Janela automática no fórum
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Janela automática no fórum
Janela automática no fórum
Qual é minha questão:
Então é assim, estava eu a abrir um fórum quando me deparo com uma janela que me abre automáticamente sobre o login. ( https://i.imgur.com/apfybk4.png )
Eu pensei que fosse possível fazer o mesmo mas com uma diferença, abrir uma página automática quando abro o fórum, mas sobre o facebook. Assim quando viam essa janela, ficavam a saber sobre o facebook do meu fórum e era uma forma de angariar mais gostos.
Ps. Gostava de uma janela automática só quando se abria o fórum, não constantemente sempre que se clicava em algo.
Tipo isto : https://i.imgur.com/temAgbu.png
Endereço do meu fórum:
http://ball2dpt.forumeiros.com
Versão do fórum:
PUNBB
Então é assim, estava eu a abrir um fórum quando me deparo com uma janela que me abre automáticamente sobre o login. ( https://i.imgur.com/apfybk4.png )
Eu pensei que fosse possível fazer o mesmo mas com uma diferença, abrir uma página automática quando abro o fórum, mas sobre o facebook. Assim quando viam essa janela, ficavam a saber sobre o facebook do meu fórum e era uma forma de angariar mais gostos.
Ps. Gostava de uma janela automática só quando se abria o fórum, não constantemente sempre que se clicava em algo.
Tipo isto : https://i.imgur.com/temAgbu.png
Endereço do meu fórum:
http://ball2dpt.forumeiros.com
Versão do fórum:
PUNBB
Última edição por Diogo Ferreira em 28.09.13 18:05, editado 1 vez(es)
 Re: Janela automática no fórum
Re: Janela automática no fórum
Olá,
Poderia me fornecer o URL do fórum onde o senhor viu o tal efeito? Do Facebook?
Até mais.
Poderia me fornecer o URL do fórum onde o senhor viu o tal efeito? Do Facebook?
Até mais.
 Re: Janela automática no fórum
Re: Janela automática no fórum
Olá,
Leia este tópico:
 [FAQ] Pop-up de conexão
[FAQ] Pop-up de conexão
Nele ensinará a criar uma Pop-up de conexão. No painel de controle de configuração da Pop-up, em mensagem adicione este código:
Até mais.
Tópico movido de 'Questões sobre a aparência do fórum' para 'Questões sobre códigos'
Leia este tópico:
 [FAQ] Pop-up de conexão
[FAQ] Pop-up de conexãoNele ensinará a criar uma Pop-up de conexão. No painel de controle de configuração da Pop-up, em mensagem adicione este código:
- Código:
<iframe src="http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/TugafootCom&width=292&colorscheme=dark&show_faces=true&border_color&stream=false&header=false&height=300" scrolling="no" frameborder="0" style="border:medium none; overflow:hidden; width:293px; height:291px" allowtransparency="true"></iframe>
Até mais.
Tópico movido de 'Questões sobre a aparência do fórum' para 'Questões sobre códigos'
 Re: Janela automática no fórum
Re: Janela automática no fórum
Olá!
Deixo aqui uma imagem do que aparece ( https://i.imgur.com/yawuzOZ.png )
Mas uma coisa, só aparece quando tou desconectado, queria também que aparecesse a todos, quando abrem o fórum
Deixo aqui uma imagem do que aparece ( https://i.imgur.com/yawuzOZ.png )
Mas uma coisa, só aparece quando tou desconectado, queria também que aparecesse a todos, quando abrem o fórum

 Re: Janela automática no fórum
Re: Janela automática no fórum
Boa tarde.
Use as instruções do seguinte tutorial:
Atenciosamente,
Shek.
Use as instruções do seguinte tutorial:
- Spoiler:

Redes sociais
Neste tutorial vamos trabalhar com um pequeno JS que pode ser modificado por qualquer internauta com muita facilidade, sendo ele, responsável por um efeito desejado em muitos fóruns que optaram pela ferramenta que mostra os seguidores de uma FÃ PAGE do facebook na página do fórum.
Temos algo do gênero que poderá gostar também: http://shift.forumactif.com/t449-tutorial-caixa-de-comentarios-do-facebook-no-forum-tipo-blog :beleza4:--> Tutoriais <--
Caixa de fãs do Facebook com lightbox
1º - Criar e capturar um ID:
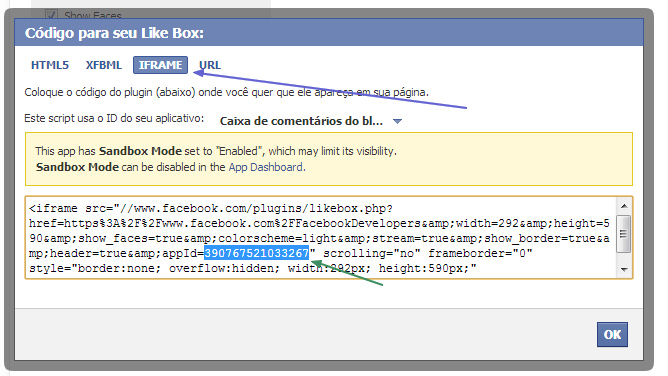
Antes de prosseguir, acesse a seguinte página e personalize a sua caixa de qualquer maneira: https://developers.facebook.com/docs/reference/plugins/like-box/ Ao acessar, crie uma box de qualquer jeito, porque vamos precisar somente do ID do aplicativo para continuar. LEMBRE-SE de determinar o nome da sua página no Facebook antes de clicar em GET CODE.Depois de determinar como IFRAME, copie somente o APPID ou ID do aplicativo IFRAME, porque no código Javascript teremos o poder para editá-lo como queremos.

2º - Aplicação do código Javascript:
Agora vamos colar o seguinte código nas páginas Javascript do seu painel. Painel de controle >> Módulos >> HTML & JavaScript >> Gestão dos códigos JavaScripts >> Criar um novo Javascript > Investimento > No índice
No Azul Forumeiros, você vai determinar a página em que o código vai atuar. Se for na página principal, basta marcar o Investimento no índice, e no lugar do texto, colocar a URL completa da página principal.// ShiftActif - Código disponível no Fórum ShiftActif. Por favor, não remova esse trecho, pois ele não interfere no funcionamento do código.
var adress="URL_DA_PAGINA_QUE_VAI_APARECER";if(window.location.href==adress){jQuery(function(){jQuery("body").eq(0).append('<div id="msgmask" style="position: fixed; width: 100%; height: 100%; background: #222; opacity: .7; top: 0px; left: 0px; z-index: 100000"></div><div id="msgwelcome" style="background: url(\'https://i.servimg.com/u/f14/16/87/99/88/s-foru10.png\') no-repeat 440px 30px #FFF; padding: 10px; border-radius: 5px; box-shadow: 0 1px 40px #000; position: fixed; top: 100px; left: 30%; font-size: 14px; height: 290px; padding-right: 60px; z-index: 10000000"><span style="font-size: 24px; color: #BEE916"><b>Curta nossa página no Facebook!</b></span><br><br><center><iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2NOME_DA_PÁGINA&width=290&height=290&show_faces=true&colorscheme=light&stream=false&show_border=true&header=true&appId=453777874671284" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:292px; height:290px;" allowTransparency="true"></iframe></center><br><br><a href="#" style="float: right" id="closeen" onclick="$(\'#msgmask\').fadeOut();jQuery(\'#msgwelcome\').fadeOut();">Fechar</a></div>')})}
Azul: Adicione o nome da sua página. Ou seja, o endereço da página no seu facebook. Como é ShiftActif, no lugar do texto colocaríamos o nome Shiftactif.
Laranja: ID do aplicativo que você teve no começo do tutorial. Somente os números é o que valem.
Violeta: Altura da caixa do Facebook
Feito essas edições, salve o JS e veja na página que determinou o efeito:- Resultado esperado:

 ShiftActif
ShiftActif
Se tiver alguma dúvida relacionada com este tópico crie um tópico com o seguinte título:[Dúvida] Caixa de fãs do Facebook com lightbox - Resultado esperado:
Atenciosamente,
Shek.

