Login avançado
+2
Ace
closer
6 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Login avançado
Login avançado
Qual é minha questão:
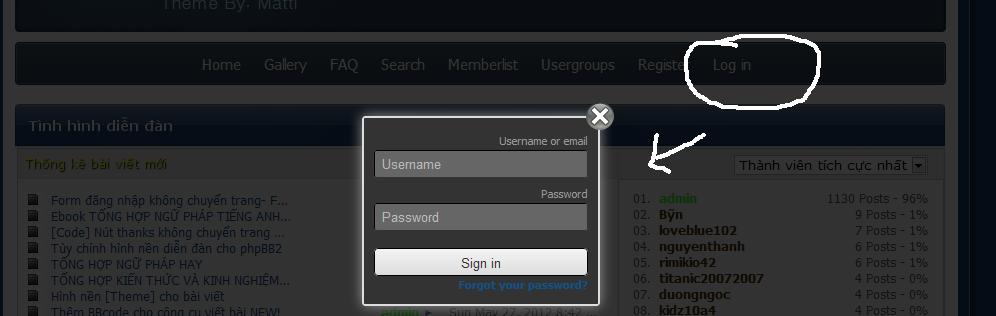
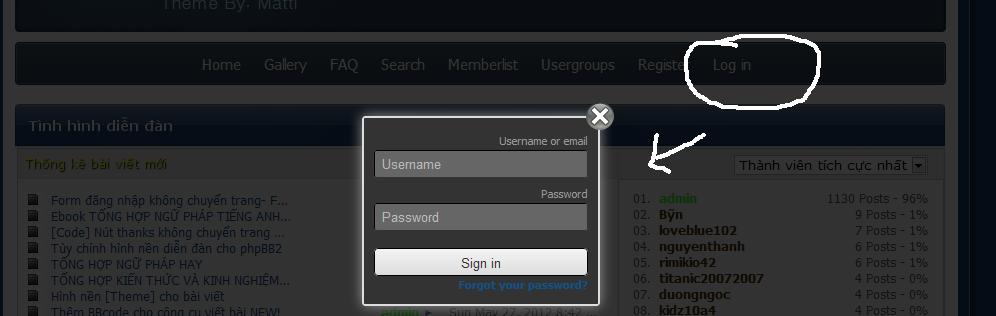
Queria deixar meu login igual dessa imagem:

Links e imagens do meu problema:
https://i.servimg.com/u/f40/17/50/76/58/7810.jpg
Endereço do meu fórum:
http://prismahunters.forumeiros.com/forum
Versão do meu fórum:
PHPBB2
Queria deixar meu login igual dessa imagem:

Links e imagens do meu problema:
https://i.servimg.com/u/f40/17/50/76/58/7810.jpg
Endereço do meu fórum:
http://prismahunters.forumeiros.com/forum
Versão do meu fórum:
PHPBB2
 Re: Login avançado
Re: Login avançado
Olá,
Poderia nos passar o URL do fórum que viu este efeito?
Cordialmente.
Poderia nos passar o URL do fórum que viu este efeito?

Cordialmente.
 Re: Login avançado
Re: Login avançado
eu n tenho pq eu vi de um topico que o cara criou na sp design e ele n posto o forum que viu mais sera que tem como fazer ?
 Re: Login avançado
Re: Login avançado
Sem o link do site que viu o login avançado,
Poderá demorar um pouco parar eu dar o código.
Poderá demorar um pouco parar eu dar o código.
 Re: Login avançado
Re: Login avançado
po mano eu n tenho a minima ideia de qual foi mais acho que foi forum forumeiros pq ele pediu em um topico la na sp mais espero sua resposta !
olá vi neste topico: http://spdesign.ativoforum.com/t2584-ideia-login-na-mesma-pagina-e-fixo
olá vi neste topico: http://spdesign.ativoforum.com/t2584-ideia-login-na-mesma-pagina-e-fixo
 Re: Login avançado
Re: Login avançado
Não entendi muito bem más ,
De uma olhada nesse tópico : https://ajuda.forumeiros.com/t56964-
De uma olhada nesse tópico : https://ajuda.forumeiros.com/t56964-
 Re: Login avançado
Re: Login avançado
Amigo,
tente ver um fórum que tem isto para passar para nois e para mim pergar o código!
tente ver um fórum que tem isto para passar para nois e para mim pergar o código!

