Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Criar um widget como este ?
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Criar um widget como este ?
Criar um widget como este ?
Qual é minha questão:
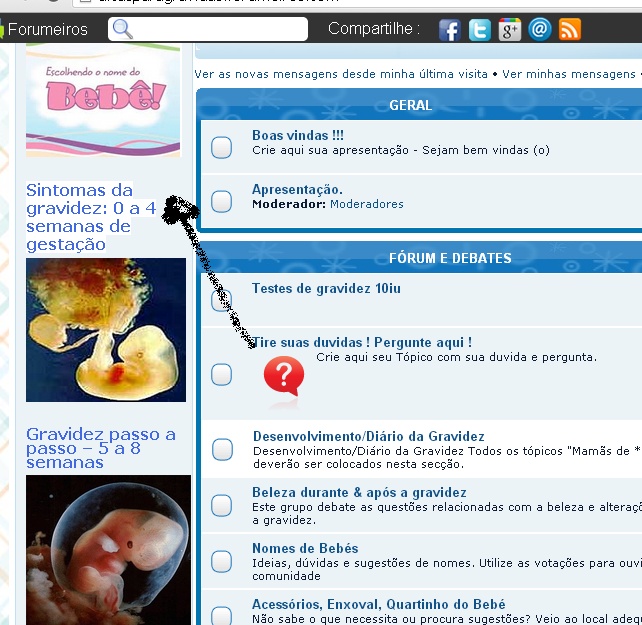
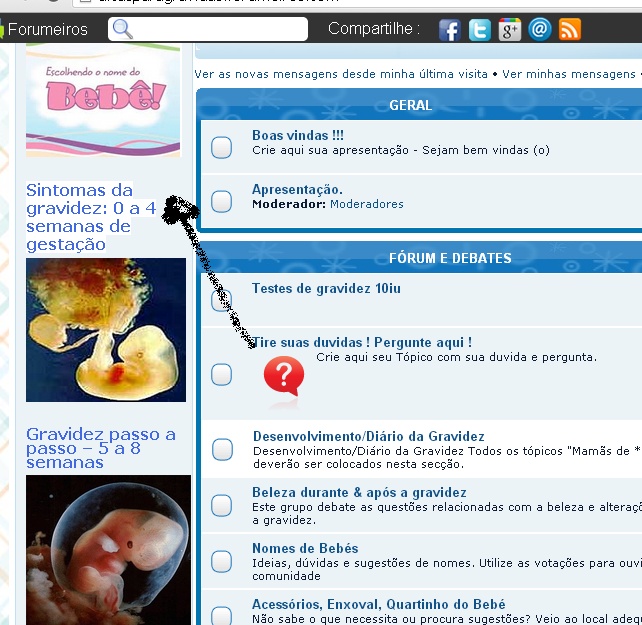
Widget com a emagem , titulo acima da imagem e link para o Tópico da imagem
Como na imagem !!!

Endereço do meu fórum:
http://passarinhos.forumeiros.com
Versão do fórum:
PHPBB3
Widget com a emagem , titulo acima da imagem e link para o Tópico da imagem
Como na imagem !!!

Endereço do meu fórum:
http://passarinhos.forumeiros.com
Versão do fórum:
PHPBB3
Última edição por EDU2010 em 27.09.13 12:16, editado 1 vez(es)
 Re: Criar um widget como este ?
Re: Criar um widget como este ?
este code que o senhor desejava
- Código:
<div class="h3">Artigos </div><p><A href="http://dicasparagravidas.forumeiros.com/t51-sintomas-da-gravidez-0-a-4-semanas-de-gestacao"></A></p>
<P style="PADDING-BOTTOM: 0px; TEXT-TRANSFORM: none; BACKGROUND-COLOR: rgb(255,255,255); TEXT-INDENT: 0px; MARGIN: 0.8em 0px 0.2em; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; FONT: 400 2em Verdana, Arial, Helvetica, sans-serif; WHITE-SPACE: normal; LETTER-SPACING: normal; COLOR: rgb(16,82,137); WORD-SPACING: 0px; PADDING-TOP: 0px; -webkit-text-stroke-width: 0px" class=page-title><FONT style="BACKGROUND-COLOR: white" color=royalblue size=3><STRONG><EM>Nomes de Bebê</EM></STRONG></FONT></p>
<P style="PADDING-BOTTOM: 0px; TEXT-TRANSFORM: none; BACKGROUND-COLOR: rgb(255,255,255); TEXT-INDENT: 0px; MARGIN: 0.8em 0px 0.2em; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; FONT: 400 2em Verdana, Arial, Helvetica, sans-serif; WHITE-SPACE: normal; LETTER-SPACING: normal; COLOR: rgb(16,82,137); WORD-SPACING: 0px; PADDING-TOP: 0px; -webkit-text-stroke-width: 0px" class=page-title><A href="http://dicasparagravidas.forumeiros.com/f6-nomes-de-bebes"><IMG src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAkGBhISEBAQDxQSEhQPEA8QDxAUEBQUFQ8QFBAVFBQQFBIXHCYeFxkjGRUUHy8gIycpLCwsFR4xNjAqNSYrLCkBCQoKDgwOFw8PGiokHxwsLCwsLCosKSwsLCksLCksKSwsKiwsKSkpLCwsLCksKSkpKSkpLCwsLCwpLCkpKSwsKf/AABEIANEA8QMBIgACEQEDEQH/xAAbAAABBQEBAAAAAAAAAAAAAAAAAQIDBAUGB//EAEoQAAICAQEEBgYGBgcGBwEAAAECAAMRBAUSITEGE0FRcYEiMmGRobEUQlJyktEjQ1OCwfAHFjNik7LhFTRjc7PSJESDosLi8Rf/xAAaAQADAQEBAQAAAAAAAAAAAAAAAQIDBAUG/8QAMhEAAgIBAgUCBAUDBQAAAAAAAAECEQMSMQQTIUFRImEUMnGxBUJSgaEzkfEVU2LB0f/aAAwDAQACEQMRAD8A9fIhiSig+HnILtXUnrNk9y8ZDaW7OhzitxwEf1Z5ngO8mZt23T+rUD2niZnX6ln9diZzz4mK26nPLiUtjat2hUvNt4/3R/GVLNtn6iKPaeJmYq55SevQWNyU+JGPnOZ58ktjB5py2HWbTtbmxHsHD5SB7mPNj75fr2BYee6PP8pYr6Ofab3D84uVlkRpmzFhOgXo/X2lj5yQbCq/vfiMr4XIPlSObizpf9iU/ZP4jD/YlP2T+Ix/Cz9g5UjmwxHIkSRdXYOTt+IzdOwav7w/ejG6PJ2Mw9xi+Hyrb7hy5eTKTa1o+tnxAMnTbjfWVT5Yll+jnc/vH5SBujz9hU+8fwj054+RrmIlr20n1kI8DmTJtCk/WI8RM59jWj6oPgRK1mlcc1I8o+dljuiudkW50SbreqynzjjQe6csQZNXrXX1WYeZlLi/KLXEvujoCsAJlV7dsHPDD2iWU26h9dCPaDNo8RjZquIiy7iJiR17Qpb6xXxEnRVb1WBmylF7M1WSL7jMRVQnlJQB2AsfhH7jHmcDuH5wvwDmQHTqDlsZ8MmSBfsr5t+UlSsDkPPtj8wpszcyLqWPM+Q4RV0o/kyXMMx6ELUxnUL3Qj8whpXgWp+TmbNn6hvWDHxb/WLXsK0890ef5ToQ4PL5xSJz/DQe7Zk8S7mPV0fH1nPgBLdWx6l7N7xOfhLohNVgxx7DUEuwxKVHqqo8BJMxITZJLYoXMMxIYgAuYb0SEYC70N6JCAC5hmJDEBC5hmAEXEQ0EIYhiIYx6FPNQfECVn2TUfqgeHCXDG57pLjF7oTVmZZ0fTsYj4ytb0fYcnU+ORNzdPhAVj/9mLwQeyJ5ce5zTbIs7Fz7RIH0rrzVh5TroETN8JHsyXiXY5SvXWL6rt4SzXt+wcwp8sfKbraZT6yg+IEr2bIqP1ceBxEsGSPyyFoktmVK+kQ+shHgcyym26j2keIkT7ATsJHxlZ+jx+q/vEd549rHc0a6a1DyZT5yUMOyc62wrBy3T54kf0C9eQbyP5R8+a3iCm1ujpswnMdVqO6z4wj+J/4sOZ7M2zQf5MTDDvlnMMzXkLszp53kri9u+L9JPcJPEIHcPdDlzWzFzIvdDBqvZHDUr7YdSO4RRpV/kwrIu47gw69e+OFo7xE+hj2xPoQ7zDVk8IVQHhh3j3wyO8e+R/Qh3mH0Id5j1T8Bph5JMjvHvibw7x74z6EO8/CO+hD2w1T8CqPkXfHePfAXr3xBpF/kxwoUdgjub8BUUJ9KHZk+UcLCeyPCiOjp92FoYMxd2OhHQhoWLiLCMQQhCABDEIQATEQiOhACMxI8iMjEESBaNzGKx8IzMWFDtCQhHqsbZK6jd2O3JIBAybKobiKBOPqvS/U3q+qvrY3tXVWhIUqgHL0ccw3bOpp1tZY1q6s6D01DAso72HMQaouUKLOIkalyn1SDjhwIOJmdItQV07PWxBFlPFT/AMZQRnzIiElbo1YYlDQ68vbqEIAWlkVSOZJrDHPvl1rlBAJAJ5Ann4QoGh8TMN6ZnSDUslDMjbrb1YB4Z42KDjyMF1BK3RqQjQ4zjt7ou9AQsI1bAeRzF3oALCNLjl38vbF3oALCJvRq3KcgEHHMAg48YAOzARrtjnwmb0d1bNpq3sbJJsBY444sYD4AQHXSzVhEzFgIIQhABrSMmPYyNo0JiRIuYkszDMIQgACTpK6mTo0llxHxrnAJ54HLvjoSSjlej+0t2pKnq1Cu72NY5pYKjWOzFi54YGecpafI024oJqTUGq3U0qS9+nwWLjd4nLHdYjPaRO1IEREAAAAAHAADgPCPUa6/Y5G4VCq36DVcgsalb3St1/Rg4bq1PEtu54gdsiOzDu2NTVZXU7aWtKiG3nIvDNeU+rw8+0ztIQsOacbZptS1Oq1CtbWWtd6KkXDuchFZ+GcYUcO7jK9+zWt1FqareDWOBW4072EV4G6a7eK14454ZzO7xDEeoOacbdonQWalmtWxdXWlYLthqd9KsbmcEMMnOJV1Wna0s11OofU9cu76DdVRWtwwEPqkbvHPEmd4VEMQ1BzTibtE9z25rtGpa4hbjvKmmpV/RKNyOVGcDOSeM3ekxfqAqiwq1iLcawS4pPrlQOOeQ4d82cQxFYnPqvY5/o7oNx7bERqaXVFrpbOSVzm0qfVzkDHslHbGjctrdQxtrOnRPoxDsFO4m8WCg4bJOOM67ECohfUNbuziNVpnva7fqta9yF09npLXp6t0EWq/LOck449km1mztURqbd64sj1DS1qxG8yhFNrAHip48OXMzsd2GI9Q+Z7HHa3S6lGsWuy2y2zSWPZxO6H31CrWvJTjfAxx4Sbovs1Os65d5WRNxkGnalW3sesX42MMc89s6vEXEHIXMdUctt1S+o3NQl70BFNVdSMVtsOd42FeWOGAcDjMzT6c7tFeoovequljVSFJDXGxhiwjgMLu4J4cczuyI0kfnFqGslKqKGwdI9VFaWnLDeJ9ItugkkJvHngYGfZNKVa9oVMd1bK2J5KHUk+QMs5iM3d9RYQhARG0iaWCJBYJSJkMzCNMMyjMdCNzCACZkiPIwJKiQYImRo4xqrG6hWKMEIDFSFJ5BscCZmbHFa3bmpe67qbjXWjmtB1aMDu8GbLDvzGptfWj/wAwrfe06/wIlI7Pt01q6exq3/RmwlQ2eLY457ScyeW+mx72LBilBOiz/WDW/boPjSw+TR69J9YOY07eTr/EynEdsAnuBJ8hmKy3wuL9JsafpsRj6RQyDtsrbrFHtIwCPjOk0usSxA9bBlbkwOQZ5zs7UOwIs4MAreKON5T7pq9GbzVqxWvqahHJXsWxBneA9oja7HDn4WKhrgdvmLmZ21Nt06cDrXALeqg4u33VHEzEfpsxP6PTWEdhd1Q/h4yUmzhhhnP5UdXmGZy9PThQf09NlQ+2MWKPHHEe6WOke3lTSGyl1JuxXU4YYDNzbPsGT5Qpg8M00mtzdt1CrxZlXxIHzlG3pJpV4NfUCOzrBOBo01L8c9aRgFmYvx8TLS6ZByVR+6I6R6Efw/zI67+t2j/b1++aOk1iWoHqYOrZwwOQcHBnBlR3D3CW+j3SqunS1Viu6xl397cr4As5b1mIHbCrXQyz8HoS09TuITmqunFOcWV31D7T15X3qTN7S6tLFD1srq3JlOQfdJpo4p45Q+ZEpM43pBt03s2noOK1JF9o+ue2pD3d5lrpZtLUH9BRVeVI/TXJWT6P2EPzM5Ou/PoAOqLwNdQBsPsZz6KfEy4x7nZwuKL9cuvsWfoFf6vCOhBV14MjDkZ13RvpD1v6G7C3IOI7LV/aJ/ETkrurKAJpXqZfVtTUAv4vkYfzlEa2wsqlLBapzS6rht77vb4DMrTZ15oLNHqtLR6Vtvan0eh7t3f3N30d7dzlgvPB75k1dOa/1tN9ft3Q496yntXaVl2zbuvqsqsXqg4ZCob9KvpLns+Uz5NUjm4bho5E9XY6rT9LdI/AXID3PlD7mxLwuVhlGVh3gg/KcJYikHeAIGScjM3OhugCaY24CnUObMY9VOSD3cfOJIz4rho4Y3ZttEikxuZdHlWLFjcxYAKhlquUkbjLdbxSRcGTQiAxZmanCbZfe12oP2UprHs9HePxMgi6z/e9Yf8AjKPdWsSUz6Ph1WKP0CVtpNimz7hA8+Esyvr87gCnBZ61BxnBLgZxCO6NZdEw07bzNYQVDLUiA8CErQKCe7POO02tKMdUoyKg1OnHZdfYMHH91Rkkx2GDWU3AB6zuuOxgRwYewiVUrYWV1liaqxY9Kn6hbAYZ/nnKW7s53DVjjGOz+xYroO8bLDv2v67n5L3D2SDapbdVa87zseXcqlz/AJZdlbWZBRlZEKl8b/I7yFT8CYovr1NpR0waiTUWbyK32lBPmIzTdXTcjuitUzhbEZQVrZuAuUHkc4zGaW5FRVLod1QM7w44jdbfW1brvpxVvrDnjhDuLJFTi0ywSDdqioAH0hwAOQCgDA90fKGxri6M55tYxPiQJfhNU6HiVQiMvtCqzHkoJPthZTdV1PXqqrev6PdJ9FsZ3G9uPkZDtP8AsbPumdL0up/8CrdtTadwf3lU48iYI58+Z45wS7mIRItPqn0r9dT6v66nsde1gOxhJTExJTOmcIzWll3b+3PpDdRQxFQVWusU8X3hkVA9gxzlGusKAFAAHICVtm0BEwPtv/mIHwEtRvwiMGJYo0jPpsb6Q32DvVgf3kVW/jLt9CuN1hw7O8HvB7DKWMWcbK91bLLAv1gXUKQSfAS39Mr+2n4hKl2oqF01Is6jazWbP1NFpzZQafS/aVm1d1/HsMjmTtPUrk7pB6yoo2DnlYjDPumtCWyMsGNQlJLyQ6ik2Guhed7ivh2Lzc+QBndsgUKijAUBQO4AYAnNdE9Jv6i288qV6pPvtxcjywPOdPcsFvR5P4hk1TpdiEGGYZib0s8oXMIm9CAWNzHrZIsx6RsSZcreTSCsSeYM6Y7Hn+r/AN61n/OH/TWJF2u6163UqxA3zW4ycZzWM4iA55SpH0vDu8UfoEg1f6r/AJ9H/UWTyHV0by43t3DKwYdhU5ijuazVxaLm2bQ2uvK8krqrb74yT7gRM3WaoJZVnt3t72K2ACfZnEXT2DPVUBrnJPBfSJY82duQ8Z1Ox+i4Wu36Vh31C7rgerWnYin+PfK23OKWWPD41C7ZgyntFyvV2BVc1v6rDKneUqMg+0iXtdsy7SnDhrKh6lyjJUd1ijl48pWF9dikBlYEYIyOXhEujs6VOGaHR7lTS7ieiUY2k+khr9MseJwvdz5RdQqFBqKwu9WN9cqMNu80ZeXfLY2hbWFG/QerBWu6xc21KRjAbPHh3xuy9ltqAtNQbqs/pryCARnLKh+sx9ku+5i5uMWsiSQ+rd6y8IML1u8q45BkVgPjJYbbdKdZeG9BXFTrnOD6G6ce6V12jUf1ifiEiVt2a4JJ44jdqD9C/gPdkZnQdLdarafT0oQevethg/q0wxbw4Aec57U7SQKd1lc8AFDDLZOMSOqyqpjvBqm5btgYFRzwueGPCNXRnlxxnOLb2L8ZdaFUs3JRkyEbSQnCZsJ5KiliT4CbWyOjVljrbqhuIhDV0ZyWbsazs8pNeTTNnhjV2Yezt9d6u0FXGHwfsWekD8ZbnSdIuj/X7tlRC3VghSeTr2o/s9vZOUfUmttzUKaX7mHon2q/IiN9eqMuG4mOSNPcoXA771smaw4vdlTLbpUKATzCZ54llL6jhVXKk7gfc9AtjO7vd+JOT6S21OFdPVbIIIPNWHapkOp2gW3FtNKqjmxaaEObLSMb5HEkyrsv1Ql0Sp9yC9VrW6gJnr1VqsICyWK4yN7mFIEWzX3Iu89YIxxKty8RLF2mtqdLtQnVpapRM868HID/AGSecfqNUoU5IORhVHEuTyAEG9u48aj6pRe52fRnQdVpal4EsvWOQcgu/pEg+cu3Sr0f0zVaSiuzgyVgMO488eXKTXPJStnzmWXVkLGJmITEzNTksdmJEzFgFiRVMZvRd6Mmy9U8sTMrtxLSaiYyidMJpjtToa7BixFcdzKD85lW9C9IeVZT7juvwBmyLRFFgk9UbRyNbMwf6kafvu8Ouf8AOSVdC9IDk1l/vuzfAmbgiwtlvLN7yZBptIlY3a0VB3KoA9wkwiwiMxDM/VdH9NYc2U1sT27gz7xxmjDEBptbGVR0Y0iHK0VZ7yufnNNFAGAAAOQEXEXENwbb3GPUD6wB8RmQNs+o866z+4stQgFsqLsyocq6x+4sneoH1gD4jPzkkIBbI0pVfVAHgAJJCEBBIr9OrjddQwPYQCPcZLCAGO/RPSE5NFfkuPgJb0eyKav7KutPaqAH3y7CO2Vqk92RXUK4KuAynmpAIPlKWn2Jp6m3q6a1b7QQZHgeyaMjsiRNtLoV7r5XL5jrecim8Uck5Ox2YRu9DelkWOzFjcwgFjYZjCYR0Z2SZhvSPMMwoNRKLTJK75WzFDRaSlN2atbSWZ1WoxLKakTBxZ2RmmizDMr/AEkRraoRaWVqRZLRoslB9VBL5WhmfNV0aIMWQ1WyUGQ1RqnYsIQiGEImYxrIAOZo3rZVu1Eri8zRQsxllSNUNFmempkw1UTgylkTLUJW+lCMbVRaWPWi0Wla66QWamV2szNI4zGeZdh7tG5jCYTWjmcrH5hmMzDMKFY/MWR5hHQWGYk86XpFqk4Gx/B1B+YlunptePWFbfukfEGPSzvfAZOzTO7zEzOW0nTNn4dQzf8ALJPwxNnT7VDeullXtsCqPiZLaW5hLhcsd4mhmGZUG1aCcC6rPdviW0KkZBDDvBzFrRk8M1uqDMcGiZEN/wBkNTfYWlLuLvmGTE6zw90TrDD1eA9PljsH2xQp/kiM3jE3jD1Bcfcso5EmXUShmGZLg33LWZLt/JpfS4HVzO3omZPKfkv4j2NBtUZC9pMq5hmUoNdyHmT/AMkhB/kxN0+2N3jDfPfK9RFxfkWG9DrDDrIerwHp8i78TegWHaPiYbw9sV+wVfdBmJDdHfF6uPWg0PsEIm6YmY009iWmtx0SJmAMZIsImYQGFiqRhlDexhn4GVl2bSCSKqgT2itc+XCY2+e8+8w3j3n3zn1Lx/J9GvwzItslfRFvWbAL8r9Qufqh/R/CAJh6roRbzWxX+8Cp/jNLfPeffHC9hyZveZccldjRcFnjtkv6o5fUdG9SnOokd64b5cZS9Os/WQ+amdyuvsH1s+IEkO0MjFiKw/nvzLWZdxvFxC3Sf0dfc46jpBqU5WufY2G/zTQo6bXj11rf90qfeDj4TYs2do7PWr3Ce1cj/L+Uq29Cq2402t4HDD4YIlqcGcuRY1/Vx1+3/aH0dOU/WVsParBvgcTQo6VaZvr7v3lI+OMTm9R0N1C+puP4OFPubA+My9Ts22v+0rdcdpXI/EOEqkYrhuGyfI/5PSKddW/qOjeDAyeeTgyzRtO5PUscezeJHuPCGlkS/Df0y/uenZhmcDT0u1K82V/vIP8A44l6npy36ypT7VYj4HMWlnPLgMq26nYQnPUdNKD6y2J+6CPgZcp6S6ZzgWgfeDJ8WGIqOeXD5Y7xZrRJDVq0Yei6t4MD8ol2rVeZ8hxMTaW5EMU5vTGLbJ4FgOJ4e08JmnaDscVL58z+Qguz2bjY38T+UjXeyO5cEodc81H23Zas2hWO3PgMyE7XXsDHzA+EkTZ6Dsz48fhJ0QDkAPKFTYnPg4dFGUvq6Kn+1P7h9/8ApFG1R2o3v/0lzMI9L8kc/h/9r+WVV2onbkeX5SWvWVnkw8+HzkhUdvykR0qHmoPlj5QqROvhpflkv3snVu48PZHb5/kCZ2oqqr4l+q/9QD4GZmp6UV18Fs672bh/zcBFV7o0hw+v+lJ/umv/AFHSdZ3iGR3YnF6npvYRiutF9rEsfIcB85k6nbuos9a18dyndHwlrGaR4LK/mr7npeB3GE8p69/tv+JvzhDlvybf6f7r+x6n/Vqr9of/AGw/q3X+0Pwl2E8rnvwdfOy/qZnnoyvZb8B+cjbou3Y6nxBmpCNZ/YpZ8y/MYdnR24cgreDfnK1uzLV51t5DPynThz2E++Kt7DtlLOi1xeVb0zjmUjmCPEYiA9s7M359ZVPiJDZpaG9atR4DHylLLE1XG/qic1Xr3Hbn2GW6tqj6wI8OI900rNhUN6pZfP8AOV36MfYsB8R+U1jk8MwyR4PL80af0r7FK7Sae31lrJ7yAD+cpajodQ3qb6fdbeHuOZpv0at7Ch8/9I0dHr+zH45qszRh8LCPXHmr6nN39BnH9nYG9jKQfeMzO1PRrUpzryB2qQfhzncJ0fvPNgP3zJV6Mt9eweQz8TK55rH0/NkT/Y8wsqZeDAjxBEZPWk2DQPX3n9hPD3CJdsDRuMNp6x7QoU+9cGL4qK3Klmj+W2eTASRL2HJmHgxnol/QPRt6psr8HyPcwMoXf0aj9VqPJkHzBmiz42Czx+hy1O3dQvBbXx3ZB+csJ0q1I+uD4ov5TSv/AKOdUPVap/3ivzEpW9CdaP1W9911P8ZalAl8mfV0wXpjqR21n9z8jHDprf8AZq/C3/dKb9GdWvOizyGflIjsPUfsLv8ADb8o/SLkYH+VGiemt/2a/wALf90a3THUdm4P3PzMzxsTUfsbv8JvykqdHdUeVFv4MfOHpFyMC/KiWzpTqT+sx4Ko/hKl21r39a2w+zfIHuEvV9DdYf1LDxZB/GXqP6PNUfW6pPF8/ACDlBFJYY7UcwT38YYnc6f+jUDjdf5IuPiZq6Xodoq8egbSPtkke7lM5cRCI+dHseaUUM53UVnPcoJPwm9s/oJqrMFlFS97nj5KOPvxPRat1Bu1IqDuCgfKDOTzM5p8b4IeST2VHHf/AM0b9uv+H/8AaE6/EJh8ZMWqfkIQhOQlBCEIhhCEIxAYhhCAMURF5whBAywkkEITqjsYSGWyvCEjKXAIhhCc5oKYghCUhvYnqlocoQnZDY5ZAIsISiQhCEYCCVrokJE9hx3IRBokJxs6kKIQhJBBCEIDP//Z" width=154 height=124></A></p>
<p> </p>
<p><A style="TEXT-ALIGN: left; PADDING-BOTTOM: 0px; TEXT-TRANSFORM: none; BACKGROUND-COLOR: rgb(220,234,245); TEXT-INDENT: 0px; MARGIN: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; FONT: bold 15px/18px Verdana, Arial, Helvetica, sans-serif; WHITE-SPACE: normal; LETTER-SPACING: normal; COLOR: rgb(16,82,137); WORD-SPACING: 0px; TEXT-DECORATION: none; PADDING-TOP: 0px; -webkit-text-stroke-width: 0px" href="http://dicasparagravidas.forumeiros.com/t51-sintomas-da-gravidez-0-a-4-semanas-de-gestacao#55" name=55><FONT style="BACKGROUND-COLOR: white" color=royalblue size=3>Sintomas da gravidez: 0 a 4 semanas de gestação</FONT></A></p>
