pfv me passem um codigo desse slide de top
+2
Sloocky
shanskin
6 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 pfv me passem um codigo desse slide de top
pfv me passem um codigo desse slide de top
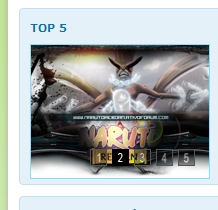
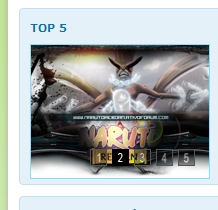
ola queria o codigo desse slide de noticia , top > https://i.servimg.com/u/f41/17/81/69/41/ssssss12.jpg
Fórum: http://power-dark.pro.br22.net (phpBB 3)
Imagens do problema:
Fórum: http://power-dark.pro.br22.net (phpBB 3)
Imagens do problema:

Última edição por shanskin em 13.11.12 0:28, editado 1 vez(es)
 Re: pfv me passem um codigo desse slide de top
Re: pfv me passem um codigo desse slide de top
Não tenho certeza, mas acho que aquilo ali é "parceria" ou fóruns mais visitados criados por aqui.
O comando de slide não sei, mas para fazer banner de parceria clique aqui!
O comando de slide não sei, mas para fazer banner de parceria clique aqui!
 Re: pfv me passem um codigo desse slide de top
Re: pfv me passem um codigo desse slide de top
Olá!
Cpainel ->> Módulos ->> Widgets do fórum ->> Criar novo widget ->>
Aqui está o código:
Cpainel ->> Módulos ->> Widgets do fórum ->> Criar novo widget ->>
Aqui está o código:
- Código:
<style>.picshow{z-index:444;position:relative;background-color:#ffffff;width:100%;height:135px}.picshow_main{position:relative;width:180px;height:135px}.picshow_main .imgbig{filter:progid:dximagetransform.microsoft.wipe(gradientsize=1.0,wipestyle=4,motion=forward);width:180px;height:135px}.picshow_change{position:absolute;text-align:left;bottom:0px;height:30px;right:5px;left:60px}.picshow_change img{width:15px;height:15px}.picshow_change a{border:1px solid;display:block;float:left;margin-right:5px;-display:inline}a.axx{border-color:#555}a.axx:hover{border-color:#000}a.axx img{filter:alpha(opacity=40);opacity:0.4;-moz-opacity:0.4}a.axx:hover img{filter:alpha(opacity=100);opacity:1.0;-moz-opacity:1.0}a.bxx{border-color:#000}a.bxx:hover{border-color:#000}img{border:0px}</style>
<script>var counts = 5;
img1 = new Image();
img1.src = 'http://i.imgur.com/kGVNP.png';
img2 = new Image();
img2.src = 'http://i.imgur.com/Dn6Ci.png';
img3 = new Image();
img3.src = 'http://i.imgur.com/k4gqP.png';
img4 = new Image();
img4.src = 'http://i.imgur.com/2GUgY.png';
img5 = new Image();
img5.src = 'http://i.imgur.com/tmMV3.png';
var smallImg = new Array();
smallImg[0] = 'http://2img.net/i/fa/optimisation_fdf/common/bouton1.gif';
smallImg[1] = 'http://2img.net/i/fa/optimisation_fdf/common/bouton2.gif';
smallImg[2] = 'http://2img.net/i/fa/optimisation_fdf/common/bouton3.gif';
smallImg[3] = 'http://i.imgur.com/j9q7B.png';
smallImg[4] = 'http://i.imgur.com/mzFKQ.png';
url1 = 'http://spdesign.ativoforum.com/';
url2 = 'http://narutoreborn.ativoforum.com/';
url3 = 'http://br-designerforever.forumeiros.com/';
url4 = 'http://www.monsterhunterbrasil.com';
url5 = 'http://narutorpgstorm.ultimaterpg.net/';
alt1 = new Image();
alt1.alt = 'SP-Design';
alt2 = new Image();
alt2.alt = 'Naruto Reborn';
alt3 = new Image();
alt3.alt = 'Brasil Designer Forever';
alt4 = new Image();
alt4.alt = 'Brasil Designer Forever';
alt5 = new Image();
alt5.alt = 'Brasil Designer Forever';
var nn = 1;
var key = 0;
function change_img() {
if (key == 0) {
key = 1;
} else if (document.all) {
document.getElementById("pic").filters[0].Apply();
document.getElementById("pic").filters[0].Play(duration = 2);
}
eval('document.getElementById("pic").src=img' + nn + '.src');
eval('document.getElementById("url_theme").href=url' + nn);
eval('document.getElementById("pic").alt=alt' + nn + '.alt');
if (nn == 1) {
document.getElementById("url_theme").target = "_blank";
document.getElementById("url_theme").style.cursor = "pointer";
} else {
document.getElementById("url_theme").target = "_blank"
document.getElementById("url_theme").style.cursor = "pointer"
}
for ( var i = 1; i <= counts; i++) {
document.getElementById("xxjdjj" + i).className = 'axx';
}
document.getElementById("xxjdjj" + nn).className = 'bxx';
nn++;
if (nn > counts) {
nn = 1;
}
tt = setTimeout('change_img()', 4000);
}
function changeimg(n) {
nn = n;
window.clearInterval(tt);
change_img();
}
function ImageShow() {
document.write('<div class="picshow_main">');
document.write('<div><a id="url_theme"><img id="pic" class="imgbig" /></a></div>');
document.write('<div class="picshow_change">');
for ( var i = 0; i < counts; i++) {
document.write('<a href="javascript:changeimg(' + (i + 1)
+ ');" id="xxjdjj' + (i + 1)
+ '" class="axx" target="_self"><img src="' + smallImg[i]
+ '"></a>');
}
document.write('</div></div>');
change_img();
}</script>
<script>ImageShow()</script>
<div class="picshow_main"><div><a id="url_theme" href="http://narutorpgstorm.ultimaterpg.net/" target="_blank" style="cursor: pointer;"><img id="pic" class="imgbig" src="http://i.imgur.com/tmMV3.png" alt="Brasil Designer Forever" title="Brasil Designer Forever"></a></div><div class="picshow_change"><a href="javascript:changeimg(1);" id="xxjdjj1" class="axx" target="_self"><img src="http://2img.net/i/fa/optimisation_fdf/common/bouton1.gif"></a><a href="javascript:changeimg(2);" id="xxjdjj2" class="axx" target="_self"><img src="http://2img.net/i/fa/optimisation_fdf/common/bouton2.gif"></a><a href="javascript:changeimg(3);" id="xxjdjj3" class="axx" target="_self"><img src="http://2img.net/i/fa/optimisation_fdf/common/bouton3.gif"></a><a href="javascript:changeimg(4);" id="xxjdjj4" class="axx" target="_self"><img src="http://i.imgur.com/j9q7B.png"></a><a href="javascript:changeimg(5);" id="xxjdjj5" class="bxx" target="_self"><img src="http://i.imgur.com/mzFKQ.png"></a></div></div>

Consolado- Hiper Membro
- Membro desde : 09/05/2011
Mensagens : 4243
Pontos : 6128
 Re: pfv me passem um codigo desse slide de top
Re: pfv me passem um codigo desse slide de top
no meu apareceu 2

 Re: pfv me passem um codigo desse slide de top
Re: pfv me passem um codigo desse slide de top
Boa noite,
Troque o código passado pelo Today, por este:
Abraços.
Troque o código passado pelo Today, por este:
- Código:
<style>.picshow{z-index:444;position:relative;background-color:#ffffff;width:100%;height:135px}.picshow_main{position:relative;width:180px;height:135px}.picshow_main .imgbig{filter:progid:dximagetransform.microsoft.wipe(gradientsize=1.0,wipestyle=4,motion=forward);width:180px;height:135px}.picshow_change{position:absolute;text-align:left;bottom:0px;height:30px;right:5px;left:60px}.picshow_change img{width:15px;height:15px}.picshow_change a{border:1px solid;display:block;float:left;margin-right:5px;-display:inline}a.axx{border-color:#555}a.axx:hover{border-color:#000}a.axx img{filter:alpha(opacity=40);opacity:0.4;-moz-opacity:0.4}a.axx:hover img{filter:alpha(opacity=100);opacity:1.0;-moz-opacity:1.0}a.bxx{border-color:#000}a.bxx:hover{border-color:#000}img{border:0px}</style>
<script>var counts = 5;
img1 = new Image();
img1.src = 'http://i.imgur.com/kGVNP.png';
img2 = new Image();
img2.src = 'http://i.imgur.com/Dn6Ci.png';
img3 = new Image();
img3.src = 'http://i.imgur.com/k4gqP.png';
img4 = new Image();
img4.src = 'http://i.imgur.com/2GUgY.png';
