Barra de navegação
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Barra de navegação
Barra de navegação
Qual é minha questão:
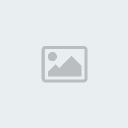
Alguem poderia passa o código dessa barra de navegação

E se tem como muda a cor ver dele para laranja
Endereço do meu fórum:
http://milicia-nwd.forumeiros.com
Versão do fórum:
PHPBB3
Alguem poderia passa o código dessa barra de navegação

E se tem como muda a cor ver dele para laranja
Endereço do meu fórum:
http://milicia-nwd.forumeiros.com
Versão do fórum:
PHPBB3
Última edição por iFuck em 15.01.14 15:23, editado 1 vez(es)

Convidado- Convidado
 Re: Barra de navegação
Re: Barra de navegação
Olá,
Este modelo não é CSS Maker, é apenas uma imagem de fundo com uma borda em cima, ao qual não é necessário a criação de JS, apenas de CSS.
Enfim, o Senhor poderia nos fornecer o URL do fórum onde viu tal efeito?
Até mais.
Este modelo não é CSS Maker, é apenas uma imagem de fundo com uma borda em cima, ao qual não é necessário a criação de JS, apenas de CSS.
Enfim, o Senhor poderia nos fornecer o URL do fórum onde viu tal efeito?
Até mais.
 Re: Barra de navegação
Re: Barra de navegação
Olá,
Adicione este código CSS:
Até mais.
Adicione este código CSS:
- Código:
#page-header .navbar {
background-color: #1F1F1F;
background-image: -o-linear-gradient(#313029,#58564A50%,#313029);
border-bottom: transparent!important;
border-color: #CCC;
border-top: 4px solid #23f754!important;
height: 44px;
overflow: visible!important;
padding: 1px 9px!important;
}
#page-header .navbar li a {
background: url(http://i42.servimg.com/u/f42/17/32/13/00/nav-di10.png) repeat-y center right;
color: #fff;
font-family: Arial,Helvetica,sans-serif!important;
font-size: 14px!important;
font-weight: 700;
margin: 0!important;
padding: 14px 7px 14px 0;
text-decoration: none!important;
}
#page-header .navbar li:hover {
-webkit-transition: all .2s linear;
background: url(http://img69.imageshack.us/img69/9241/semttulo1ak.png) no-repeat 30% top;
}
#page-header .navbar li {
-moz-transition: all .2s linear;
-o-transition: all .2s linear;
-webkit-transition: all .2s linear;
background: url(http://img69.imageshack.us/img69/9241/semttulo1ak.png) no-repeat 30% 50px;
display: inline;
font-size: 1.15em;
padding-top: 14px;
position: relative;
transition: all .2s linear;
}
Até mais.
 Re: Barra de navegação
Re: Barra de navegação
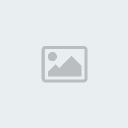
Coloquei o codigo ai olha como fico

Como tiro a barra laranja?

Como tiro a barra laranja?

Convidado- Convidado
 Re: Barra de navegação
Re: Barra de navegação
Olá,
Peço que acede à 'Folha de estilo CSS':
Painel de Controle Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSS
Até mais,
Passar bem.
Peço que acede à 'Folha de estilo CSS':
Painel de Controle
 Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSS- Código:
.linklist.navlinks {
background: #1F1F1F!important;
border-color: transparent!important;
}
Até mais,
Passar bem.

 Re: Barra de navegação
Re: Barra de navegação
Bom ultima coisinha, hora que vc passa o mouse em cima barra em um link aparece o barrinha azul claro da antiga barra e eu não to conseguindo tirar, tem como me ajudar?

Convidado- Convidado
 Re: Barra de navegação
Re: Barra de navegação
Olá,
Não compreendi exatamente o que o senhor se refere, poderia publicar um print?
Cordiais Saudações;
Alex!
Não compreendi exatamente o que o senhor se refere, poderia publicar um print?
Cordiais Saudações;
Alex!

 Re: Barra de navegação
Re: Barra de navegação

Dá pra percebe um risco azul claro na imagem e de fundo das fontes tambem

Convidado- Convidado
 Re: Barra de navegação
Re: Barra de navegação
Olá,
Adicione em sua folha CSS:
Cordiais Saudações;
Alex!
Adicione em sua folha CSS:
- Código:
.linklist.navlinks a:hover {
box-shadow: none !important;
}
Cordiais Saudações;
Alex!

Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por Convidado 14.01.14 10:41
por Convidado 14.01.14 10:41


