Gerir formulário
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Gerir formulário
Gerir formulário
Detalhes da dúvida
Versão do fórum : phpBB3Nível de acesso : Fundador
Navegador usado : Google Chrome
Imagem :
- Imagem da minha dúvida:

Membros afetados : Somente comigo
Endereço do fórum : http://digitalwars.forumeiro.com/
Descrição do problema
Não sei se isso deveria estar aqui, mas eu gostaria de gerar um formulário no meu fórum. Isso é possível ou é coisa só da FdF? Se fosse possível, é personalizável? (eu posso criar como vai ser o formulário) Re: Gerir formulário
Re: Gerir formulário
Olá.
Sim, isso é possível. Veja este tutorial:
 https://ajuda.forumeiros.com/t78600-
https://ajuda.forumeiros.com/t78600-
Ou caso prefira, posso criar o formulário para você (desde que forneça o que quer nele.)
Atenciosamente.
Sim, isso é possível. Veja este tutorial:
 https://ajuda.forumeiros.com/t78600-
https://ajuda.forumeiros.com/t78600-Ou caso prefira, posso criar o formulário para você (desde que forneça o que quer nele.)
Atenciosamente.

 Re: Gerir formulário
Re: Gerir formulário
Se você puder fazer dois...
Um deles eu queria para adicionar na área de parceria, quando uma pessoa criasse um novo tópico, haveria esse formulário. Então deveria ter
Nome do Fórum, URL do Fórum, Banner do Fórum (aqui seria para colocar uma espécie de code, igual o [code] não sei se isso pode interferir alguma coisa no formulário) , Atividade do Fórum, Motivo da Parceria.
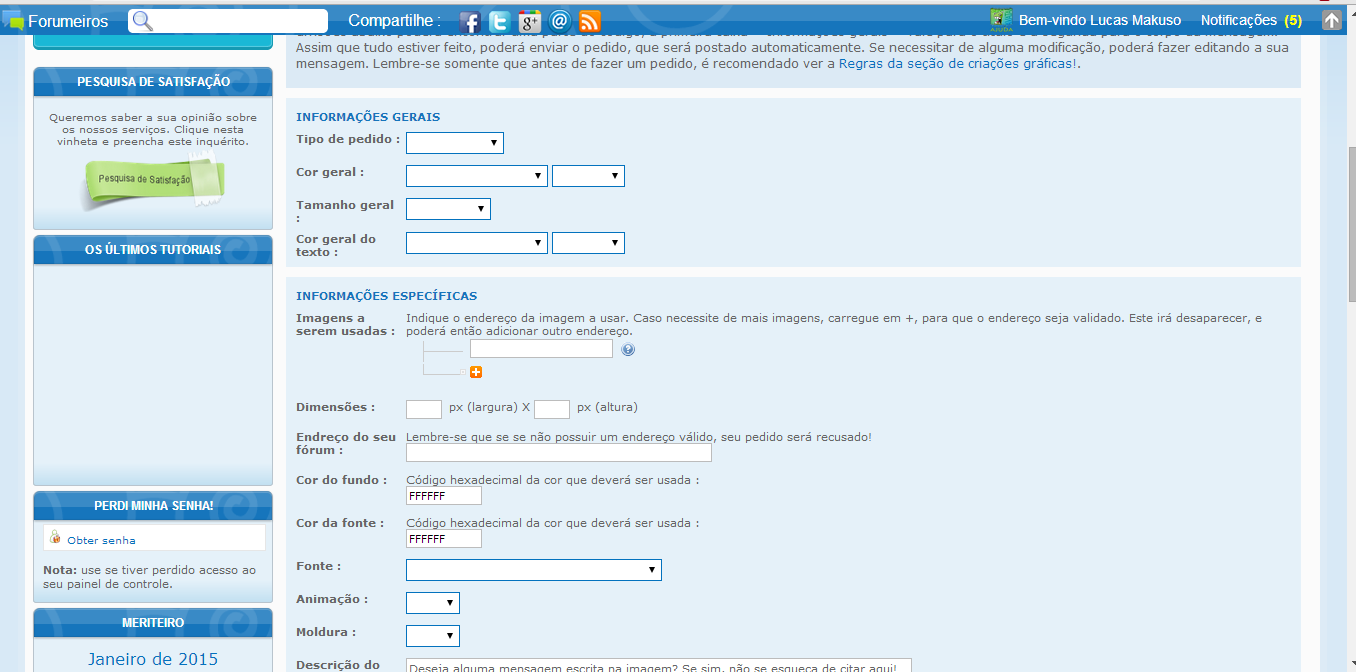
uma duvida: eu vi que na imagem que eu enviei, acima da caixa de texto por exemplo das IMAGENS A SEREM UTILIZADAS tem uma pequena explicação (indique o endereço da imagem a utilizar...) seria possível colocar também isso? se puder eu gostaria dessa explicação assim:
Legenda: Negrito: nome do campo
Itálico: explicação do campo
Texto Normal: Título
^^ eu também vi que tem uma divisão (na imagem do formulário que mandei tem INFORMAÇÕES GERAIS e INFORMAÇÕES ESPECÍFICAS, não precisa dividir não. Mas se for necessário um título coloque Formulário de Parceria.
E se puder fazer o segundo, ia ser em todos os tópicos do RPG do meu fórum, tem como fazer com que um fórmulario fique em mais de um fórum? (categoria)
nessa parte da história não precisaria de limitação de caractere e seria um campo livre para escrita (como se fosse a barra de respostas rápidas).
Se você puder fazer pelo menos um, eu agradeço!
Um deles eu queria para adicionar na área de parceria, quando uma pessoa criasse um novo tópico, haveria esse formulário. Então deveria ter
Nome do Fórum, URL do Fórum, Banner do Fórum (aqui seria para colocar uma espécie de code, igual o [code] não sei se isso pode interferir alguma coisa no formulário) , Atividade do Fórum, Motivo da Parceria.
uma duvida: eu vi que na imagem que eu enviei, acima da caixa de texto por exemplo das IMAGENS A SEREM UTILIZADAS tem uma pequena explicação (indique o endereço da imagem a utilizar...) seria possível colocar também isso? se puder eu gostaria dessa explicação assim:
FORMULÁRIO DE PARCERIA
Nome do Fórum:
URL do Fórum:
Banner do Fórum: de preferência, banner com 88x36px
Atividade do Fórum: atividade de postagens, membros, quantas postagens... separadas por vírgula
Motivo da Parceria: qual é o seu interesse em nosso fórum? como encontrou o nosso fórum?
Legenda: Negrito: nome do campo
Itálico: explicação do campo
Texto Normal: Título
^^ eu também vi que tem uma divisão (na imagem do formulário que mandei tem INFORMAÇÕES GERAIS e INFORMAÇÕES ESPECÍFICAS, não precisa dividir não. Mas se for necessário um título coloque Formulário de Parceria.
E se puder fazer o segundo, ia ser em todos os tópicos do RPG do meu fórum, tem como fazer com que um fórmulario fique em mais de um fórum? (categoria)
INFORMAÇÕES DO PERSONAGEM
Nome do Personagem:
Digimon(s) Utilizado(s): sem limites de Digimon
URL da Ficha: link da ficha de seu personagem
ÁREA DE NARRAÇÃO
Narrador: deixar esse campo vazio
História: escrever a história de inicilização da sua aventura aqui
nessa parte da história não precisaria de limitação de caractere e seria um campo livre para escrita (como se fosse a barra de respostas rápidas).
Se você puder fazer pelo menos um, eu agradeço!
Última edição por Lucas Makuso em 22.02.15 22:11, editado 1 vez(es)
 Re: Gerir formulário
Re: Gerir formulário
Claro, estarei montando os dois formulários, e assim que possível publico o código deles aqui.
Mas antes, eu só preciso que você me de o endereço dos fóruns que em que os formulários vão fazer a publicação (por exemplo, o formulário de criações gráficas faz uma publicação aqui: https://ajuda.forumeiros.com/f17- )
Atenciosamente.
Mas antes, eu só preciso que você me de o endereço dos fóruns que em que os formulários vão fazer a publicação (por exemplo, o formulário de criações gráficas faz uma publicação aqui: https://ajuda.forumeiros.com/f17- )
Atenciosamente.
 Re: Gerir formulário
Re: Gerir formulário
O primeiro (o de parcerias) ficaria nesse fórum: http://digitalwars.forumeiro.com/f21-parcerias
O segundo (o de RPG) ficaria em 3 fóruns:
http://digitalwars.forumeiro.com/f4-real-world
http://digitalwars.forumeiro.com/f16-file-island
http://digitalwars.forumeiro.com/f36-server-continent
Duas dúvidas:
Esses 3 fóruns acima, tem sub-fóruns dentro deles (o ultimo está com sub-fóruns faltando). Esse formulário deveria ser adicionado em casa sub-fórum, ou se adicionar em 1 vai em todos?
E se futuramente, eu fizer outro fórum como esses 3 acima, eu poderei utilizar o código do formulário novamente?
O segundo (o de RPG) ficaria em 3 fóruns:
http://digitalwars.forumeiro.com/f4-real-world
http://digitalwars.forumeiro.com/f16-file-island
http://digitalwars.forumeiro.com/f36-server-continent
Duas dúvidas:
Esses 3 fóruns acima, tem sub-fóruns dentro deles (o ultimo está com sub-fóruns faltando). Esse formulário deveria ser adicionado em casa sub-fórum, ou se adicionar em 1 vai em todos?
E se futuramente, eu fizer outro fórum como esses 3 acima, eu poderei utilizar o código do formulário novamente?
 Re: Gerir formulário
Re: Gerir formulário
Saudações autor!
Código do formulário de Parcerias:
Vale lembra-lo que, para que ele funcione, o senhor deverá aceder à: Painel de Controle >> Geral >> Fórum > Segurança >>> Procure pela opção corresponde à "Desautorizar formulários não oficiais de postarem no fórum e enviar mensagens privadas" e marque "não"
Até!
Código do formulário de Parcerias:
- Código:
<script type="text/javascript" src="http://jscolor.com/jscolor/jscolor.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script src="http://ajuda.forumeiros.com/29110.js"></script>
<script src="http://ajuda.forumeiros.com/28074.js"></script>
<style>
#generated_form .part { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat -235px -600px; width: 60px; height: 20px;}
#generated_form .more { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat 0px 2px; width: 12px; height: 20px; cursor:pointer;}
#generated_form .image .part { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat -235px -548px; width: 60px; height: 20px;}
#generated_form .remove { float: left;background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat 0px -286px;padding-left: 16px;width: 12px; height: 20px; cursor:pointer;position: relative;top:3px;}
#generated_form .image { width: 300px; }
#generated_form h1 {
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 2em;
font-weight: 400;
margin: .8em 0 .2em;
}
#generated_form dl {
margin-bottom: 10px;
font-size: 1.1em;
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
}
#generated_form dt {
width: 30%;
padding-top: 5px;
border: none;
float: left;
}
#generated_form dd {
padding: 5px;
padding-right: 5px;
margin-left: 30%;
vertical-align: middle;
}
#generated_form dl:hover dt {
color: #666;
}
#generated_form input {
font-family: "Lucida Sans Unicode", Verdana, Helvetica, Arial, sans-serif;
font-weight: normal;
color: #333333;
padding: 2px;
vertical-align: middle;
padding-left: 4px;
}
#generated_form input[disabled] {
background-color:#ddd;
cursor:pointer;
}
#generated_form select {
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
font-weight: normal;
font-style: normal;
cursor: default;
vertical-align: middle;
width:auto;
max-width:100%;/* Bug IE */
padding: 1px;
}
#generated_form textarea {
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
width: 300px;
height: 100px;
padding: 2px;
padding-left: 4px;
cursor: text;
}
#generated_form input[type=text], #generated_form input[type=fields_list] {
width: 300px;
cursor: text;
}
</style>
<form onsubmit="submit_form();" action="/posting.forum" id="generated_form" method="post" enctype="multipart/form-data">
<input type="hidden" name="form_mode" value="0">
<h1 data-type="field">Formulário de Parceria</h1>
<dl><dt><span style="font-size: 1.1em;">Nome do Fórum:</span><div><div><br></div></div></dt>
<dd><input type="text" data-type="field" value="Valor padrão" id="field3"></dd>
</dl>
<dl><dt>URL do Fórum:</dt>
<dd><input type="text" data-type="field" value="Valor padrão" id="field4"></dd>
</dl>
<dl><dt>Banner do Fórum:</dt>
<dd><input type="text" data-type="field" value="Valor padrão" id="field5"></dd>
</dl>
<dl><dt>Atividade do Fórum:</dt>
<dd><input type="text" data-type="field" value="Valor padrão" id="field6"></dd>
</dl>
<dl><dt>Motivo da Parceria:</dt>
<dd><input type="text" data-type="field" value="Valor padrão" id="field7"></dd>
</dl>
<input type="hidden" name="f" value="21">
<input type="hidden" name="subject" value="O script não enviou o título" template="[PARCERIA] Formulário de Parceria">
<input type="hidden" name="description" value="O script não enviou a descrição" template="">
<textarea name="message" style="display:none"></textarea>
<textarea id="message-template-bbcode-0" style="display:none"></textarea>
<input type="hidden" name="mode" value="newtopic">
<input type="hidden" name="lt" value="0">
<input type="submit" name="post" class="button2" value="Enviar">
</form>
Vale lembra-lo que, para que ele funcione, o senhor deverá aceder à: Painel de Controle >> Geral >> Fórum > Segurança >>> Procure pela opção corresponde à "Desautorizar formulários não oficiais de postarem no fórum e enviar mensagens privadas" e marque "não"
Até!

 Re: Gerir formulário
Re: Gerir formulário
Eu acendi o que você havia me dito "Desautorizar formulários não oficiais de postarem no fórum e enviar mensagens privadas", depois disso tem que adicionar isto à uma nova pagina em html, certo?
Se sim, eu fiz isso e depois (pelo que estava escrito no tutorial do formulario) tem que criar uma pagina em javascript? eu fiz tudo que o tutorial indicava (menos a parte do codigo) e de mesma forma, o formulário não foi ativado.
Se tiver que realmente que usar este codigo java:
jQuery(document).ready(function() { jQuery('a[href^="/post?f=ID_DO_FORUM&mode=newtopic"]').attr('href', 'LINK_DA_PAGINA'); });
O que seria "ID_DO_FORUM"? O número do fórum? =S pode ser burrice minha, mas não costumo mexer nessa parte de HTML ou de Java do Meu fórum, perdão se estou fazendo uma pergunta boba.
Se sim, eu fiz isso e depois (pelo que estava escrito no tutorial do formulario) tem que criar uma pagina em javascript? eu fiz tudo que o tutorial indicava (menos a parte do codigo) e de mesma forma, o formulário não foi ativado.
Se tiver que realmente que usar este codigo java:
jQuery(document).ready(function() { jQuery('a[href^="/post?f=ID_DO_FORUM&mode=newtopic"]').attr('href', 'LINK_DA_PAGINA'); });
O que seria "ID_DO_FORUM"? O número do fórum? =S pode ser burrice minha, mas não costumo mexer nessa parte de HTML ou de Java do Meu fórum, perdão se estou fazendo uma pergunta boba.
 Re: Gerir formulário
Re: Gerir formulário
Você colocou o link da página como está no código: "LINK_DA_PAGINA" ?
Peço que cheque este tutorial e no final da página, há um vídeo tutorial, cujo explica em vídeo como ativar seu formulário de postagem, veja: https://ajuda.forumeiros.com/t32404-tutorial-criar-um-formulario-de-postagens
https://ajuda.forumeiros.com/t32404-tutorial-criar-um-formulario-de-postagens
Até!
Peço que cheque este tutorial e no final da página, há um vídeo tutorial, cujo explica em vídeo como ativar seu formulário de postagem, veja:
 https://ajuda.forumeiros.com/t32404-tutorial-criar-um-formulario-de-postagens
https://ajuda.forumeiros.com/t32404-tutorial-criar-um-formulario-de-postagensAté!

Última edição por Hakuouki em 22.02.15 21:30, editado 1 vez(es)
 Re: Gerir formulário
Re: Gerir formulário
jQuery(document).ready(function() { jQuery('a[href^="/post?f=ID_DO_FORUM&mode=newtopic"]').attr('href', 'LINK_DA_PAGINA'); });
No espaço ID_DO_FORUM eu coloquei 21 como havia dito
No espaço LINK_DA_PAGINA eu coloquei o link da pagina do HTML que eu criei com o código que você havia me mandado.
Depois de refazer ele (agora), não houve alterações de quaisquer forma.
No espaço ID_DO_FORUM eu coloquei 21 como havia dito
No espaço LINK_DA_PAGINA eu coloquei o link da pagina do HTML que eu criei com o código que você havia me mandado.
Depois de refazer ele (agora), não houve alterações de quaisquer forma.
 Re: Gerir formulário
Re: Gerir formulário
Lucas Makuso escreveu:jQuery(document).ready(function() { jQuery('a[href^="/post?f=ID_DO_FORUM&mode=newtopic"]').attr('href', 'LINK_DA_PAGINA'); });
No espaço ID_DO_FORUM eu coloquei 21 como havia dito
No espaço LINK_DA_PAGINA eu coloquei o link da pagina do HTML que eu criei com o código que você havia me mandado.
Depois de refazer ele (agora), não houve alterações de quaisquer forma.
Estranho... o código está configurado correto, todos na verdade. Peço que cheque a minha mensagem anterior, o link do tutorial. No final da página em uma outra postagem há um vídeo tutorial que ensina como ativar o teu formulário, queira checar por gentileza!

 Re: Gerir formulário
Re: Gerir formulário
Bem, eu vi o link que você havia colocado, e percebi que tinha algo que o primeiro video (do tutorial normal e não explicando como ativar)," Você deseja utilizar o início e o final da página do seu fórum" no primeiro video estava marcada como Não, já no video que você mandou, estava como Sim, eu alterei para Sim e o formulário funcionou.
Eu vi que a aparência dele não ficou muito agradável, poderia mudar?
Formulário de Parceria
(os quotes seriam como a divisória, não sabia que sem elas, o formulário não ficaria tão agradável)
Também falta uma pequena coisa no formulário que me mandou, falta as explicações, https://i.servimg.com/u/f38/17/80/39/23/untitl10.png
essas explicações que ficam acima da caixa de texto das mensagens e do lado do título dos campos.
Eu vi que a aparência dele não ficou muito agradável, poderia mudar?
Formulário de Parceria
Informações Gerais do Fórum escreveu:
Nome do Fórum:
URL do Fórum:
Banner do Fórum:
Informações Estatísticas escreveu:
Atividade do Fórum:
Motivo da Parceria:
(os quotes seriam como a divisória, não sabia que sem elas, o formulário não ficaria tão agradável)
Também falta uma pequena coisa no formulário que me mandou, falta as explicações, https://i.servimg.com/u/f38/17/80/39/23/untitl10.png
essas explicações que ficam acima da caixa de texto das mensagens e do lado do título dos campos.
 Re: Gerir formulário
Re: Gerir formulário
Olá.
Adaptei um modelo com as divisórias, assim como pediu. Ele ainda não é funcional, mas caso goste, posso finalizá-lo.
Considere criar uma página HTML com esse código e abri-lá.
Atenciosamente.
Adaptei um modelo com as divisórias, assim como pediu. Ele ainda não é funcional, mas caso goste, posso finalizá-lo.
- Código:
<style>
h1.page-title {
color: #0372be;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 2em;
font-weight: 400;
margin: .8em 0 .2em;
}.row2 {
background-color: #dceaf5;
}
.panel {
background-color: #e5f1f9;
color: #666;
margin-bottom: 4px;
padding: 0 10px;
}.clear {
background: transparent;
clear: both;
display: block;
font-size: 1px;
line-height: 1px;
}span.corners-top span {
background-image: url(http://2img.net/i/fa/empty.gif);
background-position: 100% 0;
}
span.corners-bottom, span.corners-bottom span, span.corners-top, span.corners-top span {
background-repeat: no-repeat;
display: block;
font-size: 1px;
height: 5px;
line-height: 1px;
}textarea.inputbox {
width: 85%;
}
.inputbox {
background-color: #fff;
border: 1px solid #BCBCBC;
color: #666;
cursor: text;
padding: 2px;
}
.previsu {
background: url('http://sd-1.archive-host.com/membres/images/142586199450897653/LFD/vide.png');
border: 1px solid #1675BC;
display: none;
position: absolute;
top: 350px;
margin: auto;
margin-left: 150px !important;
}
.previsuimg {
position: relative;
}
.previsuimg div {
position: absolute; top: 30px; left: -10px; border: 3px double #E0E0E0; background: rgba(250, 250, 250, 0.9);
}
#addimage .part { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat -235px -600px; width: 60px; height: 20px;}
#addimage .more { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat 0px 2px; width: 12px; height: 20px; cursor:pointer;}
.image .part { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat -235px -548px; width: 60px; height: 20px;}
.image .remove { float: left;background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat 0px -286px;padding-left: 16px;width: 12px; height: 20px; cursor:pointer;position: relative;top:3px;}
.image .previsualise { float: left;background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat -50px -436px; margin-left: 5px; padding-left: 16px;width: 12px; height: 20px; cursor:pointer;position: relative;top:3px;}
.image { width: 300px; }
</style>
<script type="text/javascript" src="http://jscolor.com/jscolor/jscolor.js"></script>
<script>
function gerartitulo() {
var tipo = document.getElementById("tipo").value;
switch(tipo) {
case '[Avatar] ':
tipob = 'Avatar';
jQuery('input[name="f"]').val('10');
break;
case '[Assinatura] ':
tipob = 'Assinatura';
jQuery('input[name="f"]').val('10');
break;
case '[Userbar] ':
tipob = 'Userbar';
jQuery('input[name="f"]').val('10');
break;
case '[Banner] ':
tipob = 'Banner';
jQuery('input[name="f"]').val('10');
break;
case '[Logo] ':
tipob = 'Logo';
jQuery('input[name="f"]').val('10');
break;
case '[Menu] ':
case '[Botões] ':
case '[Ícones] ':
case '[Ranks] ':
