Queria colocar minha caixa de busca igual a que temos aqui do fdf
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Queria colocar minha caixa de busca igual a que temos aqui do fdf
Queria colocar minha caixa de busca igual a que temos aqui do fdf
Qual é minha questão:
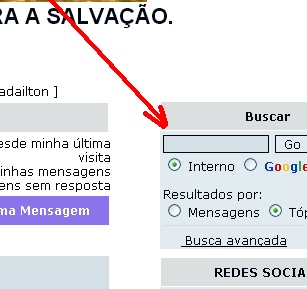
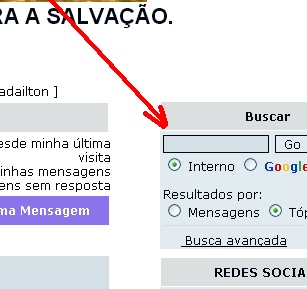
Queria a caixa de busca igual a que temos aqui no forum ,que ao clicarmos ela aumenta de tamanho alguem me ajuda
Links e imagens do meu problema:
Nao é nessesario
Endereço do meu fórum:
http://gospel-semeadores-da.forumeiros.com/forum
Versão do meu fórum:
PHPBB2
Queria a caixa de busca igual a que temos aqui no forum ,que ao clicarmos ela aumenta de tamanho alguem me ajuda
Links e imagens do meu problema:
Nao é nessesario
Endereço do meu fórum:
http://gospel-semeadores-da.forumeiros.com/forum
Versão do meu fórum:
PHPBB2

 Re: Queria colocar minha caixa de busca igual a que temos aqui do fdf
Re: Queria colocar minha caixa de busca igual a que temos aqui do fdf
Boas!
Aceda à teu CSS com o código abaixo:
Painel de Controle Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSS
Coloque o código acima no inicio do teu CSS.
Cordialmente.
Aceda à teu CSS com o código abaixo:
Painel de Controle
 Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSS- Código:
.bginput {background: white !important;border: 1px solid #D9D9D9;border-width: 1px;-webkit-transition: all 1s ease-in-out;}
Coloque o código acima no inicio do teu CSS.
Cordialmente.
 Re: Queria colocar minha caixa de busca igual a que temos aqui do fdf
Re: Queria colocar minha caixa de busca igual a que temos aqui do fdf
Olá,
Caso o código do Mikéé não funcione, modifique para o seguinte código:
Cordialmente
Upload
Caso o código do Mikéé não funcione, modifique para o seguinte código:
- Código:
#search #keywords {
-moz-transition: all 1s ease-in-out;
-ms-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
-webkit-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
width: 150px;
}
#search-box #keywords {
background-color: white;
width: 95px;
}
#search-box input {
-moz-box-sizing: content-box;
background: white;
border: 1px solid #D9D9D9;
border-width: 1px;
color: black;
height: 23px;
}
input.search {
background: url(http://2img.net/i/fa/sprite_prosilver_navbar.png) no-repeat top left;
background-position: 0 -701px;
padding-left: 17px;
}
Cordialmente
Upload
 Re: Queria colocar minha caixa de busca igual a que temos aqui do fdf
Re: Queria colocar minha caixa de busca igual a que temos aqui do fdf
nao deu certo nenhum dos dois codigos
 Re: Queria colocar minha caixa de busca igual a que temos aqui do fdf
Re: Queria colocar minha caixa de busca igual a que temos aqui do fdf
Olá!
Aceda sua "Folha de Estilo CSS":
Passar bem!
Aceda sua "Folha de Estilo CSS":
Código:Painel de ControleVisualização
Imagens e Cores
Cores
Folha de estilo CSS
- Código:
#search-box input.button2{-webkit-border-radius:2px;-webkit-user-select:none;background-color:#f5f5f5;background-image:-o-linear-gradient(top,whiteSmoke,#F1F1F1);border:1px solid rgba(0,0,0,0.1);border-radius:2px;color:#666;cursor:pointer;font-size:11px;font-weight:700;height:29px;line-height:18px;margin:11px 6px;min-width:54px;padding:0 8px;text-align:center}#search-box input{-moz-box-sizing:content-box;background:#fff;border:1px solid #D9D9D9;border-width:1px;color:#000;height:23px}
#search #keywords:focus{width:300px}#search #keywords{-moz-transition:all 1s ease-in-out; -ms-transition:all 1s ease-in-out;-o-transition:all 1s ease-in-out;-webkit-transition:all 1s ease-in-out;transition:all 1s ease-in-out;width:150px}img[src="http://i66.servimg.com/u/f66/15/86/37/09/suppor10.png"]{height:auto;width:46px}
#search-box input.button2 {
font-size: 11px !important;
}
Passar bem!