img5 = new Image();
img5.src = 'http://i.imgur.com/tmMV3.png';
var smallImg = new Array();
smallImg[0] = 'http://2img.net/i/fa/optimisation_fdf/common/bouton1.gif';
smallImg[1] = 'http://2img.net/i/fa/optimisation_fdf/common/bouton2.gif';
smallImg[2] = 'http://2img.net/i/fa/optimisation_fdf/common/bouton3.gif';
smallImg[3] = 'http://i.imgur.com/j9q7B.png';
smallImg[4] = 'http://i.imgur.com/mzFKQ.png';
url1 = 'http://spdesign.ativoforum.com/';
url2 = 'http://narutoreborn.ativoforum.com/';
url3 = 'http://br-designerforever.forumeiros.com/';
url4 = 'http://www.monsterhunterbrasil.com';
url5 = 'http://narutorpgstorm.ultimaterpg.net/';
alt1 = new Image();
alt1.alt = 'SP-Design';
alt2 = new Image();
alt2.alt = 'Naruto Reborn';
alt3 = new Image();
alt3.alt = 'Brasil Designer Forever';
alt4 = new Image();
alt4.alt = 'Brasil Designer Forever';
alt5 = new Image();
alt5.alt = 'Brasil Designer Forever';
var nn = 1;
var key = 0;
function change_img() {
if (key == 0) {
key = 1;
} else if (document.all) {
document.getElementById("pic").filters[0].Apply();
document.getElementById("pic").filters[0].Play(duration = 2);
}
eval('document.getElementById("pic").src=img' + nn + '.src');
eval('document.getElementById("url_theme").href=url' + nn);
eval('document.getElementById("pic").alt=alt' + nn + '.alt');
if (nn == 1) {
document.getElementById("url_theme").target = "_blank";
document.getElementById("url_theme").style.cursor = "pointer";
} else {
document.getElementById("url_theme").target = "_blank"
document.getElementById("url_theme").style.cursor = "pointer"
}
for ( var i = 1; i <= counts; i++) {
document.getElementById("xxjdjj" + i).className = 'axx';
}
document.getElementById("xxjdjj" + nn).className = 'bxx';
nn++;
if (nn > counts) {
nn = 1;
}
tt = setTimeout('change_img()', 4000);
}
function changeimg(n) {
nn = n;
window.clearInterval(tt);
change_img();
}
function ImageShow() {
document.write('<div class="picshow_main">');
document.write('<div><a id="url_theme"><img id="pic" class="imgbig" /></a></div>');
document.write('<div class="picshow_change">');
for ( var i = 0; i < counts; i++) {
document.write('<a href="javascript:changeimg(' + (i + 1)
+ ');" id="xxjdjj' + (i + 1)
+ '" class="axx" target="_self"><img src="' + smallImg[i]
+ '"></a>');
}
document.write('</div></div>');
change_img();
}</script>
<script>ImageShow()</script>
<div class="picshow_main"><div><a id="url_theme" href="http://narutorpgstorm.ultimaterpg.net/" target="_blank" style="cursor: pointer;"><img id="pic" class="imgbig" src="http://i.imgur.com/tmMV3.png" alt="Brasil Designer Forever" title="Brasil Designer Forever"></a></div><div class="picshow_change"><a href="javascript:changeimg(1);" id="xxjdjj1" class="axx" target="_self"><img src="http://2img.net/i/fa/optimisation_fdf/common/bouton1.gif"></a><a href="javascript:changeimg(2);" id="xxjdjj2" class="axx" target="_self"><img src="http://2img.net/i/fa/optimisation_fdf/common/bouton2.gif"></a><a href="javascript:changeimg(3);" id="xxjdjj3" class="axx" target="_self"><img src="http://2img.net/i/fa/optimisation_fdf/common/bouton3.gif"></a><a href="javascript:changeimg(4);" id="xxjdjj4" class="axx" target="_self"><img src="http://i.imgur.com/j9q7B.png"></a><a href="javascript:changeimg(5);" id="xxjdjj5" class="bxx" target="_self"><img src="http://i.imgur.com/mzFKQ.png"></a></div></div>
Abraços.

 Re: pfv me passem um codigo desse slide de top
Re: pfv me passem um codigo desse slide de top
Olá!
Os códigos passados acima, estão mutiplicando a função dos slides, substitua o código por este:
Até mais!
