Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Adicionar fundo na pagina html
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Adicionar fundo na pagina html
Adicionar fundo na pagina html
Qual é minha questão:
Olá, gostaria de adicionar fundo em minha pagina HTML mais não entendo muito sobre HTML..
Já tentei alguns códigos de tópicos semelhante, mais não funcionou!
Alguém poderia ajudar ?
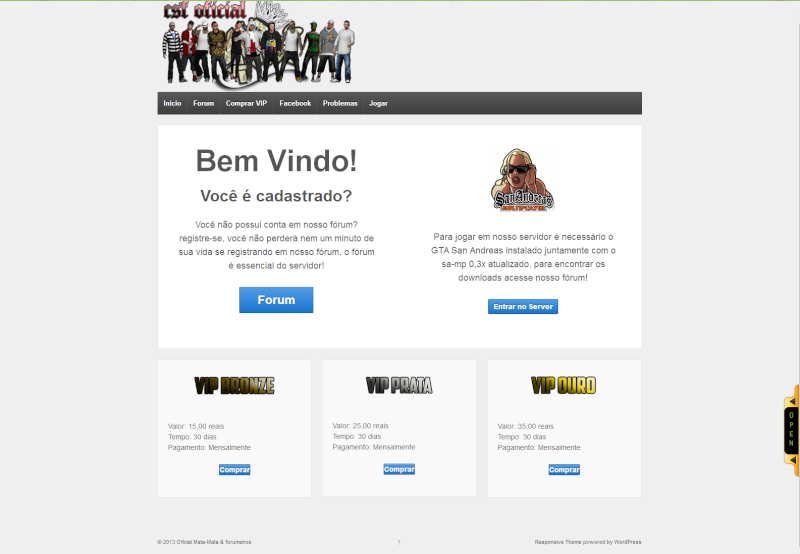
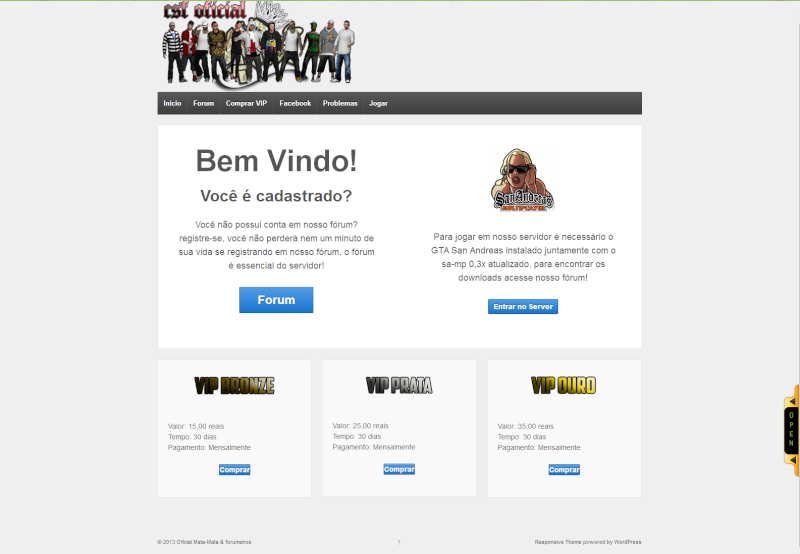
imagem da pagina:

Endereço do meu fórum:
https://ajuda.forumeiros.com
Versão do fórum:
PHPBB3
Olá, gostaria de adicionar fundo em minha pagina HTML mais não entendo muito sobre HTML..
Já tentei alguns códigos de tópicos semelhante, mais não funcionou!
Alguém poderia ajudar ?
imagem da pagina:

Endereço do meu fórum:
https://ajuda.forumeiros.com
Versão do fórum:
PHPBB3
Última edição por Junior Meneses em 02/09/13, 02:56 am, editado 1 vez(es)
 Re: Adicionar fundo na pagina html
Re: Adicionar fundo na pagina html
Saudações!
Poderia nos indicar o link do seu fórum e o link da sua página HTML?
Todavia, queira checar a seguinte FAQ:
 [FAQ] Criar uma página inicial HTML personalizada
[FAQ] Criar uma página inicial HTML personalizada
Atenciosamente.
Poderia nos indicar o link do seu fórum e o link da sua página HTML?
Todavia, queira checar a seguinte FAQ:
 [FAQ] Criar uma página inicial HTML personalizada
[FAQ] Criar uma página inicial HTML personalizadaAtenciosamente.

Última edição por Dokyo em 02/09/13, 02:15 am, editado 1 vez(es)
 Re: Adicionar fundo na pagina html
Re: Adicionar fundo na pagina html
Olá,
Peço que adicione este código na sua página HTML:
Até mais.
Peço que adicione este código na sua página HTML:
- Código:
<style type="text/css">body {background: #000000;}</style>
Até mais.
 Re: Adicionar fundo na pagina html
Re: Adicionar fundo na pagina html
Olá, gostaria de por uma imagem de fundo First.
Dokyo, link da minha pagina HTML: http://www.oficialmatamata.net/h2-pagina-vips
Dokyo, link da minha pagina HTML: http://www.oficialmatamata.net/h2-pagina-vips
 Re: Adicionar fundo na pagina html
Re: Adicionar fundo na pagina html
Saudações!
Substitua o código atual da página HTML por este:
 Dê um CTRL + F, procure por "LINK_DA_IMAGEM" sem as aspas e coloque o link(url) da imagem desejada. Por fim, salve!
Dê um CTRL + F, procure por "LINK_DA_IMAGEM" sem as aspas e coloque o link(url) da imagem desejada. Por fim, salve! 
Atenciosamente.
Substitua o código atual da página HTML por este:
- Código:
<html class=" js flexbox canvas canvastext webgl no-touch geolocation postmessage websqldatabase indexeddb hashchange history draganddrop websockets rgba hsla multiplebgs backgroundsize borderimage borderradius boxshadow textshadow opacity cssanimations csscolumns cssgradients cssreflections csstransforms csstransforms3d csstransitions fontface generatedcontent video audio localstorage sessionstorage webworkers applicationcache svg inlinesvg smil svgclippaths" lang="en-US"><!--<![endif]--><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
<title>BRASIL MATA-MATA OFICIAL</title>
<link rel="profile" href="http://gmpg.org/xfn/11">
<link rel="pingback" href="http://gangwar-dm.com/xmlrpc.php">
<link rel="alternate" type="application/rss+xml" title="Gang War Deathmatch » Feed" href="http://gangwar-dm.com/?feed=rss2">
<link rel="alternate" type="application/rss+xml" title="Gang War Deathmatch » Comments Feed" href="http://gangwar-dm.com/?feed=comments-rss2">
<link rel="stylesheet" id="responsive-style-css" href="http://gangwar-dm.com/wp-content/themes/responsive/style.css?ver=1.9.3.1" type="text/css" media="all">
<div class="fit-vids-style"><style> .fluid-width-video-wrapper { width: 100%; position: relative; padding: 0; } .fluid-width-video-wrapper iframe, .fluid-width-video-wrapper object, .fluid-width-video-wrapper embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } </style></div><script type="text/javascript" src="http://gangwar-dm.com/wp-includes/js/jquery/jquery.js?ver=1.8.3"></script>
<script type="text/javascript" src="http://gangwar-dm.com/wp-content/themes/responsive/js/responsive-modernizr.js?ver=2.6.1"></script>
<link rel="EditURI" type="application/rsd+xml" title="RSD" href="http://gangwar-dm.com/xmlrpc.php?rsd">
<link rel="wlwmanifest" type="application/wlwmanifest+xml" href="http://gangwar-dm.com/wp-includes/wlwmanifest.xml">
