Colocar legenda na pagina principal do fórum
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Colocar legenda na pagina principal do fórum
Colocar legenda na pagina principal do fórum
Detalhes da dúvida
Versão do fórum : PunBB
Nível de acesso : Fundador
Navegador usado : Google Chrome
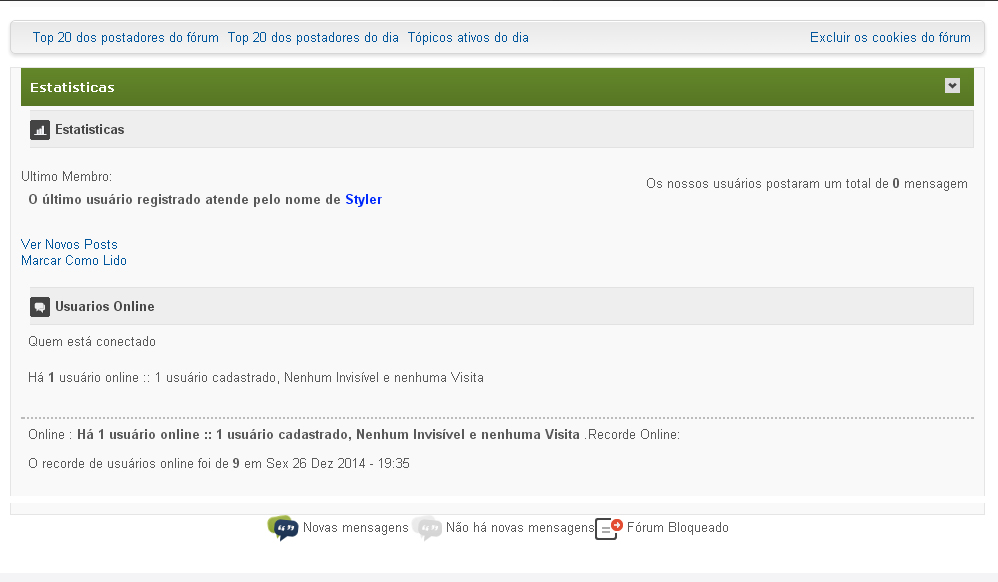
Imagem :
- Imagem da minha dúvida:

Membros afetados : Somente comigo
Problema começou : Hoje
Endereço do fórum : http://on-tech.livreforum.com/
Descrição do problema
Olá, eu acabei de baixar uma skin na internet, porém eu percebi que não mostra as legendas, administrador, moderador... Eu acho que é esse código: overall_footer_end- Código:
<!-- BEGIN html_validation -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<div>
<div>
<div>
<div>
<div>
<div>
<ul>
<li>
<!-- END html_validation -->
</li>
</ul>
<!-- BEGIN switch_footer_links -->
<ul>
<li>
<!-- BEGIN footer_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
{switch_footer_links.footer_link.FOOTER_LINK_SEPARATOR}<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}</a>
<!-- END footer_link -->
</li>
</ul>
<!-- END switch_footer_links -->
<ul class="ipsList_inline left">
<li>
<a rel="nofollow" id="new_skin" href="#">Contact</a>
<ul class="ipsList_inline left">
<li>
<img src="http://i71.servimg.com/u/f71/18/12/14/12/feed10.png" alt="RSS Feed" id="rss_feed" class="icon_rss_footer clickable"><ul id="rss_menu" class="ipbmenu_content" style="position: absolute; display: none; z-index: 9999;"><li style="z-index: 10000;"><a href="/rss" title="RSS" style="z-index: 10000;">Community Calendar</a></li></ul>
</li>
</ul>
<br>
<li class="skin_copyright">
<!-- Do NOT remove under any circumstances unless you've purchased a copyright removal license. Get in touch at tomchristian.co.uk for more information regarding this. -->
<a href="http://www.simplemachines.org/about/smf/license.php">SMF 2.0.4 | SMF © 2013, Simple Machines</a>
</li>
</ul>
<p id="copyright"><a href="/forum" title="Community Forum Software by Forumeiros Services">Community Forum Software by Forumeiros <br>© 2011/2013 Todos direitos da skin reservados a </a><a href="http://darkcheats.uniogame.com/">DarkCheats</a>.</p>
</div>
<br />
<p class="center">
<strong>{ADMIN_LINK}</strong>
</p>
</div>
{PROTECT_FOOTER}
</div>
</div>
</div>
</div>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_facebook_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_facebook_logout_TMP -->
<script type="text/javascript">
//<![CDATA[
FB.Event.subscribe('auth.logout', function(response) {
if ($('a#logout'))
{
var lien_redir = $('a#logout').attr('href');
if ($('a#logout').attr('href') && $('a#logout').attr('href') != '')
{
document.location.href = 'http://{switch_facebook_logout.SERVER_NAME}/' + lien_redir;
}
}
});
$(document).ready( function() {
$('a#logout').click( function() {
FB.logout();
} );
} );
//]]>
</script>
<!-- END switch_facebook_logout_TMP -->
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
</body>
</html>
Obrigado desde já, grato.
Última edição por juninho_xd em 31.12.14 2:40, editado 1 vez(es)
 Re: Colocar legenda na pagina principal do fórum
Re: Colocar legenda na pagina principal do fórum
Olá amigo,
O template ao qual o senhor nós mandou não é o correto.
Por gentileza, mande-nos o Template index_body.
Até mais.
O template ao qual o senhor nós mandou não é o correto.
Por gentileza, mande-nos o Template index_body.
Até mais.
 Re: Colocar legenda na pagina principal do fórum
Re: Colocar legenda na pagina principal do fórum
Desculpas, estou enviando o template index_body:
- Código:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<li><a href="{U_MARK_READ}">{L_MARK_FORUMS_READ}</a></li>
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<!-- BEGIN message_admin_index -->
<div class="main">
<!-- BEGIN message_admin_titre -->
<div class="main-head">
<h1 class="page-title">{message_admin_index.message_admin_titre.MES_TITRE}</h1>
</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div id="pun-announcement">
<p>{message_admin_index.message_admin_txt.MES_TXT}</p>
</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<div class="main">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password" /></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<span class="clear upperframe"><span></span></span>
<div class="roundframe"><div class="innerframe">
<div class="cat_bar">
<h3 class="catbg">
<img class="icon" id="upshrink_ic" src="http://demo.dzinerstudio.com/smf2/Themes/skyline_20/images/collapse.gif" alt="*" title="" style="cursor: pointer;">
Estatisticas
</h3>
</div>
<div id="upshrinkHeaderIC" class="infocenter">
<div class="title_barIC">
<h4 class="titlebg">
<span class="ie6_header floatleft">
<a href="/forum"><img class="icon" src="http://demo.dzinerstudio.com/smf2/Themes/skyline_20/images/icons/info.gif" alt="Forum Stats"></a>
Estatisticas
</span>
</h4>
</div>
<p>
<p class="right">{TOTAL_POSTS}</p> Ultimo Membro: <strong><p>{NEWEST_USER}</p></strong><br>
<a href="/search?search_id=newposts">Ver Novos Posts</a><br>
<a href="/?mark=forums">Marcar Como Lido</a>
</p>
<div class="title_barIC">
<h4 class="titlebg">
<span class="ie6_header floatleft">
<img class="icon" src="http://demo.dzinerstudio.com/smf2/Themes/skyline_20/images/icons/online.gif" alt="Users Online">
Usuarios Online
</span>
</h4>
</div>
<p class="inline stats">
{L_WHO_IS_ONLINE}
<p>{TOTAL_USERS_ONLINE}<br />
</p>
<p class="inline smalltext">
</p>
<p class="last smalltext">
Online : <strong>{TOTAL_USERS_ONLINE}</strong>.
Recorde Online: <p>{RECORD_USERS}</p>
</p>
</div>
</div></div>
<span class="lowerframe"><span></span></span>
<!-- END disable_viewonline -->
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username"/></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password"/></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<!-- END switch_user_login_form_footer -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_legend -->
<ul id="pun-legend">
<li>
<img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /> {L_NEW_POSTS}
<img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /> {L_NO_NEW_POSTS}
<img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /> {L_FORUM_LOCKED}
</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->
<div style="overflow: visible; position: fixed; bottom: 30px; height: 350px; right: 0px; z-index:1000;"><iframe src="/chatbox" id="chatboxpop" scrolling="yes" style="height: 350px; float: right; overflow-x: visible; overflow-y: visible; display: none; width:700px" marginwidth="0" marginheight="0" frameborder="0"></iframe><div onclick="jQuery('#chatboxpop').animate({width:'toggle'},1200); jQuery('#chatboxopen,#chatboxclose').toggle();" style="margin-top: 10px; cursor :pointer; float:left"><img src="http://i39.servimg.com/u/f39/18/52/95/55/abrir10.png" id="chatboxopen" style="display: inline; "><img src="http://i39.servimg.com/u/f39/18/52/95/55/fechar10.png" id="chatboxclose" style="cursor: pointer; display: none; "></div></div>
 Tópicos semelhantes
Tópicos semelhantes» Como colocar legenda no fórum
» Como colocar legenda tipo os do forum da invision
» Colocar o logo do fórum dentro da página
» Colocar uma pagina no fórum
» Colocar fórum na página inicial
» Como colocar legenda tipo os do forum da invision
» Colocar o logo do fórum dentro da página
» Colocar uma pagina no fórum
» Colocar fórum na página inicial
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
