Ajuda com tema , aumentar este espaço ?
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Ajuda com tema , aumentar este espaço ?
Ajuda com tema , aumentar este espaço ?
Qual é minha questão:
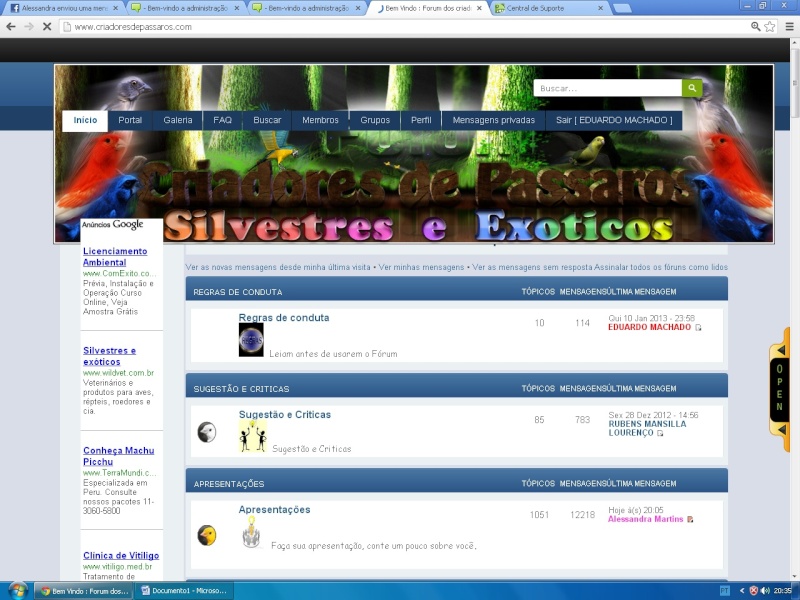
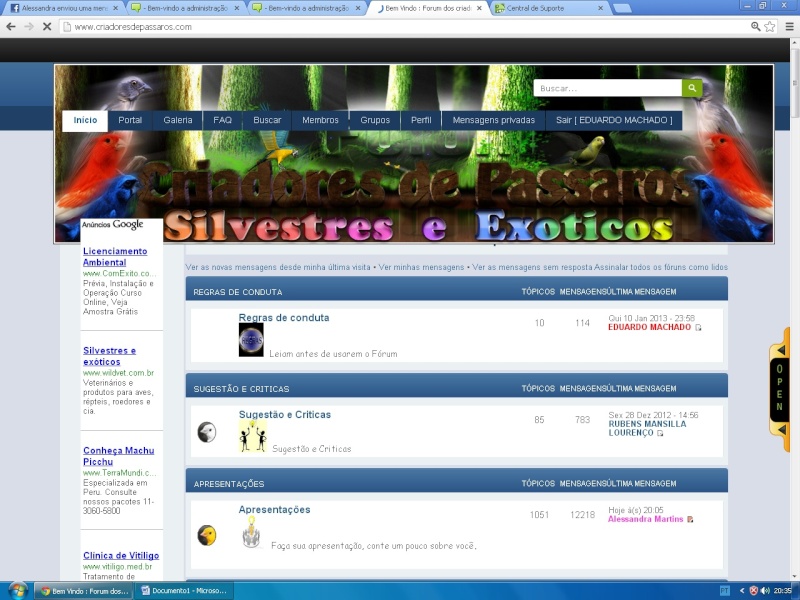
Boa noite coloquei um novo tema no Fórum e gostaria de aumentar esta area e corrigila pois meu banner não coube no espaço dele !
Vejam imagem :

Endereço do meu fórum:
http://www.criadoresdepassaros.com/
Versão do fórum:
PHPBB3
Boa noite coloquei um novo tema no Fórum e gostaria de aumentar esta area e corrigila pois meu banner não coube no espaço dele !
Vejam imagem :

Endereço do meu fórum:
http://www.criadoresdepassaros.com/
Versão do fórum:
PHPBB3
 Re: Ajuda com tema , aumentar este espaço ?
Re: Ajuda com tema , aumentar este espaço ?
Olá!
Utilize este código:
Laranja -> O valor em números referente a altura máxima do logo.
Adicione o código em:
Painel...-> Visualização -> Imagens e cores -> Cores / Folha estilo CSS
Até mais!
Utilize este código:
Vermelho -> O valor em números referente a largura máxima do logo.a#logo img{
max-width: VALORpx;
max-height: VALORpx;
}
Laranja -> O valor em números referente a altura máxima do logo.
Adicione o código em:
Painel...-> Visualização -> Imagens e cores -> Cores / Folha estilo CSS
Até mais!
 Re: Ajuda com tema , aumentar este espaço ?
Re: Ajuda com tema , aumentar este espaço ?
Qual o mumero colocar neste codigo para uso deste banner ?

Abraços

Abraços
 Re: Ajuda com tema , aumentar este espaço ?
Re: Ajuda com tema , aumentar este espaço ?
Olá!
Gostaria de diminuir o logo ou gostaria de aumentar o local aonde ele fica?
Até mais!
Gostaria de diminuir o logo ou gostaria de aumentar o local aonde ele fica?
Até mais!
 Re: Ajuda com tema , aumentar este espaço ?
Re: Ajuda com tema , aumentar este espaço ?
- Código:
/*------------------------------------------------*/
/*-------------[Body tamaño del foro logo descripcion del foro]------------*/
/*------------------------------------------------*/
body#phpbb{
background:#d8dde8 url(http://i.imgur.com/ByI9p.png) top repeat-x;
margin-top: 175px;
}
.select{
margin-top:-190px!important;
}
#wrap {
font: normal 11px helvetica,arial,sans-serif;
-moz-box-shadow: 0 5px 9px rgba(0,0,0,0.1);
-webkit-box-shadow: 0 5px 9px rgba(0,0,0,0.1);
background: #fff;
box-shadow: 0 5px 9px rgba(0,0,0,0.1);
line-height: 120%;
padding: 10px;
width: 85%;
top: 100px;
margin-top: -52px;
}
#logo {
position: absolute;
top: -155px;
margin-left: -20px;
}
#site-title h1 {display: none;}
#site-title, #site-title h1{display: none;}
#logo-desc p {display: none;}
/*------------------------------------------------*/
/*-------------[Navbar]------------*/
/*------------------------------------------------*/
div#page-header div.navbar ul.linklist li a {
margin-left: -6px;
padding: 6px 15px 8px;
}
#page-header .navbar .navlinks a {
color: #c5d5e2;
font: normal 13px helvetica,arial,sans-serif;
background: #1c3b5f;
text-shadow: 0px 1px 1px rgba(0,0,0,0.5);
}
#page-header .navbar .navlinks{
border-bottom: 1px solid transparent;
font-weight: 700;
text-align: left;
top: -80px;
position: absolute;
}
#page-header .navbar .navlinks a:hover {background: #173455;
color: #fff;}
#page-header .navbar .navlinks li a[href="/"]{background:#fff;
color: #0b5794;
font-weight: bold;
text-shadow: none;
padding-bottom: 10px;}
/*------------------------------------------------*/
/*-------------[Panel Foros]------------*/
/*------------------------------------------------*/
.panel {
background:#ebf0f3;
border: 1px #dbe4ef solid;
}
.row {
background: #fff;
border: 1px solid #dbe4ef;
border-bottom: 1px solid #f3f3f3!important;
}
.forabg {
background:#ebf0f3 url(http://i.imgur.com/Xi9WU.png) repeat-x top;
background-position: 0 0;
background-repeat: repeat-x;
clear: both;
margin-bottom: 4px;
padding: 0 0 1px;
border-top: 1px solid #316897;
border-radius: 4px 4px 0px 0px;
}
.row1 {
background: #fff;
border: 1px solid #dbe4ef;
border-bottom: 1px solid #f3f3f3!important;
}
.row2 {
background: #fff;
border: 1px solid #dbe4ef;
border-bottom: 1px solid #f3f3f3!important;
}
/*------------------------------------------------*/
/*-------------[Foros cat Portal]------------*/
/*------------------------------------------------*/
.forumbg {
background:#ebf0f3 url(http://i.imgur.com/Xi9WU.png) repeat-x top;
background-position: 0 0;
background-repeat: repeat-x;
clear: both;
margin-bottom: 4px;
padding: 0 0 1px;
border-top: 1px solid #316897;
border-radius: 4px 4px 0px 0px;}
span.corners-bottom {display:none;}
.post {
background:#ebf0f3;
border: none;
padding-bottom: 5px;
}
.postbody .content {
padding-right: 10px;
}
.post .inner{background: #fff;}
.post span.corners-top{
background:#ebf0f3 url(http://i.imgur.com/Xi9WU.png) repeat-x top;
background-position: 0 0;
background-repeat: repeat-x;
clear: both;
margin-bottom: 4px;
padding: 0 0 1px;
border-top: 1px solid #316897;
border-radius: 4px 4px 0px 0px;
height:34px;
}
.module {
background: #ebf0f3;
}
.module span.corners-top {
border-bottom: 1px #dbe4ef solid;
height: 29px;
background: #ebf0f3 url(http://i.imgur.com/Xi9WU.png) repeat-x top;
border-radius: 4px 4px 0 0;
border-top: 1px solid #316897;
}
ul.topiclist {
margin: 6px 6px 10px 6px;
}
/*------------------------------------------------*/
/*-------------[search incorporado con algunos codigos importantes]------------*/
/*------------------------------------------------*/
#search-box {
float: right;
margin-right: 5px;
margin-top: 10px;
position: relative;
top: -110px;
white-space: nowrap;
}
#search-box #keywords {
-moz-border-radius: 3px 4px 4px 3px;
-moz-box-shadow: 0 2px 4px rgba(0,0,0,0.2);
-webkit-box-shadow: 0 2px 4px rgba(0,0,0,0.2);
background: #fff;
border: 1px solid #000;
border-radius: 3px 4px 4px 3px;
box-shadow: 0 2px 4px rgba(0,0,0,0.2);
color: #5a5a5a;
padding: 5px 30px 5px 10px;
width: 200px;
height: 15px;
}
#search-box input.button2 {
background: #7ba60d url(http://i.imgur.com/vJs32.png) no-repeat 50%!important;
color: transparent;
height: 26px!important;
position: relative;
right: 25px;
width: 30px!important;
border: 1px solid #7ba60d;
border-radius: 0px 3px 3px 0px;
-webkit-box-shadow: 0px 2px 4px rgba(0,0,0,0.2);
border-top: 1px solid #000;
box-shadow: inset 0px 1px 0 rgba(255,255,255,0.2);
-webkit-box-shadow: 0 2px 4px rgba(0,0,0,0.2);
}
#search_menu {
background: #fff;
font-size: 11px!important;
left: 10%!important;
top: 40px!important;
}
#search_menu a{
color:#000!important;
position: relative;
top:none!important;
background:none!important}
#search_menu a:hover{background:none!important}
.conteneur_container_IE{position: relative;bottom: -3px;margin-top: -2px;padding: 1px;}
/*------------------------------------------------*/
/*-------------[Borrar el subrayado de los enlaces]------------*/
/*------------------------------------------------*/
a {text-decoration: none;}
a:link {text-decoration: none;}
a:hover {text-decoration: none!important;}
a.forumtitle {text-decoration: none;}
a.forumtitle:hover {text-decoration: none!important;}
a.topictitle {text-decoration: none;}
a.topictitle:hover {text-decoration: none!important;}
/*------------------------------------------------*/
/*-------------[Perfil Post]------------*/
/*------------------------------------------------*/
.postprofile {
text-align: center;
}
.postprofile dt img{padding: 1px;
border: 1px solid #d5d5d5;
background: #fff;
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
}
.postprofile dt img:hover{border-color: #7d7d7d;}
/*------------------------------------------------*/
/*-------------[Botones]------------*/
/*------------------------------------------------*/
input.button1, input.button2, button.button2, #main-content a.cgu-buttons {
background: #f4f5f4 url(http://i66.servimg.com/u/f66/11/96/49/61/tabbg10.png);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding: 2px;}
/*------------------------------------------------*/
/*-------------[agre codigos para solucionar errores & aportes importantes no borres nada]------------*/
/*------------------------------------------------*/
#plus_menu {
background: #ffffff;
}
.user_login_form input[type="text"], .user_login_form input[type="password"]{
position:relative;
top:7px;
}
.postbody .topic-title {
font-size:1.2em;}
fieldset.fields1 div {
margin-bottom: 0px;
}
Esta é a Css que esta e deve ser algo nela que esta mudando este local pois o codigo não funcionou !
