Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Alterar o aspecto dos fóruns
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Alterar o aspecto dos fóruns
Alterar o aspecto dos fóruns
Qual é minha questão:
Olá.
Já vi há uns tempos um tópico bastante ou até igual a este, mas de repente perdi de vista.
É assim, no meu fórum, na frente dos "fóruns" tem quem postou a última mensagem, ou seja, há moda antiga, pode até ir ver. E eu queria colocar este estilo ( https://i.imgur.com/VBY5DnZ.png )
Endereço do meu fórum:
http://ball2dpt.forumeiros.com
Versão do fórum:
PUNBB
Olá.
Já vi há uns tempos um tópico bastante ou até igual a este, mas de repente perdi de vista.
É assim, no meu fórum, na frente dos "fóruns" tem quem postou a última mensagem, ou seja, há moda antiga, pode até ir ver. E eu queria colocar este estilo ( https://i.imgur.com/VBY5DnZ.png )
Endereço do meu fórum:
http://ball2dpt.forumeiros.com
Versão do fórum:
PUNBB
Última edição por Diogo Ferreira em 07.10.13 13:22, editado 1 vez(es)
 Re: Alterar o aspecto dos fóruns
Re: Alterar o aspecto dos fóruns
Olá!
Por favor, não fique fazendo 'UPs' antes de se passar 24 horas, todas as questões são importantes. O senhor não será tratado como privilegiado. Só pra constar, nas regras não se e aceito mais de uma dúvida por tópico, sendo assim, crie um tópico para cada parte. Não e só chegar e pedir, sem se quer esperar. É sair falando, 'é urgente' como se as demais questões não fossem, saiba esperar. Nós (usuários/staffs) temos vida pessoal, não vamos lhe ajudar em particular, se quer um suporte assim, sugiro pagar alguém..
Atenciosamente,
Crazy.
Por favor, não fique fazendo 'UPs' antes de se passar 24 horas, todas as questões são importantes. O senhor não será tratado como privilegiado. Só pra constar, nas regras não se e aceito mais de uma dúvida por tópico, sendo assim, crie um tópico para cada parte. Não e só chegar e pedir, sem se quer esperar. É sair falando, 'é urgente' como se as demais questões não fossem, saiba esperar. Nós (usuários/staffs) temos vida pessoal, não vamos lhe ajudar em particular, se quer um suporte assim, sugiro pagar alguém..
Atenciosamente,
Crazy.
 Re: Alterar o aspecto dos fóruns
Re: Alterar o aspecto dos fóruns
Hey calma.
A minha intenção não era ser mais que ninguém nem o gosto de ser. Se abusei peço desculpa.
A minha intenção não era ser mais que ninguém nem o gosto de ser. Se abusei peço desculpa.
 Re: Alterar o aspecto dos fóruns
Re: Alterar o aspecto dos fóruns
Olá,
Senhor, queria chegar por gentileza:
[TUTORIAL] Avatar do último membro que postou no tópico.
Até mais,
Passar bem.
Senhor, queria chegar por gentileza:
[TUTORIAL] Avatar do último membro que postou no tópico.
Até mais,
Passar bem.

 Re: Alterar o aspecto dos fóruns
Re: Alterar o aspecto dos fóruns
Olá,
Confira se seus códigos de JavaScript's não estão entrando em conflito, possa ser isto que o efeito não está surgindo.
Abraços.
Confira se seus códigos de JavaScript's não estão entrando em conflito, possa ser isto que o efeito não está surgindo.
Abraços.

Convidado- Convidado
 Re: Alterar o aspecto dos fóruns
Re: Alterar o aspecto dos fóruns
Na verdade era um JS que estava em conflito, finalmente consegui!
Quanto às imagens já está, agora ao estilo do nº de tópicos e de mensagens, o tipo de letra e o estilo, será possível?
Nesse exemplo aí : https://i.imgur.com/VBY5DnZ.png
Quanto às imagens já está, agora ao estilo do nº de tópicos e de mensagens, o tipo de letra e o estilo, será possível?
Nesse exemplo aí : https://i.imgur.com/VBY5DnZ.png
 Re: Alterar o aspecto dos fóruns
Re: Alterar o aspecto dos fóruns
Boa noite!
O senhor poderá seguir as instruções deste tutorial:
Até mais!
O senhor poderá seguir as instruções deste tutorial:
- TUTORIAL:

Destacar quantidade de tópicos e mensagens
Da mesma forma que fazemos na versão PhpBB3 em destacar a quantidade de mensagens e tópicos, podemos realizar na versão Phpbb2 e Punbb. Vamos editar os templates de seu fórum aplicando em uma variável novas classes.
1º - Edição de template
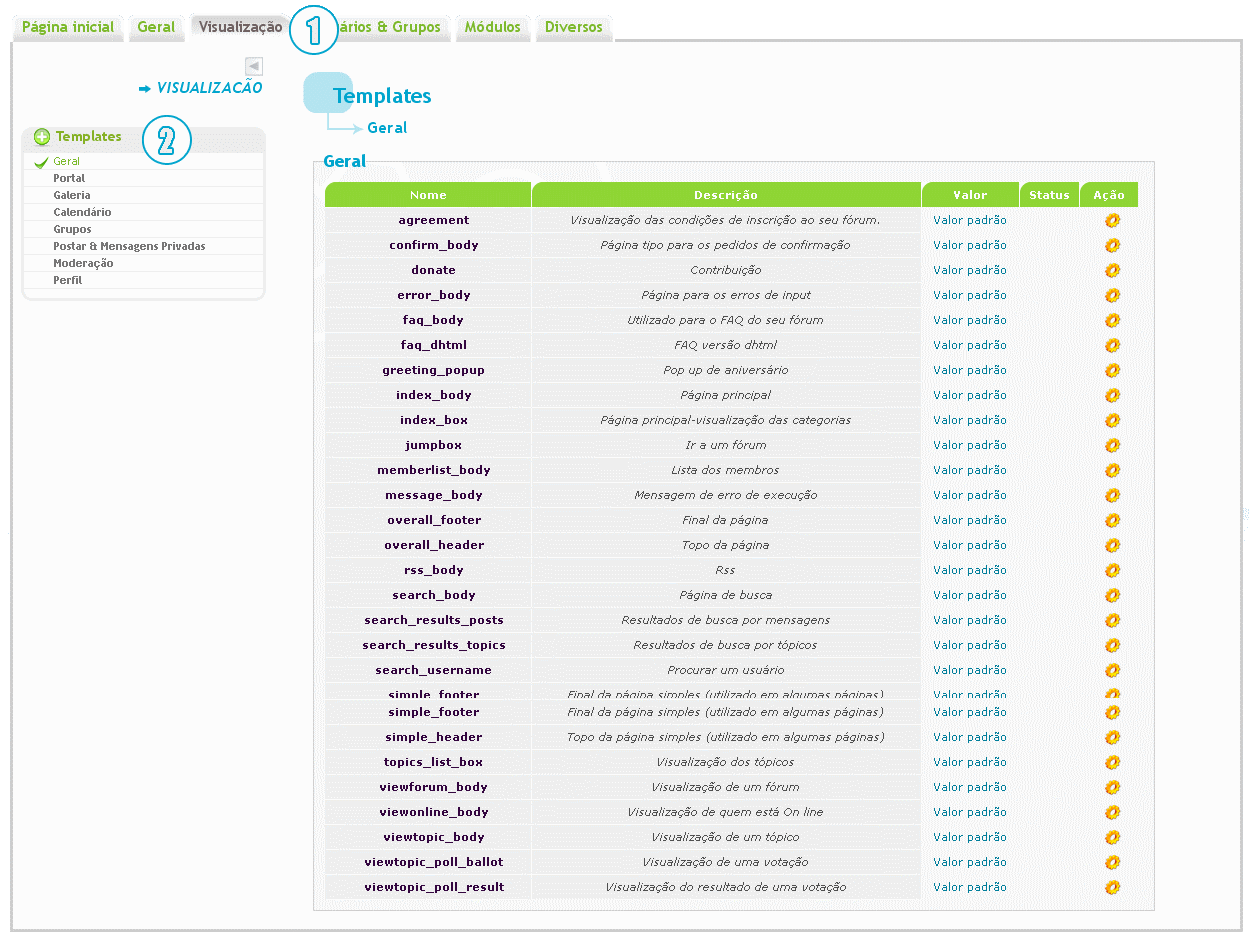
Para realizar a modificação, temos que ceder a Painel de controle > Visualização > Templates > Geral > index_body
Vamos buscar duas variáveis com valores 'class=""' já atribuídos, ou seja, vamos encontrar uma variável chamada class="tc2" que é responsável pela personalização do da quantidade de tópicos que aparece na página principal nos fóruns.
No template Index_body, procure as seguintes varáveis:- Código:
<td class="tc2">{catrow.forumrow.TOPICS}</td>
<td class="tc3">{catrow.forumrow.POSTS}</td>
Vamos adicionar a tag "<div class=""></div>" no seu template, e entre as aspas vamos colocar a classe for_topics ou for_posts. Então o código será:- Código:
<td class="tc2"><div class="for_topics">{catrow.forumrow.TOPICS}</div></td>
<td class="tc3"><div class="for_posts">{catrow.forumrow.POSTS}</div></td>
2º - Código CSS:
Para finalizar o efeito, temos que aplicar um código CSS.- Código:
.for_topics {
width: 74px;
height: 33px;
background: url("http://i43.servimg.com/u/f43/14/53/79/27/fp10.png") no-repeat left top;
text-align: center;
font-size: 12px;
font-weight: bold;
line-height: normal;
color: #0e2c3e;
padding-top: 3px;
margin-left: 13px;
}
.for_topics span {
display: block;
color: #105289;
font-size: 10px;
}
.for_posts {
width: 74px;
height: 33px;
background: url("http://i43.servimg.com/u/f43/14/53/79/27/fp10.png") no-repeat left top;
text-align: center;
font-size: 12px;
font-weight: bold;
line-height: normal;
color: #0e2c3e;
padding-top: 3px;
margin-left: 13px;
}
.for_posts span {
display: block;
color: #105289;
font-size: 10px;
}
- Resultado:
© Shiftactif
Se tiver alguma dúvida relacionada com este tópico crie um tópico com o seguinte título:
[Dúvida] Destacar quantidade de tópicos e mensagens
Até mais!
 Re: Alterar o aspecto dos fóruns
Re: Alterar o aspecto dos fóruns
Entendi, mas será que dá para por exatamente igual a este - https://i.imgur.com/5xDD7kc.png ?
 Re: Alterar o aspecto dos fóruns
Re: Alterar o aspecto dos fóruns
Olá,
Senhor, poderia me fornecer o endereço do fórum onde o senhor viu tal efeito?
Até mais,
Passar bem.
Senhor, poderia me fornecer o endereço do fórum onde o senhor viu tal efeito?
Até mais,
Passar bem.

 Re: Alterar o aspecto dos fóruns
Re: Alterar o aspecto dos fóruns
Olá,
Senhor, desculpe pela demora, mais você poderia me fornecer a sua folha de estilo CSS?
Até mais,
Passar bem.
Senhor, desculpe pela demora, mais você poderia me fornecer a sua folha de estilo CSS?
Até mais,
Passar bem.

