Não consigo mudar a cor da letra das mensagens do chat-box retrátil
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Não consigo mudar a cor da letra das mensagens do chat-box retrátil
Não consigo mudar a cor da letra das mensagens do chat-box retrátil
Qual é minha questão:
Bem o meu fórum tem o chat-box retrátil, e de uns tempos para cá não estou conseguindo mudar mais a cor das letras que os usuários postam. Nem um usuário esta conseguindo mudar a letra para mandar sua mensagem. Gostaria de saber se tem algum novo código para minha versão ou é algum bugg. Antes um hacker havia bugado o chat e depois desse acontecimento não conseguimos mais mudar a cor.
Tentei trocar o código do chat novamente mas não resultou em nada. Retirei o código CSS que tinha colocado para colocar imagem no fundo mas também não resultou em nada. Não sei mais qual medida tomar.
Endereço do meu fórum:
http://digitalwordonlinex.forumaqui.com
Versão do fórum:
PHPBB2
Bem o meu fórum tem o chat-box retrátil, e de uns tempos para cá não estou conseguindo mudar mais a cor das letras que os usuários postam. Nem um usuário esta conseguindo mudar a letra para mandar sua mensagem. Gostaria de saber se tem algum novo código para minha versão ou é algum bugg. Antes um hacker havia bugado o chat e depois desse acontecimento não conseguimos mais mudar a cor.
Tentei trocar o código do chat novamente mas não resultou em nada. Retirei o código CSS que tinha colocado para colocar imagem no fundo mas também não resultou em nada. Não sei mais qual medida tomar.
Endereço do meu fórum:
http://digitalwordonlinex.forumaqui.com
Versão do fórum:
PHPBB2
 Re: Não consigo mudar a cor da letra das mensagens do chat-box retrátil
Re: Não consigo mudar a cor da letra das mensagens do chat-box retrátil
não possuo mais css relacionado ao chat. Mas aqui ta o codigo do meu chat:
Tenho esse no meu forum somente relacionado.
- Código:
<div style="overflow: visible; position: fixed; bottom: 30px; height: 350px; right: 0px; z-index:1000;"><iframe src="/chatbox" id="chatboxpop" scrolling="yes" style="height: 350px; float: right; overflow-x: visible; overflow-y: visible; display: none; width:700px" marginwidth="0" marginheight="0" frameborder="0"></iframe><div onclick="jQuery('#chatboxpop').animate({width:'toggle'},1200); jQuery('#chatboxopen,#chatboxclose').toggle();" style="margin-top: 10px; cursor :pointer; float:left"><img src="http://i34.servimg.com/u/f34/16/04/51/75/open10.png" id="chatboxopen" style="display: inline; "><img src="http://i34.servimg.com/u/f34/16/04/51/75/close10.png" id="chatboxclose" style="cursor: pointer; display: none; "></div></div>
Tenho esse no meu forum somente relacionado.
 Re: Não consigo mudar a cor da letra das mensagens do chat-box retrátil
Re: Não consigo mudar a cor da letra das mensagens do chat-box retrátil
Ceda o CSS completo para averiguação por favor.
 Re: Não consigo mudar a cor da letra das mensagens do chat-box retrátil
Re: Não consigo mudar a cor da letra das mensagens do chat-box retrátil
- Código:
.colorpicker {
width: 356px;
height: 176px;
overflow: hidden;
position: absolute;
background: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp11.png);
font-family: Arial, Helvetica, sans-serif;
display: none;
}
.colorpicker_color {
width: 150px;
height: 150px;
left: 14px;
top: 13px;
position: absolute;
background: #f00;
overflow: hidden;
cursor: crosshair;
}
.colorpicker_color div {
position: absolute;
top: 0;
left: 0;
width: 150px;
height: 150px;
background: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp12.png);
}
.colorpicker_color div div {
position: absolute;
top: 0;
left: 0;
width: 11px;
height: 11px;
overflow: hidden;
background: url(http://i46.servimg.com/u/f46/16/56/73/62/select10.gif);
margin: -5px 0 0 -5px;
}
.colorpicker_hue {
position: absolute;
top: 13px;
left: 171px;
width: 35px;
height: 150px;
cursor: n-resize;
}
.colorpicker_hue div {
position: absolute;
width: 35px;
height: 9px;
overflow: hidden;
background: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp10.gif) left top;
margin: -4px 0 0 0;
left: 0px;
}
.colorpicker_new_color {
position: absolute;
width: 60px;
height: 30px;
left: 213px;
top: 13px;
background: #f00;
}
.colorpicker_current_color {
position: absolute;
width: 60px;
height: 30px;
left: 283px;
top: 13px;
background: #f00;
}
.colorpicker input {
background-color: transparent;
border: 1px solid transparent;
position: absolute;
font-size: 10px;
font-family: Arial, Helvetica, sans-serif;
color: #898989;
top: 4px;
right: 11px;
text-align: right;
margin: 0;
padding: 0;
height: 11px;
}
.colorpicker_hex {
position: absolute;
width: 72px;
height: 22px;
background: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp13.png) top;
left: 212px;
top: 142px;
}
.colorpicker_hex input {
right: 6px;
}
.colorpicker_field {
height: 22px;
width: 62px;
background-position: top;
position: absolute;
}
.colorpicker_field span {
position: absolute;
width: 12px;
height: 22px;
overflow: hidden;
top: 0;
right: 0;
cursor: n-resize;
}
.colorpicker_rgb_r {
background-image: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp14.png);
top: 52px;
left: 212px;
}
.colorpicker_rgb_g {
background-image: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp15.png);
top: 82px;
left: 212px;
}
.colorpicker_rgb_b {
background-image: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp16.png);
top: 112px;
left: 212px;
}
.colorpicker_hsb_h {
background-image: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp17.png);
top: 52px;
left: 282px;
}
.colorpicker_hsb_s {
background-image: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp18.png);
top: 82px;
left: 282px;
}
.colorpicker_hsb_b {
background-image: url(http://i46.servimg.com/u/f46/16/56/73/62/colorp19.png);
top: 112px;
left: 282px;
}
.colorpicker_submit {
position: absolute;
width: 22px;
height: 22px;
background: url(http://i46.servimg.com/u/f46/16/56/73/62/aceita10.png) top;
left: 322px;
top: 142px;
overflow: hidden;
}
.colorpicker_focus {
background-position: center;
}
.colorpicker_hex.colorpicker_focus {
background-position: bottom;
}
.colorpicker_submit.colorpicker_focus {
background-position: bottom;
}
.colorpicker_slider {
background-position: bottom;
}
#main-content a.cgu-buttons,input.button1,input.button2,a.button2,button.button2{border: 1px solid #afafaf; -moz-border-radius: 3px; -webkit-border-radius: 3px; -moz-box-shadow: 2px 2px 0px #afafaf; -webkit-box-shadow: 2px 2px 0px #afafaf}
.bodyline{
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border: 7px solid #FFD700;
}
a:hover {
color: #00F5FF;
text-shadow : 0px 0px 20px #FF00FF;
}
.post span.postdetails a img:first-child,.postprofile dl dt a img:first-child,.post div.user-ident div.user-basic-info a img:first-child,dl.postdetails dl a img:first-child{
-moz-box-shadow:1px 2px 8px #9C9C9C;
-webkit-box-shadow:1px 2px 8px #9C9C9C;
box-shadow:1px 2px 8px #9C9C9C;
}
.postbody a, .postbody .content div a, .postbody .post-entry div a {
display: inline-block;
max-width: 300px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
[href="/[color=red]g1[/color]"] {
background: url("http://img571.imageshack.us/img571/212/admint.jpg") no-repeat;
padding-top: 2px;
}
a[href="/u1"] {
background: url("http://www.aprendendoarte.com/desafios/desafio_24_02_08/brilho1.gif");
}
a[href="/u16"] {
background: url("http://i.imgur.com/vbe6NQE.gif");
}
a[href="/u1"] {
text-shadow: 0px 0px 5px #FF7300;
}
a[href="/u3"] {
text-shadow: 0px 0px 5px #1BE0E0;
}
a[href="/u16"] {
text-shadow: 0px 0px 5px #000099;
}
a[href="/u3"] {
background: url("http://i46.servimg.com/u/f46/16/56/73/62/att11110.gif");
}
a[href="/u6"] {
background: url("http://i45.servimg.com/u/f45/15/95/60/34/glitte10.gif");
}
a[href="/u13"] {
background: url("http://img291.imageshack.us/img291/8672/brilho.gif");
}
a[href="/u15"] {
background: url("http://1.bp.blogspot.com/-0rcLRLhbloY/Td07z-NaEXI/AAAAAAAAGu4/ArtG9lkyvjo/s1600/29.gif");
}
body {
background-attachment: fixed;
background-image: url(http://www.imagensanime.com/1680x1050/imagens-de-digimon.png);
}
body {
background-repeat: no-repeat;
}
aqui ta todo meu CSS
 Re: Não consigo mudar a cor da letra das mensagens do chat-box retrátil
Re: Não consigo mudar a cor da letra das mensagens do chat-box retrátil
Visto que o problema tenha ocorrido após um ataque e que o código funciona perfeitamente em outro fórum, eu aconselho a realizar um back up no fórum. Para uma data anterior ao ataque para que as configurações sejam retomadas.
