Como colocar esse efeito nos fields?
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Como colocar esse efeito nos fields?
Como colocar esse efeito nos fields?
Qual é minha questão:
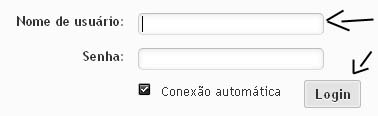
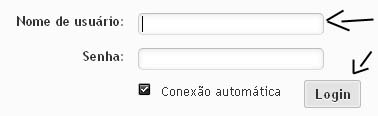
Como faço para colocar o efeito dos fields e do botão como mostra a imagem abaixo?

Eu também queria aplicar esse mesmo efeito do field para a caixa de postagem (tanto a normal, quanto a rápida), pois a minha está quadrada e sem efeito. E também esse estilo de botão para o "Enviar" e "Pré-visualizar".
Obrigado desde já!
Endereço do meu fórum:
http://www.fanfictionunited.com.br
Versão do fórum:
PHPBB2
Como faço para colocar o efeito dos fields e do botão como mostra a imagem abaixo?

Eu também queria aplicar esse mesmo efeito do field para a caixa de postagem (tanto a normal, quanto a rápida), pois a minha está quadrada e sem efeito. E também esse estilo de botão para o "Enviar" e "Pré-visualizar".
Obrigado desde já!
Endereço do meu fórum:
http://www.fanfictionunited.com.br
Versão do fórum:
PHPBB2
Última edição por Cris Varella em 13.05.13 3:55, editado 1 vez(es)
 Re: Como colocar esse efeito nos fields?
Re: Como colocar esse efeito nos fields?
Saudações!
Poderia me informar o fórum em que viu?
Até.
Poderia me informar o fórum em que viu?
Até.


Convidado- Convidado
 Re: Como colocar esse efeito nos fields?
Re: Como colocar esse efeito nos fields?
Saudações!
Poderia me informar o fórum em que viu?
Até.
Hello PabloW! Como vai, amigo?
Aqui está: http://master-publicitario.forumeiros.com/login
Mas, lembrando, que eu também queria (se possível) esse efeito dos fields na caixa de resposta, e do botão também no "Enviar" e "Pré-visualizar".
 Re: Como colocar esse efeito nos fields?
Re: Como colocar esse efeito nos fields?
Saudações!
Acenda sua "Folha de estilo CSS":
Até.
Acenda sua "Folha de estilo CSS":
- Código:
#main-content a.cgu-buttons, button.button2, input.button1, input.button2 {
background: #F4F5F4 url(http://i66.servimg.com/u/f66/11/96/49/61/tabbg10.png);
border: 1px solid #DDD;
border-radius: ;
padding: 3px 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border: 1px solid #F4F5F4;
}
.fontbutton {
background: #F4F5F4 url(http://i66.servimg.com/u/f66/11/96/49/61/tabbg10.png);
border: 1px solid #DDD;
border-radius: 5px;
padding: auto;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border: 1px solid #F4F5F4;
}
.inputbox:hover {
border: 1px solid rgb(221, 221, 221) !important;
color: #000 !important;
border-radius: 5px !important;
}
input.inputbox {
border: 1px solid rgb(221, 221, 221);
color: #000 !important;
border-radius: 5px !important;
background: rgb(255,255,255);
background: -moz-linear-gradient(top, rgba(255,255,255,1) 0%, rgba(241,241,241,1) 50%, rgba(225,225,225,1) 51%, rgba(246,246,246,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(255,255,255,1)), color-stop(50%,rgba(241,241,241,1)), color-stop(51%,rgba(225,225,225,1)), color-stop(100%,rgba(246,246,246,1)));
background: -webkit-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(241,241,241,1) 50%,rgba(225,225,225,1) 51%,rgba(246,246,246,1) 100%);
background: -o-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(241,241,241,1) 50%,rgba(225,225,225,1) 51%,rgba(246,246,246,1) 100%);
background: -ms-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(241,241,241,1) 50%,rgba(225,225,225,1) 51%,rgba(246,246,246,1) 100%);
background: linear-gradient(to bottom, rgba(255,255,255,1) 0%,rgba(241,241,241,1) 50%,rgba(225,225,225,1) 51%,rgba(246,246,246,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#f6f6f6',GradientType=0 );
}
input.tiny {
width: 110px !important;
}
dd input, dd textarea {
background: rgb(255,255,255);
background: -moz-linear-gradient(top, rgba(255,255,255,1) 0%, rgba(241,241,241,1) 50%, rgba(225,225,225,1) 51%, rgba(246,246,246,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(255,255,255,1)), color-stop(50%,rgba(241,241,241,1)), color-stop(51%,rgba(225,225,225,1)), color-stop(100%,rgba(246,246,246,1)));
background: -webkit-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(241,241,241,1) 50%,rgba(225,225,225,1) 51%,rgba(246,246,246,1) 100%);
background: -o-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(241,241,241,1) 50%,rgba(225,225,225,1) 51%,rgba(246,246,246,1) 100%);
background: -ms-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(241,241,241,1) 50%,rgba(225,225,225,1) 51%,rgba(246,246,246,1) 100%);
background: linear-gradient(to bottom, rgba(255,255,255,1) 0%,rgba(241,241,241,1) 50%,rgba(225,225,225,1) 51%,rgba(246,246,246,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#f6f6f6',GradientType=0 );
border: 1px solid rgb(188, 188, 188) !important;
color: #000 !important;
padding: 2px !important;
border-radius: 6px !important;
}
.inputbox:focus {
background-color: #fff !important;
border: 1px solid rgb(188, 188, 188) !important;
color: #000 !important;
padding: 2px !important;
border-radius: 6px !important;
}
.inputbox {
background-color: #fff !important;
border: 1px solid rgb(188, 188, 188) !important;
color: #000 !important;
padding: 2px !important;
border-radius: 6px !important;
}
Até.