Convidado- Convidado
 Re: Login avançado
Re: Login avançado
Olá amigo,
coloque este código em sua CSS:
Está em inglês, mais se traduzir entendera tudo!
Abraços e ate +
coloque este código em sua CSS:
- Código:
#mask {
display: none;
background: #000;
position: fixed; left: 0; top: 0;
width: 100%; height: 100%;
opacity: 0.8;
z-index: 9;
}
/* You can customize to your needs */
.login-popup{
display:none;
background: #333;
padding: 10px;
border: 2px solid #ddd;
float: left;
font-size: 1.2em;
position: fixed;
top: 50%; left: 50%;
z-index: 999;
box-shadow: 0px 0px 20px #999; /* CSS3 */
-moz-box-shadow: 0px 0px 20px #999; /* Firefox */
-webkit-box-shadow: 0px 0px 20px #999; /* Safari, Chrome */
border-radius:3px 3px 3px 3px;
-moz-border-radius: 3px; /* Firefox */
-webkit-border-radius: 3px; /* Safari, Chrome */
}
img.btn_close { Position the close button
float: right;
margin: -28px -28px 0 0;
}
fieldset {
border:none;
}
form.signin .textbox label {
display:block;
padding-bottom:7px;
}
form.signin .textbox span {
display:block;
}
form.signin p, form.signin span {
color:#999;
font-size:11px;
line-height:18px;
}
form.signin .textbox input {
background:#666666;
border-bottom:1px solid #333;
border-left:1px solid #000;
border-right:1px solid #333;
border-top:1px solid #000;
color:#fff;
border-radius: 3px 3px 3px 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
font:13px Arial, Helvetica, sans-serif;
padding:6px 6px 4px;
width:200px;
}
form.signin input:-moz-placeholder { color:#bbb; text-shadow:0 0 2px #000; }
form.signin input::-webkit-input-placeholder { color:#bbb; text-shadow:0 0 2px #000; }
.button {
background: -moz-linear-gradient(center top, #f3f3f3, #dddddd);
background: -webkit-gradient(linear, left top, left bottom, from(#f3f3f3), to(#dddddd));
background: -o-linear-gradient(top, #f3f3f3, #dddddd);
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#f3f3f3', EndColorStr='#dddddd');
border-color:#000;
border-width:1px;
border-radius:4px 4px 4px 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
color:#333;
cursor:pointer;
display:inline-block;
padding:6px 6px 4px;
margin-top:10px;
font:12px;
width:214px;
}
.button:hover { background:#ddd; }
Está em inglês, mais se traduzir entendera tudo!
Abraços e ate +

 Re: Login avançado
Re: Login avançado
Obrigado ja podem fechar o tópic 

 Re: Login avançado
Re: Login avançado
Amigo,uToby escreveu:Obrigado ja podem fechar o tópic
você não pode falar para fechar não é tu o autor, mas só que pode falar para fechar sim ou não!

Convidado- Convidado
 Re: Login avançado
Re: Login avançado
ola n teve efeito nenhum esse css !
 Re: Login avançado
Re: Login avançado
Olá amigo,
tentou ver este link?
Abraços
tentou ver este link?
Nele mostra como colocar, e o tutorial, so que está em inglês, basta traduzir o tutorial.
Abraços

