Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Problema com código css #wrap
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Problema com código css #wrap
Problema com código css #wrap
Qual é minha questão:
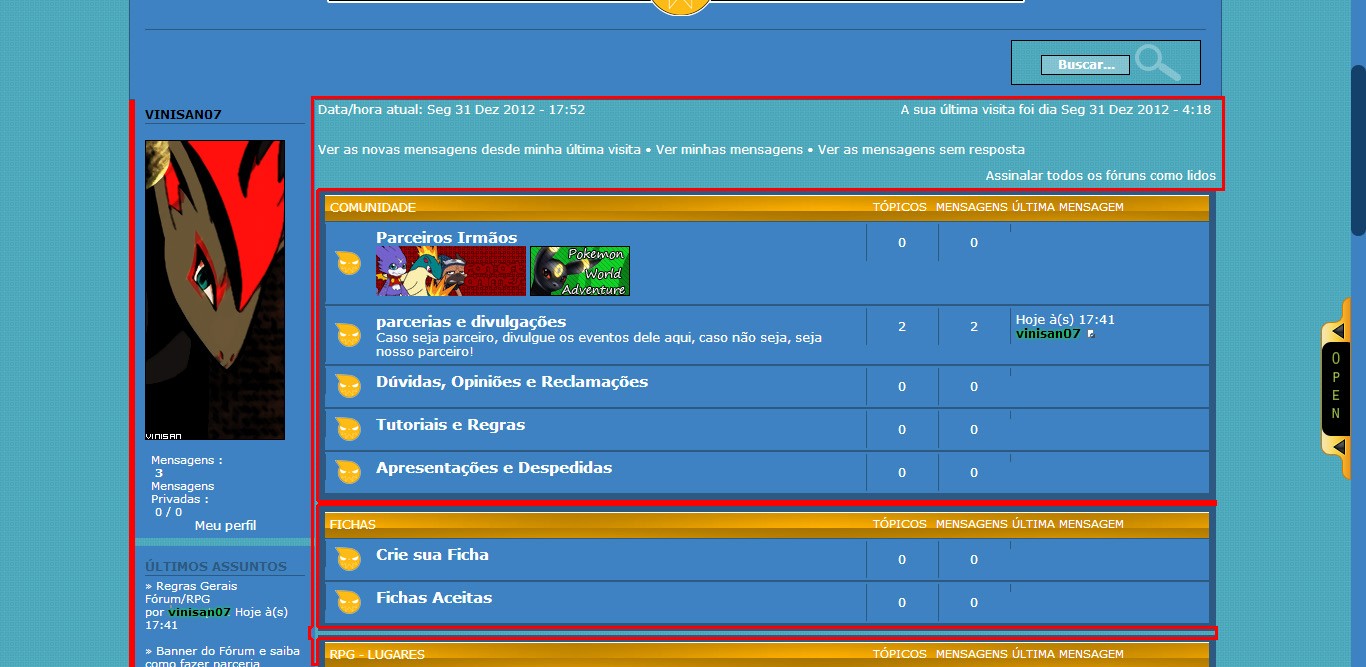
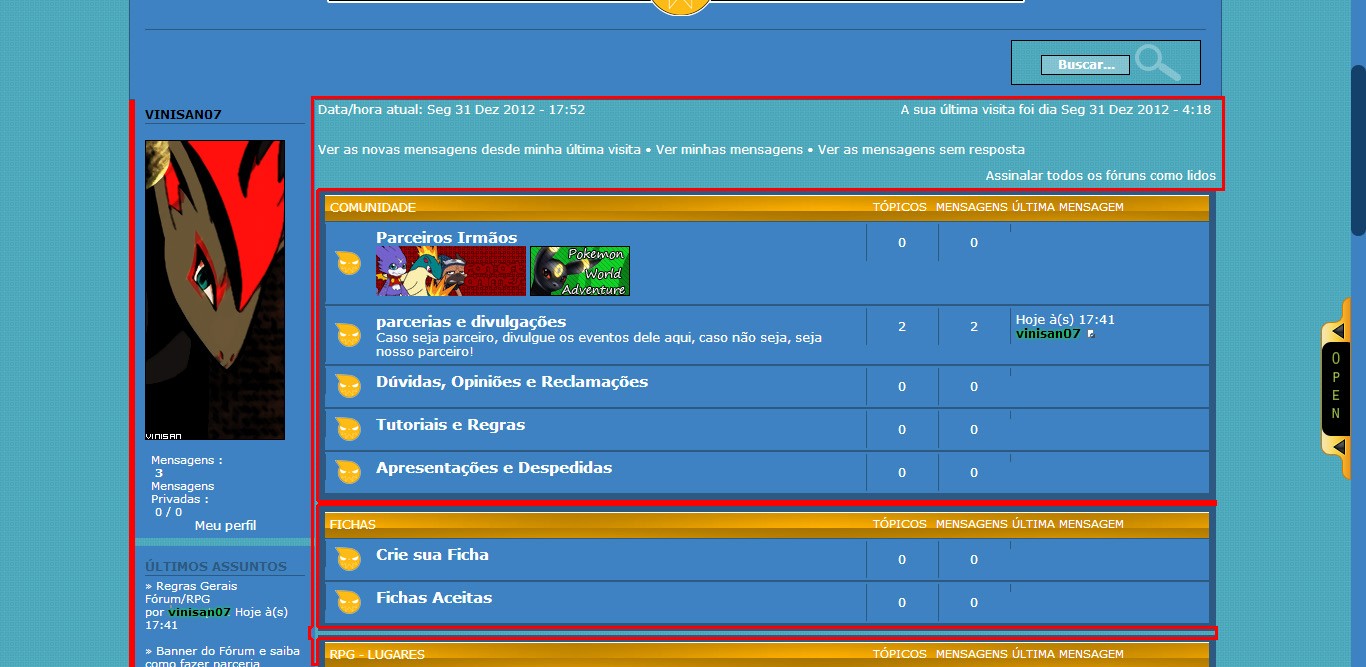
Bem, primeiramente eu estou fazendo um forum com meu amigo, e fizemos todo o design, só que para nós uma coisa atrapalha, a imagem de fundo aparece em partes onde não deveria, onde a cor azul escuro deveria estar cobrindo, não conseguia resolver, até que mikéé resolveu meu problema, ele passou o seguinte código:
Medidas Tomadas:
Tentei mudar o tamanho, mas não funcionou.
Imagem auxiliar:
A mesma de antes:

Caso não apareça siga o link: >> https://i.servimg.com/u/f16/16/91/27/66/untitl10.jpg
Endereço do meu fórum:
http://shinigamirpg.forumeiros.com
Versão do fórum:
PHPBB3
Bem, primeiramente eu estou fazendo um forum com meu amigo, e fizemos todo o design, só que para nós uma coisa atrapalha, a imagem de fundo aparece em partes onde não deveria, onde a cor azul escuro deveria estar cobrindo, não conseguia resolver, até que mikéé resolveu meu problema, ele passou o seguinte código:
- Código:
#wrap {height: 2122px !important;}
Medidas Tomadas:
Tentei mudar o tamanho, mas não funcionou.
Imagem auxiliar:
A mesma de antes:

Caso não apareça siga o link: >> https://i.servimg.com/u/f16/16/91/27/66/untitl10.jpg
Endereço do meu fórum:
http://shinigamirpg.forumeiros.com
Versão do fórum:
PHPBB3
Última edição por vinisan07 em 03.01.13 23:41, editado 1 vez(es)
 Re: Problema com código css #wrap
Re: Problema com código css #wrap
Olá!
Até mais amigo !.
Aceda a Folha de Estilo CSS:
Painel de ControleVisualização
Imagens e Cores
Cores
Folha de estilo CSS
Código:Altere o valor em negrito até ficar na largura desejada..wrapper {width: 1510px!important;}
e Valide!
Até mais amigo !.
Última edição por HugoPimenta em 02.01.13 23:13, editado 1 vez(es)
 Re: Problema com código css #wrap
Re: Problema com código css #wrap
Olá!
Aviso: Não utilize o código fornecido pelo membro, ele só irá alterar o tamanho (altura) do seu fórum, assim podendo deformar algumas personalizações.
Utilize este código:
Painel...-> Visualização -> Imagens e cores -> Cores / Folha estilo CSS
Melhores cumprimentos,
seender
Aviso: Não utilize o código fornecido pelo membro, ele só irá alterar o tamanho (altura) do seu fórum, assim podendo deformar algumas personalizações.
Utilize este código:
- Código:
#content #main #main-content, #main, #content{background-color:#3e82c2 !important;}
Painel...-> Visualização -> Imagens e cores -> Cores / Folha estilo CSS
Melhores cumprimentos,
seender
 Re: Problema com código css #wrap
Re: Problema com código css #wrap
@HugoPimenta
@Mafioso
Eu já tinha feito isso antes quando não tinha ficado no tamanho certo.
@seender
Não funcionou, só mudou as cores. :/
@Mafioso
Eu já tinha feito isso antes quando não tinha ficado no tamanho certo.
@seender
Não funcionou, só mudou as cores. :/
 Re: Problema com código css #wrap
Re: Problema com código css #wrap
Olá ,
Tente este código :
Abraços ,
Tente este código :
- Código:
.wrap {width: 1510px!important;}
Abraços ,
 Re: Problema com código css #wrap
Re: Problema com código css #wrap
Olá!
Fora os códigos já dados aqui, tens algum outro código na sua folha estilo CSS? verifique também se não há nenhum campo vazio em:
Painel...-> Visualização -> Cores
Se tiver adicione a cor: #3e82c2 e carregue em salvar.
Melhores cumprimentos,
seender
Fora os códigos já dados aqui, tens algum outro código na sua folha estilo CSS? verifique também se não há nenhum campo vazio em:
Painel...-> Visualização -> Cores
Se tiver adicione a cor: #3e82c2 e carregue em salvar.
Melhores cumprimentos,
seender
 Re: Problema com código css #wrap
Re: Problema com código css #wrap
Olá!
E quando a outra pergunta? tem algum código na folha CSS?
Até mais!
E quando a outra pergunta? tem algum código na folha CSS?
Até mais!
 Re: Problema com código css #wrap
Re: Problema com código css #wrap
Os códigos na folha de CSS no momento são:
- Código:
body {
cursor: url('http://i16.servimg.com/u/f16/16/91/27/66/cursor10.png'), auto;
}
a:hover {
cursor: url('URL CURSOR ANI/CUR'), url('http://i16.servimg.com/u/f16/16/91/27/66/cursor11.png'), auto;
}
::-webkit-scrollbar {
width: 15px;
height: 5px;
}
::-webkit-scrollbar-track-piece {
background-color: #3e82c2;
}
::-webkit-scrollbar-thumb:vertical {
height: 5px;
background-color: #13406b;
border-radius: 10px;
}
::-webkit-scrollbar-thumb:horizontal {
width: 5px;
background-color: #13406b;
}
#avatar {
height: 140px;
width: 300px;
}
#chatbox_footer {
background-image: url(http://i16.servimg.com/u/f16/16/91/27/66/chatlo11.png);
}
#chatbox_footer {
background-image: url(http://i16.servimg.com/u/f16/16/91/27/66/chatlo11.png);
}
#chatbox_header {
background-image: url(http://i16.servimg.com/u/f16/16/91/27/66/chatlo11.png);
}
a[href="/u2"] {
text-shadow: 0px 0px 5px #FF0000;
background: url("http://i45.servimg.com/u/f45/15/95/60/34/glitte10.gif");
padding-bottom: 3px; padding-left: 10px;
}
a[href="/u1"] {
text-shadow: 0px 0px 5px #00ff12;
background: url("http://i46.servimg.com/u/f46/16/56/73/62/21ee1p10.gif");
padding-bottom: 3px; padding-left: 10px;
}
dl.codebox, dl#codebox {
background-color: #000000;
}
#search #keywords {
-moz-transition: all 1s ease-in-out;
-ms-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
-webkit-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
width: 150px;
}
#search-box #keywords {
background-color: white;
width: 95px;
}
#search-box input {
-moz-box-sizing: content-box;
background: white;
border: 1px solid #D9D9D9;
border-width: 1px;
color: black;
height: 23px;
}
input.search {
background: url(http://2img.net/i/fa/sprite_prosilver_navbar.png) no-repeat top left;
background-position: 0 -701px;
padding-left: 17px;
}
#search-box{float:left;margin-left:5px;margin-top:3px}#search-box{float:right;margin-right:5px;margin-top:10px;white-space:nowrap}* html #search-box{margin-right:35px}#search-box #keywords{background-color:#fff;width:95px},#search-box input{border:1px solid #BCBCBC}#search-box input.button1{padding:1px 5px}input.search{background:url(http://2img.net/i/fa/sprite_prosilver_navbar.png) no-repeat top left;background-position:0 -701px;padding-left:17px}
#search #keywords:focus{width:290px}#search #keywords{-moz-transition:all 1s ease-in-out;-ms-transition:all 1s ease-in-out;-o-transition:all 1s ease-in-out;-webkit-transition:all 1s ease-in-out;transition:all 1s ease-in-out;width:150px}img[src="http://i66.servimg.com/u/f66/15/86/37/09/suppor10.png"]{height:auto;width:46px}
#wrap {
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border: 1px solid #000000;
}
 Re: Problema com código css #wrap
Re: Problema com código css #wrap
Olá!
Coloque o código:
Depois me mande o link de ontem tem o erro.
Até mais!
Coloque o código:
#wrap {height: 2122px !important;}
Depois me mande o link de ontem tem o erro.
Até mais!
 Re: Problema com código css #wrap
Re: Problema com código css #wrap
Olá Mikéé,
O problema é esse, ele é um código padrão, que fica para todos, vê a diferença que ele faz nos seguintes links:
Portal: http://shinigamirpg.forumeiros.com/ << Veja que possui um grande espaço em branco.
Fórum: http://shinigamirpg.forumeiros.com/forum << Aqui ele não chega ao fim ele para antes de estatísticas.
Isso acontece com tópicos grandes. :/
Traduzindo: Não Funcionou.
Edit:
Deixa pra lá, já dei um jeito!
O problema é esse, ele é um código padrão, que fica para todos, vê a diferença que ele faz nos seguintes links:
Portal: http://shinigamirpg.forumeiros.com/ << Veja que possui um grande espaço em branco.
Fórum: http://shinigamirpg.forumeiros.com/forum << Aqui ele não chega ao fim ele para antes de estatísticas.
Isso acontece com tópicos grandes. :/
Traduzindo: Não Funcionou.
Edit:
Deixa pra lá, já dei um jeito!
 Tópicos semelhantes
Tópicos semelhantes» Wrap não se completa
» Remover o fundo do wrap
» Problema com código
» Código css com problema
» Código com problema
» Remover o fundo do wrap
» Problema com código
» Código css com problema
» Código com problema
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
![[S]herlock](https://i.imgur.com/TzyLRPq.png)

