Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Botar imagem em quadros das células
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Botar imagem em quadros das células
Botar imagem em quadros das células
Qual é minha questão:
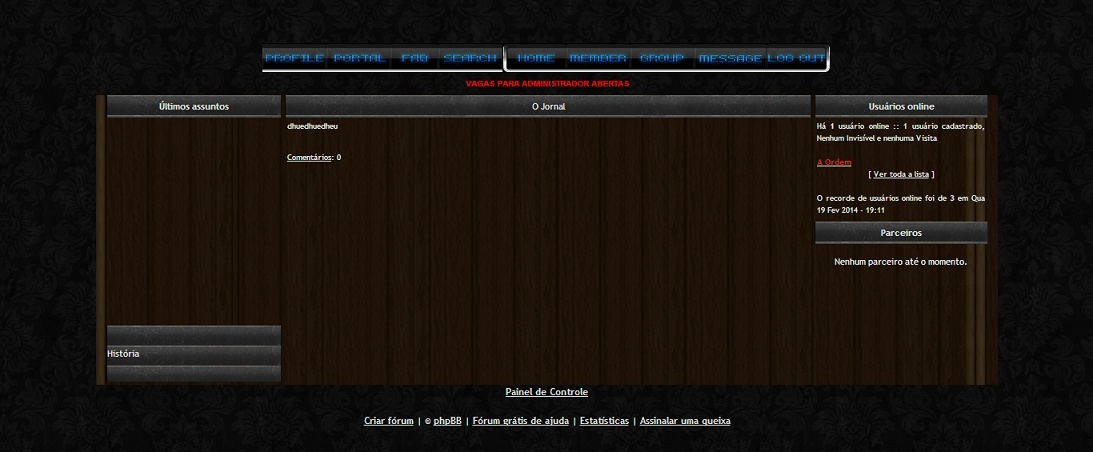
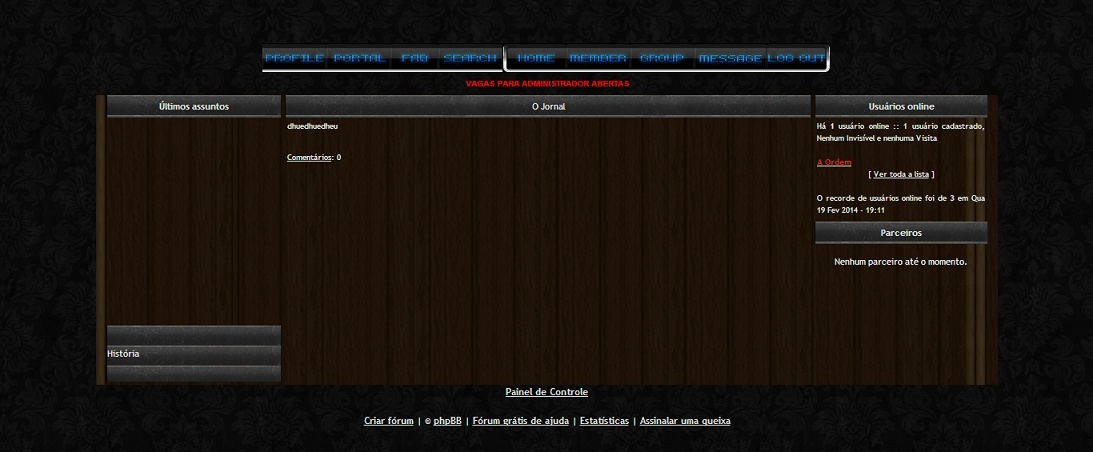
Como colocar uma imagem de fundo no quadro das células, e, não sei se a imagem ficaria se repetindo pro lado, se sim, como colocar um "contorno" em volta dos quadros, como na imagem a seguir:
https://i.servimg.com/u/f58/18/75/11/59/aaaaa10.jpg
Endereço do meu fórum:
http://azamir.forumeiros.com/
Versão do fórum:
PHPBB2
Como colocar uma imagem de fundo no quadro das células, e, não sei se a imagem ficaria se repetindo pro lado, se sim, como colocar um "contorno" em volta dos quadros, como na imagem a seguir:
https://i.servimg.com/u/f58/18/75/11/59/aaaaa10.jpg
Endereço do meu fórum:
http://azamir.forumeiros.com/
Versão do fórum:
PHPBB2
Última edição por Rettop em 19.02.14 23:56, editado 3 vez(es)
 Re: Botar imagem em quadros das células
Re: Botar imagem em quadros das células
Olá!
O fórum informado não existe. Poderia indicar o endereço do fórum para qual deseja suporte?
Até mais!
O fórum informado não existe. Poderia indicar o endereço do fórum para qual deseja suporte?
Até mais!
 Re: Botar imagem em quadros das células
Re: Botar imagem em quadros das células
Desculpe-me, eu mudei depois de fazer o post.
O atual link é: http://azamir.forumeiros.com/
O atual link é: http://azamir.forumeiros.com/
 Re: Botar imagem em quadros das células
Re: Botar imagem em quadros das células
Olá,
O senhor poderia me fornecer o URL do fórum onde viu o tal efeito?
Atenciosamente.
O senhor poderia me fornecer o URL do fórum onde viu o tal efeito?
Atenciosamente.
 Re: Botar imagem em quadros das células
Re: Botar imagem em quadros das células
Olá,
Adicione este código a sua Folha de Estilo CSS:
Atenciosamente.
Adicione este código a sua Folha de Estilo CSS:
- Código:
#page-body {
background: url(http://i.minus.com/ibgdjS7D6sOjQM.png);
padding-left: 11px;
padding-right: 13px;
}
Atenciosamente.
 Re: Botar imagem em quadros das células
Re: Botar imagem em quadros das células
Olá,
funcionou muito bem no pedido. Porém, com alguns probleminhas...
Ele se aplicou também ao portal (o que eu nao queria):

E, ao chat também. Queria, se possível, "parar" ele antes do chat.

Fora isto está tudo muito bom, obrigado desde já!
funcionou muito bem no pedido. Porém, com alguns probleminhas...
Ele se aplicou também ao portal (o que eu nao queria):

E, ao chat também. Queria, se possível, "parar" ele antes do chat.

Fora isto está tudo muito bom, obrigado desde já!
 Re: Botar imagem em quadros das células
Re: Botar imagem em quadros das células
Opa, a flecha amarela indica que ele "apagou" a parte de trás dos meus anúncios, esqueci de citar. rs
 Re: Botar imagem em quadros das células
Re: Botar imagem em quadros das células
Não sei se posso postar vezes seguidas, me desculpe caso não.
Mas, avaliando ambos os fóruns, ACHO que o problema é que eu apaguei a cor das células la no opção Cores, mas no outro fórum, o widget Quem está conectado, por exemplo, ainda tem seu fundo. Por fim, acredito que na verdade eles retiram as cores somente daquelas células, com algum código. Mas isso não resolve o problema do chat, e nem o do portal.
Desculpe-me qualquer coisa.
Mas, avaliando ambos os fóruns, ACHO que o problema é que eu apaguei a cor das células la no opção Cores, mas no outro fórum, o widget Quem está conectado, por exemplo, ainda tem seu fundo. Por fim, acredito que na verdade eles retiram as cores somente daquelas células, com algum código. Mas isso não resolve o problema do chat, e nem o do portal.
Desculpe-me qualquer coisa.
 Re: Botar imagem em quadros das células
Re: Botar imagem em quadros das células
Olá,
Peço que clique no botão "Editar" em vez de postar vezes em seguida, se clicar no botão Editar o atendimento é mais rápido, e não terá consequências. Pois double post aqui não é permitido e poderá gerar advertências ou até mesmo suspensões, espero que compreenda.
Sobre sua dúvida, na verdade, eu não entendi muito bem. O senhor deseja o que? Tirar o fundo do Chatbox? É isso?
Atenciosamente.
Peço que clique no botão "Editar" em vez de postar vezes em seguida, se clicar no botão Editar o atendimento é mais rápido, e não terá consequências. Pois double post aqui não é permitido e poderá gerar advertências ou até mesmo suspensões, espero que compreenda.
Sobre sua dúvida, na verdade, eu não entendi muito bem. O senhor deseja o que? Tirar o fundo do Chatbox? É isso?
Atenciosamente.
 Re: Botar imagem em quadros das células
Re: Botar imagem em quadros das células
Me desculpa pelos floods. Bom, vou resumir tudo aqui:
Para a imagem de fundo aparecer tive de REMOVER A COR dos quadros das células, o que acarretou a exclusão dela no Portal e etc, o que me faz acreditar que não é esse o caminho.
-------------
1) A imagem com o código no MEU fórum foi para trás do Chatbox também, o que não ocorre no outro fórum, e não quero no meu.
Meu:

(E ELE REMOVEU O "FUNDO" DO MEU ANÚNCIO, COMO INDICA A FLECHA AMARELA)
Outro fórum:

2) O código também se aplicou ao portal e ao Quem está conectado, o que não quero:


Desculpe-me o post grande. rs
Para a imagem de fundo aparecer tive de REMOVER A COR dos quadros das células, o que acarretou a exclusão dela no Portal e etc, o que me faz acreditar que não é esse o caminho.
-------------
1) A imagem com o código no MEU fórum foi para trás do Chatbox também, o que não ocorre no outro fórum, e não quero no meu.
Meu:

(E ELE REMOVEU O "FUNDO" DO MEU ANÚNCIO, COMO INDICA A FLECHA AMARELA)
Outro fórum:

2) O código também se aplicou ao portal e ao Quem está conectado, o que não quero:


Desculpe-me o post grande. rs
Última edição por Rettop em 22.02.14 2:46, editado 1 vez(es)
 Re: Botar imagem em quadros das células
Re: Botar imagem em quadros das células
Rettop, peço educadamente que aceite minha conta em seu fórum, para que eu poça ajuda-lo.
 Re: Botar imagem em quadros das células
Re: Botar imagem em quadros das células
Olá,
Para deixar o portal com o fundo preto adicione em sua folha CSS:
As imagens apresentadas por você nos prints não está sendo apresentado por mim. Estou com uma dúvida, você quer aplicar o preto nas categorias ou deixa-la transparentes 'como está'?
E a área de quem está conectado é para deixar o fundo preto?
Alex
Para deixar o portal com o fundo preto adicione em sua folha CSS:
- Código:
.portal {
background-color: #000000;
}
As imagens apresentadas por você nos prints não está sendo apresentado por mim. Estou com uma dúvida, você quer aplicar o preto nas categorias ou deixa-la transparentes 'como está'?
E a área de quem está conectado é para deixar o fundo preto?
Alex
 Re: Botar imagem em quadros das células
Re: Botar imagem em quadros das células
Vou tentar explicar o que eu acredito ser o problema, talvez você entenda e consiga arrumar. Primeiro, eu apliquei o codigo no portal, e funcionou. Mas, veja se me entende... Baseando-se no outro fórum que usa aquele fundo [este], esse código só se aplica à pagina inicial do fórum, e a mais nenhuma. No meu caso, ela se aplica a todas as paginas, o que não e o que quero, entendeu?
 Re: Botar imagem em quadros das células
Re: Botar imagem em quadros das células
Olá,
Adicione em sua folha CSS:
Creio que com esse CSS aplicamos o preto em algumas áreas. Peço que me diga os locais que falta para preenchermos de preto.
Alex
Adicione em sua folha CSS:
- Código:
.forumline .post {
background-color: #000;
}
.browse-arrows {
background-color: #000000;
}
.three-col > tbody:nth-child(1) > tr:nth-child(1) > td:nth-child(2) > table.forumline {
background: none repeat scroll 0 0 rgba(0, 0, 0, 0);
}
.row1.messaging.gensmall {
background-color: #000000;
}
Creio que com esse CSS aplicamos o preto em algumas áreas. Peço que me diga os locais que falta para preenchermos de preto.
Alex
 Re: Botar imagem em quadros das células
Re: Botar imagem em quadros das células
Ainda há muitos locais, como a lista de membros, o Quem está online, página de edição de perfil, basicamente "todas"... rsrsrs
Realmente não há um código que mecha apenas nos quadros das células e adiciona a imagem lá? :/
Algo como isto, por exemplo, só que com a parte "quadrodascélulas" correta. hahaha
Mas apenas na página inicial isso /\
Realmente não há um código que mecha apenas nos quadros das células e adiciona a imagem lá? :/
Algo como isto, por exemplo, só que com a parte "quadrodascélulas" correta. hahaha
- Código:
quadrodascélulas {
background-color: transparent;
}
Mas apenas na página inicial isso /\
 Re: Botar imagem em quadros das células
Re: Botar imagem em quadros das células
Olá,
Tente adicionar esse código, para ver se fica transparent somente nas células das categorias:
Alex
Tente adicionar esse código, para ver se fica transparent somente nas células das categorias:
- Código:
#emptyidcc > table > tbody > tr > td:nth-child(2) > table:nth-child(6) {
background: transparent!important;
}
#emptyidcc > table > tbody > tr > td:nth-child(2) > table:nth-child(8) {
background: transparent;
}
Alex
 Re: Botar imagem em quadros das células
Re: Botar imagem em quadros das células
Olá,
Apliquei o código e nada. Mas acho que "o caminho é por aí", o código ainda está ativado, caso queira ver.
Apliquei o código e nada. Mas acho que "o caminho é por aí", o código ainda está ativado, caso queira ver.
 Re: Botar imagem em quadros das células
Re: Botar imagem em quadros das células
Olá!
Venho com uma solução final que requer um pouco da sua atenção. O fórum em que viu o efeito que deseja, realmente teve que fazer modificações nos templates. Tive que recorrer a isso. Não sei se é do mesmo método, que acredito que não, mas acho que surte o mesmo efeito. No meu fórum de testes resultou lindamente.
Então, preciso primeiramente que adicione este CSS na sua folha de estilos (remova os códigos dados anteriormente):
Painel de Controle -> Módulos -> Chatbox -> Configuração
Deixe desta forma: https://2img.net/r/ihimizer/img850/6618/ogmf.png
Agora, aceda a:
Painel de Controle -> Visualização -> Templates -> Geral
Agora procure pelo template "overall_header" e clique em para abrir uma página de edição do mesmo.
para abrir uma página de edição do mesmo.
Agora, remova todo o código que aparecerá e substitua por este:
 para publicar a modificação! Espero que isso resolva!
para publicar a modificação! Espero que isso resolva!
Hancki
Venho com uma solução final que requer um pouco da sua atenção. O fórum em que viu o efeito que deseja, realmente teve que fazer modificações nos templates. Tive que recorrer a isso. Não sei se é do mesmo método, que acredito que não, mas acho que surte o mesmo efeito. No meu fórum de testes resultou lindamente.
Então, preciso primeiramente que adicione este CSS na sua folha de estilos (remova os códigos dados anteriormente):
- Código:
#page-body {
background-image: url("http://i.minus.com/ibgdjS7D6sOjQM.png");
background-repeat:repeat;
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
width: auto;
background-size: contain;
}
#HanckiChat {
display: none;
}
Painel de Controle -> Módulos -> Chatbox -> Configuração
Deixe desta forma: https://2img.net/r/ihimizer/img850/6618/ogmf.png
Agora, aceda a:
Painel de Controle -> Visualização -> Templates -> Geral
Agora procure pelo template "overall_header" e clique em
 para abrir uma página de edição do mesmo.
para abrir uma página de edição do mesmo.Agora, remova todo o código que aparecerá e substitua por este:
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0)
{
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert)
{
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<iframe id="HanckiChat" src="/chatbox/" style="border:0px #FFFFFF none; padding-top:30px; padding-bottom:20px;" scrolling="no" frameborder="0" marginheight="0px" marginwidth="0px" height="300px" width="100%"></iframe>
<script>
jQuery(document).ready(function () {
if (location.pathname == '/') {
jQuery('#HanckiChat').show()
}
});
</script>
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
 para publicar a modificação! Espero que isso resolva!
para publicar a modificação! Espero que isso resolva!Hancki
 Re: Botar imagem em quadros das células
Re: Botar imagem em quadros das células
Olá, Hancki!
Então, sobre a parte do Chatbox, funcionou realmente muito bem! Mas, a parte em que mais estou focado em resolver, que é fazer os quadro das células invisíveis, não funcionou ainda. :/
Então, sobre a parte do Chatbox, funcionou realmente muito bem! Mas, a parte em que mais estou focado em resolver, que é fazer os quadro das células invisíveis, não funcionou ainda. :/
 Re: Botar imagem em quadros das células
Re: Botar imagem em quadros das células
Aqui vai a minha tentativa...
Use este CSS:
Será isso?
Hancki
Use este CSS:
- Código:
table.portal table.forumline {
background-color: transparent !important;
background-image: none !important;
}
Será isso?
Hancki
 Re: Botar imagem em quadros das células
Re: Botar imagem em quadros das células
Então, não sei se você chegou a ver ali em cima ou algo assim, mas na verdade, a ÚNICA parte que eu quero tirar a cor dos quadro da células é na página inicial do fórum. SOMENTE ali, entendes?
 Re: Botar imagem em quadros das células
Re: Botar imagem em quadros das células
Me desculpe!
Tente este:
Tente este:
- Código:
table.forumline[cellspacing="1"] {
background-color: transparent !important;
}
 Re: Botar imagem em quadros das células
Re: Botar imagem em quadros das células
Olá Hancki,
E aí voltamos para aquele dilema, se tira da página inicial, tira de todo o fórum... Ainda sem o resultado esperado. :/
E aí voltamos para aquele dilema, se tira da página inicial, tira de todo o fórum... Ainda sem o resultado esperado. :/
 Re: Botar imagem em quadros das células
Re: Botar imagem em quadros das células
Aplicar o efeito só na página inicial, requer códigos Javascript, ao qual ainda não damos suporte. Lamento. 
Mais alguma dúvida?
Hancki