<meta name="generator" content="WordPress 3.5.1">
<!-- We need this for debugging -->
<!-- Responsive 1.9.3.1 -->
</head>
<body background="LINK_DA_IMAGEM">
<div id="container" class="hfeed">
<div id="header">
<div id="logo">
<span class="site-name"><a href="http://oficialmatamata.net/"><img src="http://i70.servimg.com/u/f70/18/32/21/50/allski14.png" width="400" height="100" alt="BRASIL MATA-MATA 2013! COMBATE EM SAN FIERRO!"></a>
</span></div><!-- end of #logo -->
<div id="top-widget" class="top-widget">
<div id="search-3" class="widget_search"><div class="widget-title"> </div> <form method="get" id="searchform" action="http://oficialmatamata.net/">
</form></div>
</div><!-- end of #top-widget -->
<div class="main-nav"><div id="responsive_current_menu_item">Inicio</div><ul class="menu"><li class="current_page_item"><a href="http://oficialmatamata.net/" title="Racarregar Site">Inicio</a></li><li class="page_item page-item-6"><a href="http://oficialmatamata/portal">Forum</a></li><li class="page_item page-item-21"><a href="h2-pagina-vips">Comprar VIP</a><ul class="children"><li class="http://www.oficialmatamata.net/h2-pagina-vips"><a href="http://www.oficialmatamata.net/h2-pagina-vips">Planos VIP</a></li></ul></li><li class="page_item page-item-13"><a href="http://facebook.com/oficialmatamata">Facebook</a><ul class="children"><li class="page_item page-item-15"><a href="http://www.facebook.com/groups/Grupocsf/">Grupo no Facebook</a></li><li class="page_item page-item-17"><a href="http://facebook.com/oficialmatamata">Pagina Facebook</a></li></ul></li><li class="page_item page-item-32"><a href="http://www.oficialmatamata.net/c2-problemas">Problemas</a></li><li class="page_item page-item-47"><a href="samp://108.61.49.231:8080/">Jogar</a></li></ul>
<a id="responsive_menu_button" href="#"></a></div>
</div><!-- end of #header -->
<div id="wrapper" class="clearfix">
<div id="featured" class="grid col-940">
<div class="grid col-460">
<h2 class="featured-subtitle">
Vantagens VIP</h2>
<p>
VIP Bronze<br> 1<br> 2<br> 3<br> 4<br> 5<br>
<br>VIP Prata<br> 1<br> 2<br> 3<br> 4<br> 5<br>
<br>VIP Ouro<br> 1<br> 2<br> 3<br> 4<br> 5<br>
<br>
<br>
<br>
<br>Deposito bancário<br>
CONTA: 1111<br>
AGENCIA: 1111<br>
TIPO: CORRENTE<br>
DONO: LEONARDO SILVA
<br><br>Para confirmar seu pagamento é obrigatório o envio de uma foto do comprovante para o e-mail leonardoleo1932@hotmail.com após enviar o e-mail
aguarde a resposta do e-mail afirmando setamento da conta. A administração tem até 5 horas para setar o vip.</p>
</div><!-- end of .col-460 -->
<div id="featured-image" class="grid col-460 fit">
<p>
</p>
</div><!-- end of #featured-image -->
<div id="widgets" class="home-widgets">
<div class="grid col-300">
<div id="text-4" class="widget-wrapper widget_text"><div id="widget-title-one" class="widget-title-home"></div> <img class="aligncenter" src="http://i70.servimg.com/u/f70/18/32/21/50/vipbro11.png" width="160" height="100" alt=""><div class="textwidget"><br><br>Valor: 15,00<br>Tempo: 30 dias <br>Ciclo: Mensal<br></div>
</div>
</div><!-- end of .col-300 -->
<div class="grid col-300">
<div id="text-3" class="widget-wrapper widget_text"><div id="widget-title-two" class="widget-title-home"></div> <img class="aligncenter" src="http://i70.servimg.com/u/f70/18/32/21/50/vippra10.png" width="140" height="100" alt=""><div class="textwidget"><br><br>Valor: 25,00<br>Tempo: 30 dias <br>Ciclo: Mensal<br></div>
</div>
</div><!-- end of .col-300 -->
<div class="grid col-300 fit">
<div id="text-2" class="widget-wrapper widget_text"><div id="widget-title-three" class="widget-title-home"></div> <img class="aligncenter" src="http://i70.servimg.com/u/f70/18/32/21/50/vip10.png" width="140" height="100" alt=""> <div class="textwidget"><br><br>Valor: 35,00<br>Tempo: 30 dias <br>Ciclo: Mensal<br></div>
</div>
</div><!-- end of .col-300 fit -->
</div><!-- end of #widgets -->
</div><!-- end of #wrapper -->
</div><!-- end of #container -->
<div id="footer" class="clearfix">
<div id="footer-wrapper">
<div class="grid col-940">
<div class="grid col-540">
</div><!-- end of col-540 -->
<div class="grid col-380 fit">
<ul class="social-icons"></ul><!-- end of .social-icons --> </div><!-- end of col-380 fit -->
</div><!-- end of col-940 -->
<div class="grid col-300 copyright">
 2013<a href="http://oficialmatamata.net/" title="BRASIL MATA-MATA 2013! COMBATE EM SAN FIERRO!">
2013<a href="http://oficialmatamata.net/" title="BRASIL MATA-MATA 2013! COMBATE EM SAN FIERRO!">
Oficial Mata-Mata & forumeiros </a>
</div><!-- end of .copyright -->
<div class="grid col-300 scroll-top"><a href="#scroll-top" title="scroll to top">↑</a></div>
<div class="grid col-300 fit powered">
<a href="http://themeid.com/responsive-theme/" title="Responsive Theme">
Responsive Theme</a>
powered by <a href="http://wordpress.org/" title="WordPress">
WordPress</a>
</div><!-- end .powered -->
</div><!-- end #footer-wrapper -->
</div><!-- end #footer -->
<div style="overflow: visible; position: fixed; bottom: 0px; height: 350px; right: 0; z-index:250;"><iframe src="http://www.oficialmatamata.net/h1-chat" id="chatboxpop" scrolling="yes" style="height: 450px; float: right; overflow-x: visible; overflow-y: visible; display: none; width:450px" marginwidth="0" marginheight="0" frameborder="0"></iframe><div onclick="jQuery('#chatboxpop').animate({width:'toggle'},1200); jQuery('#chatboxopen,#chatboxclose').toggle();" style="margin-top: 10px; cursor :pointer; float:left"><img src="http://i34.servimg.com/u/f34/16/04/51/75/open10.png" id="chatboxopen" style="display: inline; "><img src="http://i34.servimg.com/u/f34/16/04/51/75/close10.png" id="chatboxclose" style="cursor: pointer; display: none; "></div></div>
<script type="text/javascript" src="http://gangwar-dm.com/wp-content/themes/responsive/js/responsive-scripts.js?ver=1.2.3"></script>
<script type="text/javascript" src="http://gangwar-dm.com/wp-content/themes/responsive/js/responsive-plugins.js?ver=1.2.3"></script>
</div></body></html>
 Dê um CTRL + F, procure por "LINK_DA_IMAGEM" sem as aspas e coloque o link(url) da imagem desejada. Por fim, salve!
Dê um CTRL + F, procure por "LINK_DA_IMAGEM" sem as aspas e coloque o link(url) da imagem desejada. Por fim, salve! 
Atenciosamente.

 Re: Adicionar fundo na pagina html
Re: Adicionar fundo na pagina html
Dokyo, não funcionou.
A imagem não carregou, o link da imagem:
https://i.servimg.com/u/f70/18/32/21/50/novaim10.jpg
A imagem não carregou, o link da imagem:
https://i.servimg.com/u/f70/18/32/21/50/novaim10.jpg
 Re: Adicionar fundo na pagina html
Re: Adicionar fundo na pagina html
Saudações!
O servimg está em manutenção e por este motivo os links não carregam. Recomendo hospedar a imagem no imgur.
Atenciosamente.
O servimg está em manutenção e por este motivo os links não carregam. Recomendo hospedar a imagem no imgur.
Atenciosamente.

 Re: Adicionar fundo na pagina html
Re: Adicionar fundo na pagina html
Troquei o link da imagem para:
http://screenshot.xfire.com/s/114810432-4.jpg
o problema ainda persiste, não mostra a imagem..
http://screenshot.xfire.com/s/114810432-4.jpg
o problema ainda persiste, não mostra a imagem..
 Re: Adicionar fundo na pagina html
Re: Adicionar fundo na pagina html
Troquei o link da imagem para:
tentei com os seguintes link:
http://screenshot.xfire.com/s/114810432-4.jpg
https://imgur.com/Wsyn7A8
o problema ainda persiste, não mostra a imagem.. ajuda?
tentei com os seguintes link:
http://screenshot.xfire.com/s/114810432-4.jpg
https://imgur.com/Wsyn7A8
o problema ainda persiste, não mostra a imagem.. ajuda?
 Re: Adicionar fundo na pagina html
Re: Adicionar fundo na pagina html
Saudações!
Neste caso, substitua o código atual da página html por este:
 Salve e visualize!
Salve e visualize!
Atenciosamente.
Neste caso, substitua o código atual da página html por este:
- Código:
<html class=" js flexbox canvas canvastext webgl no-touch geolocation postmessage websqldatabase indexeddb hashchange history draganddrop websockets rgba hsla multiplebgs backgroundsize borderimage borderradius boxshadow textshadow opacity cssanimations csscolumns cssgradients cssreflections csstransforms csstransforms3d csstransitions fontface generatedcontent video audio localstorage sessionstorage webworkers applicationcache svg inlinesvg smil svgclippaths" lang="en-US"><!--<![endif]--><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
<title>BRASIL MATA-MATA OFICIAL</title>
<link rel="profile" href="http://gmpg.org/xfn/11">
<link rel="pingback" href="http://gangwar-dm.com/xmlrpc.php">
<link rel="alternate" type="application/rss+xml" title="Gang War Deathmatch » Feed" href="http://gangwar-dm.com/?feed=rss2">
<link rel="alternate" type="application/rss+xml" title="Gang War Deathmatch » Comments Feed" href="http://gangwar-dm.com/?feed=comments-rss2">
<link rel="stylesheet" id="responsive-style-css" href="http://gangwar-dm.com/wp-content/themes/responsive/style.css?ver=1.9.3.1" type="text/css" media="all">
<div class="fit-vids-style"><style> .fluid-width-video-wrapper { width: 100%; position: relative; padding: 0; } .fluid-width-video-wrapper iframe, .fluid-width-video-wrapper object, .fluid-width-video-wrapper embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } </style></div><script type="text/javascript" src="http://gangwar-dm.com/wp-includes/js/jquery/jquery.js?ver=1.8.3"></script>
<script type="text/javascript" src="http://gangwar-dm.com/wp-content/themes/responsive/js/responsive-modernizr.js?ver=2.6.1"></script>
<link rel="EditURI" type="application/rsd+xml" title="RSD" href="http://gangwar-dm.com/xmlrpc.php?rsd">
<link rel="wlwmanifest" type="application/wlwmanifest+xml" href="http://gangwar-dm.com/wp-includes/wlwmanifest.xml">
<meta name="generator" content="WordPress 3.5.1">
<!-- We need this for debugging -->
<!-- Responsive 1.9.3.1 -->
<style>
body {
background-image: url('http://screenshot.xfire.com/s/114810432-4.jpg') !important;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div id="container" class="hfeed">