 Re: Login avançado
Re: Login avançado
olá n teria como vc me passar a tradução e os codigos que devo colocar porfavor ?
 Re: Login avançado
Re: Login avançado
Olá,
Ele não está em inglês, e sim em turco, veja abaixo os procedimentos para que o código entre em funcionamento:
Código CSS:
Painel de controle >> Visualização >> Imagens e cores >> Cores >> Folha de estilo Css
Edição de templates:
Painel de controle >> Visualização >> Templates >> Geral >> overall_footer_begin >> Adicione o seguinte código
Código Javascript:
Painel de controle >> Módulos >> HTML & JAVASCRIPT >> Gestão dos códigos Javascript >> Criar novo javascript
[quote]Nome: Adicione o nome que desejar
Investimento: Adicione em todas as paginas
Código Javascript:
Cordialmente
Dr. Kinki
Ele não está em inglês, e sim em turco, veja abaixo os procedimentos para que o código entre em funcionamento:
Código CSS:
Painel de controle >> Visualização >> Imagens e cores >> Cores >> Folha de estilo Css
- Código:
#mask {
display: none;
background: #000;
position: fixed; left: 0; top: 0;
width: 100%; height: 100%;
opacity: 0.8;
z-index: 9;
}
/* You can customize to your needs */
.login-popup{
display:none;
background: #333;
padding: 10px;
border: 2px solid #ddd;
float: left;
font-size: 1.2em;
position: fixed;
top: 50%; left: 50%;
z-index: 999;
box-shadow: 0px 0px 20px #999; /* CSS3 */
-moz-box-shadow: 0px 0px 20px #999; /* Firefox */
-webkit-box-shadow: 0px 0px 20px #999; /* Safari, Chrome */
border-radius:3px 3px 3px 3px;
-moz-border-radius: 3px; /* Firefox */
-webkit-border-radius: 3px; /* Safari, Chrome */
}
img.btn_close { Position the close button
float: right;
margin: -28px -28px 0 0;
}
fieldset {
border:none;
}
form.signin .textbox label {
display:block;
padding-bottom:7px;
}
form.signin .textbox span {
display:block;
}
form.signin p, form.signin span {
color:#999;
font-size:11px;
line-height:18px;
}
form.signin .textbox input {
background:#666666;
border-bottom:1px solid #333;
border-left:1px solid #000;
border-right:1px solid #333;
border-top:1px solid #000;
color:#fff;
border-radius: 3px 3px 3px 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
font:13px Arial, Helvetica, sans-serif;
padding:6px 6px 4px;
width:200px;
}
form.signin input:-moz-placeholder { color:#bbb; text-shadow:0 0 2px #000; }
form.signin input::-webkit-input-placeholder { color:#bbb; text-shadow:0 0 2px #000; }
.button {
background: -moz-linear-gradient(center top, #f3f3f3, #dddddd);
background: -webkit-gradient(linear, left top, left bottom, from(#f3f3f3), to(#dddddd));
background: -o-linear-gradient(top, #f3f3f3, #dddddd);
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#f3f3f3', EndColorStr='#dddddd');
border-color:#000;
border-width:1px;
border-radius:4px 4px 4px 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
color:#333;
cursor:pointer;
display:inline-block;
padding:6px 6px 4px;
margin-top:10px;
font:12px;
width:214px;
}
.button:hover { background:#ddd; }
Edição de templates:
Painel de controle >> Visualização >> Templates >> Geral >> overall_footer_begin >> Adicione o seguinte código
- Código:
<a href="/register" class="login-window">register</a> <a href="/login" class="login-window">Login / Sign In</a> <div id="login" class="login-popup"> <a href="#" class="close"><img src="http://i1086.photobucket.com/albums/j446/alexanderraiback/close_pop.png" class="btn_close" title="Close Window" alt="Close" /></a> <form action="/login?redirect=/forum" method="post" name="form_login" id="login-vds"class="signin"> <fieldset class="textbox"> <label class="username"> <span>Username or email</span> <input id="username" name="username" value="" type="text" autocomplete="on" placeholder="Username"/> </label> <label class="password"> <span>Password</span> <input id="password" name="password" value="" type="password" placeholder="Password"/> </label> <button id="bt_login" name="login" class="submit button" type="button submit">Sign in</button> <p> <a class="forgot" href="/profile?mode=sendpassword">Forgot your password?</a> </p>
</fieldset> </form> </div>
Código Javascript:
Painel de controle >> Módulos >> HTML & JAVASCRIPT >> Gestão dos códigos Javascript >> Criar novo javascript
[quote]Nome: Adicione o nome que desejar
Investimento: Adicione em todas as paginas
Código Javascript:
- Código:
/*var Nghiêm cấm mọi hành vi sao chép không ghi nguồn. Xin hãy ghi nguồn(dethicasio.info) nếu bạn copy code này sang trang khác, hoặc xin liên hệ qua yahoo :( alexanderraiback@yahoo.com) để biết thêm chi tiết.*/
$("a[href='/login']:not('.message a')").removeAttr("href").attr("href", "#login");
$("#loginFancy form").append('<input type="hidden" name="redirect" value="' + location.href + '" />');
$("a[href='#login']").click(function() {
//Getting the variable's value from a link
var loginBox = $(this).attr('href');
//Fade in the Popup
$(loginBox).fadeIn(300);
//Set the center alignment padding + border see css style
var popMargTop = ($(loginBox).height() + 24) / 2;
var popMargLeft = ($(loginBox).width() + 24) / 2;
$(loginBox).css({
'margin-top' : -popMargTop,
'margin-left' : -popMargLeft
});
// Add the mask to body
$('body').append('<div id="mask"></div>');
$('#mask').fadeIn(300);
return false;
});
// When clicking on the button close or the mask layer the popup closed
$('a.close, #mask').live('click', function() {
$('#mask , .login-popup').fadeOut(300 , function() {
$('#mask').remove();
});
return false;
});
Cordialmente
Dr. Kinki
 Tópicos semelhantes
Tópicos semelhantes» Agradecimento avançado
» Normalizar perfil avançado
» Editor avançado nao funciona
» Ativar perfil avançado
» Sistema de votação avançado
» Normalizar perfil avançado
» Editor avançado nao funciona
» Ativar perfil avançado
» Sistema de votação avançado
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por closer 28.08.12 15:27
por closer 28.08.12 15:27







 Facebook
Facebook Twitter
Twitter Youtube
Youtube
