Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Aviso para pedido de amizade
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Aviso para pedido de amizade
Aviso para pedido de amizade
Qual é minha questão:
Olá eu Queria um Codigo Para Meu Forum que
Quando um membro receber um pedido de amizade Que ele seja avisado Exatamente Na Hora
POr uma caixa de Redircionamento Ou Uma caixa que avise que ele tem pedidos pedentes!
Obrigado
Endereço do meu fórum:
http://globaltk.portalexpert.com
Versão do fórum:
PHPBB3
Olá eu Queria um Codigo Para Meu Forum que
Quando um membro receber um pedido de amizade Que ele seja avisado Exatamente Na Hora
POr uma caixa de Redircionamento Ou Uma caixa que avise que ele tem pedidos pedentes!
Obrigado

Endereço do meu fórum:
http://globaltk.portalexpert.com
Versão do fórum:
PHPBB3
 Re: Aviso para pedido de amizade
Re: Aviso para pedido de amizade
Olá Marcelinhojjp,
aceda a:
Ativar barra de ferramentas : Sim
Fixar barra de ferramentas : Sim
Salve.
aceda a:
Painel de ControleMódulos
Barra de Ferramentas
Configuração
Ativar barra de ferramentas : Sim
Fixar barra de ferramentas : Sim
Salve.
 Re: Aviso para pedido de amizade
Re: Aviso para pedido de amizade
Olá
Eu tenho este...
Painel de controle visualização
visualização  imagens e cores
imagens e cores  cores
cores  folha de estilo css
folha de estilo css
Painel de controle Modulos
Modulos  Gestão das páginas javas (
Gestão das páginas javas (  ) um novo javascript
) um novo javascript
com investimento em todas as páginas
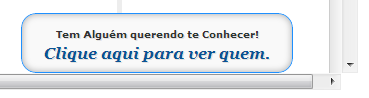
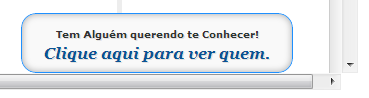
Visualização

https://i.servimg.com/u/f31/17/71/75/73/sem_ta27.png
Até mais
Eu tenho este...
Painel de controle
 visualização
visualização  imagens e cores
imagens e cores  cores
cores  folha de estilo css
folha de estilo css- Código:
/*---/ Aviso de Solicitação de Amizade! /---*/
#newFriend a {
color: #900;
text-decoration: none;
font: bold 16px Georgia;
}
#newFriend {
text-shadow: 1px 1px 0 #e1e1e1;
line-height: 2em;
background: #f9f9f9;
border-bottom: 0;
border: 1px solid #1E90FF !important;
border-radius: 15px !important;
box-shadow: inset 0 0 10px rgba(128, 128, 128, 0.68) !important;
border-radius: 6px 6px 0 0;
-moz-border-radius: 6px 6px 0 0;
-webkit-border-radius: 6px 6px 0 0;
-o-border-radius: 6px 6px 0 0;
bottom: 0;
box-shadow: inset 0px 1px 9px #CCC ,0 0 3px rgba(0, 0, 0, 0.3);
-moz-box-shadow: inset 0px 1px 9px #CCC ,0 0 3px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: inset 0px 1px 9px #CCC ,0 0 3px rgba(0, 0, 0, 0.3);
-o-box-shadow: inset 0px 1px 9px #CCC ,0 0 3px rgba(0, 0, 0, 0.3);
color: #333;
font-weight: 700;
left: 75%;
min-height: 2em;
padding: 1em;
position: fixed;
text-align: center;
width: 250px;
}
Painel de controle
 Modulos
Modulos  Gestão das páginas javas (
Gestão das páginas javas (  ) um novo javascript
) um novo javascriptcom investimento em todas as páginas
- Código:
$(document).on('ready',function(){$('body').append('<div id="newFriend"> Tem'+" "+'Alguém querendo te Conhecer!<br/><a href="/profile?mode=editprofile&page_profil=friendsfoes"><b><span style="color: #0b5394;"><i>Clique aqui para ver quem.</i></span></b></a><div id="recebeFrd"style="display:none;"></div></div>');$('#newFriend').hide();$('#recebeFrd').load('/profile?mode=editprofile&page_profil=friendsfoes .frm-set',function(){$('#recebeFrd img').each(function(){var imgAcc=$(this).attr('alt');if(imgAcc=="Aceitar"){$('#newFriend').slideDown('slow').delay(6000)}})})});
Visualização

https://i.servimg.com/u/f31/17/71/75/73/sem_ta27.png
Até mais
 Re: Aviso para pedido de amizade
Re: Aviso para pedido de amizade
Olá
Você testou com uma conta fake?
código funcional para todas as versões...
Até mais
Você testou com uma conta fake?
código funcional para todas as versões...
Até mais
 Re: Aviso para pedido de amizade
Re: Aviso para pedido de amizade
Saudações!
Tem muitos códigos Java Scripts em teu fórum? Se sim retire todos e salve em um editor de texto qualquer como o bloco de notas e teste apenas o passado acima.
Até mais!
Tem muitos códigos Java Scripts em teu fórum? Se sim retire todos e salve em um editor de texto qualquer como o bloco de notas e teste apenas o passado acima.
Até mais!