 Re: Janela automática no fórum
Re: Janela automática no fórum
Olá Shek.
Fiz tudo direitinho e aparece-me isto - https://i.imgur.com/ufdavdU.png
Fiz tudo direitinho e aparece-me isto - https://i.imgur.com/ufdavdU.png

 Re: Janela automática no fórum
Re: Janela automática no fórum
Boa noite!
Forneça-me os seguintes dados:
Shek
Forneça-me os seguintes dados:
Atenciosamente,Código usado:
Endereço da página no Facebook:
Shek

 Re: Janela automática no fórum
Re: Janela automática no fórum
ID : 578930835497537
Página : https://www.facebook.com/pages/Ball2D-Portugal/490903977614888
Página : https://www.facebook.com/pages/Ball2D-Portugal/490903977614888

 Re: Janela automática no fórum
Re: Janela automática no fórum
Boa noite!
Use este código:
Até mais.
Use este código:
- Código:
// ShiftActif - Código disponível no Fórum ShiftActif. Por favor, não remova esse trecho, pois ele não interfere no funcionamento do código.
var adress="https://www.facebook.com/pages/Ball2D-Portugal/490903977614888";if(window.location.href==adress){jQuery(function(){jQuery("body").eq(0).append('<div id="msgmask" style="position: fixed; width: 100%; height: 100%; background: #222; opacity: .7; top: 0px; left: 0px; z-index: 100000"></div><div id="msgwelcome" style="background: url(\'http://i14.servimg.com/u/f14/16/87/99/88/s-foru10.png\') no-repeat 440px 30px #FFF; padding: 10px; border-radius: 5px; box-shadow: 0 1px 40px #000; position: fixed; top: 100px; left: 30%; font-size: 14px; height: 290px; padding-right: 60px; z-index: 10000000"><span style="font-size: 24px; color: #BEE916"><b>Curta nossa página no Facebook!</b></span><br><br><center><iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Ball2D&width=290&height=290&show_faces=true&colorscheme=light&stream=false&show_border=true&header=true&appId=453777874671284" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:292px; height:290px;" allowTransparency="true"></iframe></center><br><br><a href="#" style="float: right" id="closeen" onclick="$(\'#msgmask\').fadeOut();jQuery(\'#msgwelcome\').fadeOut();">Fechar</a></div>')})}
Até mais.
 Re: Janela automática no fórum
Re: Janela automática no fórum
Boa noite.
Coloquei código e agora não me aparece nada.
Coloquei código e agora não me aparece nada.
 Re: Janela automática no fórum
Re: Janela automática no fórum
Ei amigo, novamente atendendo um post seu, satisfação.
Eu havia pesquisado em alguns lugares na internet, alguns códigos com efeito desejado.
Primeiro, crie um widget, depois adicione o seguinte código:
Teste, e poste o resultado.
Ah, amigo, tente tirar esse número gigante da frente do link, ficará mais limpo.
Abraço.
Jp.
Eu havia pesquisado em alguns lugares na internet, alguns códigos com efeito desejado.
Primeiro, crie um widget, depois adicione o seguinte código:
- Código:
- <style>
#colorbox, #cboxOverlay, #cboxWrapper{position:absolute; top:0; left:0; z-index:9999; overflow:hidden;}
#cboxOverlay{position:fixed; width:100%; height:100%;}
#cboxMiddleLeft, #cboxBottomLeft{clear:left;}
#cboxContent{position:relative;}
#cboxLoadedContent{overflow:auto;}
#cboxTitle{margin:0;}
#cboxLoadingOverlay, #cboxLoadingGraphic{position:absolute; top:0; left:0; width:100%;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{cursor:pointer;}
.cboxPhoto{float:left; margin:auto; border:0; display:block;}
.cboxIframe{width:100%; height:100%; display:block; border:0;}
#cboxOverlay{background:#000;opacity:0.5 !important;}
#colorbox{
box-shadow:0 0 15px rgba(0,0,0,0.4);
-moz-box-shadow:0 0 15px rgba(0,0,0,0.4);
-webkit-box-shadow:0 0 15px rgba(0,0,0,0.4);
}
#cboxTopLeft{width:14px; height:14px; background:url(https://lh3.googleusercontent.com/-E2COAfbIz9I/T42VA9FunjI/AAAAAAAAD_M/NKJf8y74BKs/s225/controls.png) no-repeat 0 0;}
#cboxTopCenter{height:14px; background:url(https://lh4.googleusercontent.com/--SeTA6D94zU/T42VTrX4TxI/AAAAAAAAD_c/AKhTRygNB7k/s75/border.png) repeat-x top left;}
#cboxTopRight{width:14px; height:14px; background:url(https://lh3.googleusercontent.com/-E2COAfbIz9I/T42VA9FunjI/AAAAAAAAD_M/NKJf8y74BKs/s225/controls.png) no-repeat -36px 0;}
#cboxBottomLeft{width:14px; height:43px; background:url(https://lh3.googleusercontent.com/-E2COAfbIz9I/T42VA9FunjI/AAAAAAAAD_M/NKJf8y74BKs/s225/controls.png) no-repeat 0 -32px;}
#cboxBottomCenter{height:43px; background:url(https://lh4.googleusercontent.com/--SeTA6D94zU/T42VTrX4TxI/AAAAAAAAD_c/AKhTRygNB7k/s75/border.png) repeat-x bottom left;}
#cboxBottomRight{width:14px; height:43px; background:url(https://lh3.googleusercontent.com/-E2COAfbIz9I/T42VA9FunjI/AAAAAAAAD_M/NKJf8y74BKs/s225/controls.png) no-repeat -36px -32px;}
#cboxMiddleLeft{width:14px; background:url(https://lh3.googleusercontent.com/-E2COAfbIz9I/T42VA9FunjI/AAAAAAAAD_M/NKJf8y74BKs/s225/controls.png) repeat-y -175px 0;}
#cboxMiddleRight{width:14px; background:url(https://lh3.googleusercontent.com/-E2COAfbIz9I/T42VA9FunjI/AAAAAAAAD_M/NKJf8y74BKs/s225/controls.png) repeat-y -211px 0;}
#cboxContent{background:#fff; overflow:visible;}
#cboxLoadedContent{margin-bottom:5px;}
#cboxLoadingOverlay{background:url(https://lh6.googleusercontent.com/-E9dVofW8BBY/T42WBJ5M22I/AAAAAAAAD_w/w7AL0l9gVKk/s40/loading-background.png) no-repeat center center;}
#cboxLoadingGraphic{background:url(https://lh5.googleusercontent.com/-ibVOtcbbUyU/T42WNcii6_I/AAAAAAAAEAE/Mrplo9QsPks/s32/loading.gif) no-repeat center center;}
#cboxTitle{position:absolute; bottom:-25px; left:0; text-align:center; width:100%; font-weight:bold; color:#7C7C7C;}
#cboxCurrent{position:absolute; bottom:-25px; left:58px; font-weight:bold; color:#7C7C7C;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{position:absolute; bottom:-29px; background:url(https://lh3.googleusercontent.com/-E2COAfbIz9I/T42VA9FunjI/AAAAAAAAD_M/NKJf8y74BKs/s225/controls.png) no-repeat 0px 0px; width:23px; height:23px; text-indent:-9999px;}
#cboxPrevious{left:0px; background-position: -51px -25px;}
#cboxPrevious.hover{background-position:-51px 0px;}
#cboxNext{left:27px; background-position:-75px -25px;}
#cboxNext.hover{background-position:-75px 0px;}
#cboxClose{right:0; background-position:-100px -25px;}
#cboxClose.hover{background-position:-100px 0px;}
.cboxSlideshow_on #cboxSlideshow{background-position:-125px 0px; right:27px;}
.cboxSlideshow_on #cboxSlideshow.hover{background-position:-150px 0px;}
.cboxSlideshow_off #cboxSlideshow{background-position:-150px -25px; right:27px;}
.cboxSlideshow_off #cboxSlideshow.hover{background-position:-125px 0px;}
#subscribe {
font: 12px/1.2 Arial,Helvetica,san-serif; color:#666;
}
#subscribe a,
#subscribe a:hover,
#subscribe a:visited {
text-decoration:none;
}
.box-title {
color: #3B5998;
font-size: 20px !important;
font-weight: bold;
margin: 10px 0;
border:1px solid #ddd;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
box-shadow: 5px 5px 5px #CCCCCC;
padding:10px;
line-height:25px; font-family:arial !important;
}
.box-tagline {
color: #999;
margin: 0;
text-align: center;
}
#subs-container {
padding: 35px 0 30px 0;
position: relative;
}
a:link, a:visited {
border:none;
}
.demo {
display:none;
}
</style>
<script src='http://yourjavascript.com/1029251148/jquery.min.js'></script>
<script src="http://yourjavascript.com/1141272178/jquery.colorbox-min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
if (document.cookie.indexOf('visited=true') == -1) {
var fifteenDays = 1000*60*60*24*30;
var expires = new Date((new Date()).valueOf() + fifteenDays);
document.cookie = "visited=true;expires=" + expires.toUTCString();
$.colorbox({width:"350px", inline:true, href:"#subscribe"});
}
});
</script>
<!-- This contains the hidden content for inline calls -->
<div style='display:none'>
<div id='subscribe' style='padding:10px; background:#fff;'>
<center>
<iframe src="https://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2FBall2D-Portugal/490903977614888&width=300&colorscheme=light&show_faces=true&border_color=%23ffffff&stream=false&header=false&height=258" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:300px; height:258px;" allowtransparency="true"></iframe>
</center>
</div>
</div>
Teste, e poste o resultado.
Ah, amigo, tente tirar esse número gigante da frente do link, ficará mais limpo.
Abraço.
Jp.
 Re: Janela automática no fórum
Re: Janela automática no fórum
Continua sem aparecer nada, amigo.
 Re: Janela automática no fórum
Re: Janela automática no fórum
É por isso que eu digo, procure no google um jeito de retirar aqueles números, aí sim vou poder te ajudar.
Pois esses números são as causas do problema, de o POP-UP do facebook estar bugando.
Abraço amigo.
Jp.
Pois esses números são as causas do problema, de o POP-UP do facebook estar bugando.
Abraço amigo.
Jp.
 Re: Janela automática no fórum
Re: Janela automática no fórum
Olá amigo.
Está aqui o que você necessita : https://www.facebook.com/Ball2DPT
Está aqui o que você necessita : https://www.facebook.com/Ball2DPT