<p><A href="http://dicasparagravidas.forumeiros.com/t51-sintomas-da-gravidez-0-a-4-semanas-de-gestacao"><IMG style="WIDTH: 160px; HEIGHT: 144px" src="http://i70.servimg.com/u/f70/18/46/61/47/embria10.jpg" width=150 height=113></A></p>
<p> </p>
<p><A style="PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; COLOR: rgb(16,82,137); TEXT-DECORATION: none; PADDING-TOP: 0px" href="http://dicasparagravidas.forumeiros.com/t52-gravidez-passo-a-passo-5-a-8-semanas"><FONT color=royalblue size=3><STRONG>Gravidez passo a passo – 5 a 8 semanas</STRONG></FONT></A></p>
<p><A href="http://dicasparagravidas.forumeiros.com/t52-gravidez-passo-a-passo-5-a-8-semanas"><IMG style="WIDTH: 165px; HEIGHT: 155px" src="http://i70.servimg.com/u/f70/18/46/61/47/embria11.jpg" width=174 height=134></A></p>
<p> </p>
<H1 style="PADDING-BOTTOM: 0px; TEXT-TRANSFORM: none; BACKGROUND-COLOR: rgb(255,255,255); TEXT-INDENT: 0px; MARGIN: 0.8em 0px 0.2em; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; FONT: 400 2em Verdana, Arial, Helvetica, sans-serif; WHITE-SPACE: normal; LETTER-SPACING: normal; COLOR: rgb(16,82,137); WORD-SPACING: 0px; PADDING-TOP: 0px; -webkit-text-stroke-width: 0px" class=page-title><A style="PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; COLOR: rgb(16,82,137); TEXT-DECORATION: none; PADDING-TOP: 0px" href="http://dicasparagravidas.forumeiros.com/t53-gravidez-passo-a-passo-9-a-12-semanas"><FONT style="BACKGROUND-COLOR: white" color=royalblue size=3><STRONG>Gravidez passo a passo – 9 a 12 semanas</STRONG></FONT></A></H1>
<H1 style="PADDING-BOTTOM: 0px; TEXT-TRANSFORM: none; BACKGROUND-COLOR: rgb(255,255,255); TEXT-INDENT: 0px; MARGIN: 0.8em 0px 0.2em; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; FONT: 400 2em Verdana, Arial, Helvetica, sans-serif; WHITE-SPACE: normal; LETTER-SPACING: normal; COLOR: rgb(16,82,137); WORD-SPACING: 0px; PADDING-TOP: 0px; -webkit-text-stroke-width: 0px" class=page-title><A href="http://dicasparagravidas.forumeiros.com/t53-gravidez-passo-a-passo-9-a-12-semanas"><IMG style="WIDTH: 176px; HEIGHT: 155px" src="http://3.bp.blogspot.com/-aPJJRYcwtx8/UJk3Mbei_WI/AAAAAAAABnE/Rkocs01JeM8/s640/12+semans.jpg" width=130 height=133></A></H1>
<H1 style="PADDING-BOTTOM: 0px; TEXT-TRANSFORM: none; BACKGROUND-COLOR: rgb(255,255,255); TEXT-INDENT: 0px; MARGIN: 0.8em 0px 0.2em; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; FONT: 400 2em Verdana, Arial, Helvetica, sans-serif; WHITE-SPACE: normal; LETTER-SPACING: normal; COLOR: rgb(16,82,137); WORD-SPACING: 0px; PADDING-TOP: 0px; -webkit-text-stroke-width: 0px" class=page-title><A style="PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; COLOR: rgb(16,82,137); TEXT-DECORATION: none; PADDING-TOP: 0px" href="http://dicasparagravidas.forumeiros.com/t37-minha-menstruacao-esta-atrasada-estou-gravida"><FONT style="BACKGROUND-COLOR: white" color=royalblue size=3><STRONG>Minha menstruação está atrasada, estou grávida?</STRONG></FONT></A></H1>
<P style="PADDING-BOTTOM: 0px; TEXT-TRANSFORM: none; BACKGROUND-COLOR: rgb(255,255,255); TEXT-INDENT: 0px; MARGIN: 0.8em 0px 0.2em; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; FONT: 400 2em Verdana, Arial, Helvetica, sans-serif; WHITE-SPACE: normal; LETTER-SPACING: normal; COLOR: rgb(16,82,137); WORD-SPACING: 0px; PADDING-TOP: 0px; -webkit-text-stroke-width: 0px" class=page-title><A href="http://dicasparagravidas.forumeiros.com/t37-minha-menstruacao-esta-atrasada-estou-gravida"><IMG style="WIDTH: 178px; HEIGHT: 129px" src="http://cdn.engravidar.blog.br/wp-content/uploads/2008/10/mentrua%C3%A7%C3%A3o-atrasada-300x200.jpg" width=146 height=109></A></p>
<P style="PADDING-BOTTOM: 0px; TEXT-TRANSFORM: none; BACKGROUND-COLOR: rgb(255,255,255); TEXT-INDENT: 0px; MARGIN: 0.8em 0px 0.2em; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; FONT: 400 2em Verdana, Arial, Helvetica, sans-serif; WHITE-SPACE: normal; LETTER-SPACING: normal; COLOR: rgb(16,82,137); WORD-SPACING: 0px; PADDING-TOP: 0px; -webkit-text-stroke-width: 0px" class=page-title><FONT style="BACKGROUND-COLOR: white" color=royalblue size=3><STRONG><EM>Fotos do desenvolvimento do Bebê na barriga da mãe</EM></STRONG></FONT></p>
<P style="PADDING-BOTTOM: 0px; TEXT-TRANSFORM: none; BACKGROUND-COLOR: rgb(255,255,255); TEXT-INDENT: 0px; MARGIN: 0.8em 0px 0.2em; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; FONT: 400 2em Verdana, Arial, Helvetica, sans-serif; WHITE-SPACE: normal; LETTER-SPACING: normal; COLOR: rgb(16,82,137); WORD-SPACING: 0px; PADDING-TOP: 0px; -webkit-text-stroke-width: 0px" class=page-title><A href="http://dicasparagravidas.forumeiros.com/t27-fotos-do-desenvolvimento-do-bebe-na-barriga-da-mae"><IMG style="WIDTH: 178px; HEIGHT: 181px" src="http://cdn.engravidar.blog.br/wp-content/uploads/2012/03/embri%C3%A3o.jpg" width=264 height=190></A></p>
<P style="PADDING-BOTTOM: 0px; TEXT-TRANSFORM: none; BACKGROUND-COLOR: rgb(255,255,255); TEXT-INDENT: 0px; MARGIN: 0.8em 0px 0.2em; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; FONT: 400 2em Verdana, Arial, Helvetica, sans-serif; WHITE-SPACE: normal; LETTER-SPACING: normal; COLOR: rgb(16,82,137); WORD-SPACING: 0px; PADDING-TOP: 0px; -webkit-text-stroke-width: 0px" class=page-title><FONT style="BACKGROUND-COLOR: white" color=royalblue size=3><STRONG><EM>10 dicas para mães de primeira viagem</EM></STRONG></FONT> </p>
<P style="PADDING-BOTTOM: 0px; TEXT-TRANSFORM: none; BACKGROUND-COLOR: rgb(255,255,255); TEXT-INDENT: 0px; MARGIN: 0.8em 0px 0.2em; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; FONT: 400 2em Verdana, Arial, Helvetica, sans-serif; WHITE-SPACE: normal; LETTER-SPACING: normal; COLOR: rgb(16,82,137); WORD-SPACING: 0px; PADDING-TOP: 0px; -webkit-text-stroke-width: 0px" class=page-title>
 Re: Criar um widget como este ?
Re: Criar um widget como este ?
Esta muito confuso este código se eu passar as imagens e os links do que quero alterar , tem como alguém editar pra mim !!!
!
!
 Re: Criar um widget como este ?
Re: Criar um widget como este ?
Podemos editar sim, afinal este é um fórum de ajuda para códigos.
Mande-nos as imagens e a descrição desejada.
Abraço amigo.
Mande-nos as imagens e a descrição desejada.
Abraço amigo.
 Re: Criar um widget como este ?
Re: Criar um widget como este ?
Seria uma imagem :
[img]http://www.chiquititasbrasil.com.br/wp-content/uploads/2013/07/proximos-capitulos-chiquititas.jpg[img]
Nas dimensões de 180x180
Que acessaria com este Link : e Teria o Nome de Capitulos inéditos
http://chiquitita.forumeiros.com/f9-veja-aqui-os-capitulos-ineditos-da-novela
A segunda imagem

Com dimensões de 180x180 e dando acesso a este link
http://chiquitita.forumeiros.com/f5-fique-por-dentro
A terceira com esta imagem

Dando acesso a este link
http://chiquitita.forumeiros.com/f12-assistir-capitulos
Seria apenas estas três imagem que ao clicar entra nos links indicados !!!
Abraços
[img]http://www.chiquititasbrasil.com.br/wp-content/uploads/2013/07/proximos-capitulos-chiquititas.jpg[img]
Nas dimensões de 180x180
Que acessaria com este Link : e Teria o Nome de Capitulos inéditos
http://chiquitita.forumeiros.com/f9-veja-aqui-os-capitulos-ineditos-da-novela
A segunda imagem
Com dimensões de 180x180 e dando acesso a este link
http://chiquitita.forumeiros.com/f5-fique-por-dentro
A terceira com esta imagem
Dando acesso a este link
http://chiquitita.forumeiros.com/f12-assistir-capitulos
Seria apenas estas três imagem que ao clicar entra nos links indicados !!!
Abraços
 Re: Criar um widget como este ?
Re: Criar um widget como este ?
aqui esta
- Código:
<div class="h3">Noticias que o forum Criadores de Passaros traz</div><p><A href="http://dicasparagravidas.forumeiros.com/t51-sintomas-da-gravidez-0-a-4-semanas-de-gestacao"></A></p>
<P style="PADDING-BOTTOM: 0px; TEXT-TRANSFORM: none; BACKGROUND-COLOR: rgb(255,255,255); TEXT-INDENT: 0px; MARGIN: 0.8em 0px 0.2em; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; FONT: 400 2em Verdana, Arial, Helvetica, sans-serif; WHITE-SPACE: normal; LETTER-SPACING: normal; COLOR: rgb(16,82,137); WORD-SPACING: 0px; PADDING-TOP: 0px; -webkit-text-stroke-width: 0px" class=page-title><em><strong><font color="royalblue" size="3">Capitulos inéditos:</font></strong></em></p>
<P style="PADDING-BOTTOM: 0px; TEXT-TRANSFORM: none; BACKGROUND-COLOR: rgb(255,255,255); TEXT-INDENT: 0px; MARGIN: 0.8em 0px 0.2em; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; FONT: 400 2em Verdana, Arial, Helvetica, sans-serif; WHITE-SPACE: normal; LETTER-SPACING: normal; COLOR: rgb(16,82,137); WORD-SPACING: 0px; PADDING-TOP: 0px; -webkit-text-stroke-width: 0px" class=page-title><a href="http://chiquitita.forumeiros.com/f9-veja-aqui-os-capitulos-ineditos-da-novela"><IMG src="http://www.chiquititasbrasil.com.br/wp-content/uploads/2013/07/proximos-capitulos-chiquititas.jpg" width=180 height=180></a></p>
<p> </p>
<p><a href="http://chiquitita.forumeiros.com/f5-fique-por-dentro"><IMG src="https://encrypted-tbn2.gstatic.com/images?q=tbn:ANd9GcTdpN2T_I_uPXY1FvMhofNTnYRLiyQ7AXyLU9GkxK_3PrFsIPmoxw" width=180 height=180 style="WIDTH: 160px; HEIGHT: 144px"></a></p>
<p> </p>
<p><A href="http://chiquitita.forumeiros.com/f12-assistir-capitulos"><IMG style="WIDTH: 165px; HEIGHT: 155px" src="https://encrypted-tbn3.gstatic.com/images?q=tbn:ANd9GcR5af_IaNeadO8YUL3OHapb_dh8g6HTNdMpDqYjzL8qNzw9c7ZLGQ" width=180 height=180></A></p>
<p></p>
 Re: Criar um widget como este ?
Re: Criar um widget como este ?
Apens o primeiro ficou com o titulo acima , os tamanhos estão desalinhados ..
Esta no Fórum veja
http://chiquitita.forumeiros.com/
Até
Esta no Fórum veja
http://chiquitita.forumeiros.com/
Até
 Re: Criar um widget como este ?
