Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Categoria igual esta
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Categoria igual esta
Categoria igual esta
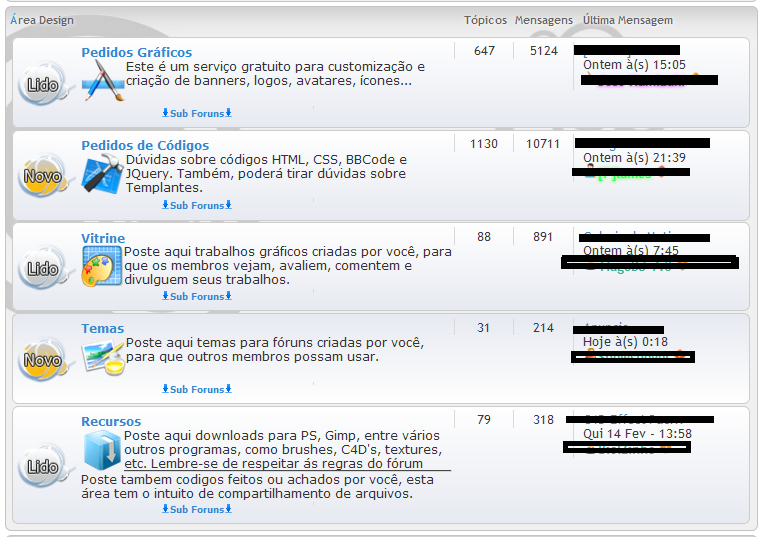
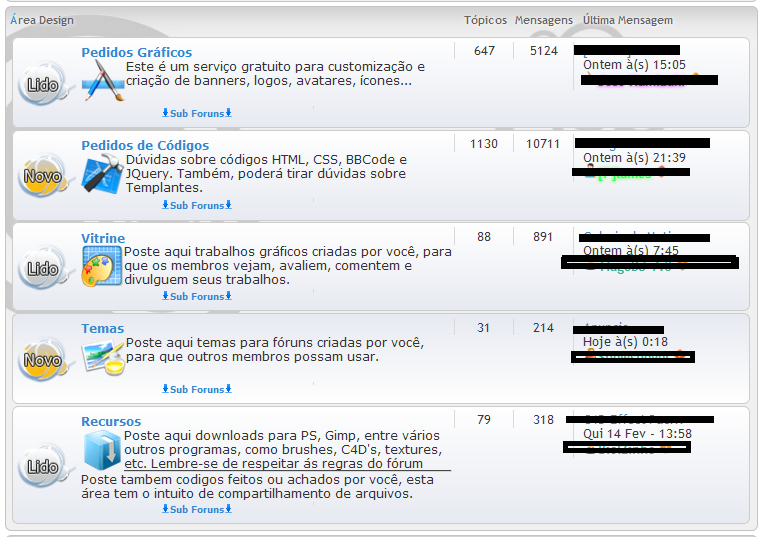
Qual é minha questão:
Gostaria de coloca minhas categorias como esta:

igual!
Meu Forum e PUNBB !
Endereço do meu fórum:
http://nlrpgteste.ativoforum.com
Versão do fórum:
PUNBB
Gostaria de coloca minhas categorias como esta:

igual!
Meu Forum e PUNBB !
Endereço do meu fórum:
http://nlrpgteste.ativoforum.com
Versão do fórum:
PUNBB
 Re: Categoria igual esta
Re: Categoria igual esta
Olá,
Isto é um código VIP do SP-Design, caso queira, terá de comprar no shop do fórum.
Além disto, utilizaria JS/jQuery, o qual, por hora, não damos suporte.
Lamento.
Até mais.
Isto é um código VIP do SP-Design, caso queira, terá de comprar no shop do fórum.
Além disto, utilizaria JS/jQuery, o qual, por hora, não damos suporte.
Lamento.
Até mais.
 Re: Categoria igual esta
Re: Categoria igual esta
Olá! 
Adicione este código em sua "Folha de estilo Css"
Até.

Adicione este código em sua "Folha de estilo Css"
- Código:
/****** Categorias ******/
.main-head {
baxkground-color: #1E90FF!important;
border-radius: 5px 5px 0px 0px;
margin-top: 15px;
padding-bottom: 13px;
padding-left: 13px;
padding-right: 13px;
padding-top: 13px;
font-weight: bold !important;
}
.main-head .page-title {
box-shadow: inset rgba(0,0,0,0.4) 0 1px 3px, rgba(255,255,255,0.05) 0 0 0 1px, rgba(255,255,255,0.1) 0 1px 0;
background: url('http://i.imgur.com/Qd6sr.png') repeat;
border-radius: 4px;
box-shadow: inset rgba(0, 0, 0, 0.4) 0 1px 3px, rgba(255, 255, 255, 0.05) 0 0 0 1px, rgba(255, 255, 255, 0.1) 0 1px 0;
color: white;
height: auto;
width: auto;
line-height: 30px;
font-weight: bold !important;
text-align: center;
}
td.tcl, td.tc2, td.tc3, td.tcr {
background: -moz-linear-gradient(white,#E7EAF1);
background-attachment: scroll;
background-color: white;
background-image: -webkit-linear-gradient(white,#E7EAF1);
}
td.tc2, td.tc3, td.tcr {
border-left: none !important;
}
.main .main-foot, .main .main-head {
background-color: #1E90FF!important;
}
.expand, .contract {
position: absolute;
top: -2px;
right: -6px;
cursor: pointer;
width: 32px;
height: 22px;
background: url(http://i11.servimg.com/u/f11/18/07/42/17/cat_ma10.png);
float: left;
margin-right: 7px;
margin-top: 7px;
}
.contract {background: url(http://i11.servimg.com/u/f11/18/07/42/17/wkjrjl10.png);}
Até.


Convidado- Convidado
 Re: Categoria igual esta
Re: Categoria igual esta
Olá!
Aceda a Folha de Estilo CSS:
Até mais.
Aceda a Folha de Estilo CSS:
Código:Painel de ControleVisualização
Imagens e Cores
Cores
Folha de estilo CSS
- Código:
#main #main-content .main, .forabg {
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
background: #F0F0F0 url(http://i42.servimg.com/u/f42/17/32/13/00/sp-des28.jpg) repeat-x top;
border: 1px solid #C4C4C4;
border-radius: 7px;
padding: 5px;
}
.forabg {
clear: both;
margin: 5px 5px 4px;
min-height: 1px;
padding: 5px;
}
.row{background:-moz-linear-gradient(#fff,#E7EAF1);background-attachment:scroll;background-color:#fff;background-image:-webkit-linear-gradient(#fff,#E7EAF1)}.row:hover{background:-moz-linear-gradient(#E7EAF1,#ffffff);background-attachment:scroll;background-color:#e3e3e3;background-image:-webkit-linear-gradient(#E7EAF1,#ffffff)}.row4{background-color:#e3e3e3}.row4:hover{background-color:#c4c4c4}
Até mais.
 Re: Categoria igual esta
Re: Categoria igual esta
Acho que alguma coisa no meu CSS está bugando que nao aparece!
Concerte ele aqui!
Css:
Obrigado!
Concerte ele aqui!
Css:
- Código:
.pun {
line-height: 130%;
min-width: 768px;
width: 100%;
padding: 0px;}
#topbar {
background: url(http://i.imgur.com/pvSB3.png) 0 0 repeat-x;
line-height: 20px;
padding: 10px 0;
overflow: hidden;
font-size: 90%;
}
#toplinks {
float: right;
}
.time {
color: #555;
list-style: none;
}
#pun-intro {
background: transparent;
margin: auto;
text-align: left;
padding: 35px 0;
width: 980px;
border:none;}
#content {
background: white;
padding: 10px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border-bottom-left-radius: 5px;
border-bottom-left-radius: 5px;
}
#page-body {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border: 10px solid rgba(82, 82, 82, .7);
border-radius: 5px;
margin: auto;
padding: 0px;
width: 980px;
box-shadow: 0 0 3px solid rgba(82, 82, 82, .7);
}
#main_content_top {
background: #E5E5E5 url(http://i.imgur.com/cfMqh.png) repeat-x;
height: 60px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
border-top-left-radius: 5px;
border-top-left-radius: 5px;
text-shadow: 0 1px 0 white;
}
#memb_login {
float: left;
margin-top: 12px;
padding-left: 20px;
width: 500px;
}
#memb_login ul, #memb_login li {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#memb_login .login_icon {
background: url(http://i.imgur.com/ATlGt.png) 0 50% no-repeat;
}
#memb_login a {
color: #888;
font-size: 12px;
text-decoration: none;
line-height: 20px;
}
#memb_login .login_icon span, #memb_login .signup_icon span {
padding: 0 0 0 40px;
display: block;
}
#memb_login .uppertext, #memb_login .memb_greeting {
font-size: 16px;
color: #323436;
text-transform: uppercase;
display: block;
}
#memb_login .signup_icon {
background: url(http://i.imgur.com/KeBCD.png) 0 50% no-repeat;
margin-left: 50px;
}
#memb_login a:hover {
color: #454545;
}
#search {
float: right;
background: url(http://i.imgur.com/l4a8b.png) 0 0 no-repeat;
width: 245px;
height: 65px;
position: relative;
margin-bottom: -6px;
padding-right: 20px;
}
#keywords.inputbox.search {
position: absolute;
top: 15px;
right: 62px;
width: 157px;
height: 16px;
padding: 8px 5px 6px 8px;
background: none;
border: none;
outline: none;
overflow: hidden;
font: 13px Arial, sans-serif;
}
#search .search_button {
position: absolute;
top: 0;
right: 20px;
width: 42px;
height: 60px;
background:none;
border-bottom:2px solid #3D3D3D;
background-color:#4D4D4D;
outline: none;
cursor: pointer;
}
#pun-foot {
clear: both;
width: 980px;
margin: auto;
}
#pun-about {
background: none;
border: none;
line-height: 150%;
padding: 0px;
text-align: center;
}
#pun-about ul li a {
color: #959595;
font: 12px "Helvetica Neue", Arial, sans-serif;
text-decoration: none!important;
}
.main .main-head ,.main .main-foot {
background-image: url(http://i.imgur.com/3mBvC.png);
height: 22px;
}
.pun table .tcr {
width: 25%;
}
.largertext {
font-size: 120%;
color: #484848;
}
.fadetext{
color: #AAA;
font-size: 11px;
}
.pun table.table td {
background-color: white;
line-height: 130%;
border-left: none;
border-bottom: 1px solid #EBEBEB;
}
.pun .main table td.tc2, .pun .main table td.tc3 {
background-color: #F8F8F8;
border-left: none;
}
.tcicons {
width: 5%;
background-color: #F8F8F8!important;
}
.statusid {
margin-left: 10px!important;
margin-right: 0px!important;
}
.stadisticageneral {
padding:10px;
background: #F6F6F6;
border: 1px solid #DDD;
}
.cat_bar {
background-image: url(http://i.imgur.com/3mBvC.png);
padding-left: 9px;
overflow: hidden;
height: 40px;
line-height: 40px;
font-size: 14px;
font-weight: normal;
color: #EEE;
margin-bottom: 5px;}
.titlebg {
color: #1C1C1C;
text-shadow: 0 1px 0 white;
background: url(http://i.imgur.com/hfnii.png);
overflow: hidden;
height: 40px;
line-height: 40px;
font-size: 120%;
font-weight: normal;
padding-left: 9px;
}
.stadisticageneral p{
margin: 0 0 0.2em 0;
padding: 0.2em;
}
#pun-about fieldset {
display:none;
background: #222 url(http://i.imgur.com/2QARA.png) repeat-x;
height: 40px;
margin: 0;
margin-left: 210px;
margin-right: 210px;
padding: 0;
z-index: 999;
border-bottom: 1px solid #EBEBEB;
border-radius: 5px;
box-shadow: 0 0 3px gray;
}
.pun .postmain {
border: none;
margin-left: 15em;
background-color: white;
}
.pun .post {
background-color: white;
border-style: solid!important;
border-width: 1px 0px 0px 0px;
border-color: #DDD;
}
.pun .topic {
background: white;
border: none;
}
.postfoot {
border-top: none;
margin-left: 0em;
}
.pun .posthead {
background: white;
padding: .5em 1.3em .5em 1em;
border-bottom: 1px solid #DDD;
font-size: 11px;
}
.pun .sig-content {
border-top: 1px #DDD solid;
}
.pun .post .user {
margin-left: -16em;
font-size: 12px;
}
button.button2, input.button2 {
background: url(http://i.imgur.com/aCInW.png);
padding: 5px;
border-radius: 3px;
}
.pun .frm .frm-buttons input {
background: url(http://i.imgur.com/aCInW.png);
padding: 7px;
border: 1px solid #CCC;
border-radius: 4px;
}
.pun .frm .frm-buttons input:hover {
border: 1px solid #BBB;
cursor:pointer;
box-shadow: 0px 0px 5px 0px #DDD;}
#profile-advanced-layout #tabs {
bottom: 0;
position: relative;
min-width: 600px;
}
#profile-advanced-right {
float: left;
width: 31.5%;
}
#profile-advanced-layout {
float: right;
margin-left: 0;
margin-right: 0;
width: 68.2%;
}
#profile-advanced-left {
margin-right: 0px;
margin-left: 0px;
}
#copyright {
float: right;
}
.fameforum {
color: #C03B00;
font-size: 11px;
font-weight: bold;
}
.fameforum a {
color: #0CD5D5!important;
font-size: 12px;
font-weight: 700;
}
.pun table.table td {
padding: .2em 0 .2em;
}
.pun-crumbs p {
line-height: 1.5;
margin: 0;
color: #464646;
font-size: 0.95em;
}
.pun-crumbs p a{
color: #464646!important;
}
a{
text-decoration: none!important;
}
a:hover{
text-decoration: underline!important;
}
#pun-about ul li a:hover{
text-decoration: underline!important;}
/* Categoria e Nome */
span.postdetails.poster-profile{
-webkit-border-horizontal-spacing: 1px;
-webkit-border-vertical-spacing: 1px;
background-attachment: scroll;
background-color: transparent;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAJUAAACVCAAAAAB0yeeTAAAACXBIWXMAAABIAAAASABGyWs+AAAACXZwQWcAAACVAAAAlQBUT0SmAAAM+klEQVR42u2caXbkNhKEcf9zWsQOUHOC+SIJTYtFOVtL6b35QdvPblURDCCXyA1yqDnWnvvIJabZakut51Zyq7mmXmZPMfFpK/zcW2+1lrVijpH2f2KtNXc+G7m12WubuY0W+T6lGMtItZTeWJ9TPWG4gKG3VOrgX6O2XEflNaOXxqOZL+qWCtvJJduWCv+tawXv4OfSMk/ZgrhrU7P3uo3etaLUstdWB49H/nDCcAEDZ+V7Nlr4SH/ImY+S8EYabXJyoVfAgGr28PGv1lPLHI+fEF7LvbfY6v6a60Q4KZlwEqdnV+yxpBOGCxgQxBYR4SNsnxuf6VUcuma0UzhVFcSxogmyjcFe0A5/DV6YMxrhib3yfMnO0VzAwEsGx+x97NteB7pkD2VDU/ZoblkP8FRJfUMbtawVFXvhC/u6pVEaD7B/5FVim7UNIBAIe+Q9AzWWE4YLGJC1masseOqtNepQHB0t7xLtKJjvjvlI1B2LOlZgpU1baV1GhNYyhs7mc9TWACj7zs+yw8K3wJ0wXMAgi8X6DTNirlggHqG/Ow4k1Y468beOZEuVIt5WIC/pUCbBTuSkHHogMPNWrFjb59mE0ComGM8YHmDoOgoymCBgLThWTYdb6fRIXgLJc5q9bvK5tQIpZMBn5OVVKGiOxSXFtheENWtOsnPDz1L4CcMFDE0W115K4S0l58i55Nd4aM5FlCCTmVpWkS9P17Vi8DreiR2bgY9yWFrfsrSw4QAYMv/gia9R9rifMFzAwHuQbpnosMkORhsvS6r4M+aA9nk3xoIkZNhtrZAw8DCzt1RfMJDSkWUXC1U9A1mUhjfAD0gBhZ4wXMCgJXGY+zf+kMsLdidTwohrnQUNbYct6ez8Ia4VHA8u72yUd0nLyD9KplIXJ8h7yWIKmKMmds8G32O4gAEsZJDExTr9/3j/8J2uQIGmsSg002AGCcJWxAYoVDMPQpV3TrmBWan0zSHEjzoJQt50gncYLmDgy81CimyEV6AuDjhxZSKCIpvEAVki5ZknJtbWioFWsshSTIq34GJNcQdj2+VRWAt/I0BJObKFdsJwAUMzk5Gpli41CRmY+RgQ8A7sExW1tYLvun6KRlJNn0s4ircKJyjRjMpYrRXe2k8YLmCAs2TDlxiSFMH4Ev9SfCW0ipuabOtYgb9ELMfCRpYCjSs/HadcwDAHx9Y5m9YWEpBWXqCz+crG4SLAjRY4nflIi28rZFM4GoIa0ogUiMFiYq+QbpR2OIxOxMNzJHO6PxguYFgpEBGoveDLopgG2vxW0iTTkcLatEQG+ip6HzuU5E4YLmB4W4UPDBHQDv31mNLXcfTqjdSG10OOG2TR9xLxDhirS7ZnDA8wvOVDj/b78wzqLz7iAYblJrMt45FijiDyDceSLzWlAEpURfKyLh5X2CEMvsdwAYOlX+JukgB5DhxWLP7DFkXmWJTwKKUVcSuBWStQn56IKQ4RXxUvQ+OkVlqe0k6QPl6s4yhPP2N4gGFmnUkUqF0riiJ1RJB1Qu2jsh2iOvFCUuL1a8VOhl1ilQXBgkQHrFS5HyGjKwudkgV+QQioZnvjhOEChqWcq6h/zJO+Ol3AAD2SkPEWJZrm8gdVEtCH/CKLRJtyIMtAzcxtBRxIZkAoU4qkkoc0S7uFm5CdpCYOyRaXeJY65oThAgZla6JUtk6wR44JFL0/Wb5ovEluoZSpxyxeWCtwyUSc3zLRm22wOSUFTWm4JXpFP6N9KkfZF2o9YbiAYSLCvStw6KOyty5JqPBjC2bo4h8VhYefkxkcK5KqN16EiZuwReyyImrYjSeaFsgvpoCUQZwxXMCwat8LWT6/Wn4gZA8wLLq45iYu24hgrLApJFXb4eAKyZ/Pf1zAsKjEnKpJBE3CJZh+iXx0TOWD6A9j2dl5F4N1lWMzUYyQm6YzhgdI3o6/pHEpoKosYwdswxpjj1HGge6Vt9sK8R3oKO5bRZoLGJSHWDZIkaiqDHJRBlxPVVHppnv2oCh1rJBBkGvi2FMcwcGaiQebTSo1UiwqbSaqx1qKfOQ9hgsYlHwreY5FcRGr35VA68tm8Xag9r1b2hPNdetakY+WzGs2wkkZ/h6HzjY2EZOCk5lgs7aMsrT3GC5gWJK+Frff1s3nCmgXMKwc+JLRQrFDCVCxDoF1uOpTs2YPkJwhK+CjHr58TYp30qw2imiGpQbQEIWzBbxeXtcKUYNS4KWbqZOJa3JS+JZf1s2S6lx3sSgKOmF4gEH1N6e95AbDjBrVF9Xv1JlWoMOV9W1FUiCLm2w9Eo7USrLcvernOKIVXSyGKz7IP1zAUC0Z6GIzvpKH4XD2z5St8LXCjXIfcXqNKt9shXQ0zT0xjhc1x6RCtpbbC1Qibpe5FzUcDqY/YbiAoY9d7c5LWDNj5oEXNc4qn6VN3yfRga1A0kbmxZz6VfnCV0KnCxhWt/CSlP+sv/iJ1qkHGFaL4NK9fmpT4YMOuQsYVjl1KY6+Xeh9sgBzAcPK4B5SsFR/N+cDwwOEr7aqlu5jJ0r93KHGGBFvmBVP8vCSX/taIU3BxD1qyde7XS4gzICZ1P3i5P/SHlBH4FihTEjRUdVC+TqRuIBhtZaIIlMjiymRJFPUF5pR6j+peBblaxuKndb5bCa2Yj3LfMJwAf9vpwBWFMWoLKTVbUzljFTKXymjmuXqEob2YTkXnD7lu9K+Ac98wnABg1n9UUePo/4noZUbq2Uhy4MXtKFqkVY57VrRj3KhGbFSqogqFD8QIGGZcE+xz1ZnVoZn7esThgsYlnFeYtaPzfkvcdEFDMtMyqOe6y8blgsYVq57TlZFZb+YHQvDBbxnqfcs9Z6l3rPUe5Z6z1LvWeo9S71nqfcs9Z6l3rPUe5Z6z1LvWeo9S71nqfcs9Z6l3rPUe5Z6z1LvWeo9S71nqfcs9Z6l3rPUe5b6wSx1NTUvHPTkNuiV5zzAsDLvd7MnCHls4/eGXQeGCxjWLOpSNn1+evW90swFDCvwXsOomsxNIXj+SnvGBQzRWoxqIuvTcgSIaPL4uJmS14qk0ak8RmU+3DO1FNpiu9Fmr6paLN+R0Qzl/e8xXMCg+wAazJnVmJrK/I/NOpH+sNdC1CJszXIJW2WtQCoKWnqhbEI8TzJOfaOMFLeI0dIjGV+zNkQ7YbiAQQxG9jaIkQ83GD56ly0/VogVDo4pUqvkaZ2aoj6ejF4tJZTPV6VbnnrCcAHDChblyLr+NCCeGl4UUVo8YbiAsnbZx4Uz/4xek2gkRUnWBLZWJOuGJ6XzcmvYJ6kUqM2KZtUfTewQxXT52rVwAcNKlh6znfzL6VVyAcPq012mjs/t7F0nmy5gYFkRIz8WWpfrNirsgZxzrdClicjuZhRBsEyn7keRGsXk/oTYBdQtiy3r/xrRlb/1Yr0uSidgRfnIWJLQfQGlAm23gtRWSCnDmLSL4NnUpv5DmqW+yN6SNG0gg2Rj5HjCcAHDW5dSQudjEicY9bX/va+pRpNa2di9Ovi62FCOchWrV5MZl9V1BU0iLU09Y7iAYaVCVo7rxbjNPnR15UdZuRLxhBFrYLIpJJHOxBOGCxiWP17c+S9XN35MGS5gWAX5/0aavM3ag782Q10YLmBYdjkeO44/sWQZL/tVYgd5ipVEEu2E4QKGlTBdOtNfuiD0jRTLBQzr3tflFtcHJVx+5k0xFzAsE7tY6DcvMH3aC1zA8JZZ4/7EAKsVylGPfj0XV/qtnWlemy3wsaZHmbxV0e8xXMCwBkcXuvzBnPtToyYXMKzk1lqQCHHISpVxPjUdVsKqpP4dhgsY1p2xS0z75JWzY9ah3OGLcdMFDKtxe+n7/s7d1T8YLmBYx7lQ4bcE8AW6dQHD6oNfrrM89dLxB1dmXMCwPPhyr/H7Pv+5u5MuYFjl6qXaVR9FNqHuRdcfZOP9eRW1CxjWJIwNn++t/m2QpqCoYlx0qNRWMzh9QwVMXFPF2kUgdVCSyQxTOWO4gFReVXdBLj1QTFZOUY/ppBHMUMdJE7T6hOsqLmBYE9xLXHnmPP6j2OUC6paFaeBiFJeGeJ6R4Ju2teKHhucChkV+F2d/Gl3+C6G4gOFt0v04t/73LPI5s3EXMKx0+zJhflqCbjn5B1NsDzCs8vvSOvhhwf7X9oQLGFYb8Lghoga3zmz96q8O/JI8Sl0ppRhj26oVWHadLuumTT5huIDhbZD9eKPrqaPvD26NuYBhbfdypeLvp7UD8sg/2fimbWpUKX8EX+bS6ovFgyymtenyCcMDDOvW4qUV9PRrqw/tJhcwrMkFEm7Rsij5kP3GxqcGH5p17Mlut6peUR9FqbJuW+eDwqdEK0scJwwXMKy66lIlPelXSf69EvMAw6ojL5fZn/U7SrodwyHK5cK8BxiWz1xa/T/3Mv9upgsYlgNdbjE92+Ueb0q5gOHtV6Qe+xn6+Fd/qcoD/C9+BaDPM8g+HgAAABl0RVh0U29mdHdhcmUAQWRvYmUgSW1hZ2VSZWFkeXHJZTwAAAAASUVORK5CYII=);border-bottom-color: #B6B6B6;border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
border-bottom-style: solid;
border-bottom-width: 35px;
border-collapse: separate;
border-left-color: #B6B6B6;
border-left-style: solid;border-left-width: 4px;
border-right-color: #B6B6B6;
border-right-style: solid;
border-right-width: 4px;
border-top-color: #B6B6B6;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-top-style: solid;
border-top-width: 4px;color: #B6B6B6;
cursor: url(), url(), auto;
display: block;
font-family: Tahoma, Verdana, Tahoma, sans-serif;
color: #000000;
font-size: 10px;
height: 588px;
text-align: center;}
.module, .module .box-content, .module .main-content {-moz-border-radius: 0px;-webkit-border-radius: 0px;background-color: #FFFFFF!important;background-image: url()!important;border: 0px solid #B6B6B6;text-align: center;}
.page-title h2{
-moz-box-shadow: inset 0 2px 2px rgba(0,0,0,0.2);
-webkit-box-shadow: inset 0 2px 2px rgba(0, 0, 0, 0.2);
background: #454B4D!important;
border-radius: 5px;
box-shadow: inset 0 2px 2px rgba(0, 0, 0, 0.2);
font-size: 1em;
font-weight: 700;
margin-left: 35%;
margin-top: -2px;
padding: 5px;
text-align: center;
text-shadow: 0 0 5px black;
width: 200px}
.main .main-head .page-title{font-size: 16px; font-weight: 400; }
.main .main-head, .main .main-foot,
#chatbox_header.main-head {
background: #262626;
background: -moz-linear-gradient(top, #262626 0%, #353535 50%, #262626 51%, #2B2B2B 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#262626),
color-stop(50%,#353535), color-stop(51%,#262626), color-stop(100%,#2B2B2B));
background: -webkit-linear-gradient(top, #262626 0%,#353535 50%,#262626 51%,#2B2B2B 100%);
background: -o-linear-gradient(top, #262626 0%,#353535 50%,#262626 51%,#2B2B2B 100%);
background: -ms-linear-gradient(top, #262626 0%,#353535 50%,#262626 51%,#2B2B2B 100%);
background: linear-gradient(to bottom, #262626 0%,#353535 50%,#262626 51%,#2B2B2B 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#262626', endColorstr='#2b2b2b',GradientType=0 );
height: 22px;
border-radius: 5px 5px 0 0;
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
-o-border-radius: 5px 5px 0 0!important}
/* FIM Categoria*/
.tc2, .tc3 {display:none}
.mini_ava {
float: left;
margin-top: 15px;
}
.mini_ava img {
width: 50px;
height: 50px;
margin: 0 5px;
border-radius: 2px;
transition: all 1s;
-moz-transition: all 1s;
-webkit-transition: all 1s;
-o-transition: all 1s;
}
/*Caixa Perfil Tooltip*/
.postbody .user{
margin-bottom:10em;
overflow:visible;
width: 140px;
height: 350px;
border: 1px solid red;
left:30px;
top: 20px;
position: absolute;
background-color: #e0e0e0;
padding: 10px 8px 12px;
border-left: 1px solid red;
margin-left: 1em;
border-radius: 5px;
border-radius: 5px;
box-shadow: 2px 2px 2px #a8a180;
}
.postbody .user .user-info span{display:table !important; float:left;}
.postbody .user .user-info {
width: 195px;
border: 1px solid red;
display: none;
top: 110px;
position: absolute;
background-color: #e0e0e0;
padding: 10px 8px 12px;
border-left: 1px solid red;
margin-left: 1em;
border-radius: 5px;
border-radius: 5px;
box-shadow: 2px 2px 2px #a8a180;
}
.user {
background-color: white;
border: 1px solid #BEBEBE;
border-radius: 0px 20px 20px 0px;
margin-left: -16em !Important;
}
.postbody .user:hover .user-info{
z-index: 9;
left: 100%;
display:block;
}
.postbody .user .user-info span {
color: #333;
font-weight: bold;
}
/* END Caixa Perfil Tooltip*/
#profile-advanced-layout #new-message {
margin-top: 20px;
position: right;
}
#profile-advanced-right {
margin-top: 20px;
float: left;
width: 31.5%;
}
#profile-advanced-layout #tabs {
bottom: 0px;
position: relative;
min-width: 600px;
overflow: hidden;
}
#pun-visit, .main-box {
background-color: rgb(244, 244, 244);
border-color: rgb(221, 221, 221);
border-style: solid;
border-width: 1px;
margin: 0px 0px 1em;
padding: 0.6em 1em;
font-size: 12px;
text-align: left;
}
#search_menu {
background: url(http://i42.servimg.com/u/f42/17/32/13/00/cinza-10.png);
border-radius: 0 0 11px 11px;
border: 3px solid #CCC;
list-style: none;
text-align: left!important;
z-index: 999 !important;
position: absolute !important;
color: white;
}
.title-overview.row2 {
background: transparent;
text-align: center;
}
form span.tgcounter {float: right;color: #000;}
form p.tgcounter {font-size: 11px;float: left;color: #000;}
form p.tgcounter> span {color: #000;}
#fa_toolbar, #fa_toolbar_hidden {background-color: #3D3D3 D !important;}
body {
cursor: url(http://img507.imageshack.us/img507/9094/spe114.png), url(http://img507.imageshack.us/img507/9094/spe114.png), auto;
background-image: url("http://i50.tinypic.com/9bky7t.png"); background-attachment: fixed;
}
.table-title h2 { text-align: center !important; margin: 0 !important; display: block; width: 100%;}
/*botoes sumir topico*/
.post:hover .post-options {
-moz-transition: all .2s linear;
-o-transition: all .2s linear;
-webkit-transition: all .2s linear;
opacity: .5;
}
.post .post-options:hover {
-moz-transition: all .2s linear;
-o-transition: all .2s linear;
-webkit-transition: all .2s linear;
opacity: 1!important;
}
.post .post-options {
-moz-transition: all .2s linear;
-o-transition: all .2s linear;
-webkit-transition: all .2s linear;
opacity: 0;
}
/*end botao sumir*/
#pun-navlinks a, #pun-navlinks a:visited
{color:#d9d9d9;
padding-right:1em;
background:transparent url() no-repeat top right;
text-shadow: 0 0 5px gray;}
/*teste*/
.row4 a:link, .row.row4 b a:link, .row4 b a:visited, .row4 b a:active{
display:block; font-family: Six Caps, sans-serif;
font-size:25px;
line-height:25px;
text-align:center;
color:#6e5c3a;
font-weight:normal;
text-shadow:1px 0px 0px #262523; margin-bottom: -2px; }
.row4 b a:hover { color: 6e5c3a;}
.apptitle {
border-right:50px solid #262523;
border-left:50px solid #262523;
font-weight:normal;
font-family: Six Caps, sans-serif;
font-size:25px;
line-height:25px;
text-align:left;
color:#6e5c3a;
text-shadow:1px 0px 0px #262523; text-align:center; padding:5px;}
.appimage {
opacity:0.0;
font-family: six caps;
font-size:25px;
line-height:25px;
text-align:center;
color:#6e5c3a;
background-color:#1b1716;
height:180px;
width:330px;
padding:10px;
-webkit-transition: opacity .6s linear;
-moz-transition: opacity .6s linear;
-o-transition: opacity .6s linear;
}
.appimage:hover {
opacity: 0.8
}
#chatbox_footer .right div[class][id]{height:20px;margin-right:0;border:0;border-right:1px solid #CFCFCF;background-color:#f5f5f5;padding:7px;cursor:default}#chatbox_footer .right div[class][id]:first-child{border-left:1px solid #CFCFCF}#chatbox_main_options span,#chatbox_main_options label,#chatbox_main_options a{height:34px;margin-right:0;border:0;border-right:1px solid #CFCFCF;background-color:#f5f5f5;padding:7px;color:#000;padding-top:14px}#chatbox_main_options{position:absolute;bottom:0;left:0;z-index:1;color:#818181!important;height:34px;font-size:0;margin:0;margin-bottom:-25px}#chatbox_main_options li a[onclick*="ajax_refresh_chatbox"]{font-size:0;background:url(http://www.arecontvision.com/cool_captcha/icon-reload.gif) no-repeat center #f5f5f5;padding-top:25px;padding-bottom:9px;padding-right:31px;border-top:1px solid #CFCFCF;cursor:default}#chatbox_main_options a[href="/chatbox/index.forum?archives=1"],#chatbox_main_options a[href="/chatbox/index.forum?archives"]{font-size:0;background:url(http://www.dreamtemplate.com/dreamcodes/web_icons/gray-archive-icon.png) no-repeat center whiteSmoke;padding-top:25px;padding-bottom:9px;padding-right:31px;border-top:1px solid #CFCFCF;cursor:default}#chatbox_main_options a[href="/chatbox/index.forum?archives"]{background-color:#E6E6E6}#chatbox_main_options li a[onclick="CB_disconnect();"]{border-right:0;padding:0}#chatbox_main_options li a[onclick="CB_disconnect();"] span{font-size:0;background:url(http://i.imgur.com/xXA8w.gif) no-repeat 50% 50% #f5f5f5;padding-top:25px;padding-bottom:9px;padding-right:31px;border-top:1px solid #CFCFCF;cursor:default}#chatbox_footer{padding:0;background:url() #f5f5f5;border-top:1px solid #CFCFCF;display:block!important;border-radius:0}#chatbox_messenger_form .right {padding:0;font-size:0}#chatbox_messenger_form .right input#message{height:34px;font-weight:normal;background-color:white;background-image:url();border:0;height:34px;margin-bottom:0;font-size:16px;cursor:default;padding:0 0 0 5px;outline:none;width:304px}#chatbox_messenger_form .right input[name="submit_button"]{height:33px;font-size:15px;border:0;background-color:transparent;padding-left:10px;padding-right:11px;margin-left:-4px;cursor:default;font-weight:normal}#chatbox_messenger_form .right img[src="http://2img.net/i/fa/subsilver/wysiwyg/menupop.gif"],#chatbox_members h4.member-title,#chatbox_main_options li#chatbox_option_autorefresh,#chatbox p.clearfix span.date-and-time,#chatbox p.clearfix:hover span.date-and-time{display:none}#chatbox_header{height:0;font-size:0}#chatbox{top:32px;left:0}#chatbox p.clearfix:first-child{padding-top:8px}#chatbox_members{position:absolute;z-index:1;height:31px;left:0;top:0;width:100%;background:url(http://www.addthis.com/forum/styles/addthis2/theme/images/whosonline.gif) 8px -3px no-repeat white;overflow-y:hidden;border-bottom:1px solid #CFCFCF}#chatbox_members li{display:inline;margin-right:0}#chatbox_members a:last-child:after{content:', '}#chatbox_members li:last-child a:last-child:after{content:''}#chatbox_members ul{padding-top:8px;font-size:12px;margin:0;overflow-y:hidden;overflow-x:auto;margin-left:46px;padding-right:8px;padding-bottom:0;white-space:nowrap;height:23px;max-width:none}#chatbox_footer #chatbox_messenger_form .right .fontbutton:hover,#chatbox_header #chatbox_main_options.chatbox-options a:hover,#chatbox_header #chatbox_main_options.chatbox-options span:hover,#chatbox_messenger_form .right input[name="submit_button"]:hover{background-color:#CFCFCF!important}#chatbox_footer #chatbox_messenger_form .right .fontbutton.fontbutton_selected{background-color:#E6E6E6}#chatbox p.clearfix{background-color:#EDEFF4;margin:0;padding:5px;padding-left:0;margin-left:7px;margin-right:7px}#chatbox p.clearfix span.user,#chatbox p.clearfix .msg,#chatbox_main_options li{font-size:0}#chatbox p.clearfix .msg,#chatbox p.clearfix span.user *{font-family:Verdana;font-size:12px}.user a[href*="/u"]{margin-right:8px}.user span:first-child strong{margin-right:4px}.user span:last-child strong{margin-right:0}a[onclick*="ajax_refresh_chatbox"]:hover{background:url(http://www.arecontvision.com/cool_captcha/icon-reload.gif) 50% 50% no-repeat #000!important}#chatbox p.clearfix[class^="chatbox_row_1"] span[style="font-style:italic"]{font-size:15px;font-style:normal!important;margin-left:-66px;background-color:#EDEFF4}#chatbox p.chatbox_row_1.clearfix:first-child span[style="font-style:italic"]:last-child{font-size:0px}#chatbox p.chatbox_row_1.clearfix:first-child span[title]:first-child{visibility:hidden}#chatbox p.chatbox_row_1.clearfix:first-child span[style="font-style:italic"]:last-child:before{margin-left:7px;background:url(http://i.imgur.com/xXA8w.gif) top left no-repeat;background-size:20px;padding-left:22px;content:'Entre para conversar';font-size:15px}#chatbox_contextmenu{z-index:1}#chatbox_messenger_form{margin-top:0px}.user-msg{display:inline-block;padding-left:38px;background:url(http://i.imgur.com/BMdww.gif) no-repeat top left;background-size:32px 32px;min-height:32px}.user-msg .msg{display:block}.user-msg .msg span{border-image-width:0px;border:0px;border-image-source:url(http://i.imgur.com/BMdww.gif)}
#chatbox .forabg {-moz-border-radius: 7px;
-webkit-border-radius: 7px;
background: #F0F0F0 url(http://t2.ftcdn.net/jpg/00/45/46/35/400_F_45463565_oTphwDemFw573QJVnr5D4iJggvwk5V8k.jpg) repeat-x top;
border: 1px solid #C4C4C4;
border-radius: 7px;
padding: 5px;
margin: 5px;}
.sublinks{display:none;font-size:10px;text-align: center;}.table tbody.statused tr td.tcl:hover .sublinks{display:block;}
#last-post {
-moz-border-radius: 7px;
-moz-box-shadow: 0 0 8px #666;
-webkit-border-radius: 7px;
-webkit-box-shadow: 0 0 8px #666;
border: 2px solid #EEE;
border-image: initial;
border-radius: 10px;
box-shadow: 0 0 7px #666;
margin: 3px;
width: auto;
}
/*imagemGrupos*/
a span[style="color:#E01010"]{padding-left:17px;padding-top:2px;padding-bottom:2px;background-image:url(http://2img.net/i/fa/admin/couronne.png);
background-position: 0 1;background-repeat:no-repeat;}
a[href="/g1-administradores"] {
background: url(http://2img.net/i/fa/admin/couronne.png) 0 1px no-repeat;
padding-bottom: 2px;
padding-left: 17px;
padding-top: 2px;
}
a span[style="color:#0000FF"]{padding-left:17px;padding-top:2px;padding-bottom:2px;background-image:url(http://i.imgur.com/IYeR2Qk.png);
background-position: 0 1;background-repeat:no-repeat;}
a[href="/g2-moderadores"] {
background: url(http://i.imgur.com/IYeR2Qk.png) 0 1px no-repeat;
padding-bottom: 2px;
padding-left: 17px;
padding-top: 2px;
}
a span[style="color:#D60F0F"]{padding-left:17px;padding-top:2px;padding-bottom:2px;background-image:url(http://i.imgur.com/DDWOB6r.png);
background-position: 0 1;background-repeat:no-repeat;}
a[href="/g3-nukennins"] {
background: url(http://i.imgur.com/ziqhrAa.png) 0 1px no-repeat;
padding-bottom: 2px;
padding-left: 17px;
padding-top: 2px;
}
a span[style="color:#21DE2E"]{padding-left:17px;padding-top:2px;padding-bottom:2px;background-image:url(http://i.imgur.com/Ma9e3xJ.png);
background-position: 0 1;background-repeat:no-repeat;}
a[href="/g19-konoha"] {
background: url(http://i.imgur.com/Ma9e3xJ.png) 0 1px no-repeat;
padding-bottom: 2px;
padding-left: 17px;
padding-top: 2px;
}
a span[style="color:#DBCB1B"]{padding-left:17px;padding-top:2px;padding-bottom:2px;background-image:url(http://i.imgur.com/Q69imq0.png);
background-position: 0 1;background-repeat:no-repeat;}
a[href="/g20-suna"] {
background: url(http://i.imgur.com/Q69imq0.png) 0 1px no-repeat;
padding-bottom: 2px;
padding-left: 17px;
padding-top: 2px;
}
a span[style="color:#F2830C"]{padding-left:17px;padding-top:2px;padding-bottom:2px;background-image:url(http://i.imgur.com/6khIePo.png);
background-position: 0 1;background-repeat:no-repeat;}
a[href="/g21-iwa"] {
background: url(http://i.imgur.com/6khIePo.png) 0 1px no-repeat;
padding-bottom: 2px;
padding-left: 17px;
padding-top: 2px;
}
a span[style="color:#03BCFF"]{padding-left:17px;padding-top:2px;padding-bottom:2px;background-image:url(http://i.imgur.com/UccDHgx.png);
background-position: 0 1;background-repeat:no-repeat;}
a[href="/g22-kiri"] {
background: url(http://i.imgur.com/UccDHgx.png) 0 1px no-repeat;
padding-bottom: 2px;
padding-left: 17px;
padding-top: 2px;
}
a span[style="color:#E0207D"]{padding-left:17px;padding-top:2px;padding-bottom:2px;background-image:url(http://i.imgur.com/Df2ewvD.png);
background-position: 0 1;background-repeat:no-repeat;}
a[href="/g23-kumo"] {
background: url(http://i.imgur.com/Df2ewvD.png) 0 1px no-repeat;
padding-bottom: 2px;
padding-left: 17px;
padding-top: 2px;
}
a span[style="color:#44637A"]{padding-left:17px;padding-top:2px;padding-bottom:2px;background-image:url(http://i.imgur.com/xRmbS7c.png);
background-position: 0 1;background-repeat:no-repeat;}
a[href="/g24-sennin"] {
background: url(http://i.imgur.com/xRmbS7c.png) 0 1px no-repeat;
padding-bottom: 2px;
padding-left: 17px;
padding-top: 2px;
}
a span[style="color:#BD7171"]{padding-left:17px;padding-top:2px;padding-bottom:2px;background-image:url(http://i.imgur.com/VhIv14t.png);
background-position: 0 1;background-repeat:no-repeat;}
a[href="/g25-juizes-de-batalha"] {
background: url(http://i.imgur.com/VhIv14t.png) 0 1px no-repeat;
padding-bottom: 2px;
padding-left: 17px;
padding-top: 2px;
}
a span[style="color:#A6A6A6"]{padding-left:17px;padding-top:2px;padding-bottom:2px;background-image:url(http://www.biblioescola.pa.gov.br/_lib/img/nm_help.gif);
background-position: 0 1;background-repeat:no-repeat;}
a[href="/g26-estudante"] {
background: url(http://www.biblioescola.pa.gov.br/_lib/img/nm_help.gif) 0 1px no-repeat;
padding-bottom: 2px;
padding-left: 17px;
padding-top: 2px;
}
/*fimimagemgrupo*/
.pun-crumbs {
-moz-border-radius: 3px;
-moz-box-shadow: rgba(0,0,0,0.05) 0 1px 2px;
-webkit-border-radius: 3px;
-webkit-box-shadow: rgba(0, 0, 0, 0.05) 0 1px 2px;
background: #E0E0E0 url(http://www.ipbforumskins.com/skindemo/public/style_images/splat33x/secondary_nav_bg.png) repeat-x 0 0;
border: 1px solid #D6D6D6;
border-radius: 3px;
box-shadow: rgba(0, 0, 0, 0.05) 0 1px 2px;
line-height: 37px;
margin-bottom: 15px;
overflow: hidden;
text-shadow: white 0 1px 0;
}
.pun-crumbs a {
background: url(http://www.ipbforumskins.com/skindemo/public/style_images/splat33x/secondary_nav.png) no-repeat 100% 0;
padding: 10px 17px 10px 10px;
}
#pun-visit, .main-box {
padding: 0.6em 1em;
font-size: 10px;
text-align: left;}
#fa_search {
display: none!important;
}
#fa_share {
display: none!important;
}
#pun-announcement {
background-color: white;
border-style: solid;
border-width: 0px;
border:none;
padding: 1em;
}
#pun-info {
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
background: #F0F0F0 url(http://t2.ftcdn.net/jpg/00/45/46/35/400_F_45463565_oTphwDemFw573QJVnr5D4iJggvwk5V8k.jpg) repeat-x top;
border: 1px solid #C4C4C4;
border-radius: 7px;
padding: 5px;
margin: 5px;
}
.pun .main-category {
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
background: #F0F0F0 url(http://t2.ftcdn.net/jpg/00/45/46/35/400_F_45463565_oTphwDemFw573QJVnr5D4iJggvwk5V8k.jpg) repeat-x top;
border: 1px solid #C4C4C4;
border-radius: 7px;
padding: 5px;
margin: 5px;
}
#pun-visit, .main-box { display:none;}
#profile-advanced-add, #profile-advanced-layout #tabs { background-color: #FFFFFF; }
#tabs a {border-radius: 4px; font-size: 8px;}
#tabs .activetab a{background:url(http://2img.net/i/fa/optimisation_fdf/fr/bg_tabs_profil.png) repeat-x;
border-bottom:0}
#tabs a:hover{background-color: #c99797!important;}
p.author {
background: none 0px 0px repeat scroll white;
border: 1px solid #C3E0F1;
border-image: initial;
border-radius: 6px 0px 0px 6px;
color: #232323;
left: -11px;
margin-top: 7px;
padding-left: 3px;
padding-right: 10px;
padding-top: 3px;
position: relative;
width: 275px;
}
______________________
/*profile*/
#profile-advanced-right {
float: left;
width: 260px;
background-color: #F1F1F1;
background-image: url('http://i46.tinypic.com/mmr9mh.png');
background-repeat: repeat-x;
border: 1px solid #C1C1C1;
padding-top: 20px;
border-radius: 6px;
}
#profile-advanced-layout {
float: right;
margin-left: -360px;
width: 100%;
margin-right: 0px;
margin-top: 18px;
}
#profile-advanced-left {
margin-left: 265px;
margin-right: 0px;
}
#profile-advanced-layout #new-message {
position: relative;
}
#profile-advanced-right .module.main {
color: #424242;
background-color: #F1F1F1;
border: 0px;
border-radius: 0px;
background: transparent url(http://www.purevb.com/demo/images/gradients/bottom-shadow.png) repeat-x left bottom;
}
#profile-advanced-right .module .main-content {
background-color: #F1F1F1;
}
#profile-advanced-right .module .main-content img {
border: 3px solid white;
outline: 1px solid #D9D9D9;
max-width: 220px;
height: auto;
}
#tabs ul li a {
font-weight: bold;
border-radius: 6px 6px 0 0;
color: #424242;
background-color: #F1F1F1;
border-color: #C1C1C1;
background-image: url('http://i50.tinypic.com/2rcpvd3.png');
background-repeat: repeat-x;
}
#tabs ul li.activetab a:hover {
background-color: #363636;
}
#tabs ul li a:hover {
background-color: #F4F4F4;
border-color: #333;
}
#tabs ul li.activetab a {
color: white;
background-color: #363636;
border-color: #363636;
background-image: url('http://i50.tinypic.com/9qky9y.png');
background-repeat: repeat-x;
text-decoration: none;
}
/*--------Remover underlines--------*/
a:link{text-decoration: none !important;}
a:visited {text-decoration: none !important;}
a:hover{text-decoration: none !important;}
a:active {text-decoration: none !important;}
/*---Efeito Opacidade ---*/
.user-avatar img {
opacity: 0.6;
}
.post:hover .user-avatar img {
opacity: 1;
-webkit-transition: all .2s linear;
-moz-transition: all .2s linear;
-o-transition: all .2s linear;
}
.post:hover .post-options {
-moz-transition: all .2s linear;
-o-transition: all .2s linear;
-webkit-transition: all .2s linear;
opacity: .5;
}
.post .post-options:hover {
-moz-transition: all .2s linear;
-o-transition: all .2s linear;
-webkit-transition: all .2s linear;
opacity: 1!important;
}
.post .post-options {
-moz-transition: all .2s linear;
-o-transition: all .2s linear;
-webkit-transition: all .2s linear;
opacity: 0;
}
/*-------Centralizar perfil-------*/
.pun .post .user {
text-align: center;
}
/*------------TCatFooter---------------*/
div.main-foot{margin-bottom:10px;margin-top:10px;-moz-border-radius:10px;-webkit-border-radius:10px;
background-image: url(http://i46.servimg.com/u/f46/12/46/70/00/kk10.png) !important;
background-repeat: repeat-x;
background-position: center bottom;border-color:1px solid #CCC;}
/*----------Barra de navegaçao---------*/
.pun-crumbs {
-moz-border-radius: 3px;
-moz-box-shadow: inset rgba(0,0,0,0.1) 0 1px 3px;
-webkit-border-radius: 3px;
-webkit-box-shadow: inset rgba(0, 0, 0, 0.1) 0 1px 3px;
background: #F3F3F3;
border: 1px solid #D9D9D9;
border-radius: 3px;
box-shadow: inset rgba(0, 0, 0, 0.1) 0 1px 3px;
margin-top: 10px;
}
p.crumbs {
color: #F3F3F3;
}
.pun-crumbs p {
color: #666;
font-size: 1.11em;
line-height: 1.5;
margin: 0;
}
p.crumbs a {
background: url(http://i42.servimg.com/u/f42/17/32/13/00/second10.png) no-repeat 100% -1px;
color: #777!important;
font-size: 10px;
line-height: 30px;
padding: 11px 17px 11px 4px;
}
.main .main-foot, .main .main-head {
color: #949494;
font-weight: 400;
padding: 0.7em 1.3em;
}
.perfilInfo {
background: url(http://forum.teamspeak.com.br/public/style_images/master/stems/bottomleft.png) no-repeat 98% 0%;
float: left;
height: 14em;
left: -38em;
padding: 16px 0px 38px 5px;
top: 13px;
width: 510px;
z-index: 999;
}
.linkPrf {
-moz-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
-webkit-transition: all .2s ease-in-out;
background: #F6F6F6;
border: 1px solid #DBDBDB;
border-radius: 0 0 4px 4px;
bottom: -14px;
border-top:none;
box-shadow: 0 1px 0 rgba(255, 255, 255, 1) inset, 0 1px 0 rgba(0, 0, 0, 0.3);
color: #616161;
float: left;
height: 14px;
left: 13.8em;
margin: 2px;
padding: 5px;
text-align: center;
text-decoration: none!important;
transition: all .2s ease-in-out;
width: 8em;
}
.linkPrf:hover{color: #4C4C4C;
border-color: #9A9A9A;}
.linkPrf:hover a{color: #4C4C4C;}
.linkPrf a{color:#616161 !important; font:normal 12px; text-decoration:none;}
.setPerfil {
background: rgba(0, 0, 0, 0.3);
display: block;
height: 100%;
padding: 5px;
padding-bottom: 10px;
border-radius: 3px;
}
.setPerfil > span {
background: #f9f9f9;
border-radius: 3px;
display: block;
height: 100%;
padding: 3px;
border: 1px solid #999;
}
.setPerfil .PerfilInfoImg {
width: 94px;
height: 160px;
float: left;
display: table;
background: #E1E1E1;
padding: 3px;
box-shadow: 1px 1px 0 #CCC;
}
.setPerfil p div{
display: inline;
}
.setPerfil h2 {
float: left;
font: bold 19px "Trebuchet MS";
display: block;
background: #E1E1E1;
width: 382px;
padding: 5px;
text-shadow: 1px 1px 0 white;
border-radius: 0 10px 0px 0;
box-shadow: 1px 1px 0 #CCC;
margin-bottom:10px;
}
.setPerfil p {
margin: 2px 5px;
float: right;
display: block;
background: #F1F1F1;
width: 350px;
text-align: left;
padding: 5px;
box-shadow: 1px 1px 0 #CCC;
font-weight: normal;
border-left: 3px solid #333;
border-top: 1px solid #333;
-moz-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
-webkit-transition: all .2s ease-in-out;
}
.setPerfil p:hover {
box-shadow: 1px 1px 0 #9A9A9A;
}
#last-post {
-moz-border-radius: 7px;
-moz-box-shadow: 0 0 8px #666;
-webkit-border-radius: 7px;
-webkit-box-shadow: 0 0 8px #666;
border: 2px solid #EEE;
border-image: initial;
border-radius: 10px;
box-shadow: 0 0 7px #666;
margin: 3px;
width: auto;
}
#conectFor * {
font-size: 12px;
}
#conectFor{
padding: 13px;
padding-right : 10px;
text-align: center;
background: #B34141;
font: 15px Tahoma;
height: 10px;
display: block;
color: #F1F1F1;
position: absolute;
top: 50px;
left: 76%;
width:18em;
border-radius:0 0 10px 10px;
-moz-border-radius:0 0 10px 10px;
-webkit-border-radius:0 0 10px 10px;
-o-border-radius:0 0 10px 10px;
box-shadow:inset 0 0px 5px #000;
-moz-box-shadow:inset 0 0px 5px #000;
-webkit-box-shadow:inset 0 0px 5px #000;
-o-box-shadow:inset 0 0px 5px #000;
border: 1px solid #111;
border-top: none !important;
}
#conectFor a{
color:#f1f1f1;
font-family:Arial;
padding:8px 5px ;
margin:0 1px;
text-decoration:none;
}
#conectFor a:hover{
color:#111;
border-radius:5px 5px 0 0;
-moz-border-radius:5px 5px 0 0;
-webkit-border-radius:5px 5px 0 0;
-o-border-radius:5px 5px 0 0;
background:#f1f1f1;
}
#conectFor a:hover ul{display:inline;}
#conectFor ul {
margin-top: -1px;
z-index:1;
top: 100%;
list-style: none;
display: none;
float: left;
right: 0em;
position: absolute;
}
#conectFor ul li{
float: left;
width: 47%;
display: inline;
text-align:left;
margin:5px;
}
#conectFor ul li a{color:#3689D1; background-image:none !important;}
#conectFor ul li a:hover{color:#111; background:transparent;}
#conectFor a[href="/profile?mode=editprofile"] {
background-position: right;
background-repeat: no-repeat;
padding-right: 10px;
background-image: url(http://i70.servimg.com/u/f70/18/15/55/48/trac3810.png);
}
#conectFor a[href="/profile?mode=editprofile"]:hover {
background-image: url(http://i70.servimg.com/u/f70/18/15/55/48/trac3810.png);
}
#pun-navlinks{border-bottom:3px solid #161616!important;
height:49px;
padding:0px!important;
position:absolute;
top:0px;
left:0px;
width:100%;
background-color:#101010!important;
padding-left:15%!important}
#pun-navlinks ul{text-align:left;padding-top:13px;}
#pun-navlinks ul li{display:inline;
font-size:12px;
line-height:2.2em;
list-style-type:none;
width:auto;
margin-left:15px;
border-right:medium none;
padding-right:5px;}
#pun-navlinks ul li a{background-image:none;
color:rgb(255,255,255);
cursor:auto;
display:inline;
font-family:Arial,Verdana,Helvetica,sans-serif;
font-size:12px;
font-weight:bold;
height:auto;
line-height:26.390625px;
list-style-type:none;
margin-bottom:0px;
margin-left:0px;
margin-right:0px;
margin-top:0px;
padding-bottom:13px;
padding-left:6px;
padding-right:6px;
padding-top:6px;
text-align:center;
text-decoration:none;
width:auto;
position:relative;
top:3px}
#pun-navlinks ul li a[href="/"],
#pun-navlinks ul li a[href="/register"]{border-bottom:3px solid rgb(0,191,255)}.pun{margin-top:60px;}
#pun-navlinks ul li a:hover{text-decoration:none;border-bottom:3px solid rgb(179,65,65)}
.page-title, .page-title h2 {
color: #DBE4C6;
font-size: 20px;
font-family: Megrim;
letter-spacing: 2px;
text-shadow: 1px 1px 1px #000000;
position: center;
}
#pun-navlinks li{position:relative;text-color: #000000; text-decoration: #000000} .ulhome{left:0px;top:80px;position:absolute !important;display:none;z-index:999!important;background-repeat: repeat !important;list-style:none;position:bottom;z-index:900; background-position: bottom} .ulhome ul{text-align:left;top: 29px; z-index: 999; background-color: none; padding: 5px; border-bottom-left-radius: 4px; border-bottom-right-radius: 4px; -webkit-transition: all .2s ease-in-out; -ms-transition: all .2s ease-in-out; -o-transition: all .2s ease-in-out; width:169px} .ulhome .limenup an{text-decoration:none;display:block;z-index:999;background-image:none !important} li:hover .ulhome{left:-25px;display:block;top:30px;!important; }
.ulhome, .ulportal, .ulsearch {
background: url(http://i42.servimg.com/u/f42/17/32/13/00/cinza-10.png);
border: 3px solid #CCC;
border-image: initial;
border-radius: 0px 0px 11px 11px;
display: none;
left: 0px;
width:150px;
list-style: none;
position: absolute;
top: 45px;
z-index: 999;
text-align: center !important;
}
Obrigado!
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
 Início
Início Artigos
Artigos![[F]lames](https://2img.net/h/oi43.tinypic.com/28quglc.png)

