Duvida ao Widget Flutuante
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
 Duvida ao Widget Flutuante
Duvida ao Widget Flutuante
Detalhes da dúvida
Versão do fórum : phpBB3
Nível de acesso : Fundador
Navegador usado : Google Chrome
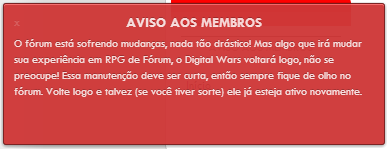
Imagem :
- Imagem da minha dúvida:

Membros afetados : Todos os membros do fórum
Problema começou : Desde quando coloquei
Endereço do fórum : http://digitalwars.forumeiro.com/
Descrição do problema
Bem, eu gostaria de manter essa caixa de aviso (widget) no meu fórum. Como ele está em constante atualização, geralmente eu não tenho tempo para ficar frequentando o Painel de Controle para retirar ele e colocar denovo.Eu gostaria de perguntar se tem alguma forma de colocar algum código nessa caixa flutuante para que depois de um período, ela suma, e depois volte a aparecer de novo. Como ela desativasse e ativasse sozinha. Tem como?
Se não der para desativar e ativar novamente, pelo menos ocultar ela por "algum tempo" e depois desocultar o mesmo.
 Re: Duvida ao Widget Flutuante
Re: Duvida ao Widget Flutuante
Saudações!
Substitua o teu código por este:
Veja os números "50" e "4" que destaquei em negrito. Aos 4 ele aparecerá, aos 50 desaparecerá. Assim sucessivamente e vice-versa!
Peguei de um outro código, prevejo que funcione! Vale lembra-lo que, ele é controlado por minutos, nos 4 ele aparece e nos 50 desaparece.
Até!
Substitua o teu código por este:
<div id="fdf_float" align="center">
<script type="text/javascript">
$(function(){
var horario = new Date();
var hora = horario.getMinutes();
if ((hora >= 50)){
$('#fdf_float:eq(1)').hide()
};
if ((hora >= 4)){
$('#closedfstc:eq(1)').show()
};
});
</script>
<style type="text/css">
#fdf_float a {
position: fixed;
bottom: 80px;
text-decoration: none;
right: 20px;
z-index: 3000;
}
a#caixflofstc {
position: fixed;
bottom: 10px;
line-height: 16px;
text-align: left;
right: 10px;
z-index: 1;
opacity: 0.8;
width: 360px;
height: 120px;
background: #cf3737;
color: #fff;
text-shadow: rgba(0,0,0,0.3) 0px -1px 0px;
padding: 10px;
text-decoration: none;
font-size: 11px;
font-family: Tahoma;
border: 1px solid #771b1b;
box-shadow: rgba(0,0,0,0.3) 0px 1px 4px, inset #f66c6c 0px 1px 0px;
border-radius: 3px;
}
a#caixflofstc:hover {
opacity: 1;
}
#caixflofstc strong {
font-family: "Trebuchet MS";
display: block;
font-size: 14px;
padding-bottom: 5px;
}
</style>
<a href="#" id="caixflofstc"><span id="closedfstc" style="float: right;">x</span>Conteúdo</a>
</div>
Veja os números "50" e "4" que destaquei em negrito. Aos 4 ele aparecerá, aos 50 desaparecerá. Assim sucessivamente e vice-versa!

Peguei de um outro código, prevejo que funcione! Vale lembra-lo que, ele é controlado por minutos, nos 4 ele aparece e nos 50 desaparece.
Até!

 Re: Duvida ao Widget Flutuante
Re: Duvida ao Widget Flutuante
Como funciona esses "50" e "4"? se é em minutos, após 50 minutos ele surge? como funciona?
 Re: Duvida ao Widget Flutuante
Re: Duvida ao Widget Flutuante
Hakuouki escreveu:Veja os números "50" e "4" que destaquei em negrito. Aos 4 ele aparecerá, aos 50 desaparecerá. Assim sucessivamente e vice-versa!
Peguei de um outro código, prevejo que funcione! Vale lembra-lo que, ele é controlado por minutos, nos 4 ele aparece e nos 50 desaparece.
Leia com atenção esta parte!

 Re: Duvida ao Widget Flutuante
Re: Duvida ao Widget Flutuante
Ah, não li essa parte direito! xD
De qualquer forma, vi aqui e funcionou. Então resolvido!
De qualquer forma, vi aqui e funcionou. Então resolvido!
 Re: Duvida ao Widget Flutuante
Re: Duvida ao Widget Flutuante
Perfeito então!Lucas Makuso escreveu:Ah, não li essa parte direito! xD
De qualquer forma, vi aqui e funcionou. Então resolvido!

Só mais uma coisinha... se quiser modificar os minutos, é só alterar conforme o tempo que deseja que ele apareça e desapareça, okay?!

 Re: Duvida ao Widget Flutuante
Re: Duvida ao Widget Flutuante
| Questão marcada como Resolvida ou o Autor solicitou que ela fosse arquivada. Tópico marcado como Resolvido e movido para Questões resolvidas. |
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por Lucas Makuso 23.02.15 0:17
por Lucas Makuso 23.02.15 0:17