Gostaria de deixar este espaço original como Forumeiros ?
 Re: Ajuda com tema , aumentar este espaço ?
Re: Ajuda com tema , aumentar este espaço ?
Troque seu CSS por este.
- Código:
/*------------------------------------------------*/
/*-------------[Body tamaño del foro logo descripcion del foro]------------*/
/*------------------------------------------------*/
.select{
margin-top:-190px!important;
}
#wrap {
font: normal 11px helvetica,arial,sans-serif;
-moz-box-shadow: 0 5px 9px rgba(0,0,0,0.1);
-webkit-box-shadow: 0 5px 9px rgba(0,0,0,0.1);
background: #fff;
box-shadow: 0 5px 9px rgba(0,0,0,0.1);
line-height: 120%;
padding: 10px;
width: 85%;
top: 100px;
margin-top: -52px;
}
#logo {
position: absolute;
top: -155px;
margin-left: -20px;
}
#site-title h1 {display: none;}
#site-title, #site-title h1{display: none;}
#logo-desc p {display: none;}
/*------------------------------------------------*/
/*-------------[Navbar]------------*/
/*------------------------------------------------*/
div#page-header div.navbar ul.linklist li a {
margin-left: -6px;
padding: 6px 15px 8px;
}
#page-header .navbar .navlinks a {
color: #c5d5e2;
font: normal 13px helvetica,arial,sans-serif;
background: #1c3b5f;
text-shadow: 0px 1px 1px rgba(0,0,0,0.5);
}
#page-header .navbar .navlinks{
border-bottom: 1px solid transparent;
font-weight: 700;
text-align: left;
top: -80px;
position: absolute;
}
#page-header .navbar .navlinks a:hover {background: #173455;
color: #fff;}
#page-header .navbar .navlinks li a[href="/"]{background:#fff;
color: #0b5794;
font-weight: bold;
text-shadow: none;
padding-bottom: 10px;}
/*------------------------------------------------*/
/*-------------[Panel Foros]------------*/
/*------------------------------------------------*/
.panel {
background:#ebf0f3;
border: 1px #dbe4ef solid;
}
.row {
background: #fff;
border: 1px solid #dbe4ef;
border-bottom: 1px solid #f3f3f3!important;
}
.forabg {
background:#ebf0f3 url(http://i.imgur.com/Xi9WU.png) repeat-x top;
background-position: 0 0;
background-repeat: repeat-x;
clear: both;
margin-bottom: 4px;
padding: 0 0 1px;
border-top: 1px solid #316897;
border-radius: 4px 4px 0px 0px;
}
.row1 {
background: #fff;
border: 1px solid #dbe4ef;
border-bottom: 1px solid #f3f3f3!important;
}
.row2 {
background: #fff;
border: 1px solid #dbe4ef;
border-bottom: 1px solid #f3f3f3!important;
}
/*------------------------------------------------*/
/*-------------[Foros cat Portal]------------*/
/*------------------------------------------------*/
.forumbg {
background:#ebf0f3 url(http://i.imgur.com/Xi9WU.png) repeat-x top;
background-position: 0 0;
background-repeat: repeat-x;
clear: both;
margin-bottom: 4px;
padding: 0 0 1px;
border-top: 1px solid #316897;
border-radius: 4px 4px 0px 0px;}
span.corners-bottom {display:none;}
.post {
background:#ebf0f3;
border: none;
padding-bottom: 5px;
}
.postbody .content {
padding-right: 10px;
}
.post .inner{background: #fff;}
.post span.corners-top{
background:#ebf0f3 url(http://i.imgur.com/Xi9WU.png) repeat-x top;
background-position: 0 0;
background-repeat: repeat-x;
clear: both;
margin-bottom: 4px;
padding: 0 0 1px;
border-top: 1px solid #316897;
border-radius: 4px 4px 0px 0px;
height:34px;
}
.module {
background: #ebf0f3;
}
.module span.corners-top {
border-bottom: 1px #dbe4ef solid;
height: 29px;
background: #ebf0f3 url(http://i.imgur.com/Xi9WU.png) repeat-x top;
border-radius: 4px 4px 0 0;
border-top: 1px solid #316897;
}
ul.topiclist {
margin: 6px 6px 10px 6px;
}
/*------------------------------------------------*/
/*-------------[search incorporado con algunos codigos importantes]------------*/
/*------------------------------------------------*/
#search-box {
float: right;
margin-right: 5px;
margin-top: 10px;
position: relative;
top: -110px;
white-space: nowrap;
}
#search-box #keywords {
-moz-border-radius: 3px 4px 4px 3px;
-moz-box-shadow: 0 2px 4px rgba(0,0,0,0.2);
-webkit-box-shadow: 0 2px 4px rgba(0,0,0,0.2);
background: #fff;
border: 1px solid #000;
border-radius: 3px 4px 4px 3px;
box-shadow: 0 2px 4px rgba(0,0,0,0.2);
color: #5a5a5a;
padding: 5px 30px 5px 10px;
width: 200px;
height: 15px;
}
#search-box input.button2 {
background: #7ba60d url(http://i.imgur.com/vJs32.png) no-repeat 50%!important;
color: transparent;
height: 26px!important;
position: relative;
right: 25px;
width: 30px!important;
border: 1px solid #7ba60d;
border-radius: 0px 3px 3px 0px;
-webkit-box-shadow: 0px 2px 4px rgba(0,0,0,0.2);
border-top: 1px solid #000;
box-shadow: inset 0px 1px 0 rgba(255,255,255,0.2);
-webkit-box-shadow: 0 2px 4px rgba(0,0,0,0.2);
}
#search_menu {
background: #fff;
font-size: 11px!important;
left: 10%!important;
top: 40px!important;
}
#search_menu a{
color:#000!important;
position: relative;
top:none!important;
background:none!important}
#search_menu a:hover{background:none!important}
.conteneur_container_IE{position: relative;bottom: -3px;margin-top: -2px;padding: 1px;}
/*------------------------------------------------*/
/*-------------[Borrar el subrayado de los enlaces]------------*/
/*------------------------------------------------*/
a {text-decoration: none;}
a:link {text-decoration: none;}
a:hover {text-decoration: none!important;}
a.forumtitle {text-decoration: none;}
a.forumtitle:hover {text-decoration: none!important;}
a.topictitle {text-decoration: none;}
a.topictitle:hover {text-decoration: none!important;}
/*------------------------------------------------*/
/*-------------[Perfil Post]------------*/
/*------------------------------------------------*/
.postprofile {
text-align: center;
}
.postprofile dt img{padding: 1px;
border: 1px solid #d5d5d5;
background: #fff;
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
}
.postprofile dt img:hover{border-color: #7d7d7d;}
/*------------------------------------------------*/
/*-------------[Botones]------------*/
/*------------------------------------------------*/
input.button1, input.button2, button.button2, #main-content a.cgu-buttons {
background: #f4f5f4 url(http://i66.servimg.com/u/f66/11/96/49/61/tabbg10.png);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding: 2px;}
/*------------------------------------------------*/
/*-------------[agre codigos para solucionar errores & aportes importantes no borres nada]------------*/
/*------------------------------------------------*/
#plus_menu {
background: #ffffff;
}
.user_login_form input[type="text"], .user_login_form input[type="password"]{
position:relative;
top:7px;
}
.postbody .topic-title {
font-size:1.2em;}
fieldset.fields1 div {
margin-bottom: 0px;
}
 Re: Ajuda com tema , aumentar este espaço ?
Re: Ajuda com tema , aumentar este espaço ?
Bom, então coloque seu CSS novamente.
Troque a primeira parte do seu CSS.
Troque a URL por uma imagem maior.
- Código:
/*------------------------------------------------*/
/*-------------[Body tamaño del foro logo descripcion del foro]------------*/
/*------------------------------------------------*/
body#phpbb{
background:#d8dde8 url(http://i.imgur.com/ByI9p.png) top repeat-x;
margin-top: 175px;
}
.select{
margin-top:-190px!important;
}
#wrap {
font: normal 11px helvetica,arial,sans-serif;
-moz-box-shadow: 0 5px 9px rgba(0,0,0,0.1);
-webkit-box-shadow: 0 5px 9px rgba(0,0,0,0.1);
background: #fff;
box-shadow: 0 5px 9px rgba(0,0,0,0.1);
line-height: 120%;
padding: 10px;
width: 85%;
top: 100px;
margin-top: -52px;
}
#logo {
position: absolute;
top: -155px;
margin-left: -20px;
}
#site-title h1 {display: none;}
#site-title, #site-title h1{display: none;}
#logo-desc p {display: none;}
/*------------------------------------------------*/
/*-------------[Navbar]------------*/
/*------------------------------------------------*/
div#page-header div.navbar ul.linklist li a {
margin-left: -6px;
padding: 6px 15px 8px;
}
#page-header .navbar .navlinks a {
color: #c5d5e2;
font: normal 13px helvetica,arial,sans-serif;
background: #1c3b5f;
text-shadow: 0px 1px 1px rgba(0,0,0,0.5);
}
#page-header .navbar .navlinks{
border-bottom: 1px solid transparent;
font-weight: 700;
text-align: left;
top: -80px;
position: absolute;
}
#page-header .navbar .navlinks a:hover {background: #173455;
color: #fff;}
#page-header .navbar .navlinks li a[href="/"]{background:#fff;
color: #0b5794;
font-weight: bold;
text-shadow: none;
padding-bottom: 10px;}
/*------------------------------------------------*/
/*-------------[Panel Foros]------------*/
/*------------------------------------------------*/
.panel {
background:#ebf0f3;
border: 1px #dbe4ef solid;
}
.row {
background: #fff;
border: 1px solid #dbe4ef;
border-bottom: 1px solid #f3f3f3!important;
}
.forabg {
background:#ebf0f3 url(http://i.imgur.com/Xi9WU.png) repeat-x top;
background-position: 0 0;
background-repeat: repeat-x;
clear: both;
margin-bottom: 4px;
padding: 0 0 1px;
border-top: 1px solid #316897;
border-radius: 4px 4px 0px 0px;
}
.row1 {
background: #fff;
border: 1px solid #dbe4ef;
border-bottom: 1px solid #f3f3f3!important;
}
.row2 {
background: #fff;
border: 1px solid #dbe4ef;
border-bottom: 1px solid #f3f3f3!important;
}
/*------------------------------------------------*/
/*-------------[Foros cat Portal]------------*/
/*------------------------------------------------*/
.forumbg {
background:#ebf0f3 url(http://i.imgur.com/Xi9WU.png) repeat-x top;
background-position: 0 0;
background-repeat: repeat-x;
clear: both;
margin-bottom: 4px;
padding: 0 0 1px;
border-top: 1px solid #316897;
border-radius: 4px 4px 0px 0px;}
span.corners-bottom {display:none;}
.post {
background:#ebf0f3;
border: none;
padding-bottom: 5px;
}
.postbody .content {
padding-right: 10px;
}
.post .inner{background: #fff;}
.post span.corners-top{
background:#ebf0f3 url(http://i.imgur.com/Xi9WU.png) repeat-x top;
background-position: 0 0;
background-repeat: repeat-x;
clear: both;
margin-bottom: 4px;
padding: 0 0 1px;
border-top: 1px solid #316897;
border-radius: 4px 4px 0px 0px;
height:34px;
}
.module {
background: #ebf0f3;
}
.module span.corners-top {
border-bottom: 1px #dbe4ef solid;
height: 29px;
background: #ebf0f3 url(http://i.imgur.com/Xi9WU.png) repeat-x top;
border-radius: 4px 4px 0 0;
border-top: 1px solid #316897;
}
ul.topiclist {
margin: 6px 6px 10px 6px;
}
/*------------------------------------------------*/
