Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Como coloco o contador de linhas no code?
+2
Hyouki
henriquebr
6 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Como coloco o contador de linhas no code?
Como coloco o contador de linhas no code?
Qual é minha questão:
Olá senhores,
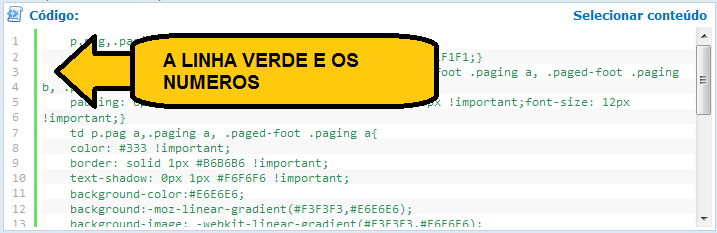
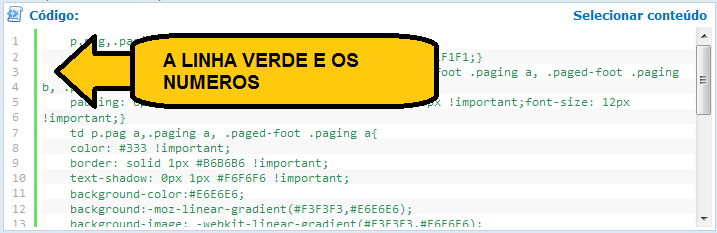
Gostaria de colocar o contador de linhas e uma barra verde no codebox, como aqui no forum dos foruns.
Links e imagens do meu problema:

Endereço do meu fórum:
http://rmbr.forumeiros.com
Versão do meu fórum:
PHPBB3
Olá senhores,
Gostaria de colocar o contador de linhas e uma barra verde no codebox, como aqui no forum dos foruns.
Links e imagens do meu problema:

Endereço do meu fórum:
http://rmbr.forumeiros.com
Versão do meu fórum:
PHPBB3
 Re: Como coloco o contador de linhas no code?
Re: Como coloco o contador de linhas no code?
Olá amigo , adicione esse código a sua css .
- Código:
dl.codebox code {
margin: 2px 0px;
overflow: auto;
}
dl.codebox dt {
background: transparent url(http://i42.servimg.com/u/f42/09/02/12/09/script10.png) no-repeat scroll 0px 0px;
border: 0px none;
}
dl.codebox {
border: 1px solid #C9D2D8;
padding: 3px;
}
 Re: Como coloco o contador de linhas no code?
Re: Como coloco o contador de linhas no code?
ola Dr.House_.
Não era isso oq eu queria, eu nao quero colocar o selecionar conteudo, eu quero colocar aquele contador de linhas....
Não era isso oq eu queria, eu nao quero colocar o selecionar conteudo, eu quero colocar aquele contador de linhas....
- Código:
-
-
-
-
-
-
-
 Re: Como coloco o contador de linhas no code?
Re: Como coloco o contador de linhas no code?
Olá senhor , adicione esse código a sua css .
- Código:
dl.codebox {
width: 96%;
background-color: #ffffff;
border: 0px solid #d9e1ec;
padding: 5px 5px 5px;
}
dl.codebox code {
font-size: 12px;
color: #000000;
}
.codebox dd {
border: 1px solid #d9e1ec;
background-color: transparent;
}
.codebox dt {
border: 0px solid #d9e1ec;
background-color: transparent;
background-image: url("");
background-position: top left;
}
.spoiler {
border: 1px solid #d9e1ec;
padding: 5px 5px 5px;
}
.spoiler_content {
background-color: #ffffff;
border: 1px solid #d9e1ec;
padding: 5px 5px 5px;
margin-top: -6px;
}
.spoiler{
background-image: url(http://i66.servimg.com/u/f66/12/56/56/12/134.gif);
background-repeat: no-repeat;
background-color: Transparent;
}
.spoiler_content {
background-image: url(http://i66.servimg.com/u/f66/12/56/56/12/136.gif);
background-repeat: no-repeat;
background-position: 14px 2px;
}
 Re: Como coloco o contador de linhas no code?
Re: Como coloco o contador de linhas no code?
Boas,
amigo não entendi vamos capitular melhor, tipo você gostaria de por a linha verde ao lado é isto?
amigo não entendi vamos capitular melhor, tipo você gostaria de por a linha verde ao lado é isto?