<div id="header">
<div id="logo">
<span class="site-name"><a href="http://oficialmatamata.net/"><img src="http://i70.servimg.com/u/f70/18/32/21/50/allski14.png" width="400" height="100" alt="BRASIL MATA-MATA 2013! COMBATE EM SAN FIERRO!"></a>
</span></div><!-- end of #logo -->
<div id="top-widget" class="top-widget">
<div id="search-3" class="widget_search"><div class="widget-title"> </div> <form method="get" id="searchform" action="http://oficialmatamata.net/">
</form></div>
</div><!-- end of #top-widget -->
<div class="main-nav"><div id="responsive_current_menu_item">Inicio</div><ul class="menu"><li class="current_page_item"><a href="http://oficialmatamata.net/" title="Racarregar Site">Inicio</a></li><li class="page_item page-item-6"><a href="http://oficialmatamata/portal">Forum</a></li><li class="page_item page-item-21"><a href="h2-pagina-vips">Comprar VIP</a><ul class="children"><li class="http://www.oficialmatamata.net/h2-pagina-vips"><a href="http://www.oficialmatamata.net/h2-pagina-vips">Planos VIP</a></li></ul></li><li class="page_item page-item-13"><a href="http://facebook.com/oficialmatamata">Facebook</a><ul class="children"><li class="page_item page-item-15"><a href="http://www.facebook.com/groups/Grupocsf/">Grupo no Facebook</a></li><li class="page_item page-item-17"><a href="http://facebook.com/oficialmatamata">Pagina Facebook</a></li></ul></li><li class="page_item page-item-32"><a href="http://www.oficialmatamata.net/c2-problemas">Problemas</a></li><li class="page_item page-item-47"><a href="samp://108.61.49.231:8080/">Jogar</a></li></ul>
<a id="responsive_menu_button" href="#"></a></div>
</div><!-- end of #header -->
<div id="wrapper" class="clearfix">
<div id="featured" class="grid col-940">
<div class="grid col-460">
<h2 class="featured-subtitle">
Vantagens VIP</h2>
<p>
VIP Bronze<br> 1<br> 2<br> 3<br> 4<br> 5<br>
<br>VIP Prata<br> 1<br> 2<br> 3<br> 4<br> 5<br>
<br>VIP Ouro<br> 1<br> 2<br> 3<br> 4<br> 5<br>
<br>
<br>
<br>
<br>Deposito bancário<br>
CONTA: 1111<br>
AGENCIA: 1111<br>
TIPO: CORRENTE<br>
DONO: LEONARDO SILVA
<br><br>Para confirmar seu pagamento é obrigatório o envio de uma foto do comprovante para o e-mail leonardoleo1932@hotmail.com após enviar o e-mail
aguarde a resposta do e-mail afirmando setamento da conta. A administração tem até 5 horas para setar o vip.</p>
</div><!-- end of .col-460 -->
<div id="featured-image" class="grid col-460 fit">
<p>
</p>
</div><!-- end of #featured-image -->
<div id="widgets" class="home-widgets">
<div class="grid col-300">
<div id="text-4" class="widget-wrapper widget_text"><div id="widget-title-one" class="widget-title-home"></div> <img class="aligncenter" src="http://i70.servimg.com/u/f70/18/32/21/50/vipbro11.png" width="160" height="100" alt=""><div class="textwidget"><br><br>Valor: 15,00<br>Tempo: 30 dias <br>Ciclo: Mensal<br></div>
</div>
</div><!-- end of .col-300 -->
<div class="grid col-300">
<div id="text-3" class="widget-wrapper widget_text"><div id="widget-title-two" class="widget-title-home"></div> <img class="aligncenter" src="http://i70.servimg.com/u/f70/18/32/21/50/vippra10.png" width="140" height="100" alt=""><div class="textwidget"><br><br>Valor: 25,00<br>Tempo: 30 dias <br>Ciclo: Mensal<br></div>
</div>
</div><!-- end of .col-300 -->