Mais alguma dúvida?
Hancki
 Re: Botar imagem em quadros das células
Re: Botar imagem em quadros das células
Ahh, não há suporte...? Não é possível fazer? Desculpa, não entendi. :S
 Re: Botar imagem em quadros das células
Re: Botar imagem em quadros das células
Rettop escreveu:Ahh, não há suporte...? Não é possível fazer? Desculpa, não entendi. :S
Olá,
De acordo com o que o amigo Hancki disse, será possível somente com código JavaScript no qual não damos suporte por enquanto.
Alex
 Re: Botar imagem em quadros das células
Re: Botar imagem em quadros das células
Olá,
Hum, que pena então, acredito que como nao há mais o que ajudarem-me, o tópico pode ser fechado.
Muito obrigado pela ajuda até aqui,
Rettop.
Hum, que pena então, acredito que como nao há mais o que ajudarem-me, o tópico pode ser fechado.
Muito obrigado pela ajuda até aqui,
Rettop.
 Tópicos semelhantes
Tópicos semelhantes» Imagem na borda das células de categoria
» Ocultar Cor do quadro das celulas
» Modificar largura das células
» Tirando a linha vertical da celulas
» Alargar as celulas categoria/fórum
» Ocultar Cor do quadro das celulas
» Modificar largura das células
» Tirando a linha vertical da celulas
» Alargar as celulas categoria/fórum
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
 Artigos
Artigos