Convidado- Convidado
 Re: Como colocar esse efeito nos fields?
Re: Como colocar esse efeito nos fields?
Saudações!
Onde o senhor quer colocar este efeito? Bem estive em teu fórum e o mesmo já está com a função.
Até mais.
Onde o senhor quer colocar este efeito? Bem estive em teu fórum e o mesmo já está com a função.
Até mais.
 Re: Como colocar esse efeito nos fields?
Re: Como colocar esse efeito nos fields?
Veja como está para mim:

Todo quadrado, entende?
Eu queria aquele efeito como está naquele site que citei.

Todo quadrado, entende?
Eu queria aquele efeito como está naquele site que citei.
 Re: Como colocar esse efeito nos fields?
Re: Como colocar esse efeito nos fields?
Saudação!
Me mande o fórum em que está tudo quadrado o sistema de login.
Até mais.
Me mande o fórum em que está tudo quadrado o sistema de login.
Até mais.
 Re: Como colocar esse efeito nos fields?
Re: Como colocar esse efeito nos fields?
Saudação!
Me mande o fórum em que está tudo quadrado o sistema de login.
Até mais.
http://www.fanfictionunited.com.br/login
E agora reparei que nessa página de login, o estilo de borda arredondada e sombreada também não foram aplicados. Veja:

 Re: Como colocar esse efeito nos fields?
Re: Como colocar esse efeito nos fields?
Olá!
Aceda a Folha de Estilo CSS:
Até mais.
Aceda a Folha de Estilo CSS:
Código:Painel de ControleVisualização
Imagens e Cores
Cores
Folha de estilo CSS
- Código:
select, textarea, input[type="text"], input[type="password"] {
background-color: white;
border-color: #BBB #CCC #DDD;
border-radius: 5px 5px 5px 5px;
border-style: solid;
border-width: 1px;
box-shadow: 0 1px 5px rgba(0, 0, 0, 0.1) inset;
}
button.button2:hover, input.button2:hover, input[type="button"]:hover, input[type="submit"]:hover, input[type="reset"]:hover, input[type="file"]:hover, button:hover {
border: 1px solid #bbb;
background: #d9d9d9;
-webkit-box-shadow: inset 0 0 1px 1px #eaeaea;
-moz-box-shadow: inset 0 0 1px 1px #eaeaea;
box-shadow: inset 0 0 1px 1px #eaeaea;
color: #222;
cursor: pointer;
}
Até mais.
 Re: Como colocar esse efeito nos fields?
Re: Como colocar esse efeito nos fields?
Senhor BrunoH., o efeito se aplicou perfeitamente nos fields (login, senha, e busca), mas no campo do editor de texto somente arredondou a borda. E os botões não aplicaram efeito.
Veja:

Veja:

 Re: Como colocar esse efeito nos fields?
Re: Como colocar esse efeito nos fields?
Olá,
Substitua o código por este:
Até mais.
Substitua o código por este:
- Código:
select, textarea, input[type="text"], input[type="password"],input {
background-color: white;
border-color: #BBB #CCC #DDD;
border-radius: 5px 5px 5px 5px;
border-style: solid;
border-width: 1px;
box-shadow: 0 1px 5px rgba(0, 0, 0, 0.1) inset;
}
button.button2:hover, input.button2:hover, input[type="button"]:hover, input[type="submit"]:hover, input[type="reset"]:hover, input[type="file"]:hover, button:hover {
border: 1px solid #bbb;
background: #d9d9d9;
-webkit-box-shadow: inset 0 0 1px 1px #eaeaea;
-moz-box-shadow: inset 0 0 1px 1px #eaeaea;
box-shadow: inset 0 0 1px 1px #eaeaea;
color: #222;
cursor: pointer;
}
Até mais.
 Re: Como colocar esse efeito nos fields?
Re: Como colocar esse efeito nos fields?
Olá, desculpe se estou sendo chato. Os fields e botões ficaram corretos, falta somente o mesmo efeito dos fields no campo do editor de texto que apenas arredondou a borda. Esse efeito dos fields podem ser aplicados na caixa de resposta?
 Re: Como colocar esse efeito nos fields?
Re: Como colocar esse efeito nos fields?
Olá,
Desculpe, fiz uma modificação errado. Enfim, substitua o código por este:
Até mais.
Desculpe, fiz uma modificação errado. Enfim, substitua o código por este:
- Código:
select, textarea, input[type="text"], input[type="password"], #text_editor_textarea{
background-color: white;
border-color: #BBB #CCC #DDD;
border-radius: 5px 5px 5px 5px;
border-style: solid;
border-width: 1px;
box-shadow: 0 1px 5px rgba(0, 0, 0, 0.1) inset;
}
button.button2:hover, input.button2:hover, input[type="button"]:hover, input[type="submit"]:hover, input[type="reset"]:hover, input[type="file"]:hover, button:hover {
border: 1px solid #bbb;
background: #d9d9d9;
-webkit-box-shadow: inset 0 0 1px 1px #eaeaea;
-moz-box-shadow: inset 0 0 1px 1px #eaeaea;
box-shadow: inset 0 0 1px 1px #eaeaea;
color: #222;
cursor: pointer;
}
Até mais.
 Re: Como colocar esse efeito nos fields?
Re: Como colocar esse efeito nos fields?
Agora o efeito se aplicou nos fields e na caixa de resposta também, porém o botão tornou a ficar quadrado hahaha. Meu forum tá amaldiçoado
 Re: Como colocar esse efeito nos fields?
Re: Como colocar esse efeito nos fields?
Olá,
Substitua o código por este:

Até mais.
Substitua o código por este:
- Código:
select, textarea, input[type="text"], input[type="password"], #text_editor_textarea{
background-color: white;
border-color: #BBB #CCC #DDD;
border-radius: 5px 5px 5px 5px;
border-style: solid;
border-width: 1px;
box-shadow: 0 1px 5px rgba(0, 0, 0, 0.1) inset;
}
button.button2:hover, input.button2:hover, input[type="button"]:hover, input[type="submit"]:hover, input[type="reset"]:hover, input[type="file"]:hover, button:hover, input.mainoption, input.mainoption:hover {
border: 1px solid #bbb;
background: #d9d9d9;
-webkit-box-shadow: inset 0 0 1px 1px #eaeaea;
-moz-box-shadow: inset 0 0 1px 1px #eaeaea;
box-shadow: inset 0 0 1px 1px #eaeaea;
color: #222;
cursor: pointer;
}

