Aumentar a fonte e transformar o pagination em botões
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Aumentar a fonte e transformar o pagination em botões
Aumentar a fonte e transformar o pagination em botões
Qual é minha questão:
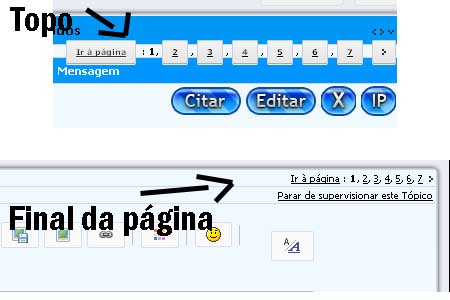
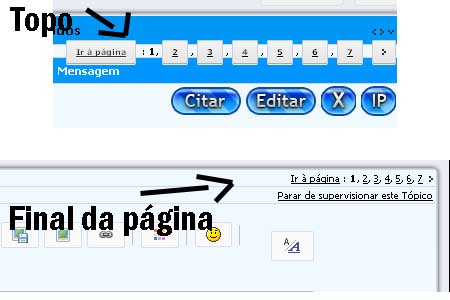
Olá. Sabe aqueles números que ficam no final da página para pular para outra? Acho que se chama pagination. Acontece que no meu forum ele fica muito pequeno e quase imperceptível. Então eu gostaria de aumentar um pouco a fonte e transformar ele em botões com efeito hover.
Veja o exemplo abaixo:

Endereço do meu fórum:
http://www.fanfictionunited.com.br
Versão do fórum:
PHPBB2
Olá. Sabe aqueles números que ficam no final da página para pular para outra? Acho que se chama pagination. Acontece que no meu forum ele fica muito pequeno e quase imperceptível. Então eu gostaria de aumentar um pouco a fonte e transformar ele em botões com efeito hover.
Veja o exemplo abaixo:

Endereço do meu fórum:
http://www.fanfictionunited.com.br
Versão do fórum:
PHPBB2
Última edição por Cris Varella em 26.05.13 15:28, editado 1 vez(es)
 Re: Aumentar a fonte e transformar o pagination em botões
Re: Aumentar a fonte e transformar o pagination em botões
Olá,
Poderia mostra o fórum que viu isso
Até mais
Poderia mostra o fórum que viu isso
Até mais
 Re: Aumentar a fonte e transformar o pagination em botões
Re: Aumentar a fonte e transformar o pagination em botões
Pois é, eu não vi, eu queria saber se alguém saberia fazer isso. Creio que não seja difícil, pois se vc olhar os botões "Compartilhe" e "Mais!" nessa mesma imagem acima, eles eram como o pagination, apenas texto, e me ajudaram aqui (se não me engano foi o Flames) a transformá-los em botões.
 Re: Aumentar a fonte e transformar o pagination em botões
Re: Aumentar a fonte e transformar o pagination em botões
Olá!
Aceda em:<br />
O codigo e esse:<br />
Até mais.
Aceda em:<br />
Painel de ControleVisualização
Imagens & Cores
Cores
Folha de Estilo CSS
O codigo e esse:<br />
- Código:
.pagination a[href^="javascript:Pagination();"]:hover {
-moz-box-shadow: 0 1px #E7E7E7!important;
-webkit-box-shadow: 0 1px #E7E7E7!important;
background: -moz-linear-gradient(#B4F6FF,#58B0E7);
background-color: #58B0E7;
background-image: -webkit-linear-gradient(#B4F6FF,#58B0E7);
border: solid 1px #3390CA!important;
box-shadow: 0 1px #E7E7E7!important;
color: #fff!important;
text-shadow: 0 1px #388DBE!important;
}
.pagination a[href^="javascript:Pagination();"] {
-moz-box-shadow: 0 1px #EFEFEF!important;
-webkit-box-shadow: 0 1px #EFEFEF!important;
background: -moz-linear-gradient(#F3F3F3,#E6E6E6);
background-color: #E6E6E6;
background-image: -webkit-linear-gradient(#F3F3F3,#E6E6E6);
border: solid 1px #B6B6B6!important;
border-color: #CCC #CCC #AAA!important;
box-shadow: 0 1px #EFEFEF!important;
color: #333!important;
text-shadow: 0 1px #F6F6F6!important;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
font-size: 12px!important;
margin-right: 3px!important;
padding: 6px 9px!important;
-webkit-transition: none !important;
}
.pagination a[href="javascript:showhide(document.getElementById('plus_menu'))"] {
position: relative;
top: -10px !important;
}
.pagination {
position: relative;
top: 10px;
}
.pagination span strong {
-moz-box-shadow: 0 1px #E7E7E7!important;
-webkit-box-shadow: 0 1px #E7E7E7!important;
background: -moz-linear-gradient(#B4F6FF,#58B0E7);
background-color: #58B0E7;
background-image: -webkit-linear-gradient(#B4F6FF,#58B0E7);
border: solid 1px #3390CA!important;
box-shadow: 0 1px #E7E7E7!important;
color: #fff!important;
text-shadow: 0 1px #388DBE!important;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
font-size: 12px!important;
margin-right: 3px!important;
padding: 6px 9px!important;
margin-top: 10px !important;
}
.pagination span span.page-sep {
display: none;
}
.pagination span a {
-webkit-border-radius: 2px;
border-radius: 2px;
font-size: 12px!important;
margin-right: 3px!important;
padding: 6px 9px!important;
-moz-box-shadow: 0 1px #EFEFEF!important;
-webkit-box-shadow: 0 1px #EFEFEF!important;
background: -moz-linear-gradient(#F3F3F3,#E6E6E6);
background-color: #E6E6E6;
background-image: -webkit-linear-gradient(#F3F3F3,#E6E6E6);
border: solid 1px #B6B6B6!important;
border-color: #CCC #CCC #AAA!important;
box-shadow: 0 1px #EFEFEF!important;
color: #000!important;
text-shadow: 0 1px #F6F6F6!important;
-webkit-transition: none !important;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-weight: bold;
margin-top: 10px !important;
}
.pagination span a:hover {
-moz-box-shadow: 0 1px #E7E7E7!important;
-webkit-box-shadow: 0 1px #E7E7E7!important;
background: -moz-linear-gradient(#B4F6FF,#58B0E7);
background-color: #58B0E7;
background-image: -webkit-linear-gradient(#B4F6FF,#58B0E7);
border: solid 1px #3390CA!important;
box-shadow: 0 1px #E7E7E7!important;
color: #fff!important;
text-shadow: 0 1px #388DBE!important;
}
.pagination span .pag-img {
-moz-box-shadow: 0 1px #EFEFEF!important;
-webkit-box-shadow: 0 1px #EFEFEF!important;
background: -moz-linear-gradient(#F3F3F3,#E6E6E6);
background-color: #E6E6E6;
background-image: -webkit-linear-gradient(#F3F3F3,#E6E6E6);
border: solid 1px #B6B6B6!important;
border-color: #CCC #CCC #AAA!important;
box-shadow: 0 1px #EFEFEF!important;
color: #333!important;
text-shadow: 0 1px #F6F6F6!important;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
font-size: 12px!important;
margin-right: 3px!important;
padding: 9px 5px 3px 6px!important;
position: relative;
top: 3px;
}
.sprite-arrow_prosilver_right {
background: url(http://hitskin.com/themes/18/50/81/i_right_arrow.png) no-repeat top left;
height: 16px;
width: 17px;
}
Até mais.
 Re: Aumentar a fonte e transformar o pagination em botões
Re: Aumentar a fonte e transformar o pagination em botões
Crazy, funcionou no pagination em cima, mas o de baixo não alterou.
Veja:

Outra coisa, tem como diminuir um pouco a caixa do botão? Porque se olhar ela ultrapassou um pouco na altura, eu tentei diminuir a font mas só diminuiu os números.
Veja:

Outra coisa, tem como diminuir um pouco a caixa do botão? Porque se olhar ela ultrapassou um pouco na altura, eu tentei diminuir a font mas só diminuiu os números.
 Re: Aumentar a fonte e transformar o pagination em botões
Re: Aumentar a fonte e transformar o pagination em botões
Consegui resolver, podem fechar. Obrigado, Crazy.
 Tópicos semelhantes
Tópicos semelhantes» Aumentar fonte
» Aumentar fonte do portal
» Aumentar o tamanho da fonte
» Aumentar a fonte do menu
» Aumentar a espessura de uma fonte
» Aumentar fonte do portal
» Aumentar o tamanho da fonte
» Aumentar a fonte do menu
» Aumentar a espessura de uma fonte
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
