Redimensionamento automático de avatares
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Redimensionamento automático de avatares
Redimensionamento automático de avatares
Qual é minha questão:
Olá, aqui no FdF há um código para que os avatares sejam padrão nos tópicos aqui: https://ajuda.forumeiros.com/t56742-tutorial-avatar-com-tamanho-fixo-nas-mensagens
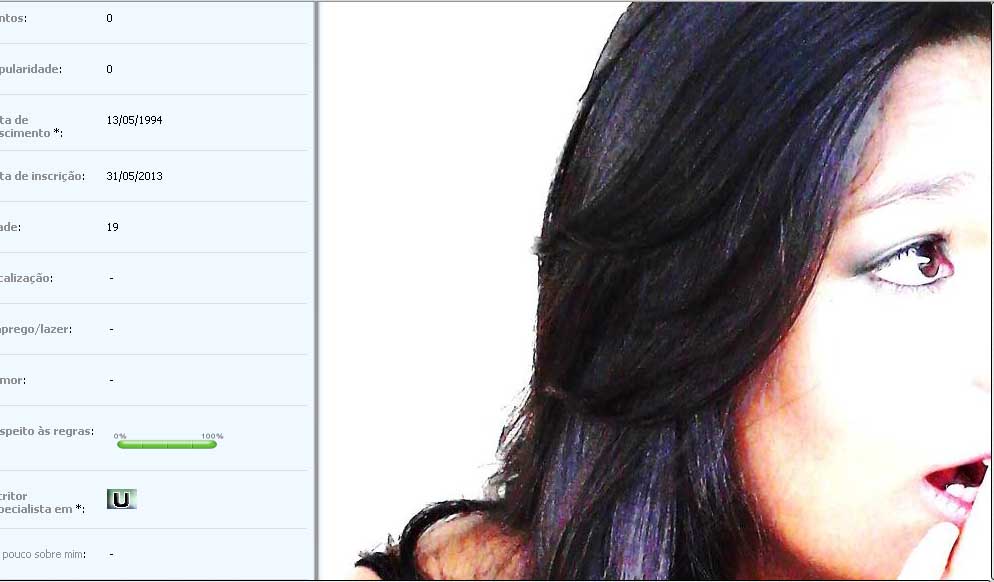
Mas isso é somente nos tópicos, eu queria um para a página de perfil, porque uma membro do meu forum postou um avatar exageradamente grande, veja como ficou:

Gostaria de um código para redimensionar na página de perfil também.
Obrigado desde já!
Endereço do meu fórum:
http://www.fanfictionunited.com.br
Versão do fórum:
PHPBB2
Olá, aqui no FdF há um código para que os avatares sejam padrão nos tópicos aqui: https://ajuda.forumeiros.com/t56742-tutorial-avatar-com-tamanho-fixo-nas-mensagens
Mas isso é somente nos tópicos, eu queria um para a página de perfil, porque uma membro do meu forum postou um avatar exageradamente grande, veja como ficou:
Gostaria de um código para redimensionar na página de perfil também.
Obrigado desde já!
Endereço do meu fórum:
http://www.fanfictionunited.com.br
Versão do fórum:
PHPBB2
Última edição por Cris Varella em 01.06.13 15:44, editado 1 vez(es)
 Re: Redimensionamento automático de avatares
Re: Redimensionamento automático de avatares
Olá!
Aceda em:<br />
 No codigo procure por largura e troque pela largura do avatar que deseja. Procure tambem por altura e troque pela altura que deseja no avatar.
No codigo procure por largura e troque pela largura do avatar que deseja. Procure tambem por altura e troque pela altura que deseja no avatar.
 Lembrando e para por a altura mais deixar os "px" que estão ao lado dela.
Lembrando e para por a altura mais deixar os "px" que estão ao lado dela.
Até mais.
Aceda em:<br />
Painel de ControleVisualização
Imagens & Cores
Cores
Folha de Estilo CSS
- Código:
.row1.gensmall img {
width: largurapx;
height: alturapx;
}
 No codigo procure por largura e troque pela largura do avatar que deseja. Procure tambem por altura e troque pela altura que deseja no avatar.
No codigo procure por largura e troque pela largura do avatar que deseja. Procure tambem por altura e troque pela altura que deseja no avatar. Lembrando e para por a altura mais deixar os "px" que estão ao lado dela.
Lembrando e para por a altura mais deixar os "px" que estão ao lado dela.Até mais.

 Re: Redimensionamento automático de avatares
Re: Redimensionamento automático de avatares
Saudações! 
Aceda á tua "Folha de Estilo CSS":
Painel de Controle Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de Estilo CSS
Folha de Estilo CSS
Vermelho Largura fixa do avatar em pixels
Largura fixa do avatar em pixels
Verde Altura fixa do avatar em pixels
Altura fixa do avatar em pixels
Valide.
Até mais!

Aceda á tua "Folha de Estilo CSS":
Painel de Controle
 Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de Estilo CSS
Folha de Estilo CSS.post span.postdetails a img:first-child,.postprofile dl dt a img:first-child,.post div.user-ident div.user-basic-info a img:first-child,dl.postdetails dl a img:first-child{width:LARGURApx;height:ALTURApx}
Vermelho
 Largura fixa do avatar em pixels
Largura fixa do avatar em pixelsVerde
 Altura fixa do avatar em pixels
Altura fixa do avatar em pixelsValide.

Até mais!

 Re: Redimensionamento automático de avatares
Re: Redimensionamento automático de avatares
Olá!
Se os códigos acima não funcionarem, tente usar este:
Se os códigos acima não funcionarem, tente usar este:
- Código:
#profile-advanced-right .module:first img:last {
width: largurapx;
height: alturapx;
}
 Re: Redimensionamento automático de avatares
Re: Redimensionamento automático de avatares
Saudações!
Acenda sua "Folha de estilo CSS":
Verde > Modifique o valor para a altura que você deseja.
e Validar.
Até.
Acenda sua "Folha de estilo CSS":
Painel de controle ->> Visualização ->> Imagens e Cores ->> Cores ->> Folha de estilo CSS
Vermelho > Modifique para o valor que você deseja a largura da imagem..forumline tbody tr td.row1.gensmall img {
width:LARGURApx;height:ALTURApx
}
Verde > Modifique o valor para a altura que você deseja.
e Validar.
Até.


Convidado- Convidado
 Re: Redimensionamento automático de avatares
Re: Redimensionamento automático de avatares
Olá, o que teve efeito foi o código do Crazy, mas eu agradeço a todos.
Muito obrigado!
Muito obrigado!

 Tópicos semelhantes
Tópicos semelhantes» Auto-redimensionamento dos avatares
» Redimensionamento dos avatares nos tópicos
» Redimensionamento automático de avatar
» Redimensionamento automático de imagens
» Redimensionamento automático da imagem
» Redimensionamento dos avatares nos tópicos
» Redimensionamento automático de avatar
» Redimensionamento automático de imagens
» Redimensionamento automático da imagem
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Legolass 01.06.13 3:01
por Legolass 01.06.13 3:01




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