 Re: Alterar o aspecto dos fóruns
Re: Alterar o aspecto dos fóruns
- CSS:
- body {
font: 13px/150% "Helvetica Neue", Arial, sans-serif;
background: url(https://i.imgur.com/86zGU.png)repeat-x ,url(https://i.imgur.com/UfSvc.png);
}
.pun {
line-height: 130%;
min-width: 768px;
width: 100%;
padding: 0px;}
#topbar {
background: url(https://i.imgur.com/pvSB3.png) 0 0 repeat-x;
line-height: 20px;
padding: 10px 0;
overflow: hidden;
font-size: 90%;
}
.wrapper {
margin: 0 auto;
width: 980px;
}
#toplinks {
float: right;
}
.time {
color: #555;
list-style: none;
}
#pun-head #pun-navlinks {
background: #222 url(https://i.imgur.com/2QARA.png) repeat-x;
height: 60px;
margin: 0;
padding: 0;
z-index: 999;
}
#pun-navlinks li a {
color: #555;
font-family: "Helvetica Neue",Arial,sans-serif;
font-size: 14px;
font-style: normal;
font-variant: normal;
font-weight: normal;
line-height: 60px;
margin: 0 .8em 0 0;
padding: 22px 0px
#pun-navlinks li};
}
#pun-navlinks li a[href="/"]{background: url(https://i.imgur.com/ywUSm.png) 50% 100% no-repeat;
font-weight: bold;
color: white;}
#pun-navlinks li a:hover {color: white;
text-decoration: none!important;}
#pun-navlinks ul {
list-style: none;
text-align: left;
width: 980px;
margin: auto;
}
#pun-intro {
background: transparent;
margin: auto;
text-align: left;
padding: 35px 0;
width: 980px;
border:none;}
#content {
background: white;
padding: 10px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border-bottom-left-radius: 5px;
border-bottom-left-radius: 5px;
}
#page-body {
margin: auto;
background: #4D4D4D;
padding: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
width: 980px;
}
#main_content_top {
background: #E5E5E5 url(https://i.imgur.com/cfMqh.png) repeat-x;
height: 60px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
border-top-left-radius: 5px;
border-top-left-radius: 5px;
text-shadow: 0 1px 0 white;
}
#memb_login {
float: left;
margin-top: 12px;
padding-left: 20px;
width: 500px;
}
#memb_login ul, #memb_login li {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#memb_login .login_icon {
background: url(https://i.imgur.com/ATlGt.png) 0 50% no-repeat;
}
#memb_login a {
color: #888;
font-size: 12px;
text-decoration: none;
line-height: 20px;
}
#memb_login .login_icon span, #memb_login .signup_icon span {
padding: 0 0 0 40px;
display: block;
}
#memb_login .uppertext, #memb_login .memb_greeting {
font-size: 13px;
color: #323436;
text-transform: uppercase;
display: block;
}
#memb_login .signup_icon {
background: url(https://i.imgur.com/KeBCD.png) 0 50% no-repeat;
margin-left: 50px;
}
#memb_login a:hover {
color: #454545;
}
#search {
float: right;
background: url(https://i.imgur.com/l4a8b.png) 0 0 no-repeat;
width: 245px;
height: 65px;
position: relative;
margin-bottom: -6px;
padding-right: 20px;
}
#keywords.inputbox.search {
position: absolute;
top: 15px;
right: 62px;
width: 157px;
height: 16px;
padding: 8px 5px 6px 8px;
background: none;
border: none;
outline: none;
overflow: hidden;
font: 13px Arial, sans-serif;
}
#search .search_button {
position: absolute;
top: 0;
right: 20px;
width: 42px;
height: 60px;
background: none;
border: none;
outline: none;
cursor: pointer;
}
#pun-foot {
clear: both;
width: 980px;
margin: auto;
}
#pun-about {
background: none;
border: none;
line-height: 150%;
padding: 0px;
text-align: left;
}
#pun-about ul li a {
color: #959595;
font: 12px "Helvetica Neue", Arial, sans-serif;
text-decoration: none!important;
}
.main .main-head ,.main .main-foot {
background-image: url(https://i.imgur.com/3mBvC.png);
height: 22px;
}
.pun table .tcr {
width: 25%;
}
.largertext {
font-size: 120%;
color: #484848;
}
.fadetext{
color: #AAA;
font-size: 11px;
}
.pun table.table td {
background-color: white;
line-height: 130%;
border-left: none;
border-bottom: 1px solid #EBEBEB;
}
.pun .main table td.tc2, .pun .main table td.tc3 {
background-color: #F8F8F8;
border-left: none;
}
.tcicons {
width: 5%;
background-color: #F8F8F8!important;
}
.statusid {
margin-left: 10px!important;
margin-right: 0px!important;
}
.stadisticageneral {
padding:10px;
background: #F6F6F6;
border: 1px solid #DDD;
}
.cat_bar {
background-image: url(https://i.imgur.com/3mBvC.png);
padding-left: 9px;
overflow: hidden;
height: 40px;
line-height: 40px;
font-size: 14px;
font-weight: normal;
color: #EEE;
margin-bottom: 5px;}
.titlebg {
color: #1C1C1C;
text-shadow: 0 1px 0 white;
background: url(https://i.imgur.com/hfnii.png);
overflow: hidden;
height: 40px;
line-height: 40px;
font-size: 120%;
font-weight: normal;
padding-left: 9px;
}
.stadisticageneral p{
margin: 0 0 0.2em 0;
padding: 0.2em;
}
#pun-about fieldset {
display: none;
}
.pun .postmain {
border: none;
margin-left: 15em;
background-color: white;
}
.pun .post {
background-color: white;
border-style: solid!important;
border-width: 1px 0px 0px 0px;
border-color: #DDD;
}
.pun .topic {
background: white;
border: none;
}
.postfoot {
border-top: none;
margin-left: 0em;
}
.pun .posthead {
background: white;
padding: .5em 1.3em .5em 1em;
border-bottom: 1px solid #DDD;
font-size: 11px;
}
.pun .sig-content {
border-top: 1px #DDD solid;
}
.pun .post .user {
margin-left: -16em;
font-size: 12px;
}
button.button2, input.button2 {
background: url(https://i.imgur.com/aCInW.png);
padding: 5px;
border-radius: 3px;
}
.pun .frm .frm-buttons input {
background: url(https://i.imgur.com/aCInW.png);
padding: 7px;
border: 1px solid #CCC;
border-radius: 4px;
}
.pun .frm .frm-buttons input:hover {
border: 1px solid #BBB;
cursor:pointer;
box-shadow: 0px 0px 5px 0px #DDD;}
#profile-advanced-layout #tabs {
bottom: 0;
position: relative;
min-width: 600px;
}
#profile-advanced-right {
float: left;
width: 31.5%;
}
#profile-advanced-layout {
float: right;
margin-left: 0;
margin-right: 0;
width: 68.2%;
}
#profile-advanced-left {
margin-right: 0px;
margin-left: 0px;
}
#copyright {
float: right;
}
.fameforum {
color: #C03B00;
font-size: 11px;
font-weight: bold;
}
.fameforum a {
color: #0CD5D5!important;
font-size: 12px;
font-weight: 700;
}
.pun table.table td {
padding: .2em 0 .2em;
}
.pun-crumbs p {
line-height: 1.5;
margin: 0;
color: #464646;
font-size: 0.95em;
}
.pun-crumbs p a{
color: #464646!important;
}
a{
text-decoration: none!important;
}
a:hover{
text-decoration: underline!important;
}
#pun-about ul li a:hover{
text-decoration: underline!important;}
#pun-logo {
background: url(https://i.imgur.com/TLIApvG.png) !important;
overflow: hidden !important;
height: 145px !important;
width: 410px !important;
}
li > a.mainmenu[href="/calendar"] { display : none; }
li > a.mainmenu[href="/faq"] { display : none; }
li > a.mainmenu[href="/search"] { display : none; }
.Legend{display: none !important;}
#pun-visit {
display: none !important;
}
.sceditor-container iframe, .sceditor-container textarea { background-image: url(https://i.servimg.com/u/f75/18/50/80/19/logo_p11.png) !important;
background-size: 12pc !important;
background-repeat: no-repeat !important;
background-position-x: 28pc !important;
background-position-y: 3px !important;
}
.avat-miembro {
float: left;
}
.avat-miembro img {
width: 40px;
height: 40px;
padding: 1px;
margin: 0 5px;
border-radius: 10px
}
#quick-avatar {
float: left;
}
#quick-avatar {
float: left;
}
#quick-avatar img {
border-radius: 3px;
box-shadow: 0 0 11px gray;
max-height: 306px;
max-width: 100px;
min-height: 0px;
min-width: 100px;
margin-top: 70px;
margin-left: 50px;
}
.recent_space {
padding: 3px;
border-bottom: 1px solid #F3F3F3;
}
.avt-r {
float: left;
}
.avt-r img {
width: 36px;
height: 36px;
margin: 3px;
padding: 1px;
border: 1px solid #D5D5D5;
background: white;
-webkit-box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
}
.avt-r img:hover {
border-color: #a1a1a1;
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
}
.main-box.clearfix {display: none;}
 Re: Alterar o aspecto dos fóruns
Re: Alterar o aspecto dos fóruns
Olá,
Senhor, substitua a sua css por esta:
Até mais,
Passar bem.
Senhor, substitua a sua css por esta:
- Código:
body {
font: 13px/150% "Helvetica Neue", Arial, sans-serif;
background: url(http://i.imgur.com/86zGU.png)repeat-x ,url(http://i.imgur.com/UfSvc.png);
}
.pun {
line-height: 130%;
min-width: 768px;
width: 100%;
padding: 0px;
}
#topbar {
background: url(http://i.imgur.com/pvSB3.png) 0 0 repeat-x;
line-height: 20px;
padding: 10px 0;
overflow: hidden;
font-size: 90%;
}
.wrapper {
margin: 0 auto;
width: 980px;
}
#toplinks {
float: right;
}
.time {
color: #555;
list-style: none;
}
#pun-head #pun-navlinks {
background: #222 url(http://i.imgur.com/2QARA.png) repeat-x;
height: 60px;
margin: 0;
padding: 0;
z-index: 999;
}
#pun-navlinks li a {
color: #555;
font-family: "Helvetica Neue",Arial,sans-serif;
font-size: 14px;
font-style: normal;
font-variant: normal;
font-weight: normal;
line-height: 60px;
margin: 0 .8em 0 0;
padding: 22px 0px
#pun-navlinks li
}
#pun-navlinks li a[href="/"]{background: url(http://i.imgur.com/ywUSm.png) 50% 100% no-repeat;
font-weight: bold;
color: white;}
#pun-navlinks li a:hover {color: white;
text-decoration: none!important;}
#pun-navlinks ul {
list-style: none;
text-align: left;
width: 980px;
margin: auto;
}
#pun-intro {
background: transparent;
margin: auto;
text-align: left;
padding: 35px 0;
width: 980px;
border:none;}
#content {
background: white;
padding: 10px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border-bottom-left-radius: 5px;
border-bottom-left-radius: 5px;
}
#page-body {
margin: auto;
background: #4D4D4D;
padding: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
width: 980px;
}
#main_content_top {
background: #E5E5E5 url(http://i.imgur.com/cfMqh.png) repeat-x;
height: 60px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
border-top-left-radius: 5px;
border-top-left-radius: 5px;
text-shadow: 0 1px 0 white;
}
#memb_login {
float: left;
margin-top: 12px;
padding-left: 20px;
width: 500px;
}
#memb_login ul, #memb_login li {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#memb_login .login_icon {
background: url(http://i.imgur.com/ATlGt.png) 0 50% no-repeat;
}
#memb_login a {
color: #888;
font-size: 12px;
text-decoration: none;
line-height: 20px;
}
#memb_login .login_icon span, #memb_login .signup_icon span {
padding: 0 0 0 40px;
display: block;
}
#memb_login .uppertext, #memb_login .memb_greeting {
font-size: 13px;
color: #323436;
text-transform: uppercase;
display: block;
}
#memb_login .signup_icon {
background: url(http://i.imgur.com/KeBCD.png) 0 50% no-repeat;
margin-left: 50px;
}
#memb_login a:hover {
color: #454545;
}
#search {
float: right;
background: url(http://i.imgur.com/l4a8b.png) 0 0 no-repeat;
width: 245px;
height: 65px;
position: relative;
margin-bottom: -6px;
padding-right: 20px;
}
#keywords.inputbox.search {
position: absolute;
top: 15px;
right: 62px;
width: 157px;
height: 16px;
padding: 8px 5px 6px 8px;
background: none;
border: none;
outline: none;
overflow: hidden;
font: 13px Arial, sans-serif;
}
#search .search_button {
position: absolute;
top: 0;
right: 20px;
width: 42px;
height: 60px;
background: none;
border: none;
outline: none;
cursor: pointer;
}
#pun-foot {
clear: both;
width: 980px;
margin: auto;
}
#pun-about {
background: none;
border: none;
line-height: 150%;
padding: 0px;
text-align: left;
}
#pun-about ul li a {
color: #959595;
font: 12px "Helvetica Neue", Arial, sans-serif;
text-decoration: none!important;
}
.main .main-head ,.main .main-foot {
background-image: url(http://i.imgur.com/3mBvC.png);
height: 22px;
}
.pun table .tcr {
width: 25%;
}
.largertext {
font-size: 120%;
color: #484848;
}
.fadetext{
color: #AAA;
font-size: 11px;
}
.pun table.table td {
background-color: white;
line-height: 130%;
border-bottom: 1px solid #EBEBEB;
}
.pun .main table td.tc2, .pun .main table td.tc3 {
background-color: #f5f5f5;
}
.tcicons {
width: 5%;
background-color: #F8F8F8!important;
}
.statusid {
margin-left: 10px!important;
margin-right: 0px!important;
}
.stadisticageneral {
padding:10px;
background: #F6F6F6;
border: 1px solid #DDD;
}
.cat_bar {
background-image: url(http://i.imgur.com/3mBvC.png);
padding-left: 9px;
overflow: hidden;
height: 40px;
line-height: 40px;
font-size: 14px;
font-weight: normal;
color: #EEE;
margin-bottom: 5px;}
.titlebg {
color: #1C1C1C;
text-shadow: 0 1px 0 white;
background: url(http://i.imgur.com/hfnii.png);
overflow: hidden;
height: 40px;
line-height: 40px;
font-size: 120%;
font-weight: normal;
padding-left: 9px;
}
.stadisticageneral p{
margin: 0 0 0.2em 0;
padding: 0.2em;
}
#pun-about fieldset {
display: none;
}
.pun .postmain {
border: none;
margin-left: 15em;
background-color: white;
}
.pun .post {
background-color: white;
border-style: solid!important;
border-width: 1px 0px 0px 0px;
border-color: #DDD;
}
.pun .topic {
background: white;
border: none;
}
.postfoot {
border-top: none;
margin-left: 0em;
}
.pun .posthead {
background: white;
padding: .5em 1.3em .5em 1em;
border-bottom: 1px solid #DDD;
font-size: 11px;
}
.pun .sig-content {
border-top: 1px #DDD solid;
}
.pun .post .user {
margin-left: -16em;
font-size: 12px;
}
button.button2, input.button2 {
background: url(http://i.imgur.com/aCInW.png);
padding: 5px;
border-radius: 3px;
}
.pun .frm .frm-buttons input {
background: url(http://i.imgur.com/aCInW.png);
padding: 7px;
border: 1px solid #CCC;
border-radius: 4px;
}
.pun .frm .frm-buttons input:hover {
border: 1px solid #BBB;
cursor:pointer;
box-shadow: 0px 0px 5px 0px #DDD;}
#profile-advanced-layout #tabs {
bottom: 0;
position: relative;
min-width: 600px;
}
#profile-advanced-right {
float: left;
width: 31.5%;
}
#profile-advanced-layout {
float: right;
margin-left: 0;
margin-right: 0;
width: 68.2%;
}
#profile-advanced-left {
margin-right: 0px;
margin-left: 0px;
}
#copyright {
float: right;
}
.fameforum {
color: #C03B00;
font-size: 11px;
font-weight: bold;
}
.fameforum a {
color: #0CD5D5!important;
font-size: 12px;
font-weight: 700;
}
.pun table.table td {
padding: .2em 0 .2em;
border-color: #ddd!important;
}
.pun-crumbs p {
line-height: 1.5;
margin: 0;
color: #464646;
font-size: 0.95em;
}
.pun-crumbs p a{
color: #464646!important;
}
a{
text-decoration: none!important;
}
a:hover{
text-decoration: underline!important;
}
#pun-about ul li a:hover{
text-decoration: underline!important;}
#pun-logo {
background: url(http://i.imgur.com/TLIApvG.png) !important;
overflow: hidden !important;
height: 145px !important;
width: 410px !important;
}
li > a.mainmenu[href="/calendar"] { display : none; }
li > a.mainmenu[href="/faq"] { display : none; }
li > a.mainmenu[href="/search"] { display : none; }
.Legend{display: none !important;}
#pun-visit {
display: none !important;
}
.sceditor-container iframe, .sceditor-container textarea {
background-image: url(http://i75.servimg.com/u/f75/18/50/80/19/logo_p11.png) !important;
background-size: 12pc !important;
background-repeat: no-repeat !important;
background-position-x: 28pc !important;
background-position-y: 3px !important;
}
.avat-miembro {
float: left;
}
.avat-miembro img {
width: 40px;
height: 40px;
padding: 1px;
margin: 0 5px;
border-radius: 10px
}
#quick-avatar {
float: left;
}
#quick-avatar img {
border-radius: 3px;
box-shadow: 0 0 11px gray;
max-height: 306px;
max-width: 100px;
min-height: 0px;
min-width: 100px;
margin-top: 70px;
margin-left: 50px;
}
.recent_space {
padding: 3px;
border-bottom: 1px solid #F3F3F3;
}
.avt-r {
float: left;
}
.avt-r img {
width: 36px;
height: 36px;
margin: 3px;
padding: 1px;
border: 1px solid #D5D5D5;
background: white;
-webkit-box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
}
.avt-r img:hover {
border-color: #a1a1a1;
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
}
.main-box.clearfix {display: none;}
Até mais,
Passar bem.

 Re: Alterar o aspecto dos fóruns
Re: Alterar o aspecto dos fóruns
Olá, houve mudanças sim, mas só o fundo. Eu queria que ficasse com o mesmo tipo de letra e a dizer resposstas e tópicos em baixo do número.
Como este: https://i.imgur.com/5xDD7kc.png
Como este: https://i.imgur.com/5xDD7kc.png
 Re: Alterar o aspecto dos fóruns
Re: Alterar o aspecto dos fóruns
Olá,
Senhor, irei precisar do seu template index_box poderia me fornecer?
Até mais,
Passar bem.
Senhor, irei precisar do seu template index_box poderia me fornecer?
Até mais,
Passar bem.

 Re: Alterar o aspecto dos fóruns
Re: Alterar o aspecto dos fóruns
- Código:
<div class="pun-crumbs">
<p class="crumbs"><a href="{U_INDEX}">{L_INDEX}</a><strong>{NAV_CAT_DESC}</strong></p>
</div>
<div class="main">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="main-head">
<div class="page-title">{catrow.tablehead.L_FORUM}</div>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<thead>
<tr>
<th class="tcl">{L_FORUM}</th>
<th class="tc2">{L_TOPICS}</th>
<th class="tc3">{L_POSTS}</th>
<th class="tcr">{L_LASTPOST}</th>
</tr>
</thead>
<tbody class="statused">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<tr>
<td class="tcl" style="padding-right: {catrow.forumrow.INC_LEVEL_RIGHT}; padding-left: {catrow.forumrow.INC_LEVEL_LEFT};">
<span class="status" style="margin-right: -{catrow.forumrow.INC_WIDTH_ICON}; margin-left: -{catrow.forumrow.INC_WIDTH_ICON};">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</span>
<h{catrow.forumrow.LEVEL} class="hierarchy"><a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a></h{catrow.forumrow.LEVEL}>
<br />
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
<br />
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</td>
<td class="tc2">{catrow.forumrow.TOPICS}</td>
<td class="tc3">{catrow.forumrow.POSTS}</td>
<td class="tcr">
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</tbody>
</table>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
</div>
<!-- BEGIN switch_on_index -->
<div class="main-box clearfix">
<ul>
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a></li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a></li>
<li><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
</ul>
<!-- BEGIN switch_delete_cookies -->
<p class="right">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</p>
<!-- END switch_delete_cookies -->
</div>
<!-- END switch_on_index -->
 Re: Alterar o aspecto dos fóruns
Re: Alterar o aspecto dos fóruns
Olá,
Senhor, substitua o seu template index_box por este:
Até mais,
Passar bem.
Senhor, substitua o seu template index_box por este:
- Código:
<div class="pun-crumbs">
<p class="crumbs"><a href="{U_INDEX}">{L_INDEX}</a><strong>{NAV_CAT_DESC}</strong></p>
</div>
<div class="main">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="main-head">
<div class="page-title">{catrow.tablehead.L_FORUM}</div>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<tbody class="statused">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<tr>
<td class="tcl" style="padding-right: {catrow.forumrow.INC_LEVEL_RIGHT}; padding-left: {catrow.forumrow.INC_LEVEL_LEFT};">
<span class="status" style="margin-right: -{catrow.forumrow.INC_WIDTH_ICON}; margin-left: -{catrow.forumrow.INC_WIDTH_ICON};">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</span>
<h{catrow.forumrow.LEVEL} class="hierarchy"><a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a></h{catrow.forumrow.LEVEL}>
<br />
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
<br />
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</td>
<td class="tc2 stats_number">{catrow.forumrow.TOPICS}<br/><span class="stats_text">Tópicos</span></td>
<td class="tc3 stats_number">{catrow.forumrow.POSTS}<br/><span class="stats_text">Respostas</span></td>
<td class="tcr">
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</tbody>
</table>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
</div>
<!-- BEGIN switch_on_index -->
<div class="main-box clearfix">
<ul>
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a></li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a></li>
<li><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
</ul>
<!-- BEGIN switch_delete_cookies -->
<p class="right">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</p>
<!-- END switch_delete_cookies -->
</div>
<!-- END switch_on_index -->
- Código:
body {
font: 13px/150% "Helvetica Neue", Arial, sans-serif;
background: url(http://i.imgur.com/86zGU.png)repeat-x ,url(http://i.imgur.com/UfSvc.png);
}
.pun {
line-height: 130%;
min-width: 768px;
width: 100%;
padding: 0px;
}
#topbar {
background: url(http://i.imgur.com/pvSB3.png) 0 0 repeat-x;
line-height: 20px;
padding: 10px 0;
overflow: hidden;
font-size: 90%;
}
.wrapper {
margin: 0 auto;
width: 980px;
}
#toplinks {
float: right;
}
.time {
color: #555;
list-style: none;
}
#pun-head #pun-navlinks {
background: #222 url(http://i.imgur.com/2QARA.png) repeat-x;
height: 60px;
margin: 0;
padding: 0;
z-index: 999;
}
#pun-navlinks li a {
color: #555;
font-family: "Helvetica Neue",Arial,sans-serif;
font-size: 14px;
font-style: normal;
font-variant: normal;
font-weight: normal;
line-height: 60px;
margin: 0 .8em 0 0;
padding: 22px 0px
#pun-navlinks li
}
#pun-navlinks li a[href="/"]{background: url(http://i.imgur.com/ywUSm.png) 50% 100% no-repeat;
font-weight: bold;
color: white;}
#pun-navlinks li a:hover {color: white;
text-decoration: none!important;}
#pun-navlinks ul {
list-style: none;
text-align: left;
width: 980px;
margin: auto;
}
#pun-intro {
background: transparent;
margin: auto;
text-align: left;
padding: 35px 0;
width: 980px;
border:none;}
#content {
background: white;
padding: 10px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border-bottom-left-radius: 5px;
border-bottom-left-radius: 5px;
}
#page-body {
margin: auto;
background: #4D4D4D;
padding: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
width: 980px;
}
#main_content_top {
background: #E5E5E5 url(http://i.imgur.com/cfMqh.png) repeat-x;
height: 60px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
border-top-left-radius: 5px;
border-top-left-radius: 5px;
text-shadow: 0 1px 0 white;
}
#memb_login {
float: left;
margin-top: 12px;
padding-left: 20px;
width: 500px;
}
#memb_login ul, #memb_login li {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#memb_login .login_icon {
background: url(http://i.imgur.com/ATlGt.png) 0 50% no-repeat;
}
#memb_login a {
color: #888;
font-size: 12px;
text-decoration: none;
line-height: 20px;
}
#memb_login .login_icon span, #memb_login .signup_icon span {
padding: 0 0 0 40px;
display: block;
}
#memb_login .uppertext, #memb_login .memb_greeting {
font-size: 13px;
color: #323436;
text-transform: uppercase;
display: block;
}
#memb_login .signup_icon {
background: url(http://i.imgur.com/KeBCD.png) 0 50% no-repeat;
margin-left: 50px;
}
#memb_login a:hover {
color: #454545;
}
#search {
float: right;
background: url(http://i.imgur.com/l4a8b.png) 0 0 no-repeat;
width: 245px;
height: 65px;
position: relative;
margin-bottom: -6px;
padding-right: 20px;
}
#keywords.inputbox.search {
position: absolute;
top: 15px;
right: 62px;
width: 157px;
height: 16px;
padding: 8px 5px 6px 8px;
background: none;
border: none;
outline: none;
overflow: hidden;
font: 13px Arial, sans-serif;
}
#search .search_button {
position: absolute;
top: 0;
right: 20px;
width: 42px;
height: 60px;
background: none;
border: none;
outline: none;
cursor: pointer;
}
#pun-foot {
clear: both;
width: 980px;
margin: auto;
}
#pun-about {
background: none;
border: none;
line-height: 150%;
padding: 0px;
text-align: left;
}
#pun-about ul li a {
color: #959595;
font: 12px "Helvetica Neue", Arial, sans-serif;
text-decoration: none!important;
}
.main .main-head ,.main .main-foot {
background-image: url(http://i.imgur.com/3mBvC.png);
height: 22px;
}
.pun table .tcr {
width: 25%;
}
.largertext {
font-size: 120%;
color: #484848;
}
.fadetext{
color: #AAA;
font-size: 11px;
}
.pun table.table td {
background-color: white;
line-height: 130%;
border-bottom: 1px solid #EBEBEB;
}
.pun .main table td.tc2, .pun .main table td.tc3 {
background-color: #f5f5f5;
}
.tcicons {
width: 5%;
background-color: #F8F8F8!important;
}
.statusid {
margin-left: 10px!important;
margin-right: 0px!important;
}
.stadisticageneral {
padding:10px;
background: #F6F6F6;
border: 1px solid #DDD;
}
.cat_bar {
background-image: url(http://i.imgur.com/3mBvC.png);
padding-left: 9px;
overflow: hidden;
height: 40px;
line-height: 40px;
font-size: 14px;
font-weight: normal;
color: #EEE;
margin-bottom: 5px;}
.titlebg {
color: #1C1C1C;
text-shadow: 0 1px 0 white;
background: url(http://i.imgur.com/hfnii.png);
overflow: hidden;
height: 40px;
line-height: 40px;
font-size: 120%;
font-weight: normal;
padding-left: 9px;
}
.stadisticageneral p{
margin: 0 0 0.2em 0;
padding: 0.2em;
}
#pun-about fieldset {
display: none;
}
.pun .postmain {
border: none;
margin-left: 15em;
background-color: white;
}
.pun .post {
background-color: white;
border-style: solid!important;
border-width: 1px 0px 0px 0px;
border-color: #DDD;
}
.pun .topic {
background: white;
border: none;
}
.postfoot {
border-top: none;
margin-left: 0em;
}
.pun .posthead {
background: white;
padding: .5em 1.3em .5em 1em;
border-bottom: 1px solid #DDD;
font-size: 11px;
}
.pun .sig-content {
border-top: 1px #DDD solid;
}
.pun .post .user {
margin-left: -16em;
font-size: 12px;
}
button.button2, input.button2 {
background: url(http://i.imgur.com/aCInW.png);
padding: 5px;
border-radius: 3px;
}
.pun .frm .frm-buttons input {
background: url(http://i.imgur.com/aCInW.png);
padding: 7px;
border: 1px solid #CCC;
border-radius: 4px;
}
.pun .frm .frm-buttons input:hover {
border: 1px solid #BBB;
cursor:pointer;
box-shadow: 0px 0px 5px 0px #DDD;}
#profile-advanced-layout #tabs {
bottom: 0;
position: relative;
min-width: 600px;
}
#profile-advanced-right {
float: left;
width: 31.5%;
}
#profile-advanced-layout {
float: right;
margin-left: 0;
margin-right: 0;
width: 68.2%;
}
#profile-advanced-left {
margin-right: 0px;
margin-left: 0px;
}
#copyright {
float: right;
}
.fameforum {
color: #C03B00;
font-size: 11px;
font-weight: bold;
}
.fameforum a {
color: #0CD5D5!important;
font-size: 12px;
font-weight: 700;
}
.pun table.table td {
padding: .2em 0 .2em;
border-color: #ddd!important;
}
.pun-crumbs p {
line-height: 1.5;
margin: 0;
color: #464646;
font-size: 0.95em;
}
.pun-crumbs p a{
color: #464646!important;
}
a{
text-decoration: none!important;
}
a:hover{
text-decoration: underline!important;
}
#pun-about ul li a:hover{
text-decoration: underline!important;}
#pun-logo {
background: url(http://i.imgur.com/TLIApvG.png) !important;
overflow: hidden !important;
height: 145px !important;
width: 410px !important;
}
li > a.mainmenu[href="/calendar"] { display : none; }
li > a.mainmenu[href="/faq"] { display : none; }
li > a.mainmenu[href="/search"] { display : none; }
.Legend{display: none !important;}
#pun-visit {
display: none !important;
}
.sceditor-container iframe, .sceditor-container textarea {
background-image: url(http://i75.servimg.com/u/f75/18/50/80/19/logo_p11.png) !important;
background-size: 12pc !important;
background-repeat: no-repeat !important;
background-position-x: 28pc !important;
background-position-y: 3px !important;
}
.avat-miembro {
float: left;
}
.avat-miembro img {
width: 40px;
height: 40px;
padding: 1px;
margin: 0 5px;
border-radius: 10px
}
#quick-avatar {
float: left;
}
#quick-avatar img {
border-radius: 3px;
box-shadow: 0 0 11px gray;
max-height: 306px;
max-width: 100px;
min-height: 0px;
min-width: 100px;
margin-top: 70px;
margin-left: 50px;
}
.recent_space {
padding: 3px;
border-bottom: 1px solid #F3F3F3;
}
.avt-r {
float: left;
}
.avt-r img {
width: 36px;
height: 36px;
margin: 3px;
padding: 1px;
border: 1px solid #D5D5D5;
background: white;
-webkit-box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
}
.avt-r img:hover {
border-color: #a1a1a1;
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
}
.main-box.clearfix {display: none;}
.stats_number {
color: #BBB;
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;
font-weight: 700;
overflow: hidden;
position: relative;
text-align: center;
}
.stats_text {
color: #b3b3b3;
font-family: Arial, Helvetica, sans-serif;
font-size: 10px;
text-align: center;
text-transform: uppercase;
}
Até mais,
Passar bem.

