Botão Curtir nos posts
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
 Botão Curtir nos posts
Botão Curtir nos posts
- Descrição:
Boa noite galera,
Tou com extrema dificuldade, querendo colocar um simples botão de curtir nos posts.
Tem um tutorial aqui no forum, mas tem alguns passos que não estou conseguindo fazer.
Tut: https://ajuda.forumeiros.com/t42971-tutorial-colocando-botao-curtir-nas-mensagens
Se tiver algum tutorial mais atualizado, sei lá... Se puderem, me ajudem por favor.
Agradeço desde já
- Informações:
| Fórum: | www.forumimportamais.net | Versão: | PHPBB3 |
| Tipo: | Erros diversos | Tags: | Botão,Curtir,posts |
Última edição por MrNine em 03.07.14 22:26, editado 1 vez(es)
 Re: Botão Curtir nos posts
Re: Botão Curtir nos posts
Boa noite!
Além da função Javascript, nós agora temos a função no Painel de Controle, que é muito melhor de se usar: https://ajuda.forumeiros.com/t90299-faq-ativar-botao-curtir-em-topicos É só clicar em Sim e pronto.
Até mais!
Além da função Javascript, nós agora temos a função no Painel de Controle, que é muito melhor de se usar: https://ajuda.forumeiros.com/t90299-faq-ativar-botao-curtir-em-topicos É só clicar em Sim e pronto.

Até mais!
 Re: Botão Curtir nos posts
Re: Botão Curtir nos posts
Em relação ao que nao estou conseguindo fazer, começa logo no primeiro passo, que não tem no tutorial, então não sei nem o que escolher:


 Re: Botão Curtir nos posts
Re: Botão Curtir nos posts
Boa noite!
Acesse Módulos > HTML e Javascript > Gerenciar os códigos Javascript > Criar um novo Javascript > Investimento > Nós tópicos > e em seguida cole este código:
Até mais!
Tópico movido de 'Questões sobre HTML & BBCode' para 'Questões sobre JavaScript & jQuery'
Acesse Módulos > HTML e Javascript > Gerenciar os códigos Javascript > Criar um novo Javascript > Investimento > Nós tópicos > e em seguida cole este código:
- Código:
jQuery(document).ready(function() {
jQuery('p.author').after('<iframe src="http://www.facebook.com/plugins/like.php?href=http://www.forumimportamais.net/&layout=standard&show_faces=true&width=450&action=like&colorscheme=light&height=80" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px; height:80px;" allowTransparency="true"></iframe> ');
});
Até mais!
Tópico movido de 'Questões sobre HTML & BBCode' para 'Questões sobre JavaScript & jQuery'
 Re: Botão Curtir nos posts
Re: Botão Curtir nos posts
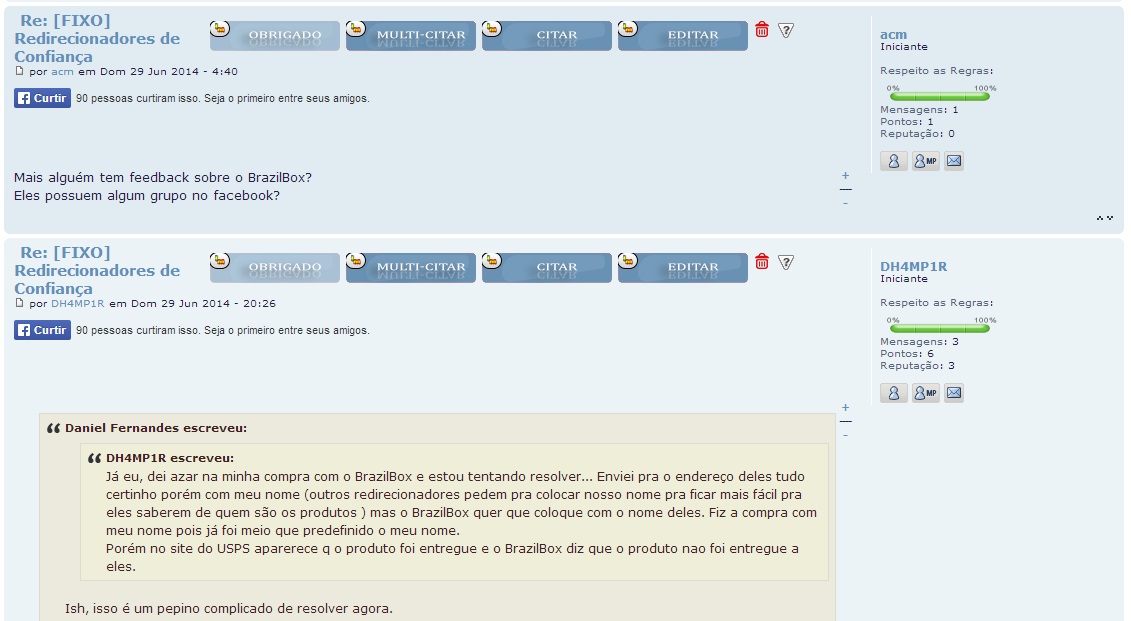
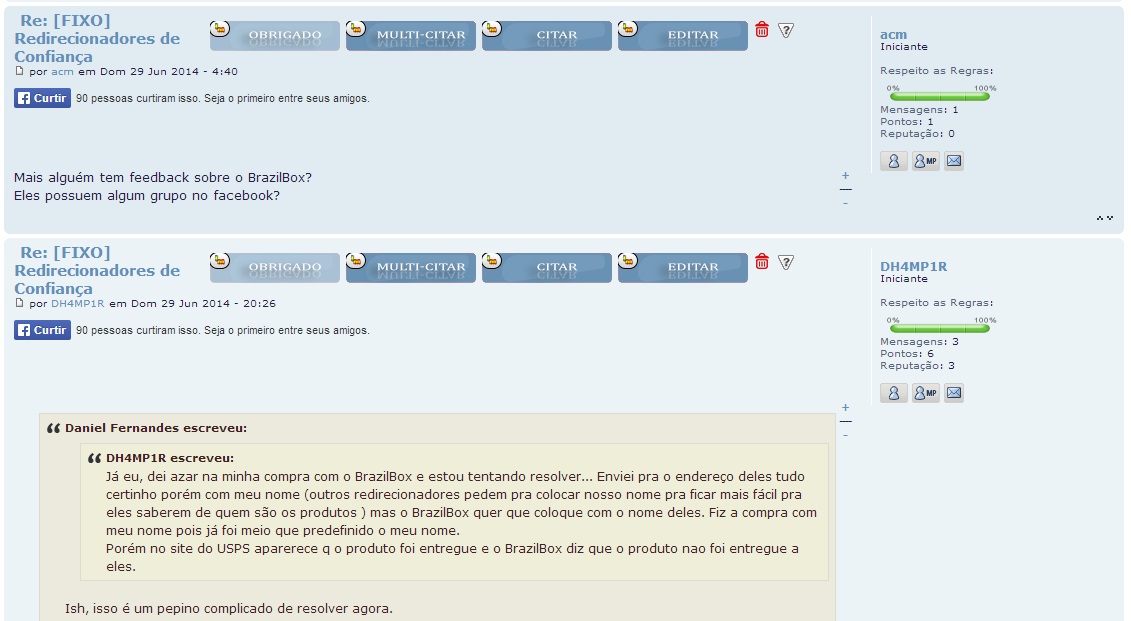
Deu certo Shek, mas aparece como se 90 pessoas já tivessem curtido cada post, não era suposto começar do 0?

Obrigado

Obrigado
 Re: Botão Curtir nos posts
Re: Botão Curtir nos posts
Bom dia!
Talvez seja alguma configuração no próprio botão do site do developers: https://developers.facebook.com/docs/plugins/ Sobre isso não podemos modificar.
Talvez seja alguma configuração no próprio botão do site do developers: https://developers.facebook.com/docs/plugins/ Sobre isso não podemos modificar.
 Re: Botão Curtir nos posts
Re: Botão Curtir nos posts
Vi agora outro "erro".
Se eu curtir um dos post, todos os botões nos outros post ficam "curtidos", sem a possibilidade de voltar a curtir. Curtindo 1, estou curtindo todos, desse jeito o botão perde sua utilidade.
Se eu curtir um dos post, todos os botões nos outros post ficam "curtidos", sem a possibilidade de voltar a curtir. Curtindo 1, estou curtindo todos, desse jeito o botão perde sua utilidade.
 Re: Botão Curtir nos posts
Re: Botão Curtir nos posts
Olá!
Troque aquele código por este:
Troque aquele código por este:
- Código:
var CopyrightNotice = 'Professional like/dislike bar for forumotion phpBB3 boards. Copyright © 2011 by Dion Designs. All Rights Reserved. Use and/or modification of this script is allowed, provided this entire copyright notice remains in the original or modified script. Distribution is not allowed without written consent from Dion Designs.';
$(function() {
$('#main-content').prepend('<style type="text/css">ul.profile-icons li.ddvote{height:20px;line-height:20px;font-size:12px;font-weight:bold}ul.profile-icons li.ddvote a{display:inline}.postbody ul.profile-icons li.ddvote img{cursor:default;vertical-align:middle}.postbody ul.profile-icons li.ddvote a img{cursor:pointer}</style>');
var x=$('.vote').get();
for (i=x.length-1; i>=0; i--) {
var plus='0';
var vplus='<img style="position:relative;top:-3px;margin-right:3px" title="Like" src="http://i39.servimg.com/u/f39/15/88/72/83/curtir11.png" />';
var y=$(x[i]).find('.vote-button a').get();
for (j=0; j<y.length; j++) {
if (y[j].innerHTML=='+') {vplus='<a href="'+y[j].href+'">'+vplus+'</a>';}
}
var y=$(x[i]).find('.vote-bar')[0];
if (y) {
var z=y.title.split(' ');
var pct=parseInt(z[3].replace(/%/,''))/100;
var num=parseInt(z[4].replace(/\(/,''));
plus=String(Math.round(num*pct));
}
if (x[i].parentNode.parentNode.parentNode.className=='module row1') {
$(x[i].parentNode).find('.profile-icons').prepend('<li class="ddvote"> ' + vplus + plus + ' <li>');
$(x[i].parentNode).find('.h3').css('border','none');
}
else {
$(x[i].parentNode.childNodes[0]).prepend('<li class="ddvote"> ' + vplus + plus + ' <li>');
}
x[i].parentNode.removeChild(x[i]);
}
});
 Tópicos semelhantes
Tópicos semelhantes» Botao curtir do facebook nos posts, tenho 3 e só quero 1
» Botao curtir, curtir o topico e nao o forum
» Botão de curtir
» Botão de curtir
» Curtir mensagens
» Botao curtir, curtir o topico e nao o forum
» Botão de curtir
» Botão de curtir
» Curtir mensagens
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos


