Ajustar botão
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Ajustar botão
Ajustar botão
Qual é minha questão:
Olá,
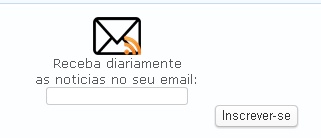
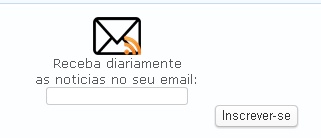
Vejam esta print:

Se repararem o botão "Inscrever-se" está muito para a direita, desejava colocar ao centro debaixo da caixa em cima.
Código que usei:
Endereço do meu fórum:
http://www.suportedesign.net
Versão do fórum:
PUNBB
Olá,
Vejam esta print:

Se repararem o botão "Inscrever-se" está muito para a direita, desejava colocar ao centro debaixo da caixa em cima.
Código que usei:
- Código:
[center]<form style="border:1px solid #ccc;padding:3px;text-align:center;" action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=suportedesign', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><img src="http://i73.servimg.com/u/f73/16/43/60/45/510.png" /><p>Receba diariamente<br> as noticias no seu email:</p><p><input type="text" style="width:140px" name="email"/></p><input type="hidden" value="suportedesign" name="uri"/><input type="hidden" name="loc" value="en_US"/><input value="Inscrever-se" type="submit"><p></p></form>[/center]
Endereço do meu fórum:
http://www.suportedesign.net
Versão do fórum:
PUNBB
 Re: Ajustar botão
Re: Ajustar botão
Olá querido!
Troque por este para obter o efeito desejado:
Troque por este para obter o efeito desejado:
- Código:
<center><form style="border:1px solid #ccc;padding:3px;text-align:center;" action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=suportedesign', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><img src="http://i73.servimg.com/u/f73/16/43/60/45/510.png" /><p>Receba diariamente<br> as noticias no seu email:</p><p><input type="text" style="width:140px" name="email"/></p><input type="hidden" value="suportedesign" name="uri"/><input style="" type="hidden" name="loc" value="en_US"/><input style="position: relative !important;
left: -5px !important;" value="Inscrever-se" type="submit"><p></p></form></center>
 Re: Ajustar botão
Re: Ajustar botão
Vou te falar amigo, acho que apenas faltou o comando para a quebra de linha, no caso ficaria assim:
- Código:
[center]<form style="border:1px solid #ccc;padding:3px;text-align:center;" action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=suportedesign', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><img src="http://i73.servimg.com/u/f73/16/43/60/45/510.png" /><p>Receba diariamente<br> as noticias no seu email:</p><p><input type="text" style="width:140px" name="email"/></p><input type="hidden" value="suportedesign" name="uri"/><input type="hidden" name="loc" value="en_US"/><br><input value="Inscrever-se" type="submit"><p></p></form>[/center]
 Re: Ajustar botão
Re: Ajustar botão
Boa tarde,
Como eu mencionei acima, sem ver onde está à função, não tem como tentar arrumar. No mais se desejar, mande para nós via MP já que não deseja que todos vejam o link.
Até mais.
Como eu mencionei acima, sem ver onde está à função, não tem como tentar arrumar. No mais se desejar, mande para nós via MP já que não deseja que todos vejam o link.
Até mais.
 Re: Ajustar botão
Re: Ajustar botão
Saudações cordial membro! 

Valide e veja o resultado.
Abraços,
Sheldon!

| Aceda a: Painel de controle  Visualização Visualização  Imagens e Cores Imagens e Cores Cores Cores Aba Folha CSS. Aba Folha CSS. |
- Código:
.pun .frm .frm-buttons input, input[type="reset"], input[type="submit"] {
margin-left: auto !important;
margin-right: auto !important;
}

Valide e veja o resultado.
Abraços,
Sheldon!

Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
