Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Ranks css como o do bs
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Ranks css como o do bs
Ranks css como o do bs
Qual é minha questão:
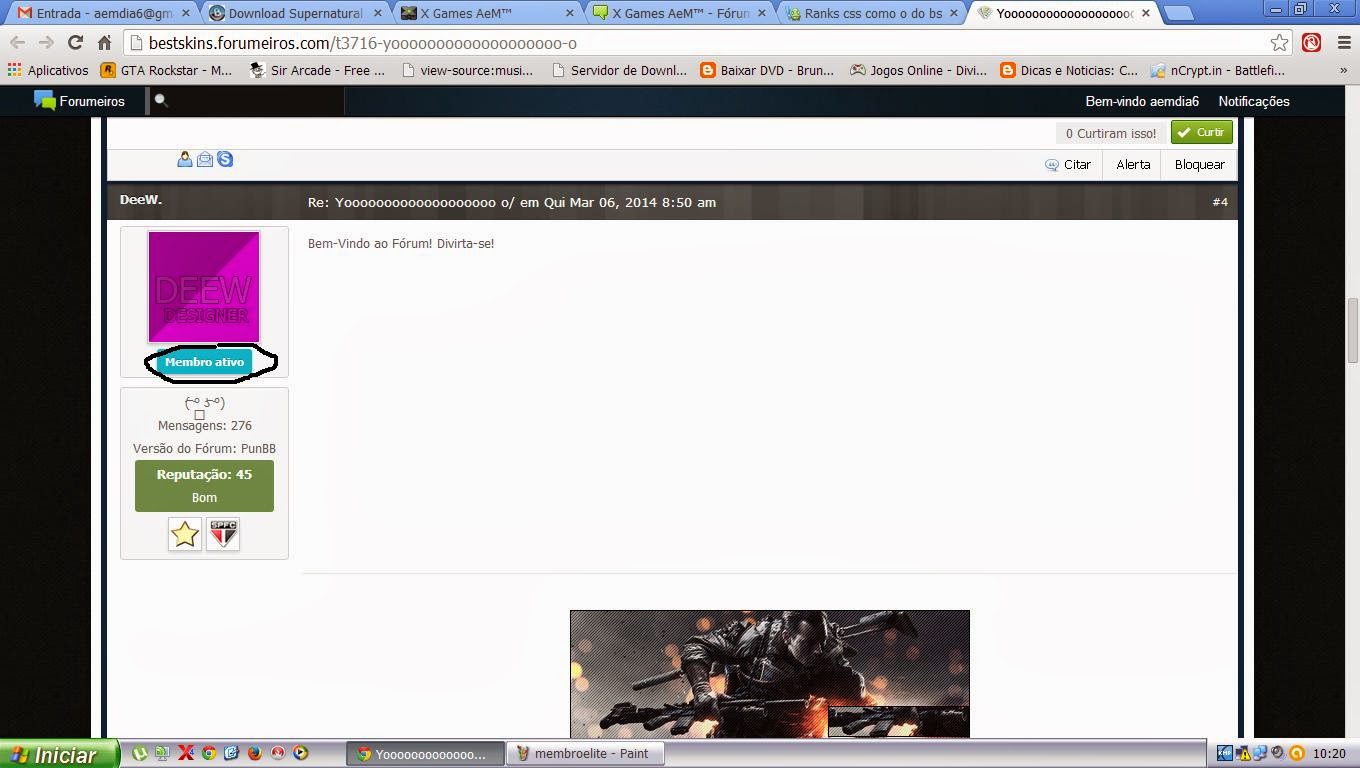
Olá gostaria de colocar o rank como esse aqui:
http://bestskins.forumeiros.com/t3716-yooooooooooooooooooo-o
Vlww galera...
Endereço do meu fórum:
http://xgamesaem.forumclan.com
Versão do fórum:
PHPBB3
Olá gostaria de colocar o rank como esse aqui:
http://bestskins.forumeiros.com/t3716-yooooooooooooooooooo-o
Vlww galera...
Endereço do meu fórum:
http://xgamesaem.forumclan.com
Versão do fórum:
PHPBB3
Última edição por aemdia6 em 28.03.14 19:10, editado 1 vez(es)
 Re: Ranks css como o do bs
Re: Ranks css como o do bs
Olá!
Coloque este código numa página Javascript, investida em tópicos:
Coloque este código numa página Javascript, investida em tópicos:
- Código:
$(document).ready(function() {
$(".pun .post .user").each(function(){
$(this).html($(this).html().replace(/<span class="label/g,'<dd><div class="post_field"><span class="label'));
});
$('.user-info .post_field:contains("Reputação")').each(function() {
var rep = $(this).text().match(/\d+/g);
$(this).addClass('reputation');
$(this).append('<span class="title" style="font-weight:normal"></span>');
if(rep == 0) {
$(this).find('.title').text('Neutro');
$(this).addClass('zero');
}
else if(rep >= 1 && rep < 5) {
$(this).find('.title').text('Iniciante');
}
else if(rep >= 5 && rep < 10) {
$(this).find('.title').text('Membro ativo');
}
else if(rep >= 10) {
$(this).find('.title').text('Excelente');
}
});
});
- Código:
.reputation {
background-color: rgb(141, 177, 62)!important;
background-image: url(http://i38.servimg.com/u/f38/17/31/71/58/highli10.png);
border--radius: 3px;
color: rgb(255, 255, 255);
font-weight: bold;
display: block;
margin: 0 auto;
margin-bottom: 3px;
padding: 3px 7px;
max-width: 125px;
text-align: center;
text-shadow: rgba(0, 0, 0, 0.298039) 0px -1px 0px;
background-position: 0px 1px;
background-repeat: repeat no-repeat;
}
.reputation.zero {
background-color: rgb(16, 16, 16)!important;
color: rgb(255, 255, 255);
}
 Re: Ranks css como o do bs
Re: Ranks css como o do bs
olá amigo, esse sistema eu já tenho eu quero os ranks em css entende...





vlw aew.;..
vlw aew.;..

 Re: Ranks css como o do bs
Re: Ranks css como o do bs
Olá,
Tente adicionar isso ao seu CSS:
E isso a um novo módulo Javascript:
Abraços.
Tente adicionar isso ao seu CSS:
- Código:
.user-basic-info > .rank {
-khtml-border-radius: 3px;
-khtml-box-shadow: 0 1px 3px rgba(0,0,0,0.25);
-moz-border-radius: 3px;
-moz-box-shadow: 0 1px 3px rgba(0,0,0,0.25);
-webkit-border-radius: 3px;
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.25);
background: #65a830;
color: #fff;
display: inline-block;
font-size: 11px;
font-weight: 700;
margin: 10px 0;
padding: 3px 8px;
text-shadow: rgba(0,0,0,0.2) 0 -1px 0;
line-height: 1.5em;
}
.user-basic-info > .rank > font {
color: #fff;
}
E isso a um novo módulo Javascript:
- Código:
$(function() {
$('.user-basic-info > b').each(function(key, element) {
var self, color;
self = $(element);
color = self.find('font').attr('color');
self.addClass('rank').css('background-color', color);
});
});
Abraços.

 Re: Ranks css como o do bs
Re: Ranks css como o do bs
Ficou massa, agora tem algum jeito de deixar tbm na página de perfil como aqui:
http://bestskins.forumeiros.com/u191
Olha como tah:
http://xgamesaem.forumclan.com/u59
Obrigado amigo...
http://bestskins.forumeiros.com/u191
Olha como tah:
http://xgamesaem.forumclan.com/u59
Obrigado amigo...

 Re: Ranks css como o do bs
Re: Ranks css como o do bs
Ya. Adicione mais esse Javascript:
/o/
- Código:
$(function() {
$('#profile-advanced-right .main-content > b').each(function(key, element) {
var self, color;
self = $(element);
color = self.find('font').attr('color');
self.addClass('rank').css('background-color', color);
});
$('#profile-advanced-right .main-content').addClass('user-basic-info');
});
/o/
 Re: Ranks css como o do bs
Re: Ranks css como o do bs
Como está marcado o Investimento do seu JS?
Pois eu testei o código aqui e:

Pois eu testei o código aqui e:

 Re: Ranks css como o do bs
Re: Ranks css como o do bs
Nyeh... No seus Javascript, procure um que contenha isso:
E insira-o aqui para verificarmos, tudo bem? Ele está gerando um erro no Javascript apenas nessa página, logo queria verificar se é isso.
- Código:
function isInViewPort(elem) {
E insira-o aqui para verificarmos, tudo bem? Ele está gerando um erro no Javascript apenas nessa página, logo queria verificar se é isso.

 Re: Ranks css como o do bs
Re: Ranks css como o do bs
Olá, esse é o código, ele é gadget dos avatar nas ultimas mensagens...
- Código:
/***
* Application: Avatar in Recent Topics Widget!
* Description: This application can displays the members avatar.
* Version: 1.03172014-jq1.9.1 - Narmer (Menés, Meni)
* Made and Optimizations by JScript - 2014/03/17
* View more in: http://punbb.forumeiros.com/forum
* Copyright (c) 2013 JScript <jscriptbrasil at live dot com>
* This work is free. You can redistribute it and/or modify it
* under the terms of the WTFPL, Version 2
*/
jQuery(function () {
/***
* User Definition Variables
***/
/* Put here the widget title for your native language!!! */
var sWidgetTitle = 'Últimos assuntos';
/***
* System Defined Variables - Do not edit if you don't know!
***/
var oConfig = {
sInfo:
'<!--' +
'* Application: Avatar in Recent Topics Widget!' +
'* Description: This application can displays the members avatar.' +
'* Version: 1.03172014-jq1.9.1 - Narmer (Menés, Meni)' +
'* Made and Optimizations by JScript - 2014/03/17' +
'* View more in: http://punbb.forumeiros.com/forum & http://ajuda.forumeiros.com' +
'* Copyright (c) 2014 JScript <jscriptbrasil at live dot com>' +
'* This work is free. You can redistribute it and/or modify it' +
'* under the terms of the WTFPL, Version 2' +
'-->',
sDefaultAvatar: 'http://i78.servimg.com/u/f78/18/17/62/92/defaul10.png',
sWidgetTitle: sWidgetTitle,
sCSS:
'<style>' +
'.ipsUserPhoto.widget {' +
'float: left;' +
'margin-top: 3px;' +
'margin-right: 10px;' +
'}' +
'.ipsUserPhoto {' +
'background: none repeat scroll 0 0 #FFFFFF;' +
'border: 1px solid #D5D5D5 !important;' +
'box-shadow: 0 2px 2px rgba(0, 0, 0, 0.1);' +
'padding: 1px;' +
'}' +
'.ipsUserPhoto_mini {' +
'height: 30px !important;' +
'width: 30px !important;' +
'}' +
'</style>',
sTarget: '',
sCommon: 'a[href^="/t"]',
sGetIMG: ''
};
// Add CSS
jQuery(oConfig.sCSS).insertBefore('body');
/* Forum versions! */
var phpBB2 = jQuery('.bodyline');
var phpBB3 = jQuery('#wrap');
var punbb = jQuery('#pun-intro');
var invision = jQuery('#ipbwrapper');
if (phpBB2.length) {
oConfig.sTarget = '.forumline:contains("' + oConfig.sWidgetTitle + '") tr td.row1 ' + oConfig.sCommon;
oConfig.sGetIMG = ' #emptyidcc .row1.gensmall img:eq(0)';
jQuery('.forumline tr td span:contains("' + oConfig.sWidgetTitle + '")').attr('id', 'last-topics');
} else if(phpBB3.length) {
oConfig.sTarget = '.module .inner:contains("' + oConfig.sWidgetTitle + '") ' + oConfig.sCommon;
oConfig.sGetIMG = ' #profile-advanced-right .module:first .inner img:eq(0)';
jQuery('.module .inner:contains("' + oConfig.sWidgetTitle + '")').attr('id', 'last-topics');
} else if(punbb.length) {
oConfig.sTarget = '.module.main:contains("' + oConfig.sWidgetTitle + '") .main-content ' + oConfig.sCommon;
oConfig.sGetIMG = ' #profile-advanced-right .main-content img:first';
jQuery('.module.main:contains("' + oConfig.sWidgetTitle + '")').attr('id', 'last-topics');
} else if(invision.length) {
oConfig.sTarget = '.module.borderwrap:contains("' + oConfig.sWidgetTitle + '") .box-content ' + oConfig.sCommon;
oConfig.sGetIMG = ' #profile-advanced-right .box-content.profile.center img:first';
jQuery('.module.borderwrap:contains("' + oConfig.sWidgetTitle + '")').attr('id', 'last-topics');
};
var oTarget = jQuery('#right, #left').find(oConfig.sTarget);
oTarget.prepend('<a class="ipsUserPhoto widget" href="#" title="No avatar!"><img class="ipsUserPhoto_mini" src="' + oConfig.sDefaultAvatar + '" alt="" /></a>');
// Fire event for 'scroll' to show the content only if is visible in view port...
var elem = document.getElementById("last-topics");
if (isInViewPort(elem)) {
LastTopics(oTarget, oConfig.sExpression0, oConfig.sGetIMG);
} else {
jQuery(window).on('scroll.lasttopics', callFunction(elem, oTarget, oConfig.sExpression0, oConfig.sGetIMG));
}
});
// Function to check if an element is visible in view port
function isInViewPort(elem) {
var rect = elem.getBoundingClientRect();
console.log(rect);
return (
rect.top >= 0 && rect.left >= 0 && rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) && /*or $(window).height() */
rect.right <= (window.innerWidth || document.documentElement.clientWidth) /*or $(window).width() */ );
}
// Start function to show the content...
function callFunction(elem, oTarget, sExpression0, sGetIMG) {
return function() {
// Chech if the element is visible in view port!
if (isInViewPort(elem)) {
// If visible, stop event!!!
jQuery(window).off('scroll.lasttopics');
LastTopics(oTarget, sExpression0, sGetIMG);
}
}
}
// Show member avatar in Recent Topics Widget!
function LastTopics(oTarget, sExpression0, sGetIMG) {
oTarget.each(function () {
var oThis = jQuery(this); // DOM chached for fast execution!
var temp = oThis.next().next();
var UserURL = temp.attr('href');
if (!UserURL) {
temp = temp.next();
UserURL = temp.attr('href');
}
var UserTitle = temp.text();
var oImgTag = oThis.find('.ipsUserPhoto_mini');
var UserIMG = 0;//sessionStorage.getItem(UserURL); // Gets the avatar saved in local storage (Fastest!)
oThis.find('a.ipsUserPhoto.widget').attr('href', UserURL).attr('title', UserTitle);
// If avatar alread saved, then no request member profile!
if(UserIMG) {
oImgTag.attr('src', UserIMG);
} else {
// if not, then only request per session!!!
jQuery.get(UserURL, function(data){
var profile_img = jQuery(sGetIMG, data).attr('src');
if (profile_img !== undefined) {
oImgTag.attr('src', profile_img);
// Saves the member avatar in local storage
sessionStorage.setItem(UserURL, profile_img);
}
});
}
});
}
 Re: Ranks css como o do bs
Re: Ranks css como o do bs
Poderia postar um print do erro que mencionou?Kyo Panda escreveu:Nyeh... No seus Javascript, procure um que contenha isso:
- Código:
function isInViewPort(elem) {
E insira-o aqui para verificarmos, tudo bem? Ele está gerando um erro no Javascript apenas nessa página, logo queria verificar se é isso.
JS
 Re: Ranks css como o do bs
Re: Ranks css como o do bs
Olá, o erro é esse: 
no lugar de aparecer o fundo de moderador aparece só o nome, sem p fundo com a cor... vlw..

no lugar de aparecer o fundo de moderador aparece só o nome, sem p fundo com a cor... vlw..
 Re: Ranks css como o do bs
Re: Ranks css como o do bs
@aemdia6
Olá, isso que postou não é um "erro" e sim uma consequência de um erro gerado por um código JavaScript, código esse que na verdade é uma mistura do código que eu fiz com outros de terceiros, veja:

Procure na seção de códigos .JS o seguinte arquivo que está marcado na figura abaixo:

JS
Olá, isso que postou não é um "erro" e sim uma consequência de um erro gerado por um código JavaScript, código esse que na verdade é uma mistura do código que eu fiz com outros de terceiros, veja:

Procure na seção de códigos .JS o seguinte arquivo que está marcado na figura abaixo:

JS
 Re: Ranks css como o do bs
Re: Ranks css como o do bs
JScript escreveu:Poderia postar um print do erro que mencionou? [...]
Não será possível, pois o erro não está mais lá.

Acho que houve a remoção?
Então, Aemdia, tentou inserir o script novamente?
 Re: Ranks css como o do bs
Re: Ranks css como o do bs
Olá, já tirei o código, mas mesmo assim não aparece na página de perfil, só nas mensagens... alguma outra dica? vlw galera pelo esforço .... 

 Re: Ranks css como o do bs
Re: Ranks css como o do bs
Tentou re-adicionar? 

- Código:
$(function() {
$('#profile-advanced-right .main-content > b').each(function(key, element) {
var self, color;
self = $(element);
color = self.find('font').attr('color');
self.addClass('rank').css('background-color', color);
});
$('#profile-advanced-right .main-content').addClass('user-basic-info');
});
 Tópicos semelhantes
Tópicos semelhantes» [Ranks] Fanfic Writers
» [Ranks] Pedido de ranks para meu fórum
» [Ranks] Ranks para Forum. ☺
» [ranks] - Ranks para fórum
» [Ranks] - Ranks para fórum
» [Ranks] Pedido de ranks para meu fórum
» [Ranks] Ranks para Forum. ☺
» [ranks] - Ranks para fórum
» [Ranks] - Ranks para fórum
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com