Html da página inicial
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Html da página inicial
Html da página inicial
Qual é minha questão:
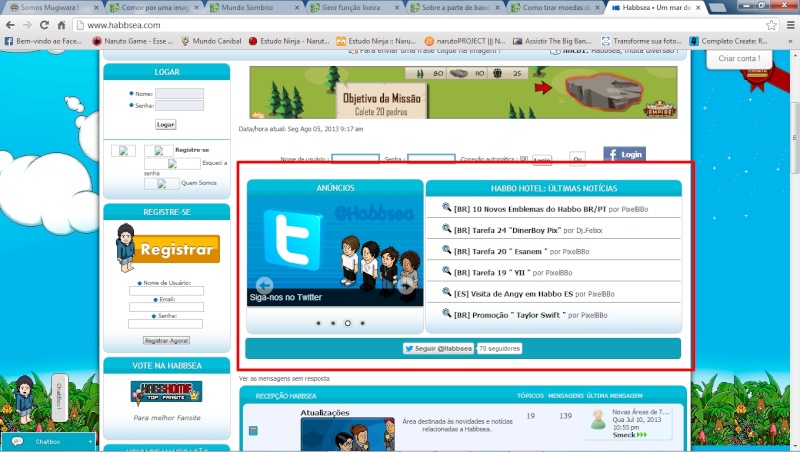
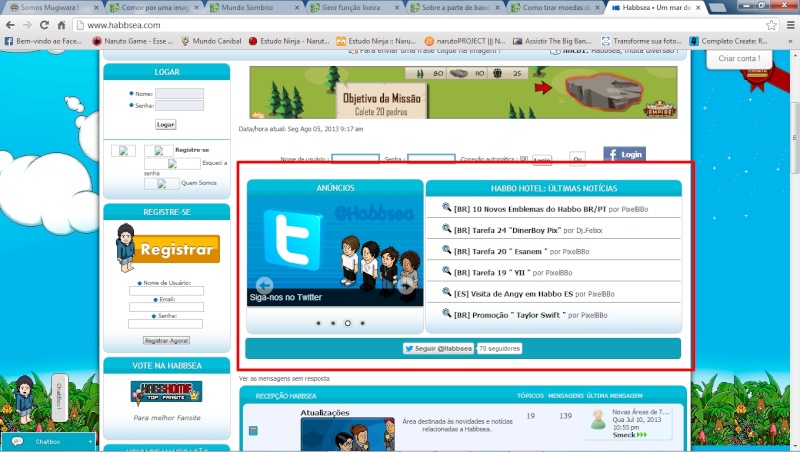
Vejam abaixo:

Notem a área dentro do quadrado vermelho...
Pois bem, gostaria de saber como colocar isto no meu fórum...
Link do fórum onde vi:
http://www.habbsea.com/
Endereço do meu fórum:
http://somosmugiwara.forumeiros.com
Versão do fórum:
PUNBB
Vejam abaixo:

Notem a área dentro do quadrado vermelho...
Pois bem, gostaria de saber como colocar isto no meu fórum...
Link do fórum onde vi:
http://www.habbsea.com/
Endereço do meu fórum:
http://somosmugiwara.forumeiros.com
Versão do fórum:
PUNBB
Última edição por Connor R. em 05.08.13 14:24, editado 1 vez(es)
 Re: Html da página inicial
Re: Html da página inicial
Olá!
Aceda à teu painel administrativo:
Painel de Controle Visualização
Visualização  Home Page
Home Page  Geral
Geral
Abraços!
Aceda à teu painel administrativo:
Painel de Controle
 Visualização
Visualização  Home Page
Home Page  Geral
Geral- Código:
<div class="panel introduction"><div class="inner"><span class="corners-top"><span></span></span><div class="mes-txt"><center><table><tbody><tr><td align="left"><div class="module" style="width:300px; height:262px;"><div class="inner"><span class="corners-top"><span></span></span><div class="h3">Anúncios</div><div style="width:370px;">
<div class="slider-wrapper theme-default">
<div class="ribbon">
</div>
<div id="nivoslider-125" class="nivoSlider" style="width: 300px; height: 187px; position: relative; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta15.png); background-position: initial initial; background-repeat: no-repeat no-repeat;">
<a href="http://www.habbsea.com/f5-bate-papo" class="nivo-imageLink" style="display: none;"><img src="http://i36.servimg.com/u/f36/16/73/94/18/sem_ta12.png" title="#nivoslider-125-caption-3" alt="Clique aqui" style="display: none;"></a>
<a href="http://www.habbsea.com/h11-vip-habbsea" class="nivo-imageLink" style="display: block;"> <img src="http://i36.servimg.com/u/f36/16/73/94/18/sem_ta15.png" title="#nivoslider-125-caption-2" alt="Clique aqui" style="display: none;"></a>
<a href="http://www.twitter.com/Habbsea" class="nivo-imageLink" style="display: none;"> <img src="http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png" title="#nivoslider-125-caption-1" alt="Clique aqui" style="display: none;"></a>
<a href="http://www.facebook.com/Habbsea" class="nivo-imageLink" style="display: none;"><img src="http://i36.servimg.com/u/f36/16/73/94/18/sem_ta14.png" title="#nivoslider-125-caption-0" alt="Clique aqui" style="display: none;"></a>
<div class="nivo-caption" style="opacity: 0.8;"><p style="display: block; opacity: 1;">
Siga-nos no Twitter
</p></div><div class="nivo-directionNav" style="display: none;"><a class="nivo-prevNav">Prev</a><a class="nivo-nextNav">Next</a></div><div class="nivo-controlNav"><a class="nivo-control" rel="0">1</a><a class="nivo-control" rel="1">2</a><a class="nivo-control active" rel="2">3</a><a class="nivo-control" rel="3">4</a></div><div class="nivo-box" style="opacity: 0; left: 0px; top: 0px; width: 0px; height: 0px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: 0px 0px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 0; left: 38px; top: 0px; width: 0px; height: 0px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -38px 0px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 0; left: 76px; top: 0px; width: 0px; height: 0px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -76px 0px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 0; left: 114px; top: 0px; width: 0px; height: 0px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -114px 0px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 0; left: 152px; top: 0px; width: 0px; height: 0px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -152px 0px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 190px; top: 0px; width: 38px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -190px 0px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 228px; top: 0px; width: 38px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -228px 0px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 266px; top: 0px; width: 34px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -266px 0px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 0; left: 0px; top: 47px; width: 0px; height: 0px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: 0px -47px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 0; left: 38px; top: 47px; width: 0px; height: 0px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -38px -47px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 0; left: 76px; top: 47px; width: 0px; height: 0px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -76px -47px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 0; left: 114px; top: 47px; width: 0px; height: 0px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -114px -47px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 152px; top: 47px; width: 38px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -152px -47px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 190px; top: 47px; width: 38px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -190px -47px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 228px; top: 47px; width: 38px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -228px -47px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 266px; top: 47px; width: 34px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -266px -47px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 0; left: 0px; top: 94px; width: 0px; height: 0px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: 0px -94px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 0; left: 38px; top: 94px; width: 0px; height: 0px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -38px -94px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 0; left: 76px; top: 94px; width: 0px; height: 0px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -76px -94px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 114px; top: 94px; width: 38px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -114px -94px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 152px; top: 94px; width: 38px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -152px -94px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 190px; top: 94px; width: 38px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -190px -94px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 228px; top: 94px; width: 38px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -228px -94px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 266px; top: 94px; width: 34px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -266px -94px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 0; left: 0px; top: 141px; width: 0px; height: 0px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: 0px -141px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 0; left: 38px; top: 141px; width: 0px; height: 0px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); overflow: hidden; background-position: -38px -141px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 76px; top: 141px; width: 38px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -76px -141px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 114px; top: 141px; width: 38px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -114px -141px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 152px; top: 141px; width: 38px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -152px -141px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 190px; top: 141px; width: 38px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -190px -141px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 228px; top: 141px; width: 38px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -228px -141px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 266px; top: 141px; width: 34px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -266px -141px; background-repeat: no-repeat no-repeat;"></div></div>
</div>
<div id="nivoslider-125-caption-0" class="nivo-html-caption">
Curta nossa Página no Facebook
</div><div id="nivoslider-125-caption-1" class="nivo-html-caption">
Siga-nos no Twitter
</div><div id="nivoslider-125-caption-2" class="nivo-html-caption">
Seja Vip HS
</div><div id="nivoslider-125-caption-3" class="nivo-html-caption">
Visite nossa área de bate-papo
</div>
<script type="text/javascript">jQuery(window).load(function(){jQuery("#nivoslider-125").nivoSlider({effect:"random",slices:15,boxCols:8,boxRows:4,animSpeed:500,pauseTime:3000,startSlide:0,directionNav:true,directionNavHide:true,controlNav:true,controlNavThumbs:false,controlNavThumbsFromRel:true,keyboardNav:true,pauseOnHover:true,manualAdvance:false});});</script></div></div></div> </td><td align="left"><div class="module" style="width:435px; height:260px;"><div class="inner"><span class="corners-top"><span></span></span><div class="h3">Habbo Hotel: Últimas notícias</div><div id="get"><ul><li class="get"> <a href="/t1133-br-10-novos-emblemas-do-habbo-br-pt"><font color="#FFF"></font><img src="http://i43.servimg.com/u/f43/16/73/94/18/tinyic10.gif"> <font color="#000"><b>[BR] 10 Novos Emblemas do Habbo BR/PT</b></font></a> <span class="getAutor"> por <a href="/u494"> PixelBBo</a></span> </li><li class="get"> <a href="/t1126-br-tarefa-24-dinerboy-pix"><font color="#FFF"></font><img src="http://i43.servimg.com/u/f43/16/73/94/18/tinyic10.gif"> <font color="#000"><b>[BR] Tarefa 24 "DinerBoy Pix"</b></font></a> <span class="getAutor"> por <a href="/u621"> Dj.Felixx</a></span> </li><li class="get"> <a href="/t1122-br-tarefa-20-esanem"><font color="#FFF"></font><img src="http://i43.servimg.com/u/f43/16/73/94/18/tinyic10.gif"> <font color="#000"><b>[BR] Tarefa 20 " Esanem "</b></font></a> <span class="getAutor"> por <a href="/u494"> PixelBBo</a></span> </li><li class="get"> <a href="/t1120-br-tarefa-19-yii"><font color="#FFF"></font><img src="http://i43.servimg.com/u/f43/16/73/94/18/tinyic10.gif"> <font color="#000"><b>[BR] Tarefa 19 " YII "</b></font></a> <span class="getAutor"> por <a href="/u494"> PixelBBo</a></span> </li><li class="get"> <a href="/t1119-es-visita-de-angy-em-habbo-es"><font color="#FFF"></font><img src="http://i43.servimg.com/u/f43/16/73/94/18/tinyic10.gif"> <font color="#000"><b>[ES] Visita de Angy em Habbo ES</b></font></a> <span class="getAutor"> por <a href="/u494"> PixelBBo</a></span> </li><li class="get"> <a href="/t1118-br-promocao-taylor-swift"><font color="#FFF"></font><img src="http://i43.servimg.com/u/f43/16/73/94/18/tinyic10.gif"> <font color="#000"><b>[BR] Promoção " Taylor Swift "</b></font></a> <span class="getAutor"> por <a href="/u494"> PixelBBo</a></span> </li></ul></div></div></div></td></tr></tbody></table></center>
<table style="background-color: #0fa2bb; background-repeat: no-repeat; border: 1px solid #128fa4;border-radius: 5px;color: #fff; font-weight: 700; padding: 5px 5px 5px 30px; width: 100%; text-shadow: #128fa4 -2px -1px 0;"><tbody><tr><td align="left"><center><div id="tto" title="Seguir @Habbsea"><iframe allowtransparency="true" frameborder="0" scrolling="no" src="http://platform.twitter.com/widgets/follow_button.1374787011.html#_=1375705478254&id=twitter-widget-0&lang=pt&screen_name=Habbsea&show_count=true&show_screen_name=true&size=m" class="twitter-follow-button twitter-follow-button" title="Twitter Follow Button" data-twttr-rendered="true" style="width: 229px; height: 20px;"></iframe><script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script></div></center>
</td>
</tr></tbody></table>
</div><span class="corners-bottom"><span></span></span></div></div>
Abraços!
 Re: Html da página inicial
Re: Html da página inicial
Olá!
Para fazer o efeito slide e necessário a utilização de códigos jQuery ao qual não damos suporte, podemos lhe fornecer somente o HTML do que o senhor deseja.
As noticias não serão automáticas, terão de atualiza-las manualmente.
Deseja o código mesmo assim?
Até mais.
Para fazer o efeito slide e necessário a utilização de códigos jQuery ao qual não damos suporte, podemos lhe fornecer somente o HTML do que o senhor deseja.
As noticias não serão automáticas, terão de atualiza-las manualmente.
Deseja o código mesmo assim?
Até mais.
 Re: Html da página inicial
Re: Html da página inicial
Olá!
Troque o código do Sheldon por este:
 Este código vai influenciar nos widgets, pois o autor denominou a mesma classe para os dois.
Este código vai influenciar nos widgets, pois o autor denominou a mesma classe para os dois.
Até mais.
Troque o código do Sheldon por este:
- Código:
<div class="panel introduction"><div class="inner"><span class="corners-top"><span></span></span><div class="mes-txt"><center><table><tbody><tr><td align="left"><div class="module" style="width:300px; height:262px;"><div class="inner"><span class="corners-top"><span></span></span><div class="h3">Anúncios</div><div style="width:370px;">
<div class="slider-wrapper theme-default">
<div class="ribbon">
</div>
<div id="nivoslider-125" class="nivoSlider" style="width: 300px; height: 187px; position: relative; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta15.png); background-position: initial initial; background-repeat: no-repeat no-repeat;">
<a href="http://www.habbsea.com/f5-bate-papo" class="nivo-imageLink" style="display: none;"><img src="http://i36.servimg.com/u/f36/16/73/94/18/sem_ta12.png" title="#nivoslider-125-caption-3" alt="Clique aqui" style="display: none;"></a>
<a href="http://www.habbsea.com/h11-vip-habbsea" class="nivo-imageLink" style="display: block;"> <img src="http://i36.servimg.com/u/f36/16/73/94/18/sem_ta15.png" title="#nivoslider-125-caption-2" alt="Clique aqui" style="display: none;"></a>
<a href="http://www.twitter.com/Habbsea" class="nivo-imageLink" style="display: none;"> <img src="http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png" title="#nivoslider-125-caption-1" alt="Clique aqui" style="display: none;"></a>
<a href="http://www.facebook.com/Habbsea" class="nivo-imageLink" style="display: none;"><img src="http://i36.servimg.com/u/f36/16/73/94/18/sem_ta14.png" title="#nivoslider-125-caption-0" alt="Clique aqui" style="display: none;"></a>
<div class="nivo-caption" style="opacity: 0.8;"><p style="display: block; opacity: 1;">
Siga-nos no Twitter
</p></div><div class="nivo-directionNav" style="display: none;"><a class="nivo-prevNav">Prev</a><a class="nivo-nextNav">Next</a></div><div class="nivo-controlNav"><a class="nivo-control" rel="0">1</a><a class="nivo-control" rel="1">2</a><a class="nivo-control active" rel="2">3</a><a class="nivo-control" rel="3">4</a></div><div class="nivo-box" style="opacity: 0; left: 0px; top: 0px; width: 0px; height: 0px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: 0px 0px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 0; left: 38px; top: 0px; width: 0px; height: 0px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -38px 0px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 0; left: 76px; top: 0px; width: 0px; height: 0px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -76px 0px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 0; left: 114px; top: 0px; width: 0px; height: 0px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -114px 0px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 0; left: 152px; top: 0px; width: 0px; height: 0px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -152px 0px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 190px; top: 0px; width: 38px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -190px 0px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 228px; top: 0px; width: 38px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -228px 0px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 266px; top: 0px; width: 34px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -266px 0px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 0; left: 0px; top: 47px; width: 0px; height: 0px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: 0px -47px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 0; left: 38px; top: 47px; width: 0px; height: 0px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -38px -47px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 0; left: 76px; top: 47px; width: 0px; height: 0px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -76px -47px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 0; left: 114px; top: 47px; width: 0px; height: 0px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -114px -47px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 152px; top: 47px; width: 38px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -152px -47px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 190px; top: 47px; width: 38px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -190px -47px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 228px; top: 47px; width: 38px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -228px -47px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 266px; top: 47px; width: 34px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -266px -47px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 0; left: 0px; top: 94px; width: 0px; height: 0px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: 0px -94px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 0; left: 38px; top: 94px; width: 0px; height: 0px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -38px -94px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 0; left: 76px; top: 94px; width: 0px; height: 0px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -76px -94px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 114px; top: 94px; width: 38px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -114px -94px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 152px; top: 94px; width: 38px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -152px -94px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 190px; top: 94px; width: 38px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -190px -94px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 228px; top: 94px; width: 38px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -228px -94px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 266px; top: 94px; width: 34px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -266px -94px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 0; left: 0px; top: 141px; width: 0px; height: 0px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: 0px -141px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 0; left: 38px; top: 141px; width: 0px; height: 0px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); overflow: hidden; background-position: -38px -141px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 76px; top: 141px; width: 38px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -76px -141px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 114px; top: 141px; width: 38px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -114px -141px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 152px; top: 141px; width: 38px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -152px -141px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 190px; top: 141px; width: 38px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -190px -141px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 228px; top: 141px; width: 38px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -228px -141px; background-repeat: no-repeat no-repeat;"></div><div class="nivo-box" style="opacity: 1; left: 266px; top: 141px; width: 34px; height: 47px; background-image: url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta13.png); background-position: -266px -141px; background-repeat: no-repeat no-repeat;"></div></div>
</div>
<div id="nivoslider-125-caption-0" class="nivo-html-caption">
Curta nossa Página no Facebook
</div><div id="nivoslider-125-caption-1" class="nivo-html-caption">
Siga-nos no Twitter
</div><div id="nivoslider-125-caption-2" class="nivo-html-caption">
Seja Vip HS
</div><div id="nivoslider-125-caption-3" class="nivo-html-caption">
Visite nossa área de bate-papo
</div>
<script type="text/javascript">jQuery(window).load(function(){jQuery("#nivoslider-125").nivoSlider({effect:"random",slices:15,boxCols:8,boxRows:4,animSpeed:500,pauseTime:3000,startSlide:0,directionNav:true,directionNavHide:true,controlNav:true,controlNavThumbs:false,controlNavThumbsFromRel:true,keyboardNav:true,pauseOnHover:true,manualAdvance:false});});</script></div></div></div> </td><td align="left"><div class="module" style="width:435px; height:260px;"><div class="inner"><span class="corners-top"><span></span></span><div class="h3">Habbo Hotel: Últimas notícias</div><div id="get"><ul><li class="get"> <a href="/t1133-br-10-novos-emblemas-do-habbo-br-pt"><font color="#FFF"></font><img src="http://i43.servimg.com/u/f43/16/73/94/18/tinyic10.gif"> <font color="#000"><b>[BR] 10 Novos Emblemas do Habbo BR/PT</b></font></a> <span class="getAutor"> por <a href="/u494"> PixelBBo</a></span> </li><li class="get"> <a href="/t1126-br-tarefa-24-dinerboy-pix"><font color="#FFF"></font><img src="http://i43.servimg.com/u/f43/16/73/94/18/tinyic10.gif"> <font color="#000"><b>[BR] Tarefa 24 "DinerBoy Pix"</b></font></a> <span class="getAutor"> por <a href="/u621"> Dj.Felixx</a></span> </li><li class="get"> <a href="/t1122-br-tarefa-20-esanem"><font color="#FFF"></font><img src="http://i43.servimg.com/u/f43/16/73/94/18/tinyic10.gif"> <font color="#000"><b>[BR] Tarefa 20 " Esanem "</b></font></a> <span class="getAutor"> por <a href="/u494"> PixelBBo</a></span> </li><li class="get"> <a href="/t1120-br-tarefa-19-yii"><font color="#FFF"></font><img src="http://i43.servimg.com/u/f43/16/73/94/18/tinyic10.gif"> <font color="#000"><b>[BR] Tarefa 19 " YII "</b></font></a> <span class="getAutor"> por <a href="/u494"> PixelBBo</a></span> </li><li class="get"> <a href="/t1119-es-visita-de-angy-em-habbo-es"><font color="#FFF"></font><img src="http://i43.servimg.com/u/f43/16/73/94/18/tinyic10.gif"> <font color="#000"><b>[ES] Visita de Angy em Habbo ES</b></font></a> <span class="getAutor"> por <a href="/u494"> PixelBBo</a></span> </li><li class="get"> <a href="/t1118-br-promocao-taylor-swift"><font color="#FFF"></font><img src="http://i43.servimg.com/u/f43/16/73/94/18/tinyic10.gif"> <font color="#000"><b>[BR] Promoção " Taylor Swift "</b></font></a> <span class="getAutor"> por <a href="/u494"> PixelBBo</a></span> </li></ul></div></div></div></td></tr></tbody></table></center>
<table style="background-color: #0fa2bb; background-repeat: no-repeat; border: 1px solid #128fa4;border-radius: 5px;color: #fff; font-weight: 700; padding: 5px 5px 5px 30px; width: 100%; text-shadow: #128fa4 -2px -1px 0;"><tbody><tr><td align="left"><center><div id="tto" title="Seguir @Habbsea"><iframe allowtransparency="true" frameborder="0" scrolling="no" src="http://platform.twitter.com/widgets/follow_button.1374787011.html#_=1375705478254&id=twitter-widget-0&lang=pt&screen_name=Habbsea&show_count=true&show_screen_name=true&size=m" class="twitter-follow-button twitter-follow-button" title="Twitter Follow Button" data-twttr-rendered="true" style="width: 229px; height: 20px;"></iframe><script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script></div></center>
</td>
</tr></tbody></table>
</div><span class="corners-bottom"><span></span></span></div></div>
<style>.module .h3{background-image:url(http://i36.servimg.com/u/f36/16/73/94/18/sem_ta33.png); font:14px 'Trebuchet MS'; color:#FFFFFF; margin:-5px -5px auto;padding:5px;text-align:center;width:155px center; text-shadow:#108ba0 -1px -1px;border-radius: 7px 7px 0px 0px; border-bottom: none}
/* CSS das notÃcias */
.get {
border-bottom: 1px solid #666;
display: block !important;
margin: 7px 2px;
padding: 3px 5px 6px 26px;
}
.getInfo {
float: right;
margin-right: -200px;
margin-top: -13px;
}
.get:hover {
background: #f3f1f1;
}
.get a:hover {
text-decoration:underline
}
.get:last-child {
border-bottom: none !important;
margin-bottom: 3px;
}
.hab {
border-bottom: 1px solid #666;
display: block !important;
margin: 7px 2px;
padding: 3px 5px 6px 26px;
}
.habInfo {
float: right;
margin-right: -200px;
margin-top: -13px;
}
.hab:hover {
background: #f3f1f1;
}
.hab a:hover {
text-decoration:underline
}
.hab:last-child {
border-bottom: none !important;
margin-bottom: 3px;
}
/* Slide estilos*/
.nivoSlider {
position: relative;
}
.nivoSlider img {
position: absolute;
top: 0;
left: 0;
}
.nivoSlider a.nivo-imageLink {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: 0;
padding: 0;
margin: 0;
z-index: 6;
display: none;
}
.nivo-slice {
display: block;
position: absolute;
z-index: 5;
height: 100%;
}
.nivo-box {
display: block;
position: absolute;
z-index: 5;
}
.nivo-caption {
position: absolute;
left: 0;
bottom: 0;
background: #000;
color: #fff;
opacity: .8;
width: 300px;
z-index: 8;
}
.nivo-caption p {
padding: 5px;
margin: 0;
}
.nivo-caption a {
display: inline!important;
}
.nivo-html-caption {
display: none;
}
.nivo-directionNav a {
position: absolute;
z-index: 9;
cursor: pointer;
}
.nivo-prevNav {
left: 0;
}
.nivo-nextNav {
right: 0;
}
.nivo-controlNav a {
position: relative;
z-index: 9;
cursor: pointer;
}
.nivo-controlNav a.active {
font-weight: bold;
}
.theme-default .nivoSlider {
background: #fff url(http://i46.servimg.com/u/f46/15/66/68/20/loadin10.gif) no-repeat 50% 50%;
-webkit-box-shadow: 0 1px 5px 0 #4a4a4a;
-moz-box-shadow: 0 1px 5px 0 #4a4a4a;
box-shadow: 0 1px 5px 0 #4a4a4a;
}
.theme-default .nivoSlider img {
position: absolute;
top: 0;
left: 0;
display: none;
}
.theme-default .nivoSlider a {
border: 0;
display: block;
}
.theme-default .nivo-controlNav {
position: absolute;
bottom: -42px;
margin-left: -40px;
left: 50%;
}
.theme-default .nivo-controlNav a {
display: block;
width: 22px;
height: 22px;
background: url(http://i46.servimg.com/u/f46/15/66/68/20/bullet10.png) no-repeat;
text-indent: -9999px;
border: 0;
margin-right: 3px;
float: left;
}
.theme-default .nivo-controlNav a.active {
background-position: 0 -22px;
}
.theme-default .nivo-directionNav a {
display: block;
width: 30px;
height: 30px;
background: url(http://i46.servimg.com/u/f46/15/66/68/20/arrows10.png) no-repeat;
text-indent: -9999px;
border: 0;
bottom: 20px;
}
.theme-default a.nivo-nextNav {
background-position: -30px 0;
right: 15px;
}
.theme-default a.nivo-prevNav {
left: 15px;
}
.theme-default .nivo-caption {
font-family: Helvetica,Arial,sans-serif;
}
.theme-default .nivo-caption a {
color: #fff;
border-bottom: 1px dotted #fff;
}
.theme-default .nivo-caption a:hover {
color: #fff;
}
/* Respeitar */
.LGlike {
background-image:url(http://i3.minus.com/ibytbEY4kG7Sef.png);
width:62px;
height:32px;
padding: 3px;
border-radius: 4px;
color: #fff;
font-size: 11px;
font-weight: bold;
text-shadow: -1px 0.5px #888;
box-shadow: 1px 1px 1px #888;
cursor: pointer;
margin-right: 4px;
}
.LGvote { margin: 0 5px; }
.LGnovote {
filter:Alpha(opacity=50);
opacity: 0.5;
cursor: default;
box-shadow: none;
text-shadow: none;
}
#divcolor {display:none}
#ddrequest {
position: fixed;
bottom: 10px;
line-height: 16px;
text-align: left;
right: 10px;
z-index: 1;
width: 200px;
height: 60px;
background: #0FA7C1;
color: #fff;
text-shadow: rgba(0,0,0,0.3) 0px -1px 0px;
padding: 10px;
text-decoration: none;
font-size: 11px;
font-family: Tahoma;
-webkit-box-shadow: 0px 0px 10px #FFF;
-moz-box-shadow: 0px 0px 10px #FFF;
box-shadow: 0px 0px 10px #FFF;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
#newfriend {font-size: 12px; line-height: 20px; color:#FFF}
#newfriend a{color:#fff}
.module {
background: url(http://i43.servimg.com/u/f43/17/53/16/77/sem_ta12.png) repeat-x center bottom;
border: 1px solid #CECECE;
}
.mes-text center table tbody tr td {
margin-left: 55px !important;
position: relative !important;
left: 55px !important;
}
</style>
 Este código vai influenciar nos widgets, pois o autor denominou a mesma classe para os dois.
Este código vai influenciar nos widgets, pois o autor denominou a mesma classe para os dois.Até mais.
 Tópicos semelhantes
Tópicos semelhantes» Definir página HTML personalizada como página inicial
» Pagina html como página inicial do fórum
» Pagina inicial em HTML
» Página inicial HTML
» Pagina html do fórum [pagina inicial]
» Pagina html como página inicial do fórum
» Pagina inicial em HTML
» Página inicial HTML
» Pagina html do fórum [pagina inicial]
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por Don Corleone 05.08.13 13:24
por Don Corleone 05.08.13 13:24




