Adicionar lista de seções na mensagem da home-page
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Adicionar lista de seções na mensagem da home-page
Adicionar lista de seções na mensagem da home-page
Qual é minha questão:
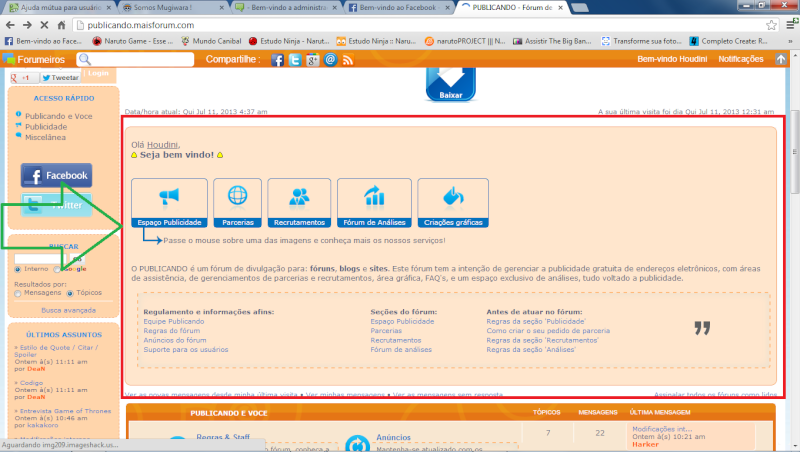
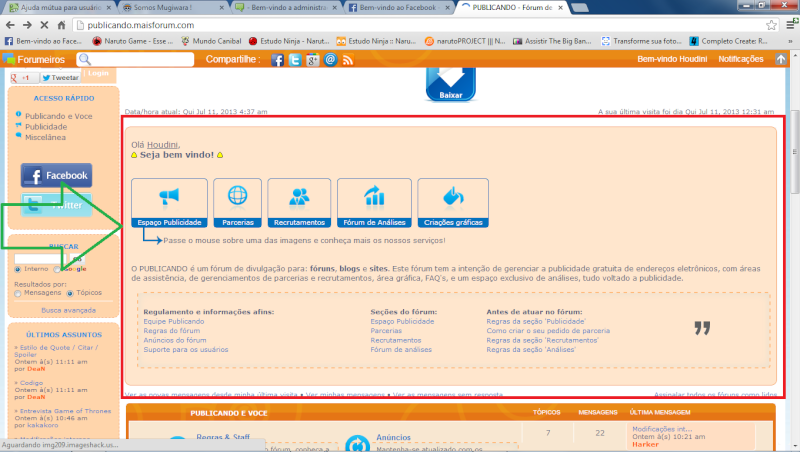
Vejam:

Fórum onde vi:
http://publicando.maisforum.com/
Como ter uma homepage assim?
Endereço do meu fórum:
http://somosmugiwara.forumeiros.com
Versão do fórum:
PUNBB
Vejam:

Fórum onde vi:
http://publicando.maisforum.com/
Como ter uma homepage assim?
Endereço do meu fórum:
http://somosmugiwara.forumeiros.com
Versão do fórum:
PUNBB
 Re: Adicionar lista de seções na mensagem da home-page
Re: Adicionar lista de seções na mensagem da home-page
Não resultou meu caro, veja como ficou:

Cordialmente............

Cordialmente............
 Re: Adicionar lista de seções na mensagem da home-page
Re: Adicionar lista de seções na mensagem da home-page
Saudações!
O senhor implementou o CSS e o restante dos códigos como dito no Tutorial? Eu segui o tutorial à risca e o mesmo é funcional! Creio que o senhor está esquecendo de algo...
Atenciosamente,
Hizu.
O senhor implementou o CSS e o restante dos códigos como dito no Tutorial? Eu segui o tutorial à risca e o mesmo é funcional! Creio que o senhor está esquecendo de algo...
Atenciosamente,
Hizu.


Hizu- ****
- Membro desde : 08/07/2013
Mensagens : 249
Pontos : 360
 Re: Adicionar lista de seções na mensagem da home-page
Re: Adicionar lista de seções na mensagem da home-page
Olá novamente,
O Senhor se certificou que alterou o que estava colorido nos códigos a serem inseridos ?
Atenciosamente,
luizdedezao.
O Senhor se certificou que alterou o que estava colorido nos códigos a serem inseridos ?
Atenciosamente,
luizdedezao.
 Re: Adicionar lista de seções na mensagem da home-page
Re: Adicionar lista de seções na mensagem da home-page
Continua do mesmo jeito, aqui os códigos que utilizo:
CSS:
Aqui está o código da homepage:
CSS:
- Código:
.img_list_hp {
border: 1px solid #0372BE;
padding: 0;
float: left;
color: #FFF !important;
width: auto;
font-size: 11px;
text-align: center;
margin: auto 10px auto auto;
border-radius: 6px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
}
.img_list_hp:hover {
background-color: #DCEAF5;
}
.img_list_hp img {
padding: 8px 15px;
}
.img_list_hp span {
background-color: #0372BE;
color #FFF;
display: block;
padding: 0 10px;
}
.img_list_hp a {
color: #FFF !important;
text-decoration: none;
}
#img_list_alt {
background-image: url(http://i21.servimg.com/u/f21/11/81/27/88/arrow_10.png);
background-repeat: no-repeat;
background-position: 20px 0;
padding-top: 13px;
padding-left: 55px;
}
Aqui está o código da homepage:
- Código:
<script>
jQuery(function() {
jQuery('.img_list_hp img').mouseover(function() {
jQuery('#img_list_alt').html(jQuery(this).attr('alt'));
}).mouseout(function() {
jQuery('#img_list_alt').html('Passe o mouse sobre uma das imagens e conheça mais os nossos serviços!');
});
});
</script>
<div class="img_list_hp"><a href="Enedereço da seção"><img height="59" src="http://cdn1.iconfinder.com/data/icons/super-mono-reflection/blue/web_blue.png" alt="Descrição"><span>Título da seção</span></a></div>
<div class="img_list_hp"><a href="Enedereço da seção"><img height="59" src="http://cdn1.iconfinder.com/data/icons/super-mono-reflection/blue/web_blue.png" alt="Descrição"><span>Título da seção</span></a></div>
<div class="img_list_hp"><a href="Enedereço da seção"><img height="59" src="http://cdn1.iconfinder.com/data/icons/super-mono-reflection/blue/web_blue.png" alt="Descrição"><span>Título da seção</span></a></div>
<div class="img_list_hp"><a href="Enedereço da seção"><img height="59" src="http://cdn1.iconfinder.com/data/icons/super-mono-reflection/blue/web_blue.png" alt="Descrição"><span>Título da seção</span></a></div>
<div style="clear: both" id="img_list_alt">Passe o mouse sobre uma das imagens e conheça mais os nossos serviços!</div>
 Re: Adicionar lista de seções na mensagem da home-page
Re: Adicionar lista de seções na mensagem da home-page
Caro usuário,
Substitua sua mensagem na Homepage por esta. A que é utilizada aqui na FDF. Depois substitua ao seu gosto.
Atenciosamente,
luizdedezao.
Substitua sua mensagem na Homepage por esta. A que é utilizada aqui na FDF. Depois substitua ao seu gosto.
- Código:
<script>
jQuery(function() {
jQuery('.img_list_hp img').mouseover(function() {
jQuery('#img_list_alt').html(jQuery(this).attr('alt'));
}).mouseout(function() {
jQuery('#img_list_alt').html('Passe o mouse sobre uma das imagens e conheça mais os nossos serviços!');
});
});
</script><div class="img_list_hp"><a href="/portal.forum?pid=2"><img height="59" src="http://2img.net/i/fa/fdf/questions.png" alt="Uma vasta gama de tutoriais para compreender das funções do fórum e também deixá-lo cada vez melhor e com a sua cara."><span>Tutoriais e astúcias</span></a></div><div class="img_list_hp"><a href="/-c2/"><img height="59" src="http://2img.net/i/fa/fdf/nuage.png" alt="Temos um ótimo serviço de suporte, com equipe capacitada para lhe atender da melhor forma."><span>Ajuda e suporte</span></a></div><div class="img_list_hp"><a href="/-f71/"><img height="59" src="http://2img.net/i/fa/fdf/peindre.png" alt="Gostaria de ter um tema mais personalizado mas não leva jeito com design? Temos uma equipe pronta para ajudar-lhe!"><span>Criações gráficas</span></a></div><div class="img_list_hp"><a href="/-f24/"><img height="59" src="http://i30.servimg.com/u/f30/11/14/55/92/images10.png" alt="O <a href='http://pt.hitskin.com'>Hitskin</a> é um serviço para compartilhar temas Forumeiros."><span>Hitskin</span></a></div><div class="img_list_hp"><a href="/-c9/"><img height="59" src="http://i62.servimg.com/u/f62/12/62/55/38/voix1010.png" alt="Gostaria de tornar seu fórum mais conhecido, encontrar novos membros para a equipe ou fazer parcerias?"><span>Publicidade</span></a></div><div class="img_list_hp"><a href="/-f50/"><img height="59" src="http://i60.servimg.com/u/f60/11/40/70/67/review10.png" alt="Gostaria de saber o que pensamos do seu fórum e o que nele achamos que pode ser melhor?"><span>Análises</span></a></div><div class="img_list_hp"><a href="/-f15/"><img height="59" src="http://www.criarumblog.com/rsc/img/logo_blog.png" alt="Criou um blog Criarumblog? Não fique perdido, também ofeceremos suporte!"><span>Criarumblog</span></a></div><div style="clear: both" id="img_list_alt">Passe o mouse sobre uma das imagens e conheça mais os nossos serviços!</div>
Atenciosamente,
luizdedezao.
 Re: Adicionar lista de seções na mensagem da home-page
Re: Adicionar lista de seções na mensagem da home-page
Já tinha tentado esta meu amigo....
Não foi funcional na vez que testei e agora também não...
Talvez falte algum pedaço do código, pois o mesmo não está sendo funcional...
Não foi funcional na vez que testei e agora também não...
Talvez falte algum pedaço do código, pois o mesmo não está sendo funcional...

 Re: Adicionar lista de seções na mensagem da home-page
Re: Adicionar lista de seções na mensagem da home-page
Olá amigo,
Troque o código da tua Home Page pelo abaixo:
Painel de Controle Visualização
Visualização  Home Page
Home Page  Geral
Geral
Veja se resulta.
Até mais.
Troque o código da tua Home Page pelo abaixo:
Painel de Controle
 Visualização
Visualização  Home Page
Home Page  Geral
Geral- Código:
<script>
jQuery(function() {
jQuery('.img_list_hp img').mouseover(function() {
jQuery('#img_list_alt').html(jQuery(this).attr('alt'));
}).mouseout(function() {
jQuery('#img_list_alt').html('Passe o mouse sobre uma das imagens e divirta-se!');
});
});
</script><div style="margin-left: 19px;"><div class="img_list_hp"><a href http://dollscorporation.criaforum.com/f1-pullip "><img height="59" src=" http://img263.imageshack.us/img263/9931/94370934.png " alt="Deseja entrar na parte de Pullips?"><span> Pullips </span></a></div><div class="img_list_hp"><a href="http://dollscorporation.criaforum.com/f7-taeyang-e-isul"><img height="59" src="http://img832.imageshack.us/img832/1702/50792857.png" alt="Temos uma otima parte de tutoriais uteis!."><span> Taeyang e Isul </span></a></div><div class="img_list_hp"><a href="http://dollscorporation.criaforum.com/f8-dal-e-byul"><img height="59" src="http://img829.imageshack.us/img829/4070/94109484.png" alt="Gostaria de entrar na nossa parte dedicada á bicudinhas?"><span> Dal e Byul </span></a></div><div class="img_list_hp"><a href="http://dollscorporation.criaforum.com/f5-blythe"><img height="59" src="http://img3.imageshack.us/img3/6563/80313992.png" alt="Entre em nossa área dedicada á Blythes"><span>Blythe</span></a></div><div class="img_list_hp"><a href="http://dollscorporation.criaforum.com/c5-bad-dolly-deals-parceria"><img height="59" src="http://img155.imageshack.us/img155/8568/78098509.png" alt="Gostaria de saber se um vendedor é confiavel?"><span>Bad Dolly Deals </span></a></div><div class="img_list_hp"><a href="http://dollscorporation.criaforum.com/c1-off-topic"><img height="59" src="http://img534.imageshack.us/img534/6785/26229333.png" alt="Gostaria de saber das novidades do mundo?"><span> Off-Tópic </span></a></div><div class="img_list_hp"><a href="http://www.flickr.com/photos/tukkaa/"><img height="59" src="http://img819.imageshack.us/img819/8409/39928770.png" alt="Você tem uma marca ou um site? Venha ser Parceiro!"><span>Quer ser Parceiro?</span></a></div><div style="clear: both" id="img_list_alt">Passe o mouse sobre uma das imagens e divirta-se!!</div>
Veja se resulta.
Até mais.
 Re: Adicionar lista de seções na mensagem da home-page
Re: Adicionar lista de seções na mensagem da home-page
Também não funcionou Mikéé, veja como ficou no link abaixo.
http://somosmugiwara.forumeiros.com/forum
ficou igual a imagem.

um abaixo do outro
http://somosmugiwara.forumeiros.com/forum
ficou igual a imagem.

um abaixo do outro

 Re: Adicionar lista de seções na mensagem da home-page
Re: Adicionar lista de seções na mensagem da home-page
Olá,
Estranho, testei em meu fórum e obtive exito... Me mande teu CSS por gentileza.
Até mais.
Estranho, testei em meu fórum e obtive exito... Me mande teu CSS por gentileza.

Até mais.
 Re: Adicionar lista de seções na mensagem da home-page
Re: Adicionar lista de seções na mensagem da home-page
Já consegui resolver Mikéé....
Valeu mesmo assim cara.....
Valeu mesmo assim cara.....
 Tópicos semelhantes
Tópicos semelhantes» Adicionar uma lista de seções na mensagem da home-page
» Adicionar lista de seções na mensagem da home-page
» [Resolvido] Adicionar lista de seções na mensagem da home-page
» Adicionar lista de seções na mensagem da home-page
» Adicionar lista de seções na mensagem da home-page
» Adicionar lista de seções na mensagem da home-page
» [Resolvido] Adicionar lista de seções na mensagem da home-page
» Adicionar lista de seções na mensagem da home-page
» Adicionar lista de seções na mensagem da home-page
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Connor R. 11.07.13 16:40
por Connor R. 11.07.13 16:40





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