 Re: Queria colocar minha caixa de busca igual a que temos aqui do fdf
Re: Queria colocar minha caixa de busca igual a que temos aqui do fdf
infelizmente nao deu certo ,veja como ta ainda nao mudou em nada


 Re: Queria colocar minha caixa de busca igual a que temos aqui do fdf
Re: Queria colocar minha caixa de busca igual a que temos aqui do fdf
Olá amigo , adicione esse código a sua css .
- Código:
.h3, .catHead {
background-image: url("http://www.sebrasil.com.br/styles/AeroBlack/theme/images/cellpic1.gif");
background-repeat: repeat;
border: 1px solid #EEEEEE;
border-bottom-right-radius: 9px;
border-top-left-radius: 9px;
box-shadow: 0 2px 2px #CCCCCC;
color: #FFFFFF;
text-align: center;
}
.navbar {
background-color: black;
}
.navbar ul.linklist{
color: orange;
font-weight:negrito
word-spacing: 6
text-transform:uppercase
font-size: 10}
.topiclist .icon .lastpost strong,.color-groups strong{font-weight:normal!important}
blockquote {
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
}
#search-box input.button2 {
background-color: #F5F5F5;
border: 1px solid rgba(0, 0, 0, 0.1);
border-radius: 2px 2px 2px 2px;
color: #666666;
cursor: pointer;
font-size: 11px;
font-weight: 700;
height: 29px;
line-height: 27px;
margin: 11px 6px;
min-width: 54px;
padding: 0 8px;
text-align: center;
}
p.nomargin {
font-size: 1.1em;
line-height: 1.3em;
margin-bottom: 0;
}
#search-box #keywords {
background-color: #FFFFFF;
width: 95px;
}
#search-box input {
-moz-box-sizing: content-box;
background: none repeat scroll 0 0 #FFFFFF;
border: 1px solid #D9D9D9;
color: #000000;
height: 23px;
}
#search-box {
float: right;
margin-right: 5px;
margin-top: 10px;
white-space: nowrap;
}
#search #keywords:focus{width:160px}#search #keywords{-moz-transition:all 1s ease-in-out;-ms-transition:all 1s ease-in-out;-o-transition:all 1s ease-in-out;-webkit-transition:all 1s ease-in-out;transition:all 1s ease-in-out;width:90px}img[src="http://i66.servimg.com/u/f66/15/86/37/09/suppor10.png"]{height:auto;width:46px}
 Re: Queria colocar minha caixa de busca igual a que temos aqui do fdf
Re: Queria colocar minha caixa de busca igual a que temos aqui do fdf
foi add mas nao resulta
versao phpbb2
versao phpbb2
 Re: Queria colocar minha caixa de busca igual a que temos aqui do fdf
Re: Queria colocar minha caixa de busca igual a que temos aqui do fdf
Olá amigo , adicione esse código a sua css .
- Código:
input.search, .inputbox, input.tiny {
background-color: #F5F5F5;
border: 1px solid rgba(0, 0, 0, 0.1);
border-radius: 2px 2px 2px 2px;
color: #666666;
cursor: pointer;
font-size: 11px;
font-weight: 700;
height: 29px;
line-height: 27px;
margin: 11px 6px;
min-width: 54px;
padding: 0 8px;
text-align: center;
}
input {
-moz-box-sizing: content-box;
background: none repeat scroll 0 0 #FFFFFF;
border: 1px solid #D9D9D9;
color: #000000;
height: 23px;
}
.inputbox {
float: right;
margin-right: 5px;
margin-top: 10px;
white-space: nowrap;
}
 Re: Queria colocar minha caixa de busca igual a que temos aqui do fdf
Re: Queria colocar minha caixa de busca igual a que temos aqui do fdf
é amigos acho que na versao do meu forum nao resulta
ate ficou mas largo,mas nao ficou maior em comprimento
link do forum
http://gospel-semeadores-da.forumeiros.com/forum
ate ficou mas largo,mas nao ficou maior em comprimento
link do forum
http://gospel-semeadores-da.forumeiros.com/forum
 Re: Queria colocar minha caixa de busca igual a que temos aqui do fdf
Re: Queria colocar minha caixa de busca igual a que temos aqui do fdf
Olá!
A Caixa de busca que o senhor possuí, é feita por Widgets do fórum, e seria complicado de colocar quando clica-se nela, a largura aumenta-se, e além disso, iria bugar alguns Widgets, se o senhor quiser tentar, mais já avisando que irá bugar..
Passar bem!
A Caixa de busca que o senhor possuí, é feita por Widgets do fórum, e seria complicado de colocar quando clica-se nela, a largura aumenta-se, e além disso, iria bugar alguns Widgets, se o senhor quiser tentar, mais já avisando que irá bugar..
Passar bem!

 Re: Queria colocar minha caixa de busca igual a que temos aqui do fdf
Re: Queria colocar minha caixa de busca igual a que temos aqui do fdf
Dr.House_. escreveu:Olá!
A Caixa de busca que o senhor possuí, é feita por Widgets do fórum, e seria complicado de colocar quando clica-se nela, a largura aumenta-se, e além disso, iria bugar alguns Widgets, se o senhor quiser tentar, mais já avisando que irá bugar..
Passar bem!
pois é eu ja tentei de tudo e nao deu resultado,
agradeço a todos voces pela atenaçao e ajuda
encerro o topico
 Tópicos semelhantes
Tópicos semelhantes» Como colocar a caixa de busca igual ao do fdf
» Eu queria tirar essa imagem preta que fica por trás da minha caixa "caixa do topico"
» Como personalizo a caixa de postagem igual aqui o fdf?
» Search Box (Caixa de Busca) igual ao do fdf
» Colocar minha marca e logo aqui
» Eu queria tirar essa imagem preta que fica por trás da minha caixa "caixa do topico"
» Como personalizo a caixa de postagem igual aqui o fdf?
» Search Box (Caixa de Busca) igual ao do fdf
» Colocar minha marca e logo aqui
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por adaiuto 03.10.12 2:13
por adaiuto 03.10.12 2:13





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