 Re: Alterar o aspecto dos fóruns
Re: Alterar o aspecto dos fóruns
Perfeito!!
Muito, muito obrigado, só falta agora colocar na zona dos tópicos igual.
Muito, muito obrigado, só falta agora colocar na zona dos tópicos igual.
 Re: Alterar o aspecto dos fóruns
Re: Alterar o aspecto dos fóruns
Olá,
Senhor, peço que substitua o seu template topics_list_box por este:
Até mais,
Passar bem.
Senhor, peço que substitua o seu template topics_list_box por este:
- Código:
<!-- BEGIN topics_list_box -->
<!-- BEGIN row -->
<!-- BEGIN header_table -->
<!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<div class="main-head">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
<h1 class="page-title">{topics_list_box.row.L_TITLE} [{topics_list_box.row.COUNT_TOTAL_TOPICS}]</h1>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<tbody class="statused">
<!-- END header_table -->
<!-- BEGIN header_row -->
<strong>{topics_list_box.row.L_TITLE}</strong>
<!-- END header_row -->
<!-- BEGIN topic -->
<!-- BEGIN table_sticky -->
</tbody>
</table>
</div>
<div class="main-head">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" / >
<!-- END multi_selection -->
<h2>{topics_list_box.row.topic.table_sticky.L_TITLE} [{topics_list_box.row.topic.table_sticky.COUNT_TOTAL_TOPICS}]</h2>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<thead>
<tr>
<th class="tcl">{L_TOPICS}</th>
<th class="tc2 stats_number">{topics_list_box.row.topic.table_sticky.L_REPLIES}<br/><span class="stats_text">Tópicos</span></th>
<th class="tc3 stats_number">{topics_list_box.row.topic.table_sticky.L_VIEWS}<br/><span class="stats_text">Respostas</span></th>
<th class="tcr">{topics_list_box.row.topic.table_sticky.L_LASTPOST}</th>
</tr>
</thead>
<tbody class="statused">
<!-- END table_sticky -->
<tr>
<td class="tcl tdtopics <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">
<span class="status">
<img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" />
</span>
<!-- BEGIN single_selection -->
<input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<!-- END single_selection -->
{topics_list_box.row.ICON}
{topics_list_box.row.NEWEST_POST_IMG}
{topics_list_box.row.PARTICIPATE_POST_IMG}
{topics_list_box.row.TOPIC_TYPE}
<h2 class="topic-title"><a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a></h2>
{topics_list_box.row.GOTO_OPEN} {topics_list_box.row.GOTO_PAGE_NEW} {topics_list_box.row.GOTO_CLOSE}
{topics_list_box.row.L_BY} {topics_list_box.row.TOPIC_AUTHOR}
<!-- BEGIN switch_description -->
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
<!-- END switch_description -->
</td>
<td class="tc2 stats_number <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">{topics_list_box.row.REPLIES}<br/><span class="stats_text">Tópicos</span></td>
<td class="tc3 stats_number <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">{topics_list_box.row.VIEWS}<br/><span class="stats_text">Respostas</span></td>
<td class="tcr <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">{topics_list_box.row.LAST_POST_TIME} {topics_list_box.row.L_BY} {topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}</td>
<!-- BEGIN multi_selection -->
<td><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></td>
<!-- END multi_selection -->
</tr>
<!-- END topic -->
<!-- BEGIN no_topics -->
<tr>
<td class="tcl" colspan="4"><strong>{topics_list_box.row.L_NO_TOPICS}</strong></td>
</tr>
<!-- END no_topics -->
<!-- BEGIN bottom -->
</tbody>
</table>
</div>
<div class="main-foot clearfix">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
<p class="h2">{L_TOPICS} [{topics_list_box.row.bottom.COUNT_TOTAL_TOPICS}]</p>
<p class="options">
<a href="{U_MARK_READ}">{L_MARK_TOPICS_READ}</a> {S_WATCH_FORUM} <a href="#top">{L_BACK_TO_TOP}</a>
</p>
</div>
<!-- END bottom -->
<!-- BEGIN spacer --><br /><!-- END spacer -->
<!-- END row -->
<!-- END topics_list_box -->
Até mais,
Passar bem.

 Tópicos semelhantes
Tópicos semelhantes» Alterar aspecto da última mensagem
» Alterar cor da letra nos fóruns
» Alterar texto na página de visualização dos fóruns
» Alterar o nível de compreensão dos fóruns
» Alterar cor do menu hover em fóruns
» Alterar cor da letra nos fóruns
» Alterar texto na página de visualização dos fóruns
» Alterar o nível de compreensão dos fóruns
» Alterar cor do menu hover em fóruns
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com