 Re: Janela automática no fórum
Re: Janela automática no fórum
Bom dia!
O código que apresentei não é exibido novamente ? O senhor poderia limpar os cookies do navegador? Se não me falha a memória ele armazena cookies para não aparecer por uma segunda vez.
Até mais.
O código que apresentei não é exibido novamente ? O senhor poderia limpar os cookies do navegador? Se não me falha a memória ele armazena cookies para não aparecer por uma segunda vez.
Até mais.
 Re: Janela automática no fórum
Re: Janela automática no fórum
oLÁ.
Tudo igual. :s
Tudo igual. :s

 Re: Janela automática no fórum
Re: Janela automática no fórum
Bom dia!
Faça o teste novamente com este código:
Shek
Faça o teste novamente com este código:
- Código:
// ShiftActif - Código disponível no Fórum ShiftActif. Por favor, não remova esse trecho, pois ele não interfere no funcionamento do código.
var adress="http://ball2dpt.forumeiros.com/forum";if(window.location.href==adress){jQuery(function(){jQuery("body").eq(0).append('<div id="msgmask" style="position: fixed; width: 100%; height: 100%; background: #222; opacity: .7; top: 0px; left: 0px; z-index: 100000"></div><div id="msgwelcome" style="background: url(\'http://i14.servimg.com/u/f14/16/87/99/88/s-foru10.png\') no-repeat 440px 30px #FFF; padding: 10px; border-radius: 5px; box-shadow: 0 1px 40px #000; position: fixed; top: 100px; left: 30%; font-size: 14px; height: 290px; padding-right: 60px; z-index: 10000000"><span style="font-size: 24px; color: #BEE916"><b>Curta nossa página no Facebook!</b></span><br><br><center><iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Ball2D&width=290&height=290&show_faces=true&colorscheme=light&stream=false&show_border=true&header=true&appId=453777874671284" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:292px; height:290px;" allowTransparency="true"></iframe></center><br><br><a href="#" style="float: right" id="closeen" onclick="$(\'#msgmask\').fadeOut();jQuery(\'#msgwelcome\').fadeOut();">Fechar</a></div>')})}
Shek

 Re: Janela automática no fórum
Re: Janela automática no fórum
Olá Shek.
Houve melhorias, agora aparece sim, mas a janela a branco
Imagem: https://i.imgur.com/uVys318.png
Houve melhorias, agora aparece sim, mas a janela a branco
Imagem: https://i.imgur.com/uVys318.png
 Re: Janela automática no fórum
Re: Janela automática no fórum
Será possível criar um pop-up desse género : https://i.imgur.com/temAgbu.png
 Re: Janela automática no fórum
Re: Janela automática no fórum
Olá!
Aceda á teu painel administrativo:
Painel de Controle Visualização
Visualização  Home Page
Home Page  Geral
Geral  Conteúdo da mensagem
Conteúdo da mensagem
 Terá de adicionar este código no 'Conteúdo da mensagem':
Terá de adicionar este código no 'Conteúdo da mensagem':
Crazy.
Aceda á teu painel administrativo:
Painel de Controle
 Visualização
Visualização  Home Page
Home Page  Geral
Geral  Conteúdo da mensagem
Conteúdo da mensagem Terá de adicionar este código no 'Conteúdo da mensagem':
Terá de adicionar este código no 'Conteúdo da mensagem':- Código:
<script language="javascript" type="">
var adress="https://www.facebook.com/pages/Ball2D-Portugal/490903977614888";
function close_popup() {
jQuery('.popup').hide('slow');
jQuery('.popup_bg').hide('slow');
}
jQuery(document).ready(function () {
jQuery('.popup_bg').css({
position: 'fixed',
display: 'none',
top: 0, right: 0, left: 0, bottom: 0
});
function open_popup() {
jQuery('.popup_bg').css('display', 'block');
jQuery('.popup').show('slow');
}
open_popup();
});</script><div class="popup_bg"><DIV class="popup">
<center>
<a style="background: black;text-transform: uppercase;padding: 5px;color: white" href="javascript: close_popup();"><b>Clique aqui para fechar</b></a><br><br></center>
<center>iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2FBall2DPT&width=292&height=300&colorscheme=light&show_faces=true&header=true&stream=true&show_border=true" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:292px; height:300px;" allowTransparency="true"></iframe></center>
</DIV></div>
<style> .popup {
position: fixed;
top: 30%;
left: 35%;
width: 294px;
height: auto;
padding: 10px 10px 20px 10px;
border-width: 0px;
border-style: solid;
background: #333333;
display: none;
}
</style>
Crazy.
 Re: Janela automática no fórum
Re: Janela automática no fórum
Muito obrigado!
 Tópicos semelhantes
Tópicos semelhantes» Janela automatica facebook
» Janela do fórum
» Janela pop-up
» [Resolvido] Nova janela quando entrar no forum
» Como colocar uma janela registrar-se na home do fórum?
» Janela do fórum
» Janela pop-up
» [Resolvido] Nova janela quando entrar no forum
» Como colocar uma janela registrar-se na home do fórum?
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Diogo Ferreira 27.09.13 22:11
por Diogo Ferreira 27.09.13 22:11






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