<div class="grid col-300 fit">
<div id="text-2" class="widget-wrapper widget_text"><div id="widget-title-three" class="widget-title-home"></div> <img class="aligncenter" src="http://i70.servimg.com/u/f70/18/32/21/50/vip10.png" width="140" height="100" alt=""> <div class="textwidget"><br><br>Valor: 35,00<br>Tempo: 30 dias <br>Ciclo: Mensal<br></div>
</div>
</div><!-- end of .col-300 fit -->
</div><!-- end of #widgets -->
</div><!-- end of #wrapper -->
</div><!-- end of #container -->
<div id="footer" class="clearfix">
<div id="footer-wrapper">
<div class="grid col-940">
<div class="grid col-540">
</div><!-- end of col-540 -->
<div class="grid col-380 fit">
<ul class="social-icons"></ul><!-- end of .social-icons --> </div><!-- end of col-380 fit -->
</div><!-- end of col-940 -->
<div class="grid col-300 copyright">
 2013<a href="http://oficialmatamata.net/" title="BRASIL MATA-MATA 2013! COMBATE EM SAN FIERRO!">
2013<a href="http://oficialmatamata.net/" title="BRASIL MATA-MATA 2013! COMBATE EM SAN FIERRO!">
Oficial Mata-Mata & forumeiros </a>
</div><!-- end of .copyright -->
<div class="grid col-300 scroll-top"><a href="#scroll-top" title="scroll to top">↑</a></div>
<div class="grid col-300 fit powered">
<a href="http://themeid.com/responsive-theme/" title="Responsive Theme">
Responsive Theme</a>
powered by <a href="http://wordpress.org/" title="WordPress">
WordPress</a>
</div><!-- end .powered -->
</div><!-- end #footer-wrapper -->
</div><!-- end #footer -->
<div style="overflow: visible; position: fixed; bottom: 0px; height: 350px; right: 0; z-index:250;"><iframe src="http://www.oficialmatamata.net/h1-chat" id="chatboxpop" scrolling="yes" style="height: 450px; float: right; overflow-x: visible; overflow-y: visible; display: none; width:450px" marginwidth="0" marginheight="0" frameborder="0"></iframe><div onclick="jQuery('#chatboxpop').animate({width:'toggle'},1200); jQuery('#chatboxopen,#chatboxclose').toggle();" style="margin-top: 10px; cursor :pointer; float:left"><img src="http://i34.servimg.com/u/f34/16/04/51/75/open10.png" id="chatboxopen" style="display: inline; "><img src="http://i34.servimg.com/u/f34/16/04/51/75/close10.png" id="chatboxclose" style="cursor: pointer; display: none; "></div></div>
<script type="text/javascript" src="http://gangwar-dm.com/wp-content/themes/responsive/js/responsive-scripts.js?ver=1.2.3"></script>
<script type="text/javascript" src="http://gangwar-dm.com/wp-content/themes/responsive/js/responsive-plugins.js?ver=1.2.3"></script>
<style>
body {
background-image: url('http://screenshot.xfire.com/s/114810432-4.jpg') !important;
background-repeat: no-repeat;
}
</style>
</div></body></html>
 Salve e visualize!
Salve e visualize!Atenciosamente.

 Re: Adicionar fundo na pagina html
Re: Adicionar fundo na pagina html
Perfeito, muito obrigado.
Vocês que fazem a diferença no forumeiros
Vocês que fazem a diferença no forumeiros

 Tópicos semelhantes
Tópicos semelhantes» Adicionar um "carousel" a página HTML
» Adicionar imagens em uma página HTML
» Adicionar favicon a uma página HTML
» Adicionar vídeo em página HTML
» Adicionar texto em página HTML
» Adicionar imagens em uma página HTML
» Adicionar favicon a uma página HTML
» Adicionar vídeo em página HTML
» Adicionar texto em página HTML
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