/*-------------[search incorporado con algunos codigos importantes]------------*/
/*------------------------------------------------*/
#search-box {
float: right;
margin-right: 5px;
margin-top: 10px;
position: relative;
top: -110px;
white-space: nowrap;
}
#search-box #keywords {
-moz-border-radius: 3px 4px 4px 3px;
-moz-box-shadow: 0 2px 4px rgba(0,0,0,0.2);
-webkit-box-shadow: 0 2px 4px rgba(0,0,0,0.2);
background: #fff;
border: 1px solid #000;
border-radius: 3px 4px 4px 3px;
box-shadow: 0 2px 4px rgba(0,0,0,0.2);
color: #5a5a5a;
padding: 5px 30px 5px 10px;
width: 200px;
height: 15px;
}
#search-box input.button2 {
background: #7ba60d url(http://i.imgur.com/vJs32.png) no-repeat 50%!important;
color: transparent;
height: 26px!important;
position: relative;
right: 25px;
width: 30px!important;
border: 1px solid #7ba60d;
border-radius: 0px 3px 3px 0px;
-webkit-box-shadow: 0px 2px 4px rgba(0,0,0,0.2);
border-top: 1px solid #000;
box-shadow: inset 0px 1px 0 rgba(255,255,255,0.2);
-webkit-box-shadow: 0 2px 4px rgba(0,0,0,0.2);
}
#search_menu {
background: #fff;
font-size: 11px!important;
left: 10%!important;
top: 40px!important;
}
#search_menu a{
color:#000!important;
position: relative;
top:none!important;
background:none!important}
#search_menu a:hover{background:none!important}
.conteneur_container_IE{position: relative;bottom: -3px;margin-top: -2px;padding: 1px;}
/*------------------------------------------------*/
/*-------------[Borrar el subrayado de los enlaces]------------*/
/*------------------------------------------------*/
a {text-decoration: none;}
a:link {text-decoration: none;}
a:hover {text-decoration: none!important;}
a.forumtitle {text-decoration: none;}
a.forumtitle:hover {text-decoration: none!important;}
a.topictitle {text-decoration: none;}
a.topictitle:hover {text-decoration: none!important;}
/*------------------------------------------------*/
/*-------------[Perfil Post]------------*/
/*------------------------------------------------*/
.postprofile {
text-align: center;
}
.postprofile dt img{padding: 1px;
border: 1px solid #d5d5d5;
background: #fff;
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
}
.postprofile dt img:hover{border-color: #7d7d7d;}
/*------------------------------------------------*/
/*-------------[Botones]------------*/
/*------------------------------------------------*/
input.button1, input.button2, button.button2, #main-content a.cgu-buttons {
background: #f4f5f4 url(http://i66.servimg.com/u/f66/11/96/49/61/tabbg10.png);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding: 2px;}
/*------------------------------------------------*/
/*-------------[agre codigos para solucionar errores & aportes importantes no borres nada]------------*/
/*------------------------------------------------*/
#plus_menu {
background: #ffffff;
}
.user_login_form input[type="text"], .user_login_form input[type="password"]{
position:relative;
top:7px;
}
.postbody .topic-title {
font-size:1.2em;}
fieldset.fields1 div {
margin-bottom: 0px;
}
Troque a primeira parte do seu CSS.
- Código:
body#phpbb{
background:#d8dde8 url(http://i.imgur.com/ByI9p.png) top repeat-x;
margin-top: 175px;
}
Troque a URL por uma imagem maior.
 Tópicos semelhantes
Tópicos semelhantes» Retirar este espaço
» Aumentar espaço da legenda
» Aumentar espaço
» Por que há este espaço em branco no meu fórum?
» Aumentar o espaço do logo
» Aumentar espaço da legenda
» Aumentar espaço
» Por que há este espaço em branco no meu fórum?
» Aumentar o espaço do logo
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por EDU2010 26.01.13 22:39
por EDU2010 26.01.13 22:39




