Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Menu de acesso rapido
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Menu de acesso rapido
Menu de acesso rapido
Qual é minha questão:
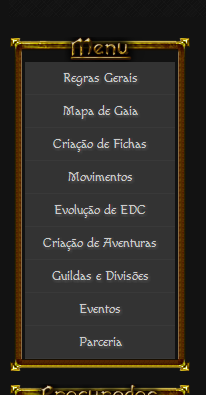
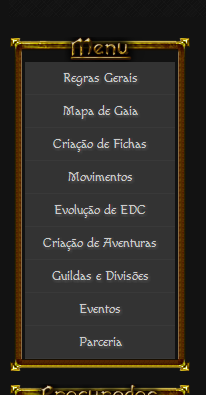
Gostaria de por um menu como este em meu forum

qual quer ajuda bem vinda ^^
Endereço do meu fórum:
http://inazumarpg.foruns.com.pt/
Versão do fórum:
PHPBB3
Gostaria de por um menu como este em meu forum

qual quer ajuda bem vinda ^^
Endereço do meu fórum:
http://inazumarpg.foruns.com.pt/
Versão do fórum:
PHPBB3
Última edição por jefferson023 em 30.08.13 16:58, editado 1 vez(es)
 Re: Menu de acesso rapido
Re: Menu de acesso rapido
Saudações!
Poderia nos disponibilizar o código do fórum que viu tal menu?
Atenciosamente,
knorr.
Poderia nos disponibilizar o código do fórum que viu tal menu?
Atenciosamente,
knorr.

 Re: Menu de acesso rapido
Re: Menu de acesso rapido
Saudações!
Perdoe-me pela demora em atende-lo, acabei que caindo no sono. Agora voltando a sua questão, é um código utilizado num widget e um outro código CSS.
Código:
Para criar um novo widget no fórum, aceda à: Painel de controle -> Módulos -> Portal & Widgets ->> Gestão dos widgets do fórum
Todavia, queira checar:
 [FAQ] Administração e instação do portal / widgets
[FAQ] Administração e instação do portal / widgets
Código CSS:
Atenciosamente,
knorr.
Perdoe-me pela demora em atende-lo, acabei que caindo no sono. Agora voltando a sua questão, é um código utilizado num widget e um outro código CSS.
Código:
- Código:
<div>
<table border="0" cellpadding="0" cellspacing="0" width="100%" style="
-moz-border-radius: 0px;">
<tbody><tr>
<td width="13" height="25" background="http://i.imgur.com/e5qyIG5.png" style="-moz-border-radius: 0px; background-repeat: no-repeat;"> </td>
<td height="25" width="155" background="http://i.imgur.com/KiAYLNt.png" style="-moz-border-radius: 0px; background-repeat: repeat-x;"> </td>
<td height="25" background="http://i.imgur.com/t9FNGwQ.png" style="-moz-border-radius: 0px; background-repeat: repeat-x;"> </td>
<td width="13" height="25" background="http://i.imgur.com/MBawS9X.png" style="-moz-border-radius: 0px; background-repeat: no-repeat;"> </td></tr>
<tr><td width="13" background="http://i.imgur.com/6bF8OwZ.png" style="-moz-border-radius: 0px; background-repeat: repeat-y;"> </td>
<td colspan="2" name="conteudo vote" style="background-color: transparent">
<!--Inicio do Conteudo--><center><div id="cssmenu">
<ul>
<li><a href="http://rpgadventure.umforum.net/f1-regras-gerais"><span><span style="font-size: 13px; line-height: normal">Regras Gerais</span></span></a></li>
<li><a href="http://rpgadventure.umforum.net/h5-mapa"><span><span style="font-size: 13px; line-height: normal">Mapa de Gaia</span></span></a></li>
<li><a href="http://rpgadventure.umforum.net/f5-criacao-de-fichas"><span><span style="font-size: 13px; line-height: normal">Criação de Fichas</span></span></a></li>
<li><a href="http://rpgadventure.umforum.net/t1-criacao-de-movimentos"><span><span style="font-size: 13px; line-height: normal">Movimentos</span></span></a></li>
<li><a href="http://rpgadventure.umforum.net/t2-area-de-evolucao-de-edc"><span><span style="font-size: 13px; line-height: normal">Evolução de EDC</span></span></a></li>
<li><a href="http://rpgadventure.umforum.net/t104-area-para-pedidos-de-aventuras"><span><span style="font-size: 13px; line-height: normal">Criação de Aventuras</span></span></a></li>
<li><a href="http://rpgadventure.umforum.net/t4-area-para-criacao-de-guildas-e-divisoes"><span><span style="font-size: 13px; line-height: normal">Guildas e Divisões</span></span></a></li>
<li><a href="http://rpgadventure.umforum.net/f1-regras-gerais"><span><span style="font-size: 13px; line-height: normal">Eventos</span></span></a></li>
<li class="last"><a href="http://rpgadventure.umforum.net/f4-parceirias"><span><span style="font-size: 13px; line-height: normal">Parceria</span></span></a></li>
</ul>
</div></center>
</td><td width="13" background="http://i.imgur.com/q0HxHUV.png" style="-moz-border-radius: 0px; background-repeat: repeat-y;"> </td></tr>
<tr><td width="14" height="13" background="http://i.imgur.com/oADZLei.png" style="-moz-border-radius: 0px; background-repeat: no-repeat;"> </td>
<td colspan="2" height="13" background="http://i.imgur.com/5MkIRwq.png" style="-moz-border-radius: 0px; background-repeat: repeat-x;"> </td>
<td width="13" height="13" background="http://i.imgur.com/siXf6ob.png" style="-moz-border-radius: 0px; background-repeat: no-repeat;"> </td></tr></tbody></table>
</div>
Para criar um novo widget no fórum, aceda à: Painel de controle -> Módulos -> Portal & Widgets ->> Gestão dos widgets do fórum
Todavia, queira checar:
 [FAQ] Administração e instação do portal / widgets
[FAQ] Administração e instação do portal / widgetsCódigo CSS:
- Código:
#cssmenu{background:#333;list-style:none;margin:0;padding:0;width:150px}#cssmenu li{font-family:Macondo!important;font-size:67.5%;font-style:normal;font-variant:normal;font-weight:normal;list-style:none;margin:0;padding:0;text-shadow:#737373 1px 1px 4px}#cssmenu a{background:#333;border-bottom:1px solid #393939;color:#ccc;display:block;font-weight:400;margin:0;padding:8px 12px;text-decoration:none}#cssmenu a:hover{background:#5fb504 url(hover.gif) left center no-repeat;border:1px solid #FFF;border-radius:10px 0 10px 0;color:#fff;padding-bottom:8px;text-shadow:#080808 1px 1px 3px}
Atenciosamente,
knorr.

 Re: Menu de acesso rapido
Re: Menu de acesso rapido
Olá,
Peço que o senhor coloque o código onde aceita HTML eles usa como Widget aqui está o código
Até mais.
Peço que o senhor coloque o código onde aceita HTML eles usa como Widget aqui está o código
- Código:
<style>
#left {
float: left;
margin-right: 15px;
overflow: hidden;
width: 182px;
}
#cssmenu {
background: #333;
list-style: none;
margin: 0;
padding: 0;
width: 150px;
}
#cssmenu li {
font-family: Macondo!important;
font-size: 67.5%;
font-style: normal;
font-variant: normal;
font-weight: normal;
list-style: none;
margin: 0;
padding: 0;
text-shadow: #737373 1px 1px 4px;
}
#cssmenu a {
background: #333;
border-bottom: 1px solid #393939;
color: #ccc;
display: block;
font-weight: 400;
margin: 0;
padding: 8px 12px;
text-decoration: none;
}
#cssmenu a:hover {
background: #5fb504 url(hover.gif) left center no-repeat;
border: 1px solid #FFF;
border-radius: 10px 0 10px 0;
color: #fff;
padding-bottom: 8px;
text-shadow: #080808 1px 1px 3px;
}
</style>
<div id="left">
<div>
<table border="0" cellpadding="0" cellspacing="0" width="100%" style="
-moz-border-radius: 0px;">
<tbody><tr>
<td width="13" height="25" background="http://i.imgur.com/e5qyIG5.png" style="-moz-border-radius: 0px; background-repeat: no-repeat;"> </td>
<td height="25" width="155" background="http://i.imgur.com/KiAYLNt.png" style="-moz-border-radius: 0px; background-repeat: repeat-x;"> </td>
<td height="25" background="http://i.imgur.com/t9FNGwQ.png" style="-moz-border-radius: 0px; background-repeat: repeat-x;"> </td>
<td width="13" height="25" background="http://i.imgur.com/MBawS9X.png" style="-moz-border-radius: 0px; background-repeat: no-repeat;"> </td></tr>
<tr><td width="13" background="http://i.imgur.com/6bF8OwZ.png" style="-moz-border-radius: 0px; background-repeat: repeat-y;"> </td>
<td colspan="2" name="conteudo vote" style="background-color: #000;">
<!--Inicio do Conteudo--><center><div id="cssmenu">
<ul>
<li><a href="http://rpgadventure.umforum.net/f1-regras-gerais"><span><span style="font-size: 13px; line-height: normal">Regras Gerais</span></span></a></li>
<li><a href="http://rpgadventure.umforum.net/h5-mapa"><span><span style="font-size: 13px; line-height: normal">Mapa de Gaia</span></span></a></li>
<li><a href="http://rpgadventure.umforum.net/f5-criacao-de-fichas"><span><span style="font-size: 13px; line-height: normal">Criação de Fichas</span></span></a></li>
<li><a href="http://rpgadventure.umforum.net/t1-criacao-de-movimentos"><span><span style="font-size: 13px; line-height: normal">Movimentos</span></span></a></li>
<li><a href="http://rpgadventure.umforum.net/t2-area-de-evolucao-de-edc"><span><span style="font-size: 13px; line-height: normal">Evolução de EDC</span></span></a></li>
<li><a href="http://rpgadventure.umforum.net/t104-area-para-pedidos-de-aventuras"><span><span style="font-size: 13px; line-height: normal">Criação de Aventuras</span></span></a></li>
<li><a href="http://rpgadventure.umforum.net/t4-area-para-criacao-de-guildas-e-divisoes"><span><span style="font-size: 13px; line-height: normal">Guildas e Divisões</span></span></a></li>
<li><a href="http://rpgadventure.umforum.net/f1-regras-gerais"><span><span style="font-size: 13px; line-height: normal">Eventos</span></span></a></li>
<li class="last"><a href="http://rpgadventure.umforum.net/f4-parceirias"><span><span style="font-size: 13px; line-height: normal">Parceria</span></span></a></li>
</ul>
</div></center>
</td><td width="13" background="http://i.imgur.com/q0HxHUV.png" style="-moz-border-radius: 0px; background-repeat: repeat-y;"> </td></tr>
<tr><td width="14" height="13" background="http://i.imgur.com/oADZLei.png" style="-moz-border-radius: 0px; background-repeat: no-repeat;"> </td>
<td colspan="2" height="13" background="http://i.imgur.com/5MkIRwq.png" style="-moz-border-radius: 0px; background-repeat: repeat-x;"> </td>
<td width="13" height="13" background="http://i.imgur.com/siXf6ob.png" style="-moz-border-radius: 0px; background-repeat: no-repeat;"> </td></tr></tbody></table>
</div>
</div>
Até mais.
 Re: Menu de acesso rapido
Re: Menu de acesso rapido
Saudações!
Para personaliza-lo, é via códigos CSS.
Lembra do código CSS que adicionamos na tua folha? Então, este código é que o senhor deve personalizar.
Aqui está o código:
 Personalize ao teu gosto!
Personalize ao teu gosto!
Atenciosamente.
Para personaliza-lo, é via códigos CSS.
Lembra do código CSS que adicionamos na tua folha? Então, este código é que o senhor deve personalizar.
Aqui está o código:
- Código:
#cssmenu{background:#333;list-style:none;margin:0;padding:0;width:150px}#cssmenu li{font-family:Macondo!important;font-size:67.5%;font-style:normal;font-variant:normal;font-weight:normal;list-style:none;margin:0;padding:0;text-shadow:#737373 1px 1px 4px}#cssmenu a{background:#333;border-bottom:1px solid #393939;color:#ccc;display:block;font-weight:400;margin:0;padding:8px 12px;text-decoration:none}#cssmenu a:hover{background:#5fb504 url(hover.gif) left center no-repeat;border:1px solid #FFF;border-radius:10px 0 10px 0;color:#fff;padding-bottom:8px;text-shadow:#080808 1px 1px 3px}
 Personalize ao teu gosto!
Personalize ao teu gosto!Atenciosamente.

 Re: Menu de acesso rapido
Re: Menu de acesso rapido
Olá novamente,
Amigo para você personalizar basta você editar o CSS e os nomes e os links caso quer que agente personalize para você abre um novo tópico.
Até mais.
Amigo para você personalizar basta você editar o CSS e os nomes e os links caso quer que agente personalize para você abre um novo tópico.
Até mais.
 Tópicos semelhantes
Tópicos semelhantes» Menu de acesso rápido
» Menu de acesso rápido
» Menu de acesso rapido
» Menu de acesso rápido
» Menu como o do acesso rápido
» Menu de acesso rápido
» Menu de acesso rapido
» Menu de acesso rápido
» Menu como o do acesso rápido
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
