Reajustar fundo da pagina HTML
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Reajustar fundo da pagina HTML
Reajustar fundo da pagina HTML
Qual é minha questão:
Olá.
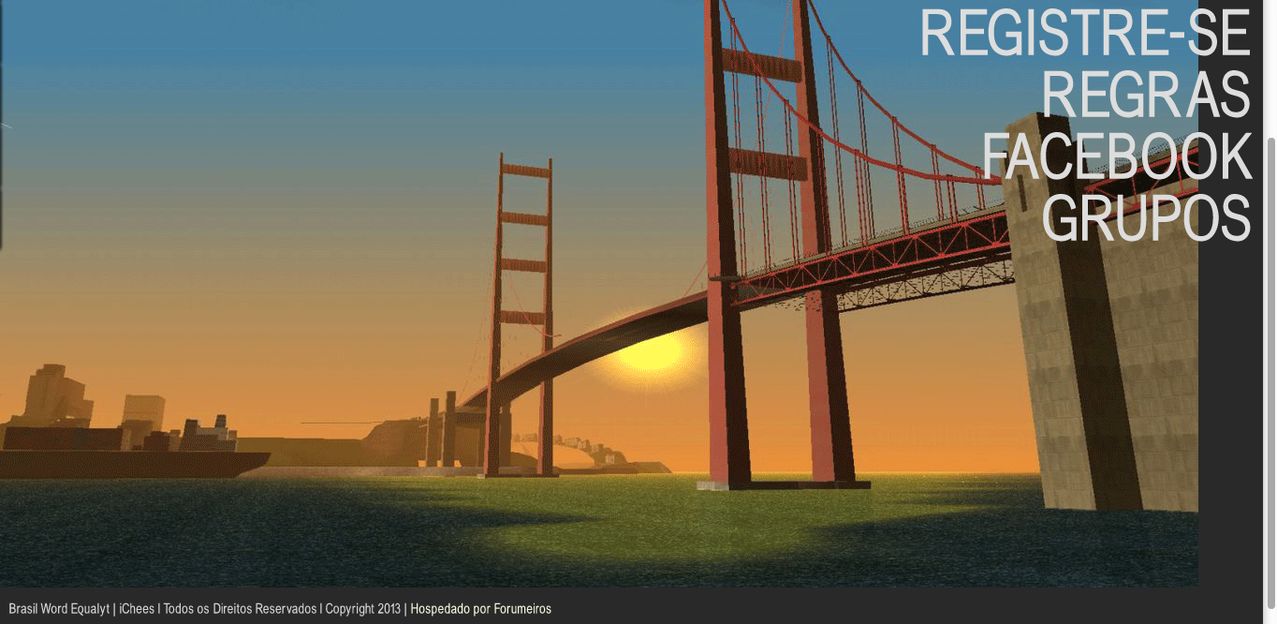
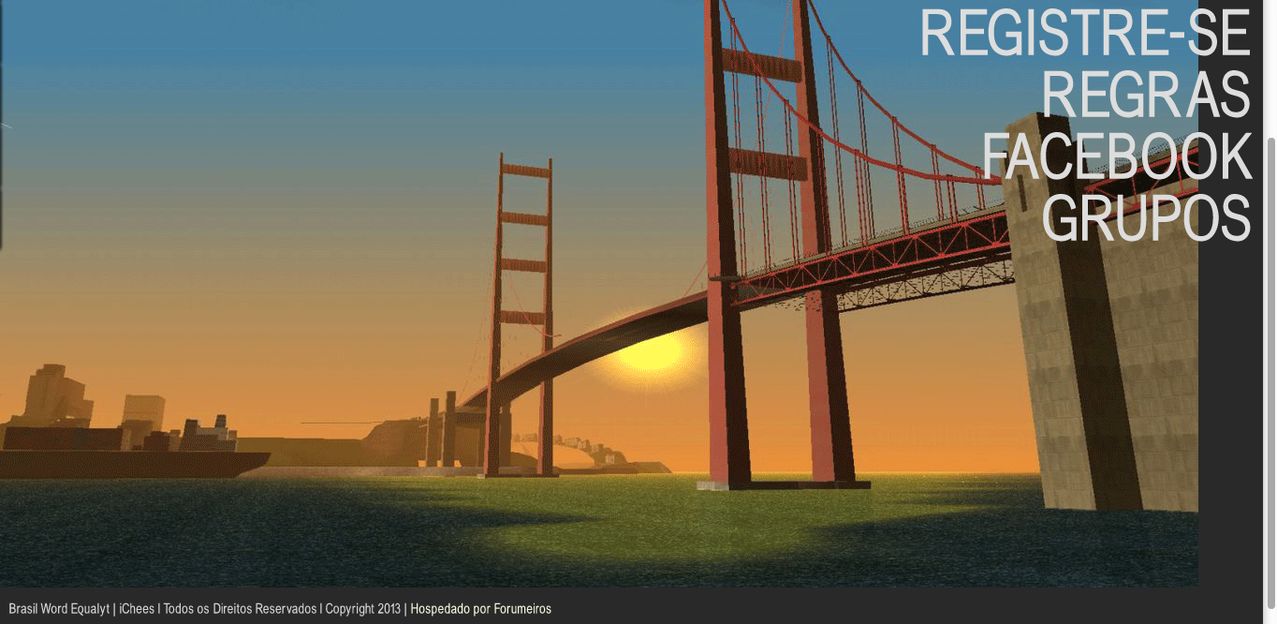
Tem como redimensionar essa imagem até preencher as bordas cinzas?
Eu tentei redimensionar mas fica muito grande ou muito pequeno nunca fico bom.

https://2img.net/h/s9.postimg.cc/gqo0udxcv/lol.png
Abraços, iChees.
__
Olá,
essa é a imagem completa:

Link da imagem
Abraços, iChees
Endereço do meu fórum:
http://www.bwerpg.forumeiros.eu
Versão do fórum:
PHPBB3
Olá.
Tem como redimensionar essa imagem até preencher as bordas cinzas?
Eu tentei redimensionar mas fica muito grande ou muito pequeno nunca fico bom.

https://2img.net/h/s9.postimg.cc/gqo0udxcv/lol.png
Abraços, iChees.
__
Olá,
essa é a imagem completa:

Link da imagem
Abraços, iChees
Endereço do meu fórum:
http://www.bwerpg.forumeiros.eu
Versão do fórum:
PHPBB3

 Re: Reajustar fundo da pagina HTML
Re: Reajustar fundo da pagina HTML
Olá!
Troque teu código HTML pelo abaixo:
Abraços!
Troque teu código HTML pelo abaixo:
- Código:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Brasil Word Equalyt ®</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<link rel="shortcut icon" type="image/x-icon" href="http://www.iconj.com/ico/4/1/41mmsqq62q.ico" />
<link rel="stylesheet" href="http://www.ggames.com.br/css/style.css" type="text/css" media="screen">
<script type="text/css">
<!--////////////////////////////////////////////////////////////////////////////////-->
<!--/ ///-->
<!--/ ///-->
<!--/ Portal Versão 1.0 ///-->
<!--/ Criado por Bruno Tavares e editado por JUFASA ///-->
<!--/ ///-->
<!--////////////////////////////////////////////////////////////////////////////////-->
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-28009881-1']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script src="http://espions.webs.com/cufon-yui.js" type="text/javascript"></script>
<script src="http://espions.webs.com/BabelSans_500.font.js" type="text/javascript"></script>
<script src="http://espions.webs.com/jquery.easing.1.3.js" type="text/javascript"></script>
<script>
function click() {
if (event.button==2||event.button==3) {
oncontextmenu='return false';
}
}
document.onmousedown=click
document.oncontextmenu = new Function("return false;")
</script>
<script type="text/javascript">
$(function() {
Cufon.replace('a, span').CSS.ready(function() {
var $menu = $("#slidingMenu");
var $selected = $menu.find('li:first');
var $moving = $('<li />',{
className : 'move',
top : $selected[0].offsetTop + 'px',
width : $selected[0].offsetWidth + 'px'
});
$('#slidingMenuDesc > div').each(function(i){
var $this = $(this);
$this.css('top',$menu.find('li:nth-child('+parseInt(i+2)+')')[0].offsetTop + 'px');
});
$menu.bind('mouseleave',function(){
moveTo($selected,400);
})
.append($moving)
.find('li')
.not('.move')
.bind('mouseenter',function(){
var $this = $(this);
var offsetLeft = $this.offset().left - 20;
//slide in the description
$('#slidingMenuDesc > div:nth-child('+ parseInt($this.index()) +')').stop(true).animate({'width':offsetLeft+'px'},400, 'easeOutExpo');
//move the absolute div to this item
moveTo($this,400);
})
.bind('mouseleave',function(){
var $this = $(this);
var offsetLeft = $this.offset().left - 20;
//slide out the description
$('#slidingMenuDesc > div:nth-child('+ parseInt($this.index()) +')').stop(true).animate({'width':'0px'},400, 'easeOutExpo');
});;
function moveTo($elem,speed){
$moving.stop(true).animate({
top : $elem[0].offsetTop + 'px',
width : $elem[0].offsetWidth + 'px'
}, speed, 'easeOutExpo');
}
}) ;
});
</script>
<style>
span.reference{
position:fixed;
left:10px;
bottom:10px;
font-size:14px;
}
span.reference a{
color:#F5F5DC;
text-decoration:underline;
}
body {
background-image: url('http://i.imgur.com/IrgmJMq.gif') !important;
background-repeat: no-repeat;
background-size: 1581px;
}
</style>
</head>
<body>
<div>
<span class="reference">
Brasil Word Equalyt | iChees l Todos os Direitos Reservados l Copyright 2013 | <a href="http://www.forumeiros.com" target="_Blank" alt="Forumeiros">Hospedado por Forumeiros</a>
</span>
</div>
<div id="slidingMenuDesc" class="slidingMenuDesc">
<div><span>Clique para acessar ao portal do BWE.</span></div>
<div><span>Clique para registrar-se no forum do BWE.</span></div>
<div><span>Clique para ver as regras.</span></div>
<div><span>Clique para acessar ao nosso Facebook.</span></div>
<div><span>Clique para ver os grupos do BWE.</span></div>
</div>
<ul id="slidingMenu" class="slidingMenu">
<li><a href="http://bwerpg.forumeiros.eu/forum" title="">Forum</a></li>
<li><a href="http://bwerpg.forumeiros.eu/portal" title="">Portal</a></li>
<li><a href="http://bwerpg.forumeiros.eu/register" title="">Registre-se</a></li>
<li><a href="http://bwerpg.forumeiros.eu/t19-regras-forum" title="">Regras</a></li>
<li><a href="https://www.facebook.com/pages/Brasil-Word-Equalyt-Rpg/549208645113926?fref=ts" title="">Facebook</a></li>
<li><a href="http://bwerpg.forumeiros.eu/groups" title="">Grupos</a></li>
<li><a href=" " title=""> </a></li>
</ul>
</body>
</html>
Abraços!
 Re: Reajustar fundo da pagina HTML
Re: Reajustar fundo da pagina HTML
Olá Mikee,
 Resultou.
Resultou.
 por ajudar!
por ajudar!
Abraços, iChees.
 Resultou.
Resultou. por ajudar!
por ajudar!Abraços, iChees.
 Tópicos semelhantes
Tópicos semelhantes» mudar a cor de fundo quando cria uma pagina html
» Troca de fundo em página HTML
» Adicionar fundo na pagina html
» Mudar fundo da página inicial - HTML
» Como colocar imagem de fundo na página html?
» Troca de fundo em página HTML
» Adicionar fundo na pagina html
» Mudar fundo da página inicial - HTML
» Como colocar imagem de fundo na página html?
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Fake 18.07.13 14:41
por Fake 18.07.13 14:41




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
