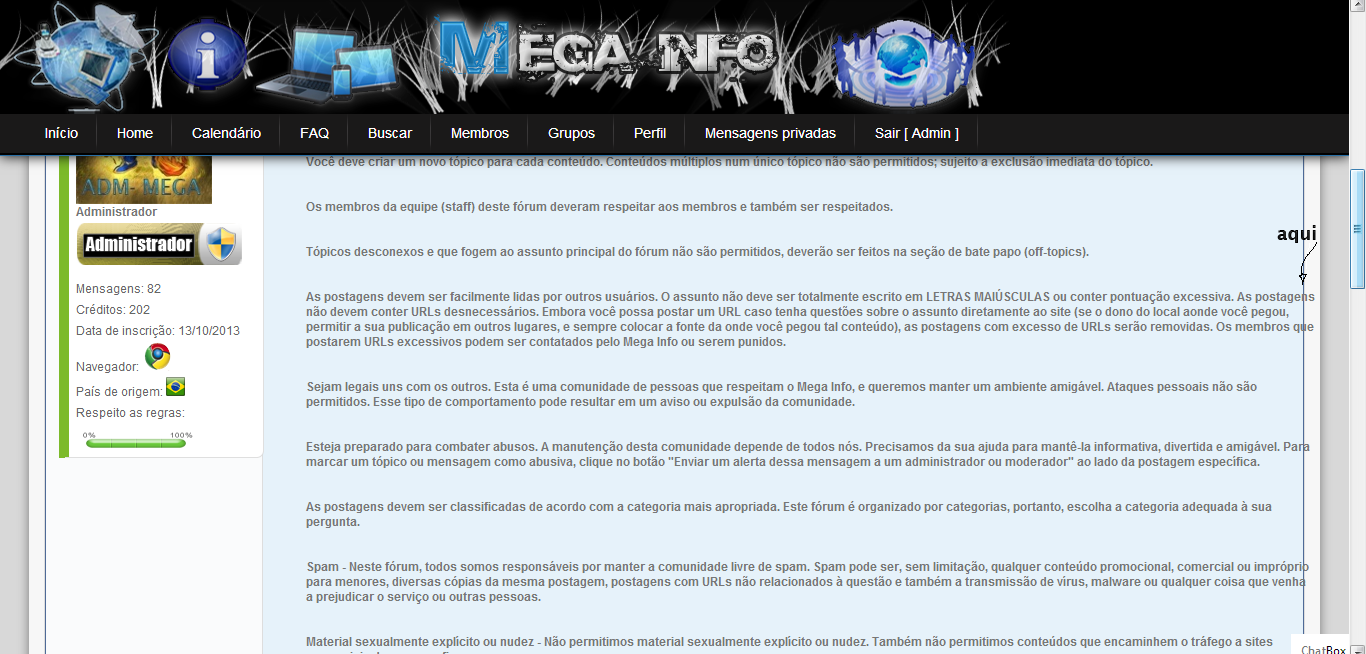
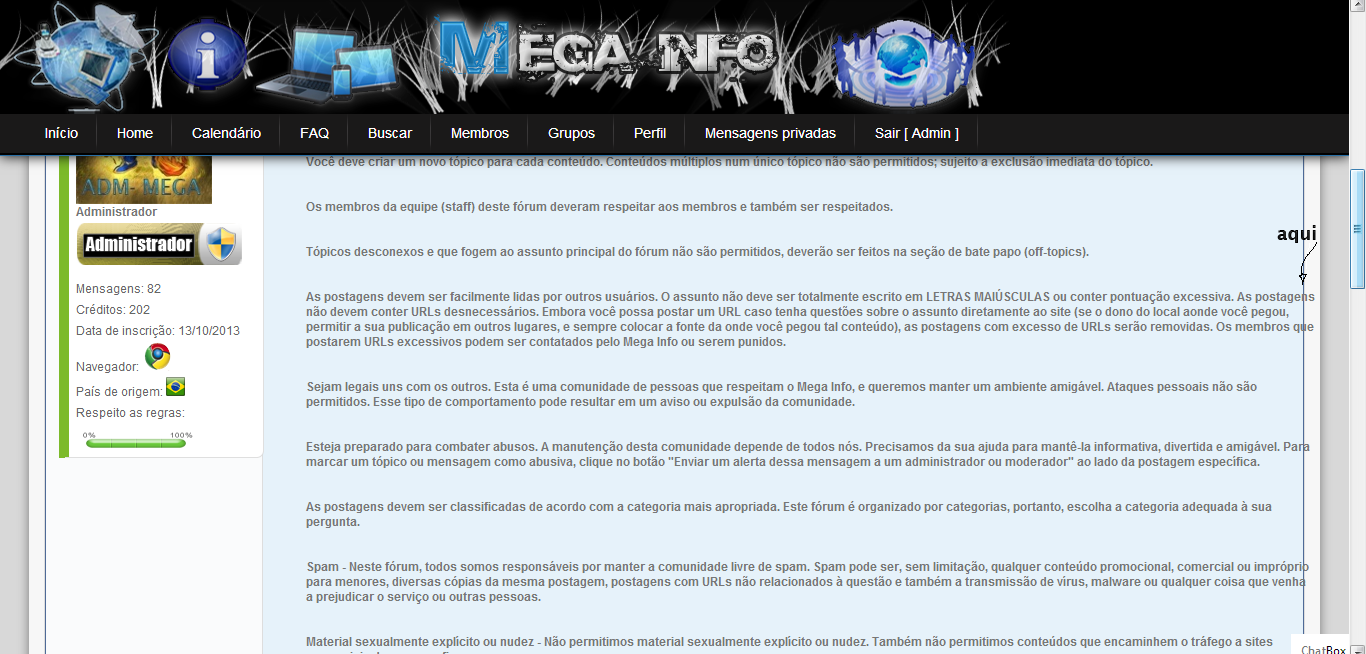
Texto foge do quadro azul
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Texto foge do quadro azul
Texto foge do quadro azul
Qual é minha questão:
Olá, estou com um probleminha no meu fórum, pois as mensagens ultrapassam a marca azul, eu gostaria que o texto ficasse somente dentro dessa marca e com a letra maior.
Meu css é:

Obrigado.
Endereço do meu fórum:
http://mega-info.livreforum.com
Versão do fórum:
PUNBB
Olá, estou com um probleminha no meu fórum, pois as mensagens ultrapassam a marca azul, eu gostaria que o texto ficasse somente dentro dessa marca e com a letra maior.
Meu css é:
- Código:
.tipsy {
padding: 5px;
font-size: 11px;
position: absolute;
text-shadow: none;
z-index: 999;
}
.tipsy-inner {
padding: 8px 8px 8px 8px;
background-color: black;
color: white;
max-width: 200px;
text-align: center;
-webkit-box-shadow: 0 1px 3px rgba(0,0,0, .4);
-moz-box-shadow: 0 1px 3px rgba(0,0,0, .4);
background: black url(http://cuul.tk/img/gradient.png) repeat-x 0 -150px;
}
.tipsy-inner {
border-radius: 3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
.tipsy-arrow {
position: absolute;
background: url('http://cuul.tk/img/tipsy.gif') no-repeat top left;
width: 9px;
height: 5px;
}
.tipsy-n .tipsy-arrow {
top: 0;
left: 50%;
margin-left: -4px;
}
.tipsy-nw .tipsy-arrow {
top: 0;
left: 10px;
}
.tipsy-ne .tipsy-arrow {
top: 0;
right: 10px;
}
.tipsy-s .tipsy-arrow {
bottom: 0;
left: 50%;
margin-left: -4px;
background-position: bottom left;
}
.tipsy-sw .tipsy-arrow {
bottom: 0;
left: 10px;
background-position: bottom left;
}
.tipsy-se .tipsy-arrow {
bottom: 0;
right: 10px;
background-position: bottom left;
}
.tipsy-e .tipsy-arrow {
top: 50%;
margin-top: -4px;
right: 0;
width: 5px;
height: 9px;
background-position: top right;
}
.tipsy-w .tipsy-arrow {
top: 50%;
margin-top: -4px;
left: 0;
width: 5px;
height: 9px;
}
#pun-navlinks li:hover {
border-bottom: 5px solid #1388d6;
}
body {margin-top: 161px; !important;}
#pun-intro, #pun-head {position: fixed !important;width: 100%;left: 0 !important;z-index: 999;}
#pun-head {top: 7px;}
#pun-intro {box-shadow: 0 0 20px #000;}
.pun-crumbs {
-moz-border-radius: 3px;
-moz-box-shadow: inset rgba(0,0,0,0.1) 0 1px 3px;
-webkit-border-radius: 3px;
-webkit-box-shadow: inset rgba(0, 0, 0, 0.1) 0 1px 3px;
background: #F3F3F3;
border: 1px solid #D9D9D9;
border-radius: 3px;
box-shadow: inset rgba(0, 0, 0, 0.1) 0 1px 3px;
margin-top: 10px;
}
p.crumbs {
color: #F3F3F3;
}
.pun-crumbs p {
color: #666;
font-size: 1.11em;
line-height: 1.5;
margin: 0;
}
p.crumbs a {
background: url(http://i42.servimg.com/u/f42/17/32/13/00/second10.png) no-repeat 100% -1px;
color: #777!important;
font-size: 12px;
line-height: 30px;
padding: 11px 17px 11px 4px;
}
body {
cursor: url('http://upit.cc/i/0934fc44.png'), url('http://upit.cc/i/0934fc44.png'), auto;
}
a:hover {
cursor: url('http://upit.cc/i/8aa27a85.png'), url('http://upit.cc/i/8aa27a85.png'), auto;
}
a[href="/u1"] {
background: url("http://i45.servimg.com/u/f45/15/95/60/34/glitte10.gif");
}
.robot{
position: relative;
left: 8px;
font-size: 11px;
border-right: solid 1px #000;
width: 170px;
height: 250px;
}
.cattitle{
color: #000;
font-weight: normal;
font-size: 10px;
}
.robot-contet{
height: 0px;
position: relative;
left: 200px;
width: 80%;
font-size: 11px;
}
.robot-scroll-img{
border-right: solid 1px #000;
position: relative;
left: 70px;
height: 28px;
width: 108px;
}
.adds48{
width: 175px;
}
/*banner flutuante*/
#popup {
position: absolute;
top: 30%;
left: 30%;
width: 300px;
height: 150px;
padding: 20px 20px 20px 20px;
border-width: 4px;
border-style: solid;
background: #a0d3ff;
display: none;
}
a {
outline: none;
}
.perfilInfo {
background: url(http://forum.teamspeak.com.br/public/style_images/master/stems/bottomleft.png) no-repeat 98% 0%;
float: left;
height: 14em;
left: -38em;
padding: 16px 0px 38px 5px;
top: 13px;
width: 510px;
z-index: 999;
}
.linkPrf {
-moz-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
-webkit-transition: all .2s ease-in-out;
background: #F6F6F6;
border: 1px solid #DBDBDB;
border-radius: 0 0 4px 4px;
bottom: -14px;
border-top:none;
box-shadow: 0 1px 0 rgba(255, 255, 255, 1) inset, 0 1px 0 rgba(0, 0, 0, 0.3);
color: #616161;
float: left;
height: 14px;
left: 13.8em;
margin: 2px;
padding: 5px;
text-align: center;
text-decoration: none!important;
transition: all .2s ease-in-out;
width: 8em;
}
.linkPrf:hover{color: #4C4C4C;
border-color: #9A9A9A;}
.linkPrf:hover a{color: #4C4C4C;}
.linkPrf a{color:#616161 !important; font:normal 12px; text-decoration:none;}
.setPerfil {
background: rgba(0, 0, 0, 0.3);
display: block;
height: 100%;
padding: 5px;
padding-bottom: 10px;
border-radius: 3px;
}
.setPerfil > span {
background: #f9f9f9;
border-radius: 3px;
display: block;
height: 100%;
padding: 3px;
border: 1px solid #999;
}
.setPerfil .PerfilInfoImg {
width: 94px;
height: 160px;
float: left;
display: table;
background: #E1E1E1;
padding: 3px;
box-shadow: 1px 1px 0 #CCC;
}
.setPerfil p div{
display: inline;
}
.setPerfil h2 {
float: left;
font: bold 19px "Trebuchet MS";
display: block;
background: #E1E1E1;
width: 382px;
padding: 5px;
text-shadow: 1px 1px 0 white;
border-radius: 0 10px 0px 0;
box-shadow: 1px 1px 0 #CCC;
margin-bottom:10px;
}
.setPerfil p {
margin: 2px 5px;
float: right;
display: block;
background: #F1F1F1;
width: 350px;
text-align: left;
padding: 5px;
box-shadow: 1px 1px 0 #CCC;
font-weight: normal;
border-left: 3px solid #333;
border-top: 1px solid #333;
-moz-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
-webkit-transition: all .2s ease-in-out;
}
.setPerfil p:hover {
box-shadow: 1px 1px 0 #9A9A9A;
}
.img_list_hp {
border: 1px solid #0372BE;
padding: 0;
float: left;
color: #FFF !important;
width: auto;
font-size: 11px;
text-align: center;
margin: auto 10px auto auto;
border-radius: 6px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
}
.img_list_hp:hover {
background-color: #DCEAF5;
}
.img_list_hp img {
padding: 8px 15px;
}
.img_list_hp span {
background-color: #0372BE;
color #FFF;
display: block;
padding: 0 10px;
}
.img_list_hp a {
color: #FFF !important;
text-decoration: none;
}
#img_list_alt {
background-image: url(http://i21.servimg.com/u/f21/11/81/27/88/arrow_10.png);
background-repeat: no-repeat;
background-position: 20px 0;
padding-top: 13px;
padding-left: 55px;
}
.pun {
width: 94%px
background-color:#f7f7f7;
border:1px solid #;
margin:0 auto;
min-width:954px;
padding:5px;
width:px
border-radius: 3px 3px 3px 3px;
border-radius:7px;
box-shadow:#797979 0 0 16px 0;
color:#777
}
#content {
padding:10px;
}
body {
background-image: url('https://si0.twimg.com/profile_background_images/125555602/bluestrip_bg.png') fixed;
background-color: #D8D8D8;
}
.pun .post {
background-color: #FAFBFC;
border-bottom-color: #4E6A97;
border-bottom-style: solid;
border-bottom-width: 6px;
border: 1px solid #4E6A97;
}
.pun table.table th {
background-image: url('http://i12.servimg.com/u/f12/16/63/75/54/i_list10.png');
}
.main .main-head .page-title {
color:#FFF;
color: rgb(255, 255, 255)!important;
font-size: 12px;
font-weight: normal;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
.main .main-head {
background-color: #78C5D6;
background-image: url("http://i41.servimg.com/u/f41/14/81/40/78/gradie10.png");
background-position: left 50%;
background-repeat: repeat-x;
border: 1px solid #FFF;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
margin-top: 15px;
padding-left: 8px;
border-radius: 3px 3px 3px 3px;
}
/* Categoria - Fim */
hr {background: #fff;border-color: #fff;}
.postmain blockquote{width: 95%;}
.sig-content {margin-left: 3%;width: 96.5%;}
.postfoot{width: 114.3%;margin-left: -16.5%;}
.post-entry {width: 97%;margin-left: 3%;}
.pun a:link {
color: #4E6A97;
text-decoration: none;
}
.pun a:visited {
color: #4E6A97;
text-decoration: none;
}
.pun a:hover, a:active {
color: #2F4C89;
text-decoration: underline;
}
#pun-head #pun-navlinks:first-child{z-index:1!important}
#pun-navlinks.caminhonav{margin-top: 39px; background-color: rgb(205, 205, 205)!important;display:none}
.caminhonav > ul{ padding-left: 25px; color: rgb(102, 102, 102); display:none}
#pun-intro {border-bottom: 1px solid #296FA5;margin: 0;padding: 1.5em 1em 1em;text-align: center;}
#pun-navlinks ul.clearfix > li:hover {background: rgba(0, 0, 0, .12);text-decoration: none;
-moz-transition-duration: .8s;-o-transition-duration: .8s;-webkit-transition-duration: .8s;transition-duration: .8s;}
#pun-navlinks{position: absolute; left: 0px; width: 100%; height: 39px; padding: 0px!important; background:url(http://i49.tinypic.com/29ni1ip.jpg)!important;}
#pun-navlinks li a {text-decoration: none !important;}
/* ------------------------- */
#stats {border-radius: 12px;}
#pun-logo {float: center}
#pun-logo img {margin-top: -2px;}
.main .main-content:last-child{ margin-bottom: 0px; padding-bottom: 21px; }
.pun .sig-content{clear:none!important;width: 95%;}
.pun a:link{text-decoration:none}
#pun-visit, .main-box {
background-color: #F3F3F3;
border: 1px solid #4E6A97;
border-bottom-color: #4E6A97;
border-bottom-style: solid;
border-bottom-width: 2px;
}
#pun-head{margin-top: 112px; height: 38px}
a.mainmenu{color: rgb(255, 255, 255)!important;margin-right:0px!important;font-size:14px}
#newtopicbuttons li:hover{background:rgba(0, 0, 0, .12);cursor:pointer;}
#newtopicbuttons li:hover a{text-decoration:none;cursor:pointer!important;}
#pun-navlinks ul.clearfix{padding-left:25px;}
#pun-navlinks ul {text-align: left;}
#pun-navlinks li{-webkit-border-image: none;
border-bottom-color: rgb(51, 51, 51);
border-bottom-style: none;
border-bottom-width: 0px;
border-left-color: rgb(51, 51, 51);
border-left-style: none;
border-left-width: 0px;
border-right-color: rgb(51, 51, 51);
border-right-style: none;
border-right-width: 0px;
border-top-color: rgb(51, 51, 51);
border-top-style: none;
border-top-width: 0px;
color: rgb(255, 255, 255);
display: block;
float: left;
font-family: 'open sans', arial, sans-serif;
font-size: 0px;
font-style: normal;
font-weight: normal;
height: 39px;
line-height: 39px;
list-style-image: none;
list-style-type: none;
margin-bottom: 0px;
margin-left: 0px;
margin-right: 0px;
margin-top: 0px;
padding-left: 19px;
padding-right: 19px;
padding-bottom: 0px;
padding-top: 0px;
text-align: left;
vertical-align: baseline;
white-space: nowrap;
background: url(http://i46.tinypic.com/2z8cehi.jpg) right center no-repeat;
}
.postmain blockquote {
padding: 0.5em 1em;
background-color: #EFEFEF;
border: 1px solid #81A2C4;
}
.postmain cite {
display: block;
margin: 0 0 1em 0;
font-weight: bold;
font-style: normal;
}
.codebox {
margin: 1em;
background-color: #F5F5F5;
border: 1px solid #0F5C8E;
}
.codebox dt {
padding: 0.25em;
border-bottom: 1px dashed #81A2C4;
}
.codebox dd {
margin: 0.5em;
padding: 0.5em;
background-color: #F5F5F5;
}
/* Postagem - Perfil */
.pun .post .user {
-webkit-border-radius: 0 7px 7px 0;
font-size: 12px;
padding: 7px;
width: auto%;
border: 1px solid rgb(223, 223, 223);
background: #fff;
border-left: solid 10px #7CBA2B;
}
/*.pun .post .user {
-moz-border-radius: 0 7px 7px 0;
-moz-box-shadow: 1px 1px 5px gray;
-o-border-radius: 0 7px 7px 0;
-o-box-shadow: 1px 1px 5px gray;
-webkit-border-radius: 0 7px 7px 0;
-webkit-box-shadow: 1px 1px 5px #DDD;
background: #F7F7F7;
border-left: 10px solid #7E7E7E;
border-radius: 0 7px 7px 0;
box-shadow: 1px 1px 5px #A7A7A7;
font-size: 12px;
margin-left: -18%!important;
padding: 7px;
width: 18%;
}*/
.pun .user {display: inline;overflow: hidden;padding-top: 1.6em;white-space: normal;width: 15em;}
/*numeros do post*/
.paging a:hover, .paging b, td p.pag a:hover, td p.pag b {
-moz-box-shadow: 0 1px #E7E7E7!important;
-webkit-box-shadow: 0 1px #E7E7E7!important;
background: -moz-linear-gradient(#B4F6FF,#58B0E7);
background-color: #58B0E7;
background-image: -webkit-linear-gradient(#B4F6FF,#58B0E7);
border: solid 1px #3390CA!important;
box-shadow: 0 1px #E7E7E7!important;
color: white!important;
text-shadow: 0 1px #388DBE!important;
}
.paged-foot .paging a, .paging a, td p.pag a {
-moz-box-shadow: 0 1px #EFEFEF!important;
-webkit-box-shadow: 0 1px #EFEFEF!important;
background: -moz-linear-gradient(#F3F3F3,#E6E6E6);
background-color: #E6E6E6;
background-image: -webkit-linear-gradient(#F3F3F3,#E6E6E6);
border: solid 1px #B6B6B6!important;
border-color: #CCC #CCC #AAA!important;
box-shadow: 0 1px #EFEFEF!important;
color: #333!important;
text-shadow: 0 1px #F6F6F6!important;
}
#pun-intro {
position: absolute;
width: 100%;
top: 0px;
left: 0px;
background-color: #000;
height: 160px;
padding: 0px;
border: 0px;
background: url('http://i58.servimg.com/u/f58/18/52/95/55/logooo13.png') no-repeat;
}
.pun .user-ident .username {
border-bottom: 1px dotted #404040;
padding-bottom: 2px;
position: static!important;
}
.pun .user-ident .user-basic-info {
margin-left: 0%!important;
padding-top: 3px;
}
#forum_statistics {
background-color: #F3F3F3;
border-bottom-color: #F3F3F3;
border-bottom-style: solid;
border-bottom-width: 4px;
padding-bottom: 10px;
padding-left: 10px;
padding-right: 10px;
padding-top: 10px;
}
#board-stats span {
background-color: #E2E2E2;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
color: #4A4A4A;
font-weight: bold;
padding-bottom: 2px;
padding-left: 6px;
padding-right: 6px;
padding-top: 2px;
}
#board-stats {
border-left-color: #DEDEDE;
border-left-style: solid;
border-left-width: 0px;
float: right;
padding-left: 20px;
width: 38%;
}
#board-stats dl {
margin-top: 10px;
}
#board-stats dt, #board-stats dd {
border-top-color: #DEDEDE;
border-top-style: solid;
border-top-width: 1px;
float: left;
font-size: 0.85em;
padding-bottom: 6px;
padding-left: 2px;
padding-right: 2px;
padding-top: 6px;
width: 45%;
}
#board-stats dt {
clear: both;
font-weight: bold;
}
#board-stats h2 {
clear: both;
font-weight: bold;
}
///*** ADD JAVASCRIPT 1001 ***///
#inbox_link.menu_active {
background-position: 16px -35px!important;
}
.ipsUserPhoto_mini {
width: 30px;
height: 30px;
}
.ipsUserPhoto {
padding: 1px;
border: 1px solid #D5D5D5;
background: white;
-webkit-box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
}
.desc.lighter, .desc.lighter.blend_links a {
color: #A4A4A4;
}
.ipsList_withminiphoto > li .list_content {
margin-left: 40px;
}
.list_content {
word-wrap: break-word;
}.ipsHeaderMenu .ipsType_sectiontitle {
margin-bottom: 8px;
}
.ipsType_smaller, .ipsType_smaller a {
font-size: 11px !important;
}
.ipsType_sectiontitle {
font-size: 16px;
font-weight: normal;
color: #595959;
padding: 5px 0;
border-bottom: 1px solid #ECECEC;
}
.ipsPad_half {
padding: 4px !important;
}
.ipsPad_half.right {
margin-top:-20px
}
#user_inbox_link_menucontent {
background-color: #FFF;
}
#user_link_menucontent {
background-color: #FFF;
}
#user_link:hover, #notify_link:hover, #inbox_link:hover,#sair:hover {
background-color: rgb(50, 50, 50);
}
#user_enemies{display:none;}
#user_link_menucontent #links li {
width: 50%;
float: left;
margin: 3px 0;
text-shadow: 0px 1px 0 rgba(255, 255, 255, 1);
white-space: nowrap;
}
.boxShadow {
-webkit-box-shadow: rgba(0, 0, 0, 0.58) 0px 12px 25px;
-moz-box-shadow: rgba(0, 0, 0, 0.58) 0px 12px 25px;
box-shadow: rgba(0, 0, 0, 0.58) 0px 12px 25px;
}
.ipsHeaderMenu {
background: white;
background: -moz-linear-gradient(top, white 0%, rgb(246, 246, 246) 70%, rgb(237, 237, 237) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,white), color-stop(70%,rgb(246, 246, 246)), color-stop(100%,rgb(237, 237, 237)));
padding: 10px;
-moz-border-radius: 0 0 6px 6px;
-webkit-border-bottom-right-radius: 6px;
-webkit-border-bottom-left-radius: 6px;
border-radius: 0 0 6px 6px;
overflow: hidden;
width: 340px;
}
.ipsUserPhoto_medium {
width: 50px;
height: 50px;
}
.ipsUserPhoto {
padding: 1px;
border: 1px solid rgb(213, 213, 213);
background: white;
-webkit-box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
}
.ipsUserPhotoLink:hover .ipsUserPhoto {
border-color: rgb(125, 125, 125);
}
#profile_field_13_-8 {
padding: 4px;
border-width: 1px;
border-style: solid;
border-color: rgb(132, 132, 132) rgb(193, 193, 193) rgb(225, 225, 225) rgb(193, 193, 193);
background: white;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
}
.ipsButton_secondary {
height: 22px;
line-height: 22px;
font-size: 12px;
padding: 0 10px;
background: rgb(246, 246, 246);
background: -moz-linear-gradient(top, rgb(246, 246, 246) 0%, rgb(229, 229, 229) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgb(246, 246, 246)), color-stop(100%,rgb(229, 229, 229)));
border: 1px solid rgb(219, 219, 219);
-moz-box-shadow: 0px 1px 0px rgba(255,255,255,1) inset, 0px 1px 0px rgba(0,0,0,0.3);
-webkit-box-shadow: 0px 1px 0px rgba(255, 255, 255, 1) inset, 0px 1px 0px rgba(0, 0, 0, 0.3);
box-shadow: 0px 1px 0px rgba(255, 255, 255, 1) inset, 0px 1px 0px rgba(0, 0, 0, 0.3);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
color: rgb(97, 97, 97);
display: inline-block;
white-space: nowrap;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
}
#user_link_menucontent #statusForm {
margin-bottom: 15px;
}
#user_link_menucontent > div {
margin-left: 15px;
width: 265px;
text-align: left;
}
.left {
float: left;
}
#statusSubmitGlobal {
margin-top: 3px;
}
.ipsButton_secondary:hover {
color: rgb(76, 76, 76);
border-color: rgb(154, 154, 154);
}
#user_link.menu_active, #notify_link.menu_active, #inbox_link.menu_active {
background-position: bottom;
background-color: white;
-moz-border-radius: 3px 3px 0 0;
-webkit-border-top-left-radius: 3px;
-webkit-border-top-right-radius: 3px;
border-radius: 3px 3px 0 0;
}
#user_link.menu_active {
background: white;
color: rgb(50, 50, 50);
}
#user_navigation a {
color: white;
}
#user_link,#sair {
font-size: 12px;
color: white;
padding: 0 12px;
height: 36px;
line-height: 36px;
display: inline-block;
margin-right: 15px;
outline: 0;
}
#user_link,#inbox_link {
position: absolute;
right: 136px;
z-index: 999;
top: 0px;
}
#inbox_link{right:250px!important;}
#inbox_link {
background: url(http://www.growroom.net/board/public/style_images/master/icon_inbox.png) no-repeat top;
}
#notify_link, #inbox_link {
vertical-align: middle;
width: 18px;
height: 15px;
padding: 13px 24px 9px 12px;
}
.ipsHasNotifications {
padding: 0px 4px;
height: 12px;
line-height: 12px;
background: rgb(207, 32, 32);
color: white !important;
font-size: 9px;
text-align: center;
-webkit-box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.3), 0px 1px 0px rgba(255, 255, 255, 0.1) inset;
-moz-box-shadow: 0px 2px 4px rgba(0,0,0,0.3), 0px 1px 0px rgba(255,255,255,0.1) inset;
box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.3), 0px 1px 0px rgba(255, 255, 255, 0.1) inset;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
position: absolute;
top: 4px;
left: 3px;
}
#sair {
position: absolute;
top: 0px;
right: 70px;
}
#user_link.menu_active #user_link_dd, .menu_active .dropdownIndicator, li.active .dropdownIndicator {
background-position: right;
}
#user_link_dd, .dropdownIndicator {
display: inline-block;
width: 9px;
height: 5px;
background: url(http://www.growroom.net/board/public/style_images/master/header_dropdown.png) no-repeat left;
}
.left a {
font: normal 13px helvetica, arial, sans-serif;
}

Obrigado.
Endereço do meu fórum:
http://mega-info.livreforum.com
Versão do fórum:
PUNBB
Última edição por juninho_xd em 27.10.13 15:36, editado 2 vez(es)
 Re: Texto foge do quadro azul
Re: Texto foge do quadro azul
juninho_xd,
Poderia fornecer o link da postagem onde está tendo esse problema por favor?
Cumprimentos, #d0C.
Poderia fornecer o link da postagem onde está tendo esse problema por favor?
Cumprimentos, #d0C.
 Re: Texto foge do quadro azul
Re: Texto foge do quadro azul
Olá,
Adicione este código a sua Folha de Estilo CSS:
Até mais.
Tópico movido de 'Questões sobre códigos' para 'Questões sobre a aparência do fórum'
Adicione este código a sua Folha de Estilo CSS:
- Código:
.pun .entry-content {width: 98%!important;}
Até mais.
Tópico movido de 'Questões sobre códigos' para 'Questões sobre a aparência do fórum'
 Re: Texto foge do quadro azul
Re: Texto foge do quadro azul
Olá,
Peço que acede à 'Folha de estilo CSS':
Painel de Controle Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSS
Até mais,
Passar bem.
Peço que acede à 'Folha de estilo CSS':
Painel de Controle
 Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSS- Código:
.pun .postbody {
width: 98%!important;
}
Até mais,
Passar bem.

 Tópicos semelhantes
Tópicos semelhantes» [Banner] Foge Foge - Cinza - Texto Branco
» [Userbar] Foge Foge - Cinza - Texto Branco
» [Avatar] Moderador de Quadro - Azul
» Quadro de texto elegante
» [Botões] Azul escuro - Médio - Texto amarelo com contorno azul
» [Userbar] Foge Foge - Cinza - Texto Branco
» [Avatar] Moderador de Quadro - Azul
» Quadro de texto elegante
» [Botões] Azul escuro - Médio - Texto amarelo com contorno azul
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