Os códigos passados acima, estão mutiplicando a função dos slides, substitua o código por este:
- Código:
<style>.picshow{z-index:444;position:relative;background-color:#ffffff;width:100%;height:135px}.picshow_main{position:relative;width:180px;height:135px}.picshow_main .imgbig{filter:progid:dximagetransform.microsoft.wipe(gradientsize=1.0,wipestyle=4,motion=forward);width:180px;height:135px}.picshow_change{position:absolute;text-align:left;bottom:0px;height:30px;right:5px;left:60px}.picshow_change img{width:15px;height:15px}.picshow_change a{border:1px solid;display:block;float:left;margin-right:5px;-display:inline}a.axx{border-color:#555}a.axx:hover{border-color:#000}a.axx img{filter:alpha(opacity=40);opacity:0.4;-moz-opacity:0.4}a.axx:hover img{filter:alpha(opacity=100);opacity:1.0;-moz-opacity:1.0}a.bxx{border-color:#000}a.bxx:hover{border-color:#000}img{border:0px}</style>
<script>var counts = 5;
img1 = new Image();
img1.src = 'http://i.imgur.com/kGVNP.png';
img2 = new Image();
img2.src = 'http://i.imgur.com/Dn6Ci.png';
img3 = new Image();
img3.src = 'http://i.imgur.com/k4gqP.png';
img4 = new Image();
img4.src = 'http://i.imgur.com/2GUgY.png';
img5 = new Image();
img5.src = 'http://i.imgur.com/tmMV3.png';
var smallImg = new Array();
smallImg[0] = 'http://2img.net/i/fa/optimisation_fdf/common/bouton1.gif';
smallImg[1] = 'http://2img.net/i/fa/optimisation_fdf/common/bouton2.gif';
smallImg[2] = 'http://2img.net/i/fa/optimisation_fdf/common/bouton3.gif';
smallImg[3] = 'http://i.imgur.com/j9q7B.png';
smallImg[4] = 'http://i.imgur.com/mzFKQ.png';
url1 = 'http://spdesign.ativoforum.com/';
url2 = 'http://narutoreborn.ativoforum.com/';
url3 = 'http://br-designerforever.forumeiros.com/';
url4 = 'http://www.monsterhunterbrasil.com';
url5 = 'http://narutorpgstorm.ultimaterpg.net/';
alt1 = new Image();
alt1.alt = 'SP-Design';
alt2 = new Image();
alt2.alt = 'Naruto Reborn';
alt3 = new Image();
alt3.alt = 'Brasil Designer Forever';
alt4 = new Image();
alt4.alt = 'Brasil Designer Forever';
alt5 = new Image();
alt5.alt = 'Brasil Designer Forever';
var nn = 1;
var key = 0;
function change_img() {
if (key == 0) {
key = 1;
} else if (document.all) {
document.getElementById("pic").filters[0].Apply();
document.getElementById("pic").filters[0].Play(duration = 2);
}
eval('document.getElementById("pic").src=img' + nn + '.src');
eval('document.getElementById("url_theme").href=url' + nn);
eval('document.getElementById("pic").alt=alt' + nn + '.alt');
if (nn == 1) {
document.getElementById("url_theme").target = "_blank";
document.getElementById("url_theme").style.cursor = "pointer";
} else {
document.getElementById("url_theme").target = "_blank"
document.getElementById("url_theme").style.cursor = "pointer"
}
for ( var i = 1; i <= counts; i++) {
document.getElementById("xxjdjj" + i).className = 'axx';
}
document.getElementById("xxjdjj" + nn).className = 'bxx';
nn++;
if (nn > counts) {
nn = 1;
}
tt = setTimeout('change_img()', 4000);
}
function changeimg(n) {
nn = n;
window.clearInterval(tt);
change_img();
}
function ImageShow() {
document.write('<div class="picshow_main">');
document.write('<div><a id="url_theme"><img id="pic" class="imgbig" /></a></div>');
document.write('<div class="picshow_change">');
for ( var i = 0; i < counts; i++) {
document.write('<a href="javascript:changeimg(' + (i + 1)
+ ');" id="xxjdjj' + (i + 1)
+ '" class="axx" target="_self"><img src="' + smallImg[i]
+ '"></a>');
}
document.write('</div></div>');
change_img();
}</script>
<script>ImageShow()</script>
Até mais!

 Re: pfv me passem um codigo desse slide de top
Re: pfv me passem um codigo desse slide de top
obg a todos !
 Tópicos semelhantes
Tópicos semelhantes» Slide código
» Me passem o código deste formulário de postagem
» Codigo de slide
» Código slide
» Código de slide
» Me passem o código deste formulário de postagem
» Codigo de slide
» Código slide
» Código de slide
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por shanskin 11.11.12 18:15
por shanskin 11.11.12 18:15





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