Até mais.
 Re: Como colocar esse efeito nos fields?
Re: Como colocar esse efeito nos fields?
Olá, obrigado pela paciência, mas não teve efeito nos botões.
EDIT: Tem como deixar os botões nesse mesmo estilo do FdF? Do mesmo tamanho, desenho e hover?
EDIT: Tem como deixar os botões nesse mesmo estilo do FdF? Do mesmo tamanho, desenho e hover?
 Re: Como colocar esse efeito nos fields?
Re: Como colocar esse efeito nos fields?
Olá,
Não precisa substituir nada desta vez, simplesmente adicione:
Até mais.
Não precisa substituir nada desta vez, simplesmente adicione:
- Código:
#main-content a.cgu-buttons, button.button2, input.button1, input.button2 {
background-image: url(http://ajuda.forumeiros.com/174-ltr.css);
border: 1px solid rgb(221, 221, 221);
border-image: initial;
border-radius: 2px;
color: rgb(102, 102, 102);
display: inline;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: 400;
line-height: 17px;
margin: 0px;
padding: 3px 7px;
text-align: center;
text-decoration: none;
}
a.button1:hover, a.button2:hover, button.button2:hover, input.button1:hover, input.button2:hover {
background-color: rgb(153, 153, 153);
background-image: url(http://ajuda.forumeiros.com/174-ltr.css);
border: 1px solid rgb(153, 153, 153);
border-image: initial;
border-radius: 2px;
color: rgb(255, 255, 255);
display: inline;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: 400;
line-height: 17px;
margin: 0px;
padding: 3px 7px;
}
Até mais.
 Re: Como colocar esse efeito nos fields?
Re: Como colocar esse efeito nos fields?
Bruno, o efeito se aplicou nos botões, menos no "Enviar" e no "Pré-visualizar".
Veja a imagem abaixo. Outra coisa, após adicionar esse code, o efeito de borda arredondada e sombreada no forumline nao tem mais efeito no forum.

Veja a imagem abaixo. Outra coisa, após adicionar esse code, o efeito de borda arredondada e sombreada no forumline nao tem mais efeito no forum.

 Re: Como colocar esse efeito nos fields?
Re: Como colocar esse efeito nos fields?
Senhor BrunoH, eu consegui resolver. Estava faltando introduzir liteoption e mainoption. Ou seja, o code certo é este:
Muito obrigado mesmo pela paciência. O senhor é demais! Pode fechar
- Código:
select, textarea, input[type="text"], input[type="password"], #text_editor_textarea{
background-color: white;
border-color: #BBB #CCC #DDD;
border-radius: 5px 5px 5px 5px;
border-style: solid;
border-width: 1px;
box-shadow: 0 1px 5px rgba(0, 0, 0, 0.1) inset;
}
button.button2:hover, input.button2:hover, input[type="button"]:hover, input[type="submit"]:hover, input[type="reset"]:hover, input[type="file"]:hover, button:hover, input.mainoption, input.mainoption:hover, input.liteoption, input.liteoption:hover {
border: 1px solid #bbb;
background: #d9d9d9;
-webkit-box-shadow: inset 0 0 1px 1px #eaeaea;
-moz-box-shadow: inset 0 0 1px 1px #eaeaea;
box-shadow: inset 0 0 1px 1px #eaeaea;
color: #222;
cursor: pointer;
}
#main-content a.cgu-buttons, button.button2, input.button1, input.button2, input.liteoption, input.mainoption {
background-image: url(http://ajuda.forumeiros.com/174-ltr.css);
border: 1px solid rgb(221, 221, 221);
border-image: initial;
border-radius: 2px;
color: rgb(102, 102, 102);
display: inline;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: 400;
line-height: 17px;
margin: 0px;
padding: 3px 7px;
text-align: center;
text-decoration: none;
}
a.button1:hover, a.button2:hover, button.button2:hover, input.button1:hover, input.button2:hover {
background-color: rgb(153, 153, 153);
background-image: url(http://ajuda.forumeiros.com/174-ltr.css);
border: 1px solid rgb(153, 153, 153);
border-image: initial;
border-radius: 2px;
color: rgb(255, 255, 255);
display: inline;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: 400;
line-height: 17px;
margin: 0px;
padding: 3px 7px;
}
Muito obrigado mesmo pela paciência. O senhor é demais! Pode fechar

 Tópicos semelhantes
Tópicos semelhantes» Como colocar esse efeito de "acender" no banner
» Como colocar esse efeito?
» Como colocar esse efeito
» Como colocar esse efeito aqui no forum
» Como colocar esse efeito em phpbb2
» Como colocar esse efeito?
» Como colocar esse efeito
» Como colocar esse efeito aqui no forum
» Como colocar esse efeito em phpbb2
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos


