Menu personalizado
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Menu personalizado
Menu personalizado
Qual é minha questão:
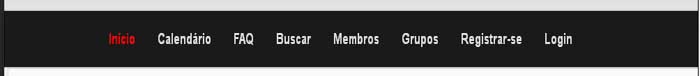
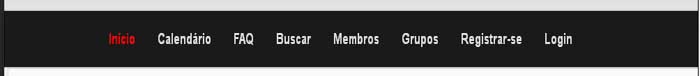
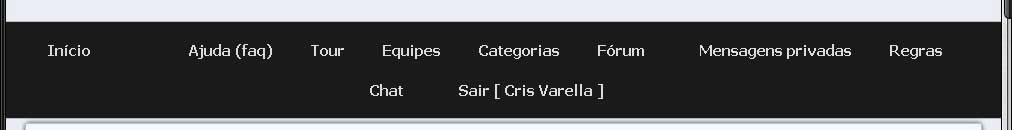
Olá, queria saber se tem como fazer esse tipo de menu na versão do meu fórum:

Se tiver como, me ensinem como, por favor. E se puder arredondar as bordas e acrescentar um sombreamento (creio que seria web kit, moz e box shadow e radius).
Obrigado, os senhores são demais!
Endereço do meu fórum:
http://www.fanfictionunited.com.br
Versão do fórum:
PHPBB2
Olá, queria saber se tem como fazer esse tipo de menu na versão do meu fórum:

Se tiver como, me ensinem como, por favor. E se puder arredondar as bordas e acrescentar um sombreamento (creio que seria web kit, moz e box shadow e radius).
Obrigado, os senhores são demais!
Endereço do meu fórum:
http://www.fanfictionunited.com.br
Versão do fórum:
PHPBB2
Última edição por Cris Varella em 03.06.13 18:41, editado 1 vez(es)
 Re: Menu personalizado
Re: Menu personalizado
Olá,
Peço que leia esse tutorial : https://ajuda.forumeiros.com/t77422-
ou poderia me passa o fórum da onde você viu tal efeito?
Até mais...
Peço que leia esse tutorial : https://ajuda.forumeiros.com/t77422-
ou poderia me passa o fórum da onde você viu tal efeito?
Até mais...
 Re: Menu personalizado
Re: Menu personalizado
Eu vi aqui http://shdesign.ativoforum.com mas eu vi lá que o dele não é phpbb2
 Re: Menu personalizado
Re: Menu personalizado
Cris Varella escreveu:Eu vi aqui http://shdesign.ativoforum.com mas eu vi lá que o dele não é phpbb2
O Fórum é meu e eu não irei passa e irei reporta o seu fórum bjoos
 Re: Menu personalizado
Re: Menu personalizado
Reportar por causa de que? lol eu pedi para fazer um menu nesse estilo e não pegar o seu.
 Re: Menu personalizado
Re: Menu personalizado
Olá!
Para fazer tal função na versão phpbb2 não será possivel pois a mesma não possui uma classe definida para o menu.
Até mais;
Para fazer tal função na versão phpbb2 não será possivel pois a mesma não possui uma classe definida para o menu.
Até mais;
 Re: Menu personalizado
Re: Menu personalizado
Hum, não teria como fazer em um widget sem table type com padding?
 Re: Menu personalizado
Re: Menu personalizado
Olá Cris Varella!
Você teria que adicionar uma classe para o menu de navegação em seu fórum, para isto deverá ir até Painel de controle ->> Visualização ->> Templates -> Geral. Procure por overall_header, e substitua todo seu conteúdo por:
Após isto vá para Painel ... ->> Visualização ->> Cores -> Folha de estilo CSS. E adicione:
Até mais.

Você teria que adicionar uma classe para o menu de navegação em seu fórum, para isto deverá ir até Painel de controle ->> Visualização ->> Templates -> Geral. Procure por overall_header, e substitua todo seu conteúdo por:
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0)
{
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert)
{
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
pm.focus();
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
report.focus();
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<table cellspacing="0" cellpadding="0" border="0" class="menu-nav" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
Após isto vá para Painel ... ->> Visualização ->> Cores -> Folha de estilo CSS. E adicione:
- Código:
.menu-nav{
border-top: 1px solid #bbb !important;
border-bottom: 1px solid #bbb !important;
padding-top: 8px !important;
padding-bottom: 8px !important;
background: #1A1A1A !important;
}
#pun-intro {
padding-left: 30px;
padding-right: 30px;
background-color: transparent;
background-image: url(http://2img.net/i/fa/empty.gif);
background-repeat: repeat-x;
border-bottom: 1px solid #ddd;
margin: 0;
padding: 1.5em 1em 1em;
text-align: left;
}
#pun-head{background-color: transparent;}
#pun-head #pun-navlinks {
border-color: #ddd;
padding: .5em 1.1em .6em;
}
.menu-nav li {
display: inline;
font-size: 1.15em;
font: 12px/1 Arial,sans-serif;
}
.menu-nav a {
display: inline-block;
font-size: 15px;
font-weight: bold;
color: #DBDBDB;
padding: 0 13px 0 0;
line-height: 40px;
height: 40px;
position: relative;
margin-right: 15px;
text-decoration: none;
}
.menu-nav a:hover {
color: red;
text-decoration: none;
}
Até mais.

 Re: Menu personalizado
Re: Menu personalizado
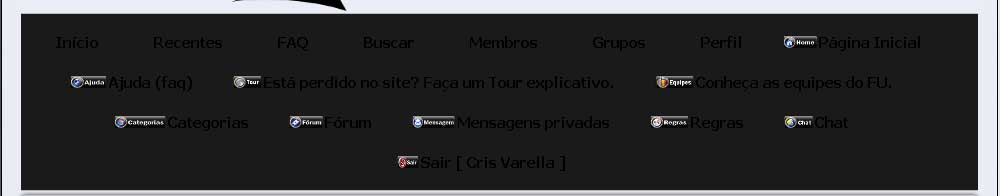
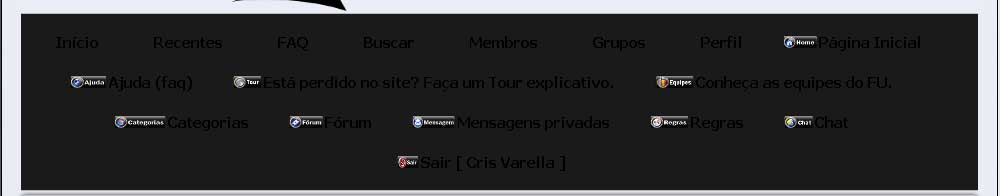
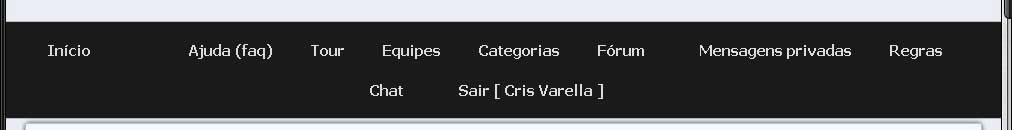
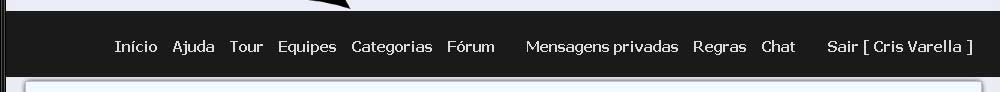
Crazy, veja como ficou

Tem como colocar a letra branca com hover vermelho? E tem como arredendar as bordas? Tem como também diminuir o espaço entre cada menu? Tá com muito espaço
Outra dúvida
Só para saber, tem algo de errado?

Tem como colocar a letra branca com hover vermelho? E tem como arredendar as bordas? Tem como também diminuir o espaço entre cada menu? Tá com muito espaço
Outra dúvida
StyLe® escreveu:O Fórum é meu e eu não irei passa e irei reporta o seu fórum bjoos
Só para saber, tem algo de errado?
 Re: Menu personalizado
Re: Menu personalizado
Desculpem o double post, mas eu consegui resolver a cor e consegui chegar o menu para a esquerda, só falta se possível arredondar a borda do background e diminuir o espaço entre os menus.

Se alguém souber, fico no aguardo.

Se alguém souber, fico no aguardo.

 Re: Menu personalizado
Re: Menu personalizado
Olá,
Retire todo o código CSS que o senhor está utilizando neste efeito do menu, e troque todo o código por este:
Até mais.
Retire todo o código CSS que o senhor está utilizando neste efeito do menu, e troque todo o código por este:
- Código:
.menu-nav {
background: #1A1A1A!important;
padding-bottom: 0px!important;
padding-top: 25px!important;
width: 104.5%;
margin-left: -19px;
height: 40px;
}
.menu-nav a:hover {
color: red;
text-decoration: none!important;
transition: all .5s;
}
Até mais.
 Re: Menu personalizado
Re: Menu personalizado
Continuou espaçado os menus uns dos outros



 Re: Menu personalizado
Re: Menu personalizado
Olá,
Adicione este código juntamente com o código que lhe forneci:
Até mais.
Adicione este código juntamente com o código que lhe forneci:
- Código:
.mainmenu {display: inline-block;font-size: 15px;font-weight: bold;color: #DBDBDB!important;padding: 0 5px 0 0;height: 40px;position: relative;}
Até mais.
 Re: Menu personalizado
Re: Menu personalizado
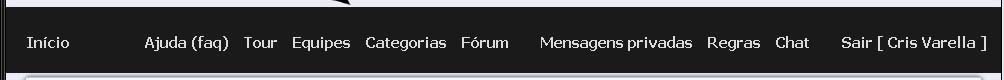
BrunoH., ele juntou, mas olha que estranho: entre alguns menus tem espaços diferentes mas somente entre o "Inicio" e "Ajuda", entre "Forum" e "Mensagens Privadas", entre "Chat" e "Sair"



 Re: Menu personalizado
Re: Menu personalizado
Olá Cris Varella,
Esse espaço poderá ser de alguns botões que não estejam ativados, como por exemplo o Calendário. Fica sempre um pequeno espaço. Posicione os botões inativos para o fim ou início da barra. Assim o erro não se notará.
Até mais.
Esse espaço poderá ser de alguns botões que não estejam ativados, como por exemplo o Calendário. Fica sempre um pequeno espaço. Posicione os botões inativos para o fim ou início da barra. Assim o erro não se notará.
Até mais.
 Re: Menu personalizado
Re: Menu personalizado
nikka escreveu:Olá Cris Varella,
Esse espaço poderá ser de alguns botões que não estejam ativados, como por exemplo o Calendário. Fica sempre um pequeno espaço. Posicione os botões inativos para o fim ou início da barra. Assim o erro não se notará.
Até mais.
Olá, nikka. Eu fiz isso que a senhora e resultou 90%, pois entre os menus "Forum" e "Mensagens Privadas" não existe nenhum menu desativado mas está com um espaçamento desproporcional. Veja abaixo:

Outro problema é que o hover (para ficar vermelho) não está funcionando. Quando passo o mouse no menu ele não fica vermelho, somente fica sublinhado.
 Re: Menu personalizado
Re: Menu personalizado
Olá!
Adicione na sua CSS
No codigo procure por -10px vai subindo ou descendo.
Até mais.
Adicione na sua CSS
- Código:
.menu-nav a:hover {
color: red !important;
text-decoration: none !important;
}
.menu-nav {
background: #1A1A1A!important;
padding-bottom: 0px!important;
padding-top: 25px!important;
width: 101.5%;
margin-left: -15px;
height: 40px;
word-spacing: -10px;
}
.menu-nav a:hover {
color: red;
text-decoration: none!important;
transition: all .5s;
}
No codigo procure por -10px vai subindo ou descendo.
Até mais.
 Re: Menu personalizado
Re: Menu personalizado
Crazy, o hover resultou, mas o word-spacing apenas juntos as letras das palavras e não as palavras umas das outras.
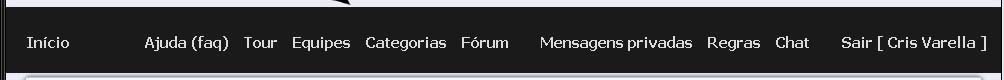
EDIT: O problema está somente entre os menus "Forum" e "Mensagens", entre "Chat" e "Sair"
 Re: Menu personalizado
Re: Menu personalizado
Olá! 
Desculpe, me confundi.
Procure por 10px e vai diminuindo ou almentando.
Até mais.

Desculpe, me confundi.
- Código:
.menu-nav a:hover {
color: red !important;
text-decoration: none !important;
}
.menu-nav {
background: #1A1A1A!important;
padding-bottom: 0px!important;
padding-top: 25px!important;
width: 101.5%;
margin-left: -15px;
height: 40px;
letter-spacing: -10px;
}
.menu-nav a:hover {
color: red;
text-decoration: none!important;
transition: all .5s;
}
Procure por 10px e vai diminuindo ou almentando.
Até mais.
 Re: Menu personalizado
Re: Menu personalizado
o word spacing juntou um pouco mas somente os outros da uma olhada na print o problema está somente entra os menus "Forum" e "Mensagem" parece que tem algo no meio desses menus que tá bloqueando a junção.


 Re: Menu personalizado
Re: Menu personalizado
Crazy eu consegui resolver, pode fechar. Só me causou um problema na página de perfil mas vou abrir um tópico para isso.
Muito obrigado mesmo pela paciência.
Crazy e BrunoH., os senhores são demais!!!
Muito obrigado mesmo pela paciência.
Crazy e BrunoH., os senhores são demais!!!
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Legolass 02.06.13 23:12
por Legolass 02.06.13 23:12






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
