Efeito hover nos fóruns das categorias
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Efeito hover nos fóruns das categorias
Efeito hover nos fóruns das categorias
Detalhes da dúvida
Versão do fórum : phpBB3Nível de acesso : Administrador
Navegador usado : Internet Explorer
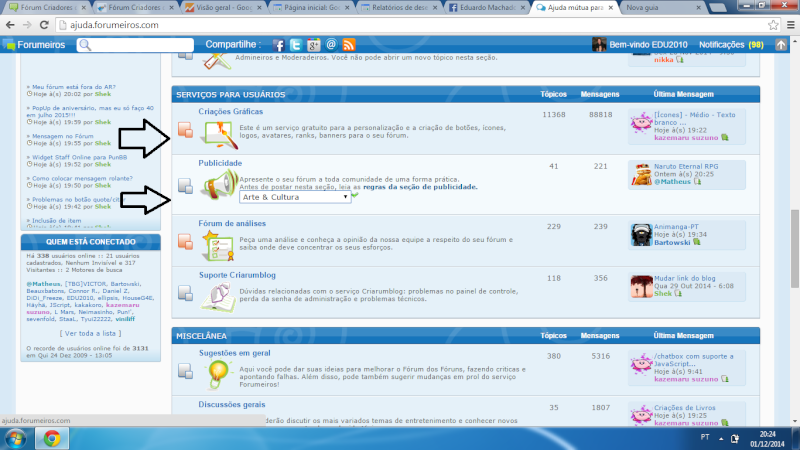
Imagem :
- Imagem da minha dúvida:

Membros afetados : Todos os membros do fórum
Problema começou : hoje
Endereço do fórum : http://passarinhos.forumeiros.com/forum.htm
Descrição do problema
Como deixar este local das categorias do fórum desta forma sem estar preenchido com a cor azul , o local da imagem que uso como exemplo Re: Efeito hover nos fóruns das categorias
Re: Efeito hover nos fóruns das categorias
Ola: Saudações
Amigo Poderia me Ajudar com sua duvida
Queria saber Se vc quer Mudar a Cor
Dos Tópicos do Fórum Que estar como Azul
ou vc esta Falando dos Ícones do Fórum
Agradeço
By StaaL
Amigo Poderia me Ajudar com sua duvida
Queria saber Se vc quer Mudar a Cor
Dos Tópicos do Fórum Que estar como Azul
ou vc esta Falando dos Ícones do Fórum
Agradeço
By StaaL

 Re: Efeito hover nos fóruns das categorias
Re: Efeito hover nos fóruns das categorias
É a cor , deixar sem a cor que no meu Fórum é azul .. que acompanha a parte de cima , onde exatamente a seta esta indicando
 Re: Efeito hover nos fóruns das categorias
Re: Efeito hover nos fóruns das categorias
Ola: Amigos
Utilize esses 2 Code es Folha de estilo Css
e Veja se é o Efeito que Deseja
Code 2
Alterações: Aguardo respostas
By StaaL
Utilize esses 2 Code es Folha de estilo Css
e Veja se é o Efeito que Deseja
- Código:
.forabg {
background-image: url("http://2img.net/i/fa/fdf3/bg_cat.png");
background-position: 0px 0px;
background-repeat: repeat-x;
border: 2px solid #FFF;
clear: both;
margin-bottom: 4px;
padding: 0px 0px;
}
Code 2
- Código:
.forabg {
background-color: rgba(22, 117, 188, 0);
border-radius: 10px;
}
Alterações: Aguardo respostas
By StaaL


 Re: Efeito hover nos fóruns das categorias
Re: Efeito hover nos fóruns das categorias
Saudações! 
Adicione no conteúdo:
Salve e Visualize seu fórum.
Melhores cumprimentos,
Sennior.

| Vá em: Painel de controle  Visualização Visualização  Cores Cores  "Aba" Folha CSS. "Aba" Folha CSS. |
- Código:
dl.icon:hover {
border-bottom: 1px solid #b9c4cd!important;
}
Salve e Visualize seu fórum.

Melhores cumprimentos,
Sennior.


 Re: Efeito hover nos fóruns das categorias
Re: Efeito hover nos fóruns das categorias
| Segundo o regulamento do setor de suporte, tópicos com mais de 7 dias devem ser arquivados por abandono do próprio autor. Você poderá obter mais informações lendo este tópico: Regras para a postagem de dúvidas Caso ainda tenha dúvidas, aconselhamos que crie um novo tópico no setor de suporte, tendo em vista que este não deve ficar na seção por mais de 7 dias. |
 Tópicos semelhantes
Tópicos semelhantes» Efeito hover nas categorias
» Efeito hover nas categorias
» Efeito hover nas categorias
» Efeito hover nas categorias
» Efeito Hover nas categorias
» Efeito hover nas categorias
» Efeito hover nas categorias
» Efeito hover nas categorias
» Efeito Hover nas categorias
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por EDU2010 01.12.14 22:28
por EDU2010 01.12.14 22:28





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
