Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Como colocar widget igual forumeiros
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Como colocar widget igual forumeiros
Como colocar widget igual forumeiros
Qual é minha questão:
Olá amigos tenho uma duvida, em meu portal eu gostaria de colocar um widget igual o do top 5 do forumeiros ao lado << , só que aqui no forumeiros é pequeno, como que coloco um grande no meu portal?
Endereço do meu fórum:
http://gta-forum.forumeiros.com
Versão do fórum:
PHPBB3
Olá amigos tenho uma duvida, em meu portal eu gostaria de colocar um widget igual o do top 5 do forumeiros ao lado << , só que aqui no forumeiros é pequeno, como que coloco um grande no meu portal?
Endereço do meu fórum:
http://gta-forum.forumeiros.com
Versão do fórum:
PHPBB3
Última edição por LeviFernandes em 10.05.13 13:10, editado 1 vez(es)
 Re: Como colocar widget igual forumeiros
Re: Como colocar widget igual forumeiros
Olá,
Crie um Widget em seu portal, com o seguinte código:
Até mais.
Crie um Widget em seu portal, com o seguinte código:
- Código:
<style>.picshow{z-index:444;position:relative;background-color:#ffffff;width:100%;height:167px}.picshow_main{position:relative;width:546px;height:167px}.picshow_main .imgbig{filter:progid:dximagetransform.microsoft.wipe(gradientsize=1.0,wipestyle=4,motion=forward);width:546px;height:167px}.picshow_change{position:absolute;text-align:left;bottom:0px;height:30px;right:5px;left:60px}.picshow_change img{width:15px;height:15px}.picshow_change a{border:1px solid;display:block;float:left;margin-right:5px;-display:inline}a.axx{border-color:#555}a.axx:hover{border-color:#000}a.axx img{filter:alpha(opacity=40);opacity:0.4;-moz-opacity:0.4}a.axx:hover img{filter:alpha(opacity=100);opacity:1.0;-moz-opacity:1.0}a.bxx{border-color:#000}a.bxx:hover{border-color:#000}img{border:0px}</style><script>var counts = 5;
img1 = new Image();
img1.src = 'http://i.imgur.com/kGVNP.png';
img2 = new Image();
img2.src = 'http://i.imgur.com/Dn6Ci.png';
img3 = new Image();
img3.src = 'http://i.imgur.com/k4gqP.png';
img4 = new Image();
img4.src = 'http://i.imgur.com/2GUgY.png';
img5 = new Image();
img5.src = 'http://i.imgur.com/tmMV3.png';
var smallImg = new Array();
smallImg[0] = 'http://2img.net/i/fa/optimisation_fdf/common/bouton1.gif';
smallImg[1] = 'http://2img.net/i/fa/optimisation_fdf/common/bouton2.gif';
smallImg[2] = 'http://2img.net/i/fa/optimisation_fdf/common/bouton3.gif';
smallImg[3] = 'http://i.imgur.com/j9q7B.png';
smallImg[4] = 'http://i.imgur.com/mzFKQ.png';
url1 = 'http://spdesign.ativoforum.com/';
url2 = 'http://narutoreborn.ativoforum.com/';
url3 = 'http://br-designerforever.forumeiros.com/';
url4 = 'http://www.monsterhunterbrasil.com';
url5 = 'http://narutorpgstorm.ultimaterpg.net/';
alt1 = new Image();
alt1.alt = 'SP-Design';
alt2 = new Image();
alt2.alt = 'Naruto Reborn';
alt3 = new Image();
alt3.alt = 'Brasil Designer Forever';
alt4 = new Image();
alt4.alt = 'Brasil Designer Forever';
alt5 = new Image();
alt5.alt = 'Brasil Designer Forever';
var nn = 1;
var key = 0;
function change_img() {
if (key == 0) {
key = 1;
} else if (document.all) {
document.getElementById("pic").filters[0].Apply();
document.getElementById("pic").filters[0].Play(duration = 2);
}
eval('document.getElementById("pic").src=img' + nn + '.src');
eval('document.getElementById("url_theme").href=url' + nn);
eval('document.getElementById("pic").alt=alt' + nn + '.alt');
if (nn == 1) {
document.getElementById("url_theme").target = "_blank";
document.getElementById("url_theme").style.cursor = "pointer";
} else {
document.getElementById("url_theme").target = "_blank"
document.getElementById("url_theme").style.cursor = "pointer"
}
for ( var i = 1; i <= counts; i++) {
document.getElementById("xxjdjj" + i).className = 'axx';
}