Re: Criar um widget como este ?
aqui esta
- Código:
<div class="h3">Noticias que o forum traz</div><p><A href="http://dicasparagravidas.forumeiros.com/t51-sintomas-da-gravidez-0-a-4-semanas-de-gestacao"></A></p>
<P style="PADDING-BOTTOM: 0px; TEXT-TRANSFORM: none; BACKGROUND-COLOR: rgb(255,255,255); TEXT-INDENT: 0px; MARGIN: 0.8em 0px 0.2em; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; FONT: 400 2em Verdana, Arial, Helvetica, sans-serif; WHITE-SPACE: normal; LETTER-SPACING: normal; COLOR: rgb(16,82,137); WORD-SPACING: 0px; PADDING-TOP: 0px; -webkit-text-stroke-width: 0px" class=page-title><em><strong><font color="royalblue" size="3">Capitulos inéditos:</font></strong></em></p>
<P align="left" class=page-title style="PADDING-BOTTOM: 0px; TEXT-TRANSFORM: none; BACKGROUND-COLOR: rgb(255,255,255); TEXT-INDENT: 0px; MARGIN: 0.8em 0px 0.2em; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; FONT: 400 2em Verdana, Arial, Helvetica, sans-serif; WHITE-SPACE: normal; LETTER-SPACING: normal; COLOR: rgb(16,82,137); WORD-SPACING: 0px; PADDING-TOP: 0px; -webkit-text-stroke-width: 0px"><a href="http://chiquitita.forumeiros.com/f9-veja-aqui-os-capitulos-ineditos-da-novela"><IMG src="http://www.chiquititasbrasil.com.br/wp-content/uploads/2013/07/proximos-capitulos-chiquititas.jpg" width=165 height=168></a></p>
<P align="left" class=page-title style="PADDING-BOTTOM: 0px; TEXT-TRANSFORM: none; BACKGROUND-COLOR: rgb(255,255,255); TEXT-INDENT: 0px; MARGIN: 0.8em 0px 0.2em; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; FONT: 400 2em Verdana, Arial, Helvetica, sans-serif; WHITE-SPACE: normal; LETTER-SPACING: normal; COLOR: rgb(16,82,137); WORD-SPACING: 0px; PADDING-TOP: 0px; -webkit-text-stroke-width: 0px"><span class="page-title" style="PADDING-BOTTOM: 0px; TEXT-TRANSFORM: none; BACKGROUND-COLOR: rgb(255,255,255); TEXT-INDENT: 0px; MARGIN: 0.8em 0px 0.2em; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; FONT: 400 2em Verdana, Arial, Helvetica, sans-serif; WHITE-SPACE: normal; LETTER-SPACING: normal; COLOR: rgb(16,82,137); WORD-SPACING: 0px; PADDING-TOP: 0px; -webkit-text-stroke-width: 0px"><a href="http://chiquitita.forumeiros.com/f5-fique-por-dentro"><img src="https://encrypted-tbn2.gstatic.com/images?q=tbn:ANd9GcTdpN2T_I_uPXY1FvMhofNTnYRLiyQ7AXyLU9GkxK_3PrFsIPmoxw" width=180 height=181 style="WIDTH: 160px; HEIGHT: 144px" align="left"></a></span></p>
<p align="left"> </p>
<p align="left"></p>
<p align="left"><a href="http://chiquitita.forumeiros.com/f12-assistir-capitulos"><img src="https://encrypted-tbn3.gstatic.com/images?q=tbn:ANd9GcR5af_IaNeadO8YUL3OHapb_dh8g6HTNdMpDqYjzL8qNzw9c7ZLGQ" width=180 height=180 style="WIDTH: 165px; HEIGHT: 155px" align="left"></a></p>
<p> </p>
 Re: Criar um widget como este ?
Re: Criar um widget como este ?
Olá,
Aqui está o código, troque as partes que são 'NOMES' pelo que se pede:
 Assim?
Assim?
 Se quiser adicionar mais, duplique o código.
Se quiser adicionar mais, duplique o código.
Cordialmente,
Crazy.
Aqui está o código, troque as partes que são 'NOMES' pelo que se pede:
- Código:
<a href="ENDEREÇO-DO-TÓPICO">DIGITE-O-QUE-FICARÁ-ESCRITO-ACIMA-DA-IMAGEM</a><br><img src="ENDEREÇO-DA-IMAGEM" style="width: 180px;height: 180px;"></img>
 Assim?
Assim? Se quiser adicionar mais, duplique o código.
Se quiser adicionar mais, duplique o código.Cordialmente,
Crazy.
 Re: Criar um widget como este ?
Re: Criar um widget como este ?
Deu certo , porém o escrito acima ficou muito pequena , gostaria com uma fonte maior talvez a fonte 18 , obrigadoCʀɑzy escreveu:Olá,
Aqui está o código, troque as partes que são 'NOMES' pelo que se pede:
- Código:
<a href="ENDEREÇO-DO-TÓPICO">DIGITE-O-QUE-FICARÁ-ESCRITO-ACIMA-DA-IMAGEM</a><br><img src="ENDEREÇO-DA-IMAGEM" style="width: 180px;height: 180px;"></img>Assim?
Se quiser adicionar mais, duplique o código.
Cordialmente,
Crazy.
 Re: Criar um widget como este ?
Re: Criar um widget como este ?
Olá,
Troque o código por este:
 No código procure por '18px', vá aumentando.
No código procure por '18px', vá aumentando.
Cordialmente,
Crazy.
Troque o código por este:
- Código:
<a style="font-size: 18px;" href="ENDEREÇO-DO-TÓPICO">DIGITE-O-QUE-FICARÁ-ESCRITO-ACIMA-DA-IMAGEM</a><br><img src="ENDEREÇO-DA-IMAGEM" style="width: 180px;height: 180px;"></img>
 No código procure por '18px', vá aumentando.
No código procure por '18px', vá aumentando.Cordialmente,
Crazy.
 Tópicos semelhantes
Tópicos semelhantes» Criar um rodapé como este
» Como configuar este widget
» Como editar este widget?
» [Resolvido]Como eu coloco este widget?
» Como criar este sistema?
» Como configuar este widget
» Como editar este widget?
» [Resolvido]Como eu coloco este widget?
» Como criar este sistema?
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
