Posicionar o campo de editar
+2
MateusA
Don Corleone
6 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Posicionar o campo de editar
Posicionar o campo de editar
Qual é minha questão:
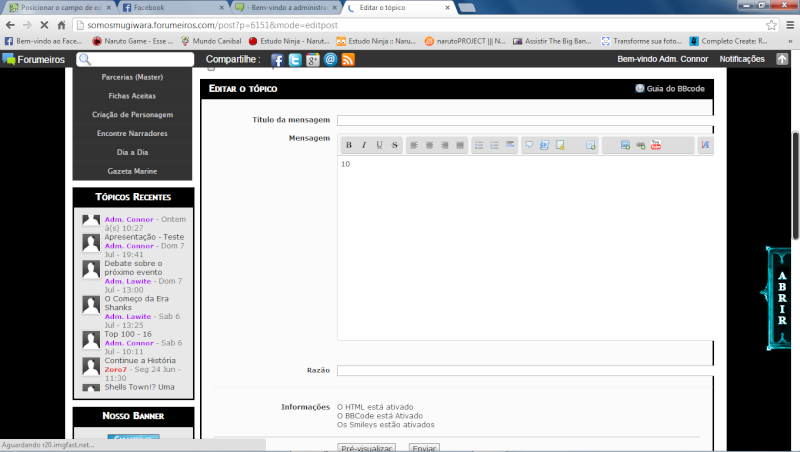
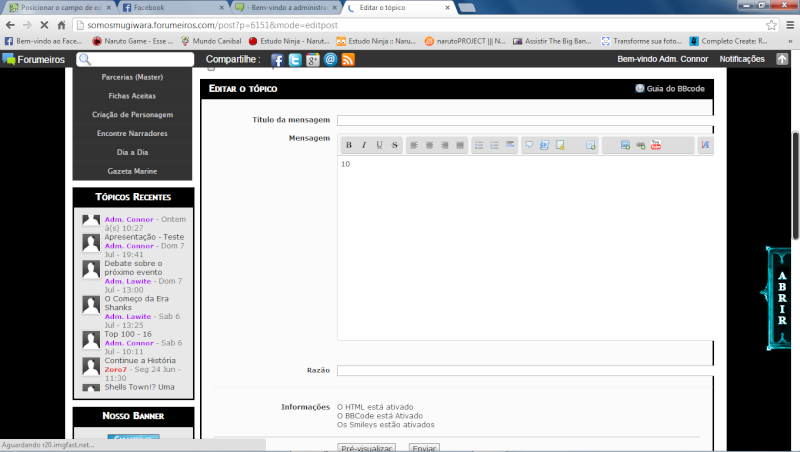
Vejam abaixo:

Vejam o tamanho da área de editar, gostaria de puxar ela para onde a seta azul indica para a mesma ficar maior. tem como?
Endereço do meu fórum:
http://somosmugiwara.forumeiros.com
Versão do fórum:
PUNBB
Vejam abaixo:

Vejam o tamanho da área de editar, gostaria de puxar ela para onde a seta azul indica para a mesma ficar maior. tem como?
Endereço do meu fórum:
http://somosmugiwara.forumeiros.com
Versão do fórum:
PUNBB
 Re: Posicionar o campo de editar
Re: Posicionar o campo de editar
Olá!
Aceda á "Folha de Estilos CSS":
Painel de Controle Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de Estilos CSS
Folha de Estilos CSS
Adicione o seguinte código no inicio da sua "Folha de Estilos CSS"
Valide e veja o resultado.
Atenciosamente,
Crazy.
Aceda á "Folha de Estilos CSS":
Painel de Controle
 Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de Estilos CSS
Folha de Estilos CSSAdicione o seguinte código no inicio da sua "Folha de Estilos CSS"
- Código:
#textarea_content{width: 90% !important;}
Valide e veja o resultado.

Atenciosamente,
Crazy.
 Re: Posicionar o campo de editar
Re: Posicionar o campo de editar
Não mudou nada meu caro...
 Re: Posicionar o campo de editar
Re: Posicionar o campo de editar
Saudações!
Troque o código por este:
 Altere o valor de "100px", mais irá para a esquerda e menos irá para a direita.
Altere o valor de "100px", mais irá para a esquerda e menos irá para a direita.
Abraços, Harker.
Troque o código por este:
- Código:
.frm-set.multi {
position: relative;
right: 100px;
}
 Altere o valor de "100px", mais irá para a esquerda e menos irá para a direita.
Altere o valor de "100px", mais irá para a esquerda e menos irá para a direita.Abraços, Harker.

 Re: Posicionar o campo de editar
Re: Posicionar o campo de editar
Olá!
Aceda à "Folha de Estilo CSS":
Painel de Controle Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de Estilo CSS
Folha de Estilo CSS
Codigo CSS:
Clique em "Validar".
Até mais.
Tópico movido de 'Questões sobre códigos' para 'Questões sobre a aparência do fórum'
Aceda à "Folha de Estilo CSS":
Painel de Controle
 Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de Estilo CSS
Folha de Estilo CSSCodigo CSS:
- Código:
.sceditor-container.ltr.sourceMode {
width: 100% !important;
}
Clique em "Validar".

Até mais.
Tópico movido de 'Questões sobre códigos' para 'Questões sobre a aparência do fórum'
 Re: Posicionar o campo de editar
Re: Posicionar o campo de editar
Também não resultou meus caros........Harker e Mikéé, nenhum dos códigos funcionou, nem sequer teve alguma alteração.
 Re: Posicionar o campo de editar
Re: Posicionar o campo de editar
Saudações!
Aceda à "Folha de Estilo CSS":
Painel de Controle :ajudeiros:Visualização :ajudeiros:Imagens e Cores :ajudeiros:Cores "Aba" Folha de estilo CSS
"Aba" Folha de estilo CSS
E lá, adicione o seguinte código:
Feito isto, salve!
Atenciosamente, Hizu.
Aceda à "Folha de Estilo CSS":
Painel de Controle :ajudeiros:Visualização :ajudeiros:Imagens e Cores :ajudeiros:Cores
 "Aba" Folha de estilo CSS
"Aba" Folha de estilo CSSE lá, adicione o seguinte código:
- Código:
.sceditor-container iframe, .sceditor-container textarea {
width: 100% !important;
}
Feito isto, salve!
Atenciosamente, Hizu.

Última edição por Hizu em 09.07.13 19:42, editado 1 vez(es)

Hizu- ****
- Membro desde : 08/07/2013
Mensagens : 249
Pontos : 360

 Re: Posicionar o campo de editar
Re: Posicionar o campo de editar
Olá!
Aceda à "Folha de Estilo CSS":
Painel de Controle Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de Estilo CSS
Folha de Estilo CSS
Codigo CSS:
 Coloque no inicio de teu CSS.
Coloque no inicio de teu CSS.
Clique em "Validar".
Até mais.
Aceda à "Folha de Estilo CSS":
Painel de Controle
 Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de Estilo CSS
Folha de Estilo CSSCodigo CSS:
- Código:
.frm-set.multi {right: 100px !important;}
 Coloque no inicio de teu CSS.
Coloque no inicio de teu CSS.Clique em "Validar".

Até mais.
 Re: Posicionar o campo de editar
Re: Posicionar o campo de editar
Também não resultou meu caro.......