 Re: Aviso para pedido de amizade
Re: Aviso para pedido de amizade
Olá,
Este no entanto, exige um código JavaScript, que estarei disponibilizando para você desta vez.
Aceda à "Gestão dos códigos JavaScript"
Painel de Controle Módulos
Módulos  HTML & JS
HTML & JS  Gestão dos códigos JavaScript
Gestão dos códigos JavaScript  Criar um novo JavaScript :
Criar um novo JavaScript :
Agora vamos para o CSS.
Aceda à "Folha de estilo CSS"
Painel de Controle Visualização
Visualização  Imagens e cores
Imagens e cores  Cores
Cores  Folha de estilo CSS:
Folha de estilo CSS:
e Valide.
Até mais.
Este no entanto, exige um código JavaScript, que estarei disponibilizando para você desta vez.
Aceda à "Gestão dos códigos JavaScript"
Painel de Controle
 Módulos
Módulos  HTML & JS
HTML & JS  Gestão dos códigos JavaScript
Gestão dos códigos JavaScript  Criar um novo JavaScript :
Criar um novo JavaScript :- Código:
$(document).on('ready',function(){$('body').append('<div id="newFriend">'+" "+'<strong><span style="font-size: 18px; line-height: normal"><font color="#00a4cd"><span style="font-family: Gloria Hallelujah;">Tens um Pedido de Amizade</span></font></span></strong><br/><a href="/profile?mode=editprofile&page_profil=friendsfoes"><b><span style="color: #0b5394;"><strong><span style="font-size: 15px; line-height: normal"><font color="#ff6600">Clique aqui para confirmar</font></span></strong></span></b></a><div id="recebeFrd"style="display:none;"></div></div>');$('#newFriend').hide();$('#recebeFrd').load('/profile?mode=editprofile&page_profil=friendsfoes .frm-set',function(){$('#recebeFrd img').each(function(){var imgAcc=$(this).attr('alt');if(imgAcc=="Aceitar"){$('#newFriend').slideDown('slow').delay(6000)}})})});
Agora vamos para o CSS.
Aceda à "Folha de estilo CSS"
Painel de Controle
 Visualização
Visualização  Imagens e cores
Imagens e cores  Cores
Cores  Folha de estilo CSS:
Folha de estilo CSS:- Código:
#newFriend a {
color: #900;
text-decoration: none;
font: bold 16px Georgia;
}
#newFriend {
text-shadow: 1px 1px 0 #e1e1e1;
line-height: 2em;
background: #f9f9f9;
border-bottom: 0;
border: 1px solid #1E90FF !important;
border-radius: 15px !important;
box-shadow: inset 0 0 10px rgba(128, 128, 128, 0.68) !important;
border-radius: 6px 6px 0 0;
-moz-border-radius: 6px 6px 0 0;
-webkit-border-radius: 6px 6px 0 0;
-o-border-radius: 6px 6px 0 0;
bottom: 0;
box-shadow: inset 0px 1px 9px #CCC ,0 0 3px rgba(0, 0, 0, 0.3);
-moz-box-shadow: inset 0px 1px 9px #CCC ,0 0 3px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: inset 0px 1px 9px #CCC ,0 0 3px rgba(0, 0, 0, 0.3);
-o-box-shadow: inset 0px 1px 9px #CCC ,0 0 3px rgba(0, 0, 0, 0.3);
color: #333;
font-weight: 700;
left: 75%;
min-height: 2em;
padding: 1em;
position: fixed;
text-align: center;
width: 270px;
}
e Valide.
Até mais.
 Tópicos semelhantes
Tópicos semelhantes» O membro ser notificado sobre pedido de amizade
» Aviso para novas mensagens
» Pop-up de conexão diferente
» Css para aviso na hora de cadastrar
» Como criar um aviso geral para todos os membros?
» Aviso para novas mensagens
» Pop-up de conexão diferente
» Css para aviso na hora de cadastrar
» Como criar um aviso geral para todos os membros?
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
 Artigos
Artigos