jQuery('input[name="f"]').val('10');
break;
case '[Outros] ':
case '[Imagem] ':
jQuery('input[name="f"]').val('10');
break;
}
var cor = document.getElementById("cor").value;
var tamanho = document.getElementById("tamanho").value;
var texto = document.getElementById("texto").value;
var textotonalidade = document.getElementById("textotonalidade").value;
var cortonalidade = document.getElementById("cortonalidade").value;
jQuery("input[name=subject]").attr('value', tipo+cor+cortonalidade+tamanho+texto+textotonalidade);
jQuery("#titlecode").html(tipo+cor+cortonalidade+tamanho+texto+textotonalidade);
if(tipo == "[Avatar] " || tipo == "[Assinatura] " || tipo == "[Userbar] " || tipo == "[Banner] " || tipo == "[Logo] ") {
jQuery('#size_extra optgroup').css('display','block');
jQuery('#size_extra optgroup[label!=' + tipob + ']').css('display','none');
jQuery('#size_extra_span').css('display','block');
}
else {
jQuery('#size_extra_span').css('display','none');
}
}
imagensdopedido = '';
function gerarpedido() {
gerartitulo();
var cordofundo = document.getElementById("fundo").value;
var cordafonte = document.getElementById("fontecor").value;
var nomedafonte = (document.getElementById("fonte").value == '') ? document.getElementById("fonteNome").value : document.getElementById("fonte").value;
var tipodeanimacao = (document.getElementById("animacao").value == '') ? document.getElementById("animacaoNome").value : document.getElementById("animacao").value;
var tipodemoldura = (document.getElementById("moldura").value == '') ? document.getElementById("molduraNome").value : document.getElementById("moldura").value;
var descricaodopedido = document.getElementById("adicionais").innerHTML;
var descricaodopedido = document.getElementById("adicionais").value;
var dimensaoA = document.getElementById("dimensoesA").value;
var dimensaoL = document.getElementById("dimensoesL").value;
var dimensaof = (document.getElementById("size_extra").value == '') ? dimensaoL + ' x ' + dimensaoA + ' px' : document.getElementById("size_extra").value;
var urlforum = document.getElementById("urlforum").value;
finalmessage = '[b]Minha publicação :[/b] [url]'+ urlforum + '[/url]\n[b]Imagens a serem usadas :[/b] ' + imagensdopedido + '\n [b]Dimensões :[/b] ' + dimensaof +' \n[b]Cor do fundo :[/b] #' + cordofundo + '\n[b]Cor da fonte :[/b] #' + cordafonte + '\n[b]Fonte :[/b] ' + nomedafonte + '\n[b]Animação :[/b] ' + tipodeanimacao + '\n[b]Moldura :[/b] ' + tipodemoldura + '\n[b]Descrição do trabalho :[/b] ' + descricaodopedido;
jQuery("input[name=message]").attr('value', finalmessage);
}
function outra(id) {
var inputID = id+"Nome";
(document.getElementById(id).value == '') ? document.getElementById(inputID).style.display = 'inline' : document.getElementById(inputID).style.display = 'none';
document.getElementById(inputID).focus();
}
function removeimg(obj) {
obj.parent().parent().remove();
update_img();
}
function addimg() {
$('#addimage').before('<tr class=image><td class=part></td><td><input style="float:left; display: inline; background-color: #ffffff;border: 1px solid #BCBCBC;color: #666666;padding: 2px;cursor: text;" type=text name=images id="Imagens_AddMore" onchange="update_img_list()" /> <div class="previsualise"></div> <div class="remove" onClick="removeimg($(this))"></div><div class="previsuimg"><div></div></div></td></tr>');
$('#addimage').prev().find('.previsualise').hover(
function () {
$(this).parent().find('.previsuimg').html('<div><img src="'+encodeURI($(this).parent().find('input').attr('value'))+'" /></div>').find('div').css('display','block');
},
function () {
$(this).parent().find('.previsuimg div').css('display','none');
}
);
update_img();
}
function update_img() {
if($('.image').length<2) $('.image .remove').hide();
else $('.image .remove').show();
update_img_list();
}
function update_img_list() {
imagensdopedido = '';
jQuery('input[name=images]').each( function(index) {
if($(this).val() != '') {
imagensdopedido = imagensdopedido + $(this).val() + ' ; ';
}
});
gerarpedido();
}
gerartitulo();
gerarpedido();
</script>
<h1 class="page-title">Formulário de parcerias</h1>
<div class="panel row2"><div class="inner"><span class="corners-top"><span></span></span>
<div class="h3" style="margin-top: 7px;">Sobre o formulário:</div>
<p style="font-size: 12px;">Este formulário foi criado com o objetivo de facilitar a publicação de pedidos de parcerias.
</p><span class="corners-bottom"><span></span></span>
</div>
</div>
<div class="clear" style="height: 6px;"></div>
<div class="panel"><div class="inner"><span class="corners-top"><span></span></span><div class="h3" style="margin-top: 7px;">Informações gerais</div>
<form action="/posting.forum" method="post" id="fa_form" name="Pedidos" onSubmit="return ValidarFormulario();" >
<fieldset class="fields1">
<dl><dt>
<dl><dt><span style="font-size: 1.1em;">Nome do Fórum:</span><div><div><br></div></div></dt>
<dd><input type="text" data-type="field" value="Valor padrão" id="field3"></dd>
</dl>
<dl><dt>URL do Fórum:</dt>
<dd><input type="text" data-type="field" value="Valor padrão" id="field4"></dd>
</dl>
<dl><dt>Banner do Fórum:</dt>
<dd><input type="text" data-type="field" value="Valor padrão" id="field5"></dd>
</dl>
<dl><dt>
</fieldset>
<span class="corners-bottom"><span></span></span></div></div>
<div class="clear" style="height: 6px;"></div>
<div class="panel"><div class="inner"><span class="corners-top"><span></span></span>
<div class="h3" style="margin-top: 7px;">Informações específicas</div>
<fieldset class="fields1">
<dl><dt>
<dl><dt>Atividade do Fórum:</dt>
<dd><input type="text" data-type="field" value="Valor padrão" id="field6"></dd>
</dl>
<dl><dt>Motivo da Parceria:</dt>
<dd><input type="text" data-type="field" value="Valor padrão" id="field7"></dd>
</dl>
</fieldset>
<input type="hidden" name="message" />
<input type="hidden" name="subject" />
<input type="hidden" name="mode" value="newtopic" />
<input type="hidden" name="f" value="10" />
<input type="hidden" name="lt" value="0" />
<span class="corners-bottom"><span></span></span></div></div>
<div class="panel"><div class="inner"><span class="corners-top"><span></span></span>
<fieldset class="submit-buttons"><input value="Enviar pedido de parceria" type="submit" class="button1" name="post" /></fieldset>
<span class="corners-bottom"><span></span></span></div>
</form>
Considere criar uma página HTML com esse código e abri-lá.
Atenciosamente.
 Re: Gerir formulário
Re: Gerir formulário
Olá novamente!
O código configurado ficaria assim:
Seria isto e funciona?
Até!
O código configurado ficaria assim:
- Código:
<style>
h1.page-title {
color: #0372be;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 2em;
font-weight: 400;
margin: .8em 0 .2em;
}.row2 {
background-color: #dceaf5;
}
.panel {
background-color: #e5f1f9;
color: #666;
margin-bottom: 4px;
padding: 0 10px;
}.clear {
background: transparent;
clear: both;
display: block;
font-size: 1px;
line-height: 1px;
}span.corners-top span {
background-image: url(http://2img.net/i/fa/empty.gif);
background-position: 100% 0;
}
span.corners-bottom, span.corners-bottom span, span.corners-top, span.corners-top span {
background-repeat: no-repeat;
display: block;
font-size: 1px;
height: 5px;
line-height: 1px;
}textarea.inputbox {
width: 85%;
}
.inputbox {
background-color: #fff;
border: 1px solid #BCBCBC;
color: #666;
cursor: text;
padding: 2px;
}
.previsu {
background: url('http://sd-1.archive-host.com/membres/images/142586199450897653/LFD/vide.png');
border: 1px solid #1675BC;
display: none;
position: absolute;
top: 350px;
margin: auto;
margin-left: 150px !important;
}
.previsuimg {
position: relative;
}
.previsuimg div {
position: absolute; top: 30px; left: -10px; border: 3px double #E0E0E0; background: rgba(250, 250, 250, 0.9);
}
#addimage .part { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat -235px -600px; width: 60px; height: 20px;}
#addimage .more { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat 0px 2px; width: 12px; height: 20px; cursor:pointer;}
.image .part { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat -235px -548px; width: 60px; height: 20px;}
.image .remove { float: left;background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat 0px -286px;padding-left: 16px;width: 12px; height: 20px; cursor:pointer;position: relative;top:3px;}
.image .previsualise { float: left;background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat -50px -436px; margin-left: 5px; padding-left: 16px;width: 12px; height: 20px; cursor:pointer;position: relative;top:3px;}
.image { width: 300px; }
</style>
<script type="text/javascript" src="http://jscolor.com/jscolor/jscolor.js"></script>
<script>
function gerartitulo() {
var tipo = document.getElementById("tipo").value;
switch(tipo) {
case '[Avatar] ':
tipob = 'Avatar';
jQuery('input[name="f"]').val('21');
break;
case '[Assinatura] ':
tipob = 'Assinatura';
jQuery('input[name="f"]').val('21');
break;
case '[Userbar] ':
tipob = 'Userbar';
jQuery('input[name="f"]').val('21');
break;
case '[Banner] ':
tipob = 'Banner';
jQuery('input[name="f"]').val('21');
break;
case '[Logo] ':
tipob = 'Logo';
jQuery('input[name="f"]').val('21');
break;
case '[Menu] ':
case '[Botões] ':
case '[Ícones] ':
case '[Ranks] ':
jQuery('input[name="f"]').val('21');
break;
case '[Outros] ':
case '[Imagem] ':
jQuery('input[name="f"]').val('21');
break;
}
var cor = document.getElementById("cor").value;
var tamanho = document.getElementById("tamanho").value;
var texto = document.getElementById("texto").value;
var textotonalidade = document.getElementById("textotonalidade").value;
var cortonalidade = document.getElementById("cortonalidade").value;
jQuery("input[name=subject]").attr('value', tipo+cor+cortonalidade+tamanho+texto+textotonalidade);
jQuery("#titlecode").html(tipo+cor+cortonalidade+tamanho+texto+textotonalidade);
if(tipo == "[Avatar] " || tipo == "[Assinatura] " || tipo == "[Userbar] " || tipo == "[Banner] " || tipo == "[Logo] ") {
jQuery('#size_extra optgroup').css('display','block');
jQuery('#size_extra optgroup[label!=' + tipob + ']').css('display','none');
jQuery('#size_extra_span').css('display','block');
}
else {
jQuery('#size_extra_span').css('display','none');
}
}
imagensdopedido = '';
function gerarpedido() {
gerartitulo();
var cordofundo = document.getElementById("fundo").value;
var cordafonte = document.getElementById("fontecor").value;
var nomedafonte = (document.getElementById("fonte").value == '') ? document.getElementById("fonteNome").value : document.getElementById("fonte").value;
var tipodeanimacao = (document.getElementById("animacao").value == '') ? document.getElementById("animacaoNome").value : document.getElementById("animacao").value;
var tipodemoldura = (document.getElementById("moldura").value == '') ? document.getElementById("molduraNome").value : document.getElementById("moldura").value;
var descricaodopedido = document.getElementById("adicionais").innerHTML;
var descricaodopedido = document.getElementById("adicionais").value;
var dimensaoA = document.getElementById("dimensoesA").value;
var dimensaoL = document.getElementById("dimensoesL").value;
var dimensaof = (document.getElementById("size_extra").value == '') ? dimensaoL + ' x ' + dimensaoA + ' px' : document.getElementById("size_extra").value;
var urlforum = document.getElementById("urlforum").value;
finalmessage = '[b]Minha publicação :[/b] [url]'+ urlforum + '[/url]\n[b]Imagens a serem usadas :[/b] ' + imagensdopedido + '\n [b]Dimensões :[/b] ' + dimensaof +' \n[b]Cor do fundo :[/b] #' + cordofundo + '\n[b]Cor da fonte :[/b] #' + cordafonte + '\n[b]Fonte :[/b] ' + nomedafonte + '\n[b]Animação :[/b] ' + tipodeanimacao + '\n[b]Moldura :[/b] ' + tipodemoldura + '\n[b]Descrição do trabalho :[/b] ' + descricaodopedido;
jQuery("input[name=message]").attr('value', finalmessage);
}
function outra(id) {
var inputID = id+"Nome";
(document.getElementById(id).value == '') ? document.getElementById(inputID).style.display = 'inline' : document.getElementById(inputID).style.display = 'none';
document.getElementById(inputID).focus();
}
function removeimg(obj) {
obj.parent().parent().remove();
update_img();
}
function addimg() {
$('#addimage').before('<tr class=image><td class=part></td><td><input style="float:left; display: inline; background-color: #ffffff;border: 1px solid #BCBCBC;color: #666666;padding: 2px;cursor: text;" type=text name=images id="Imagens_AddMore" onchange="update_img_list()" /> <div class="previsualise"></div> <div class="remove" onClick="removeimg($(this))"></div><div class="previsuimg"><div></div></div></td></tr>');
$('#addimage').prev().find('.previsualise').hover(
function () {
$(this).parent().find('.previsuimg').html('<div><img src="'+encodeURI($(this).parent().find('input').attr('value'))+'" /></div>').find('div').css('display','block');
},
function () {
$(this).parent().find('.previsuimg div').css('display','none');
}
);
update_img();
}
function update_img() {
if($('.image').length<2) $('.image .remove').hide();
else $('.image .remove').show();
update_img_list();
}
function update_img_list() {
imagensdopedido = '';
jQuery('input[name=images]').each( function(index) {
if($(this).val() != '') {
imagensdopedido = imagensdopedido + $(this).val() + ' ; ';
}
});
gerarpedido();
}
gerartitulo();
gerarpedido();
</script>
<h1 class="page-title">Formulário de parcerias</h1>
<div class="panel row2"><div class="inner"><span class="corners-top"><span></span></span>
<div class="h3" style="margin-top: 7px;">Sobre o formulário:</div>
<p style="font-size: 12px;">Este formulário foi criado com o objetivo de facilitar a publicação de pedidos de parcerias.
</p><span class="corners-bottom"><span></span></span>
</div>
</div>
<div class="clear" style="height: 6px;"></div>
<div class="panel"><div class="inner"><span class="corners-top"><span></span></span><div class="h3" style="margin-top: 7px;">Informações gerais</div>
<form action="/posting.forum" method="post" id="fa_form" name="Pedidos" onSubmit="return ValidarFormulario();" >
<fieldset class="fields1">
<dl><dt>
<dl><dt><span style="font-size: 1.1em;">Nome do Fórum:</span><div><div><br></div></div></dt>
<dd><input type="text" data-type="field" value="Valor padrão" id="field3"></dd>
</dl>
<dl><dt>URL do Fórum:</dt>
<dd><input type="text" data-type="field" value="Valor padrão" id="field4"></dd>
</dl>
<dl><dt>Banner do Fórum:</dt>
<dd><input type="text" data-type="field" value="Valor padrão" id="field5"></dd>
</dl>
<dl><dt>
</fieldset>
<span class="corners-bottom"><span></span></span></div></div>
<div class="clear" style="height: 6px;"></div>
<div class="panel"><div class="inner"><span class="corners-top"><span></span></span>
<div class="h3" style="margin-top: 7px;">Informações específicas</div>
<fieldset class="fields1">
<dl><dt>
<dl><dt>Atividade do Fórum:</dt>
<dd><input type="text" data-type="field" value="Valor padrão" id="field6"></dd>
</dl>
<dl><dt>Motivo da Parceria:</dt>
<dd><input type="text" data-type="field" value="Valor padrão" id="field7"></dd>
</dl>
</fieldset>
<input type="hidden" name="message" />
<input type="hidden" name="subject" />
<input type="hidden" name="mode" value="newtopic" />
<input type="hidden" name="f" value="21" />
<input type="hidden" name="lt" value="0" />
<span class="corners-bottom"><span></span></span></div></div>
<div class="panel"><div class="inner"><span class="corners-top"><span></span></span>
<fieldset class="submit-buttons"><input value="Enviar pedido de parceria" type="submit" class="button1" name="post" /></fieldset>
<span class="corners-bottom"><span></span></span></div>
</form>
Seria isto e funciona?

Até!

 Re: Gerir formulário
Re: Gerir formulário
Desculpe-me pela demora!
O outro está aqui:
Este outro formulário será numa outra página HTML, você utilizará este JS para ativar(coloque em conjunto ao outro JS do primeiro formulário, ou seja, abaixo daquele):

Vale lembra-lo que, eu já adicionei os ID nos três, só falta o link da página mesmo.
Até!
O outro está aqui:
- Código:
<style>
h1.page-title {
color: #0372be;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 2em;
font-weight: 400;
margin: .8em 0 .2em;
}.row2 {
background-color: #dceaf5;
}
.panel {
background-color: #e5f1f9;
color: #666;
margin-bottom: 4px;
padding: 0 10px;
}.clear {
background: transparent;
clear: both;
display: block;
font-size: 1px;
line-height: 1px;
}span.corners-top span {
background-image: url(http://2img.net/i/fa/empty.gif);
background-position: 100% 0;
}
span.corners-bottom, span.corners-bottom span, span.corners-top, span.corners-top span {
background-repeat: no-repeat;
display: block;
font-size: 1px;
height: 5px;
line-height: 1px;
}textarea.inputbox {
width: 85%;
}
.inputbox {
background-color: #fff;
border: 1px solid #BCBCBC;
color: #666;
cursor: text;
padding: 2px;
}
.previsu {
background: url('http://sd-1.archive-host.com/membres/images/142586199450897653/LFD/vide.png');
border: 1px solid #1675BC;
display: none;
position: absolute;
top: 350px;
margin: auto;
margin-left: 150px !important;
}
.previsuimg {
position: relative;
}
.previsuimg div {
position: absolute; top: 30px; left: -10px; border: 3px double #E0E0E0; background: rgba(250, 250, 250, 0.9);
}
#addimage .part { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat -235px -600px; width: 60px; height: 20px;}
#addimage .more { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat 0px 2px; width: 12px; height: 20px; cursor:pointer;}
.image .part { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat -235px -548px; width: 60px; height: 20px;}
.image .remove { float: left;background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat 0px -286px;padding-left: 16px;width: 12px; height: 20px; cursor:pointer;position: relative;top:3px;}
.image .previsualise { float: left;background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat -50px -436px; margin-left: 5px; padding-left: 16px;width: 12px; height: 20px; cursor:pointer;position: relative;top:3px;}
.image { width: 300px; }
</style>
<script type="text/javascript" src="http://jscolor.com/jscolor/jscolor.js"></script>
<script>
function gerartitulo() {
var tipo = document.getElementById("tipo").value;
switch(tipo) {
case '[Avatar] ':
tipob = 'Avatar';
jQuery('input[name="f"]').val('21');
break;
case '[Assinatura] ':
tipob = 'Assinatura';
jQuery('input[name="f"]').val('21');
break;
case '[Userbar] ':
tipob = 'Userbar';
jQuery('input[name="f"]').val('21');
break;
case '[Banner] ':
tipob = 'Banner';
jQuery('input[name="f"]').val('21');
break;
case '[Logo] ':
tipob = 'Logo';
jQuery('input[name="f"]').val('21');
break;
case '[Menu] ':
case '[Botões] ':
case '[Ícones] ':
case '[Ranks] ':
jQuery('input[name="f"]').val('21');
break;
case '[Outros] ':
case '[Imagem] ':
jQuery('input[name="f"]').val('21');
break;
}
var cor = document.getElementById("cor").value;
var tamanho = document.getElementById("tamanho").value;
var texto = document.getElementById("texto").value;
var textotonalidade = document.getElementById("textotonalidade").value;
var cortonalidade = document.getElementById("cortonalidade").value;
jQuery("input[name=subject]").attr('value', tipo+cor+cortonalidade+tamanho+texto+textotonalidade);
jQuery("#titlecode").html(tipo+cor+cortonalidade+tamanho+texto+textotonalidade);
if(tipo == "[Avatar] " || tipo == "[Assinatura] " || tipo == "[Userbar] " || tipo == "[Banner] " || tipo == "[Logo] ") {
jQuery('#size_extra optgroup').css('display','block');
jQuery('#size_extra optgroup[label!=' + tipob + ']').css('display','none');
jQuery('#size_extra_span').css('display','block');
}
else {
jQuery('#size_extra_span').css('display','none');
}
}
imagensdopedido = '';
function gerarpedido() {
gerartitulo();
var cordofundo = document.getElementById("fundo").value;
var cordafonte = document.getElementById("fontecor").value;
var nomedafonte = (document.getElementById("fonte").value == '') ? document.getElementById("fonteNome").value : document.getElementById("fonte").value;
var tipodeanimacao = (document.getElementById("animacao").value == '') ? document.getElementById("animacaoNome").value : document.getElementById("animacao").value;
var tipodemoldura = (document.getElementById("moldura").value == '') ? document.getElementById("molduraNome").value : document.getElementById("moldura").value;
var descricaodopedido = document.getElementById("adicionais").innerHTML;
var descricaodopedido = document.getElementById("adicionais").value;
var dimensaoA = document.getElementById("dimensoesA").value;
var dimensaoL = document.getElementById("dimensoesL").value;
var dimensaof = (document.getElementById("size_extra").value == '') ? dimensaoL + ' x ' + dimensaoA + ' px' : document.getElementById("size_extra").value;
var urlforum = document.getElementById("urlforum").value;
finalmessage = '[b]Minha publicação :[/b] [url]'+ urlforum + '[/url]\n[b]Imagens a serem usadas :[/b] ' + imagensdopedido + '\n [b]Dimensões :[/b] ' + dimensaof +' \n[b]Cor do fundo :[/b] #' + cordofundo + '\n[b]Cor da fonte :[/b] #' + cordafonte + '\n[b]Fonte :[/b] ' + nomedafonte + '\n[b]Animação :[/b] ' + tipodeanimacao + '\n[b]Moldura :[/b] ' + tipodemoldura + '\n[b]Descrição do trabalho :[/b] ' + descricaodopedido;
jQuery("input[name=message]").attr('value', finalmessage);
}
function outra(id) {
var inputID = id+"Nome";
(document.getElementById(id).value == '') ? document.getElementById(inputID).style.display = 'inline' : document.getElementById(inputID).style.display = 'none';
document.getElementById(inputID).focus();
}
function removeimg(obj) {
obj.parent().parent().remove();
update_img();
}
function addimg() {
$('#addimage').before('<tr class=image><td class=part></td><td><input style="float:left; display: inline; background-color: #ffffff;border: 1px solid #BCBCBC;color: #666666;padding: 2px;cursor: text;" type=text name=images id="Imagens_AddMore" onchange="update_img_list()" /> <div class="previsualise"></div> <div class="remove" onClick="removeimg($(this))"></div><div class="previsuimg"><div></div></div></td></tr>');
$('#addimage').prev().find('.previsualise').hover(
function () {
$(this).parent().find('.previsuimg').html('<div><img src="'+encodeURI($(this).parent().find('input').attr('value'))+'" /></div>').find('div').css('display','block');
},
function () {
$(this).parent().find('.previsuimg div').css('display','none');
}
);
update_img();
}
function update_img() {
if($('.image').length<2) $('.image .remove').hide();
else $('.image .remove').show();
update_img_list();
}
function update_img_list() {
imagensdopedido = '';
jQuery('input[name=images]').each( function(index) {
if($(this).val() != '') {
imagensdopedido = imagensdopedido + $(this).val() + ' ; ';
}
});
gerarpedido();
}
gerartitulo();
gerarpedido();
</script>
<h1 class="page-title">Formulário de RPG</h1>
<div class="panel row2"><div class="inner"><span class="corners-top"><span></span></span>
<div class="h3" style="margin-top: 7px;">Sobre o formulário:</div>
<p style="font-size: 12px;">Este formulário foi criado com o objetivo de facilitar a publicação de informações do seu/sua personagem juntamente com a área de narração. Um formulário para facilitar o RPG!
</p><span class="corners-bottom"><span></span></span>
</div>
</div>
<div class="clear" style="height: 6px;"></div>
<div class="panel"><div class="inner"><span class="corners-top"><span></span></span><div class="h3" style="margin-top: 7px;">INFORMAÇÕES DO PERSONAGEM</div>
<form action="/posting.forum" method="post" id="fa_form" name="Pedidos" onSubmit="return ValidarFormulario();" >
<fieldset class="fields1">
<dl><dt>
<dl><dt><span style="font-size: 1.1em;">Nome do Personagem:</span><div><div><br></div></div></dt>
<dd><input type="text" data-type="field" value="Valor padrão" id="field3"></dd>
</dl>
<dl><dt>Digimon(s) Utilizado(s):</dt>
<dd><input type="text" data-type="field" value="Valor padrão" id="field4"></dd>
</dl>
<dl><dt>URL da Ficha:</dt>
<dd><input type="text" data-type="field" value="Valor padrão" id="field5"></dd>
</dl>
<dl><dt>
</fieldset>
<span class="corners-bottom"><span></span></span></div></div>
<div class="clear" style="height: 6px;"></div>
<div class="panel"><div class="inner"><span class="corners-top"><span></span></span>
<div class="h3" style="margin-top: 7px;">ÁREA DE NARRAÇÃO</div>
<fieldset class="fields1">
<dl><dt>
<dl><dt>Narrador:</dt>
<dd><input type="text" data-type="field" value="Valor padrão" id="field6"></dd>
</dl>
<dl><dt>História:</dt>
<dd><input type="text" data-type="field" value="Valor padrão" id="field7"></dd>
</dl>
</fieldset>
<input type="hidden" name="message" />
<input type="hidden" name="subject" />
<input type="hidden" name="mode" value="newtopic" />
<input type="hidden" name="f" value="4" />
<input type="hidden" name="f" value="16" />
<input type="hidden" name="f" value="36" />
<input type="hidden" name="lt" value="0" />
<span class="corners-bottom"><span></span></span></div></div>
<div class="panel"><div class="inner"><span class="corners-top"><span></span></span>
<fieldset class="submit-buttons"><input value="Enviar informações do personagem" type="submit" class="button1" name="post" /></fieldset>
<span class="corners-bottom"><span></span></span></div>
</form>
Este outro formulário será numa outra página HTML, você utilizará este JS para ativar(coloque em conjunto ao outro JS do primeiro formulário, ou seja, abaixo daquele):
- Código:
jQuery(document).ready(function() { jQuery('a[href^="/post?f=4&mode=newtopic"]').attr('href', 'LINK_DA_PAGINA'); });
jQuery(document).ready(function() { jQuery('a[href^="/post?f=16&mode=newtopic"]').attr('href', 'LINK_DA_PAGINA'); });
jQuery(document).ready(function() { jQuery('a[href^="/post?f=36&mode=newtopic"]').attr('href', 'LINK_DA_PAGINA'); });

Vale lembra-lo que, eu já adicionei os ID nos três, só falta o link da página mesmo.

Até!

 Re: Gerir formulário
Re: Gerir formulário
Só tem um problema, o campo de texto "história" é pequeno de mais, eu gostaria que ele ficasse largo, parecido com a caixa de respostas rápidas. Só isso mesmo, o código funciona =)
 Re: Gerir formulário
Re: Gerir formulário
Troque por este:
Se ainda não estiver conforme o senhor deseja, procure no código por:
Width: Largura.
Modifique o valor "300" e "880" até ficar ao teu gosto, diminuindo ou aumentando!
Até!
- Código:
<style>
h1.page-title {
color: #0372be;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 2em;
font-weight: 400;
margin: .8em 0 .2em;
}.row2 {
background-color: #dceaf5;
}
.panel {
background-color: #e5f1f9;
color: #666;
margin-bottom: 4px;
padding: 0 10px;
}.clear {
background: transparent;
clear: both;
display: block;
font-size: 1px;
line-height: 1px;
}span.corners-top span {
background-image: url(http://2img.net/i/fa/empty.gif);
background-position: 100% 0;
}
span.corners-bottom, span.corners-bottom span, span.corners-top, span.corners-top span {
background-repeat: no-repeat;
display: block;
font-size: 1px;
height: 5px;
line-height: 1px;
}textarea.inputbox {
width: 85%;
}
.inputbox {
background-color: #fff;
border: 1px solid #BCBCBC;
color: #666;
cursor: text;
padding: 2px;
}
.previsu {
background: url('http://sd-1.archive-host.com/membres/images/142586199450897653/LFD/vide.png');
border: 1px solid #1675BC;
display: none;
position: absolute;
top: 350px;
margin: auto;
margin-left: 150px !important;
}
.previsuimg {
position: relative;
}
.previsuimg div {
position: absolute; top: 30px; left: -10px; border: 3px double #E0E0E0; background: rgba(250, 250, 250, 0.9);
}
#addimage .part { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat -235px -600px; width: 60px; height: 20px;}
#addimage .more { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat 0px 2px; width: 12px; height: 20px; cursor:pointer;}
.image .part { background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat -235px -548px; width: 60px; height: 20px;}
.image .remove { float: left;background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat 0px -286px;padding-left: 16px;width: 12px; height: 20px; cursor:pointer;position: relative;top:3px;}
.image .previsualise { float: left;background: url(http://i46.tinypic.com/2wrdc42.jpg) no-repeat -50px -436px; margin-left: 5px; padding-left: 16px;width: 12px; height: 20px; cursor:pointer;position: relative;top:3px;}
.image { width: 300px; }
</style>
<script type="text/javascript" src="http://jscolor.com/jscolor/jscolor.js"></script>
<script>
function gerartitulo() {
var tipo = document.getElementById("tipo").value;
switch(tipo) {
case '[Avatar] ':
tipob = 'Avatar';
jQuery('input[name="f"]').val('21');
break;
case '[Assinatura] ':
tipob = 'Assinatura';
jQuery('input[name="f"]').val('21');
break;
case '[Userbar] ':
tipob = 'Userbar';
jQuery('input[name="f"]').val('21');
break;
case '[Banner] ':
tipob = 'Banner';
jQuery('input[name="f"]').val('21');
break;
case '[Logo] ':
tipob = 'Logo';
jQuery('input[name="f"]').val('21');
break;
case '[Menu] ':
case '[Botões] ':
case '[Ícones] ':
case '[Ranks] ':
jQuery('input[name="f"]').val('21');
break;
case '[Outros] ':
case '[Imagem] ':
jQuery('input[name="f"]').val('21');
break;
}
var cor = document.getElementById("cor").value;
var tamanho = document.getElementById("tamanho").value;
var texto = document.getElementById("texto").value;
var textotonalidade = document.getElementById("textotonalidade").value;
var cortonalidade = document.getElementById("cortonalidade").value;
jQuery("input[name=subject]").attr('value', tipo+cor+cortonalidade+tamanho+texto+textotonalidade);
jQuery("#titlecode").html(tipo+cor+cortonalidade+tamanho+texto+textotonalidade);
if(tipo == "[Avatar] " || tipo == "[Assinatura] " || tipo == "[Userbar] " || tipo == "[Banner] " || tipo == "[Logo] ") {
jQuery('#size_extra optgroup').css('display','block');
jQuery('#size_extra optgroup[label!=' + tipob + ']').css('display','none');
jQuery('#size_extra_span').css('display','block');
}
else {
jQuery('#size_extra_span').css('display','none');
}
}
imagensdopedido = '';
function gerarpedido() {
gerartitulo();
var cordofundo = document.getElementById("fundo").value;
var cordafonte = document.getElementById("fontecor").value;
var nomedafonte = (document.getElementById("fonte").value == '') ? document.getElementById("fonteNome").value : document.getElementById("fonte").value;
var tipodeanimacao = (document.getElementById("animacao").value == '') ? document.getElementById("animacaoNome").value : document.getElementById("animacao").value;
var tipodemoldura = (document.getElementById("moldura").value == '') ? document.getElementById("molduraNome").value : document.getElementById("moldura").value;
var descricaodopedido = document.getElementById("adicionais").innerHTML;
var descricaodopedido = document.getElementById("adicionais").value;
var dimensaoA = document.getElementById("dimensoesA").value;
var dimensaoL = document.getElementById("dimensoesL").value;
var dimensaof = (document.getElementById("size_extra").value == '') ? dimensaoL + ' x ' + dimensaoA + ' px' : document.getElementById("size_extra").value;
var urlforum = document.getElementById("urlforum").value;
finalmessage = '[b]Minha publicação :[/b] [url]'+ urlforum + '[/url]\n[b]Imagens a serem usadas :[/b] ' + imagensdopedido + '\n [b]Dimensões :[/b] ' + dimensaof +' \n[b]Cor do fundo :[/b] #' + cordofundo + '\n[b]Cor da fonte :[/b] #' + cordafonte + '\n[b]Fonte :[/b] ' + nomedafonte + '\n[b]Animação :[/b] ' + tipodeanimacao + '\n[b]Moldura :[/b] ' + tipodemoldura + '\n[b]Descrição do trabalho :[/b] ' + descricaodopedido;
jQuery("input[name=message]").attr('value', finalmessage);
}
function outra(id) {
var inputID = id+"Nome";
(document.getElementById(id).value == '') ? document.getElementById(inputID).style.display = 'inline' : document.getElementById(inputID).style.display = 'none';
document.getElementById(inputID).focus();
}
function removeimg(obj) {
obj.parent().parent().remove();
update_img();
}
function addimg() {
$('#addimage').before('<tr class=image><td class=part></td><td><input style="float:left; display: inline; background-color: #ffffff;border: 1px solid #BCBCBC;color: #666666;padding: 2px;cursor: text;" type=text name=images id="Imagens_AddMore" onchange="update_img_list()" /> <div class="previsualise"></div> <div class="remove" onClick="removeimg($(this))"></div><div class="previsuimg"><div></div></div></td></tr>');
$('#addimage').prev().find('.previsualise').hover(
function () {
$(this).parent().find('.previsuimg').html('<div><img src="'+encodeURI($(this).parent().find('input').attr('value'))+'" /></div>').find('div').css('display','block');
},
function () {
$(this).parent().find('.previsuimg div').css('display','none');
}
);
update_img();
}
function update_img() {
if($('.image').length<2) $('.image .remove').hide();
else $('.image .remove').show();
update_img_list();
}
function update_img_list() {
imagensdopedido = '';
jQuery('input[name=images]').each( function(index) {
if($(this).val() != '') {
imagensdopedido = imagensdopedido + $(this).val() + ' ; ';
}
});
gerarpedido();
}
gerartitulo();
gerarpedido();
</script>
<h1 class="page-title">Formulário de RPG</h1>
<div class="panel row2"><div class="inner"><span class="corners-top"><span></span></span>
<div class="h3" style="margin-top: 7px;">Sobre o formulário:</div>
<p style="font-size: 12px;">Este formulário foi criado com o objetivo de facilitar a publicação de informações do seu/sua personagem juntamente com a área de narração. Um formulário para facilitar o RPG!
</p><span class="corners-bottom"><span></span></span>
</div>
</div>
<div class="clear" style="height: 6px;"></div>
<div class="panel"><div class="inner"><span class="corners-top"><span></span></span><div class="h3" style="margin-top: 7px;">INFORMAÇÕES DO PERSONAGEM</div>
<form action="/posting.forum" method="post" id="fa_form" name="Pedidos" onSubmit="return ValidarFormulario();" >
<fieldset class="fields1">
<dl><dt>
<dl><dt><span style="font-size: 1.1em;">Nome do Personagem:</span><div><div><br></div></div></dt>
<dd><input type="text" data-type="field" value="Valor padrão" id="field3"></dd>
</dl>
<dl><dt>Digimon(s) Utilizado(s):</dt>
<dd><input type="text" data-type="field" value="Valor padrão" id="field4"></dd>
</dl>
<dl><dt>URL da Ficha:</dt>
<dd><input type="text" data-type="field" value="Valor padrão" id="field5"></dd>
</dl>
<dl><dt>
</fieldset>
<span class="corners-bottom"><span></span></span></div></div>
<div class="clear" style="height: 6px;"></div>
<div class="panel"><div class="inner"><span class="corners-top"><span></span></span>
<div class="h3" style="margin-top: 7px;">ÁREA DE NARRAÇÃO</div>
<fieldset class="fields1">
<dl><dt>
<dl><dt>Narrador:</dt>
<dd><input type="text" data-type="field" value="Valor padrão" id="field6"></dd>
</dl>
<dl><dt>História:</dt>
<dd><input style="height: 300px; width: 880px" type="text" data-type="field" value="Valor padrão" id="field7"></dd>
</dl>
</fieldset>
<input type="hidden" name="message" />
<input type="hidden" name="subject" />
<input type="hidden" name="mode" value="newtopic" />
<input type="hidden" name="f" value="4" />
<input type="hidden" name="f" value="16" />
<input type="hidden" name="f" value="36" />
<input type="hidden" name="lt" value="0" />
<span class="corners-bottom"><span></span></span></div></div>
<div class="panel"><div class="inner"><span class="corners-top"><span></span></span>
<fieldset class="submit-buttons"><input value="Enviar informações do personagem" type="submit" class="button1" name="post" /></fieldset>
<span class="corners-bottom"><span></span></span></div>
</form>
Se ainda não estiver conforme o senhor deseja, procure no código por:
- Código:
height: 300px; width: 880px
Width: Largura.
Modifique o valor "300" e "880" até ficar ao teu gosto, diminuindo ou aumentando!

Até!

 Re: Gerir formulário
Re: Gerir formulário
Dois problemas, no formulário de parceria, quando vai postar o pedido, aparece isso:
Antes não estava assim...
Você precisa dar um o título ao tópico antes de postá-lo.
Antes de postar, você deve escrever uma mensagem.
Antes não estava assim...
 Re: Gerir formulário
Re: Gerir formulário
Foi depois que adicionou este outro? E o código do segundo formulário está do jeito que você solicitou? Todavia, peço que confira se configurou as páginas HTML iguais e confira se o habilitamento dos códigos JS está ativado por gentileza!
 Tópicos semelhantes
Tópicos semelhantes» Gerir um formulário de postagens
» Gerir formulário de postagem
» Gerir formulário de postagens
» Gerir formulário de postagem
» Gerir formulário de postagens
» Gerir formulário de postagem
» Gerir formulário de postagens
» Gerir formulário de postagem
» Gerir formulário de postagens
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