Queira checar o tópico à baixo:
 [FAQ] Como funciona um backup?
[FAQ] Como funciona um backup?
Até mais!
Queira checar o tópico à baixo:
 [FAQ] Como funciona um backup?
[FAQ] Como funciona um backup?Até mais!
 Re: Não consigo mudar a cor da letra das mensagens do chat-box retrátil
Re: Não consigo mudar a cor da letra das mensagens do chat-box retrátil
ja mandei a MP ace
 Re: Não consigo mudar a cor da letra das mensagens do chat-box retrátil
Re: Não consigo mudar a cor da letra das mensagens do chat-box retrátil
Olá,
Poderia me mandar uma printscreen da parte referente as cores do seu fórum?
Até mais.
Poderia me mandar uma printscreen da parte referente as cores do seu fórum?
Até mais.

 Re: Não consigo mudar a cor da letra das mensagens do chat-box retrátil
Re: Não consigo mudar a cor da letra das mensagens do chat-box retrátil
Olá,
Siga:
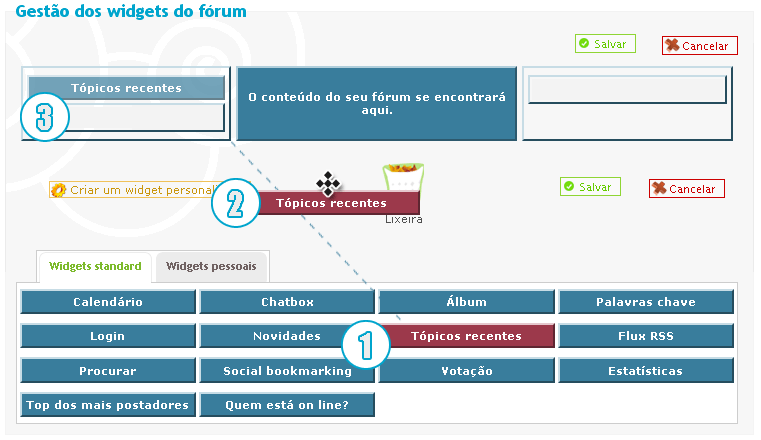
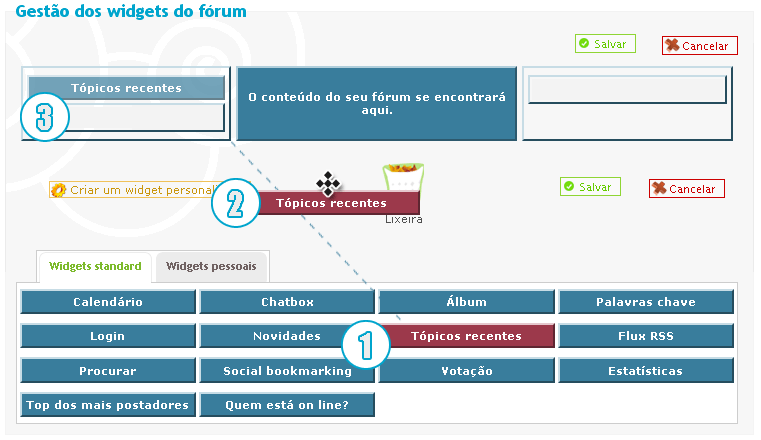
Painel >> Módulos >> HTML & JAVASCRIPT >> Gestão dos códigos JS
Procure por algum dos códigos que contenha:
Basta deletá-lo. O problema é que ele de fato estava inibindo a cor, mas apenas no chatbox. Se você digitas-se na caixa, veria a cor normalmente.
Por favor, nunca adicione códigos de locais desconhecidos e principalmente sem ler.
