Código html não funciona
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Código html não funciona
Código html não funciona
Detalhes da dúvida
Versão do fórum : phpBB2Nível de acesso : Fundador
Navegador usado : Mozilla Firefox
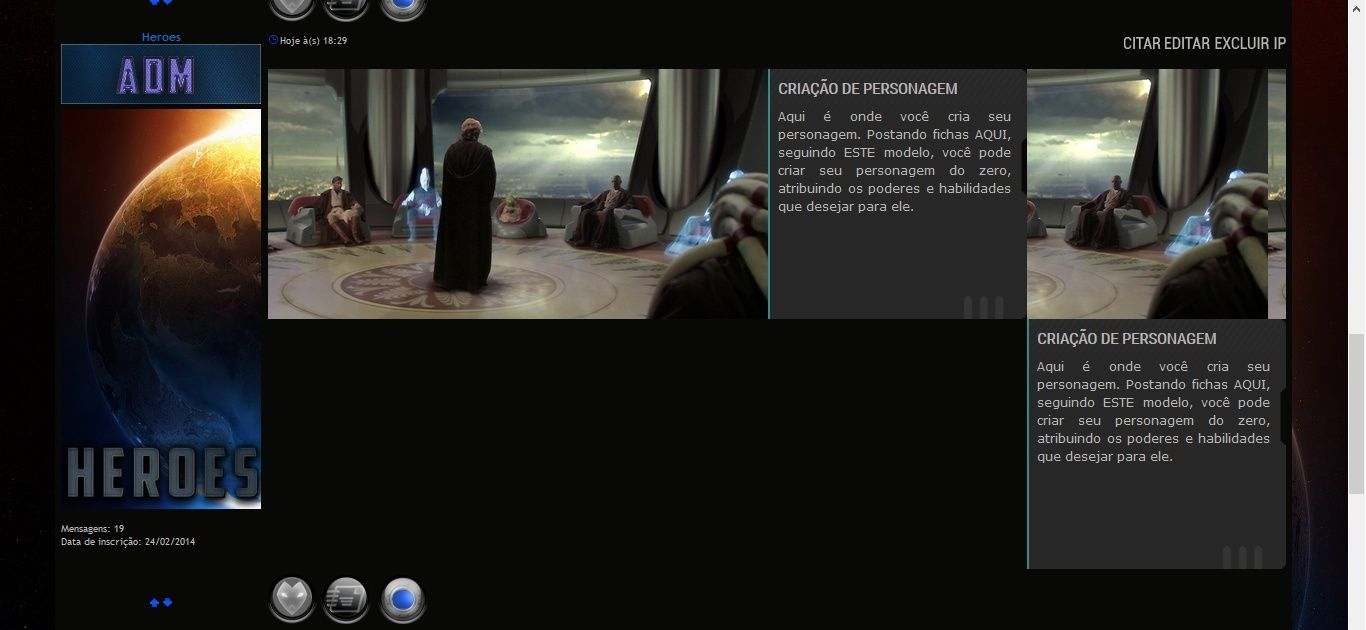
Imagem :
- Imagem da minha dúvida:

Membros afetados : Todos os membros do fórum
Endereço do fórum : http://heroes.justboard.net
Descrição do problema
Gostaria de saber porque o div onde se encontra o conteúdo do "CRIAÇÂO DE PERSONAGEM" não fica na mesma linha dos outros.Segue o código:
- Código:
<div style="width:1018px; height:250px; BACKGROUND-image:url('http://i60.tinypic.com/34fe1yc.png');"><div style="width:518px; height:250px;"><div style="BACKGROUND-image:url('http://i57.tinypic.com/atlyys.jpg');margin-left:500px;width:259px;height:250px;"><div style="margin:auto; padding-top: 10px; padding-left: 10px; padding-right: 16px; font-family: 'Roboto Condensed'; font-size: 16px"><strong><a class="postlink" href="http://heroes.justboard.net/f4-criacao-de-personagem">CRIAÇÃO DE PERSONAGEM</a></strong></div><div style="margin:auto; padding-top: 10px; padding-left: 10px; padding-right: 16px; font-family: Verdana; font-size: 12px; line-height: 150%; text-align:justify;">Aqui é onde você cria seu personagem. Postando fichas AQUI, seguindo ESTE modelo, você pode criar seu personagem do zero, atribuindo os poderes e habilidades que desejar para ele.</div></div><div style="BACKGROUND-image:url('http://i57.tinypic.com/atlyys.jpg');margin-left:759px;width:259px;height:250px;"><div style="margin:auto; padding-top: 10px; padding-left: 10px; padding-right: 16px; font-family: 'Roboto Condensed'; font-size: 16px"><strong><a class="postlink" href="http://heroes.justboard.net/f4-criacao-de-personagem">CRIAÇÃO DE PERSONAGEM</a></strong></div><div style="margin:auto; padding-top: 10px; padding-left: 10px; padding-right: 16px; font-family: Verdana; font-size: 12px; line-height: 150%; text-align:justify;">Aqui é onde você cria seu personagem. Postando fichas AQUI, seguindo ESTE modelo, você pode criar seu personagem do zero, atribuindo os poderes e habilidades que desejar para ele.</div></div></div></div>
 Re: Código html não funciona
Re: Código html não funciona
Olá!
No código procure por 'padding-top', serve para subir e descer.
Olhe o style da div interno:
Quanto mais aumentar, mais ele desce. Se tiver o sinal - na frente, se aumentar ele irá subir.
No código procure por 'padding-top', serve para subir e descer.
Olhe o style da div interno:
- Código:
<div style="margin:auto; padding-top: 10px; padding-left: 10px; padding-right: 16px; font-family: 'Roboto Condensed'; font-size: 16px"><strong><a class="postlink" href="http://heroes.justboard.net/f4-criacao-de-personagem">CRIAÇÃO DE PERSONAGEM</a></strong></div>
Quanto mais aumentar, mais ele desce. Se tiver o sinal - na frente, se aumentar ele irá subir.
 Re: Código html não funciona
Re: Código html não funciona
Sim, mas esse padding-top se refere ao texto CRIAÇÃO DE PERSONAGEM; e mesmo assim, o div fica 250px abaixo, não apenas 10px.

 Re: Código html não funciona
Re: Código html não funciona
Saudações,
Amigo, tente colocar essa classe dentro da div:
Se não souber, nos avise.
Até mais.
Amigo, tente colocar essa classe dentro da div:
- Código:
position: fixed;
Se não souber, nos avise.
Até mais.
 Re: Código html não funciona
Re: Código html não funciona
Olá, realmente posicionou no lugar correto. Porém, aparentemente, ela está "atrás" da primeira DIV, como segue no print:



 Re: Código html não funciona
Re: Código html não funciona
Tá, mas me explique aqui que eu estou meio errado hoje 
A imagem que esta atrás da aba Criações de Personagens é que tem que sair?
Abraços.

A imagem que esta atrás da aba Criações de Personagens é que tem que sair?
Abraços.

 Re: Código html não funciona
Re: Código html não funciona
Concordo que ficou meio difícil de entender, haha. Mas é porquê o conteúdo das duas divs internas são iguais, eu vou mudar futuramente, quero só a "armação" do código.
Mas, considerando que as duas divs têm o mesmo conteúdo, o objetivo seria esse:

Mas, considerando que as duas divs têm o mesmo conteúdo, o objetivo seria esse:


 Re: Código html não funciona
Re: Código html não funciona
Saudações,
Então, poderíamos criar Classes especificas e adicionar a propriedade?
No caso, o senhor deseja que cada imagem fique atrás dos textos então é só criar uma Classe dentro da div para mexer com a imagem, ou com erro que esta causando isso.
Poderia ser assim?
Até mais.
Então, poderíamos criar Classes especificas e adicionar a propriedade?
No caso, o senhor deseja que cada imagem fique atrás dos textos então é só criar uma Classe dentro da div para mexer com a imagem, ou com erro que esta causando isso.
Poderia ser assim?
Até mais.
 Re: Código html não funciona
Re: Código html não funciona
Então, eu não entendo muito de html, apenas mexo um pouco, haha. Mas, explicando de meu modo: eu criei três DIVs, um com a primeira imagem (dos caras sentados), e mais dois iguais: com aquele imagem cinza de fundo e seu conteúdo de texto nela.
Basicamente: DIV DIV DIV. O problema é que o terceiro div não está aparecendo, nem seu background nem seu conteúdo dentro. E antes estava, porém em baixo, como no print do primeiro post. Não é apenas o background o erro, e sim todo o div.
E, se for necessário criar classes (o que acho que não), a vontade, só quero que resolva! haha
Basicamente: DIV DIV DIV. O problema é que o terceiro div não está aparecendo, nem seu background nem seu conteúdo dentro. E antes estava, porém em baixo, como no print do primeiro post. Não é apenas o background o erro, e sim todo o div.
E, se for necessário criar classes (o que acho que não), a vontade, só quero que resolva! haha

 Re: Código html não funciona
Re: Código html não funciona
Boas,
Então, mande-me o código completo do seu código HTML.
Até.
Então, mande-me o código completo do seu código HTML.
Até.
 Re: Código html não funciona
Re: Código html não funciona
- Código:
<div style="width:1018px; height:250px; BACKGROUND-image:url('http://i60.tinypic.com/34fe1yc.png');"><div style="width:518px; height:250px;"><div style="BACKGROUND-image:url('http://i57.tinypic.com/atlyys.jpg');margin-left:500px;width:259px;height:250px;"><div style="margin:auto; padding-top: 10px; padding-left: 10px; padding-right: 16px; font-family: 'Roboto Condensed'; font-size: 16px"><strong><a class="postlink" href="http://heroes.justboard.net/f4-criacao-de-personagem">CRIAÇÃO DE PERSONAGEM</a></strong></div><div style="margin:auto; padding-top: 10px; padding-left: 10px; padding-right: 16px; font-family: Verdana; font-size: 12px; line-height: 150%; text-align:justify;">Aqui é onde você cria seu personagem. Postando fichas AQUI, seguindo ESTE modelo, você pode criar seu personagem do zero, atribuindo os poderes e habilidades que desejar para ele.</div></div><div style="position: fixed; BACKGROUND-image:url('http://i57.tinypic.com/atlyys.jpg');margin-left:759px;width:259px;height:250px;"><div style="margin:auto; padding-top: 10px; padding-left: 10px; padding-right: 16px; font-family: 'Roboto Condensed'; font-size: 16px"><strong><a class="postlink" href="http://heroes.justboard.net/f4-criacao-de-personagem">CRIAÇÃO DE PERSONAGEM</a></strong></div><div style="margin:auto; padding-top: 10px; padding-left: 10px; padding-right: 16px; font-family: Verdana; font-size: 12px; line-height: 150%; text-align:justify;">Aqui é onde você cria seu personagem. Postando fichas AQUI, seguindo ESTE modelo, você pode criar seu personagem do zero, atribuindo os poderes e habilidades que desejar para ele.</div></div></div></div>

 Re: Código html não funciona
Re: Código html não funciona
 É... Não entendi, mas creio que o erro seja este.
É... Não entendi, mas creio que o erro seja este.Altere pelo abaixo:
- Código:
<div style="background-repeat: no-repeat; width:1018px; height:250px; BACKGROUND-image:url('http://i60.tinypic.com/34fe1yc.png');"><div style="width:518px; height:250px;"><div style="BACKGROUND-image:url('http://i57.tinypic.com/atlyys.jpg');margin-left:500px;width:259px;height:250px;"><div style="margin:auto; padding-top: 10px; padding-left: 10px; padding-right: 16px; font-family: 'Roboto Condensed'; font-size: 16px"><strong><a class="postlink" href="http://heroes.justboard.net/f4-criacao-de-personagem">CRIAÇÃO DE PERSONAGEM</a></strong></div>
<div style="margin:auto; padding-top: 10px; padding-left: 10px; padding-right: 16px; font-family: Verdana; font-size: 12px; line-height: 150%; text-align:justify;">Aqui é onde você cria seu personagem. Postando fichas AQUI, seguindo ESTE modelo, você pode criar seu personagem do zero, atribuindo os poderes e habilidades que desejar para ele.</div></div>
<div style=" position: fixed; BACKGROUND-image:url('http://i57.tinypic.com/atlyys.jpg');margin-left:759px;width:259px;height:250px;"><div style="margin:auto; padding-top: 10px; padding-left: 10px; padding-right: 16px; font-family: 'Roboto Condensed'; font-size: 16px"><strong><a class="postlink" href="http://heroes.justboard.net/f4-criacao-de-personagem">CRIAÇÃO DE PERSONAGEM</a></strong></div>
<div style="margin:auto; padding-top: 10px; padding-left: 10px; padding-right: 16px; font-family: Verdana; font-size: 12px; line-height: 150%; text-align:justify;">Aqui é onde você cria seu personagem. Postando fichas AQUI, seguindo ESTE modelo, você pode criar seu personagem do zero, atribuindo os poderes e habilidades que desejar para ele.</div></div></div></div>
É isso?
Se não for, peço desculpas e peço que me explique novamente.
Até mais.
 Re: Código html não funciona
Re: Código html não funciona
Então, pelo que li do código você entendeu o que eu quero.
Mas, o resultado nao foi o esperado, com seu código, ficou assim:

Novamente, "sumiu" o terceiro div.
Mas, o resultado nao foi o esperado, com seu código, ficou assim:

Novamente, "sumiu" o terceiro div.

 Re: Código html não funciona
Re: Código html não funciona
E agora?
Até mais.
- Código:
<div style="width:1018px;background-repeat: no-repeat; height:250px; BACKGROUND-image:url('http://i60.tinypic.com/34fe1yc.png');"><div style="width:518px; height:250px;"><div style="BACKGROUND-image:url('http://i57.tinypic.com/atlyys.jpg');margin-left:500px;width:259px;height:250px;">
<div style="margin:auto; padding-top: 10px; padding-left: 10px; padding-right: 16px; font-family: 'Roboto Condensed'; font-size: 16px"><strong><a class="postlink" href="http://heroes.justboard.net/f4-criacao-de-personagem">CRIAÇÃO DE PERSONAGEM</a></strong></div>
<div style="margin:auto; padding-top: 10px; padding-left: 10px; padding-right: 16px; font-family: Verdana; font-size: 12px; line-height: 150%; text-align:justify;">Aqui é onde você cria seu personagem. Postando fichas AQUI, seguindo ESTE modelo, você pode criar seu personagem do zero, atribuindo os poderes e habilidades que desejar para ele.</div></div>
<div style="BACKGROUND-image:url('http://i57.tinypic.com/atlyys.jpg');width:259px;height:250px;">
<div style="margin:auto; padding-top: 10px; padding-left: 10px; padding-right: 16px; font-family: 'Roboto Condensed'; font-size: 16px"><strong><a class="postlink" href="http://heroes.justboard.net/f4-criacao-de-personagem">CRIAÇÃO DE PERSONAGEM</a></strong></div>
<div style="margin:auto; padding-top: 10px; padding-left: 10px; padding-right: 16px; font-family: Verdana; font-size: 12px; line-height: 150%; text-align:justify;">Aqui é onde você cria seu personagem. Postando fichas AQUI, seguindo ESTE modelo, você pode criar seu personagem do zero, atribuindo os poderes e habilidades que desejar para ele.</div></div></div></div>
Até mais.
 Re: Código html não funciona
Re: Código html não funciona
Em baixo, no canto esquerdo...



 Re: Código html não funciona
Re: Código html não funciona
No caso retirar ajudaria?
Até mais.
- Código:
<div style="width:1018px;background-repeat: no-repeat; height:250px; BACKGROUND-image:url('http://i60.tinypic.com/34fe1yc.png');"><div style="width:518px; height:250px;"><div style="BACKGROUND-image:url('http://i57.tinypic.com/atlyys.jpg');margin-left:500px;width:259px;height:250px;">
<div style="margin:auto; padding-top: 10px; padding-left: 10px; padding-right: 16px; font-family: 'Roboto Condensed'; font-size: 16px"><strong><a class="postlink" href="http://heroes.justboard.net/f4-criacao-de-personagem">CRIAÇÃO DE PERSONAGEM</a></strong></div>
<div style="margin:auto; padding-top: 10px; padding-left: 10px; padding-right: 16px; font-family: Verdana; font-size: 12px; line-height: 150%; text-align:justify;">Aqui é onde você cria seu personagem. Postando fichas AQUI, seguindo ESTE modelo, você pode criar seu personagem do zero, atribuindo os poderes e habilidades que desejar para ele.</div></div>
Até mais.
 Re: Código html não funciona
Re: Código html não funciona
Não, meu grande dilema é fazer estes três aparecerem um ao lado do outro.
Se quiseres reescrever o código do zero, como quiseres, claro que pode, desde que funcione, e estes três continuem ao lado um do outro nessa sequencia. E pra que eu posso editar o texto depois. haha
Como segue na imagem, o objetivo:

Se quiseres reescrever o código do zero, como quiseres, claro que pode, desde que funcione, e estes três continuem ao lado um do outro nessa sequencia. E pra que eu posso editar o texto depois. haha
Como segue na imagem, o objetivo:


 Re: Código html não funciona
Re: Código html não funciona
É eu to sem poderes de compreendimento hoje 
Assim no caso?

- Código:
<div style="width:1018px;background-repeat: no-repeat; height:250px; BACKGROUND-image:url('http://i60.tinypic.com/34fe1yc.png');"><div style="width:518px; height:250px;"><div style="BACKGROUND-image:url('http://i57.tinypic.com/atlyys.jpg');margin-left:500px;width:259px;height:250px;">
<div style="margin:auto; padding-top: 10px; padding-left: 10px; padding-right: 16px; font-family: 'Roboto Condensed'; font-size: 16px"><strong><a class="postlink" href="http://heroes.justboard.net/f4-criacao-de-personagem">CRIAÇÃO DE PERSONAGEM</a></strong></div>
<div style="margin:auto; padding-top: 10px; padding-left: 10px; padding-right: 16px; font-family: Verdana; font-size: 12px; line-height: 150%; text-align:justify;">Aqui é onde você cria seu personagem. Postando fichas AQUI, seguindo ESTE modelo, você pode criar seu personagem do zero, atribuindo os poderes e habilidades que desejar para ele.</div></div>
---------------------
<div style="width:1018px;background-repeat: no-repeat; height:250px; BACKGROUND-image:url('http://i60.tinypic.com/34fe1yc.png');"><div style="width:518px; height:250px;"><div style="BACKGROUND-image:url('http://i57.tinypic.com/atlyys.jpg');margin-left:500px;width:259px;height:250px;">
<div style="margin:auto; padding-top: 10px; padding-left: 10px; padding-right: 16px; font-family: 'Roboto Condensed'; font-size: 16px"><strong><a class="postlink" href="http://heroes.justboard.net/f4-criacao-de-personagem">CRIAÇÃO DE PERSONAGEM</a></strong></div>
<div style="margin:auto; padding-top: 10px; padding-left: 10px; padding-right: 16px; font-family: Verdana; font-size: 12px; line-height: 150%; text-align:justify;">Aqui é onde você cria seu personagem. Postando fichas AQUI, seguindo ESTE modelo, você pode criar seu personagem do zero, atribuindo os poderes e habilidades que desejar para ele.</div></div>
Assim no caso?
 Re: Código html não funciona
Re: Código html não funciona
Cara... Não sei mais como explicar. kkk
Olhe, o objetivo é ficar ASSIM:

Tente fazer algo assim, e digo se é o que quero... Por favor, claro. haha
Olhe, o objetivo é ficar ASSIM:

Tente fazer algo assim, e digo se é o que quero... Por favor, claro. haha

 Re: Código html não funciona
Re: Código html não funciona
kkkkkk Assim?
Até mais.
- Código:
<div style="width:1018px;background-repeat: no-repeat; height:250px; BACKGROUND-image:url('http://i60.tinypic.com/34fe1yc.png');"><div style="width:518px; height:250px;"><div style="BACKGROUND-image:url('http://i57.tinypic.com/atlyys.jpg');margin-left:500px;width:259px;height:250px;">
<div style="margin:auto; padding-top: 10px; padding-left: 10px; padding-right: 16px; font-family: 'Roboto Condensed'; font-size: 16px"><strong><a class="postlink" href="http://heroes.justboard.net/f4-criacao-de-personagem">CRIAÇÃO DE PERSONAGEM</a></strong></div>
<div style="margin:auto; padding-top: 10px; padding-left: 10px; padding-right: 16px; font-family: Verdana; font-size: 12px; line-height: 150%; text-align:justify;">Aqui é onde você cria seu personagem. Postando fichas AQUI, seguindo ESTE modelo, você pode criar seu personagem do zero, atribuindo os poderes e habilidades que desejar para ele.</div></div>
<div style="width:518px; height:250px;"><div style="BACKGROUND-image:url('http://i57.tinypic.com/atlyys.jpg');margin-left:755px;position:relative;top:-250px;width:259px;height:250px;">
<div style="margin:auto; padding-top: 10px; padding-left: 10px; padding-right: 16px; font-family: 'Roboto Condensed'; font-size: 16px"><strong><a class="postlink" href="http://heroes.justboard.net/f4-criacao-de-personagem">CRIAÇÃO DE PERSONAGEM</a></strong></div>
<div style="margin:auto; padding-top: 10px; padding-left: 10px; padding-right: 16px; font-family: Verdana; font-size: 12px; line-height: 150%; text-align:justify;">Aqui é onde você cria seu personagem. Postando fichas AQUI, seguindo ESTE modelo, você pode criar seu personagem do zero, atribuindo os poderes e habilidades que desejar para ele.</div></div>
Até mais.
 Re: Código html não funciona
Re: Código html não funciona
Então... "Bugou". kkk



 Re: Código html não funciona
Re: Código html não funciona
Mas no caso é isto mesmo? A 2° barra de personagem ao lado da primeira?
Até mais.
Até mais.
 Re: Código html não funciona
Re: Código html não funciona
Sim, mas na mesma posição vertical, reta com ela... Essa aí está mais em baixo.

 Re: Código html não funciona
Re: Código html não funciona
Pois bem, se é isso:
Onde esta escrito ALTERE AQUI O VALOR SEMPRE NEGATIVO coloque sempre um valor negativo, exemplo: -350px.
E aí, resultou?
- Código:
<div style="width:1018px;background-repeat: no-repeat; height:250px; BACKGROUND-image:url('http://i60.tinypic.com/34fe1yc.png');"><div style="width:518px; height:250px;"><div style="BACKGROUND-image:url('http://i57.tinypic.com/atlyys.jpg');margin-left:500px;width:259px;height:250px;">
<div style="margin:auto; padding-top: 10px; padding-left: 10px; padding-right: 16px; font-family: 'Roboto Condensed'; font-size: 16px"><strong><a class="postlink" href="http://heroes.justboard.net/f4-criacao-de-personagem">CRIAÇÃO DE PERSONAGEM</a></strong></div>
<div style="margin:auto; padding-top: 10px; padding-left: 10px; padding-right: 16px; font-family: Verdana; font-size: 12px; line-height: 150%; text-align:justify;">Aqui é onde você cria seu personagem. Postando fichas AQUI, seguindo ESTE modelo, você pode criar seu personagem do zero, atribuindo os poderes e habilidades que desejar para ele.</div></div>
<div style="width:518px; height:250px;"><div style="BACKGROUND-image:url('http://i57.tinypic.com/atlyys.jpg');margin-left:755px;position:relative;top:ALTERE AQUI O VALOR SEMPRE NEGATIVOpx;width:259px;height:250px;">
<div style="margin:auto; padding-top: 10px; padding-left: 10px; padding-right: 16px; font-family: 'Roboto Condensed'; font-size: 16px"><strong><a class="postlink" href="http://heroes.justboard.net/f4-criacao-de-personagem">CRIAÇÃO DE PERSONAGEM</a></strong></div>
<div style="margin:auto; padding-top: 10px; padding-left: 10px; padding-right: 16px; font-family: Verdana; font-size: 12px; line-height: 150%; text-align:justify;">Aqui é onde você cria seu personagem. Postando fichas AQUI, seguindo ESTE modelo, você pode criar seu personagem do zero, atribuindo os poderes e habilidades que desejar para ele.</div></div>
Onde esta escrito ALTERE AQUI O VALOR SEMPRE NEGATIVO coloque sempre um valor negativo, exemplo: -350px.
E aí, resultou?

 Re: Código html não funciona
Re: Código html não funciona
Por fim, funcionou. Muito obrigado pela atenção e serviços Sennior!
 Re: Código html não funciona
Re: Código html não funciona
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Virginia 28.01.15 23:49
por Virginia 28.01.15 23:49






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