Convidado- Convidado
 Re: Como coloco o contador de linhas no code?
Re: Como coloco o contador de linhas no code?
Boas,
tente este:
tente este:
- Código:
dl.codebox{
background-color:#FFF;
border:1px solid #C9D2D8;
font-size:1em;
padding:3px
}
dl.codebox dt{
border-bottom:1px solid #CCC;
display:block;
font-size:.8em;
font-weight:700;
margin-bottom:3px;
text-transform:uppercase
}
blockquote dl.codebox{
margin-left:0
}
dl.codebox code{
color:#2E8B57;
display:block;
font-family:Courier,CourierNew,sans-serif;
font-size:.9em;
font-style:normal;
font-variant:normal;
font-weight:normal;
height:auto;
line-height:1.3em;
margin:2px 0;
max-height:200px;
overflow:auto;
padding-top:5px;
white-space:normal
}
.blog .codebox dt{
width:92%
}
.blog .codebox dt, .blog .codebox dt{
width:100%
}
.codebox{
display:block
}
dl.codebox dt{
background:url(http://i45.servimg.com/u/f45/12/05/75/97/script10.png) no-repeat scroll 0 0 transparent;
border:0 none;
color:#0372BE;
font-size:.9em;
padding-left:22px;
text-transform:none
}
.postbody dl.codebox dd code{
cursor:text
}
.postbody dl.codebox dd{
max-height:200px;
overflow-x:auto;
overflow-y:auto
}
.postbody dl.codebox pre{
border-right:3px solid #6CE26C;
color:#A8A5A5;
display:block;
float:left;
font-family:Consolas,'Bitstream Vera Sans Mono','Courier New';
font-size:12px;
line-height:15.199999809265px;
margin-right:5px;
margin-top:2px;
padding:5px 8px 5px 5px
}
.postbody dl.codebox code{
background:url(http://i.imgur.com/eHvfR.png) repeat 0 0;
font-family:Consolas,'Bitstream Vera Sans Mono','Courier New';
margin-left:35px;
margin-top:7px;
max-height:none;
overflow-x:auto;
overflow-y:hidden;
padding-top:0
}
dl.codebox{
background-color:#FFF;
border:1px solid #C9D2D8;
font-size:1em;
padding:3px
}
dl.codebox dt{
border-bottom:1px solid #CCC;
display:block;
font-size:.8em;
font-weight:700;
margin-bottom:3px;
text-transform:uppercase
}
blockquote dl.codebox{
margin-left:0
}
dl.codebox code{
color:#2E8B57;
display:block;
font-family:Courier,CourierNew,sans-serif;font-size:.9em;
font-style:normal;
font-variant:normal;
font-weight:normal;
height:auto;
line-height:1.3em;
margin:2px 0;
max-height:200px;
overflow:auto;
padding-top:5px;
white-space:normal
number-riget:Finitivo
}

Convidado- Convidado
 Re: Como coloco o contador de linhas no code?
Re: Como coloco o contador de linhas no code?
FireWhip escreveu:Boas,
tente este:
- Código:
dl.codebox{
background-color:#FFF;
border:1px solid #C9D2D8;
font-size:1em;
padding:3px
}
dl.codebox dt{
border-bottom:1px solid #CCC;
display:block;
font-size:.8em;
font-weight:700;
margin-bottom:3px;
text-transform:uppercase
}
blockquote dl.codebox{
margin-left:0
}
dl.codebox code{
color:#2E8B57;
display:block;
font-family:Courier,CourierNew,sans-serif;
font-size:.9em;
font-style:normal;
font-variant:normal;
font-weight:normal;
height:auto;
line-height:1.3em;
margin:2px 0;
max-height:200px;
overflow:auto;
padding-top:5px;
white-space:normal
}
.blog .codebox dt{
width:92%
}
.blog .codebox dt, .blog .codebox dt{
width:100%
}
.codebox{
display:block
}
dl.codebox dt{
background:url(http://i45.servimg.com/u/f45/12/05/75/97/script10.png) no-repeat scroll 0 0 transparent;
border:0 none;
color:#0372BE;
font-size:.9em;
padding-left:22px;
text-transform:none
}
.postbody dl.codebox dd code{
cursor:text
}
.postbody dl.codebox dd{
max-height:200px;
overflow-x:auto;
overflow-y:auto
}
.postbody dl.codebox pre{
border-right:3px solid #6CE26C;
color:#A8A5A5;
display:block;
float:left;
font-family:Consolas,'Bitstream Vera Sans Mono','Courier New';
font-size:12px;
line-height:15.199999809265px;
margin-right:5px;
margin-top:2px;
padding:5px 8px 5px 5px
}
.postbody dl.codebox code{
background:url(http://i.imgur.com/eHvfR.png) repeat 0 0;
font-family:Consolas,'Bitstream Vera Sans Mono','Courier New';
margin-left:35px;
margin-top:7px;
max-height:none;
overflow-x:auto;
overflow-y:hidden;
padding-top:0
}
dl.codebox{
background-color:#FFF;
border:1px solid #C9D2D8;
font-size:1em;
padding:3px
}
dl.codebox dt{
border-bottom:1px solid #CCC;
display:block;
font-size:.8em;
font-weight:700;
margin-bottom:3px;
text-transform:uppercase
}
blockquote dl.codebox{
margin-left:0
}
dl.codebox code{
color:#2E8B57;
display:block;
font-family:Courier,CourierNew,sans-serif;font-size:.9em;
font-style:normal;
font-variant:normal;
font-weight:normal;
height:auto;
line-height:1.3em;
margin:2px 0;
max-height:200px;
overflow:auto;
padding-top:5px;
white-space:normal
number-riget:Finitivo
}
Amigo você chegou a testar esse código que você passou ?
Aposto que não! O que o rapaz quer não é o efeito e sim a função de contar linhas
Essa função não é um código java pois o unica java nesse fórum é esse :
ajuda.forumeiros.com/12328.js
Agora será que alguém com um pouco de conhecimento técnico poderia nos ajudar ? Pois acessar o css.forum e copiar a linha .codebox eu tambem sei fazer e não ajuda em nada no problema!
 Re: Como coloco o contador de linhas no code?
Re: Como coloco o contador de linhas no code?
É nois eu estava vendo os Frances tem esse mesmo esquemahenriquebr escreveu:obrigado azure...
usa o google tranlation e tenta lá http://forum.forumactif.com/ pq o suporte portugues tah complicado no ultimo ano para ca!
Tópico que eu criei vamos ver se da certo
 !
!http://www.avacweb.com/t480-codebox#4753
http://forum.forumactif.com/t339508-codebox-dans-mon-forum#2909747
http://asistencia.foroactivo.com/t126462-codebox-en-mi-foro
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
 Início
Início