Até mais.
Siga:
Painel >> Módulos >> HTML & JAVASCRIPT >> Gestão dos códigos JS
Procure por algum dos códigos que contenha:
Basta deletá-lo. O problema é que ele de fato estava inibindo a cor, mas apenas no chatbox. Se você digitas-se na caixa, veria a cor normalmente.
Por favor, nunca adicione códigos de locais desconhecidos e principalmente sem ler.
Até mais.
 Re: Não consigo mudar a cor da letra das mensagens do chat-box retrátil
Re: Não consigo mudar a cor da letra das mensagens do chat-box retrátil
Ace apaguei o codigo mas não resultou em nada.
Aqui ta o nome dos codigos JS que tenho
https://2img.net/r/ihimg/scaled/landing/203/8wkx.png
Aqui ta o nome dos codigos JS que tenho
https://2img.net/r/ihimg/scaled/landing/203/8wkx.png
 Re: Não consigo mudar a cor da letra das mensagens do chat-box retrátil
Re: Não consigo mudar a cor da letra das mensagens do chat-box retrátil
Olá,
Desative o módulo JS inteiro. O código ainda continua ativo.
Até mais.
Desative o módulo JS inteiro. O código ainda continua ativo.
Até mais.
 Re: Não consigo mudar a cor da letra das mensagens do chat-box retrátil
Re: Não consigo mudar a cor da letra das mensagens do chat-box retrátil
Olá,
Eu encontrei no mínimo 71 referencias do mesmo código malicioso distribuídos entre o index do seu fórum. Por este motivo, peço que desative qualquer widget que não sejam os pré-definidos pela Forumeiros, anúncios rotativos a mensagem da página inicial e também cheque a descrição dos fóruns.
Até mais.
Eu encontrei no mínimo 71 referencias do mesmo código malicioso distribuídos entre o index do seu fórum. Por este motivo, peço que desative qualquer widget que não sejam os pré-definidos pela Forumeiros, anúncios rotativos a mensagem da página inicial e também cheque a descrição dos fóruns.
Até mais.
 Re: Não consigo mudar a cor da letra das mensagens do chat-box retrátil
Re: Não consigo mudar a cor da letra das mensagens do chat-box retrátil
Terei que está retirando os widgets como : Banner, chatbox e qual mais?
não sei mais quais são os pre-definidos.
não sei mais quais são os pre-definidos.
 Re: Não consigo mudar a cor da letra das mensagens do chat-box retrátil
Re: Não consigo mudar a cor da letra das mensagens do chat-box retrátil
Olá,

Widgets standart são widgets pré-definidos. Widgets Pessoais são os feitos por você. (parte)
Até mais.

Widgets standart são widgets pré-definidos. Widgets Pessoais são os feitos por você. (parte)
Até mais.
 Re: Não consigo mudar a cor da letra das mensagens do chat-box retrátil
Re: Não consigo mudar a cor da letra das mensagens do chat-box retrátil
Não resultou, então voltei com os antigos widgets.
 Re: Não consigo mudar a cor da letra das mensagens do chat-box retrátil
Re: Não consigo mudar a cor da letra das mensagens do chat-box retrátil
Olá,
Não são apenas os widgets. Você tem que olhar todas as descrições e todos os locais e, caso não deixe desativado, nunca conseguirá remover o código.
Deixe tudo desativado, como eu lhe falei.
Até mais.
Não são apenas os widgets. Você tem que olhar todas as descrições e todos os locais e, caso não deixe desativado, nunca conseguirá remover o código.
Deixe tudo desativado, como eu lhe falei.
Até mais.
 Re: Não consigo mudar a cor da letra das mensagens do chat-box retrátil
Re: Não consigo mudar a cor da letra das mensagens do chat-box retrátil
Ace desiste de corrigir esse problema podem trancar o topico. Obrigado.
 Tópicos semelhantes
Tópicos semelhantes» Diminuir a letra e mudar de cor mensagens de baixo
» Icone de mensagens não consigo mudar de jeito nenhum
» Chat retratil com bug
» Chat box retrátil
» Chat retrátil
» Icone de mensagens não consigo mudar de jeito nenhum
» Chat retratil com bug
» Chat box retrátil
» Chat retrátil
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Lala Satalin 18.07.13 15:15
por Lala Satalin 18.07.13 15:15




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