 Re: Posicionar o campo de editar
Re: Posicionar o campo de editar
Olá,
Mande-me teu CSS por completo.
Painel de Controle Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de Estilo CSS
Folha de Estilo CSS
Até mais.
Mande-me teu CSS por completo.
Painel de Controle
 Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de Estilo CSS
Folha de Estilo CSSAté mais.
 Re: Posicionar o campo de editar
Re: Posicionar o campo de editar
ai está...
- Código:
#profile-advanced-details .autobot, .main-head .h2, .main-head .h3, .main-head h1, .main-head h2, .main-head h3 {
color:
white;
font-family: Trebuchet MS;
font-size: 17px!important;
font-variant: small-caps;
font-weight: 600!important;
text-shadow: 1px 1px 1px
black;
}
.pun h2, .pun h3, .pun input, .pun select, .pun th {
font-family: Verdana,Arial,sans-serif;
font-size: 1em;
font-style: normal;
font-variant: normal;
font-weight: normal;
}
.main .main-head .page-title {
font-size: 12px;
font-weight: 400;
}
/*.main .main-foot, .main .main-head {
background: url(http://i48.servimg.com/u/f48/16/58/89/73/backgr16.jpg) repeat scroll 0 0
black;
background-attachment: fixed;
background-position: right right;
background-repeat: no-repeat;
border: 1px solid
#DDD!important;
margin: 1px;
position: center;
}*/
.boxfmvi {
/*border: 1px solid
#DDD!important;*/
margin: 30px 0!important;
}
.pun .main, .pun .main-category {
/*border: 1px solid
#DDD;*/
}
.pun .main, .pun .main-category {
margin: 1em 0;
}
.pun .main table td.tc2, .pun .main table td.tc3 {
background-color:
#ffffff;
}
.pun .table .tc2, .pun .table .tc3 {
text-align: center;
width: 10%;
}
.pun table.table td {
background-color:
#f4f4f4;
/*border-color:
#DDD;
border-style: solid none none solid;
border-width: 1px;
line-height: 130%;*/
padding: .6em 0 .7em;
}
#pun-about, .boxfmvi .tc2, .boxfmvi .tcr {
background: url(http://i48.servimg.com/u/f48/16/58/89/73/alt210.gif) repeat scroll 0 0
#F4F4F4!important;
}
.boxfmvi .tc2 {
margin: 0!important;
padding: 0!important;
position: inherit!important;
width: 70px!important;
}
.boxfmvi td {
border: 3px solid
#DDD!important;
padding: 10px!important;
}
.reppost {
margin-bottom:3px!Important;
margin: 10px 5px 10px 0;
text-align: left;
width:auto;
color:grey;
}
.pun {
background-color:
white;
margin: 25px auto 0!important;
min-width: 931px!important;
padding: 12px;
width: 931px;
}
.pun tbody.statused span.status {
position: absolute;
}
.boxfmvi .status {
position: inherit!important;
}
#cssmenu {
background: #333;
list-style: none;
margin: 0;
padding: 0;
width: 17em;
}
#cssmenu li {
font: 99% 'Lucida Sans Unicode', 'Bitstream Vera Sans', 'Trebuchet Unicode MS', 'Lucida Grande', Verdana, Helvetica, sans-serif;
margin: 0;
padding: 0;
list-style: none;
}
#cssmenu a {
align: center;
background: #333;
border-bottom: 1px solid #393939;
color: #ccc;
display: block;
margin: 0;
padding: 8px 12px;
text-decoration: none;
font-weight:normal;
}
#cssmenu a:hover {
background: #626262 url('hover.gif') left center no-repeat;
color: #fff;
padding-bottom: 8px;
}
.pun-crumbs .crumbs strong a {
-moz-box-shadow: inset 0 0 8px rgba(0,0,0,.5), 0 1px 0 rgba(255,255,255,.8);
-webkit-box-shadow: inset 0 0 8px rgba(0,0,0,.5), 0 1px 0 rgba(255,255,255,.8);
background: #616161;
border: solid 1px #696969;
box-shadow: inset 0 0 8px rgba(0,0,0,.5), 0 1px 0 rgba(255,255,255,.8);
color: #f0f0f0!important;
text-shadow: 0 0 3px rgba(0,0,0,.5);
}
.crumbs a {
-moz-border-radius: 3px;
-moz-box-shadow: inset 0 1px 0 rgba(255,255,255,.8), 0 1px 3px rgba(0,0,0,.1);
-webkit-border-radius: 3px;
-webkit-box-shadow: inset 0 1px 0 rgba(0, 0, 0, .8), 0 1px 3px rgba(0,0,0,.1);
background: #dddddd;
border: solid 1px rgb(0, 0, 0);
border-radius: 3px;
box-shadow: inset 0 1px 0 rgba(0, 0, 0, .8), 0 1px 3px rgba(0,0,0,.1);
color: #717171;
font-size: .875em;
font-weight: 700;
margin-right: 4px;
padding: 2px 5px;
text-decoration: none;
text-shadow: 0 1px 0 rgba(255, 247, 247, 1);
}
a:hover {
color: #000000;
text-shadow : 0px 0px 10px #636363;
}
#pun-navlinks a, #pun-navlinks a:visited {
border-bottom: 3px solid #636363;
border-top: 3px solid #636363;
}
#pun-navlinks a:hover {
border-bottom: 3px solid #ffffff;
border-top: 3px solid #ffffff;
}
#pun-navlinks a, #pun-navlinks a:visited {
color: #ffffff;
text-decoration: initial;
}
#pun-head #pun-navlinks {
background-color: rgb(0, 0, 0);
border-color: #ddd;
padding: .5em 1.1em .6em;
}
.paging a:hover, .paging b, td p.pag a:hover, td p.pag b {
-moz-box-shadow: 0 1px #D4D4D4!important;
-webkit-box-shadow: 0 1px #D4D4D4!important;
background: -moz-linear-gradient(#BABABA,rgb(241, 21, 21));
background-color: #58E862;
background-image: -webkit-linear-gradient(rgb(233, 233, 233),#DBDBDB);
border: solid 1px #878787!important;
border-radius: 3px;
box-shadow: 0 1px #D4D4D4!important;
color: rgb(129, 129, 129)!important;
text-shadow: 0 1px #666!important;
}
p.pag,.paging{border-radius:3px;color: white;margin: 4px 0 9px 0;}
#blog_comments .paging,#blog_comments p.pag{color:#F1F1F1;}
td p.pag a,.paging a, td p.pag b, .paging b, .paged-foot .paging a, .paged-foot .paging b, .paged-foot .paging a:hover{border-radius:3px;
padding: 6px 9px 6px 9px !important;margin-right: 3px !important;font-size: 12px !important;}
td p.pag a,.paging a, .paged-foot .paging a{
border-radius:3px;
color: #666666 !important;
border: solid 1px #B3B3B3 !important;
background-color: #DEDEDE;
background:-moz-linear-gradient(#F2F2F2,#BABABA);
background-image: -webkit-linear-gradient(#F2F2F2,#BABABA);
text-shadow: 0px 0px #EBEBEB !important;
box-shadow: 0px 1px #D4D4D4 !important;-moz-box-shadow: 0px 1px #D4D4D4 !important;-webkit-box-shadow: 0px 1px #D4D4D4 !important;}
td p.pag b, .paging b, td p.pag a:hover, .paging a:hover{
border-radius:3px;
border: solid 1px #878787 !important;
color: #EBEBEB !important;
background-color: #58E862;
background:-moz-linear-gradient(#BABABA,#DBDBDB);
background-image: -webkit-linear-gradient(#BABABA,#DBDBDB);
text-shadow: 0px 1px #666666 !important;
box-shadow: 0px 1px #D4D4D4 !important;-moz-box-shadow: 0px 1px #D4D4D4 !important;-webkit-box-shadow: 0px 1px #D4D4D4 !important;}
p.pag img,.paging img,.paged-foot .paging img{postion:relative;top:-3px;margin-top:-5px!Important;vertical-align: center !important;}
blockquote div {
background: url(http://i46.servimg.com/u/f46/11/96/49/61/quotem10.png) no-repeat 99% 5px;
padding: 0.7em;
border: 0px solid white;
}
.codebox {
display: block;
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
}
.codebox {
background: #f5f5f5;
border-left: 10px solid rgb(0, 0, 0);
box-shadow: 2px 2px 7px gray;
}
.codebox dd {
overflow-y: hidden;
overflow-x: hidden;
max-height: none;
font-family: Consolas,Bitstream Vera Sans Mono,Courier New;
background: url(http://i.imgur.com/eHvfR.png) repeat 0px 0px;
padding-top: 0px;
margin-top: 7px;
}
.postmain blockquote, blockquote {
-webkit-box-shadow: 0px 0px 8px 0px rgba(0,0,0,0.2);
-moz-box-shadow: 0px 0px 8px 0px rgba(0,0,0,0.2);
box-shadow: 0px 0px 8px 0px rgba(0,0,0,0.2);
margin: 0.5em;
color: #495d68;
padding: 0 !important;
border: 1px solid #6c8999 !important;
background: url(http://i46.servimg.com/u/f46/11/96/49/61/quote14.png);
}
.postbody dl.codebox pre{display:block;float:left;font-size:12px;line-height:15.199999809265137px;padding:5px;border-right:3px solid #000000;margin-top:2px;color:#696969;margin-right:5px;font-family:Consolas,'Bitstream Vera Sans Mono','Courier New';padding-right:8px}
fieldset.frm-set textarea.inputbox {
background-color: rgb(255, 255, 255);
}
.main .frm-info{
padding-left: 20px;
background: #ffd7d7 url(http://i76.servimg.com/u/f76/11/96/49/61/001_3010.gif) no-repeat 10px 10px;
border: 2px solid #ff0000;}
.pun .frm .frm-form table .tc4 {
text-align: center;
width: 6%;
}
::-webkit-scrollbar {
width: 15px;
height: 5px; }
::-webkit-scrollbar-track-piece {
background: #fff; }
::-webkit-scrollbar-thumb:vertical {
height: 55px;
background: #333;
border-radius: 20px;
border: 3px groove;}
::-webkit-scrollbar-thumb:horizontal {
width: 5px;
background-color: #000000;
}
body {
cursor: url(http://img24.imageshack.us/img24/7129/glovecursor.png),auto;
}
a:link {
text-decoration: none !important;
}
li > a.mainmenu[href="/calendar"] { display : none; }
li > a.mainmenu[href="/faq"] { display : none; }
/*Perfil*/
.pun .user-ident .username {
background: #000000 ;
border: 1px solid #DEDEDE;
border-radius: 4px;
display: block;
font-family: Arvo;
font-size: 1.5em;
font-weight: 400!important;
margin-bottom: 5px;
margin-top: 10px;
padding: 8px!important;
position: relative;
text-align: center;
text-decoration: none;
}
.pun .user-ident .user-basic-info {
background: #000000 ;
border: 1px solid #DEDEDE;
border-radius: 5px;
color: white;
font-size: 1.2em;
font-weight: 700;
line-height: 1.8em;
margin: 5px auto;
padding: 15px;
text-align: center;
text-shadow: 1px 1px 1px #000000;
}
.pun .user .user-info {
background: #000000 ;
border: 1px solid #DEDEDE;
border-radius: 5px;
color: rgb(134, 134, 134);
line-height: 1.8em;
margin: 5px auto;
padding: 10px;
}
hr {
border: 0 none #D6D6D6;
border-bottom: 1px solid white;
border-top: 1px solid #D6D6D6;
}
.pun .main table td.tcl:hover, .pun .main table td.tc2:hover, .pun .main table td.tc3:hover, .pun .main table td.tcr:hover {
background-color:#ffffff;
}
.main-head {
text-align: center;
}
.page-title {
text-align: center;
}
.pun .post .user {
text-align: center;
}
.mini_ava img { width: 45px; height: 60px; border:6px solid #F4F4F4; } .mini_ava { float: left; }
.info, .success, .warning, .error, .mes, .tips {
margin: 10px 0px;
padding: 10px 10px 15px 50px;
background-repeat: no-repeat;
background-position: 10px center;
border-radius: 4px 4px 4px;
}
.info{
background-color:#d1e4f3;
background-image:url("http://i10.servimg.com/u/f10/17/41/76/40/inform10.png");
color:#00529B;
border:1px solid #4d8fcb;
}
.success{
background-color:#effeb9;
background-image:url("http://i10.servimg.com/u/f10/17/41/76/40/accept10.png");
color:#4F8A10;
border:1px solid #9ac601;
}
.warning{
background-color:#ffeaa9;
background-image:url("http://i10.servimg.com/u/f10/17/41/76/40/error10.png");
color:#9F6000;
border:1px solid #f9b516;
}
.error{
background-color:#fccac3;
background-image:url("http://i10.servimg.com/u/f10/17/41/76/40/critic10.png");
color:#D8000C;
border:1px solid #db3f23;
}
.reppost {
margin-bottom:3px!Important;
margin: 10px 5px 10px 0;
text-align: left;
width:auto;
color:;
}
.pun {
background-color:
#ffffff;
margin: 25px auto 0!important;
min-width: 1100px!important;
padding: 12px;
width: 1100px;
}
.pun .post {
border-color: rgb(0, 0, 0) rgb(0, 0, 0) rgb(0, 0, 0);
border-style: solid none;
border-width: 2px 0 1px;
}
.tcl div {
margin-left: 200px;
margin-top: -40px;
}
.pun .paged-foot, .pun .paged-head {
background-color: #000;
border: 1px solid #fff;
padding: 0.9em 2.9em 0.0em;
}
.pun .main-content {
-moz-border-radius-topleft: 1px;
-moz-border-radius-topright: 1px;
background: #fff;
background-color: #E8E8E8;
border: 3px solid rgb(0, 0, 0);
border-radius: 1px;
webkit-border-top-left-radius: 1px;
}
.status img[alt="Não há novas mensagens"], .status img[alt="Novas mensagens"], .status img[alt="Este Tópico está bloqueado. Você não pode editar as mensagens ou responder."], .status img {
margin-left: -15px !important;
padding-left: -15px !important;
margin-top: 15px !important;
}
.tcl div {margin-left: 0px !important;margin-top: 0px !important;}
#footer{
width: 100%;
min-width: 900px;
color: white;
height: 280px;
background: #000000 ;}
#footer ul{list-style-type: none;}
#footer a{color: white;}
#footer h1{
font-weight: normal;
margin-bottom: 20px;
font-family: 'Lobster';
font-size: 24px;
border-bottom: 3px solid white;
padding-bottom: 5px;}
#footer h1 img{
margin: 0 0 3px 0 !important;
vertical-align: middle;
height: 25px;}
#back-top{
text-align: center;
margin-bottom: 8px;
position: relative;
top: -12px;}
#f-content{
float: center;
margin: 0 auto;}
#f-content fieldset.frm-set dl dd, #f-content fieldset.frm-set dl dt {padding: .3em;}
#f-content #username, #f-content #password{
color: #333333;
text-shadow: 1px 1px 0 white;
background: url(http://i36.servimg.com/u/f36/11/96/49/61/input10.png);
width: 149px;
height: 39px;
border: 0;
padding: 0 0 0 20px;}
input:-webkit-autofill, input:-webkit-autofill, input-moz-autofill, input:-moz-autofill, input:-autofill, input:-autofill {
background: none !important;}
#f-content .button1{
cursor: pointer;
font-weight: normal !important;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border-radius: 0px;
color: white;
text-align: center;
border: 0 !important;
text-shadow: 0 1px 5px black;
background: url(http://i36.servimg.com/u/f36/11/96/49/61/login10.png);
width: 53px;
height: 25px;
padding-bottom: 2px;
-webkit-box-shadow: 0 0 0;
-moz-box-shadow: 0 0 0;
box-shadow: 0 0 0;}
#f-content dd.login{
margin-top: -40px;
margin-left: 110px;}
ul#social{
margin-left: 25px;
margin-right: 25px;
text-shadow: 1px 1px 0 black;
font-weight: bold;
font-size: 15px;
float: left;}
ul#social li{
margin-bottom: 10px;}
ul#social img{
-ms-interpolation-mode: bicubic;
margin-right: 10px;
margin-bottom: 3px;
vertical-align: middle;
height:25px;}
#connect{
margin-left: 25px;
margin-right: 25px;
float: left;}
#user-panel #avatar{margin-right: 5px;}
#site-links{
text-align: center;
margin-left: 25px;
margin-right: 25px;
float: left;}
#site-links li{margin-bottom: 3px;}
#site-links li a {
font-size: 16px;}
#other{
float: left;
margin-left: 25px;
margin-right: 25px;}
#TGlogin_form {position: fixed;z-index: 999; height: 130px; padding: 0; verflow: auto; width: 330px; margin: 0; background: #f9f9f9; color: #444; /* Copyright by giObanii.*/ text-shadow: none; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; -webkit-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5); -moz-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5); box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5);}
Copyright by giObanii.*/ text-shadow: none; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; -webkit-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5); -moz-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5); box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5);}
.TGlogin_form-float-content{width: 320px; height: 120px; background: none repeat scroll 0% 0% transparent;}
.TGlogin_form-float-div {background: url("http://i31.servimg.com/u/f31/17/41/76/40/2jci9c10.jpg") no-repeat scroll left center transparent;margin: 0 auto;padding: 20px 0 0 60px;width: 250px;}
.TGlogin_form-float-div label {font-family: Verdana;display: block;font-size: 12px;padding-bottom: 5px;text-align: right;}
.TGlogin_form-float-div label em {color: #000000;font-family: Verdana;display: block;float: left;font-style: normal;width: 80px;font-size: 12px;text-align: right;}
.TGlogin_form-float-div input {border: 1px solid #CCCCCC;height: 22px;width: 146px;}
.TGlogin_form-float-div input.submit {background: url("http://i31.servimg.com/u/f31/17/41/76/40/eumpmp10.jpg") repeat-x scroll 0 0 #DDDDDD;padding: 3px 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #BBB;float: right;height: auto;width: auto;}
.TGlogin_form-float-div input.submit:active {position:relative; top: 1px;}
.TGlogin_form-float-div input.submit:hover, .TGlogin_form-float-div input.submit:focus {cursor:pointer;color:#000;}
.TGlogin_form-float_overlay{display: none;position:fixed;top: 0%;left: 0%;width: 100%;height: 100%; background-color: black;z-index: 9;-moz-opacity: 0.8;opacity:.80;filter: alpha(opacity=80);}
#TGlogin_form .TGClose {cursor: pointer;bottom: 3px;color: #000000;font-size: 15px;font-weight: 700;position: absolute;right: 5px;}
#TGlogin_form .TGClose:active {color: #FF0000 !important;bottom: 2px;}
.pun .posthead {
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
background: #eeeeee;
border-bottom: 1px solid #eeeeee;
border-radius: 3px;
box-shadow: inset rgba(0,0,0,0. 0 1px 5px;
color: #333333;
font-size: 13px;
font-weight: 400;
height: 36px;
line-height: 36px;
padding: 0 10px;
text-shadow: rgba(0,0,0,0.3) 0 -1px 0;
clear: both;
display: block;
float: left;
font-family: arial,helvetica,sans-serif;
margin: -1px -1px 0;
width: 100%;
}

