Código de Barra
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Código de Barra
Código de Barra
Olá,
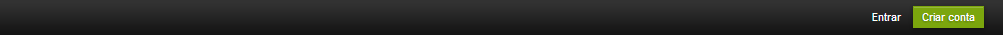
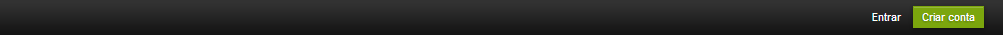
Gostaria de saber o código desta barra:


Gostaria de saber o código desta barra:



 Re: Código de Barra
Re: Código de Barra
Saudações,
Mande-nos o link de onde viu esta função.
Até mais.
Mande-nos o link de onde viu esta função.
Até mais.
 Re: Código de Barra
Re: Código de Barra
Olá,
Me forneça o template: overall_footer_end
Me forneça o template: overall_footer_end
 Re: Código de Barra
Re: Código de Barra
Aqui está amigo:
- Código:
<!-- BEGIN html_validation -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<div>
<div>
<div>
<div>
<div>
<div>
<ul>
<li>
<!-- END html_validation -->
</li>
</ul>
<!-- BEGIN switch_footer_links -->
<ul>
<li>
<!-- BEGIN footer_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
{switch_footer_links.footer_link.FOOTER_LINK_SEPARATOR}<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}</a>
<!-- END footer_link -->
</li>
</ul>
<!-- END switch_footer_links -->
</div>
<br />
<p class="center">
<strong>{ADMIN_LINK}</strong>
</p>
</div>
{PROTECT_FOOTER}
</div>
</div>
</div>
</div>
<div id="footer">
<script type="text/javascript">
$(function() {
$('#back-top').click(function() {
$('body,html').animate({scrollTop:0},800);
});
});
</script>
<div id="back-top">
<a><img src="http://i36.servimg.com/u/f36/11/96/49/61/backto10.png"></a>
</div>
<div id="f-content">
<ul id="social">
<h1> <img src="http://i36.servimg.com/u/f36/11/96/49/61/users_10.png"/> Redes Sociais </h1>
<li>
<a href="http://www.facebook.com/MasterPublicitario" target="_blank"> <img src="http://i71.servimg.com/u/f71/16/43/60/45/fb_110.png" alt="Facebook"/>
Facebook </a>
</li>
<li>
<a href="https://twitter.com/MasterPublicitr" target="_blank"> <img src="http://i71.servimg.com/u/f71/16/43/60/45/twitte11.png" alt="Twitter"/>
Twitter </a>
</li>
<li>
<a href="http://master-publicitario.blogspot.pt/" target="_blank"> <img src="http://i71.servimg.com/u/f71/16/43/60/45/blogge12.png" alt="Blog"/>
Blog </a>
<li>
<a href="http://master-publicitario.forumeiros.com/contact" target="_blank"> <img src="http://i71.servimg.com/u/f71/16/43/60/45/techno11.png" alt="Contato"/>
Contato </a>
</li>
</ul>
<div id="connect">
<!-- BEGIN switch_user_logged_out -->
<h1> <img src="http://i36.servimg.com/u/f36/11/96/49/61/lock12.png"/> Logar-se </h1>
<form action="/login" method="post" autocomplete="off"><fieldset class="frm-set login"><dl> <dd><input type="text" placeholder="Username" tabindex="1" name="username" id="username" size="20" maxlength="40" value="" class="inputbox autowidth" autocomplete="off" autofill="off"/></dd></dl><dl><dd><input type="password" placeholder="Password" tabindex="2" id="password" name="password" size="20" maxlength="25" class="inputbox autowidth" autocomplete="off" autofill="off"/></dd><dd><a href="/profile?mode=sendpassword" rel="nofollow">Lost Password?</a></dd></dl><dl><dd><label for="autologin"><input type="checkbox" name="autologin" id="autologin" tabindex="4" class="checkbox" checked="checked"/> Remember Me </label></dd></dl><dl><dd class="login"><input type="submit" name="login" tabindex="6" value="Login" class="button1"/></dd></dl></fieldset></form>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<div id="user-panel">
<h1> <img src="http://i36.servimg.com/u/f36/11/96/49/61/commen10.png"/> Painel Usuário </h1>
<script>
jQuery(document).ready(function(){
jQuery.get('/profile?mode=editprofile&page_profil=avatars', function(data) {
link = jQuery('.frm-set dl:first img', data).attr('src');
jQuery('#avatar').attr('src', link);
});
});
</script>
<span><img id="avatar" src="http://i36.servimg.com/u/f36/11/96/49/61/no_ava10.gif" align="left" width="45"/><span class="USERLINK"></span><br />
<b>Mensagens:</b> <span class="USERCOUNTPOST"></span><br />
<br /> </span>
<a href="/profile?mode=editprofile&page_profil=informations" target="_blank"> Meu Perfil </a>
<br />
<a href="/search?search_id=watchsearch" target="_blank"> Tópicos sendo Observados </a>
<br />
<a href="/search?search_id=egosearch" target="_blank"> Tópicos que Respondi </a>
<br />
<a href="/search?search_id=newposts" target="_blank"> Novos Tópicos no Fórum <br /> <small>(<span class="USERLASTVISIT"> </span>)</small> </a> </div>
<!-- END switch_user_logged_in -->
</div>
<ul id="site-links">
<h1> <img src="http://i36.servimg.com/u/f36/11/96/49/61/link10.png"/> Categorias </h1>
<li>
<a href="http://master-publicitario.forumeiros.com/f10-regulamento"> Regulamento </a>
</li>
<li>
<a href="http://master-publicitario.forumeiros.com/f11-atualizacoes-e-anuncios"> Anúncios e Atualizações </a>
</li>
<li>
<a href="http://master-publicitario.forumeiros.com/f12-staff"> Staff </a>
</li>
<li>
<a href="http://master-publicitario.forumeiros.com/f1-publicidade"> Publicidade </a>
</li>
<li>
<a href="http://master-publicitario.forumeiros.com/f4-recrutamentos"> Recrutamento </a>
</li>
<li>
<a href="http://master-publicitario.forumeiros.com/f3-parcerias"> Parcerias </a>
</li>
</ul>
<div id="f-content">
<ul id="social">
<h1> <img src="http://i36.servimg.com/u/f36/11/96/49/61/star_o10.png"/> Parcerias </h1>
<li>
<a href="http://www.suportedesign.net" target="_blank"> <img src="http://i15.servimg.com/u/f15/18/00/02/37/110.png" alt="Twitter"/> <a href="http://somosmugiwara.forumeiros.com/" target="_blank"> <img src="http://i83.servimg.com/u/f83/16/43/60/45/410.jpg"
</li>
<li>
<a href="http://naruto-tebane.forumeiros.com/" target="_blank"> <img src="http://i71.servimg.com/u/f71/16/43/60/45/510.png" alt="Twitter"/> <a href="http://narutolf.forumeiro.com/" target="_blank"> <img src="http://i83.servimg.com/u/f83/16/43/60/45/310.jpg"
</li>
<li>
<a href="http://shift.forumactif.com" target="_blank"> <img src="http://i71.servimg.com/u/f71/16/43/60/45/310.png" alt="Twitter"/> <a href="http://master-publicitario.forumeiros.com/t66-como-ser-parceiro-do-master-publicitario#154" target="_blank"> <img src="http://i1135.photobucket.com/albums/m622/Mazeko1/th_parceria88x31.png"
</li>
<li>
<a href="http://staffergroupbr.stuning.net/" target="_blank"> <img src="http://i71.servimg.com/u/f71/17/71/75/73/mini_b11.png" alt="Twitter"/> <a href="http://master-publicitario.forumeiros.com/t66-como-ser-parceiro-do-master-publicitario#154" target="_blank"> <img src="http://i1135.photobucket.com/albums/m622/Mazeko1/th_parceria88x31.png"
</li>
</ul>
</div>
</div> </div>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_facebook_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_facebook_logout_TMP -->
<script type="text/javascript">
//<![CDATA[
FB.Event.subscribe('auth.logout', function(response) {
if ($('a#logout'))
{
var lien_redir = $('a#logout').attr('href');
if ($('a#logout').attr('href') && $('a#logout').attr('href') != '')
{
document.location.href = 'http://{switch_facebook_logout.SERVER_NAME}/' + lien_redir;
}
}
});
$(document).ready( function() {
$('a#logout').click( function() {
FB.logout();
} );
} );
//]]>
</script>
<!-- END switch_facebook_logout_TMP -->
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
</body>
</html>
 Re: Código de Barra
Re: Código de Barra
Perdão amigo, é o overall_header ^^
 Re: Código de Barra
Re: Código de Barra
Aqui está:
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('#fa_ticker_content').css('display','block');
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
pm.focus();
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
report.focus();
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = false, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(["_setAccount", "{G_ANALYTICS_ID}"]);
_gaq.push(["_trackPageview"]);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement("script"); ga.type = "text/javascript"; ga.async = true;
ga.src = ("https:" == document.location.protocol ? "https://ssl" : "http://www") + ".google-analytics.com/ga.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
<script>
$(document).ready(function(){
$('#menu li:first-child').attr('value', '1');
});
</script>
</head>
<script>
$(function(){
$('#pun-navlinks a')
.css( {backgroundPosition: "0px 32px"} )
.mouseover(function(){
$(this).stop().animate({backgroundPosition:"(-0px 64px)"}, {duration:350})
})
.mouseout(function(){
$(this).stop().animate({backgroundPosition:"(0px 32px)"}, {duration:300, complete:function(){
$(this).css({backgroundPosition: "0px 32px"})
}})
})
});
</script>
<body id="top">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" class="module main">
<div id="login_popup_title" class="main-head">
<div class="h3">{SITENAME}</div>
</div>
<div class="main-content">
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button2" value="{L_LOGIN}" />
<input type="button" class="button2" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
<div id="header"> <div id="header-content">
<div id="pun-intro" class="clearfix">
<a href="{U_INDEX}" id="pun-logo"><img src="{LOGO}" alt="{L_INDEX}" /></a>
<div id="head-right">
<form method="get" action="/search" id="search"><input id="search-input" type="text" name="search_keywords" maxlength="128" class="inputbox search" value="Procurar..." onclick="if (this.value == 'Procurar...') this.value = '';" onblur="if (this.value == '') this.value = 'Procurar...';" /><input id="search-button" type="submit" value=" " /><br><a href="/search" id="advsearch" align="right" title="Busca Avançada"><img src="http://i36.servimg.com/u/f36/11/96/49/61/search15.png"/>Busca Avançada</a></form>
<br/>
<div id="social">
<a href="http://www.facebook.com/MasterPublicitario" target="_blank"> <img src="http://i15.servimg.com/u/f15/18/00/02/37/f10.png" alt="Facebook"/> </a>
<a href="https://twitter.com/MasterPublicitr" target="_blank"> <img src="http://i15.servimg.com/u/f15/18/00/02/37/t10.png" alt="Twitter"/> </a>
<a href="http://master-publicitario.blogspot.pt/" target="_blank"> <img src="http://i71.servimg.com/u/f71/16/43/60/45/blogge10.png" alt="Blog"/> </a>
<a href="http://master-publicitario.forumeiros.com/contact" target="_blank"> <img src="http://i71.servimg.com/u/f71/16/43/60/45/techno10.png" alt="Contacto"/> </a>
</div>
</div>
<div id="site-info">
<!-- BEGIN switch_h1 -->
<div id="pun-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p id="pun-desc">{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
</div>
<div id="pun-head">
<div id="pun-navlinks">
<div id="nav-border">
<body onload="menuSlider.init('menu','slide')">
<div class="menu">
<ul class="clearfix" id="menu">
<li>{GENERATED_NAV_BAR}</li>
</ul>
<div id="slide"><!-- --></div>
</body><
</div>
</div>
</div>
</div>
</div> </div>
<style>.cycle-pager {
text-align: center;
width: 100%;
z-index: 500;
position: absolute;
top: -18px;
overflow: hidden;
left: -151px;
}
.cycle-pager span {
font-family: arial;
font-size: 50px;
width: 16px;
height: 16px;
/*display: inline-block;*/
color: #3D3D3D;
cursor: pointer;
}
.cycle-pager span.cycle-pager-active { color: #007499;}
.cycle-pager > * { cursor: pointer;}
</style><script src="http://cdnjs.cloudflare.com/ajax/libs/jquery.cycle2/20140415/jquery.cycle2.min.js"></script>
<div class="cycle-slideshow" data-cycle-timeout="5000" data-cycle-slides="> a">
<div class="cycle-pager">
</div>
<!-- a href="" target="_blank"><img src="" alt="" /></a --> <a href="http://www.pokemonmythology.org/t51884-recrutamento-as-pedras-ruby-perdidas" target="_blank"><img src="http://i.imgur.com/RzL52Wp.jpg" alt="" /></a><a href="http://www.pokemonmythology.org/t51755-reach-for-the-stars" target="_blank"><img src="http://puu.sh/asdij/cd1b6ea504.jpg" alt="" /></a><a href="http://www.pokemonmythology.org/t51420-guia-para-criacao-de-ginasios#790288" target="_blank"><img src="http://i.imgur.com/CFHMveO.png" alt="" /></a><a href="http://www.pokemonmythology.org/t51412-fakedex-20-recruta-se" target="_blank"><img src="http://i.imgur.com/2gU1EYc.jpg" alt="" /></a><a href="http://www.pokemonmythology.org/f199-" target="_blank"><img src="http://i.imgur.com/FC9C8AA.png" alt="" /></a> <a href="http://www.pokemonmythology.110mb.com/viewpage.php?page_id=72" target="_blank"><img src="http://i.imgur.com/Zvi6DKr.png" alt="" /></a> <a href="http://www.pokemonmythology.110mb.com/viewpage.php?page_id=8" target="_blank"><img src="http://i.imgur.com/SrahXpN.jpg" alt="" /></a> <a href="http://www.pokemonmythology.org/t50824-precisa-se-de-designers-amadores-ou-nao" target="_blank"><img src="http://i.imgur.com/lvT6XZv.jpg" alt="" /></a> <a href="http://www.pokemonmythology.org/f72-sotw" target="_blank"><img src="http://i.imgur.com/lU6XUSy.jpg" alt="" /></a><a href="http://www.pokemonmythology.org/t41513-blue-point" target="_blank"><img src="http://i.imgur.com/Rs5cphP.jpg" alt="" /></a> <a href="http://www.pokemonmythology.org/f165-fotm" target="_blank"><img src="http://i.imgur.com/gnoaGpw.jpg" alt="" /></a><a href="http://www.pokemonmythology.org/t45084-ask-to-the-sea" target="_blank"><img src="http://i.imgur.com/mxIwlEQ.jpg" alt="" /></a> <a href="http://www.pokemonmythology.org/c11-abp" target="_blank"><img src="http://i.imgur.com/wvEQ98n.jpg" alt="" /></a>
<!-- a href="http://www.pokemonmythology.org/t49788-oficial-let-them-shine" target="_blank"><img src="http://i.imgur.com/wFhRXg4.png" alt="" /></a -->
</div>
</div>
<div class="minwidth_IE">
<div class="layout_IE">
<div class="container_IE">
<div class="pun">
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display: none;width: 100%;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="main">
<div id="main-content">
<!-- BEGIN html_validation -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<!-- END html_validation -->
 Re: Código de Barra
Re: Código de Barra
Ismaels teste o código desse tópico passado pelo Wagh, creio que servirá para você pois funcionar em todas as versões!
https://ajuda.forumeiros.com/t94889-barra-de-atalhos
https://ajuda.forumeiros.com/t94889-barra-de-atalhos
 Re: Código de Barra
Re: Código de Barra
Resolvido obrigado!
 Tópicos semelhantes
Tópicos semelhantes» Barra de código
» Código para barra de navegação
» Mudar cor da barra de código BBCode
» Preciso desse código da barra
» Ajuste em código de barra de votos
» Código para barra de navegação
» Mudar cor da barra de código BBCode
» Preciso desse código da barra
» Ajuste em código de barra de votos
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por IsmaelS. 29.08.14 19:56
por IsmaelS. 29.08.14 19:56





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