document.getElementById("xxjdjj" + nn).className = 'bxx';
nn++;
if (nn > counts) {
nn = 1;
}
tt = setTimeout('change_img()', 4000);
}
function changeimg(n) {
nn = n;
window.clearInterval(tt);
change_img();
}
function ImageShow() {
document.write('<div class="picshow_main">');
document.write('<div><a id="url_theme"><img id="pic" class="imgbig" /></a></div>');
document.write('<div class="picshow_change">');
for ( var i = 0; i < counts; i++) {
document.write('<a href="javascript:changeimg(' + (i + 1)
+ ');" id="xxjdjj' + (i + 1)
+ '" class="axx" target="_self"><img src="' + smallImg[i]
+ '"></a>');
}
document.write('</div></div>');
change_img();
}</script><script>ImageShow()</script><div class="picshow_main"><div><a id="url_theme" href="http://br-designerforever.forumeiros.com/" target="_blank" style="cursor: pointer; "><img id="pic" class="imgbig" src="http://i.imgur.com/k4gqP.png" alt="Brasil Designer Forever" title="Naruto Reborn"></a></div><div class="picshow_change"><a href="javascript:changeimg(1);" id="xxjdjj1" class="axx" target="_self"><img src="http://2img.net/i/fa/optimisation_fdf/common/bouton1.gif"></a><a href="javascript:changeimg(2);" id="xxjdjj2" class="axx" target="_self"><img src="http://2img.net/i/fa/optimisation_fdf/common/bouton2.gif"></a><a href="javascript:changeimg(3);" id="xxjdjj3" class="bxx" target="_self"><img src="http://2img.net/i/fa/optimisation_fdf/common/bouton3.gif"></a><a href="javascript:changeimg(4);" id="xxjdjj4" class="axx" target="_self"><img src="http://i.imgur.com/j9q7B.png"></a><a href="javascript:changeimg(5);" id="xxjdjj5" class="axx" target="_self"><img src="http://i.imgur.com/mzFKQ.png"></a></div></div>
Até mais.
 Re: Como colocar widget igual forumeiros
Re: Como colocar widget igual forumeiros
Se vocÊ puder me mande o código sem os sites, assim facilita para eu modficar e colocar outras imagens e outros sites.
 Re: Como colocar widget igual forumeiros
Re: Como colocar widget igual forumeiros
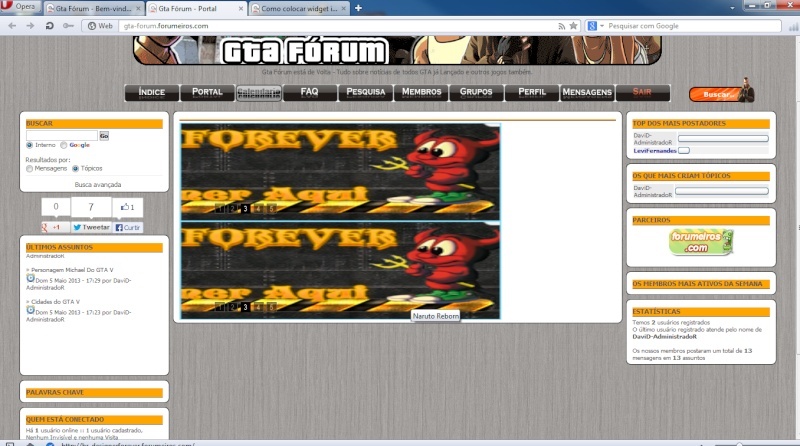
não me ajudou em todos os tópicos que fui, este que vc me passou é php2, o meu é o 3, e continua bugando, igual a imagem que postei
 Re: Como colocar widget igual forumeiros
Re: Como colocar widget igual forumeiros
só esta aparecendo 2 campos igual na imagem :S acho que esta bugada,
 Re: Como colocar widget igual forumeiros
Re: Como colocar widget igual forumeiros
neste tópico que vc me mandou realmente funcionou, só que ele é pequeno eu gostaria dele grande
 Re: Como colocar widget igual forumeiros
Re: Como colocar widget igual forumeiros
olha tenho boas notícias eu consegui, agora minha dúvida é , como centrlizar o menu, eu não consigo centralizar os numeros 1 2 3 4 5 no centro
 Re: Como colocar widget igual forumeiros
Re: Como colocar widget igual forumeiros
Olá,
Para uma nova dúvida, peço que crie um novo tópico. É permitido apenas uma dúvida por tópico.
Até mais.
Para uma nova dúvida, peço que crie um novo tópico. É permitido apenas uma dúvida por tópico.
Até mais.
 Re: Como colocar widget igual forumeiros
Re: Como colocar widget igual forumeiros
mas eu consegui, fui mechendo nos códigos e ja consegui, muito obrigado 

 Tópicos semelhantes
Tópicos semelhantes» Como criar um widget igual ao - novidades
» Como colocar o quadrado igual da forumeiros
» Como colocar icone de "Online" no canto superior direito igual a forumeiros?
» Como posso colocar um widget que vai para outros sites igual ao acesso rápido?
» Como deixar botão de fechar widget do fórum igual do FdF
» Como colocar o quadrado igual da forumeiros
» Como colocar icone de "Online" no canto superior direito igual a forumeiros?
» Como posso colocar um widget que vai para outros sites igual ao acesso rápido?
» Como deixar botão de fechar widget do fórum igual do FdF
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com