 Re: Posicionar o campo de editar
Re: Posicionar o campo de editar
Olá amigo,
Troque por este:
Abraços.
Troque por este:
- Código:
.sceditor-container.ltr.sourceMode {
width: 100% !important;
position: relative !important;
left: auto !important;
}
#profile-advanced-details .autobot, .main-head .h2, .main-head .h3, .main-head h1, .main-head h2, .main-head h3 {
color:
white;
font-family: Trebuchet MS;
font-size: 17px!important;
font-variant: small-caps;
font-weight: 600!important;
text-shadow: 1px 1px 1px
black;
}
.pun h2, .pun h3, .pun input, .pun select, .pun th {
font-family: Verdana,Arial,sans-serif;
font-size: 1em;
font-style: normal;
font-variant: normal;
font-weight: normal;
}
.main .main-head .page-title {
font-size: 12px;
font-weight: 400;
}
/*.main .main-foot, .main .main-head {
background: url(http://i48.servimg.com/u/f48/16/58/89/73/backgr16.jpg) repeat scroll 0 0
black;
background-attachment: fixed;
background-position: right right;
background-repeat: no-repeat;
border: 1px solid
#DDD!important;
margin: 1px;
position: center;
}*/
.boxfmvi {
/*border: 1px solid
#DDD!important;*/
margin: 30px 0!important;
}
.pun .main, .pun .main-category {
/*border: 1px solid
#DDD;*/
}
.pun .main, .pun .main-category {
margin: 1em 0;
}
.pun .main table td.tc2, .pun .main table td.tc3 {
background-color:
#ffffff;
}
.pun .table .tc2, .pun .table .tc3 {
text-align: center;
width: 10%;
}
.pun table.table td {
background-color:
#f4f4f4;
/*border-color:
#DDD;
border-style: solid none none solid;
border-width: 1px;
line-height: 130%;*/
padding: .6em 0 .7em;
}
#pun-about, .boxfmvi .tc2, .boxfmvi .tcr {
background: url(http://i48.servimg.com/u/f48/16/58/89/73/alt210.gif) repeat scroll 0 0
#F4F4F4!important;
}
.boxfmvi .tc2 {
margin: 0!important;
padding: 0!important;
position: inherit!important;
width: 70px!important;
}
.boxfmvi td {
border: 3px solid
#DDD!important;
padding: 10px!important;
}
.reppost {
margin-bottom:3px!Important;
margin: 10px 5px 10px 0;
text-align: left;
width:auto;
color:grey;
}
.pun {
background-color:
white;
margin: 25px auto 0!important;
min-width: 931px!important;
padding: 12px;
width: 931px;
}
.pun tbody.statused span.status {
position: absolute;
}
.boxfmvi .status {
position: inherit!important;
}
#cssmenu {
background: #333;
list-style: none;
margin: 0;
padding: 0;
width: 17em;
}
#cssmenu li {
font: 99% 'Lucida Sans Unicode', 'Bitstream Vera Sans', 'Trebuchet Unicode MS', 'Lucida Grande', Verdana, Helvetica, sans-serif;
margin: 0;
padding: 0;
list-style: none;
}
#cssmenu a {
align: center;
background: #333;
border-bottom: 1px solid #393939;
color: #ccc;
display: block;
margin: 0;
padding: 8px 12px;
text-decoration: none;
font-weight:normal;
}
#cssmenu a:hover {
background: #626262 url('hover.gif') left center no-repeat;
color: #fff;
padding-bottom: 8px;
}
.pun-crumbs .crumbs strong a {
-moz-box-shadow: inset 0 0 8px rgba(0,0,0,.5), 0 1px 0 rgba(255,255,255,.8);
-webkit-box-shadow: inset 0 0 8px rgba(0,0,0,.5), 0 1px 0 rgba(255,255,255,.8);
background: #616161;
border: solid 1px #696969;
box-shadow: inset 0 0 8px rgba(0,0,0,.5), 0 1px 0 rgba(255,255,255,.8);
color: #f0f0f0!important;
text-shadow: 0 0 3px rgba(0,0,0,.5);
}
.crumbs a {
-moz-border-radius: 3px;
-moz-box-shadow: inset 0 1px 0 rgba(255,255,255,.8), 0 1px 3px rgba(0,0,0,.1);
-webkit-border-radius: 3px;
-webkit-box-shadow: inset 0 1px 0 rgba(0, 0, 0, .8), 0 1px 3px rgba(0,0,0,.1);
background: #dddddd;
border: solid 1px rgb(0, 0, 0);
border-radius: 3px;
box-shadow: inset 0 1px 0 rgba(0, 0, 0, .8), 0 1px 3px rgba(0,0,0,.1);
color: #717171;
font-size: .875em;
font-weight: 700;
margin-right: 4px;
padding: 2px 5px;
text-decoration: none;
text-shadow: 0 1px 0 rgba(255, 247, 247, 1);
}
a:hover {
color: #000000;
text-shadow : 0px 0px 10px #636363;
}
#pun-navlinks a, #pun-navlinks a:visited {
border-bottom: 3px solid #636363;
border-top: 3px solid #636363;
}
#pun-navlinks a:hover {
border-bottom: 3px solid #ffffff;
border-top: 3px solid #ffffff;
}
#pun-navlinks a, #pun-navlinks a:visited {
color: #ffffff;
text-decoration: initial;
}
#pun-head #pun-navlinks {
background-color: rgb(0, 0, 0);
border-color: #ddd;
padding: .5em 1.1em .6em;
}
.paging a:hover, .paging b, td p.pag a:hover, td p.pag b {
-moz-box-shadow: 0 1px #D4D4D4!important;
-webkit-box-shadow: 0 1px #D4D4D4!important;
background: -moz-linear-gradient(#BABABA,rgb(241, 21, 21));
background-color: #58E862;
background-image: -webkit-linear-gradient(rgb(233, 233, 233),#DBDBDB);
border: solid 1px #878787!important;
border-radius: 3px;
box-shadow: 0 1px #D4D4D4!important;
color: rgb(129, 129, 129)!important;
text-shadow: 0 1px #666!important;
}
p.pag,.paging{border-radius:3px;color: white;margin: 4px 0 9px 0;}
#blog_comments .paging,#blog_comments p.pag{color:#F1F1F1;}
td p.pag a,.paging a, td p.pag b, .paging b, .paged-foot .paging a, .paged-foot .paging b, .paged-foot .paging a:hover{border-radius:3px;
padding: 6px 9px 6px 9px !important;margin-right: 3px !important;font-size: 12px !important;}
td p.pag a,.paging a, .paged-foot .paging a{
border-radius:3px;
color: #666666 !important;
border: solid 1px #B3B3B3 !important;
background-color: #DEDEDE;
background:-moz-linear-gradient(#F2F2F2,#BABABA);
background-image: -webkit-linear-gradient(#F2F2F2,#BABABA);
text-shadow: 0px 0px #EBEBEB !important;
box-shadow: 0px 1px #D4D4D4 !important;-moz-box-shadow: 0px 1px #D4D4D4 !important;-webkit-box-shadow: 0px 1px #D4D4D4 !important;}
td p.pag b, .paging b, td p.pag a:hover, .paging a:hover{
border-radius:3px;
border: solid 1px #878787 !important;
color: #EBEBEB !important;
background-color: #58E862;
background:-moz-linear-gradient(#BABABA,#DBDBDB);
background-image: -webkit-linear-gradient(#BABABA,#DBDBDB);
text-shadow: 0px 1px #666666 !important;
box-shadow: 0px 1px #D4D4D4 !important;-moz-box-shadow: 0px 1px #D4D4D4 !important;-webkit-box-shadow: 0px 1px #D4D4D4 !important;}
p.pag img,.paging img,.paged-foot .paging img{postion:relative;top:-3px;margin-top:-5px!Important;vertical-align: center !important;}
blockquote div {
background: url(http://i46.servimg.com/u/f46/11/96/49/61/quotem10.png) no-repeat 99% 5px;
padding: 0.7em;
border: 0px solid white;
}
.codebox {
display: block;
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
}
.codebox {
background: #f5f5f5;
border-left: 10px solid rgb(0, 0, 0);
box-shadow: 2px 2px 7px gray;
}
.codebox dd {
overflow-y: hidden;
overflow-x: hidden;
max-height: none;
font-family: Consolas,Bitstream Vera Sans Mono,Courier New;
background: url(http://i.imgur.com/eHvfR.png) repeat 0px 0px;
padding-top: 0px;
margin-top: 7px;
}
.postmain blockquote, blockquote {
-webkit-box-shadow: 0px 0px 8px 0px rgba(0,0,0,0.2);
-moz-box-shadow: 0px 0px 8px 0px rgba(0,0,0,0.2);
box-shadow: 0px 0px 8px 0px rgba(0,0,0,0.2);
margin: 0.5em;
color: #495d68;
padding: 0 !important;
border: 1px solid #6c8999 !important;
background: url(http://i46.servimg.com/u/f46/11/96/49/61/quote14.png);
}
.postbody dl.codebox pre{display:block;float:left;font-size:12px;line-height:15.199999809265137px;padding:5px;border-right:3px solid #000000;margin-top:2px;color:#696969;margin-right:5px;font-family:Consolas,'Bitstream Vera Sans Mono','Courier New';padding-right:8px}
fieldset.frm-set textarea.inputbox {
background-color: rgb(255, 255, 255);
}
.main .frm-info{
padding-left: 20px;
background: #ffd7d7 url(http://i76.servimg.com/u/f76/11/96/49/61/001_3010.gif) no-repeat 10px 10px;
border: 2px solid #ff0000;}
.pun .frm .frm-form table .tc4 {
text-align: center;
width: 6%;
}
::-webkit-scrollbar {
width: 15px;
height: 5px; }
::-webkit-scrollbar-track-piece {
background: #fff; }
::-webkit-scrollbar-thumb:vertical {
height: 55px;
background: #333;
border-radius: 20px;
border: 3px groove;}
::-webkit-scrollbar-thumb:horizontal {
width: 5px;
background-color: #000000;
}
body {
cursor: url(http://img24.imageshack.us/img24/7129/glovecursor.png),auto;
}
a:link {
text-decoration: none !important;
}
li > a.mainmenu[href="/calendar"] { display : none; }
li > a.mainmenu[href="/faq"] { display : none; }
/*Perfil*/
.pun .user-ident .username {
background: #000000 ;
border: 1px solid #DEDEDE;
border-radius: 4px;
display: block;
font-family: Arvo;
font-size: 1.5em;
font-weight: 400!important;
margin-bottom: 5px;
margin-top: 10px;
padding: 8px!important;
position: relative;
text-align: center;
text-decoration: none;
}
.pun .user-ident .user-basic-info {
background: #000000 ;
border: 1px solid #DEDEDE;
border-radius: 5px;
color: white;
font-size: 1.2em;
font-weight: 700;
line-height: 1.8em;
margin: 5px auto;
padding: 15px;
text-align: center;
text-shadow: 1px 1px 1px #000000;
}
.pun .user .user-info {
background: #000000 ;
border: 1px solid #DEDEDE;
border-radius: 5px;
color: rgb(134, 134, 134);
line-height: 1.8em;
margin: 5px auto;
padding: 10px;
}
hr {
border: 0 none #D6D6D6;
border-bottom: 1px solid white;
border-top: 1px solid #D6D6D6;
}
.pun .main table td.tcl:hover, .pun .main table td.tc2:hover, .pun .main table td.tc3:hover, .pun .main table td.tcr:hover {
background-color:#ffffff;
}
.main-head {
text-align: center;
}
.page-title {
text-align: center;
}
.pun .post .user {
text-align: center;
}
.mini_ava img { width: 45px; height: 60px; border:6px solid #F4F4F4; } .mini_ava { float: left; }
.info, .success, .warning, .error, .mes, .tips {
margin: 10px 0px;
padding: 10px 10px 15px 50px;
background-repeat: no-repeat;
background-position: 10px center;
border-radius: 4px 4px 4px;
}
.info{
background-color:#d1e4f3;
background-image:url("http://i10.servimg.com/u/f10/17/41/76/40/inform10.png");
color:#00529B;
border:1px solid #4d8fcb;
}
.success{
background-color:#effeb9;
background-image:url("http://i10.servimg.com/u/f10/17/41/76/40/accept10.png");
color:#4F8A10;
border:1px solid #9ac601;
}
.warning{
background-color:#ffeaa9;
background-image:url("http://i10.servimg.com/u/f10/17/41/76/40/error10.png");
color:#9F6000;
border:1px solid #f9b516;
}
.error{
background-color:#fccac3;
background-image:url("http://i10.servimg.com/u/f10/17/41/76/40/critic10.png");
color:#D8000C;
border:1px solid #db3f23;
}
.reppost {
margin-bottom:3px!Important;
margin: 10px 5px 10px 0;
text-align: left;
width:auto;
color:;
}
.pun {
background-color:
#ffffff;
margin: 25px auto 0!important;
min-width: 1100px!important;
padding: 12px;
width: 1100px;
}
.pun .post {
border-color: rgb(0, 0, 0) rgb(0, 0, 0) rgb(0, 0, 0);
border-style: solid none;
border-width: 2px 0 1px;
}
.tcl div {
margin-left: 200px;
margin-top: -40px;
}
.pun .paged-foot, .pun .paged-head {
background-color: #000;
border: 1px solid #fff;
padding: 0.9em 2.9em 0.0em;
}
.pun .main-content {
-moz-border-radius-topleft: 1px;
-moz-border-radius-topright: 1px;
background: #fff;
background-color: #E8E8E8;
border: 3px solid rgb(0, 0, 0);
border-radius: 1px;
webkit-border-top-left-radius: 1px;
}
.status img[alt="Não há novas mensagens"], .status img[alt="Novas mensagens"], .status img[alt="Este Tópico está bloqueado. Você não pode editar as mensagens ou responder."], .status img {
margin-left: -15px !important;
padding-left: -15px !important;
margin-top: 15px !important;
}
.tcl div {margin-left: 0px !important;margin-top: 0px !important;}
#footer{
width: 100%;
min-width: 900px;
color: white;
height: 280px;
background: #000000 ;}
#footer ul{list-style-type: none;}
#footer a{color: white;}
#footer h1{
font-weight: normal;
margin-bottom: 20px;
font-family: 'Lobster';
font-size: 24px;
border-bottom: 3px solid white;
padding-bottom: 5px;}
#footer h1 img{
margin: 0 0 3px 0 !important;
vertical-align: middle;
height: 25px;}
#back-top{
text-align: center;
margin-bottom: 8px;
position: relative;
top: -12px;}
#f-content{
float: center;
margin: 0 auto;}
#f-content fieldset.frm-set dl dd, #f-content fieldset.frm-set dl dt {padding: .3em;}
#f-content #username, #f-content #password{
color: #333333;
text-shadow: 1px 1px 0 white;
background: url(http://i36.servimg.com/u/f36/11/96/49/61/input10.png);
width: 149px;
height: 39px;
border: 0;
padding: 0 0 0 20px;}
input:-webkit-autofill, input:-webkit-autofill, input-moz-autofill, input:-moz-autofill, input:-autofill, input:-autofill {
background: none !important;}
#f-content .button1{
cursor: pointer;
font-weight: normal !important;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border-radius: 0px;
color: white;
text-align: center;
border: 0 !important;
text-shadow: 0 1px 5px black;
background: url(http://i36.servimg.com/u/f36/11/96/49/61/login10.png);
width: 53px;
height: 25px;
padding-bottom: 2px;
-webkit-box-shadow: 0 0 0;
-moz-box-shadow: 0 0 0;
box-shadow: 0 0 0;}
#f-content dd.login{
margin-top: -40px;
margin-left: 110px;}
ul#social{
margin-left: 25px;
margin-right: 25px;
text-shadow: 1px 1px 0 black;
font-weight: bold;
font-size: 15px;
float: left;}
ul#social li{
margin-bottom: 10px;}
ul#social img{
-ms-interpolation-mode: bicubic;
margin-right: 10px;
margin-bottom: 3px;
vertical-align: middle;
height:25px;}
#connect{
margin-left: 25px;
margin-right: 25px;
float: left;}
#user-panel #avatar{margin-right: 5px;}
#site-links{
text-align: center;
margin-left: 25px;
margin-right: 25px;
float: left;}
#site-links li{margin-bottom: 3px;}
#site-links li a {
font-size: 16px;}
#other{
float: left;
margin-left: 25px;
margin-right: 25px;}
#TGlogin_form {position: fixed;z-index: 999; height: 130px; padding: 0; verflow: auto; width: 330px; margin: 0; background: #f9f9f9; color: #444; /* Copyright by giObanii.*/ text-shadow: none; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; -webkit-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5); -moz-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5); box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5);}
Copyright by giObanii.*/ text-shadow: none; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; -webkit-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5); -moz-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5); box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5);}
.TGlogin_form-float-content{width: 320px; height: 120px; background: none repeat scroll 0% 0% transparent;}
.TGlogin_form-float-div {background: url("http://i31.servimg.com/u/f31/17/41/76/40/2jci9c10.jpg") no-repeat scroll left center transparent;margin: 0 auto;padding: 20px 0 0 60px;width: 250px;}
.TGlogin_form-float-div label {font-family: Verdana;display: block;font-size: 12px;padding-bottom: 5px;text-align: right;}
.TGlogin_form-float-div label em {color: #000000;font-family: Verdana;display: block;float: left;font-style: normal;width: 80px;font-size: 12px;text-align: right;}
.TGlogin_form-float-div input {border: 1px solid #CCCCCC;height: 22px;width: 146px;}
.TGlogin_form-float-div input.submit {background: url("http://i31.servimg.com/u/f31/17/41/76/40/eumpmp10.jpg") repeat-x scroll 0 0 #DDDDDD;padding: 3px 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #BBB;float: right;height: auto;width: auto;}
.TGlogin_form-float-div input.submit:active {position:relative; top: 1px;}
.TGlogin_form-float-div input.submit:hover, .TGlogin_form-float-div input.submit:focus {cursor:pointer;color:#000;}
.TGlogin_form-float_overlay{display: none;position:fixed;top: 0%;left: 0%;width: 100%;height: 100%; background-color: black;z-index: 9;-moz-opacity: 0.8;opacity:.80;filter: alpha(opacity=80);}
#TGlogin_form .TGClose {cursor: pointer;bottom: 3px;color: #000000;font-size: 15px;font-weight: 700;position: absolute;right: 5px;}
#TGlogin_form .TGClose:active {color: #FF0000 !important;bottom: 2px;}
.pun .posthead {
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
background: #eeeeee;
border-bottom: 1px solid #eeeeee;
border-radius: 3px;
box-shadow: inset rgba(0,0,0,0. 0 1px 5px;
color: #333333;
font-size: 13px;
font-weight: 400;
height: 36px;
line-height: 36px;
padding: 0 10px;
text-shadow: rgba(0,0,0,0.3) 0 -1px 0;
clear: both;
display: block;
float: left;
font-family: arial,helvetica,sans-serif;
margin: -1px -1px 0;
width: 100%;
}
Abraços.
 Re: Posicionar o campo de editar
Re: Posicionar o campo de editar
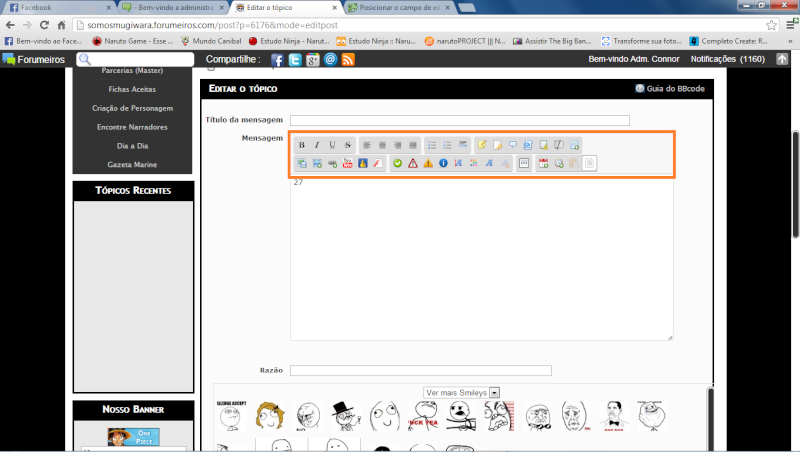
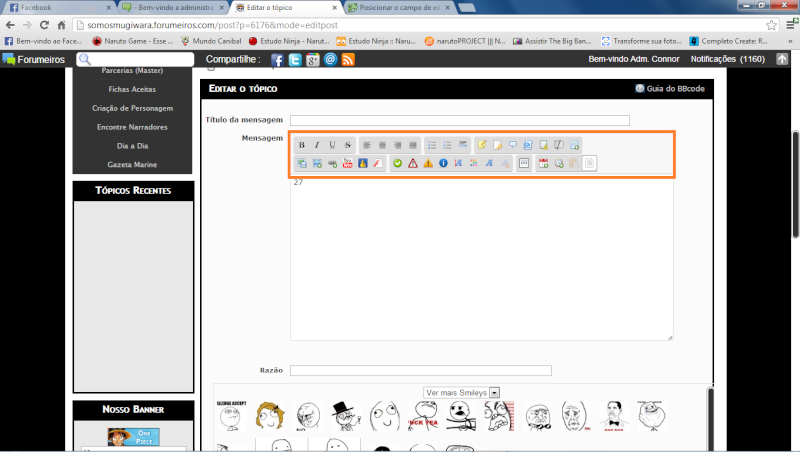
Continua do mesmo jeito Mikéé.....
Quer que tire print?
Quer que tire print?
 Re: Posicionar o campo de editar
Re: Posicionar o campo de editar
Saudações!
Substitua toda sua CSS, por esta:
Atenciosamente, Hizu.
Substitua toda sua CSS, por esta:
- Código:
dd.frm-textarea #text_editor_textarea {
width: 300% !important;
height: 150px !important;
}
#profile-advanced-details .autobot, .main-head .h2, .main-head .h3, .main-head h1, .main-head h2, .main-head h3 {
color:
white;
font-family: Trebuchet MS;
font-size: 17px!important;
font-variant: small-caps;
font-weight: 600!important;
text-shadow: 1px 1px 1px
black;
}
.pun h2, .pun h3, .pun input, .pun select, .pun th {
font-family: Verdana,Arial,sans-serif;
font-size: 1em;
font-style: normal;
font-variant: normal;
font-weight: normal;
}
.main .main-head .page-title {
font-size: 12px;
font-weight: 400;
}
/*.main .main-foot, .main .main-head {
background: url(http://i48.servimg.com/u/f48/16/58/89/73/backgr16.jpg) repeat scroll 0 0
black;
background-attachment: fixed;
background-position: right right;
background-repeat: no-repeat;
border: 1px solid
#DDD!important;
margin: 1px;
position: center;
}*/
.boxfmvi {
/*border: 1px solid
#DDD!important;*/
margin: 30px 0!important;
}
.pun .main, .pun .main-category {
/*border: 1px solid
#DDD;*/
}
.pun .main, .pun .main-category {
margin: 1em 0;
}
.pun .main table td.tc2, .pun .main table td.tc3 {
background-color:
#ffffff;
}
.pun .table .tc2, .pun .table .tc3 {
text-align: center;
width: 10%;
}
.pun table.table td {
background-color:
#f4f4f4;
/*border-color:
#DDD;
border-style: solid none none solid;
border-width: 1px;
line-height: 130%;*/
padding: .6em 0 .7em;
}
#pun-about, .boxfmvi .tc2, .boxfmvi .tcr {
background: url(http://i48.servimg.com/u/f48/16/58/89/73/alt210.gif) repeat scroll 0 0
#F4F4F4!important;
}
.boxfmvi .tc2 {
margin: 0!important;
padding: 0!important;
position: inherit!important;
width: 70px!important;
}
.boxfmvi td {
border: 3px solid
#DDD!important;
padding: 10px!important;
}
.reppost {
margin-bottom:3px!Important;
margin: 10px 5px 10px 0;
text-align: left;
width:auto;
color:grey;
}
.pun {
background-color:
white;
margin: 25px auto 0!important;
min-width: 931px!important;
padding: 12px;
width: 931px;
}
.pun tbody.statused span.status {
position: absolute;
}
.boxfmvi .status {
position: inherit!important;
}
#cssmenu {
background: #333;
list-style: none;
margin: 0;
padding: 0;
width: 17em;
}
#cssmenu li {
font: 99% 'Lucida Sans Unicode', 'Bitstream Vera Sans', 'Trebuchet Unicode MS', 'Lucida Grande', Verdana, Helvetica, sans-serif;
margin: 0;
padding: 0;
list-style: none;
}
#cssmenu a {
align: center;
background: #333;
border-bottom: 1px solid #393939;
color: #ccc;
display: block;
margin: 0;
padding: 8px 12px;
text-decoration: none;
font-weight:normal;
}
#cssmenu a:hover {
background: #626262 url('hover.gif') left center no-repeat;
color: #fff;
padding-bottom: 8px;
}
.pun-crumbs .crumbs strong a {
-moz-box-shadow: inset 0 0 8px rgba(0,0,0,.5), 0 1px 0 rgba(255,255,255,.8);
-webkit-box-shadow: inset 0 0 8px rgba(0,0,0,.5), 0 1px 0 rgba(255,255,255,.8);
background: #616161;
border: solid 1px #696969;
box-shadow: inset 0 0 8px rgba(0,0,0,.5), 0 1px 0 rgba(255,255,255,.8);
color: #f0f0f0!important;
text-shadow: 0 0 3px rgba(0,0,0,.5);
}
.crumbs a {
-moz-border-radius: 3px;
-moz-box-shadow: inset 0 1px 0 rgba(255,255,255,.8), 0 1px 3px rgba(0,0,0,.1);
-webkit-border-radius: 3px;
-webkit-box-shadow: inset 0 1px 0 rgba(0, 0, 0, .8), 0 1px 3px rgba(0,0,0,.1);
background: #dddddd;
border: solid 1px rgb(0, 0, 0);
border-radius: 3px;
box-shadow: inset 0 1px 0 rgba(0, 0, 0, .8), 0 1px 3px rgba(0,0,0,.1);
color: #717171;
font-size: .875em;
font-weight: 700;
margin-right: 4px;
padding: 2px 5px;
text-decoration: none;
text-shadow: 0 1px 0 rgba(255, 247, 247, 1);
}
a:hover {
color: #000000;
text-shadow : 0px 0px 10px #636363;
}
#pun-navlinks a, #pun-navlinks a:visited {
border-bottom: 3px solid #636363;
border-top: 3px solid #636363;
}
#pun-navlinks a:hover {
border-bottom: 3px solid #ffffff;
border-top: 3px solid #ffffff;
}
#pun-navlinks a, #pun-navlinks a:visited {
color: #ffffff;
text-decoration: initial;
}
#pun-head #pun-navlinks {
background-color: rgb(0, 0, 0);
border-color: #ddd;
padding: .5em 1.1em .6em;
}
.paging a:hover, .paging b, td p.pag a:hover, td p.pag b {
-moz-box-shadow: 0 1px #D4D4D4!important;
-webkit-box-shadow: 0 1px #D4D4D4!important;
background: -moz-linear-gradient(#BABABA,rgb(241, 21, 21));
background-color: #58E862;
background-image: -webkit-linear-gradient(rgb(233, 233, 233),#DBDBDB);
border: solid 1px #878787!important;
border-radius: 3px;
box-shadow: 0 1px #D4D4D4!important;
color: rgb(129, 129, 129)!important;
text-shadow: 0 1px #666!important;
}
p.pag,.paging{border-radius:3px;color: white;margin: 4px 0 9px 0;}
#blog_comments .paging,#blog_comments p.pag{color:#F1F1F1;}
td p.pag a,.paging a, td p.pag b, .paging b, .paged-foot .paging a, .paged-foot .paging b, .paged-foot .paging a:hover{border-radius:3px;
padding: 6px 9px 6px 9px !important;margin-right: 3px !important;font-size: 12px !important;}
td p.pag a,.paging a, .paged-foot .paging a{
border-radius:3px;
color: #666666 !important;
border: solid 1px #B3B3B3 !important;
background-color: #DEDEDE;
background:-moz-linear-gradient(#F2F2F2,#BABABA);
background-image: -webkit-linear-gradient(#F2F2F2,#BABABA);
text-shadow: 0px 0px #EBEBEB !important;
box-shadow: 0px 1px #D4D4D4 !important;-moz-box-shadow: 0px 1px #D4D4D4 !important;-webkit-box-shadow: 0px 1px #D4D4D4 !important;}
td p.pag b, .paging b, td p.pag a:hover, .paging a:hover{
border-radius:3px;
border: solid 1px #878787 !important;
color: #EBEBEB !important;
background-color: #58E862;
background:-moz-linear-gradient(#BABABA,#DBDBDB);
background-image: -webkit-linear-gradient(#BABABA,#DBDBDB);
text-shadow: 0px 1px #666666 !important;
box-shadow: 0px 1px #D4D4D4 !important;-moz-box-shadow: 0px 1px #D4D4D4 !important;-webkit-box-shadow: 0px 1px #D4D4D4 !important;}
p.pag img,.paging img,.paged-foot .paging img{postion:relative;top:-3px;margin-top:-5px!Important;vertical-align: center !important;}
blockquote div {
background: url(http://i46.servimg.com/u/f46/11/96/49/61/quotem10.png) no-repeat 99% 5px;
padding: 0.7em;
border: 0px solid white;
}
.codebox {
display: block;
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
}
.codebox {
background: #f5f5f5;
border-left: 10px solid rgb(0, 0, 0);
box-shadow: 2px 2px 7px gray;
}
.codebox dd {
overflow-y: hidden;
overflow-x: hidden;
max-height: none;
font-family: Consolas,Bitstream Vera Sans Mono,Courier New;
background: url(http://i.imgur.com/eHvfR.png) repeat 0px 0px;
padding-top: 0px;
margin-top: 7px;
}
.postmain blockquote, blockquote {
-webkit-box-shadow: 0px 0px 8px 0px rgba(0,0,0,0.2);
-moz-box-shadow: 0px 0px 8px 0px rgba(0,0,0,0.2);
box-shadow: 0px 0px 8px 0px rgba(0,0,0,0.2);
margin: 0.5em;
color: #495d68;
padding: 0 !important;
border: 1px solid #6c8999 !important;
background: url(http://i46.servimg.com/u/f46/11/96/49/61/quote14.png);
}
.postbody dl.codebox pre{display:block;float:left;font-size:12px;line-height:15.199999809265137px;padding:5px;border-right:3px solid #000000;margin-top:2px;color:#696969;margin-right:5px;font-family:Consolas,'Bitstream Vera Sans Mono','Courier New';padding-right:8px}
fieldset.frm-set textarea.inputbox {
background-color: rgb(255, 255, 255);
}
.main .frm-info{
padding-left: 20px;
background: #ffd7d7 url(http://i76.servimg.com/u/f76/11/96/49/61/001_3010.gif) no-repeat 10px 10px;
border: 2px solid #ff0000;}
.pun .frm .frm-form table .tc4 {
text-align: center;
width: 6%;
}
::-webkit-scrollbar {
width: 15px;
height: 5px; }
::-webkit-scrollbar-track-piece {
background: #fff; }
::-webkit-scrollbar-thumb:vertical {
height: 55px;
background: #333;
border-radius: 20px;
border: 3px groove;}
::-webkit-scrollbar-thumb:horizontal {
width: 5px;
background-color: #000000;
}
body {
cursor: url(http://img24.imageshack.us/img24/7129/glovecursor.png),auto;
}
a:link {
text-decoration: none !important;
}
li > a.mainmenu[href="/calendar"] { display : none; }
li > a.mainmenu[href="/faq"] { display : none; }
/*Perfil*/
.pun .user-ident .username {
background: #000000 ;
border: 1px solid #DEDEDE;
border-radius: 4px;
display: block;
font-family: Arvo;
font-size: 1.5em;
font-weight: 400!important;
margin-bottom: 5px;
margin-top: 10px;
padding: 8px!important;
position: relative;
text-align: center;
text-decoration: none;
}
.pun .user-ident .user-basic-info {
background: #000000 ;
border: 1px solid #DEDEDE;
border-radius: 5px;
color: white;
font-size: 1.2em;
font-weight: 700;
line-height: 1.8em;
margin: 5px auto;
padding: 15px;
text-align: center;
text-shadow: 1px 1px 1px #000000;
}
.pun .user .user-info {
background: #000000 ;
border: 1px solid #DEDEDE;
border-radius: 5px;
color: rgb(134, 134, 134);
line-height: 1.8em;
margin: 5px auto;
padding: 10px;
}
hr {
border: 0 none #D6D6D6;
border-bottom: 1px solid white;
border-top: 1px solid #D6D6D6;
}
.pun .main table td.tcl:hover, .pun .main table td.tc2:hover, .pun .main table td.tc3:hover, .pun .main table td.tcr:hover {
background-color:#ffffff;
}
.main-head {
text-align: center;
}
.page-title {
text-align: center;
}
.pun .post .user {
text-align: center;
}
.mini_ava img { width: 45px; height: 60px; border:6px solid #F4F4F4; } .mini_ava { float: left; }
.info, .success, .warning, .error, .mes, .tips {
margin: 10px 0px;
padding: 10px 10px 15px 50px;
background-repeat: no-repeat;
background-position: 10px center;
border-radius: 4px 4px 4px;
}
.info{
background-color:#d1e4f3;
background-image:url("http://i10.servimg.com/u/f10/17/41/76/40/inform10.png");
color:#00529B;
border:1px solid #4d8fcb;
}
.success{
background-color:#effeb9;
background-image:url("http://i10.servimg.com/u/f10/17/41/76/40/accept10.png");
color:#4F8A10;
border:1px solid #9ac601;
}
.warning{
background-color:#ffeaa9;
background-image:url("http://i10.servimg.com/u/f10/17/41/76/40/error10.png");
color:#9F6000;
border:1px solid #f9b516;
}
.error{
background-color:#fccac3;
background-image:url("http://i10.servimg.com/u/f10/17/41/76/40/critic10.png");
color:#D8000C;
border:1px solid #db3f23;
}
.reppost {
margin-bottom:3px!Important;
margin: 10px 5px 10px 0;
text-align: left;
width:auto;
color:;
}
.pun {
background-color:
#ffffff;
margin: 25px auto 0!important;
min-width: 1100px!important;
padding: 12px;
width: 1100px;
}
.pun .post {
border-color: rgb(0, 0, 0) rgb(0, 0, 0) rgb(0, 0, 0);
border-style: solid none;
border-width: 2px 0 1px;
}
.tcl div {
margin-left: 200px;
margin-top: -40px;
}
.pun .paged-foot, .pun .paged-head {
background-color: #000;
border: 1px solid #fff;
padding: 0.9em 2.9em 0.0em;
}
.pun .main-content {
-moz-border-radius-topleft: 1px;
-moz-border-radius-topright: 1px;
background: #fff;
background-color: #E8E8E8;
border: 3px solid rgb(0, 0, 0);
border-radius: 1px;
webkit-border-top-left-radius: 1px;
}
.status img[alt="Não há novas mensagens"], .status img[alt="Novas mensagens"], .status img[alt="Este Tópico está bloqueado. Você não pode editar as mensagens ou responder."], .status img {
margin-left: -15px !important;
padding-left: -15px !important;
margin-top: 15px !important;
}
.tcl div {margin-left: 0px !important;margin-top: 0px !important;}
#footer{
width: 100%;
min-width: 900px;
color: white;
height: 280px;
background: #000000 ;}
#footer ul{list-style-type: none;}
#footer a{color: white;}
#footer h1{
font-weight: normal;
margin-bottom: 20px;
font-family: 'Lobster';
font-size: 24px;
border-bottom: 3px solid white;
padding-bottom: 5px;}
#footer h1 img{
margin: 0 0 3px 0 !important;
vertical-align: middle;
height: 25px;}
#back-top{
text-align: center;
margin-bottom: 8px;
position: relative;
top: -12px;}
#f-content{
float: center;
margin: 0 auto;}
#f-content fieldset.frm-set dl dd, #f-content fieldset.frm-set dl dt {padding: .3em;}
#f-content #username, #f-content #password{
color: #333333;
text-shadow: 1px 1px 0 white;
background: url(http://i36.servimg.com/u/f36/11/96/49/61/input10.png);
width: 149px;
height: 39px;
border: 0;
padding: 0 0 0 20px;}
input:-webkit-autofill, input:-webkit-autofill, input-moz-autofill, input:-moz-autofill, input:-autofill, input:-autofill {
background: none !important;}
#f-content .button1{
cursor: pointer;
font-weight: normal !important;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border-radius: 0px;
color: white;
text-align: center;
border: 0 !important;
text-shadow: 0 1px 5px black;
background: url(http://i36.servimg.com/u/f36/11/96/49/61/login10.png);
width: 53px;
height: 25px;
padding-bottom: 2px;
-webkit-box-shadow: 0 0 0;
-moz-box-shadow: 0 0 0;
box-shadow: 0 0 0;}
#f-content dd.login{
margin-top: -40px;
margin-left: 110px;}
ul#social{
margin-left: 25px;
margin-right: 25px;
text-shadow: 1px 1px 0 black;
font-weight: bold;
font-size: 15px;
float: left;}
ul#social li{
margin-bottom: 10px;}
ul#social img{
-ms-interpolation-mode: bicubic;
margin-right: 10px;
margin-bottom: 3px;
vertical-align: middle;
height:25px;}
#connect{
margin-left: 25px;
margin-right: 25px;
float: left;}
#user-panel #avatar{margin-right: 5px;}
#site-links{
text-align: center;
margin-left: 25px;
margin-right: 25px;
float: left;}
#site-links li{margin-bottom: 3px;}
#site-links li a {
font-size: 16px;}
#other{
float: left;
margin-left: 25px;
margin-right: 25px;}
#TGlogin_form {position: fixed;z-index: 999; height: 130px; padding: 0; verflow: auto; width: 330px; margin: 0; background: #f9f9f9; color: #444; /* Copyright by giObanii.*/ text-shadow: none; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; -webkit-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5); -moz-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5); box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5);}
Copyright by giObanii.*/ text-shadow: none; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; -webkit-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5); -moz-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5); box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5);}
.TGlogin_form-float-content{width: 320px; height: 120px; background: none repeat scroll 0% 0% transparent;}
.TGlogin_form-float-div {background: url("http://i31.servimg.com/u/f31/17/41/76/40/2jci9c10.jpg") no-repeat scroll left center transparent;margin: 0 auto;padding: 20px 0 0 60px;width: 250px;}
.TGlogin_form-float-div label {font-family: Verdana;display: block;font-size: 12px;padding-bottom: 5px;text-align: right;}
.TGlogin_form-float-div label em {color: #000000;font-family: Verdana;display: block;float: left;font-style: normal;width: 80px;font-size: 12px;text-align: right;}
.TGlogin_form-float-div input {border: 1px solid #CCCCCC;height: 22px;width: 146px;}
.TGlogin_form-float-div input.submit {background: url("http://i31.servimg.com/u/f31/17/41/76/40/eumpmp10.jpg") repeat-x scroll 0 0 #DDDDDD;padding: 3px 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #BBB;float: right;height: auto;width: auto;}
.TGlogin_form-float-div input.submit:active {position:relative; top: 1px;}
.TGlogin_form-float-div input.submit:hover, .TGlogin_form-float-div input.submit:focus {cursor:pointer;color:#000;}
.TGlogin_form-float_overlay{display: none;position:fixed;top: 0%;left: 0%;width: 100%;height: 100%; background-color: black;z-index: 9;-moz-opacity: 0.8;opacity:.80;filter: alpha(opacity=80);}
#TGlogin_form .TGClose {cursor: pointer;bottom: 3px;color: #000000;font-size: 15px;font-weight: 700;position: absolute;right: 5px;}
#TGlogin_form .TGClose:active {color: #FF0000 !important;bottom: 2px;}
.pun .posthead {
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
background: #eeeeee;
border-bottom: 1px solid #eeeeee;
border-radius: 3px;
box-shadow: inset rgba(0,0,0,0. 0 1px 5px;
color: #333333;
font-size: 13px;
font-weight: 400;
height: 36px;
line-height: 36px;
padding: 0 10px;
text-shadow: rgba(0,0,0,0.3) 0 -1px 0;
clear: both;
display: block;
float: left;
font-family: arial,helvetica,sans-serif;
margin: -1px -1px 0;
width: 100%;
}
Atenciosamente, Hizu.


Hizu- ****
- Membro desde : 08/07/2013
Mensagens : 249
Pontos : 360
 Re: Posicionar o campo de editar
Re: Posicionar o campo de editar
Meu, ficou bugada, veja.


 Re: Posicionar o campo de editar
Re: Posicionar o campo de editar
Substitua por está CSS:
Resulta?
- Código:
dd.frm-textarea #text_editor_textarea {
width: 300% !important;
height: 150px !important;
position: relative !important;
left: auto !important;
}
#profile-advanced-details .autobot, .main-head .h2, .main-head .h3, .main-head h1, .main-head h2, .main-head h3 {
color:
white;
font-family: Trebuchet MS;
font-size: 17px!important;
font-variant: small-caps;
font-weight: 600!important;
text-shadow: 1px 1px 1px
black;
}
.pun h2, .pun h3, .pun input, .pun select, .pun th {
font-family: Verdana,Arial,sans-serif;
font-size: 1em;
font-style: normal;
font-variant: normal;
font-weight: normal;
}
.main .main-head .page-title {
font-size: 12px;
font-weight: 400;
}
/*.main .main-foot, .main .main-head {
background: url(http://i48.servimg.com/u/f48/16/58/89/73/backgr16.jpg) repeat scroll 0 0
black;
background-attachment: fixed;
background-position: right right;
background-repeat: no-repeat;
border: 1px solid
#DDD!important;
margin: 1px;
position: center;
}*/
.boxfmvi {
/*border: 1px solid
#DDD!important;*/
margin: 30px 0!important;
}
.pun .main, .pun .main-category {
/*border: 1px solid
#DDD;*/
}
.pun .main, .pun .main-category {
margin: 1em 0;
}
.pun .main table td.tc2, .pun .main table td.tc3 {
background-color:
#ffffff;
}
.pun .table .tc2, .pun .table .tc3 {
text-align: center;
width: 10%;
}
.pun table.table td {
background-color:
#f4f4f4;
/*border-color:
#DDD;
border-style: solid none none solid;
border-width: 1px;
line-height: 130%;*/
padding: .6em 0 .7em;
}
#pun-about, .boxfmvi .tc2, .boxfmvi .tcr {
background: url(http://i48.servimg.com/u/f48/16/58/89/73/alt210.gif) repeat scroll 0 0
#F4F4F4!important;
}
.boxfmvi .tc2 {
margin: 0!important;
padding: 0!important;
position: inherit!important;
width: 70px!important;
}
.boxfmvi td {
border: 3px solid
#DDD!important;
padding: 10px!important;
}
.reppost {
margin-bottom:3px!Important;
margin: 10px 5px 10px 0;
text-align: left;
width:auto;
color:grey;
}
.pun {
background-color:
white;
margin: 25px auto 0!important;
min-width: 931px!important;
padding: 12px;
width: 931px;
}
.pun tbody.statused span.status {
position: absolute;
}
.boxfmvi .status {
position: inherit!important;
}
#cssmenu {
background: #333;
list-style: none;
margin: 0;
padding: 0;
width: 17em;
}
#cssmenu li {
font: 99% 'Lucida Sans Unicode', 'Bitstream Vera Sans', 'Trebuchet Unicode MS', 'Lucida Grande', Verdana, Helvetica, sans-serif;
margin: 0;
padding: 0;
list-style: none;
}
#cssmenu a {
align: center;
background: #333;
border-bottom: 1px solid #393939;
color: #ccc;
display: block;
margin: 0;
padding: 8px 12px;
text-decoration: none;
font-weight:normal;
}
#cssmenu a:hover {
background: #626262 url('hover.gif') left center no-repeat;
color: #fff;
padding-bottom: 8px;
}
.pun-crumbs .crumbs strong a {
-moz-box-shadow: inset 0 0 8px rgba(0,0,0,.5), 0 1px 0 rgba(255,255,255,.8);
-webkit-box-shadow: inset 0 0 8px rgba(0,0,0,.5), 0 1px 0 rgba(255,255,255,.8);
background: #616161;
border: solid 1px #696969;
box-shadow: inset 0 0 8px rgba(0,0,0,.5), 0 1px 0 rgba(255,255,255,.8);
color: #f0f0f0!important;
text-shadow: 0 0 3px rgba(0,0,0,.5);
}
.crumbs a {
-moz-border-radius: 3px;
-moz-box-shadow: inset 0 1px 0 rgba(255,255,255,.8), 0 1px 3px rgba(0,0,0,.1);
-webkit-border-radius: 3px;
-webkit-box-shadow: inset 0 1px 0 rgba(0, 0, 0, .8), 0 1px 3px rgba(0,0,0,.1);
background: #dddddd;
border: solid 1px rgb(0, 0, 0);
border-radius: 3px;
box-shadow: inset 0 1px 0 rgba(0, 0, 0, .8), 0 1px 3px rgba(0,0,0,.1);
color: #717171;
font-size: .875em;
font-weight: 700;
margin-right: 4px;
padding: 2px 5px;
text-decoration: none;
text-shadow: 0 1px 0 rgba(255, 247, 247, 1);
}
a:hover {
color: #000000;
text-shadow : 0px 0px 10px #636363;
}
#pun-navlinks a, #pun-navlinks a:visited {
border-bottom: 3px solid #636363;
border-top: 3px solid #636363;
}
#pun-navlinks a:hover {
border-bottom: 3px solid #ffffff;
border-top: 3px solid #ffffff;
}
#pun-navlinks a, #pun-navlinks a:visited {
color: #ffffff;
text-decoration: initial;
}
#pun-head #pun-navlinks {
background-color: rgb(0, 0, 0);
border-color: #ddd;
padding: .5em 1.1em .6em;
}
.paging a:hover, .paging b, td p.pag a:hover, td p.pag b {
-moz-box-shadow: 0 1px #D4D4D4!important;
-webkit-box-shadow: 0 1px #D4D4D4!important;
background: -moz-linear-gradient(#BABABA,rgb(241, 21, 21));
background-color: #58E862;
background-image: -webkit-linear-gradient(rgb(233, 233, 233),#DBDBDB);
border: solid 1px #878787!important;
border-radius: 3px;
box-shadow: 0 1px #D4D4D4!important;
color: rgb(129, 129, 129)!important;
text-shadow: 0 1px #666!important;
}
p.pag,.paging{border-radius:3px;color: white;margin: 4px 0 9px 0;}
#blog_comments .paging,#blog_comments p.pag{color:#F1F1F1;}
td p.pag a,.paging a, td p.pag b, .paging b, .paged-foot .paging a, .paged-foot .paging b, .paged-foot .paging a:hover{border-radius:3px;
padding: 6px 9px 6px 9px !important;margin-right: 3px !important;font-size: 12px !important;}
td p.pag a,.paging a, .paged-foot .paging a{
border-radius:3px;
color: #666666 !important;
border: solid 1px #B3B3B3 !important;
background-color: #DEDEDE;
background:-moz-linear-gradient(#F2F2F2,#BABABA);
background-image: -webkit-linear-gradient(#F2F2F2,#BABABA);
text-shadow: 0px 0px #EBEBEB !important;
box-shadow: 0px 1px #D4D4D4 !important;-moz-box-shadow: 0px 1px #D4D4D4 !important;-webkit-box-shadow: 0px 1px #D4D4D4 !important;}
td p.pag b, .paging b, td p.pag a:hover, .paging a:hover{
border-radius:3px;
border: solid 1px #878787 !important;
color: #EBEBEB !important;
background-color: #58E862;
background:-moz-linear-gradient(#BABABA,#DBDBDB);
background-image: -webkit-linear-gradient(#BABABA,#DBDBDB);
text-shadow: 0px 1px #666666 !important;
box-shadow: 0px 1px #D4D4D4 !important;-moz-box-shadow: 0px 1px #D4D4D4 !important;-webkit-box-shadow: 0px 1px #D4D4D4 !important;}
p.pag img,.paging img,.paged-foot .paging img{postion:relative;top:-3px;margin-top:-5px!Important;vertical-align: center !important;}
blockquote div {
background: url(http://i46.servimg.com/u/f46/11/96/49/61/quotem10.png) no-repeat 99% 5px;
padding: 0.7em;
border: 0px solid white;
}
.codebox {
display: block;
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
}
.codebox {
background: #f5f5f5;
border-left: 10px solid rgb(0, 0, 0);
box-shadow: 2px 2px 7px gray;
}
.codebox dd {
overflow-y: hidden;
overflow-x: hidden;
max-height: none;
font-family: Consolas,Bitstream Vera Sans Mono,Courier New;
background: url(http://i.imgur.com/eHvfR.png) repeat 0px 0px;
padding-top: 0px;
margin-top: 7px;
}
.postmain blockquote, blockquote {
-webkit-box-shadow: 0px 0px 8px 0px rgba(0,0,0,0.2);
-moz-box-shadow: 0px 0px 8px 0px rgba(0,0,0,0.2);
box-shadow: 0px 0px 8px 0px rgba(0,0,0,0.2);
margin: 0.5em;
color: #495d68;
padding: 0 !important;
border: 1px solid #6c8999 !important;
background: url(http://i46.servimg.com/u/f46/11/96/49/61/quote14.png);
}
.postbody dl.codebox pre{display:block;float:left;font-size:12px;line-height:15.199999809265137px;padding:5px;border-right:3px solid #000000;margin-top:2px;color:#696969;margin-right:5px;font-family:Consolas,'Bitstream Vera Sans Mono','Courier New';padding-right:8px}
fieldset.frm-set textarea.inputbox {
background-color: rgb(255, 255, 255);
}
.main .frm-info{
padding-left: 20px;
background: #ffd7d7 url(http://i76.servimg.com/u/f76/11/96/49/61/001_3010.gif) no-repeat 10px 10px;
border: 2px solid #ff0000;}
.pun .frm .frm-form table .tc4 {
text-align: center;
width: 6%;
}
::-webkit-scrollbar {
width: 15px;
height: 5px; }
::-webkit-scrollbar-track-piece {
background: #fff; }
::-webkit-scrollbar-thumb:vertical {
height: 55px;
background: #333;
border-radius: 20px;
border: 3px groove;}
::-webkit-scrollbar-thumb:horizontal {
width: 5px;
background-color: #000000;
}
body {
cursor: url(http://img24.imageshack.us/img24/7129/glovecursor.png),auto;
