Espaço da margem
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Espaço da margem
Espaço da margem
Qual é minha questão:
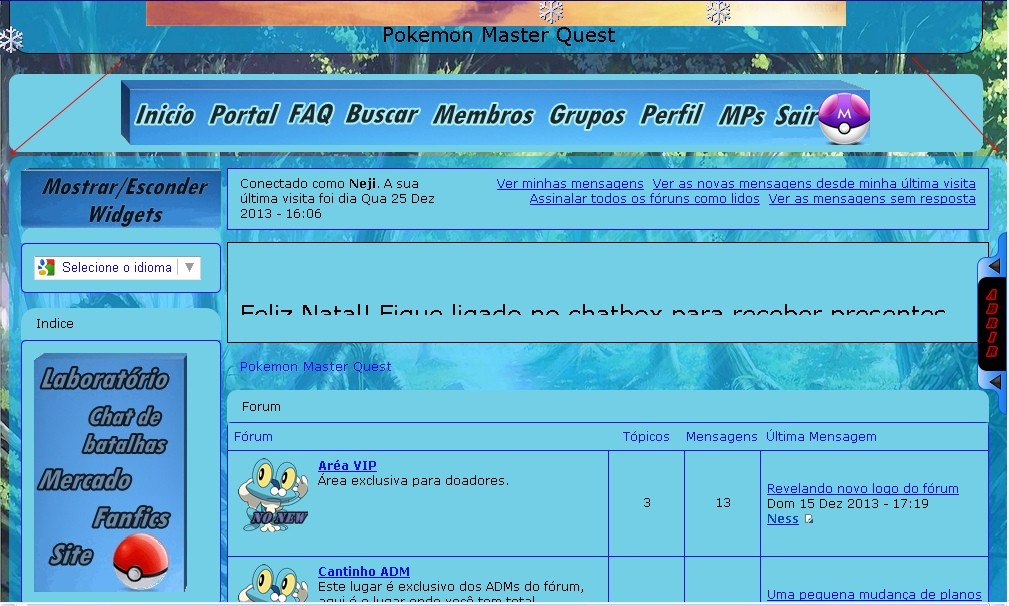
Pessoal vejam a imagem abaixo:
Percebam que o vidro azul encosta no canto direito, enquanto que no esquerdo ele tem um pequeno espaço.
Minha questão é a seguinte:
Como coloco um espaço no lado direito também?
Endereço do meu fórum:
http://pokemondemais.forumeiros.com
Versão do fórum:
PUNBB
Pessoal vejam a imagem abaixo:
- Spoiler:

Percebam que o vidro azul encosta no canto direito, enquanto que no esquerdo ele tem um pequeno espaço.
Minha questão é a seguinte:
Como coloco um espaço no lado direito também?
Endereço do meu fórum:
http://pokemondemais.forumeiros.com
Versão do fórum:
PUNBB
Última edição por nejibyakugan em 25.12.13 22:17, editado 1 vez(es)
 Re: Espaço da margem
Re: Espaço da margem
Olá,
Procure em sua folha CSS o seguinte código:
Troque por este:
Salve!
Abraço
Procure em sua folha CSS o seguinte código:
- Código:
#content-container div#container {
float: left;
margin-right: -6px;
width: 100%;
}
Troque por este:
- Código:
#content-container div#container {
float: left;
margin-right: -6px;
width: 98%;
}
Salve!
Abraço

 Re: Espaço da margem
Re: Espaço da margem
Esse código não esta em meu CSS.
aqui esta meu css:
aqui esta meu css:
- Código:
div.topic-title-container {
display: inline;
font-size: 12px;
text-align: center;
}
#page-header #search-box {
display: none;
}
em{
font-style: normal;
}
.module .postbody .postbody-head {
background-color: #e5e6e7;
}
.post-footer {
background-color: #CCCCCC;
}
.post .post-header {
background-color: #CCCCCC;
}
#submenu ul li a img {
margin-left: -1px;
margin-right: -1px;
}
.headerbar {margin-bottom:0;}
blockquote {
background-color:#CCCCCC;
}
ul.linklist li a img {
filter:alpha(opacity=30);
-moz-opacity: 0.3;
opacity: 0.3;
}
ul.linklist li a img:hover {
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
cursor:allowed;
}
a {
outline: none;
}
.postbody table {
z-index: 999;
min-width: 1px;
max-height: 1500px;
position: '';
max-width: 1500px;
}
.sig-content table{
z-index: 999;
min-width: 1px;
max-height: 1500px;
position: '';
max-width: 1500px;
}
.postbody table {
z-index: 999;
min-width: 0px;
max-height: 0px;
position: '';
max-width: 0px;
}
.sig-content table{
z-index: 999;
min-width: 0px;
max-height: 0px;
position: '';
max-width: 0px;
}
.fontbutton, .fontbutton_normal {
border-radius: 5px 0099FF;
}
body.chatbox #chatbox p.clearfix{margin-top:5px;margin-bottom:5px}
#chatbox, .chatbox_row_1, .chatbox_row_2 {
background-color: transparent;
}
#chatbox,#chatbox_members,#chatbox_members .member-title{background:white!important}#chatbox_members{border-right: none}
#chatbox_footer{background:#73CFE6!important}
.spoiler_content.hidden{background:white!important}
.spoiler_content.hidden{background:white!important}
#myfooter img{
border: 0px;
margin-top: -12px;
padding-right: 20px;
}
a[href="/u4"] {
background: url("http://i46.servimg.com/u/f46/17/36/33/20/pxg8710.gif");
}
#pun-navlinks ul li a{margin:0px}
.mainmenu {padding: 0px !important;margin: 0px !important}
.mainmenu img {
margin-left: -2px;
margin-right: -2px;
}
body{background-image:url(http://i55.servimg.com/u/f55/17/45/31/00/planta10.jpg);background-repeat:no-repeat;background-size:100% 100%!important;background-attachment:fixed!important}
.pun {
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border: 1px solid #000000;
}
.pun {
border: 1px solid transparent;
}
#pun-intro {
background: rgba(142,35,35);
border: 1px solid #000000;
border-radius: 20px;
}
#pun-intro {
background: rgba(11, 187, 255, 0.59);
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
margin-bottom: 20px;
}
.pun .topic {
background: transparent;
border: 1px solid transparent;
}
#content-container div#container{background:rgba(11, 187, 255, 0.59);padding:12px;-moz-border-radius:12px;-webkit-border-radius:12px;border-radius:12px}
.main {
border-radius: 15px !important;
}
.main-content {
border-radius: 5px !important;
}
.module-main {
border-radius: 15px !important;
}
#pun-head #pun-navlinks, .main-box, #frame_chatbox{-moz-border-radius:10px;-webkit-border-radius: 10px}.main .main-head{border-top-left-radius:10px;border-top-right-radius:10px}
#onlinelist {
border-radius: 12px !important;
}
.main-content {
margin-bottom: 10px !important;
}
.h3{
color:#000000!important;
}
h2 {
color: #000000 !important;
}
 Re: Espaço da margem
Re: Espaço da margem
Olá,
Coloque esse código no topo da sua folha CSS:
abraço;)
Coloque esse código no topo da sua folha CSS:
- Código:
#content-container div#container {
float: left;
margin-right: -6px;
width: 98%!important;
}
abraço;)
 Re: Espaço da margem
Re: Espaço da margem
Obrigado funcionou ^^
 Tópicos semelhantes
Tópicos semelhantes» Espaço entre título e espaço do autor
» Margem do perfil
» Margem forum
» Margem do menu
» Margem no topo
» Margem do perfil
» Margem forum
» Margem do menu
» Margem no topo
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por nejibyakugan 25.12.13 21:27
por nejibyakugan 25.12.13 21:27



 Facebook
Facebook Twitter
Twitter Youtube
Youtube
