Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Problema na chatbox - Rolagem e bug nas mensagens
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Problema na chatbox - Rolagem e bug nas mensagens
Problema na chatbox - Rolagem e bug nas mensagens
Detalhes da dúvida
Versão do fórum : phpBB3Nível de acesso : Administrador
Navegador usado : Mozilla Firefox, Google Chrome, Internet Explorer
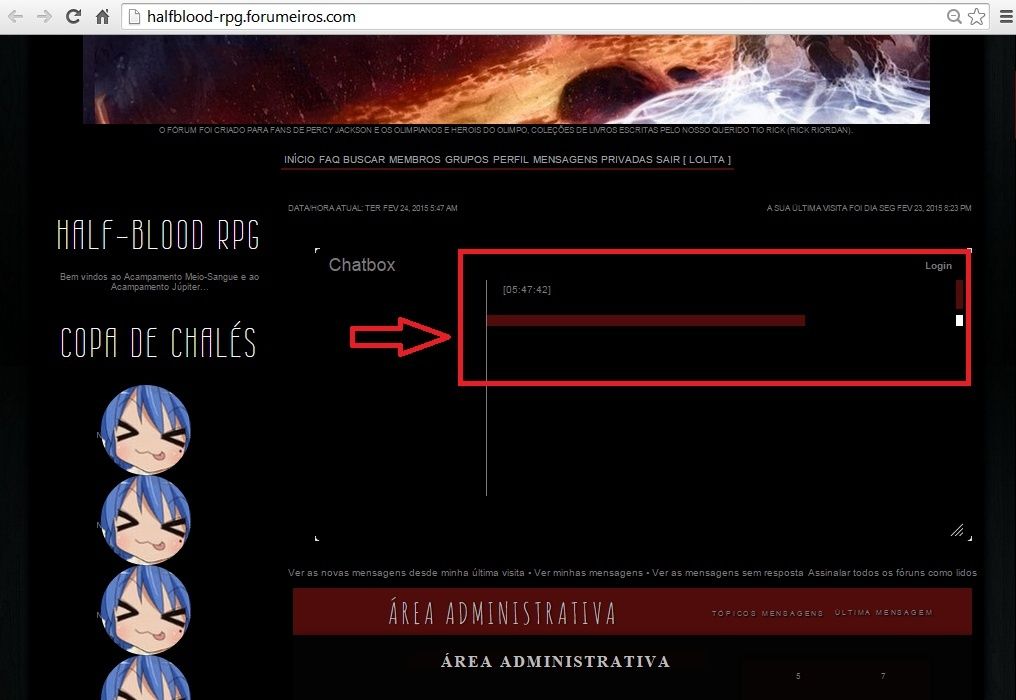
Imagem :
- Imagem da minha dúvida:

Membros afetados : Todos os membros do fórum
Problema começou : Desde a aplicação do template.
Endereço do fórum : http://halfblood-rpg.forumeiros.com
Descrição do problema
Bom, desde que instalei o template escolhido ele estava com a chatbox assim. Busquei tutoriais e soluções, mas não obtive sucesso. A rolagem de baixo está muito pra cima, e quando os membros respondem a conversa, as mensagens rolam umas para cima e outras para baixo, cortando-as um pouco. Eu não sabia a quem recorrer. Ai vai uma parte de meu CSS, contendo o código da chatbox:- Código:
.postbody .content {
text-align:justify;
padding:60px;
}
.chatbox .post {
background-color: transparent;
border-bottom:none;
padding:1px;
}
#chatbox_footer {
background-color: transparent;
}
.chatbox_row_1 {
padding-right: 18px;
padding-left: 18px;
font-size:11px;
text-transform:none;
background-color: transparent;
text-align:left;
}
.chatbox_row_2 {
padding-right: 20px;
padding-left: 20px;
font-size:11px;
text-transform:none;
background-color: transparent;
text-align:left;
}
.chatbox_row_3 {
padding-right: 20px;
padding-left: 20px;
font-size:11px;
text-transform:none;
background-color: transparent;
text-align:left;
}
#chatbox {
background-color:#000000;
}
.chatbox-members{
background-color:#000000;
}
#chatbox_header {
background-color:transparent;
}
#content-container div#left {
background:url('');
top: 0;
left: 0;
}
.reck {
text-align:center;
text-transform:none;
align:center;
float:center;
margin-top:150px;
height:150px;
background-color:#500B0B;
border-bottom: 4px solid #160101;
color:#BCBCBC;
}
.rck {
text-align:center;
align:center;
text-transform:none;
padding-top:150px;
float:center;
margin-top:150px;
font-family:tulpen one;
font-size:50px;
color:#bcbcbc;
}
Gostaria de deixar meu chatbox mais assim: https://i.servimg.com/u/f38/18/83/63/84/sem_ty11.png pra ficar mais limpo, como vejo na maioria dos fóruns.
Última edição por Debrah em 25.02.15 22:00, editado 1 vez(es)
 Re: Problema na chatbox - Rolagem e bug nas mensagens
Re: Problema na chatbox - Rolagem e bug nas mensagens
Olá,
Adicione isso ao seu CSS:
Veja se resulta .
.
Adicione isso ao seu CSS:
- Código:
::-webkit-scrollbar-thumb {
background-color: #000000;
}
Veja se resulta
 .
. Re: Problema na chatbox - Rolagem e bug nas mensagens
Re: Problema na chatbox - Rolagem e bug nas mensagens
@Debrah
Olá!
É notável que o problema é apenas de CSS, porém para que possamos "ver de perto" e agilizar a solução, o ideal é que você criasse uma conta de usuário temporária mas com direitos apenas de membro comum e postasse o nome de usuário e senha dessa conta temporária!
Dessa forma a visão do problema fica mais "real" e com isso a solução passa a ser mais concreta, evitando-se assim várias postagens com tentativas de solucionar o problema.
JS
Olá!
É notável que o problema é apenas de CSS, porém para que possamos "ver de perto" e agilizar a solução, o ideal é que você criasse uma conta de usuário temporária mas com direitos apenas de membro comum e postasse o nome de usuário e senha dessa conta temporária!
Dessa forma a visão do problema fica mais "real" e com isso a solução passa a ser mais concreta, evitando-se assim várias postagens com tentativas de solucionar o problema.
JS
 Re: Problema na chatbox - Rolagem e bug nas mensagens
Re: Problema na chatbox - Rolagem e bug nas mensagens
Criei a conta, sendo usuário Debora e senha mitologia00. Quando fui cadastrar tal usuário, não conseguia digitar o nome do meu personagem, apenas e-mail e senha e depois de salvar a conta sem nome que pude digitar Debora e então registrar realmente. Esse bug é devido a algum bug no meu CSS também?
 Re: Problema na chatbox - Rolagem e bug nas mensagens
Re: Problema na chatbox - Rolagem e bug nas mensagens
Ao tentar logar, infelizmente o retorno é: O nome de usuário ou senha está incorreto, desativado ou equivocado.Debrah escreveu:Criei a conta, sendo usuário Debora e senha mitologia00
CSS não causa erros desse tipo!Quando fui cadastrar tal usuário, não conseguia digitar o nome do meu personagem, apenas e-mail e senha e depois de salvar a conta sem nome que pude digitar Debora e então registrar realmente. Esse bug é devido a algum bug no meu CSS também?
Verifique no painel de controle como o status dessa conta,
JS[/quote]
Última edição por JScript em 25.02.15 12:34, editado 1 vez(es) (Motivo da edição : Correção ortográfica!)
 Re: Problema na chatbox - Rolagem e bug nas mensagens
Re: Problema na chatbox - Rolagem e bug nas mensagens
Verifiquei, mas está tudo normal, igual a maioria dos usuários. O problema é apenas quando vai se registrar. Desde já, grata.
 Re: Problema na chatbox - Rolagem e bug nas mensagens
Re: Problema na chatbox - Rolagem e bug nas mensagens
@Debrah
É que o nome de usuário não entrou como sendo Debora, mas sim debora !
Adicione o CSS abaixo:
Resultados:
Conectado

Desconectado

JS
É que o nome de usuário não entrou como sendo Debora, mas sim debora !
Adicione o CSS abaixo:
- Código:
#chatbox p {
overflow: hidden !important;
}
#chatbox {
overflow-x: hidden !important;
}
Resultados:
Conectado

Desconectado

JS
 Re: Problema na chatbox - Rolagem e bug nas mensagens
Re: Problema na chatbox - Rolagem e bug nas mensagens
OMG! Muito obrigada, ficou perfeito, os bugs sumiram e o resultado ficou exatamente da forma que eu planejava e até muito melhor. Resolvido! Parabéns a equipe da Forumeiros!
 Tópicos semelhantes
Tópicos semelhantes» Chatbox com barra de rolagem
» Chatbox com problemas na barra de rolagem
» Problema com o Chatbox
» Problema com o chatbox
» Problema no chatbox
» Chatbox com problemas na barra de rolagem
» Problema com o Chatbox
» Problema com o chatbox
» Problema no chatbox
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com