}
a:link {
text-decoration: none !important;
}
li > a.mainmenu[href="/calendar"] { display : none; }
li > a.mainmenu[href="/faq"] { display : none; }
/*Perfil*/
.pun .user-ident .username {
background: #000000 ;
border: 1px solid #DEDEDE;
border-radius: 4px;
display: block;
font-family: Arvo;
font-size: 1.5em;
font-weight: 400!important;
margin-bottom: 5px;
margin-top: 10px;
padding: 8px!important;
position: relative;
text-align: center;
text-decoration: none;
}
.pun .user-ident .user-basic-info {
background: #000000 ;
border: 1px solid #DEDEDE;
border-radius: 5px;
color: white;
font-size: 1.2em;
font-weight: 700;
line-height: 1.8em;
margin: 5px auto;
padding: 15px;
text-align: center;
text-shadow: 1px 1px 1px #000000;
}
.pun .user .user-info {
background: #000000 ;
border: 1px solid #DEDEDE;
border-radius: 5px;
color: rgb(134, 134, 134);
line-height: 1.8em;
margin: 5px auto;
padding: 10px;
}
hr {
border: 0 none #D6D6D6;
border-bottom: 1px solid white;
border-top: 1px solid #D6D6D6;
}
.pun .main table td.tcl:hover, .pun .main table td.tc2:hover, .pun .main table td.tc3:hover, .pun .main table td.tcr:hover {
background-color:#ffffff;
}
.main-head {
text-align: center;
}
.page-title {
text-align: center;
}
.pun .post .user {
text-align: center;
}
.mini_ava img { width: 45px; height: 60px; border:6px solid #F4F4F4; } .mini_ava { float: left; }
.info, .success, .warning, .error, .mes, .tips {
margin: 10px 0px;
padding: 10px 10px 15px 50px;
background-repeat: no-repeat;
background-position: 10px center;
border-radius: 4px 4px 4px;
}
.info{
background-color:#d1e4f3;
background-image:url("http://i10.servimg.com/u/f10/17/41/76/40/inform10.png");
color:#00529B;
border:1px solid #4d8fcb;
}
.success{
background-color:#effeb9;
background-image:url("http://i10.servimg.com/u/f10/17/41/76/40/accept10.png");
color:#4F8A10;
border:1px solid #9ac601;
}
.warning{
background-color:#ffeaa9;
background-image:url("http://i10.servimg.com/u/f10/17/41/76/40/error10.png");
color:#9F6000;
border:1px solid #f9b516;
}
.error{
background-color:#fccac3;
background-image:url("http://i10.servimg.com/u/f10/17/41/76/40/critic10.png");
color:#D8000C;
border:1px solid #db3f23;
}
.reppost {
margin-bottom:3px!Important;
margin: 10px 5px 10px 0;
text-align: left;
width:auto;
color:;
}
.pun {
background-color:
#ffffff;
margin: 25px auto 0!important;
min-width: 1100px!important;
padding: 12px;
width: 1100px;
}
.pun .post {
border-color: rgb(0, 0, 0) rgb(0, 0, 0) rgb(0, 0, 0);
border-style: solid none;
border-width: 2px 0 1px;
}
.tcl div {
margin-left: 200px;
margin-top: -40px;
}
.pun .paged-foot, .pun .paged-head {
background-color: #000;
border: 1px solid #fff;
padding: 0.9em 2.9em 0.0em;
}
.pun .main-content {
-moz-border-radius-topleft: 1px;
-moz-border-radius-topright: 1px;
background: #fff;
background-color: #E8E8E8;
border: 3px solid rgb(0, 0, 0);
border-radius: 1px;
webkit-border-top-left-radius: 1px;
}
.status img[alt="Não há novas mensagens"], .status img[alt="Novas mensagens"], .status img[alt="Este Tópico está bloqueado. Você não pode editar as mensagens ou responder."], .status img {
margin-left: -15px !important;
padding-left: -15px !important;
margin-top: 15px !important;
}
.tcl div {margin-left: 0px !important;margin-top: 0px !important;}
#footer{
width: 100%;
min-width: 900px;
color: white;
height: 280px;
background: #000000 ;}
#footer ul{list-style-type: none;}
#footer a{color: white;}
#footer h1{
font-weight: normal;
margin-bottom: 20px;
font-family: 'Lobster';
font-size: 24px;
border-bottom: 3px solid white;
padding-bottom: 5px;}
#footer h1 img{
margin: 0 0 3px 0 !important;
vertical-align: middle;
height: 25px;}
#back-top{
text-align: center;
margin-bottom: 8px;
position: relative;
top: -12px;}
#f-content{
float: center;
margin: 0 auto;}
#f-content fieldset.frm-set dl dd, #f-content fieldset.frm-set dl dt {padding: .3em;}
#f-content #username, #f-content #password{
color: #333333;
text-shadow: 1px 1px 0 white;
background: url(http://i36.servimg.com/u/f36/11/96/49/61/input10.png);
width: 149px;
height: 39px;
border: 0;
padding: 0 0 0 20px;}
input:-webkit-autofill, input:-webkit-autofill, input-moz-autofill, input:-moz-autofill, input:-autofill, input:-autofill {
background: none !important;}
#f-content .button1{
cursor: pointer;
font-weight: normal !important;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border-radius: 0px;
color: white;
text-align: center;
border: 0 !important;
text-shadow: 0 1px 5px black;
background: url(http://i36.servimg.com/u/f36/11/96/49/61/login10.png);
width: 53px;
height: 25px;
padding-bottom: 2px;
-webkit-box-shadow: 0 0 0;
-moz-box-shadow: 0 0 0;
box-shadow: 0 0 0;}
#f-content dd.login{
margin-top: -40px;
margin-left: 110px;}
ul#social{
margin-left: 25px;
margin-right: 25px;
text-shadow: 1px 1px 0 black;
font-weight: bold;
font-size: 15px;
float: left;}
ul#social li{
margin-bottom: 10px;}
ul#social img{
-ms-interpolation-mode: bicubic;
margin-right: 10px;
margin-bottom: 3px;
vertical-align: middle;
height:25px;}
#connect{
margin-left: 25px;
margin-right: 25px;
float: left;}
#user-panel #avatar{margin-right: 5px;}
#site-links{
text-align: center;
margin-left: 25px;
margin-right: 25px;
float: left;}
#site-links li{margin-bottom: 3px;}
#site-links li a {
font-size: 16px;}
#other{
float: left;
margin-left: 25px;
margin-right: 25px;}
#TGlogin_form {position: fixed;z-index: 999; height: 130px; padding: 0; verflow: auto; width: 330px; margin: 0; background: #f9f9f9; color: #444; /* Copyright by giObanii.*/ text-shadow: none; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; -webkit-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5); -moz-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5); box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5);}
Copyright by giObanii.*/ text-shadow: none; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; -webkit-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5); -moz-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5); box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5);}
.TGlogin_form-float-content{width: 320px; height: 120px; background: none repeat scroll 0% 0% transparent;}
.TGlogin_form-float-div {background: url("http://i31.servimg.com/u/f31/17/41/76/40/2jci9c10.jpg") no-repeat scroll left center transparent;margin: 0 auto;padding: 20px 0 0 60px;width: 250px;}
.TGlogin_form-float-div label {font-family: Verdana;display: block;font-size: 12px;padding-bottom: 5px;text-align: right;}
.TGlogin_form-float-div label em {color: #000000;font-family: Verdana;display: block;float: left;font-style: normal;width: 80px;font-size: 12px;text-align: right;}
.TGlogin_form-float-div input {border: 1px solid #CCCCCC;height: 22px;width: 146px;}
.TGlogin_form-float-div input.submit {background: url("http://i31.servimg.com/u/f31/17/41/76/40/eumpmp10.jpg") repeat-x scroll 0 0 #DDDDDD;padding: 3px 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #BBB;float: right;height: auto;width: auto;}
.TGlogin_form-float-div input.submit:active {position:relative; top: 1px;}
.TGlogin_form-float-div input.submit:hover, .TGlogin_form-float-div input.submit:focus {cursor:pointer;color:#000;}
.TGlogin_form-float_overlay{display: none;position:fixed;top: 0%;left: 0%;width: 100%;height: 100%; background-color: black;z-index: 9;-moz-opacity: 0.8;opacity:.80;filter: alpha(opacity=80);}
#TGlogin_form .TGClose {cursor: pointer;bottom: 3px;color: #000000;font-size: 15px;font-weight: 700;position: absolute;right: 5px;}
#TGlogin_form .TGClose:active {color: #FF0000 !important;bottom: 2px;}
.pun .posthead {
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
background: #eeeeee;
border-bottom: 1px solid #eeeeee;
border-radius: 3px;
box-shadow: inset rgba(0,0,0,0. 0 1px 5px;
color: #333333;
font-size: 13px;
font-weight: 400;
height: 36px;
line-height: 36px;
padding: 0 10px;
text-shadow: rgba(0,0,0,0.3) 0 -1px 0;
clear: both;
display: block;
float: left;
font-family: arial,helvetica,sans-serif;
margin: -1px -1px 0;
width: 100%;
}
Resulta?

Hizu- ****
- Membro desde : 08/07/2013
Mensagens : 249
Pontos : 360
 Re: Posicionar o campo de editar
Re: Posicionar o campo de editar
Ainda continua fora de posição, veja:



 Re: Posicionar o campo de editar
Re: Posicionar o campo de editar
Olá amigo,
Retire aquele Widget ali sobre o Chatbox e veja se volta ao normal.
Até mais.
Retire aquele Widget ali sobre o Chatbox e veja se volta ao normal.
Até mais.
 Re: Posicionar o campo de editar
Re: Posicionar o campo de editar
Faça o seguinte, logo no início de seu CSS há este código:
Modifique o valor "50" até ficar ao teu gosto, lembre-se de que você poderá deixar o valor positivo, basta retirar o "-".
Atenciosamente.
dd.frm-textarea #text_editor_textarea {
width: 300% !important;
height: 150px !important;
position: relative !important;
left: -50px !important;
}
Modifique o valor "50" até ficar ao teu gosto, lembre-se de que você poderá deixar o valor positivo, basta retirar o "-".
Atenciosamente.

Hizu- ****
- Membro desde : 08/07/2013
Mensagens : 249
Pontos : 360
 Re: Posicionar o campo de editar
Re: Posicionar o campo de editar
Já tirei Mikéé e não mudou nada.
Já o seu Hizu, também não mudou nada, modifiquei para positivo também e continuou do mesmo jeito
Já o seu Hizu, também não mudou nada, modifiquei para positivo também e continuou do mesmo jeito
 Re: Posicionar o campo de editar
Re: Posicionar o campo de editar
Estranho...  Neste caso, vamos retirar o código:
Neste caso, vamos retirar o código:
E substitui-lo por este:
Resulta senhor?
 Neste caso, vamos retirar o código:
Neste caso, vamos retirar o código:- Código:
dd.frm-textarea #text_editor_textarea {
width: 300% !important;
height: 150px !important;
position: relative !important;
left: auto !important;
}
E substitui-lo por este:
- Código:
dd.frm-textarea #text_editor_textarea {
max-width: 500px;
max-height: 300px;
}
Resulta senhor?


Hizu- ****
- Membro desde : 08/07/2013
Mensagens : 249
Pontos : 360
 Re: Posicionar o campo de editar
Re: Posicionar o campo de editar
Ficou como estava inicialmente, bem pequena. veja imagem no meu primeiro post.
 Re: Posicionar o campo de editar
Re: Posicionar o campo de editar
Adicione este código CSS:
Abraços.
- Código:
form[action="/post"] .main-content.frm fieldset dl dd {
width: 700px!important;
}form[action="/post"] .main-content.frm fieldset dl{
margin-left:-110px;
}
form[action="/post"] .main-content.frm fieldset dl dd .sceditor-container.ltr.sourceMode {
width: 580px!important;
}
form[action="/post"] .main-content.frm fieldset dl dd .sceditor-container.ltr.sourceMode textarea {
width: 570px!important;
}
Abraços.
 Re: Posicionar o campo de editar
Re: Posicionar o campo de editar
Veja a imagem:

Mas já melhorou muito

Mas já melhorou muito
 Re: Posicionar o campo de editar
Re: Posicionar o campo de editar
Substitua o código por este:
Abraços.
- Código:
form[action="/post"] .main-content.frm fieldset dl dd {
width: 700px!important;
}form[action="/post"] .main-content.frm fieldset dl{
margin-left:-100px;
}
form[action="/post"] .main-content.frm fieldset dl dd .sceditor-container.ltr.sourceMode {
width: 580px!important;
}
form[action="/post"] .main-content.frm fieldset dl dd .sceditor-container.ltr.sourceMode textarea {
width: 570px!important;
}
Abraços.
 Re: Posicionar o campo de editar
Re: Posicionar o campo de editar
Veja como ficou agora:

Ainda corta o nome e também a caixa de smilers está estranha

Ainda corta o nome e também a caixa de smilers está estranha

 Re: Posicionar o campo de editar
Re: Posicionar o campo de editar
Olá amigo,
Troque o código pelo abaixo:
Tente também o senhor mesmo alterar até ficar do modo que o senhor deseja.
Até mais.
Troque o código pelo abaixo:
- Código:
form[action="/post"] .main-content.frm fieldset dl dd {
width: 700px!important;
}form[action="/post"] .main-content.frm fieldset dl{
margin-left:-80px;
}
form[action="/post"] .main-content.frm fieldset dl dd .sceditor-container.ltr.sourceMode {
width: 580px!important;
}
form[action="/post"] .main-content.frm fieldset dl dd .sceditor-container.ltr.sourceMode textarea {
width: 570px!important;
}
Tente também o senhor mesmo alterar até ficar do modo que o senhor deseja.
Até mais.

 Re: Posicionar o campo de editar
Re: Posicionar o campo de editar
Ficou bugado, mas consegui ajustar com o código abaixo:
Veja como ficou agora:

Já está ótimo para mim, mas dar pra centralizar a área dntro do quadrado laranja?
- Código:
#smiley-box {
border: 1px solid #DDD;
padding: 5px;
width: 99%;
}
Veja como ficou agora:

Já está ótimo para mim, mas dar pra centralizar a área dntro do quadrado laranja?

 Re: Posicionar o campo de editar
Re: Posicionar o campo de editar
Olá,
Para isso, coloque este código CSS no inicio da tua Folha de Estilo CSS:
Abraços,
Mikéé.
Para isso, coloque este código CSS no inicio da tua Folha de Estilo CSS:
- Código:
.sceditor-toolbar {
text-align: center !important;
}
Abraços,
Mikéé.
 Re: Posicionar o campo de editar
Re: Posicionar o campo de editar
Valeu cara, ajudou demais....
Resolvido
Resolvido
 Tópicos semelhantes
Tópicos semelhantes» Posicionar campo de perfil nos tópicos
» Posicionar nome do item do campo personalizado rpg
» Problema no editar um campo de perfil
» Remover/editar campo de cabeçalho
» Editar cor desta fonte deste campo da imagem
» Posicionar nome do item do campo personalizado rpg
» Problema no editar um campo de perfil
» Remover/editar campo de cabeçalho
» Editar cor desta fonte deste campo da imagem
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Don Corleone 09.07.13 13:43
por Don Corleone 09.07.13 13:43





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
