){
jQuery.get('/profile?mode=editprofile&page_profil=avatars', function(data) {
link = jQuery('.panel dl:first img', data).attr('src');
jQuery('#avatar').attr('src', link);
});
});
</script>
<span style="font-size: 1.2em;"><img id="avatar" align="left" width="50"><font size="4">{USERLINK}</font><br />
<b>Mensagens:</b> {USERCOUNTPOST}<br />
<span id="friends_cook"></span><br />
<br /></span>
<dl class="faq" style="margin-bottom: -1px !important;"><dt></dt><dd onClick="return CFAQ.display('l7', false);">
<div style="cursor: pointer;" onClick="return CFAQ.display('l7', true);" onfocus="this.blur();"><img src="http://2img.net/i/fa/admin/icones/editer.png" style="width: 15px;height: 15px" border="0"> Alterar</div></dd><dd style="display:none;" id="l7"><span style="margin: 0pt 0px 0pt 0px; display: block;"><a href="../profile?mode=editprofile&page_profil=informations" target="_blank"> Informações </a></span><span style="font-size: ;">
<a href="../profile?mode=editprofile&page_profil=preferences" target="_blank"> Preferências </a></span><span style="font-size: ;"><br /><a href="../profile?mode=editprofile&page_profil=avatars" target="_blank"> Avatar </a></span></dd><dd onClick="return CFAQ.display('l8', false);">
<div style="cursor: pointer;" onClick="return CFAQ.display('l8', true);" onfocus="this.blur();"><img src="http://2img.net/i/fa/admin/icones/small_ico/support.png" style="width: 15px;height: 15px" border="0"> Ver</div></dd>
<dd style="display:none;" id="l8"><span style="margin: 0pt 0px 0pt 0px; display: block;"><a href="../profile?mode=editprofile&page_profil=friendsfoes" target="_blank"> Amigos e ignorados</a></span><span style="font-size: ;"><a href="../search?search_id=watchsearch" target="_blank"> Tópicos supervisionados </a></span><br /><span style="font-size: ;"><a href="../search?search_id=draftsearch" target="_blank"> Rascunhos </a></span><br /><span style="font-size: ;"><a href="../search?search_id=favouritesearch" target="_blank"> Tópicos favoritos</a></span></dd><dd onClick="return CFAQ.display('l9', false);">
<div style="cursor: pointer;" onClick="return CFAQ.display('l9', true);" onfocus="this.blur();"><img src="http://i27.servimg.com/u/f27/15/07/56/36/2qban410.png" style="width: 15px;height: 15px" border="0"> Tópicos e mensagens</div></dd><dd style="display:none;" id="l9"><span style="margin: 0pt 0px 0pt 0px; display: block;"><a href="../msg.forum?folder=inbox" target="_blank"> Mensagens Privadas</a></span><span style="font-size: ;"><a href="../search?search_topics={USERNAME}" target="_blank"> Meus tópicos</a></span><br /><span style="font-size: ;"><a href="../search?search_id=egosearch" target="_blank"> Tópicos que participo </a></span><br /><span style="font-size: ;"><a href="../search?search_author={USERNAME}&show_results=posts" target="_blank"> Minhas mensagens</a></span><br /><span style="font-size: ;"><a href="../search?search_id=newposts" target="_blank"> Novas mensagens<br /> <small>({USERLASTVISIT})</small></a></span></dd></dl><span class="corners-bottom"><span></span></span>
 | Punbb |
- Código:
<script>
jQuery(document).ready(function(){
jQuery.get('/profile?mode=editprofile&page_profil=avatars', function(data) {
link = jQuery('.frm-set dl:first img', data).attr('src');
jQuery('#avatar').attr('src', link);
});
});
</script>
<span style="font-size: 1.2em;"><img id="avatar" src="http://2img.net/i/bl/logo.png" align="left" width="50"><font size="4">{USERLINK}</font><br />
<b>Mensagens:</b> <span id="usercountpost">{USERCOUNTPOST}</span><br />
<span id="friends_cook"></span><br />
<br /></span>
<dl class="faq" style="margin-bottom: -1px !important;"><dt></dt>
<dd onClick="return CFAQ.display('l20', false);">
<div style="cursor: pointer;" onClick="return CFAQ.display('l20', true);" onfocus="this.blur();"><img src="http://2img.net/i/fa/admin/icones/editer.png" style="width: 15px;height: 15px" border="0"> Alterar</div></dd><dd style="display:none;" id="l20"><span style="margin: 0pt 0px 0pt 0px; display: block;"><a href="http://ajuda.forumeiros.com/profile?mode=editprofile&page_profil=informations" target="_blank"> Informações </a></span><span style="font-size: ;">
<a href="../profile?mode=editprofile&page_profil=preferences" target="_blank"> Preferências </a></span><br /><span style="font-size: ;"><a href="../profile?mode=editprofile&page_profil=avatars" target="_blank"> Avatar </a></span></dd>
<dd onClick="return CFAQ.display('l21', false);">
<div style="cursor: pointer;" onClick="return CFAQ.display('l21', true);" onfocus="this.blur();"><img src="http://2img.net/i/fa/admin/icones/small_ico/support.png" style="width: 15px;height: 15px" border="0"> Ver</div></dd>
<dd style="display:none;" id="l21"><span style="margin: 0pt 0px 0pt 0px; display: block;"><a href="../profile?mode=editprofile&page_profil=friendsfoes" target="_blank"> Amigos e ignorados</a></span><span style="font-size: ;"><a href="../search?search_id=watchsearch" target="_blank"> Tópicos supervisionados </a></span><br /><span style="font-size: ;"><a href="../search?search_id=draftsearch" target="_blank"> Rascunhos </a></span><br /><span style="font-size: ;"><a href="../search?search_id=favouritesearch" target="_blank"> Tópicos favoritos</a></span></dd>
<dd onClick="return CFAQ.display('l22', false);">
<div style="cursor: pointer;" onClick="return CFAQ.display('l22', true);" onfocus="this.blur();"><img src="http://2img.net/i/fa/admin/icones/small_ico/boite_email.png" style="width: 15px;height: 15px" border="0"> Tópicos e mensagens</div></dd><dd style="display:none;" id="l22"><span style="margin: 0pt 0px 0pt 0px; display: block;"><a href="../msg.forum?folder=inbox" target="_blank"> Mensagens Privadas</a></span><span style="font-size: ;"><a href="../search?search_topics={USERNAME}" target="_blank"> Meus tópicos</a></span><br /><span style="font-size: ;"><a href="../search?search_id=egosearch" target="_blank"> Tópicos que participo </a></span><br /><span style="font-size: ;"><a href="../search?search_author={USERNAME}&show_results=posts" target="_blank"> Minhas mensagens</a></span><br /><span style="font-size: ;"><a href="../search?search_id=newposts" target="_blank"> Novas mensagens<br /> <small>({USERLASTVISIT})</small></a></span></dd></dl>
 | Invision |
- Código:
<script src="http://illiweb.com/fa/js_16/collapsible_faq.js" type="text/javascript"></script>
<script>
jQuery(document).ready(function(){
jQuery.get('/profile?mode=editprofile&page_profil=avatars', function(data) {
link = jQuery('#ucp dd:first img', data).attr('src');
jQuery('#avatar').attr('src', link);
});
});
</script>
<span style="font-size: 1.2em;"><img id="avatar" src="http://2img.net/i/bl/logo.png" align="left" width="50"><font size="4">{USERLINK}</font><br />
<b>Mensagens:</b> <span id="usercountpost">{USERCOUNTPOST}</span><br />
<span id="friends_cook"></span><br />
<br /></span>
<dl class="faq" style="margin-bottom: -1px !important;"><dt></dt>
<dd onClick="return CFAQ.display('l20', false);">
<div style="cursor: pointer;" onClick="return CFAQ.display('l20', true);" onfocus="this.blur();"><img src="http://2img.net/i/fa/admin/icones/editer.png" style="width: 15px;height: 15px" border="0"> Alterar</div></dd><dd style="display:none;" id="l20"><span style="margin: 0pt 0px 0pt 0px; display: block;"><a href="http://ajuda.forumeiros.com/profile?mode=editprofile&page_profil=informations" target="_blank"> Informações </a></span><span style="font-size: ;">
<a href="../profile?mode=editprofile&page_profil=preferences" target="_blank"> Preferências </a></span><br /><span style="font-size: ;"><a href="../profile?mode=editprofile&page_profil=avatars" target="_blank"> Avatar </a></span></dd>
<dd onClick="return CFAQ.display('l21', false);">
<div style="cursor: pointer;" onClick="return CFAQ.display('l21', true);" onfocus="this.blur();"><img src="http://2img.net/i/fa/admin/icones/small_ico/support.png" style="width: 15px;height: 15px" border="0"> Ver</div></dd>
<dd style="display:none;" id="l21"><span style="margin: 0pt 0px 0pt 0px; display: block;"><a href="../profile?mode=editprofile&page_profil=friendsfoes" target="_blank"> Amigos e ignorados</a></span><span style="font-size: ;"><a href="../search?search_id=watchsearch" target="_blank"> Tópicos supervisionados </a></span><br /><span style="font-size: ;"><a href="../search?search_id=draftsearch" target="_blank"> Rascunhos </a></span><br /><span style="font-size: ;"><a href="../search?search_id=favouritesearch" target="_blank"> Tópicos favoritos</a></span></dd>
<dd onClick="return CFAQ.display('l22', false);">
<div style="cursor: pointer;" onClick="return CFAQ.display('l22', true);" onfocus="this.blur();"><img src="http://2img.net/i/fa/admin/icones/small_ico/boite_email.png" style="width: 15px;height: 15px" border="0"> Tópicos e mensagens</div></dd><dd style="display:none;" id="l22"><span style="margin: 0pt 0px 0pt 0px; display: block;"><a href="../msg.forum?folder=inbox" target="_blank"> Mensagens Privadas</a></span><span style="font-size: ;"><a href="../search?search_topics={USERNAME}" target="_blank"> Meus tópicos</a></span><br /><span style="font-size: ;"><a href="../search?search_id=egosearch" target="_blank"> Tópicos que participo </a></span><br /><span style="font-size: ;"><a href="../search?search_author={USERNAME}&show_results=posts" target="_blank"> Minhas mensagens</a></span><br /><span style="font-size: ;"><a href="../search?search_id=newposts" target="_blank"> Novas mensagens<br /> <small>({USERLASTVISIT})</small></a></span></dd></dl>
- Resultado:

Atenciosamente,
Shek

Convidad- Convidado
 Tópicos semelhantes
Tópicos semelhantes» Como adicionar painel do usuario
» Como adicionar um Painel de Usuário no fórum?
» Adicionar campos ao registro
» Adicionar campos no perfil
» Adicionar campos em "novo post"
» Como adicionar um Painel de Usuário no fórum?
» Adicionar campos ao registro
» Adicionar campos no perfil
» Adicionar campos em "novo post"
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
