Condições no css
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Condições no css
Condições no css
Qual é minha questão:
Pessoal,
Estou com um problema no código CSS que insere minha FooterBar.
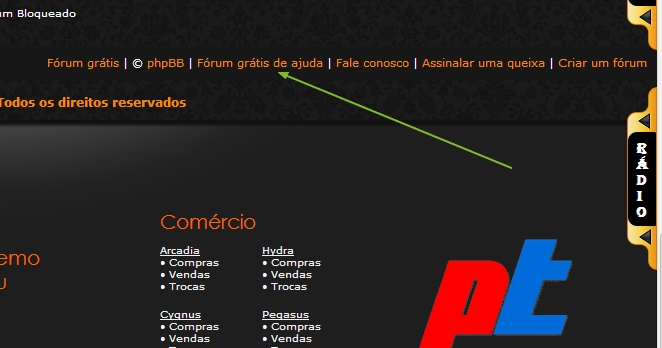
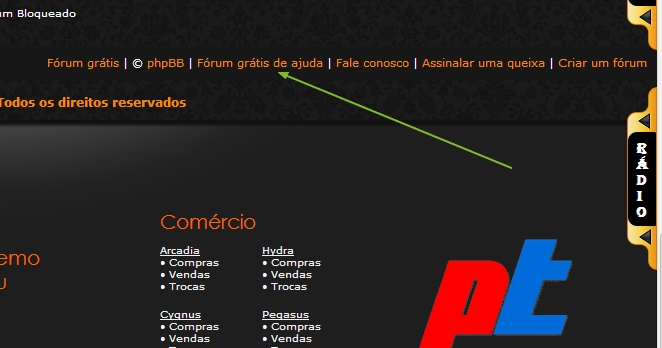
Quando eu estou logado no fórum, a FooterBar fica posicionada de forma correta, aparecendo os links Forumeiros corretamente:

Quando eu não estou logado, a FooterBar cobre os links Forumeiros:

Portanto, tenho como colocar alguma condição (IF) ou fazer com que sempre ele fique posicionada de forma correta (na altura da 1º foto)?
Segue o código dela no CSS:
Endereço do meu fórum:
http://www.tutorialdopw.com
Versão do fórum:
PHPBB3
Pessoal,
Estou com um problema no código CSS que insere minha FooterBar.
Quando eu estou logado no fórum, a FooterBar fica posicionada de forma correta, aparecendo os links Forumeiros corretamente:

Quando eu não estou logado, a FooterBar cobre os links Forumeiros:

Portanto, tenho como colocar alguma condição (IF) ou fazer com que sempre ele fique posicionada de forma correta (na altura da 1º foto)?
Segue o código dela no CSS:
- Código:
/* Footer Bar */
#footerSw {
margin-top: -75px;
width: 100%;
background: #1E1E1E url('http://s3.amazonaws.com/nxcache/www/img/all/nx_fat_footer.jpg') 50% 0 no-repeat;
box-shadow: inset 0 2px 2px rgba(0, 0, 0, 0.5);
color: #E1E1E1;
padding: 1em 1em 1em 10em;
text-align: center !important;
display: table;
border-top:3px solid #111;
}
#footerSw > li {
position: absolute;
right: 5em;
bottom: 2em;
}
#footerSw {
position: relative !important;
}
#footerSw p {
margin: 20px 0px;
float: left;
font:12px Tahoma;
}
#footerSw ul {
float: left;
list-style: none;
text-align: center !important;
margin: 0 auto;
width: 200px; /* 320 */
padding: 1em;
}
#footerSw li {
display: block;
padding: 1px;
text-align: left;
}
#footerSw h2 {
font: 20px "Century Gothic", Verdana, Geneva, sans-serif;
color: #F60;
margin-bottom:6px;
}
#footerSw a {
color: #F1F1F1;
text-decoration: none;
}
p.copy {
margin-top:-15px;
text-align: center !important;
color:#FFFFFF;
position: relative;
}
Endereço do meu fórum:
http://www.tutorialdopw.com
Versão do fórum:
PHPBB3
Última edição por ZombieW em 18.04.14 9:15, editado 1 vez(es)
 Re: Condições no css
Re: Condições no css
Olá!
Tente este CSS:
Hancki
Tente este CSS:
- Código:
#footerSw {
margin-top: 10px !important;
}
Hancki
 Re: Condições no css
Re: Condições no css
Ainda não foi, em ambos os casos (logado e deslogado) a FooterBar fica em posições diferentes.


E eu não preciso que apareça:


E eu não preciso que apareça:
"Painel de Controle
© 2010 - 2012 Tutorial do PW - Todos os direitos reservados"
© 2010 - 2012 Tutorial do PW - Todos os direitos reservados"
 Re: Condições no css
Re: Condições no css
Por favor remova o código CSS que lhe forneci para que eu possa reformular um novo.
 Re: Condições no css
Re: Condições no css
Olá!
Zombie, conectado os links estão por cima tanto logado quanto não logado:
 O problema ainda persiste?
O problema ainda persiste?
Até mais!
Zombie, conectado os links estão por cima tanto logado quanto não logado:

Até mais!
 Re: Condições no css
Re: Condições no css
Sim Shek, ainda persiste.
O fato não é mostrar ou não os links, o problema é que a barra está "mudando a posição" quando logado ou não.
Queria que isso parasse.
O fato não é mostrar ou não os links, o problema é que a barra está "mudando a posição" quando logado ou não.
Queria que isso parasse.
 Re: Condições no css
Re: Condições no css
Olá!
Fiz os meus testes, logado e deslogado, e este deu bem:
Fiz os meus testes, logado e deslogado, e este deu bem:
- Código:
#page-footer {
padding-bottom: 40px;
}
 Re: Condições no css
Re: Condições no css
Desculpe a demora Hancki,
Mantive o:
E adicionei:
A footerbar ainda fica diferente logado e deslogado.
Mantive o:
- Código:
margin-top: -75px !important;
E adicionei:
- Código:
#page-footer {
padding-bottom: 40px;
}
A footerbar ainda fica diferente logado e deslogado.
 Re: Condições no css
Re: Condições no css
Use apenas este:
- Código:
#page-footer {
padding-bottom: 40px;
}
 Re: Condições no css
Re: Condições no css
If statement não está disponível em CSS.
Veja com Javascript:
Mas preciso que me diga o CSS que quer usar para cada situação, assim lhe estruturo o código.
Veja com Javascript:
- Código:
if (_userdata.session_logged_in = 1) {
// Acontece algo caso esteja logado
} else {
// Acontece algo para deslogados
}
Mas preciso que me diga o CSS que quer usar para cada situação, assim lhe estruturo o código.
 Re: Condições no css
Re: Condições no css
Exemplo (eu ajusto na marra mesmo):
if cara logado
margin-top: -75px !important;
else
margin-top: -55px !important;
if cara logado
margin-top: -75px !important;
else
margin-top: -55px !important;
 Re: Condições no css
Re: Condições no css
Certo.
Então use este código numa página Javascript, investida em todas as páginas:
Hancki
Então use este código numa página Javascript, investida em todas as páginas:
- Código:
$(function() {
if (_userdata.session_logged_in = 1) {
$('head').append('<style>#footerSw { margin-top: -75px !important; }</style>');
} else {
$('head').append('<style>#footerSw { margin-top: -55px !important; }</style>');
}
});
Hancki
 Re: Condições no css
Re: Condições no css
Acabou não dando certo. =/
Deixei:
Como teste, aumentei bem quando estiver deslogado, mas não afetou em nada.
Deixei:
- Código:
$(function() {
if (_userdata.session_logged_in = 1) {
$('head').append('<style>#footerSw { margin-top: -75px !important; }</style>');
} else {
$('head').append('<style>#footerSw { margin-top: -5px !important; }</style>');
}
});
Como teste, aumentei bem quando estiver deslogado, mas não afetou em nada.
 Re: Condições no css
Re: Condições no css
Eu não acho que este processo seja necessário.
Somente com CSS isso é conseguido e aquele código que eu dei funcionava, porque eu teste logado e deslogado.
É assim, comecemos "de novo".
Nos explique com mais detalhes como está e como quer que fique.. Agora fiquei confuso, acredite :/
Somente com CSS isso é conseguido e aquele código que eu dei funcionava, porque eu teste logado e deslogado.
É assim, comecemos "de novo".
Nos explique com mais detalhes como está e como quer que fique.. Agora fiquei confuso, acredite :/
 Re: Condições no css
Re: Condições no css
Bom,
Preciso alinhar a minha FooterBar de um jeito que apareça SOMENTE os links da Forumeiros (sem o 'Painel de Controle').
O problema não é ajustar isso. O problema é que meu ajuste funciona somente quando estou logado no fórum. Deslogado a FooterBar parece que sobe mais do que estava configurado.
Preciso alinhar a minha FooterBar de um jeito que apareça SOMENTE os links da Forumeiros (sem o 'Painel de Controle').
O problema não é ajustar isso. O problema é que meu ajuste funciona somente quando estou logado no fórum. Deslogado a FooterBar parece que sobe mais do que estava configurado.
 Re: Condições no css
Re: Condições no css
Quando você está logado, o link do painel de controle está lá. Quando desloga, já não. Então o quadro fica bem!
Isso não acontece com todos, apenas com admin's com acesso ao painel. Entende?
Isso não acontece com todos, apenas com admin's com acesso ao painel. Entende?
 Re: Condições no css
Re: Condições no css
Entendi, então, é só eu ajustar de forma que eu veja corretamente logado que está tudo certo?
 Re: Condições no css
Re: Condições no css
Sim, acho que é isso. Mas trabalhe apenas com o link de painel de controle, ou pode desajustar para todos.
 Tópicos semelhantes
Tópicos semelhantes» Condições gerais de uso
» Proibições das condições
» Condições gerais de uso
» Violação das condições gerais de uso
» Condições gerais de utilização
» Proibições das condições
» Condições gerais de uso
» Violação das condições gerais de uso
» Condições gerais de utilização
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos

